Cum se creează animații SVG cu CSS
Publicat: 2019-02-03Animația web face furori în zilele noastre și nu există limită la ceea ce puteți proiecta cu SVG-uri. Dacă sunteți gata să îl încercați pe propriul site, cunoașterea conceptelor de animație de bază vă va ajuta să creați modele mai complexe. SVG-urile sunt excelente pentru animație pe web, deoarece sunt scalabile și independente de rezoluție (ceea ce înseamnă că pot fi scalate fără a pierde calitatea), spre deosebire de fișierele JPEG și PNG. De asemenea, sunt ușor de stilat, deoarece puteți folosi CSS, filtre și interactivitate pentru a îmbunătăți SVG-urile.
Înainte de a merge în tutorial, ar trebui să fiți familiarizați cu tranzițiile și transformările CSS. (Dacă nu sunteți, consultați acest articol!) Unele dintre aceleași concepte vor fi folosite cu SVG-urile.
Bazele SVG
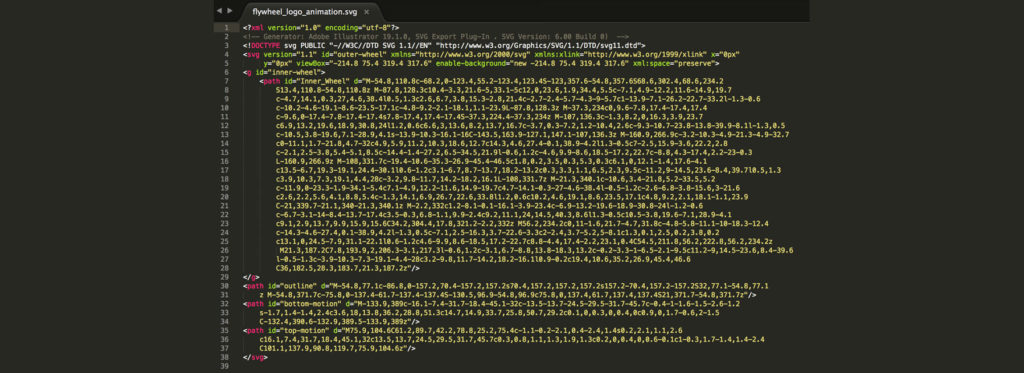
SVG, sau Scalable Vector Graphics, utilizează un format de text bazat pe XML pentru a descrie cum ar trebui să apară imaginea. SVG-urile sunt fișiere text cu o mulțime de XML în interior. Dacă deschideți unul cu un editor de cod, veți vedea la ce mă refer. Motivul pentru care SVG-urile pot fi scalate la diferite dimensiuni fără a pierde calitatea este că textul este folosit pentru a descrie graficul.

Informațiile vizuale dintr-un fișier SVG sunt calculate și redate de browser sau de orice software de grafică pe care îl utilizați pentru a le modifica. Ele nu sunt la fel de complexe ca un JPG sau alte formate de fișiere imagine, ceea ce le permite să fie proiectate și editate manual într-un editor de text, dacă alegeți să faceți acest lucru. Ele pot fi modificate și modelate cu CSS, făcându-le minunate de proiectat pe web.
Suportul de browser pentru grafica SVG este destul de universal; IE8 poate da unele probleme, dar browserele moderne gestionează SVG-urile minunat. Pot exista erori minore aici sau acolo, dar de obicei este o navigare lină.
Cum se creează o grafică SVG
Adobe Illustrator este programul meu preferat atunci când creez SVG-uri. În realitate, ele pot fi create de la zero, deoarece totul este XML, dar probabil că este mai ușor să utilizați un program de design, mai ales pentru SVG-uri mai complexe.
Sfaturi atunci când proiectați în Adobe Illustrator
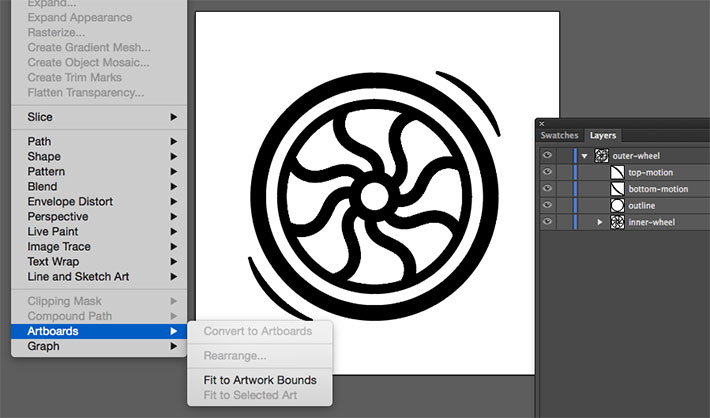
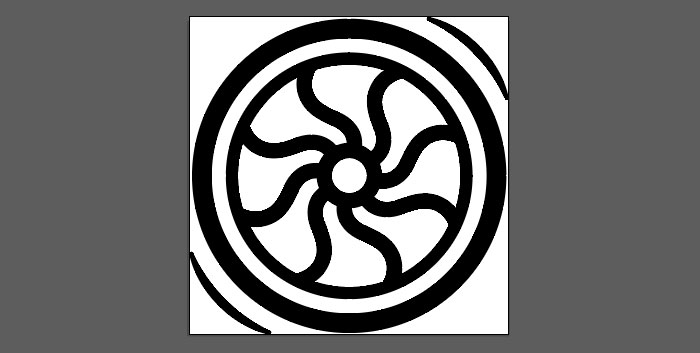
Ca și în cazul oricărui alt proiect Adobe Illustrator, caseta de delimitare este locul în care este creată ilustrația, așa că este important să vă asigurați că totul este conținut. Cel mai bun mod de a face acest lucru este să selectați opera de artă pe care doriți să o aveți în SVG-ul dvs. și apoi să mergeți la Obiect > Planșe de artă > Potrivire la limitele lucrării de artă.

Acesta este un pas foarte important. Au fost câteva ocazii în care nu am făcut acest lucru, iar imaginea părea foarte mică pe site din cauza spațiului alb suplimentar. Făcând totul să se potrivească perfect în limite a rezolvat problema.

S-ar putea să nu fie cel mai distractiv lucru de făcut atunci când sunteți în modul de proiectare, dar a fi atent și consecvent cu denumirea straturilor vă va ajuta atunci când faceți viitoare lucrări de animație cu grafica. „Layer One, Layer Two” va face dificil să vă amintiți ce straturi au conținut ce parte a graficului. Motivul pentru aceasta este că Illustrator va folosi aceste nume pentru a genera ID-urile în codul SVG.
Grupurile de straturi sunt minunate, mai ales pentru grafice mai complexe. De asemenea, sunt folosite pentru a crea grupuri în fișiere SVG. Când lucrați cu ele, vă recomand cu căldură să vă asigurați că grupurile de straturi conțin doar forme înrudite, pentru a vă păstra fișierul curat și ușor de editat mai târziu.
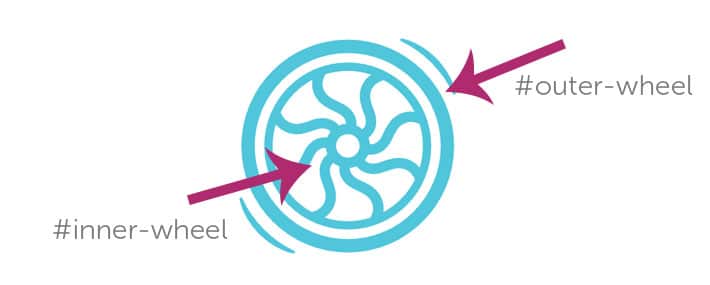
În acest fișier, veți vedea că partea exterioară a roții este numită „roată exterioară”, iar partea interioară are numele „roată interioară”. Este de bază, dar funcționează.
Acest lucru este opțional, dar rularea acestuia printr-un optimizator CSS este utilă. Există șanse mari să puteți reduce dimensiunea fișierului făcând acest lucru. O opțiune excelentă este SVG Optimizer de Peter Collingridge. SVG OMG este, de asemenea, o opțiune care merită analizată.
Exportarea unei imagini SVG în Adobe Illustrator
Acum că aveți imaginea SVG finală, aceasta trebuie să fie exportată pentru a putea fi utilizată pe web. Accesați Fișier > Salvare ca > SVG. De asemenea, puteți accesa Fișier, Export, .SVG, în funcție de versiunea de Illustrator pe care o utilizați. Acesta va fi salvat ca flyweel_wheel.
După ce faceți acest lucru, va apărea o casetă de dialog cu câteva opțiuni (dacă nu vedeți toate următoarele, accesați „Mai multe opțiuni”):
Profil: SVG 1.1
Tip: Aceasta controlează modul în care doriți să gestionați orice fonturi din designul dvs. și încorporează fonturile ca SVG. Nu avem niciunul, așa că vom lăsa acest set ca SVG.
Subsetare: Această opțiune încorporează detaliile caracterului în fișierul SVG atunci când este necesar. Acest lucru permite fișierului să afișeze fonturi care ar putea să nu fie prezente în sistemul utilizatorului. Este posibil să includeți doar glifele utilizate în SVG (care reduce dimensiunea fișierului) atunci când este selectat „Numai glife utilizate” (dacă utilizați un font special pentru opera dvs. de artă).
Locația imaginii: Aceasta controlează informațiile care pot fi stocate pentru datele imaginii rasterizate în interiorul fișierului SVG ca URI de date cu opțiunea „Încorporat”. (Nu este foarte relevant în acest caz, dar acest lucru permite un link sau imagini încorporate, care ar crește dimensiunea fișierului.)
Proprietăți CSS: Atributele de prezentare permit ca stilurile CSS să fie plasate corect în SVG, dacă este necesar. În funcție de cazul dvs. de utilizare, acest lucru poate fi sau nu optim. Atribute de prezentare specifică lucruri precum fill: blue; mai degrabă decât ceea ce se vede în mod tradițional cu stilurile inline: . Atributele de prezentare sunt de obicei mai ușor de înlocuit în CSS.
Opțiuni mai avansate: Acest grup de casete de selectare vă permite să schimbați o varietate de setări, inclusiv câte zecimale mergeți în diferitele numere. Unul ar trebui să fie suficient aici. Opțiunile avansate sunt în mare parte necesare dacă există mult text implicat în fișierul dvs. Opțiunea de a scoate mai puține elemente <tspan> poate reduce dramatic dimensiunea SVG-ului dvs. exportat.
În unele cazuri, textul poate fi desenat pe o cale personalizată. Cu opțiunea „Utilizați elementul <textPath> pentru Text pe cale”, acesta este exportat ca text pe o cale. Opțiunea „Responsive” este de asemenea importantă. Dacă nu este bifat, fișierul SVG va avea o lățime și o înălțime codificate.

Cum să animați SVG-urile cu CSS
Acum că există un SVG cu care să lucrăm, putem crea o animație simplă pentru a vedea cum funcționează toate acestea. Proprietatea de transformare CSS și metoda de traducere va ajuta roata să se miște. Animarea cu CSS este minunată deoarece nu există pluginuri sau biblioteci care trebuie instalate; tot ce ai nevoie este HTML și CSS pentru a începe.
SVG-urile pot fi animate la fel ca elementele HTML, folosind cadre cheie CSS și proprietăți de animație sau folosind tranziții CSS. Animațiile mai complexe au de obicei aplicat un fel de transformare - o translație, rotație, scalare sau înclinare.
Animație de bază
Următoarea este o animație simplă care face ca roata să crească la hover:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Animație roată care se învârte
Iată unde munca grea din Adobe Illustrator dă roade. Efortul de a numi eficient straturile va fi folosit la bun sfârșit. Cu grupurile de straturi exterioare și interioare, animația poate fi controlată și personalizată, ceea ce reprezintă un avantaj imens față de animarea graficelor raster.
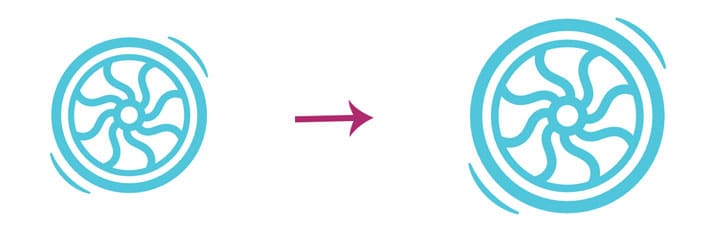
SVG-ul roții va funcționa ca un grafic al rotiței de încărcare. Roata exterioară se va învârti, iar cea interioară va crește ușor pe măsură ce culoarea trece de la lumină la întuneric.
Elementele SVG sunt destul de previzibile, în cea mai mare parte, dar există câteva lucruri de poziționare care pot fi puțin mai complicate. Dacă sunteți obișnuit cu alte elemente HTML, acestea răspund la transformare și transformare-origine în același. Un lucru de remarcat este că nu urmează modelul cutiei, adică marginea, chenarul, căptușeala, etc. Acest lucru face ca poziționarea și transformarea acestor elemente să fie puțin mai dificilă.
Elementele de bază despre originea transformării
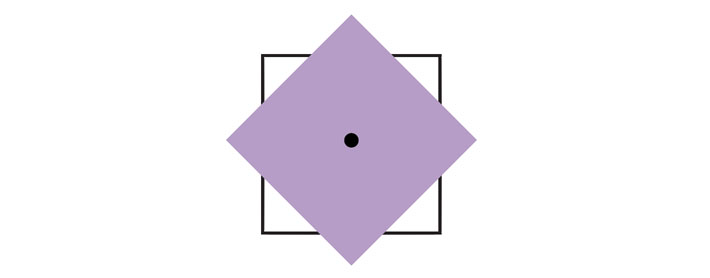
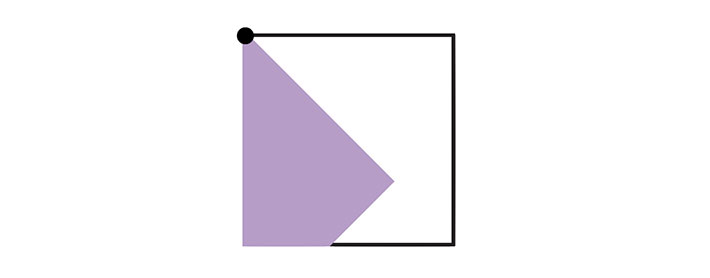
Proprietatea transform-origine este utilizată pentru a schimba poziția originii transformării unui element. Originea de transformare a unui element HTML este la (50%, 50%), care este centrul elementului.

Originea transformării unui element SVG este poziționată în punctul (0, 0), care este colțul din stânga sus al pânzei.

Cum se rotește elementul SVG în jurul propriului său centru? Este necesară o ajustare cu proprietatea transform-origine. Acesta poate fi setat folosind fie o valoare procentuală, fie o valoare absolută (pixeli, ems sau rems). Această valoare va fi setată în raport cu caseta de delimitare a elementului.
Dacă ar fi să setăm originea transformării <rect> în centru folosind valori procentuale, s-ar proceda astfel:
rect {
transform-origin: 50% 50%;
}
Realizarea roții
În primul rând, configurarea cadrelor cheie de rotație este esențială. Acesta va fi un grafic spinner, așa că este necesară o rotație completă. De asemenea, va fi aplicat un efect de fade-in. Acest exemplu poate fi găsit pe Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
În continuare, este important să creați un wrapper SVG.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Au fost create stiluri SVG generale și aici este specificată originea transformării.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

Aici denumirea stratului devine foarte utilă. Animația de învârtire este aplicată întregului grafic SVG, deoarece a fost specificată pe #outer-wheel , dar roata interioară are un efect de estompare care a fost destinat doar pentru acea parte interioară a graficului. Prin țintirea numai pe #inner-wheel , a fost aplicată animația fade in.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

Sperăm că acest lucru vă oferă o introducere bună în SVG-uri și tehnici de animație de bază. Pe măsură ce le folosiți mai mult, aceste idei de bază vă vor ajuta să creați animații mai complexe.

Ce urmează: Design
site-uri mai repede!
În acest ghid, vom acoperi sfaturi despre cum să lucrați mai rapid și să vă accelerați fluxul de lucru WordPress. De la configurarea inițială a site-ului până la punerea lui în direct, descoperiți cum puteți reduce ore de lucru din munca de zi cu zi!
Descărcare gratuită aici.
Acest articol a fost publicat inițial pe 6-1-2017. Ultima actualizare a fost 2-16-2019.
