Cum să testați editorul Gutenberg (WordPress 5.0) pe site-ul dvs. cu Local
Publicat: 2018-12-07WordPress 5.0 este acum aici, ceea ce înseamnă că noul editor Gutenberg face acum parte din viața noastră de zi cu zi. Această actualizare a interfeței de editare a WordPress va schimba pentru totdeauna platforma și modul în care creăm conținut. Ca atare, este o tranziție mare de făcut, mai ales dacă nu ești bine pregătit.
Ca și în cazul multor alte completări noi la nucleul WordPress, testarea editorului înainte de a fi lansat vă va face să vă familiarizați mai bine cu multitudinea de funcții noi. În plus, puteți face acest lucru prin propriul computer folosind un instrument precum Local.
În acest articol, voi discuta de ce ar trebui să testați noul editor pe site-ul dvs. și vă voi spune cum să o faceți în patru pași.
Iată cum să testați editorul WordPress Gutenberg pe site-ul dvs.:
- Creați un site local folosind Local
- Faceți backup sau clonați site-ul dvs. live
- Migrați fișierele în mediul local
- Actualizați la WordPress 5.0, apoi testați temeinic noile completări
Să începem!
De ce trebuie să testați editorul Gutenberg
După cum probabil știți, editorul TinyMCE existent a fost revizuit. Noul editor folosește „blocuri” pentru a crea conținut – elemente prefabricate care pot fi adăugate cu ușurință în paginile tale. Aceste modificări vor simplifica procesul de editare a site-ului dvs., împreună cu atragerea unei întregi generații de utilizatori noi pe platformă.
Desigur, o astfel de schimbare uriașă necesită o mulțime de teste – de către dezvoltatori și utilizatori deopotrivă. Cu toate acestea, acest lucru vă va pune într-o poziție mult mai bună, deoarece veți putea să vă familiarizați cu toate noile funcții pe care Gutenberg le are de oferit înainte de a vă angaja. Sunt multe de înțeles, așa că petrecerea timpului pentru a-l cunoaște pe noul editor va asigura că afacerile rămân ca de obicei, cu cât mai puține obstacole posibil.
Testarea apelor va aduce beneficii și comunității WordPress mai largi, deoarece există mai multe moduri în care puteți contribui la formarea editorului în avans. Pentru început, există o secțiune dedicată a forumului de asistență WordPress, unde sunteți încurajat să discutați ce funcționează și ce nu.
De asemenea, puteți efectua până la trei teste de utilizare, care sunt aproape identice, dar cresc în complexitate. Cu toate acestea, acestea nu sunt obligatorii și probabil că la început veți avea preocupări mai stringente. De exemplu, asigurați-vă că noul editor funcționează pe propriul dvs. site.
Cum să testați editorul Gutenberg pe site-ul dvs. cu Local (în 4 pași)
Din fericire, procesul de testare a WordPress 5.0 și a noului editor este ușor cu instrumentele potrivite. Să începem chiar de la început.
1. Creați un mediu de testare folosind Local
Foarte rar veți dori să împingeți modificările pe care le faceți în timpul testării pe site-ul dvs. live. În schimb, puteți crea un mediu sandbox pe propriul computer pentru a face acest lucru, fără a afecta site-ul web live. Desigur, acest lucru înseamnă că puteți efectua ajustări fără a perturba experiența utilizatorului (UX).

În ceea ce privește instrumentul pe care îl veți folosi, Local face incredibil de ușor să instalați WordPress pe computer, să vă clonați site-ul și chiar să vă împingeți site-ul local în direct când ați terminat.
Există versiuni pentru macOS, Windows și Linux, iar utilizatorii Flywheel au acces „batphone” la serverul lor. Cu alte cuvinte, puteți împinge un site direct din mediul local la serverul Flywheel.
În loc să explicați cum să configurați și să rulați Local aici, există o postare grozavă pe blog care oferă trei pași simpli pentru a începe și a funcționa. Vă încurajez să-l citiți integral, apoi ne întâlnim aici!
2. Clonează-ți site-ul live folosind un plugin
După ce ați instalat Local, veți dori să importați conținutul site-ului dvs. live pe acesta. Deși există o serie de moduri diferite în care puteți face acest lucru, o abordare excelentă este să utilizați pluginul Duplicator:

Acest lucru creează în esență un „pachet” – adică o copie a întregului site WordPress și baza de date a acestuia. Desigur, acest lucru este perfect pentru a crea o versiune locală a site-ului dvs.
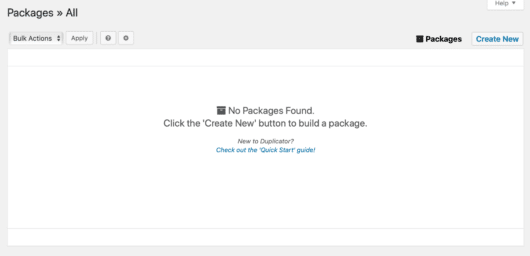
După ce instalați și activați pluginul pe site-ul dvs. live, mergeți la Duplicator > Pachete din tabloul de bord WordPress. Din ecranul Pachete >> Toate , selectați „ Creare nou” din partea dreaptă:

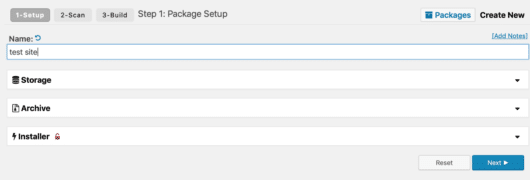
Apoi, dă pachetului tău un nume potrivit. Lăsați celelalte setări așa cum sunt, apoi faceți clic pe „ Următorul” când sunteți gata:


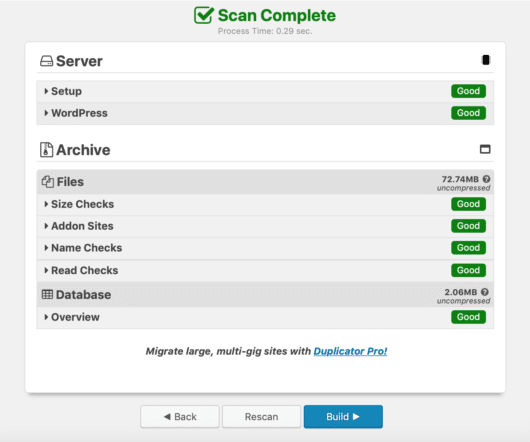
Duplicator este acum gata să ruleze un test pentru a confirma conținutul dvs. poate fi exportat fără probleme. Dacă totul merge conform planului, ar trebui să vedeți un ecran cu mai multe confirmări „Bine” . De aici, selectați „ Build” . Duplicator va începe apoi să vă alcătuiască pachetul și ar putea dura ceva timp, în funcție de dimensiunea site-ului dvs.

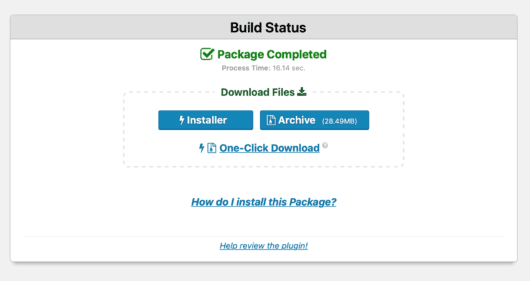
Când procesul este finalizat, veți fi trimis la o pagină de confirmare care conține două fișiere descărcabile:

În loc să vă ghidați prin acest pas cu pas, faceți clic pe butonul „ Arhivă” pentru a obține fișierele, apoi citiți „Cum instalez acest pachet?” instrucțiuni, deoarece sunt cuprinzătoare și detaliate.
3. Migrați site-ul live în mediul dvs. local
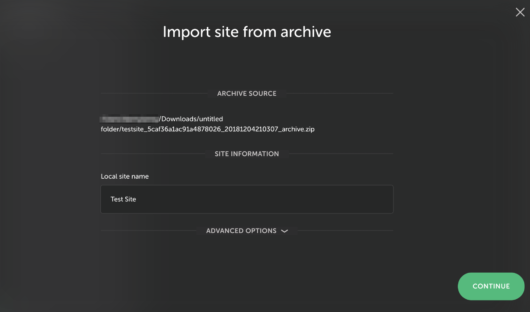
În acest moment, sunteți gata să importați datele site-ului dvs. live în Local. Pentru a face acest lucru, pur și simplu trageți și plasați fișierul ZIP de arhivă oriunde în interfața locală.
Veți ajunge apoi la ecranul Import Site From Archive , unde acum puteți adăuga un nume pentru noul dvs. site local:

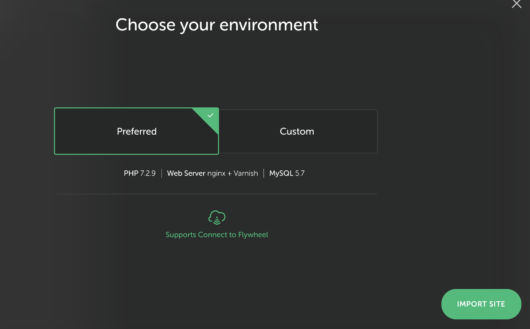
Când sunteți gata, faceți clic pe „ Continuați” . Apoi vi se va cere să alegeți setările de mediu, pe care ar trebui să le lăsați ca „ Preferat” pentru moment, apoi faceți clic pe „ Importați site”.

Local va importa acum toate fișierele și baza de date WordPress - acest lucru ar putea dura ceva timp, dar asigurați-vă că nu închideți Local până la finalizarea procesului.
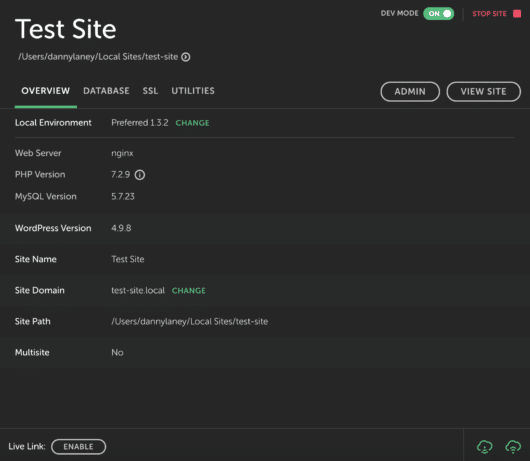
Odată ce importul este finalizat, făcând clic pe „ Vizualizare site” vă permite să previzualizați site-ul:

Dacă procesul a avut succes, acum sunteți gata să testați noul editor!
4. Actualizați la WordPress 5.0 și începeți să testați noul editor
În acest moment, veți fi importat cu succes site-ul dvs. live în Local. Penultimul pas este să vă asigurați că WordPress este actualizat la cea mai recentă versiune – desigur, aceasta este acum 5.0, care include noul editor. Acest proces este așa cum v-ați aștepta și la fel ca orice altă actualizare pe care o efectuați. De fapt, este posibil să nu vedeți niciun ecran nou după actualizare.
Chiar și așa, deși veți dori să citiți despre setul de caracteristici generale, conceptul de blocuri este unul important pe care să vă concentrați. Ele sunt literalmente elementele de bază folosite pentru a vă crea site-ul web și fiecare tip de conținut are propriile sale.
Când vine vorba de testare, vă recomand să vă uitați mai atent la următoarele:
- Privind dacă funcționalitatea temei dvs. principale este intactă.
- Testarea caracteristicilor și funcționalității fiecărui plugin instalat pentru orice probleme și remedierea acestora.
- Stabilirea dacă postările și paginile dvs. pot fi convertite în blocuri în mod adecvat.
- Testarea procesului de creare a conținutului și soluționarea oricăror preocupări pe care le aveți.
În această etapă, este important să menționați că nu trebuie să vă actualizați imediat site-ul live la WordPress 5.0. În esență, puteți testa atât timp cât aveți nevoie pentru a obține lucrurile perfecte.
Cu toate acestea, dacă se dovedește că nu sunteți încă pregătit pentru upgrade la noul editor, puteți instala pluginul Classic Editor, care vă oferă în cele din urmă WordPress 5.0 și editorul anterior. Vestea bună este că această versiune va fi susținută în următorii câțiva ani.
Concluzie
WordPress 5.0 este acum aici, așa că va trebui să lucrați rapid pentru a testa noul editor cu site-ul dvs. live (dacă nu ați făcut-o deja). Este o schimbare masivă a platformei, așa că este în interesul tău să fii cât mai pregătit posibil.
În această postare, am explicat rapid cum să testez WordPress 5.0 și noul editor de pe site-ul tău folosind Local. Să recapitulăm rapid pașii:
- Creați un site local folosind Local.
- Faceți backup sau clonați site-ul dvs. live
- Migrați fișierele în mediul local.
- Actualizați la WordPress 5.0, apoi testați temeinic noile completări.
Te simți pe deplin pregătit pentru tranziția la WordPress 5.0? Anunță-mă în secțiunea de comentarii de mai jos!
