Lingo pentru web designer: un ghid pentru clienții dvs
Publicat: 2019-11-09Fiecare comerț are propriul limbaj. În calitate de designer web, cunoașteți fluent supa alfabetică a termenilor de site web precum UX, CSS și HTML. Dar clienții tăi? Ar putea fi la fel de bine grecesc pentru ei.
Există beneficii uriașe de a vă educa clienții cu privire la cei mai obișnuiți termeni de design web înainte de a vă scufunda chiar în procesul de proiectare. Indiferent de nivelul lor de cunoștințe, atunci când omiteți acoperirea noțiunilor de bază, ajungeți să petreceți mai mult timp pe apeluri telefonice traducând terminologia, în loc să discutați despre munca și ideile de design.
Pentru a vă ajuta să vă aduceți clienții la curent, am compilat cei mai obișnuiți termeni de design web și i-am tradus într-un limbaj prietenos cu clienții.
Iată 7 termeni esențiali pentru designul site-ului web:
- Imagine de erou
- UX
- Cadru de sarma
- Arhitectura Informației
- Raspuns la mobil
- HTML, CSS și JavaScript
- CMS
Imagine de erou
Când proiectați un site web, veți auzi adesea termenul „imagine erou” cu referire la pagina de pornire a site-ului. Deși termenul poate evoca imagini cu Batman și Superman, nu înseamnă că designerul tău pune o imagine cu supereroi pe site-ul tău.

Imaginea eroului este imaginea caracteristică mare sau fundalul video din secțiunea de sus a paginii de pornire a unui site web. Oamenii au început să se refere la această zonă ca la o imagine de erou, deoarece este o parte atât de importantă a site-ului. Este primul lucru pe care îl vede orice vizitator când aterizează pe site-ul tău web și, prin urmare, designul trebuie să fie captivant și semnificativ.
Deși termenul „imagine erou” conține cuvântul imagine, această secțiune a site-ului web nu trebuie neapărat să fie o imagine statică. Astăzi, videoclipurile cu eroi sunt foarte obișnuite, de obicei redate în fundal, în spatele unui text. În funcție de obiectivele site-ului și de stilul de design, este posibil să vedeți chiar și animație folosită în această zonă a site-ului.
UX sau experiența utilizatorului
UX este prescurtarea pentru experiența utilizatorului. Unii designeri web sunt specializați în design UX – procesul de îmbunătățire a experienței totale a unui vizitator al site-ului dvs. web. Designul UX este considerat o specializare deoarece designerul nu creează doar aspectul site-ului, ci ia în considerare modul în care un vizitator experimentează primele (și ulterioare!) vizite pe site.
O analogie simplă pentru experiența utilizatorului este să o compari cu experiența pe care ai putea-o avea într-un restaurant nou. Mâncarea poate fi grozavă, dar dacă restaurantul durează o veșnicie să te așeze, iar băile sunt groaznice și parcarea este un coșmar, atunci probabil că vei trece din nou acolo. Există mult mai mulți factori decât mâncarea care vă pot influența experiența la un restaurant.
Același lucru se poate spune despre site-uri web și despre asta este experiența utilizatorului. A implica și păstra un vizitator pe site-ul dvs. web nu înseamnă doar a avea un design frumos. Un web designer care înțelege designul UX ia în considerare modul în care totul de pe site afectează experiența generală a utilizatorului.
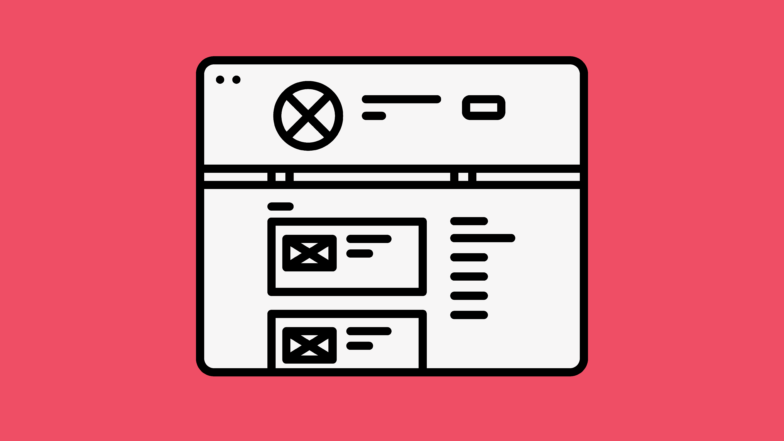
Cadru de sarma
În timpul majorității proiectelor de site-uri web, echipa dvs. web va crea mai întâi un cadru fir al unei pagini web înainte de a crea o machetă de design.
Un wireframe este practic un plan și arată unde vor fi plasate anumite elemente și text pe pagină.

Construirea unui site web este similar cu procesul de construire a unei case. Începi cu un arhitect și creezi un plan înainte de a-l pune pe designerul de interior să-și înceapă munca, altfel s-ar putea să ajungi la o baie în bucătărie. Un wireframe este un instrument extrem de util, deoarece vă permite să colaborați cu strategul sau designerul web și să mutați lucrurile mai ușor decât o machetă de design.
Dacă ați văzut vreodată un exemplu de wireframe, veți observa că are asemănări cu un plan de clădire; wireframe este de obicei alb-negru, cu casete și contururi de bază pentru a arăta unde vor fi plasate elementele.
Arhitectura informației (IA)
Pe lângă un cadru fir, de obicei, veți lucra la Arhitectura Informațională pentru site-ul dvs. la începutul procesului. Arhitectura informațională, numită adesea IA, se referă la procesul de organizare, prioritizare și etichetare a conținutului de pe site.

În această etapă, veți decide ce pagini de site vor fi incluse în navigarea de sus a site-ului și cum va fi structurat conținutul. Navigarea de sus este seria de link-uri din partea de sus a paginii. Această navigare de sus se află pe fiecare pagină a site-ului web și ajută la ghidarea vizitatorilor web către cel mai important conținut.
Similar cu wireframe-ul, Arhitectura Informațională finală este o reprezentare organizațională a site-ului dvs. web. Arata adesea ca o diagramă și este un instrument esențial pentru a ghida echipa web pentru a se asigura că site-ul final este logic și intuitiv de navigat.
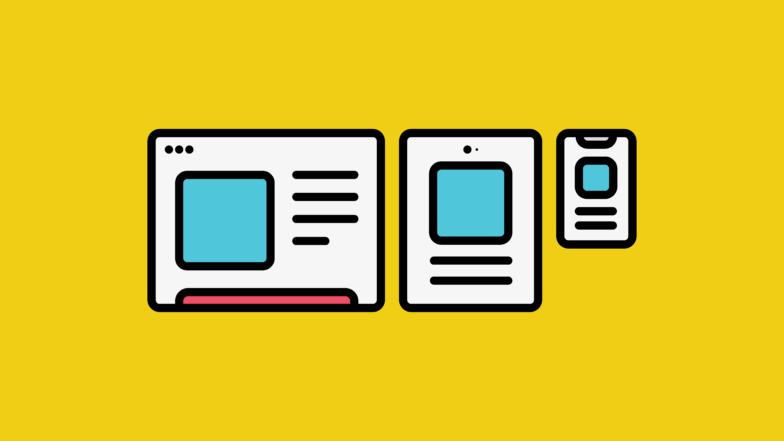
Raspuns la mobil
Astăzi, fiecare site web trebuie să funcționeze pentru o varietate de dispozitive, cum ar fi telefoane, tablete și computere desktop. În acest context, veți auzi adesea un designer web folosind termenul „responsibil la dispozitive mobile”.

Majoritatea platformelor de site-uri web, cum ar fi WordPress, sunt adaptate la dispozitivele mobile, ceea ce înseamnă că există deja tehnologie încorporată în platformă în sine, astfel încât conținutul se adaptează automat la dimensiunea dispozitivului utilizatorului.
Gândește-te la cum funcționează telefonul tău mobil. Dacă întoarceți telefonul pe orizontală, atunci conținutul telefonului se ajustează automat.
Acest lucru este foarte asemănător cu ceea ce se întâmplă pe site. Datorită tehnologiei care răspunde la dispozitivele mobile, designerii și dezvoltatorii web nu mai trebuie să creeze o a doua versiune a site-ului dvs. web pentru dispozitive mai mici. Același conținut și design se vor afișa în mod corespunzător pe diferite dimensiuni de dispozitiv.
Un web designer calificat ia în considerare acest lucru în timp ce proiectează site-ul și vă poate ghida să scrieți conținut care funcționează atât pe dispozitive mobile, cât și pe ecrane mai mari.
HTML, CSS și JavaScript
Nu lăsa acești termeni tehnici să te intimideze. Fiecare dintre ele se referă la modul în care designul tău trece de la o imagine statică la a deveni o pagină web interactivă. De obicei, veți începe să vă creați site-ul web cu un designer web care este specializat în modul în care va arăta și va fi organizat site-ul. Apoi veți continua să lucrați cu un dezvoltator web sau cu o echipă de dezvoltare care va codifica site-ul.
Este mai probabil să auziți acești termeni în timpul etapei de dezvoltare a site-ului dvs., dar pot apărea și în discuțiile de proiectare.
HTML înseamnă HyperText Markup Language și permite unei echipe web să spună unui browser web cum să afișeze o bucată de text. HTML utilizează diferite etichete pentru a indica dacă textul este un titlu, un subtitlu sau un paragraf. Este posibil să vedeți o etichetă de designer un titlu în designul dvs. ca H1. Aceasta se referă la eticheta HTML care va fi folosită pentru a spune browserului că tot textul cu această etichetă trebuie să aibă aceeași dimensiune a fontului.
Foile de stil în cascadă (CSS) ajută un designer și dezvoltator web să definească aspectul site-ului. HTML în sine nu este atractiv sau atrăgător. CSS face toată diferența în crearea unui design frumos de pagină web.
JavaScript este un limbaj de scripting pe care dezvoltatorii îl folosesc pentru a crea interacțiuni pe site. Doar cu HTML și CSS, aveți o pagină web cu aspect frumos, dar nimic nu se poate întâmpla doar cu acestea două. Când căutați un dezvoltator web sau o echipă de dezvoltare, căutați pe cineva care știe mult mai mult decât JavaScript și asigurați-vă că echipa dvs. are experiență în platforma pe care construiți site-ul.
CMS
Vom încheia cu un termen destul de ușor: sistem de management al conținutului, altfel cunoscut sub numele de CMS. Veți auzi adesea acest termen în legătură cu WordPress (un alt sistem de gestionare a conținutului).
De fapt, WordPress este cel mai popular sistem de management al conținutului din lume. Un CMS este un instrument de back-end pe site și vă permite să editați sau să adăugați cu ușurință conținut pe site.
Beneficiul uriaș al construirii site-ului dvs. pe un CMS precum WordPress este că nu trebuie să fiți un designer web sau un dezvoltator web pentru a schimba textul, adăuga imagini sau adăuga pagini după lansarea site-ului. Nu va trebui să vă sunați dezvoltatorul web de fiecare dată când trebuie să adăugați o virgulă la o pagină.
Deoarece WordPress este extrem de flexibil și personalizabil, obțineți tot ce este mai bun din ambele lumi cu un site web frumos, care este încă ușor de gestionat pentru afacerea dvs.
Vezi mai mult conținut WordPress!

WordPress este cel mai popular sistem de management al conținutului din lume și este folosit de tot mai mulți creativ în fiecare zi. Aflați mai multe despre WordPress aici. Nu contează dacă ești începător sau cunoști WordPress ca pe mâna ta, avem resurse și articole pentru toată lumea!
Continuați să citiți aici.
