Bugetul de performanță web: cum se configurează, se calculează și se aplică
Publicat: 2023-03-09Optimizarea pentru performanța web poate fi dificilă, cu multe dus-întors.
Pe măsură ce cerințele vizitatorilor cresc atât de mult încât 53% dintre aceștia ar abandona un site web care nu se încarcă în 3 secunde, proprietarii de afaceri online nu se pot baza doar pe un scor de viteză de peste 90 pentru a menține ratele de conversie în creștere.
Introduceți bugete de performanță web – cea mai subestimată strategie pentru a configura orice site web pentru succes.
În rândurile următoare, vom acoperi:
- Ce este un buget de performanță web?
- Care sunt beneficiile unui buget de performanță web?
- Alegerea valorilor pentru bugetul dvs. de performanță
- Prioritizarea valorilor pentru un site web complet dezvoltat
- Cum să configurați un buget de performanță web
- Monitorizați-vă performanța web și ajustați bugetele în consecință
Indiferent dacă sunteți dezvoltator web, designer sau proprietar de afaceri, acest ghid vă va ajuta să duceți performanța site-ului dvs. la nivelul următor.
Să începem!
Ce este un buget de performanță web?
Un buget de performanță web este un set predefinit de limite pe care site-ul dvs. trebuie să le mențină pentru viteză și eficiență optime. Aceste limite includ:
- Limitarea durabilă a resurselor
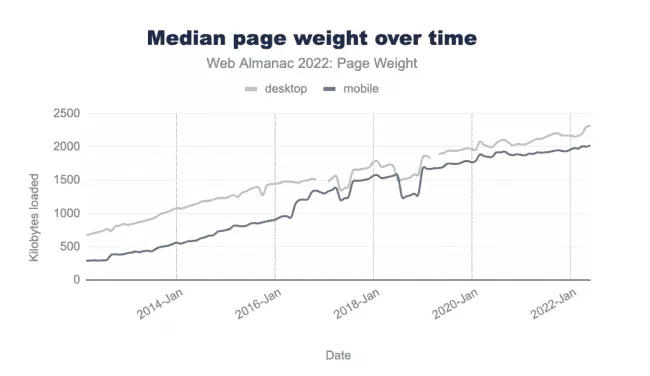
- Ținte pentru greutatea totală a paginii
- Numărul total de solicitări HTTP
- Timp minim de încărcare a paginii pe rețelele mobile
- Praguri pentru valorile Core Web Vitals (cum ar fi LCP)
Prin stabilirea și monitorizarea unui buget de performanță, proprietarii de afaceri, designerii UX și dezvoltatorii pot conveni și lucra la obiectivele de performanță reciproce. În acest fel, toate eforturile de colaborare vizează o experiență excelentă pentru utilizator și valori de afaceri și mai mari.
Îmbunătățiți automat Core Web Vitals cu NitroPack →
Care sunt beneficiile unui buget de performanță web?
Ceea ce face ca bugetele de performanță web să fie atât de eficiente este că vă protejează site-ul împotriva regresiilor (sau vă ajută să le capturați mai eficient). Dacă, în timp, începeți să observați o scădere a performanței, puteți să vă întoarceți pe pași, să efectuați teste și să depanați mult mai rapid.
În plus, stabilirea limitelor de utilizare a resurselor web:
- Permite echipei dvs. să compare și să evalueze tehnologii, abordări diferite, cadre și caracteristici
- Poate fi folosit pentru a prezice tendințele în cheltuirea resurselor și pentru a ajuta la o planificare mai bună (adică, pentru lunile în care cheltuiți bugetul mult mai repede decât de obicei)
- De asemenea, poate indica punctele slabe ale dezvoltării și ale designului UX (adică găsirea de alternative la biblioteci mari sau fonturi web)
️ Bugetele de performanță nu trebuie considerate ca extensibile, ci mai degrabă ca „banii” pe care îi cheltuiți și pe care îi schimbați pentru experiența utilizatorului. La fel ca orice alt buget, scopul tău este să faci tot posibilul pentru a te încadra în limite și nu te bazezi pe creșterea acestora. Pe termen lung, acest lucru vă va economisi mai multe resurse și va stabili un proces mai eficient către o experiență mai bună pentru utilizator.
Dar cum decizi de unde să începi?
În primul rând, trebuie să înțelegeți mai bine ce tipuri de valori puteți viza într-un buget de performanță web.
Alegerea valorilor pentru bugetul dvs. de performanță
Gândiți-vă la aceste valori ca fiind obiectivele dvs. în raport cu care veți măsura cât de eficiente sunt bugetul dvs. și câștigurile de performanță ale site-ului.
Tipurile de valori utilizate pentru bugetarea performanței web sunt:
- Bazat pe reguli
- Bazat pe timp
- Pe bază de cantitate
- Personalizat
1. Valori bazate pe reguli
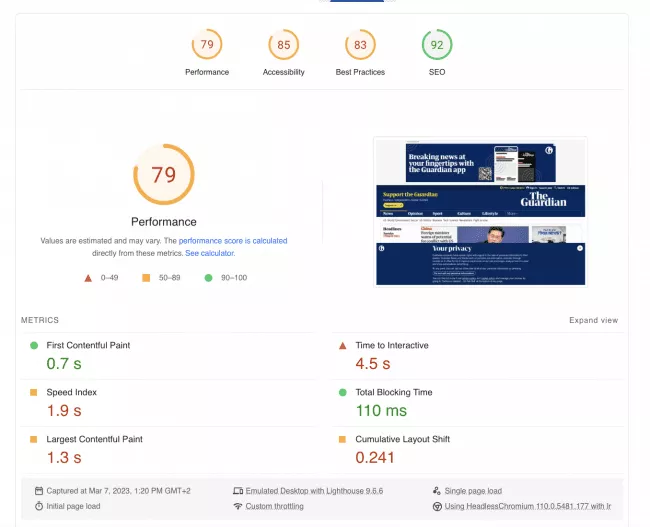
Acestea sunt scorurile de performanță a site-ului prezentate în toate instrumentele populare, cum ar fi WebPageTest, Lighthouse și Google PageSpeed Insights.

Scorurile dvs. generale se bazează atât pe valori bazate pe timp, cât și pe valori bazate pe cantitate (vom intra în mai multe detalii mai puțin).
Nu numai că sunt excelente pentru urmărirea performanței generale și a vitezei, dar rezultatele din raportul dvs. sunt linii directoare solide pentru primele dvs. bugete. Folosiți-le pentru a înțelege mai bine spre ce doriți înainte de a trece la valori mai specifice și chiar personalizate.
2. Valori bazate pe timp
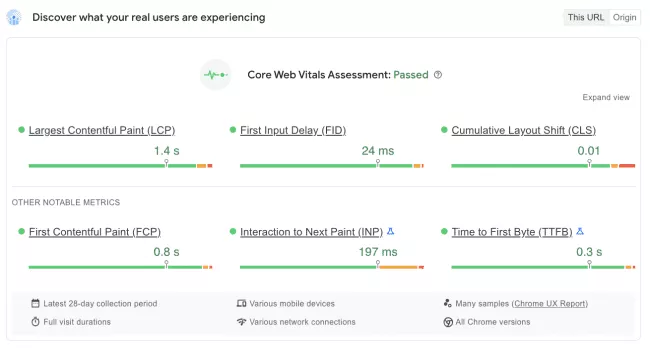
Numiți și valori de reper, ele sunt folosite pentru a evalua cât de repede se încarcă o pagină și ce se întâmplă exact în timpul încărcării. În rapoartele dvs., acestea sunt valorile de performanță ale utilizatorilor numite Core Web Vitals.

Spre deosebire de Speed Index și de evenimentele de încărcare, Core Web Vitals vă ajută să obțineți o înțelegere cuprinzătoare a modului în care utilizatorii reali experimentează site-ul dvs. sub forma unor praguri bazate pe timp.
Mai jos sunt cele mai importante valori de reper pe care să le adăugați la bugetul dvs. de performanță:
Prima vopsea satisfăcătoare (FCP)
FCP măsoară cât timp durează browserul să afișeze primul bit de conținut din arborele DOM (adică imagini, text etc.) Acesta ar fi începutul încărcării paginii.

Time to Interactive (TTI)
TTI este dedicat măsurării cât timp durează o pagină pentru a deveni complet interactivă și receptivă la intrarea utilizatorului.
Totuși, acest lucru nu înseamnă că TTI este eliminat din raportul de performanță din Google PageSpeed Insights, de exemplu. Dar este un indiciu clar pe care ați putea dori să vă gândiți dacă este sau nu o valoare care merită adăugată la buget.
Cea mai mare vopsea plină de conținut (LCP)
LCP măsoară cât durează pagina pentru a reda cel mai mare element de text sau imagine. Este o valoare excelentă de utilizat în bugetul dvs. de performanță, deoarece este centrată pe utilizator și, la urma urmei, este preferată de Google.

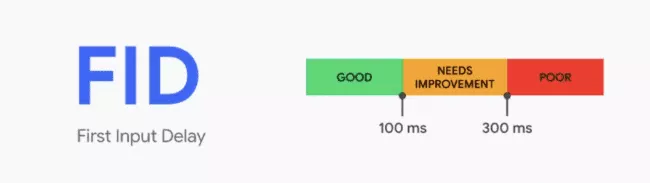
Întârziere la prima intrare (FID)
FID măsoară timpul necesar unei pagini pentru a răspunde la orice interacțiuni ale utilizatorului, cum ar fi clicurile pe linkuri, atingerile de butoane etc. Ea surprinde cât de bine pregătită este o pagină pentru a încărca scripturi și informații relevante pentru a răspunde la intrarea unui utilizator.

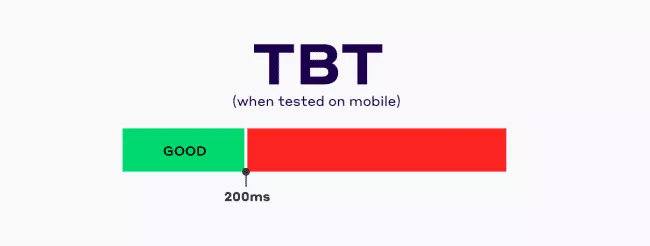
Timp total de blocare (TBT)
După cum am menționat mai sus, TBT este legat de TTI, dar combinat cu LCP, vă oferă o imagine mai precisă a modului în care utilizatorii vă percep site-ul. TBT măsoară cât timp a fost blocată pagina dvs. web, împiedicând utilizatorul să interacționeze cu ea.

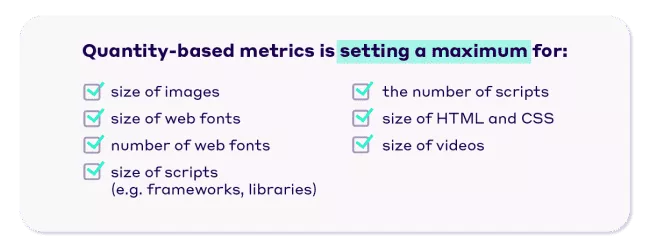
3. Pe bază de cantitate
Mai ușor de introdus la începutul dezvoltării site-ului web, valorile bazate pe cantitate se leagă direct la numărul de resurse cu care va funcționa site-ul dvs. pentru o performanță optimă.
Cele mai comune resurse pentru a stabili limitări includ:
- Dimensiunea limbajului și stilului (HTML și CSS)
- Dimensiunea conținutului media (imagini, videoclipuri)
- Marimea fontului
- Dimensiunea scriptului
- Greutatea totală a paginii
- Numărul total de solicitări HTTP

Motivul pentru care aceste valori sunt mai benefice la începutul unui nou proiect este că ajută echipele să decidă ce impact vor avea imaginile și scripturile mai grele asupra performanței. Cu toate acestea, dacă vă confruntați cu probleme legate de viteza site-ului, introducerea mai multor valori bazate pe cantitate poate face mult mai ușoară alegerea elementelor de pagină pe care să le eliminați (sau să le înlocuiți).

4. Valori personalizate
Echipe precum Twitter au stabilit o valoare personalizată, cum ar fi „Timpul până la primul tweet”. O altă valoare personalizată comună este „Elementul Time to Hero”. În funcție de care este cea mai importantă interacțiune de pe site-ul dvs. și de cât de unică este aceasta pentru afacerea dvs., vă recomandăm să luați în considerare urmărirea acesteia în bugetul de performanță web.
Atingeți un scor de viteză de peste 90 și treceți Core Web Vitals cu NitroPack →
Prioritizarea valorilor pentru un site web complet dezvoltat
Decizia asupra pragurilor bugetului de performanță cu un site web în producție poate fi dificilă.
Cel mai bun mod de a proceda este să începi cu locul în care te afli în prezent. Sarcina dvs. principală va fi să preveniți regresiile și să vă ajustați obiectivele pentru viitor unul câte unul.
Dacă descoperiți probleme mari de performanță, este posibil să trebuiască să luați în considerare modificări mai mari ale site-ului web și să reduceți în continuare bugetele după ce ați implementat optimizări.

Citiți mai departe pentru a afla cum să vă evaluați situația actuală, spre ce ar trebui să urmăriți și cum să vă îmbunătățiți valorile de performanță web.
Cum să configurați un buget de performanță web
Deoarece fiecare site web vine cu cerințe diferite esențiale pentru competitivitate, prima ta sarcină este să îți dai seama cum se leagă acestea cu performanța web și, mai precis, cu experiența utilizatorului .
1. Cercetează-ți concurenții
Observarea performanțelor site-urilor web similare cu ale dvs. în ceea ce privește viteza și experiența utilizatorului vă va ajuta:
- Înțelegeți ce fac ei bine
- Identificați zonele în care le puteți depăși
- Creați obiective de performanță și limite bugetare mai realiste
Gândiți-vă la depășirea competiției ca la un proces continuu, nu la o împingere unică. Acesta este motivul pentru care trebuie să cântăriți cât de probabil aveți să obțineți un avantaj competitiv fără a risca funcționalitatea site-ului dvs.
Există câteva moduri de a găsi site-uri web similare cu ale dvs.:
- Căutați pe Google cu : „cuvânt cheie”
- Utilizați un serviciu precum SimilarWeb (versiunea gratuită este limitată, dar totuși la îndemână pentru a construi o listă inițială)

Încercați să găsiți cel puțin zece site-uri web similare pentru a face o analiză competitivă solidă.
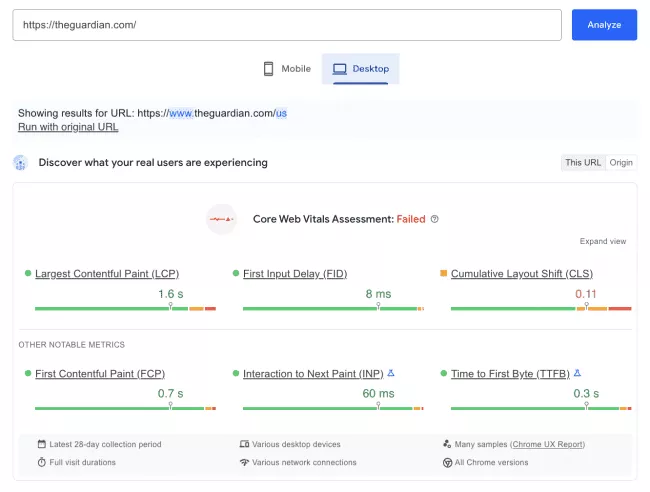
Rulați pagini vizate (acasă, produs, funcții, blog etc.) ale concurenților dvs. printr-un instrument de calcul al performanței precum Google PageSpeed Insights.


Apoi, poate doriți să enumerați toate valorile de performanță ale concurenților dvs. într-un grafic.
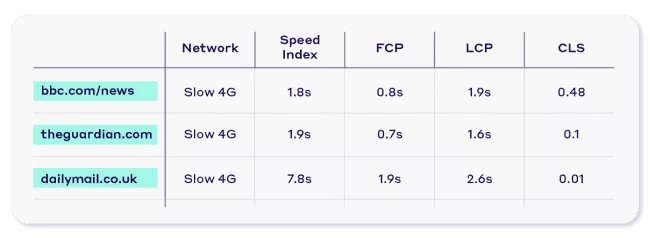
Folosind instrumente precum WebPageTest și Google PageSpeed Insights, am construit acest exemplu de diagramă pentru modul în care BBC se compară cu The Guarding și Daily Mail pe desktop:

Dacă Daily Mail ar efectua aceleași cercetări, ar trebui să cartografieze toate valorile legate de viteză și cantități pentru bugetul lor pentru a încerca să reducă decalajul Speed Index.
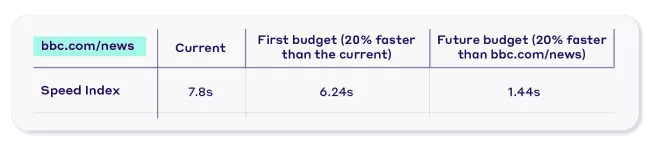
Pentru o schimbare vizibilă față de concurenții dvs., puteți oricând să vă referiți la regula 20% atunci când vă configurați bugetul (adică doriți ca valoarea să fie cu 20% mai bună decât cea a concurenței).
Rețineți că, chiar dacă nu reușiți să vă atingeți concurenții, asta nu înseamnă că eforturile dvs. nu îmbunătățesc experiența generală a utilizatorului pentru vizitatori. Timpul de încărcare mai rapid cu fiecare secundă înseamnă o creștere cu 7% a ratelor de conversie pe desktop și cu până la 27% pentru mobil.
2. Creați o linie de bază a performanței dvs. web
Pentru a crea un punct de referință de încredere, utilizați instrumente precum WebPageTest și Lighthouse pentru măsurători relativ stabile. Nu uitați să ștergeți memoria cache a browserului înainte de a testa cu instrumentul încorporat al browserului. Utilizați extensia Clear Cache Chrome pentru a accelera procesul.
Nu trebuie să efectuați audituri pentru toate paginile dvs. web. Începeți cu cele mai importante despre care știți (sau preziceți) că vor atrage cel mai mult trafic.
Iată exemple de solicitări care vă vor ajuta să vă finalizați lista:
- Dimensiunea maximă a imaginilor de încărcat pe site-ul dvs. (înainte sau după compresie) pentru a menține o greutate cât mai mică a paginii.
- Greutatea totală maximă a paginii pentru fiecare pagină
- Numărul total de solicitări HTTP permise pe pagină
- Prag pentru atingerea unui indice de viteză specific
- Limite ale scripturilor segmentate, cum ar fi JavaScript, CSS, fonturi web
- Timpul total de încărcare nu mai mult de X secunde (sau milisecunde)
- Fonturi Google, fonturi locale sau fonturi de sistem (citiți cum le puteți optimiza pentru rezultate și mai bune)
️ Conform Strategy Analytics, 46% din numărul total de utilizatori de telefonie mobilă utilizează 2G sau 3G. Asigurați-vă că testați paginile dvs. web pe rețele mai lente (cum ar fi 3G) pentru a obține o imagine de ansamblu mai realistă a modului în care oamenii experimentează site-ul dvs.
3. Calculați și setați bugetul de performanță (+ exemple)
În funcție de tipurile de pagini pe care le-ați prioritizat pentru bugetul de performanță, valorile valorii vor varia.
Iată câteva exemple cu care puteți începe:
- Timp de încărcare a paginii sub 3 secunde
- Resurse de cale critică (comprimate/minimificate) sub 170 KB
- Scorul Lighthouse este >80
Un instrument excelent care vă ajută să vă configurați bugetele gratuit este Calculatorul de buget de performanță. Alegeți bugetul bazat pe resurse sau CWV pentru a specifica valorile valorilor pe care doriți să le setați și descărcați-le într-un format pregătit pentru Google Lighthouse.
Vă recomandăm să începeți cu limite superioare mai gestionabile. Bugetul inițial poate fi „cu 20% mai rapid decât valoarea mea de bază actuală”. Pe măsură ce optimizați, puteți urmări praguri mai riguroase, cum ar fi „20% mai rapid decât principalul meu concurent”.

4. Implementează bugetul de performanță
Vă rugăm să rețineți că acest pas devine mai tehnic și cel mai bine este să apelați la un dezvoltator pentru configurarea corectă.
Google Lighthouse acceptă bugete de performanță prin funcția LightWallet disponibilă în versiunea de linie de comandă a Lighthouse v5+.
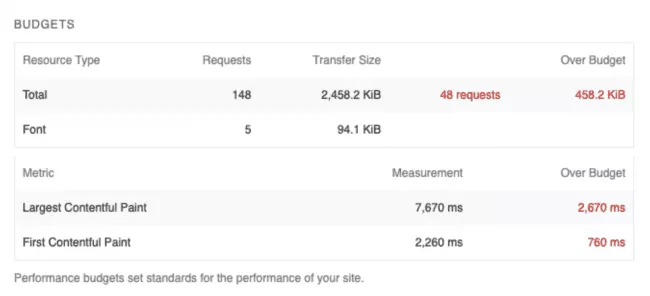
Pentru a crea un buget, trebuie să deschideți un fișier numit budget.json și JSON, urmând acest exemplu de la DebugBear:
[
{
"timings": [
{
"metric": "prima vopsea mulțumită",
„buget”: 1500
},
{
"metric": "cea mai mare vopsea plină de conținut",
„buget”: 5000
}
],
„ResourceSizes”: [
{
"resourceType": "total",
„buget”: 2000
}
],
„resourceCounts”: [
{
"resourceType": "font",
„buget”: 5
},
{
"resourceType": "total",
„buget”: 100
}
]
}
]
Desigur, va trebui să înlocuiți cu valori și valori pe care le-ați stabilit pentru bugetul de performanță.
Rulați Lighthouse pentru a trece în buget. După aceea, veți putea vedea valorile pentru fiecare dintre valorile pentru care ați stabilit un buget în partea de jos a secțiunii Lighthouse Performance. Veți primi notificări dacă vreunul dintre pragurile bugetare este depășit.

Pentru a adăuga bugetul performanței web în procesul de construire, puteți consulta mai multe instrumente open-source:
- Webpack (funcții de performanță)
- Bundlesize
- Farul CI
Monitorizați-vă performanța web și ajustați bugetele în consecință
Nu putem sublinia suficient cât de important este să revizuiți rapoartele de performanță cel puțin o dată pe lună (sau ori de câte ori primiți o notificare pentru depășirea pragurilor).
Pentru a vă asigura că rămâneți sub buget și nu sacrificați niciodată experiența utilizatorului, puteți:
- Optimizați infrastructura site-ului web existent, funcțiile și deciziile de dezvoltare
- Omorâți (sau înlocuiți) pluginurile existente și funcțiile site-ului care fac mai mult rău decât bine
- Decideți să nu adăugați o funcție nouă (sau o soluție terță parte) cu totul
️ Amintiți-vă, fiecare optimizare a performanței site-ului pe care o aplicați are nevoie de cel puțin 28 de zile pentru a fi înregistrată în rezultatele tale Core Web Vitals.
Ce se întâmplă dacă depășesc un buget de performanță?
Bugetele nu sunt menite să fie un blocaj, ci mai degrabă un semnal că este nevoie de acțiuni pentru a preveni problemele de performanță și experiența utilizatorului.
Ori de câte ori depășiți un buget de performanță, dvs. și echipa dvs. puteți decide să:
- Aplicați o remediere rapidă (adică un anumit tip de optimizare a resurselor)
- Reveniți la o etapă anterioară a noilor dezvoltări (adică, eliminați un script terță parte care nu este vital)
- Lăsați așa cum este, dar programați optimizări viitoare în altă parte
- Faceți un compromis pentru o performanță puțin mai slabă și creșteți-vă bugetele
Indiferent de abordarea pe care o ai, jocul tău final este să te gândești continuu la câștigurile de performanță și să iei decizii conștiente pe baza rapoartelor, analizelor și calculelor tale.
Înlocuiți cel puțin 4 plugin-uri de optimizare cu NitroPack – o soluție ușoară cu peste 35 de funcții puternice →
Ia-o de aici
Bugetele de performanță web necesită un angajament pe termen lung din partea designerilor, dezvoltatorilor, agenților de marketing și părților interesate pentru a se asigura că experiența excelentă a utilizatorului este o prioritate.
Este important atât în primele etape ale dezvoltării unui site web, cât și pe măsură ce afacerea online crește. Setat și optimizat corespunzător, bugetul dvs. de performanță web va permite o mai bună luare a deciziilor, evaluare comparativă și, în cele din urmă, KPI-uri de afaceri.
