Inspirație pentru design de site-uri web pentru 2023: Top 10 tendințe de urmărit
Publicat: 2023-05-08Pe măsură ce ne apropiem de mijlocul anului 2023, se pare că este un moment bun să ne uităm la câteva inspirații pentru design de site-uri web care influențează modul în care gândim site-urile web.
De la culoare la tipografie la interfața generală, există destul de multe elemente de design care sunt peste tot. Unele dintre aceste tendințe chiar se amestecă și se potrivesc între ele (după cum ați putea observa în exemple).
Iată 10 inspirații pentru design de site-uri web pe care să le urmăriți în a doua jumătate a anului 2023:
1. Fonturi experimentale

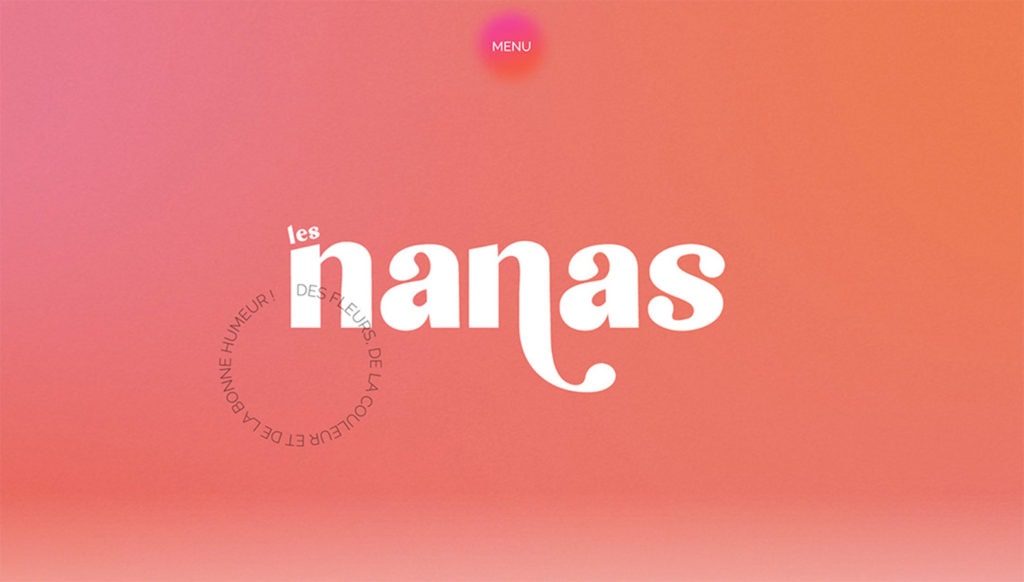
Fonturile experimentale, cum ar fi exemplul din les nanas de mai sus, au devenit populare, deoarece designerii caută să creeze experiențe vizuale unice și captivante. Aceste fonturi au forme neconvenționale, forme de litere neobișnuite și o utilizare îndrăzneață a culorii și texturii.
Unul dintre motivele cheie ale popularității fonturilor experimentale în designul web este dorința de a crea o identitate de brand memorabilă și distinctă, cum ar fi în exemplul de mai sus. Folosind o tipare unică și atrăgătoare, un site web poate ieși în evidență din mulțime și atrage atenția vizitatorilor săi.
Aceste stiluri de fonturi împărtășesc, de asemenea, o capacitate puternică de a se inspira din emoție. De exemplu, un tip de literă cu margini zimțate și texturi aspre poate transmite un sentiment de urgență sau entuziasm, în timp ce o tipare mai fluidă și mai organică poate crea un sentiment de calm și relaxare. Dacă aveți un pachet complet Kadence, puteți utiliza pluginul Kadence Custom Fonts pentru a utiliza cu ușurință acele fonturi în designul site-ului dvs.
2. Elemente animate UI

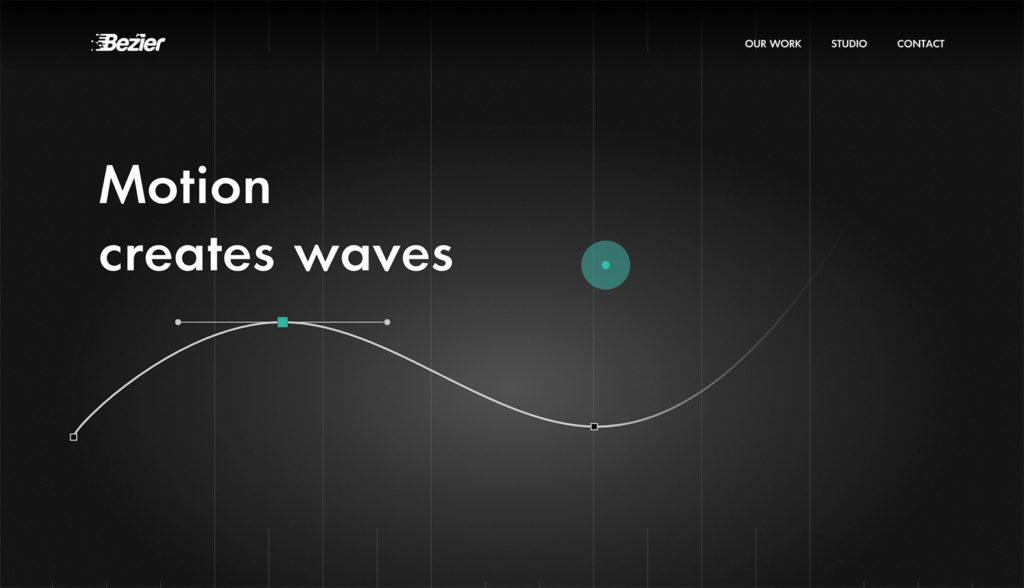
Elementele animate ale interfeței cu utilizatorul pot include orice, de la efecte de hover, animații de încărcare, animații de butoane și multe altele. În exemplul de mai sus de la Bezier, logo-ul include o animație, indicatorul este un element violet animat, iar curba se mișcă. Există și un efect de încărcare.
Unul dintre principalele beneficii ale elementelor animate ale interfeței de utilizare este că pot face un site web să se simtă mai dinamic și mai captivant. Adăugând mișcare și interactivitate elementelor altfel statice, designerii pot crea un sentiment de vivacitate și personalitate care pot ajuta la diferențierea unui site web sau a unei aplicații de concurenții săi.
Când sunt făcute cu grijă, ca în exemplul de mai sus, elementele animate ale interfeței de utilizare pot îmbunătăți gradul de utilizare prin furnizarea de indicii direcționale sau interactive. Blocul Kadence Lottie este o modalitate ușoară de a adăuga animație cu lățime de bandă redusă site-ului tău Kadence.
3. Modul întunecat

Interfețele de utilizator în modul întunecat au fundal întunecat și text deschis la culoare și alte elemente de interfață de utilizare și se numără printre una dintre cele mai populare tehnici de design din ultimii ani.
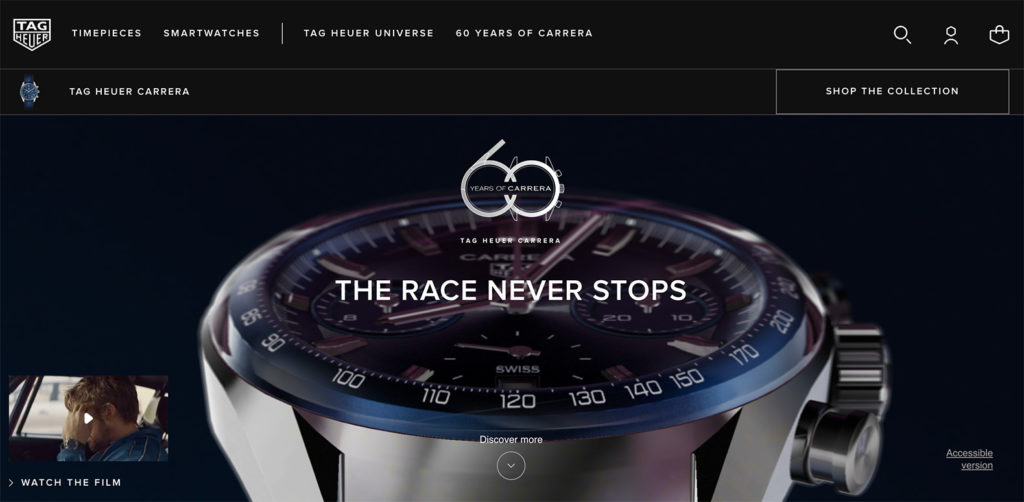
Fundalurile întunecate pot crea un aspect elegant, sofisticat sau o scenă plină de capriciu. De asemenea, poate crea un sentiment de contrast care poate face elementele UI să iasă în evidență mai clar, îmbunătățindu-le vizibilitatea și lizibilitatea. Aruncă o privire la un exemplu perfect în acest sens de la Tag Heuer. Tema Kadence are încorporată o funcție de mod întunecat, astfel încât să puteți activa această funcție puternică cu doar un clic.
Un alt beneficiu al designului modului întunecat este că poate fi mai ușor pentru ochi, mai ales în condiții de lumină scăzută. Mulți utilizatori își vor trece dispozitivele în modul întunecat, iar site-urile care nu sunt concepute pentru acesta sunt la cheremul schemei de culori pe care dispozitivul o impune asupra designului.
4. Design inspirat de NFT

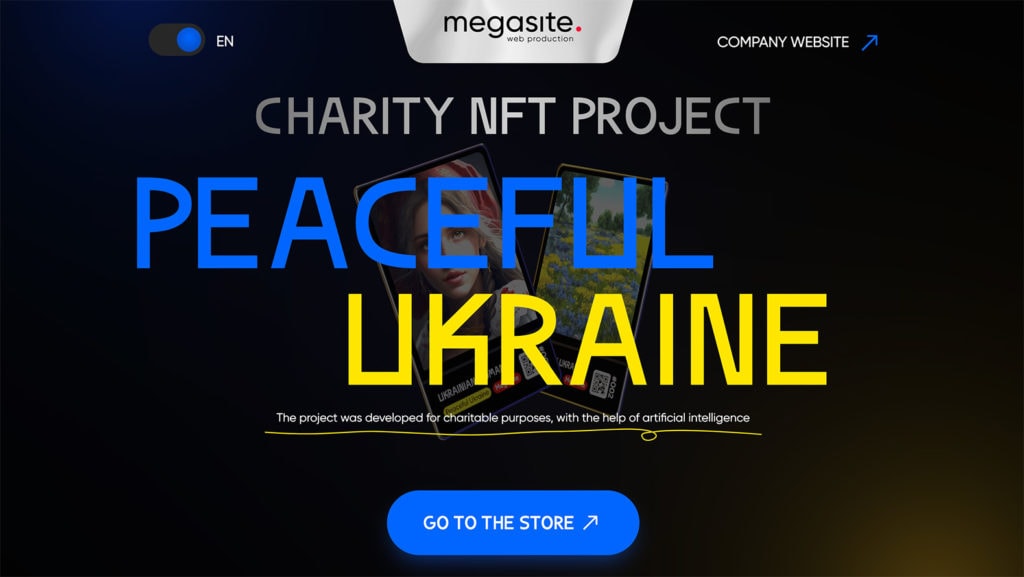
Odată cu creșterea NFT-urilor (cunoscute ca jetoane nefungibile) pe piață, vine o multitudine de design-uri de site-uri web care prezintă acest simbol de artă digitală sau par să-l imită. Consultați exemplul de la NFT Ucraina.
Aceste site-uri au adesea un aspect futurist pentru design, vor folosi modul întunecat și au elemente care trec granița dintre fantezie și realitate. Mulți dintre ei implementează, de asemenea, fonturi mari, deoarece nu au mult alt conținut de afișat pe paginile de pornire.
5. Forme și modele geometrice

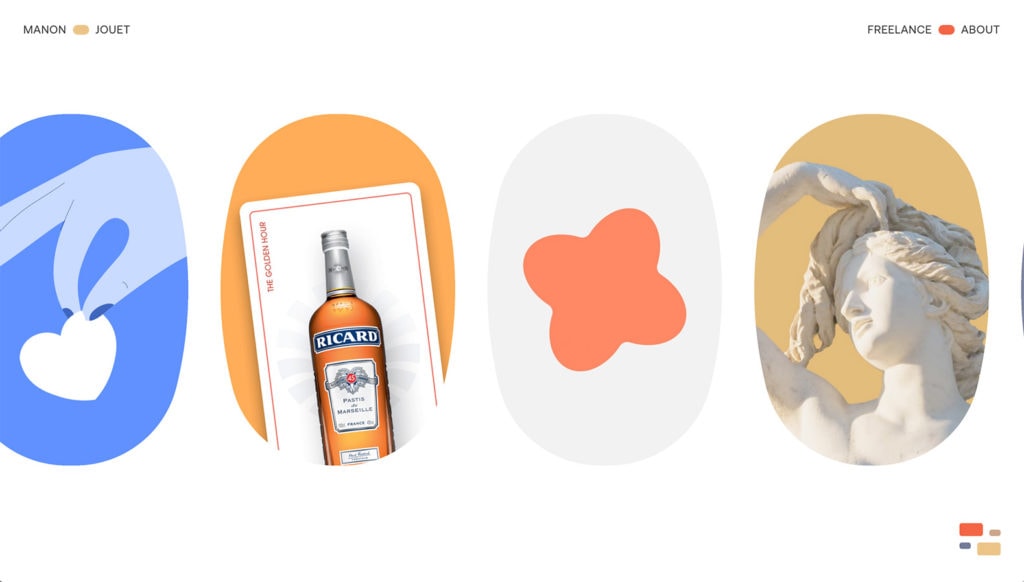
Această tendință este ușor de observat cu forme simple, abstracte, cum ar fi triunghiuri, cercuri și pătrate, precum și modele și compoziții mai complexe în proiectele de design de site-uri web. Vedeți asta în acțiune de la Manon Jouet.
Unul dintre principalele motive pentru popularitatea formelor și modelelor geometrice este versatilitatea acestora. Pot crea diverse efecte vizuale, de la modele minimale și subestimate până la compoziții îndrăznețe și colorate. Ele pot fi, de asemenea, utilizate într-o varietate de aplicații, de la logo-uri și branding până la design web și print.
Un alt beneficiu al folosirii formelor și modelelor geometrice este că acestea pot ajuta la crearea unui sentiment de ordine și structură într-un design. Folosind forme și modele simple, care se repetă, designerii pot crea un sentiment de ritm și echilibru care pot ajuta la ghidarea ochiului privitorului și la crearea unei experiențe vizuale coezive.
O modalitate de a folosi această tehnică cu Kadence este să utilizați Advanced Image Block și să adăugați o mască la setările blocului pentru o senzație geometrică.
6. Efecte 3D

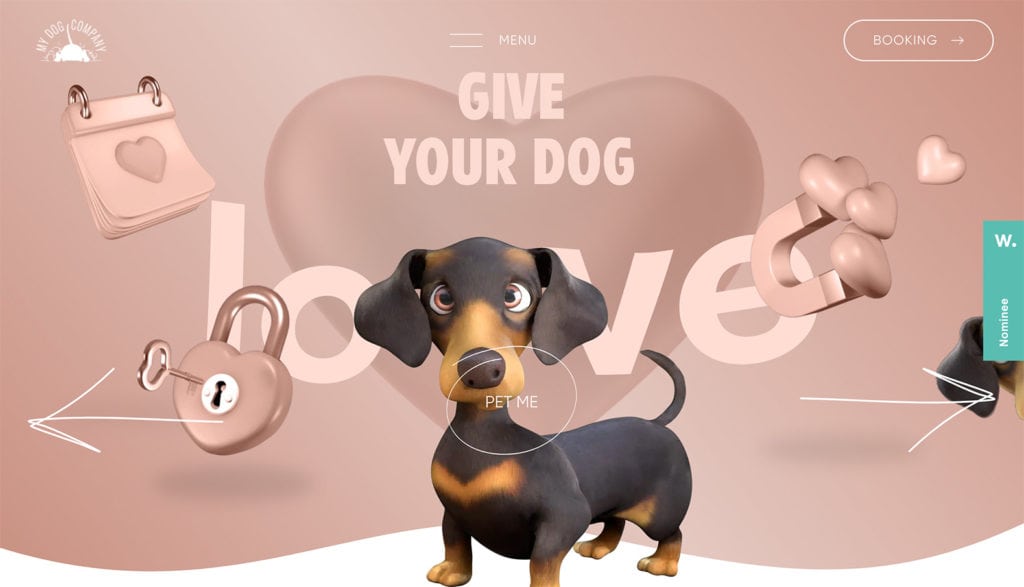
Grafica tridimensională, animațiile și efectele creează o experiență mai captivantă și mai captivantă pentru vizitatorii site-ului. (Ne place câinele din exemplul de mai sus de la My Dog Company!)

Această tendință este populară deoarece poate crea o experiență vizuală mai realistă și mai captivantă. Folosind grafică și animații 3D, designerii pot crea un sentiment de profunzime și dimensionalitate care poate contribui la darea vieții unui site web și să-l facă mai captivant și mai interactiv.
Când sunt făcute bine, efectele 3D pot îmbunătăți, de asemenea, utilizarea unui site web, făcând mai ușor pentru vizitatori să înțeleagă cum să navigheze și să interacționeze cu site-ul.
7. Brutalism

Brutalismul ca tendință de design de site-uri web se caracterizează printr-o estetică brută, nelustruită și adesea neconvențională, concentrându-se pe funcționalitate și minimalism. Site-urile web brutaliste prezintă de obicei machete simple, tipografie strictă și elemente de design HTML/CSS de bază, adesea cu o paletă de culori monocromatică sau limitată.
Aceasta este una dintre acele tendințe la care nu ne așteptam pe deplin să declanșeze, dar a devenit populară, chiar și în locuri așteptate, cum ar fi comerțul electronic, așa cum se vede în exemplul de mai sus de la KSENIASCHNAIDER.
Unul dintre principiile cheie ale brutalismului este funcția peste formă. În loc să folosească animații spectaculoase sau elemente de design complexe, site-urile web brutaliste acordă prioritate simplității și utilizării. Această abordare poate ajuta la crearea unei experiențe de utilizator mai raționalizate, permițând vizitatorilor să acceseze rapid și ușor informațiile de care au nevoie.
8. Text și imagini suprapuse

Suprapunerea textului și a imaginilor este una dintre acele tendințe de design care poate arăta în multe feluri diferite. Oamenii fie par să-l iubească, fie să îl urăsc, în funcție de utilizare.
Stilul este folosit în cea mai mare parte pentru a ajuta la crearea unui sentiment de coeziune și unitate între diferitele elemente de design. Prin stratificarea textului și a imaginilor împreună, designerii pot crea o conexiune vizuală între diferite părți ale designului.
În plus, poate ajuta la crearea unui sentiment de profunzime și dimensionalitate. Prin stratificarea diferitelor elemente, există un sentiment de profunzime și creează o compoziție mai interesantă din punct de vedere vizual. Vezi un exemplu perfect în acest sens din Lustre.
9. Orice inspirat de AI

Designul inspirat de AI este o tendință de design relativ nouă, care este inspirată de inteligența artificială (AI) și tehnologiile de învățare automată. Se caracterizează printr-un accent pe crearea de modele care sunt informate de date, automatizare și algoritmi, care pot ajuta la îmbunătățirea eficienței, acurateței și personalizării.
Un exemplu de design inspirat de IA este utilizarea tehnicilor de proiectare generativă, care implică utilizarea algoritmilor pentru a genera automat variații de proiectare pe baza anumitor parametri sau criterii. Această abordare poate ajuta designerii să exploreze un număr mare de posibilități de proiectare rapid și eficient și poate duce la soluții de proiectare mai optimizate și personalizate.
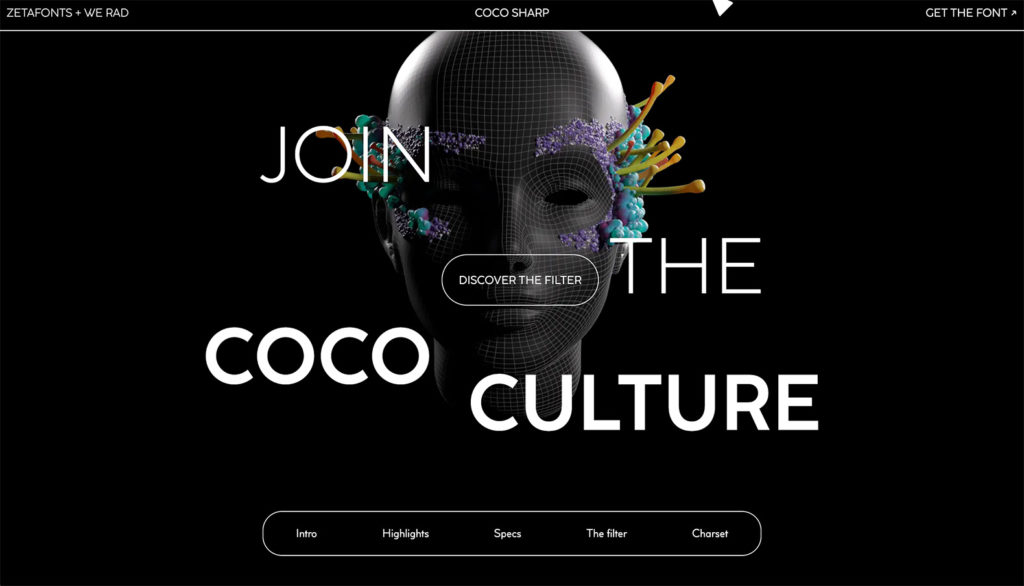
Cu ce seamănă? Majoritatea designului inspirat de AI are un aspect generat de computer, aproape exact opusul a ceea ce proiectele AI încearcă să reproducă. Doar vezi un exemplu în acest sens de la Coco Sharp. La Kadence, suntem încântați de ceea ce ne poate oferi AI în ceea ce privește designul. Ascultă episodul 28 din Kadence Beat pentru interpretarea noastră fierbinte despre AI.
10. Design numai text

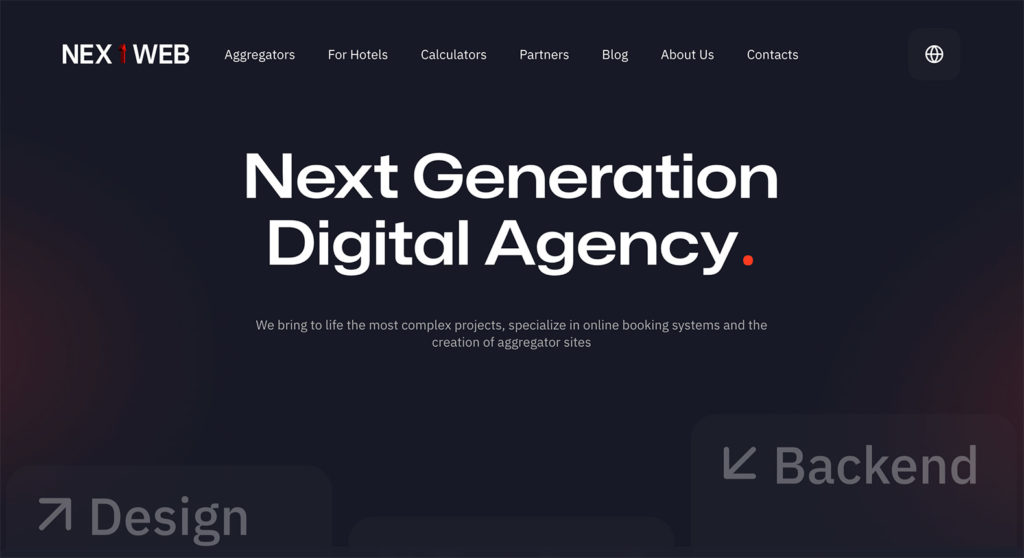
Tendința de proiectare a site-urilor web numai text este o abordare minimalistă a designului web care se bazează exclusiv pe text pentru a comunica informații utilizatorilor. Această tendință se caracterizează printr-un accent pe simplitate, lizibilitate și accesibilitate și poate fi folosită pentru a crea site-uri web curate, elegante și foarte funcționale. Adesea, aceste modele folosesc o tipografie mare, îndrăzneață, care este interesant de privit. Doar consultați exemplul pentru Nextweb.
Unul dintre avantajele cheie ale designului site-ului web numai text este că poate ajuta la îmbunătățirea lizibilității cu o experiență web concentrată. În plus, site-urile web numai text sunt adesea mai rapid de încărcat și mai ușoare decât omologii lor bogate în multimedia, ceea ce poate îmbunătăți experiența generală a utilizatorului și poate reduce ratele de respingere.
Dacă sunteți fan al designului numai text, Advanced Text Block de la Kadence Blocks este instrumentul perfect pentru dvs. Vă permite să afișați text frumos oriunde pe site-ul dvs.
Inspirări pentru design de site-uri web: ce urmează?
Deși aceste tendințe sunt aspectul dominant al anului, ele se pot schimba rapid. Căutați rezumatele noastre lunare despre tendințele de design de site-uri web pentru a vă ajuta să rămâneți la curent cu orice design.
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a fi la curent cu toate tendințele de design și pentru a vă duce site-ul la următorul nivel. De la blocul Text avansat din Kadence Blocks până la capacitatea de a crea modele și pagini complet personalizabile, Kadence Full Bundle vă oferă tot ce aveți nevoie pentru a crea site-uri web frumoase, eficiente și captivante.
