Design antet site-ului web în 2023: exemple și bune practici
Publicat: 2023-06-07Un vizitator al site-ului probabil se hotărăște despre site-ul dvs. și despre marca dvs. în 2 secunde de la a vedea încărcarea inițială a site-ului dvs. în browserul său web, iar antetul site-ului dvs. este o mare parte a acestei impresii inițiale. În acele 2 secunde, un potențial client va lua o decizie bruscă fie să exploreze mai departe, fie să caute altceva care să-l implice.
Antetul site-ului dvs. este, probabil, cel mai important element de pe întregul site. Îi ajută să obțină un indiciu vizual despre ceea ce conține site-ul tău, cum pot găsi rapid informațiile de care au nevoie și cum brandul tău își rezolvă în mod eficient problema.
În această postare, vom explora tot ce trebuie să știți despre designul antetului site-ului web, cele mai bune practici pentru a vă ghida proiectele și câteva exemple ca inspirație.
Noțiuni de bază pentru proiectarea antetului site-ului
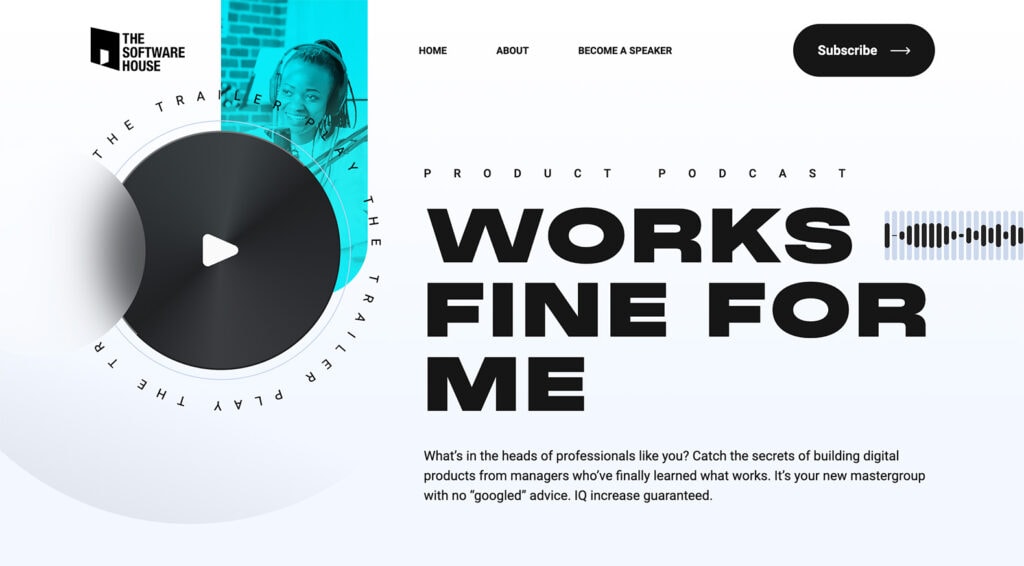
Exemplul Software House

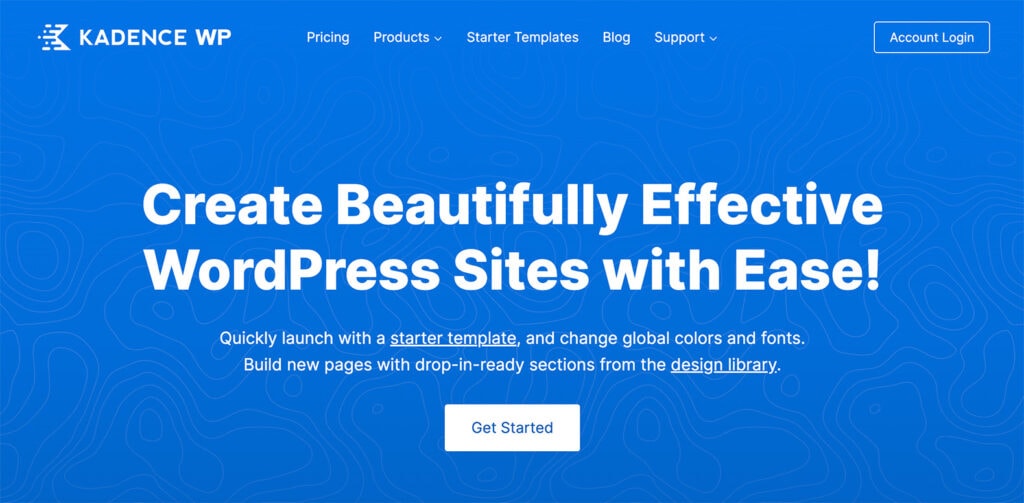
Kadence WP

Dar mai întâi, ce este mai exact antetul unui site web? Așa că suntem clari, antetul unui site web este, în general, partea superioară a unui site web care conține elemente de marcă, navigare și orice lucru pe care utilizatorii le pot găsi util pentru a naviga în interacțiunea cu marca dvs. Anteturile sunt adesea pe fiecare pagină a unui site web, dar au adesea mai mult impact vizual pe paginile de pornire sau de destinație.
Există destul de multe cuvinte pe care le folosim atunci când vorbim despre anteturile site-urilor web care ar putea să nu fie la fel de familiare:
- Navigare, meniu, meniu de navigare: o listă de link-uri pe care se poate face clic către diferite secțiuni ale site-ului web.
- Meniu Hamburger: o pictogramă stivuită pe trei linii care se extinde într-un meniu de navigare atunci când se dă clic. Deși sunt comune pe dispozitivele mobile, acestea au început să apară mai mult și pentru navigarea pe desktop.
- Îndemn: un buton/link care încurajează vizitatorii să întreprindă o anumită acțiune, cum ar fi efectuarea unei achiziții, înscrierea la un buletin informativ sau efectuarea unei alte acțiuni.
- Meniu derulant: un meniu care se extinde atunci când un utilizator trece cu mouse-ul peste sau face clic pe un articol, dezvăluind elemente suplimentare din submeniu.
- Sticky: un antet care rămâne vizibil în partea de sus a paginii pe măsură ce utilizatorul derulează.
- Antet sau imagine erou: o imagine sau un videoclip supradimensionat care ocupă cea mai mare parte a spațiului de antet. Poate include, de asemenea, elemente de text sau un îndemn la acțiune.
- Mega meniu. Mega meniurile folosesc ferestre pop-up mari pentru a afișa o serie de opțiuni care nu sunt disponibile de obicei prin alte mijloace. Acestea au avantajul de a permite utilizatorilor să-și selecteze destinația fără a naviga prin straturi separate ale unei ierarhii de meniu.
Tipuri de anteturi de site-uri web
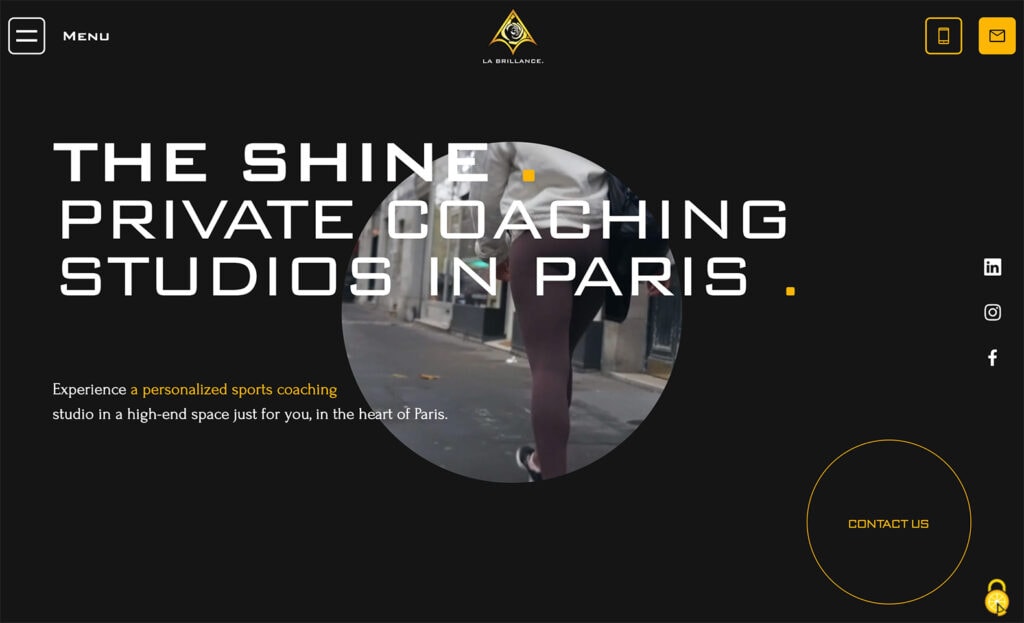
Strălucire de laborator
Acest antet evidențiază sigla și contactul în timp ce ascunde elementele de meniu într-o navigare în stil hamburger. Acest stil poate fi eficient atunci când doriți ca utilizatorii dvs. să se scufunde în conținutul zonei eroi de sub antet.

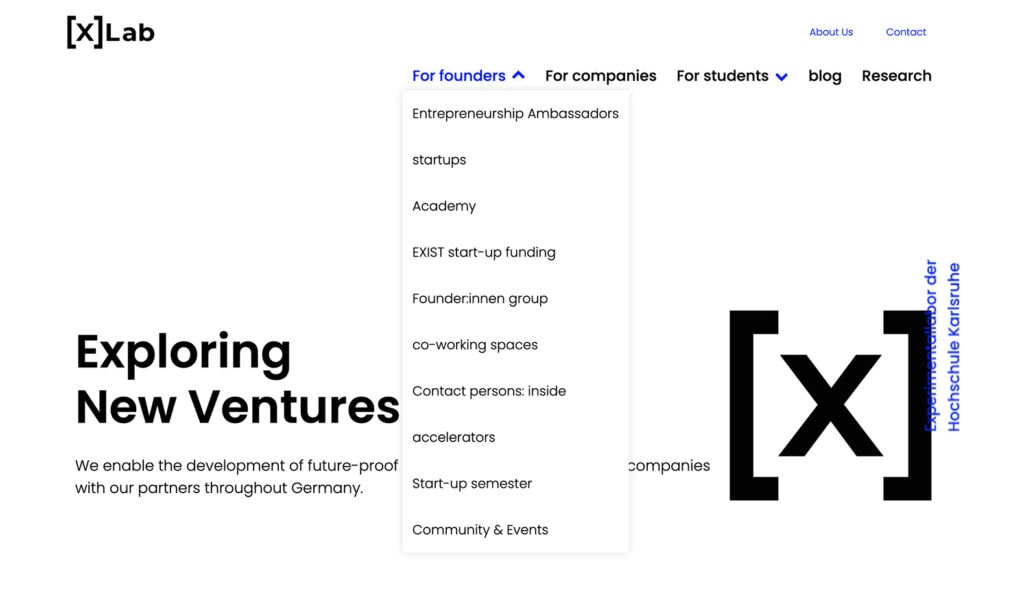
[X] Laborator
[X]Lab folosește o navigare drop-down care evidențiază navigarea pentru anumite tipuri de vizitatori. Despre noi și informațiile de contact primesc un tratament diferit față de navigarea generală a conținutului.

Există o mulțime de moduri diferite de a crea și proiecta elemente de antet pentru site-ul web. Nu există o soluție universală și este important să luați în considerare publicul și vizitatorii dvs. atunci când selectați tipul care vă reprezintă cel mai bine proiectul.
Un antet static rămâne fix în partea de sus a site-ului web, chiar și atunci când utilizatorul derulează în jos pe pagină. De obicei, include sigla, meniul de navigare și, uneori, un buton de îndemn. Aceasta este cea mai comună – și concisă – formă de antet.
Un antet lipicios, pe care l-am menționat mai sus, este similar cu un antet static, dar „se lipește” în partea de sus a ecranului pe măsură ce utilizatorul derulează. Acest tip de antet poate fi o alegere bună dacă aveți mult conținut pe site-ul dvs. și doriți să faceți mai ușor pentru utilizatori să acceseze întotdeauna meniul de navigare. Un antet lipicios se poate, de asemenea, „să se micșoreze” pe derulare, deci nu este chiar atât de mare ca atunci când ajungeți prima dată la o pagină.
Un antet pe ecran complet ocupă întregul ecran și include de obicei o imagine sau un fundal video, împreună cu un buton de îndemn sau o suprapunere de text. Acestea sunt adesea denumite antete de eroi. Acest tip de antet poate fi izbitor din punct de vedere vizual, dar poate fi potrivit doar pentru unele site-uri web.
Un antet transparent este o tendință populară de design care implică utilizarea unui antet fără culoare de fundal, astfel încât imaginea de fundal sau videoclipul să fie vizibil. Acest tip de antet poate adăuga un aspect modern și elegant site-ului dvs.
Un antet de suprapunere apare de obicei după ce utilizatorul face clic pe un buton sau pe o pictogramă și suprapune conținutul site-ului web cu un meniu sau alte opțiuni. Acest tip de antet poate fi o alegere bună pentru site-urile web responsive mobile, unde spațiul este limitat. Un antet de suprapunere este adesea folosit în combinație cu o pictogramă/meniu hamburger și se deschide atunci când se dă clic.
Un antet de meniu mega include un meniu derulant mare, cu mai multe coloane, care se afișează atunci când utilizatorul trece cu mouse-ul peste sau face clic pe un element de meniu. Acest tip de antet poate fi o alegere bună pentru site-urile web cu mult conținut și informații.
Un antet cu mai multe straturi are adesea două niveluri de antet sau elemente de navigare. Aceasta poate include o bară superioară mai mică, cu informații de contact de bază sau linkuri de rețele sociale deasupra unui element de antet de navigare mai înalt, mai tradițional, care conține un siglă de site și linkuri.
Elemente de inclus într-un antet de site
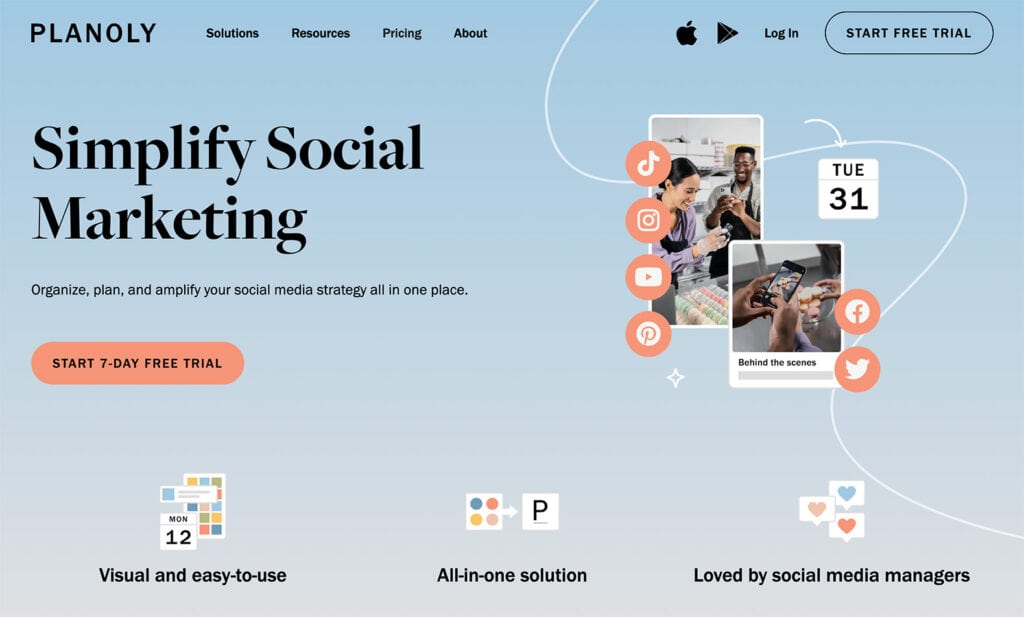
Planoly
Planoly are o navigare simplă și ușor de înțeles, ceea ce face ca începerea unei încercări gratuite să devină un obiectiv principal, făcând în același timp foarte simplu pentru vizitatorii noi la brand să-și exploreze soluția.

Aura Bora
Aura Bora pune elementul de marcă în prim-plan, în timp ce explorarea unde să-și găsească produsul și să cumpere de la o locație de vânzare cu amănuntul este o prioritate. Pictogramele din partea dreaptă a antetului stârnesc curiozitatea celor care s-ar putea să fi stabilit deja o relație cu marca.


Tipul de antet pe care îl selectați pentru designul site-ului dvs. web depinde adesea de informațiile pe care ar trebui să le conțină. Există elemente standard pe care utilizatorii se așteaptă să le găsească în antetul site-ului.
Elementele comune ale antetului site-ului web includ:
- Logo: Afișat în mod proeminent în antet, sigla este o parte importantă a identității mărcii dvs. și este adesea butonul de pornire pentru întregul design al site-ului web.
- Navigare: meniul ar trebui să fie ușor de găsit și de utilizat, cu etichete clare pentru fiecare pagină.
- Căutare: dacă site-ul dvs. are o funcție de căutare, includerea unui loc în antet poate face mai ușor pentru vizitatori să găsească ceea ce doresc.
- Informații de contact: numărul de telefon, adresa de e-mail sau adresa fizică pot fi utile pentru vizitatori, dar nu sunt necesare pentru toate modelele de antet ale site-ului web.
- Îndemn: un buton sau un link din antet poate încuraja vizitatorii să întreprindă o anumită acțiune, mai ales dacă arată diferit de alte elemente de navigare.
- Pictograme pentru rețelele sociale: permite vizitatorilor să găsească mai ușor modalități de conectare, dacă sunteți activ pe rețelele sociale.
Selector de limbă sau monedă: dacă site-ul dvs. deservește un public internațional, inclusiv un selector de limbă sau monedă poate face navigarea mult mai ușoară. - Conectare: Dacă utilizatorii trebuie să se autentifice pe site-ul dvs. pentru a gestiona un cont sau achiziții, un buton de autentificare ar trebui să fie inclus în antet.
- Elemente de cumpărături: pentru site-urile de comerț electronic, anteturile ar trebui să includă linkuri sau pictograme pentru acțiunile de cumpărături necesare, cum ar fi coșul de cumpărături, finalizarea comenzii sau articolele preferate/salvate.
Cele mai bune practici de proiectare a antetului site-ului
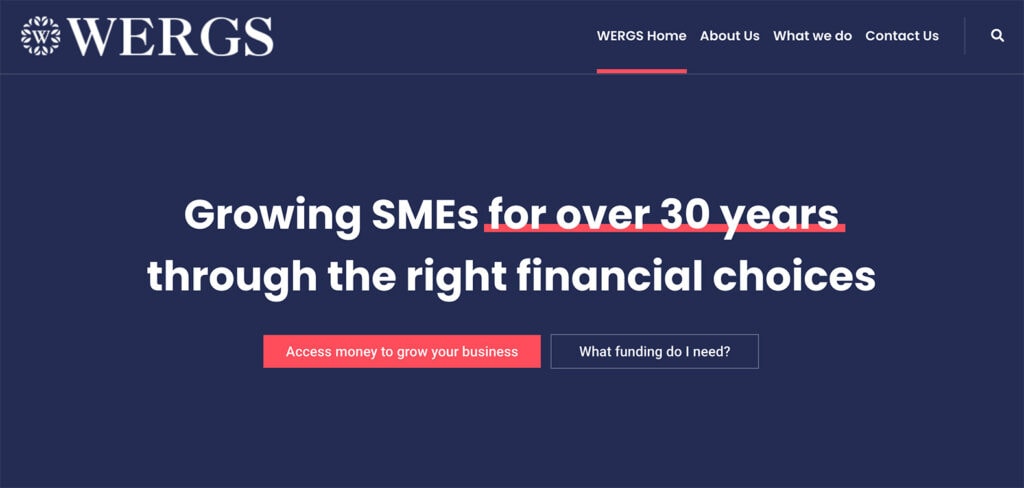
Consultanta Wergs
O navigare simplă care evidențiază locul în care se află cineva pe site cu un chenar/subliniere de jos simplă este o opțiune bună pentru un site simplu.

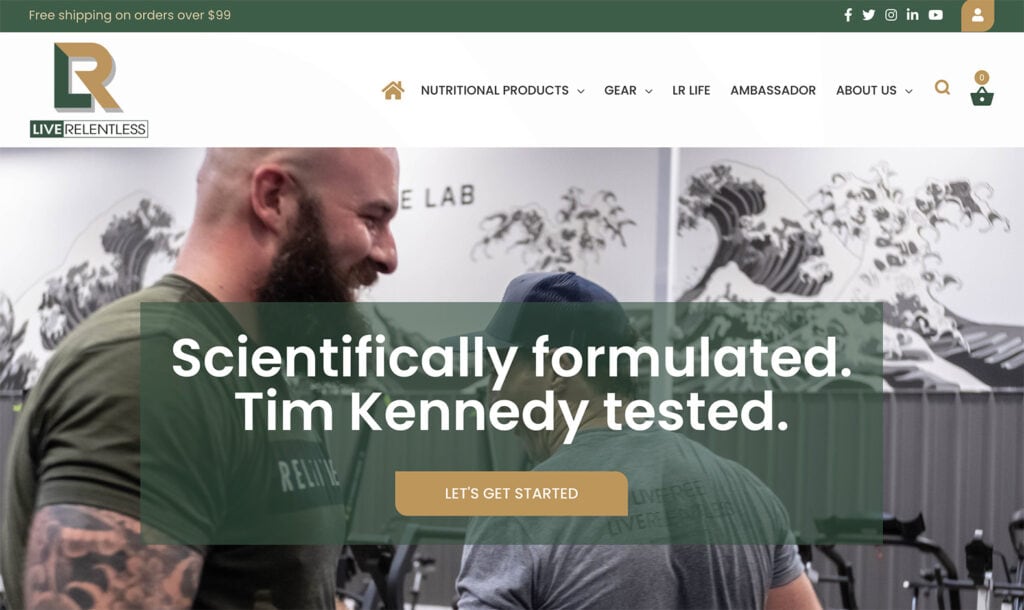
Trăiește Necruțător
Pentru un site de comerț electronic, navigarea care oferă o imagine de ansamblu asupra conținutului coșului este utilă, la fel ca și capacitatea de a găsi rapid capabilități de căutare pe site.

Probabil că știi intuitiv imediat un antet bun de unul rău. Un antet bine conceput este clar, ușor de înțeles și vă ajută în călătoria dvs. prin site. Un antet bine conceput pune nevoile utilizatorilor pe primul loc și vă ajută publicul să găsească ceea ce caută.
Țineți cont de aceste bune practici pentru antetul site-ului web atunci când planificați designul de sus a paginii.
- Simplitate . Amintiți-vă, aveți doar 2 secunde pentru a face impresie. Păstrați antetul simplu și neaglomerat, cu informații esențiale pentru a ghida vizitatorii site-ului către o implicare suplimentară.
- Receptivitatea . Asigurați-vă că designul antetului este receptiv și se poate adapta la diferite dimensiuni de ecran.
- Clar și clar . Utilizați imagini sau videoclipuri de înaltă calitate, care sunt optimizate pentru utilizarea web. Imaginile neclare sau pixelate pot face site-ul dvs. să arate neprofesional.
- Susține brandul . Prezentați-vă marca în antet folosind un logo și culorile mărcii pentru a ajuta vizitatorii să vă identifice și să-și amintească site-ul.
- Clar . Utilizați etichete de meniu clare și concise, ușor de înțeles.
- Concis . Simplificați numărul de opțiuni disponibile în meniu; prea multe opțiuni pot părea aglomerate și confuze. Ajută utilizatorii să urmeze o cale logică cu doar câteva opțiuni de nivel înalt.
- Ușor . Alegeți o tipografie ușor de citit și care completează stilul dvs. de brand. Folosiți stiluri de font pentru a ghida vizitatorii prin designul antetului. Ar trebui să fie ușor de scanat și de înțeles.
- Optimizat . Asigurați-vă că antetul este proiectat pentru viteză. Imaginile mari și modelele complexe pot încetini site-ul dvs., așa că optimizați-vă antetul pentru a se încarca rapid. Evitați încărcarea animațiilor, deoarece acestea pot face ca un site să pară să se încarce mai lent.
- Accesibil . Conformitatea ADA nu este cerută doar de diverse legi, ci este doar o bună practică să vă asigurați că site-ul dvs. este accesibil pentru toată lumea, indiferent dacă utilizează un browser, un cititor de ecran sau orice alt dispozitiv.
Începeți să proiectați
Antetul unui site web este adesea primul lucru pe care cineva îl vede când vă vizitează site-ul. Atractia vizuala si functionalitatea sunt vitale din acest motiv.
Amintiți-vă, mai puțin este adesea mai mult atunci când creați un antet. Trebuie să arate bine, dar să fie la fel de ușor de citit și de înțeles. Când proiectați antetul unui site web, fiți întotdeauna pregătiți să testați designul și aveți o altă opțiune dacă utilizatorii nu răspund bine. Uneori, ceva la fel de simplu ca o nouă imagine sau cuvinte diferite poate face o lume de diferență fără o reproiectare completă.
Construirea anteturilor cu Kadence
Există o varietate de moduri în care puteți crea anteturi cu Kadence. În elementul de personalizare a temei Kadence, există un întreg generator de anteturi care facilitează crearea antetelor eficiente. Documentația noastră de ajutor privind generatorul de antet Kadence prezintă cum să faceți acest lucru. Dacă doriți să creați un antet transparent sau un antet lipicios, avem și documentație despre asta. Puteți chiar să configurați antete condiționate pentru anumite pagini sau grupuri de pagini.
Și dacă sunteți în căutarea unui control și mai granular, puteți înlocui antetele în funcție de condiții specifice, folosind secțiunile de conținut Kadence Elements și setându-l să înlocuiască anteturile.
Creșteți-vă site-ul cu Kadence
Un pachet complet Kadence vă oferă tot ce aveți nevoie pentru a vă supraalimenta site-ul și a profita de cele mai recente tendințe de design web.
