De ce ar trebui să luați în considerare un design pe mobil mai întâi pentru site-ul dvs
Publicat: 2020-01-10Deși au trecut cinci ani de la anunțul Google „Mobilegeddon”, crearea unei experiențe de utilizator mobil (UX) este încă o provocare pentru mulți designeri. De fapt, poate fi dificil să diferențiezi între ceea ce face un design cu adevărat funcțional pentru utilizatorii de telefonie mobilă sau doar vizual mai puțin greoi.
Aici o strategie „în primul rând pe mobil” poate fi de o importanță vitală. Având în vedere că se prevede că utilizarea internetului mobil va crește de șapte ori între 2017 și 2022, nevoia de a răspunde utilizatorilor de telefonie mobilă nu va scădea. Având în vedere acest lucru, ar putea dori să luați în considerare adăugarea de constructori WordPress pentru dispozitive mobile în memoria cache a instrumentelor de design web.
În acest articol, voi arunca o privire atentă asupra diferențelor dintre strategiile mobile-first și mobile-friendly. Voi discuta si:
- De ce ar trebui să proiectați mai întâi pe mobil
- Cum poți beneficia de un design pe mobil mai întâi
- Cum să construiți cu o strategie pe mobil mai întâi
Să începem!
De ce ar trebui să proiectați în primul rând mobil (și cum diferă de cel pentru dispozitive mobile)
În primul rând, este important să înțelegem diferența dintre o abordare „în primul rând mobil” și una „prietenoasă pentru mobil”. Deși s-ar putea să vedeți uneori acești termeni folosiți interschimbabil, ei nu sunt același lucru. De fapt, atât specificațiile tehnice, cât și metodele de execuție pot diferi foarte mult.
Dacă doriți să vedeți o abordare bazată pe dispozitivul mobil în acțiune, câteva exemple bune includ site-ul Apple, YouTube și Airbnb. Un test rapid este să trageți aceste site-uri atât pe un computer desktop, cât și pe dispozitivul dvs. mobil. Dacă diferențele sunt greu de detectat sau lipsesc complet, vedeți dovezi ale unui design care primește dispozitivul mobil.
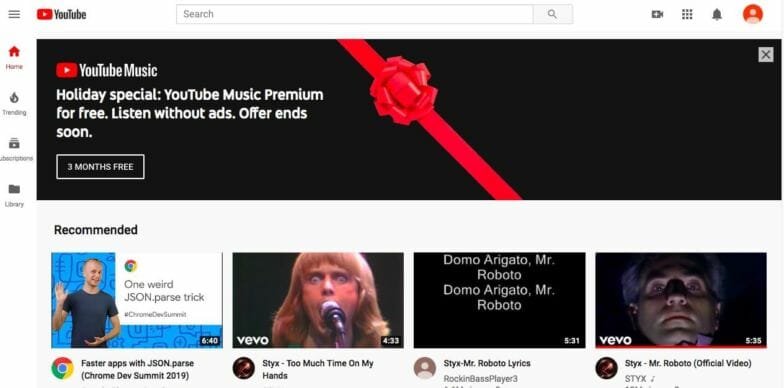
Să ne uităm la pagina de pornire YouTube pentru câteva exemple de opțiuni puternice de design pentru mobil mai întâi:

Utilizarea de imagini mari, text minim și un meniu bazat pe pictograme sunt toate modalitățile prin care YouTube a acordat prioritate utilizatorilor de dispozitive mobile. A abandonat chiar mai multe structuri tradiționale de meniu desktop pentru meniul „hamburger”, care funcționează bine pe ecranele mobile.
Acum, vreau să trec la o abordare prietenoasă cu dispozitivele mobile pentru o privire mai atentă. Aceasta poate fi de fapt o cale mai complicată de urmat. Acest lucru se datorează faptului că procesul se bazează pe codificarea pentru ecrane mai mari, apoi pe utilizarea CSS pentru a obține o experiență mai bună pe ecranele mici. De exemplu, dacă accesați un site web adaptat pentru dispozitive mobile pe telefonul dvs., codul vă va detecta afișajul și va furniza formatul „prietenos” pe dispozitiv.
În această situație, meniurile se vor schimba de obicei, imaginile vor fi optimizate, iar experiența dvs. va fi puțin mai bună pentru dimensiunea ecranului pe care o utilizați. Cu toate acestea, este posibil să pierdeți și unele funcționalități la reformatare. De exemplu, unele elemente pot deveni ascunse pe ecranul mai mic sau pe imagini, iar grafica va deveni stivuită pentru a se adapta unui aspect mobil.
La Flywheel, credem că Designul contează. Dacă sunteți de acord, descărcați acest tapet gratuit pentru desktop Design Matters astăzi!

Cu toate acestea, cu un telefon mai întâi abordare, veți construi de la început pentru afișaje mobile. În timp ce un design pe mobil mai întâi ar putea folosi unele dintre aceleași cadre de design ca și vărul său prietenos, plasează utilizatorii de telefonie mobilă ca preocupare principală. De asemenea, puteți privi în primul rând mobilul ca o strategie de design care oferă exact ceea ce este necesar încă de la început, în timp ce strategiile pentru mobil adaptează ceea ce aveți la ecrane mai mici.
În consecință, este mai logic să proiectați pentru majoritatea utilizatorilor dvs. Începând cu dispozitivul mobil în minte înseamnă că puteți construi un site și puteți livra conținut special conceput pentru cel mai mare număr de vizitatori ai site-ului, fără a pierde funcționalitatea sau a diminua experiența.
Cum poți beneficia de un design pe mobil mai întâi
Am menționat deja Mobilegeddon, dar merită să discutăm despre ultimii pași ai Google pentru prioritizarea site-urilor mobile. În iulie 2019, gigantul căutării a crescut antetul și a început să indexeze mai întâi pe mobil.
În realitate, acest lucru a fost de fapt bun în orice site-uri care au fost indexate anterior, chiar dacă erau de tip desktop. Cu toate acestea, există cu siguranță mai mult în povestea de pe mobil.
Atunci când proiectați cu o strategie pe mobil mai întâi, probabil că veți folosi unele bune practici de design UX încercate și adevărate. Acestea țin cont de utilizatorii dvs. și sunt orientate spre îmbunătățirea experienței utilizatorului. S-a dovedit că toate acestea vă avantajează rezultatul final, menținând vizitatorii pe site mai mult timp și mai implicați în conținutul dvs.
În plus, o mentalitate mobilă aduce cu sine o mulțime de alte opțiuni. Aceasta poate include utilizarea interacțiunii în timp real, a strategiilor bazate pe locație și multe altele.
Cum să construiți cu o strategie pe mobil mai întâi
În continuare, vreau să arunc o privire la câteva sfaturi esențiale care vă pot ajuta să începeți o strategie de pe mobil. Deși acestea pot fi considerate practici recomandate pentru orice design de site, există câteva lucruri pe care nu le-ai putea implementa doar cu CSS pentru dispozitive mobile.

Iată trei sfaturi esențiale pentru a construi cu o strategie pe mobil mai întâi
- Nu te complica
- Renovați designul site-ului dvs
- Valorificați potențialul tehnologiei mobile
Păstrați-o simplă, consolidându-vă conținutul
Aceasta este o abordare destul de utilizată pe scară largă, care vă poate ajuta în mod sistematic să vă descurcați conținutul înainte de a trece la un site care are prioritate pe mobil. Este ineficient să încerci să lucrezi cu conținut pe care îl poți șterge mai târziu.
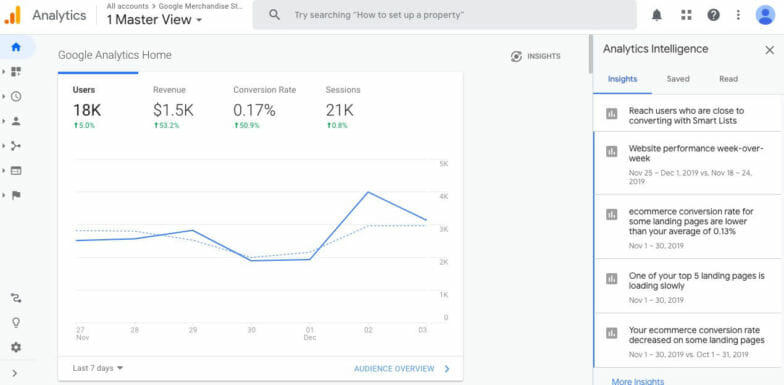
Consolidarea conținutului are un proces destul de flexibil, dar prescriptiv, care începe cu catalogarea conținutului dvs. existent. Instrumente ușor disponibile, cum ar fi Google Analytics, pot fi folosite pentru a ajuta la acest proces și pot identifica cum funcționează anumite zone de conținut:

Odată ce ați făcut bilanțul conținutului dvs. și ați analizat performanța acestuia, puteți începe să luați decizii cu privire la stilul și strategiile de conținut viitoare.
Reînnoiește-ți designul site-ului utilizând o temă pentru dispozitive mobile
Dacă renovați un site web axat pe desktop cu un design mai întâi pe mobil, probabil că va trebui să alegeți o nouă temă. Acest lucru se datorează faptului că abordarea bazată pe mobil nu este integrată pe un design existent – este o transformare cu o strategie complet diferită.
Dacă nu utilizați deja generatori WordPress pentru dispozitive mobile, vă recomand să luați în considerare acest lucru. WordPress nu numai că este cel mai popular sistem de gestionare a conținutului (CMS) disponibil, dar oferă și cele mai versatile teme. Aceasta include multe teme pentru mobil, toate pline cu funcții care vă pot ajuta să vă mențineți noul design pe drumul cel bun.
Valorificați potențialul tehnologiei mobile cu un design inovator
Unul dintre marile avantaje ale proiectării pentru mobil, așa cum am menționat mai devreme, este că nu mai sunteți blocat în timpul și spațiul în care s-ar afla un utilizator de desktop. De exemplu, puteți proiecta presupunând că clientul dvs. ar putea fi literalmente oriunde. atunci când interacționează cu site-ul dvs.
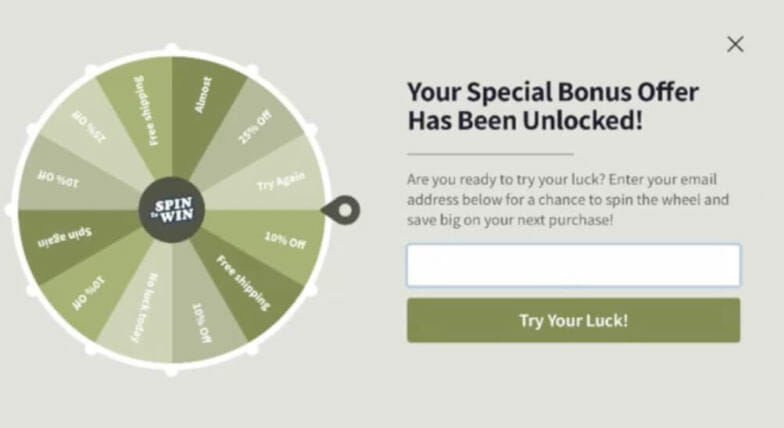
Acest lucru deschide ușa pentru prioritizarea dezvoltării care încorporează elemente precum Realitatea Augmentată (AR), activarea vocală, funcțiile ecranului tactil și multe altele. De exemplu, o opțiune populară și captivantă, activată prin atingere, este să îți joci site-ul web cu o „roată de rotire”:

Aceasta este o opțiune distractivă care vă oferă o modalitate de a colecta informații despre clienți potențiali, oferind în același timp un cupon sau o reducere. Versiunile mobile ale acestuia oferă adesea utilizatorului opțiunea de a „învârti” literalmente roata trecând cu degetul peste ea.
Doar alte câteva posibilități pe care le puteți lua în considerare cu designul pe mobil mai întâi includ:
- Utilizarea opțiunilor de semnătură activate prin atingere pentru lucruri precum semnarea contractelor și personalizarea produsului.
- Folosind AR pentru a oferi experiențe captivante în care utilizatorii pot vedea cum ar arăta produsele virtuale în casa lor.
- Crearea de opțiuni de vânzare sau reduceri bazate pe locație cu notificări push și tehnologie GPS.
Există multe alte modalități de a maximiza oportunitățile pe care le poate introduce o abordare de proiectare bazată pe mobil. Cheia este să echilibrați forma și funcția, deoarece veți dori să vă asigurați că oferiți în continuare o experiență ușor de utilizat.
Concluzie
Odată ce ați înțeles diferențele de bază dintre strategiile adaptate pentru dispozitive mobile și cele orientate spre dispozitivele mobile, puteți începe propria refacere a site-ului dvs. pentru dispozitive mobile. Întrucât adoptarea utilizării internetului mobil nu pare că va scădea în curând, vă recomand cu siguranță să evaluați site-ul dvs. actual pentru zonele în care puteți implementa practicile mobile.
Pe măsură ce începeți planurile dvs. de design pentru mobil, puteți ține cont de aceste trei sfaturi simple:
- Păstrați conținutul simplu și direct.
- Reînnoiește-ți designul site-ului cu o temă pe mobil.
- Profitați de caracteristicile tehnice unice ale dispozitivelor mobile.
Lucrezi la o schimbare de imagine pentru telefonul mobil și, dacă da, cum merge? Anunțați-ne în secțiunea de comentarii de mai jos!
Doriți mai multe sfaturi pentru proiectarea site-urilor?

În acest ghid, vom acoperi sfaturi despre cum să lucrați mai rapid pentru a vă accelera fluxul de lucru WordPress și despre cum să descărcați sarcinile fluxului de lucru pentru design web. De la configurarea inițială a site-ului până la punerea lui în direct, descoperiți cum puteți reduce ore de la munca de zi cu zi! Descărcați ghidul gratuit de mai jos.
