23 профессиональных совета по оптимизации электронной почты для мобильных устройств
Опубликовано: 2020-04-16От ответа на электронное письмо в лифте до проверки электронного письма «ваш заказ уже в пути» во время встречи, которая могла бы быть электронной почтой, мы все постоянно используем электронную почту на наших мобильных устройствах.
На самом деле, 42% писем сейчас открываются на мобильных устройствах; поэтому возможность проводить маркетинговые кампании, которые работают эффективно и правильно отображаются на мобильных устройствах, является обязательным условием для брендов электронной коммерции.
Вот что говорят наши эксперты Essence of Email, которые помогут оптимизировать ваши электронные письма, чтобы обеспечить наилучшее мобильное взаимодействие.
1. Знайте свою аудиторию. Какие устройства и почтовые клиенты используют ваши подписчики?
Хотя в идеальном мире вы бы оптимизировали свои электронные письма, чтобы они выглядели безупречно на всех устройствах и почтовых клиентах, в действительности этого добиться довольно сложно. Разумно будет определить, какие устройства и клиенты используют большинство ваших подписчиков, и в первую очередь предоставить им наилучшие возможности.
Вы можете проверить эти данные у своего поставщика услуг электронной почты (ESP) и в различных аналитических программах.
Вот обзор для пользователей Klaviyo:

Чтобы использовать Google Analytics для отслеживания того, какие устройства ваши клиенты используют для чтения электронных писем и взаимодействия с вашим веб-сайтом, настройте отслеживание UTM для всех ссылок в ваших электронных письмах. Вы можете проверить результаты в своей учетной записи Google Analytics в отчете «Аудитория/Мобильные устройства/Устройства», установив для параметра «Вторичный» значение «Источник/Канал».
Строка темы и прехедер
2. Используйте короткие темы
Держите строки темы не более 40 символов. Количество места, которое мобильные устройства предоставляют для отображения строк темы, довольно ограничено, поэтому делайте их короткими или используйте первые 40 символов для упоминания самой важной фразы вашей темы, чтобы максимизировать шансы читателей увидеть ее.
3. Добавляйте смайлики в темы, чтобы увеличить вовлеченность.
Хотя большинство клиентов Essence of Email постоянно наблюдают более высокую производительность для строк темы, содержащих смайлики, также важно помнить о фирменном стиле и фирменном стиле. Получатели, которые привыкли к брендам с серьезным, точным текстом, могут не проявлять особого интереса к темам, содержащим смайлики. Тем не менее, для брендов с более игривым голосом смайлики — отличный способ возбудить любопытство получателя и повысить открываемость.
Имейте в виду, что не все эмодзи правильно отображаются во всех почтовых клиентах и устройствах. Узнайте, как проверить, правильно ли будут отображаться ваши эмодзи.
4. Напишите осмысленные прехедеры, чтобы повысить открываемость
Включение привлекательных прехедеров — отличный способ повысить открываемость писем. Прехедеры, также известные как «коробка Джонсона», обычно определяют тему вашего электронного письма и побуждают получателей читать дальше. Таким образом, еще до того, как ваши получатели откроют ваше электронное письмо, они получат возможность предварительно просмотреть его содержимое.
Максимизируйте силу ваших прехедеров, используя сильные глаголы, которые помогут вашим читателям точно представить, что вы пытаетесь описать, и не забудьте включить основную мысль вашего электронного письма.
Вот несколько примеров удачных комбинаций «Тема + Прехедер»:
Тема сообщения: Сделать здоровье своим приоритетом №1?Прехедер: как обезопасить себя и своих клиентовТема сообщения: Наслаждайтесь этим сказочным предложением со скидкой 10%!Предзаголовок: совершите покупку, чтобы получить заслуженный сон
Копировать для писем
5. Сфокусируйте текст на преимуществах для клиентов
Давайте будем честными — клиенты хотят знать, что это для них. Таким образом, вместо того, чтобы сосредотачиваться на особенностях продукта или услуги, подчеркните преимущества, которые ваши читатели получат, используя их.
Подумайте о проблеме, которую пытается решить ваш потенциальный клиент, или о том, чего он пытается достичь. Затем предложите им ценное решение, перед которым они не смогут устоять!
Вот пример электронного письма о отказе от просмотра с текстом, ориентированным на клиента:

6. Прочтите свой текст вслух
Чтение вслух заставляет вас замедлиться и обработать то, что вы написали.
Грамматические ошибки и подобные проблемы, которые могут ускользнуть при чтении про себя, становятся гораздо более очевидными при разговоре. Это также отличный способ проверить ход вашего текста — если он звучит странно при чтении вслух, он, вероятно, звучит странно и при чтении про себя.
7. Продумайте навигацию в верхнем и нижнем колонтитулах
Хотя для электронных писем, ориентированных на настольные компьютеры, рекомендуется включать навигацию в заголовке, которая включает логотип и ключевые ссылки на веб-сайты, в электронных письмах, ориентированных на мобильные устройства, мы рекомендуем удалить эту навигацию в заголовке, чтобы она не отталкивала важный контент.
Вместо этого мы рекомендуем помещать навигационные ссылки заголовка в нижний колонтитул и располагать их друг над другом.

Разделение текста
8. Используйте разрывы строк, чтобы разделить большие куски текста
Крайне важно разбить ваш текст на пару небольших абзацев.
Мобильные пользователи имеют очень короткую продолжительность концентрации внимания; они читают электронные письма на ходу, поэтому очень важно сделать так, чтобы им было как можно проще отслеживать и читать вашу копию. Никто не собирается читать целую страницу текста на своем мобильном устройстве.
Эти перерывы в содержании создают больше пустого пространства в электронном письме и позволяют читателю привлечь внимание к каждому разделу, а не видеть внушительную стену текста и не перегружаться.
Вот пример того же электронного письма с разбитой копией в примере справа:

Электронные письма с одной или несколькими колонками
9. Используйте одноколоночные шаблоны электронной почты
На экране мобильного устройства несколько столбцов содержимого обычно отображаются сжатыми, что затрудняет навигацию по ним. Один столбец делает вашу электронную почту совместимой и простой на разных устройствах, даже если она просматривается из разных почтовых клиентов. Отдельные столбцы также могут упростить дизайн и выделить важный контент.

Изображения/GIF-файлы/видео — для электронных писем
10. Убедитесь, что ваши изображения полностью оптимизированы
Использование изображений в электронных письмах в наши дни довольно распространено, но очень важно не добавлять лишнего веса к письму, которое замедлит время его загрузки.
Убедитесь, что ваши изображения оптимизированы, чтобы обеспечить быструю загрузку подписчикам при чтении ваших электронных писем на мобильных устройствах в пути. Многие мобильные пользователи по-прежнему используют 3G или более медленные соединения, поэтому скорость загрузки изображений имеет жизненно важное значение.
Общая рекомендация — хранить изображения размером не более 1 МБ; однако наш опыт показывает, что лучше оставить его примерно вдвое меньше, но не более 500 КБ. Выполнение тестов в WebPageTest показывает, что сохранение размера менее 500 КБ дает 100/100 баллов для сжатия изображения даже на старых телефонах и медленных соединениях 3G.

11. Добавьте динамики в свои электронные письма с помощью GIF-файлов
Движение к вашим письмам привлечет внимание подписчиков и поможет вам выделиться из толпы. Поскольку видео не поддерживается большинством мобильных почтовых клиентов, лучше всего использовать GIF-файлы.
Размеры файлов GIF могут быть большими, в зависимости от количества используемых кадров. Вот несколько советов, как уменьшить размер файла GIF:
- Используйте более быстрые переходы (обрезки), а не эффекты постепенного появления и исчезновения, поскольку они требуют меньшего количества кадров, чтобы выглядеть плавно, а меньшее количество кадров означает меньший размер файла.
- При сохранении GIF для Интернета используйте «адаптивное» уменьшение цвета. Этот алгоритм выбирает цвета, которые чаще всего появляются на изображении, и обеспечивает справедливый баланс между размером файла и точностью цветопередачи.
- Сохраняйте прозрачность, даже если вы ее не используете, так как этот параметр позволяет пикселям, которые не изменили положение или цвет, остаться прежними; в результате он не создает повторяющихся данных.
Вы можете улучшить качество GIF, удалив повторяющиеся кадры, добавив сжатие и многое другое с помощью подобных инструментов.
12. Используйте миниатюры для видео
Только 10% почтовых клиентов позволяют воспроизводить видео в письме. Поэтому в соответствии с рекомендациями вы должны добавить ссылку на свое видео, включив миниатюру видео с презентабельной кнопкой воспроизведения.
Размер изображения и альтернативный текст
13. Добавьте релевантный и описательный замещающий текст к изображениям
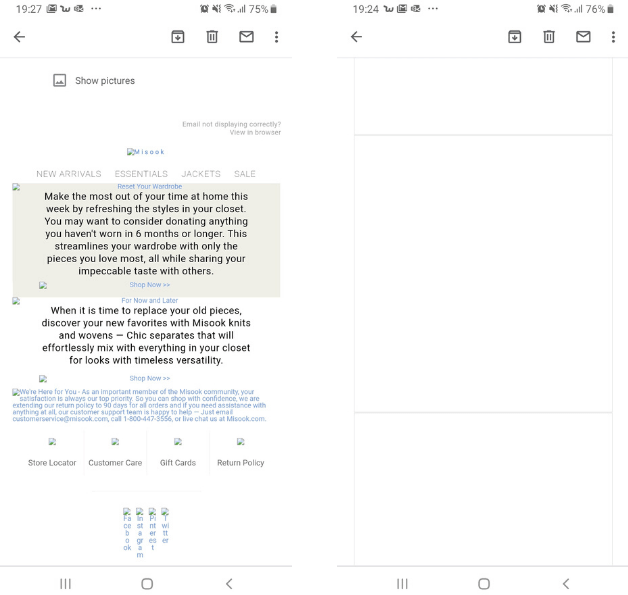
Изображения в вашем письме могут не отображаться по разным причинам. Каждый почтовый клиент имеет свои собственные настройки для отображения или блокировки изображений, и самый простой способ справиться с блокировкой изображений — добавить «замещающий текст» к вашим изображениям.
Альтернативный текст — это текст, который отображается, когда пользователь не видит изображение. Чем релевантнее и информативнее текст, тем больше у пользователя будет желания отображать изображения.
Если вы не добавите замещающий текст к своим изображениям, пользователь увидит пустое поле. Вот пример того, как выглядит электронное письмо с замещающим текстом (пример слева) и без замещающего текста (пример справа).

14. Пропорции изображения важны
В то время как большинство изображений для настольных компьютеров имеют альбомную ориентацию, то есть они шире и ниже по высоте, на мобильных устройствах все обстоит иначе. Используйте квадратные и портретные изображения, чтобы максимально использовать размер мобильного экрана и привлечь внимание подписчиков.
Если ваша база данных поровну разделена между настольными и мобильными пользователями, мы рекомендуем использовать условные блоки, которые будут отображать разные изображения в зависимости от устройства пользователя, т. е. альбомное изображение для настольных пользователей и квадратное изображение для мобильных устройств.
Однако, если большинство ваших пользователей используют мобильные устройства, мы рекомендуем разрабатывать электронные письма, ориентированные на мобильные устройства.
Шрифты
15. Выбор шрифтов
По нашему опыту, самая большая проблема в том, как электронные письма отображаются на разных устройствах, связана с их шрифтами. По сути, не все устройства будут правильно отображать шрифт в вашем электронном письме.
Лучше всего использовать веб-безопасные шрифты и шрифты, которые правильно отображаются на устройствах, которые ваши подписчики используют чаще всего. При создании электронной почты настройте основной и дополнительный шрифт, которые вы будете держать в резерве. Таким образом, вы гарантируете, что даже если ваш приоритетный шрифт не отображается, вы можете использовать дополнительный шрифт, который по-прежнему будет вписываться в общий дизайн электронной почты и внешний вид вашего бренда.
16. Используйте больший размер шрифта
Маленькие экраны делают маленькие шрифты еще меньше, и большинство людей удалят вашу электронную почту вместо того, чтобы щуриться и напрягать глаза, чтобы прочитать крошечный текст.
Размер шрифта 14 пикселей делает вашу электронную почту значительно более читабельной на маленьком экране. Но не бойтесь пойти еще дальше. Крупные шрифты облегчают чтение писем как на настольных, так и на мобильных устройствах. Это относится как к электронным письмам, так и к всплывающим окнам.
Белое пространство и макет
17. Дайте вашей электронной почте возможность дышать
Вам нужно, чтобы ваши письма было как можно проще читать и следить за ними. Убедитесь, что у вас есть отличный поток контента, разделив разделы с достаточным количеством пробелов. Это означает увеличение интервала, чтобы избежать загромождения электронных писем, добавляя как можно больше места. Не волнуйтесь, если электронное письмо окажется длиннее обычного; легче прокручивать, чем бороться и перемещаться на небольших мобильных устройствах.
CTA Дизайн
18. CTA, включающие глаголы сильного действия
Поскольку пользователи часто просматривают электронные письма, оптимизация призывов к действию (CTA) чрезвычайно важна, так как они должны привлечь внимание и побудить пользователя выполнить желаемое действие.
Сосредоточьтесь на том, какую пользу получит пользователь, нажав на CTA, и избегайте общих формулировок, таких как «Нажмите здесь». Например, «Получить электронную книгу» будет предпочтительным призывом к действию, а не «Скачать».
Приветственное сообщение, предлагающее скидку для первого клиента, может включать:


19. Кодируйте свои призывы к действию вместо изображений
У некоторых пользователей изображения заблокированы, и встраивание ваших призывов к действию в виде изображений может привести к потере ценного рейтинга кликов.
Закодированные призывы к действию будут отображаться даже при отключенных изображениях и мгновенно привлекут внимание ваших подписчиков.
20. Создавайте удобные для толстых пальцев кнопки
Убедитесь, что вы принимаете во внимание людей с большими большими пальцами. Если вашему читателю нужно нажать более одного раза, чтобы продолжить взаимодействие с вашим контентом, есть вероятность, что он не будет беспокоиться.
Пальцы далеко не так точны, как указатели мыши, и хотя производители мобильных устройств создали устройства, которые точно реагируют на ваши действия, они не идеальны.
Ваши призывы к действию должны быть достаточно большими, чтобы их можно было нажать на экране мобильного устройства. Мы рекомендуем установить высоту кнопки CTA не менее 30 пикселей с интервалом не менее 8 пикселей между элементами.
21. Избегайте использования гиперссылок в тексте
Сколько раз вы пытались щелкнуть гиперссылку на своем мобильном телефоне, и это казалось невыполнимой миссией?
Когда CTA важен, предпочтительнее разбить текст и добавить соответствующую кнопку CTA вместо гиперссылки на нее в тексте.
Ширина электронной почты
22. Делайте электронные письма шириной 600 пикселей
Если ширина вашего электронного письма превышает 640 пикселей, пользователю может потребоваться прокрутить его влево и вправо, чтобы увидеть все содержимое электронного письма. Хотя большинство современных мобильных устройств поддерживают адаптивный дизайн, есть и исключения.
Когда ширина вашего электронного письма составляет 600 пикселей или меньше, у пользователей не будет проблем с просмотром электронных писем, отформатированных для больших экранов компьютеров. Установите атрибут ширины в теге таблицы вашего шаблона электронной почты на 600 пикселей или используйте свойство ширины CSS, чтобы выполнить эту настройку.
Гарантия качества
23. Тестируйте электронную почту на разных устройствах
Теперь, когда вы закончили создание электронной почты, проверьте, как она будет отображаться на разных устройствах и в почтовых клиентах.
Предварительно просмотрите свой шаблон электронной почты на таких платформах, как Email on Acid, Litmus и Mailtrap, и это лишь некоторые из них. Эти инструменты тестирования помогут вам выявить проблемы с вашей электронной почтой, показывая снимки экрана со всех устройств и почтовых приложений, которые они поддерживают.
Последние мысли
Очевидно, что создавать электронные письма, оптимизированные для мобильных устройств, непросто. Это многоэтапный процесс создания почтового ящика для мобильных пользователей на ходу, который гарантирует, что ваши электронные письма будут прочитаны, а их взаимодействие с вашими кампаниями будет продуктивным, а не разочаровывающим. Если вам нужна помощь в их настройке или если вы хотите обновить свои текущие кампании, ознакомьтесь с партнерским агентством Justuno Essence of Email.
Essence of Email развивает бренды электронной коммерции с помощью электронной почты. Наши клиенты зарабатывают в среднем 38-кратный ежемесячный ROI от своей программы электронной почты. Позвольте нам показать вам, что мы можем сделать для вас. Свяжитесь сейчас!


