5 тенденций веб-дизайна WordPress на август 2023 года
Опубликовано: 2023-08-22Ожидание смены сезона также является хорошим временем, чтобы задуматься об изменениях и в других областях. Это то, что вы уже можете видеть в дизайн-проектах, где дизайнеры пробуют что-то новое с проектами (и мы копаем некоторые из этих вариантов).
Вот пять важных тенденций, на которые следует обратить внимание в этом месяце:
1. Кнопки видео, а не автоматическое воспроизведение

Если вы не являетесь поклонником автоматического воспроизведения видео, эта тенденция дизайна для вас: кнопки видео без автоматического воспроизведения. Героические видеоролики уже довольно давно являются доминирующим элементом дизайна, но имеют некоторые проблемы — размер, звук, раздражение пользователей или доступность. Эта тенденция дизайна решает многие из этих проблем.
Bonanza Studios использует огромную кнопку для воспроизведения видео, а не для фона героя. Он открывается большого размера, его легко увидеть, и вы можете управлять элементами управления плеером.
2. Художественная галерея «Вдохновение»

Дизайн веб-сайта в журнальном стиле с тактильными движениями, от перелистывания страниц до изящных элементов дизайна, может вызывать ощущение, будто вы держите в руках книгу или арт-проспект.
В приведенном выше примере Brooklyn Editions, предназначенном для художественных работ, вы можете увидеть, как эта концепция воплощается в жизнь. Это красиво и интерактивно. Хитрость в том, что нужно просмотреть весь дизайн и взаимодействовать с ним, чтобы получить полный эффект и по-настоящему понять, как все устроено вместе.
Другая проблема — цветовой контраст, но такой дизайн имеет совершенно определенную аудиторию, которую команда дизайнеров, вероятно, исследовала перед публикацией.
3. Очерченные элементы шрифта

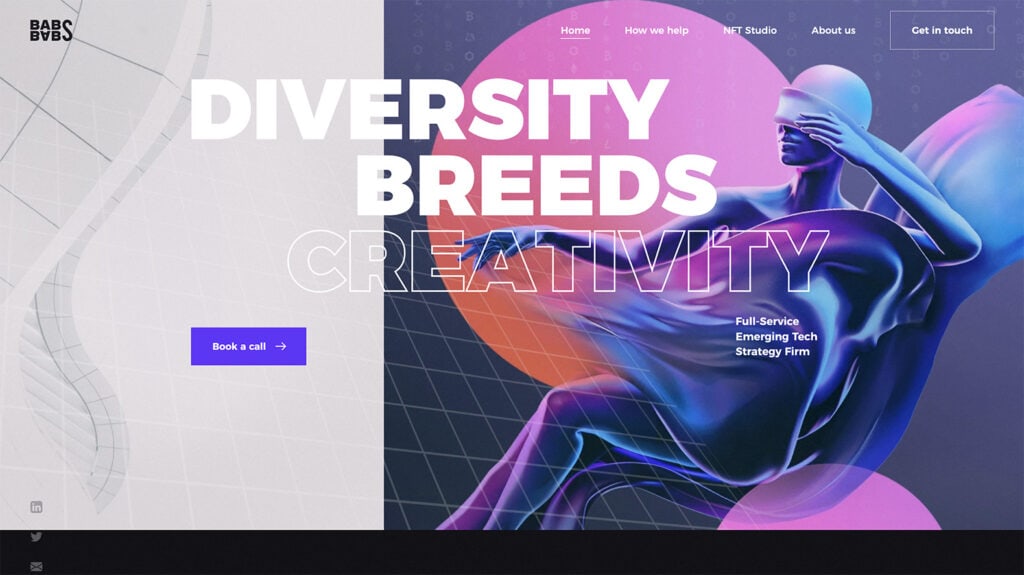
Чередование заливок и контуров шрифтовых элементов создает немедленный эффект и фокус. Вот почему дизайнеры используют этот вариант. См. прекрасный пример этого от Babs.
Элемент структуры также может уменьшить вес дизайна или текста, если что-то не имеет правильного баланса или если вы хотите, чтобы определенные слова или фразы присутствовали больше, чем другие.
Здесь вы можете сначала посмотреть на контурный текст, потому что он отличается. И это нормально. Дизайн позволяет вам думать о словах и быстро их понимать, потому что читать не так уж и много (это одна из причин, по которой этот стиль здесь работает).
4. «Запутанные герои»

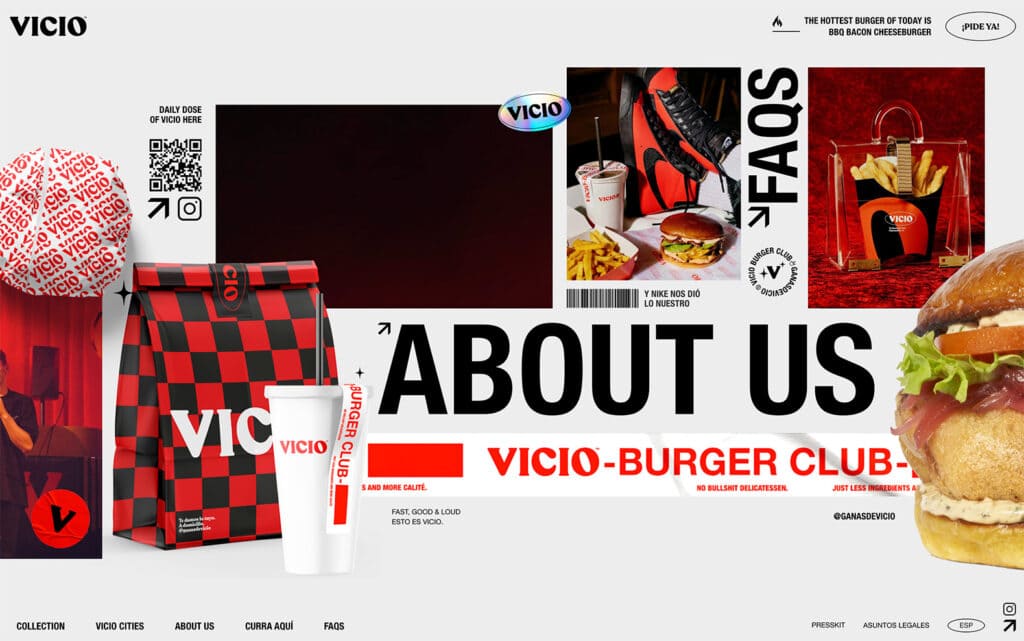
Почему так много вещей, на которые нужно смотреть? Возможно, именно этот вопрос вы задаете, глядя на некоторые дизайны с более загроможденными областями заголовка.

Это стиль, который может продемонстрировать множество вещей одновременно или работает, когда у вас нет четкой цели действия. Сообщение, которое вы отправляете здесь, — это количество: у вас есть много того, что вы предлагаете. Просто взгляните на приведенный выше пример от Vicio.
5. Более доступные возможности

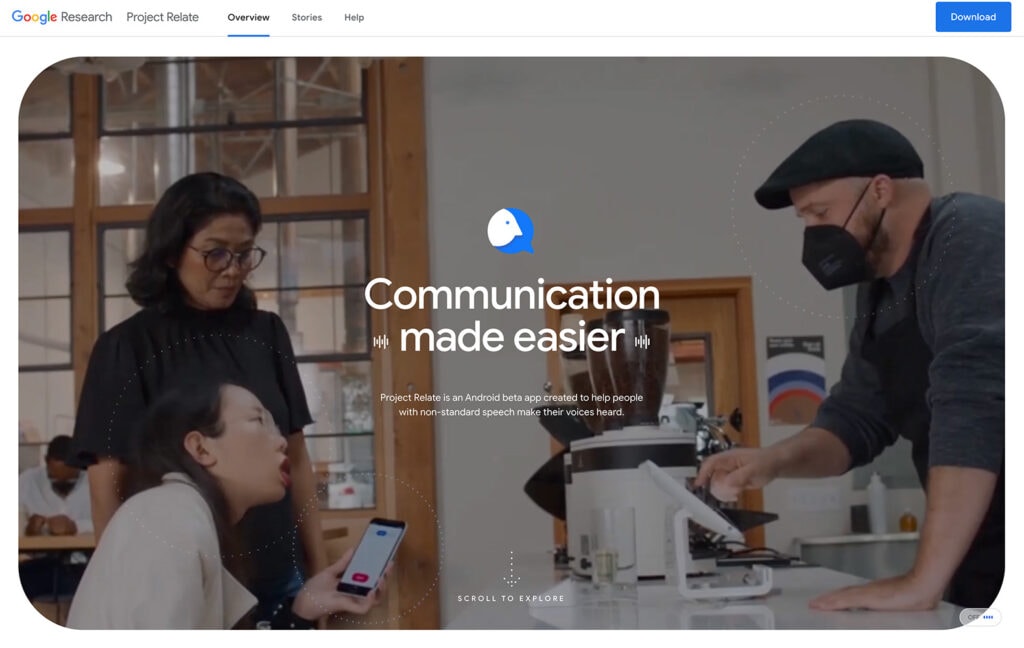
Project Relate от Google — одна из самых крутых вещей, которые мы видели за последнее время, особенно когда вы думаете о доступности онлайн и человеческом общении. Инструмент изучает нестандартные речевые модели, чтобы помочь в общении. Довольно круто, правда?
Но здесь есть урок для каждого дизайнера: как создать что-то, что будет проще использовать всем? Все типы людей и все уровни способностей?
На этот вопрос есть много разных ответов, но вы должны задаваться этим вопросом при работе над проектами. Как вы можете лучше всего связаться со своей целевой аудиторией и за ее пределами? Какие элементы дизайна необходимы для создания более качественного и понятного общения? Полезные советы о том, как сделать ваш веб-сайт доступным, можно найти в выступлении Бет Хэннон на нашем первом мероприятии Kadence Amplify.
Собираем все вместе
Можете ли вы представить себе, что используете некоторые из этих концепций в дизайн-проектах? По крайней мере, есть несколько замечательных общих идей, которые помогут вам подумать обо всем: от художественной композиции до лучшего и более доступного дизайна.
Полный пакет Kadence дает вам все необходимое, чтобы идти в ногу со всеми тенденциями дизайна и вывести свой веб-сайт на новый уровень. От блока Lottie в Kadence Blocks до возможности создавать полностью настраиваемые дизайны и страницы — Kadence Full Bundle предоставляет вам все необходимое для создания красивых, эффективных и привлекательных веб-сайтов.
