5 тенденций веб-дизайна WordPress на июнь 2023 года
Опубликовано: 2023-06-21Иногда, когда мы приближаемся к летнему сезону, кажется, что тренды в дизайне веб-сайтов берут небольшой перерыв. Может быть потому, что многие наши проекты находятся на промежуточных стадиях, так как многие сами делают перерывы. Тем не менее, в мире новых и интересных элементов веб-дизайна есть еще кое-что для изучения.
Вот пять тенденций, которые следует учитывать в этом месяце:
1. Экстравагантные образы

Дизайнеры придерживаются темы общего минималистского дизайна, но сочетают его с экстравагантными образами для роскошной и не столь минималистичной эстетики.
Эти изображения наполнены цветом и стилем, как в приведенном выше примере от Floof. Часто слишком много вещей, которые нужно увидеть одновременно, и даже они сняты таким образом, что вы не можете получить всю информацию на изображении с маленького экрана.
Проблема с этим типом изображений заключается в том, чтобы наслоить другие элементы таким образом, чтобы они имели визуальный смысл и сохраняли удобочитаемость. Расширенный текстовый блок от Kadence Blocks — невероятный инструмент для этого. Вы даже можете придать тексту тень и глубину, чтобы он действительно выделялся.
2. Электронная коммерция без продукта

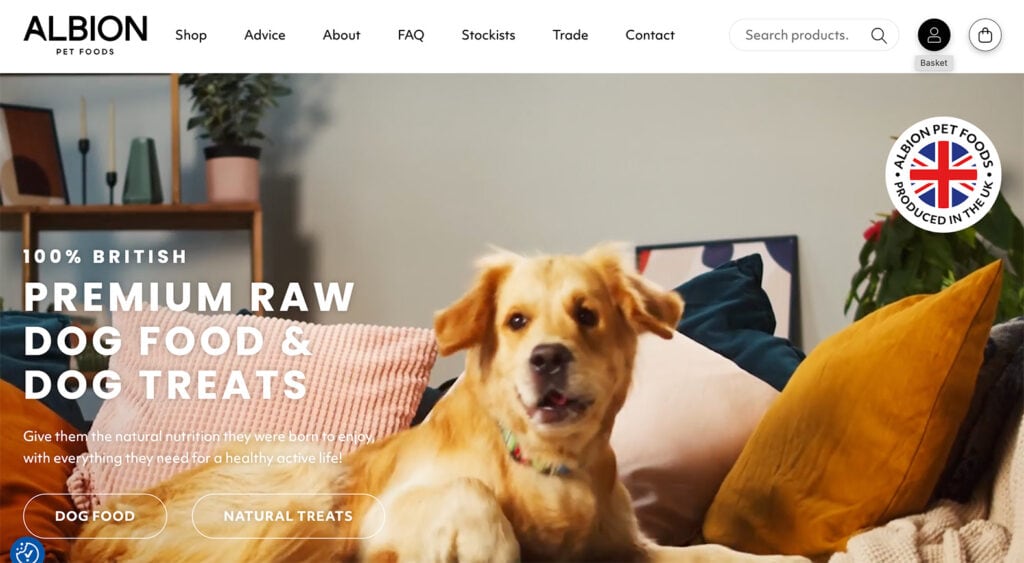
Вы замечали, как много интернет-магазинов с главной страницы совсем не похожи на магазины?
Стремясь, чтобы бренды чувствовали себя скорее вариантами образа жизни, а не электронной коммерцией, эта тенденция доминирует в определенных вертикалях, включая корм для домашних животных, как видно из приведенного выше примера из Альбиона.
Идея этого дизайна заключается в том, чтобы создать чувство принадлежности и желания перед демонстрацией продукта. Здесь счастливые, активные собаки показывают, как прекрасно они себя чувствуют благодаря своим диетам.
Если вы хотите узнать больше о создании потрясающих разделов героев с помощью темы Kadence, ознакомьтесь с этим руководством.
3. Герои мультфильмов

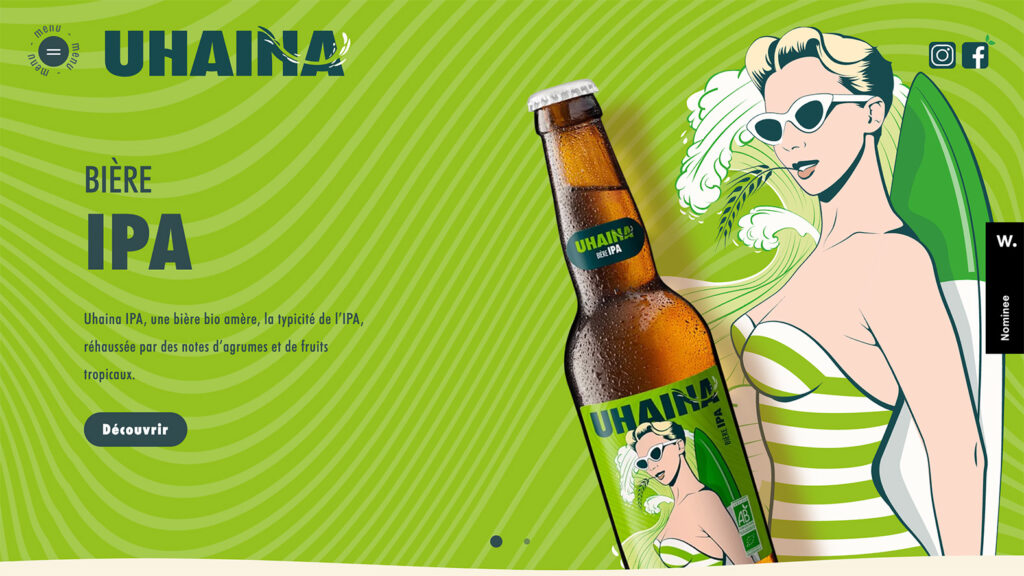
Эта тенденция дизайна веб-сайтов немного более неожиданна, но довольно хорошо используется — персонажи мультфильмов. Просто посмотрите на отличный пример этого от Uhaina.
Эти проекты часто выглядят одним из двух способов:
- Полная эстетика с использованием иллюстрированных персонажей в мультяшном стиле
- Мультяшные персонажи, смешанные с реальными предметами (помните «Кто подставил кролика Роджера?»)
Чтобы это работало, части должны сочетаться друг с другом довольно плавно и не выглядеть слишком по-детски (если только это не ваша цель).
4. Типографика вне базовой линии

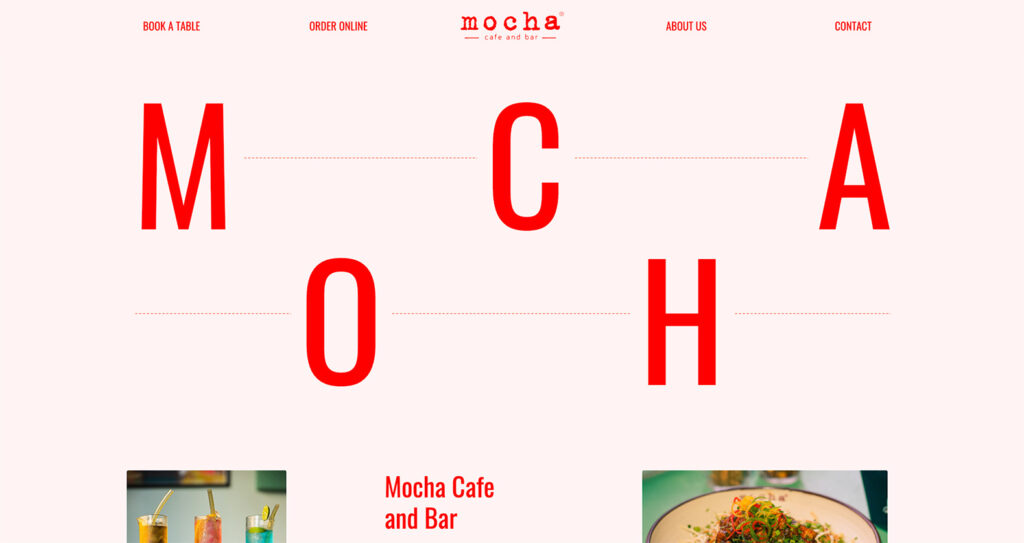
Кто сказал, что текстовые элементы во многом опираются на одну и ту же невидимую линию? Дизайнеры экспериментируют с текстовыми элементами, которые не опираются на одну постоянную базовую линию. Это обычно используется с одним или двумя словами или названием бренда.

Если текст по-прежнему читается с первого взгляда, это может работать прекрасно, как в приведенном выше примере из Mocha Cafe and Bar. Если тексту не хватает удобочитаемости, он может быстро выйти из строя и превратиться в типографскую катастрофу. Есть и дополнительные ответные вызовы.
Попробуйте это только в том случае, если у вас есть простое слово для понимания и шрифт, который способствует удобочитаемости.
5. Плоские иконки с анимацией

Плоские иконки были большой тенденцией несколько лет назад и никогда не исчезали. В то время как стили значков сейчас более разнообразны, чем в разгар тренда, плоский вариант является популярным вариантом.
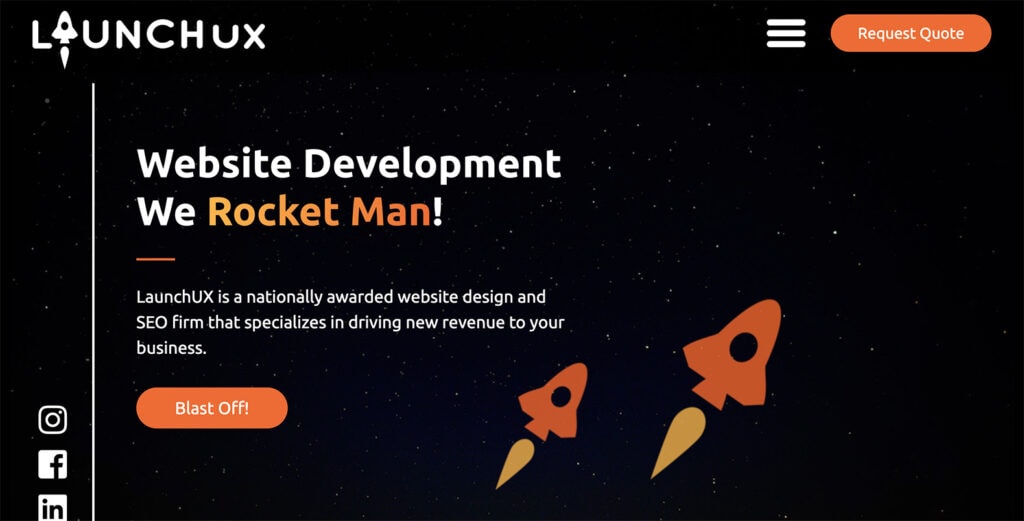
Новый поворот в этом элементе дизайна заключается в том, что плоские значки сочетаются с анимированными эффектами (иногда более крупными), чтобы создать дополнительный визуальный интерес или внимание к проекту. Просто посмотрите пример от LaunchUX.
По большей части эти иконки просты и имеют простую анимацию. Они могут включать или не включать действия по щелчку или касанию. В приведенном выше примере значки ракет — это просто визуальный элемент на экране без интерактивности.
Блок Lottie от Kadence Blocks позволяет с легкостью создать этот привлекательный стиль дизайна. Вы можете вставить блок Lottie в любое место на своем сайте и полностью контролировать скорость анимации, циклы и все остальное!
Собираем все вместе
Тенденции веб-дизайна WordPress — это забавный элемент, но не думайте, что вам нужно пробовать каждую новую тенденцию, которая появляется. Если смелость и масштабность не в вашем стиле, можно подождать и посмотреть, что еще появится. Использование правильной тенденции в нужное время — это часть вашего бренда и стиля.
Полный комплект Kadence дает вам все необходимое, чтобы идти в ногу со всеми тенденциями дизайна и вывести свой веб-сайт на новый уровень. От блока Lottie в блоках Kadence до возможности создавать полностью настраиваемые дизайны и страницы — полный пакет Kadence дает вам все необходимое для создания красивых, эффективных и привлекательных веб-сайтов.
