5 тенденций веб-дизайна WordPress на ноябрь 2023 года
Опубликовано: 2023-11-22Это время года традиционно не считается временем для новых проектов с приближением праздников, но в дизайне веб-сайтов WordPress происходит несколько новых вещей. Самый крупный из них связан с брендами, которые фокусируются на электронной коммерции в преддверии Черной пятницы и Киберпонедельника.
Вот пять важных тенденций, на которые следует обратить внимание в этом месяце:
1. Темы BFCM

Черная пятница и Киберпонедельник вдохновляют многих владельцев веб-сайтов, особенно тех, у кого есть сайты электронной коммерции, переосмыслить свои домашние и другие целевые страницы, добавив язык и изображения к сезону праздничных распродаж.
Многие из этих дизайнов будут меняться пару раз до конца года, начиная с ранних распродаж в Черную пятницу, на которых нет тонны праздничных изображений, до полноценных дизайнов BFCM, официально открывающих праздничный сезон.
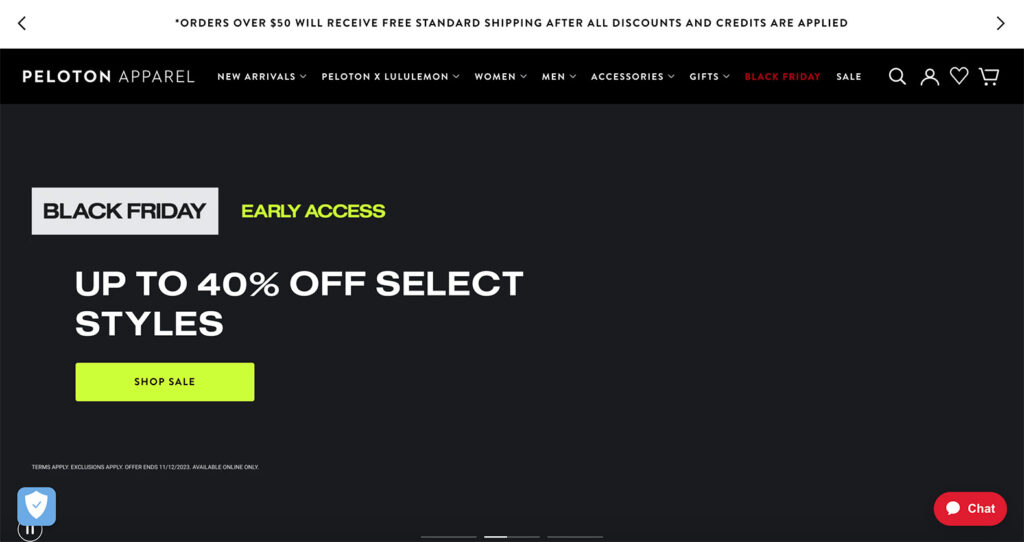
Темы, которые вы видите здесь, будут включать праздничные цвета, множество выражений о Черной пятнице и Киберпонедельнике, а также большие цифры для процентных скидок или специальных распродаж, как вы видите в примере Peloton Apparell выше.
В 2023 году мы провели сеанс разборки в прямом эфире с Джоном Макдональдом из The Good и обсудили стратегию вашей целевой страницы с упором на BFCM. Вернитесь и посмотрите, чтобы получить свежее вдохновение!
2. Подчеркивает

Подчеркивание в дизайне сразу создает фокус и привлекает внимание к содержимому вокруг него. (Это одна из причин, по которой ссылки в середине текстовых блоков подчеркиваются — чтобы вы обратили на них внимание и затем взаимодействовать с ними.)
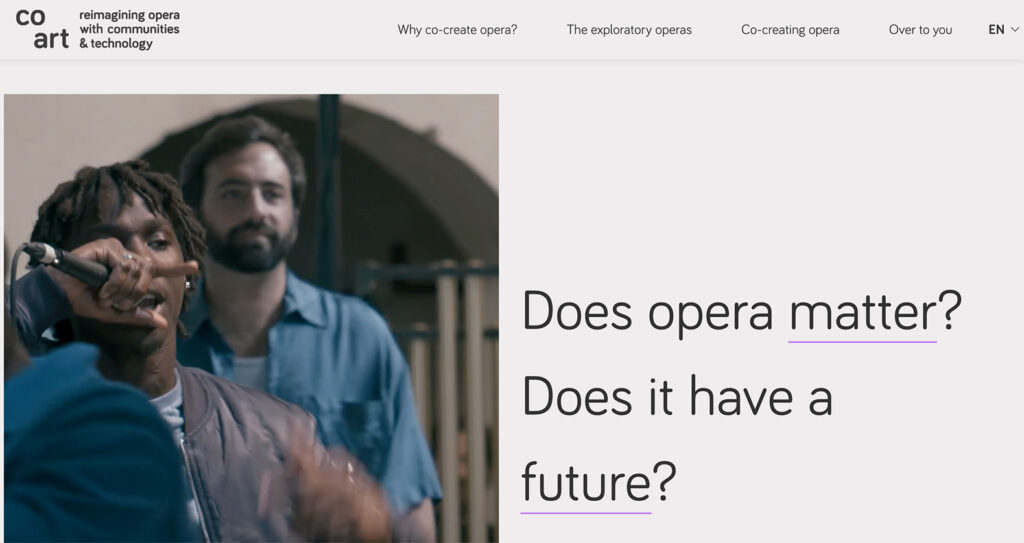
В этом контексте подчеркивание — это способ заставить вас задуматься или увидеть определенный элемент дизайна. В приведенном выше примере от Co Art дизайн просит вас увидеть слова «материя» и «будущее». Это также внутренние ссылки на вспомогательные страницы в дизайне веб-сайта.
Подчеркивания могут быть легкими и несколько тонкими, как в этом примере, или толстыми и иметь гораздо больший вес. Расширенный текстовый блок от Kadence Blocks позволяет выделить текст и придать ему другой стиль, чтобы определенные слова могли выделяться.
3. Вставленное видео

В зависимости от проекта полноэкранный заголовок видео может показаться подавляющим. Вот тут-то и может пригодиться использование вставленного видео.
Это отлично работает, если видеоконтент легко понять, он не слишком громоздкий и может добавить что-то дополнительное к дизайну. Для максимального эффекта разрешите пользователям нажимать на видео, чтобы увеличить его размер.
Это отлично работает для Pebble в приведенном выше примере, поскольку большое изображение дает возможность рассмотреть автомобиль в деталях. Видео предоставляет дополнительную и краткую информацию, которая поможет вам точно понять, что вы смотрите.
4. Навигация по нижней странице

Хотя наиболее распространенным и наиболее надежным местом навигации по веб-сайту является верхняя часть экрана рабочего стола, это не единственный вариант. Популярность навигации по нижней странице растет благодаря элементам, которые привязываются к нижней части экрана, а не к верхней. Посмотрите пример выше из Департамента культуры и технологий.

Это имитирует некоторые мобильные приложения и браузеры, в которых статическая информация привязана к нижней части экрана, а не к верхней.
Пока элементы навигации ясны и понятны, пользователи легко поймут эту тенденцию дизайна.
5. Наклоненные текстовые элементы

Всего несколько градусов в любом направлении могут существенно изменить стиль и ощущение типографских элементов. Наклоненные текстовые элементы могут привлекать внимание и особенно хорошо работать с одним или двумя простыми словами или в качестве элемента бренда.
В приведенном выше примере из Supershine наклоненный текст сочетается с некоторыми анимированными эффектами при наведении курсора для дополнительного уровня интерактивности.
Собираем все вместе
Хотя в этом месяце больше всего внимания уделяется сезону покупок, это может быть подходящее время для реализации других небольших тенденций, поскольку в праздничные дни потоки транспорта увеличиваются. Но если у вас сейчас нет времени или ресурсов, не волнуйтесь; просто добавьте эти тенденции в закладки и вернитесь после праздников.
Большинство элементов дизайна, представленных в этом обзоре, могут быть реализованы в любое время и не требуют полной реконструкции веб-сайта. Веселитесь с ними.
Полный пакет Kadence дает вам все необходимое, чтобы идти в ногу со всеми тенденциями дизайна и вывести свой веб-сайт на новый уровень. От расширенного блока изображений в Kadence Blocks до возможности создавать полностью настраиваемые дизайны и страницы — Kadence Full Bundle предоставляет вам все необходимое для создания красивых, эффективных и привлекательных веб-сайтов. А если вы приобретете пакет в период до Киберпонедельника, вы можете получить скидку 40%. Ваше здоровье!
