6 фатальных ошибок веб-дизайна, которых следует избегать
Опубликовано: 2023-12-16Знаете ли вы, что может поднять вашу прибыль на новый уровень?
Бизнес-сайт с хорошим дизайном!
Дизайн вашего сайта способен произвести хорошее впечатление на пользователей и, кроме того, спровоцировать их на желаемое действие. Это принесет больше потенциальных клиентов и конверсий прямо к вашему порогу!
К сожалению, освоить веб-дизайн непросто! Вот почему владельцы бизнеса продолжают совершать фатальные ошибки, отталкивая потенциальных клиентов и снижая продажи.
Это то, чего ты хочешь? Конечно, нет!
Вот почему мы перечислили 6 фатальных ошибок веб-дизайна, которых следует избегать каждому владельцу веб-сайта, чтобы увеличить продажи, количество потенциальных клиентов, трафик и многое другое.
Итак, без лишних слов, давайте перейдем к этому...

6 распространенных ошибок веб-дизайна, которые могут навредить вашему бизнесу
Веб-сайты с веб-макетами следующего уровня имеют преимущество перед другими. Если быть точным, хорошо спроектированный веб-сайт обеспечивает потрясающий пользовательский опыт и привлекает множество клиентов. В результате вы сможете легко выделиться на постоянно развивающейся цифровой арене!
Но ничего из этого не произойдет, если вы не перестанете совершать эти ошибки:
- Отсутствует адаптивный дизайн
- Использование нечетких или слишком большого количества шрифтов
- Загромождение лишнего контента
- Использование ужасных призывов к действию (CTA)
- Загрузка изображений низкого качества
- Добавление лишних всплывающих окон
1. Отсутствует адаптивный дизайн
Несколько лет назад большие экраны и настольные компьютеры были очень популярны для серфинга. Таким образом, веб-дизайнерам оставалось сосредоточиться только на создании макетов для настольных компьютеров.
Но ситуация с современными веб-сайтами совсем иная!
Помимо настольных компьютеров, пользователи Интернета для ежедневного поиска используют множество других устройств, таких как мобильные телефоны, ноутбуки и планшеты. Это открыло новые задачи для веб-дизайнеров. Теперь им нужно сосредоточиться на создании веб-сайта, который лучше всего работает на любом устройстве.
Хотите знать, как создать адаптивный веб-сайт? Вот несколько советов для вас:
- Переключитесь с пикселей на топливные сетки
- Установите правила для сеток, оптимизируя различные коды веб-сайта, например CSS.
- Стиль для щелчков мышью и пальцами
- Рассмотрите возможность объединения меню в кнопки.
- Используйте четкие и жирные призывы к действию, на которые можно легко нажать.
- Используйте такие инструменты, как Media Queries, для настройки контента в соответствии с различными экранами и разрешениями.
Помните, что сайты, на которых сложно ориентироваться, плохо влияют на посетителей, вынуждая их покидать сайт. Таким образом, не упустите ни одного пункта, перечисленного выше, при разработке своего веб-сайта.
2. Использование нечетких или слишком большого количества шрифтов
Использование трудночитаемых шрифтов — одна из распространенных ошибок, которые часто допускают веб-дизайнеры.
Такие тексты и слова ухудшают беглость речи посетителя и затрудняют ясность информации.
Итак, если вы серьезно относитесь к обеспечению идеального пользовательского опыта для своей аудитории, лучше следуйте приведенным ниже советам:
- Используйте легко читаемые стили шрифтов и избегайте рукописных сценариев.
- Используйте 2 или 3 шрифта, чтобы выглядеть профессионально.
- Минимизируйте расстояние между символами
- Не используйте слишком банальные цвета текста.
- Держитесь подальше от мелких шрифтов!
- Используйте темный шрифт на светлом фоне и наоборот.
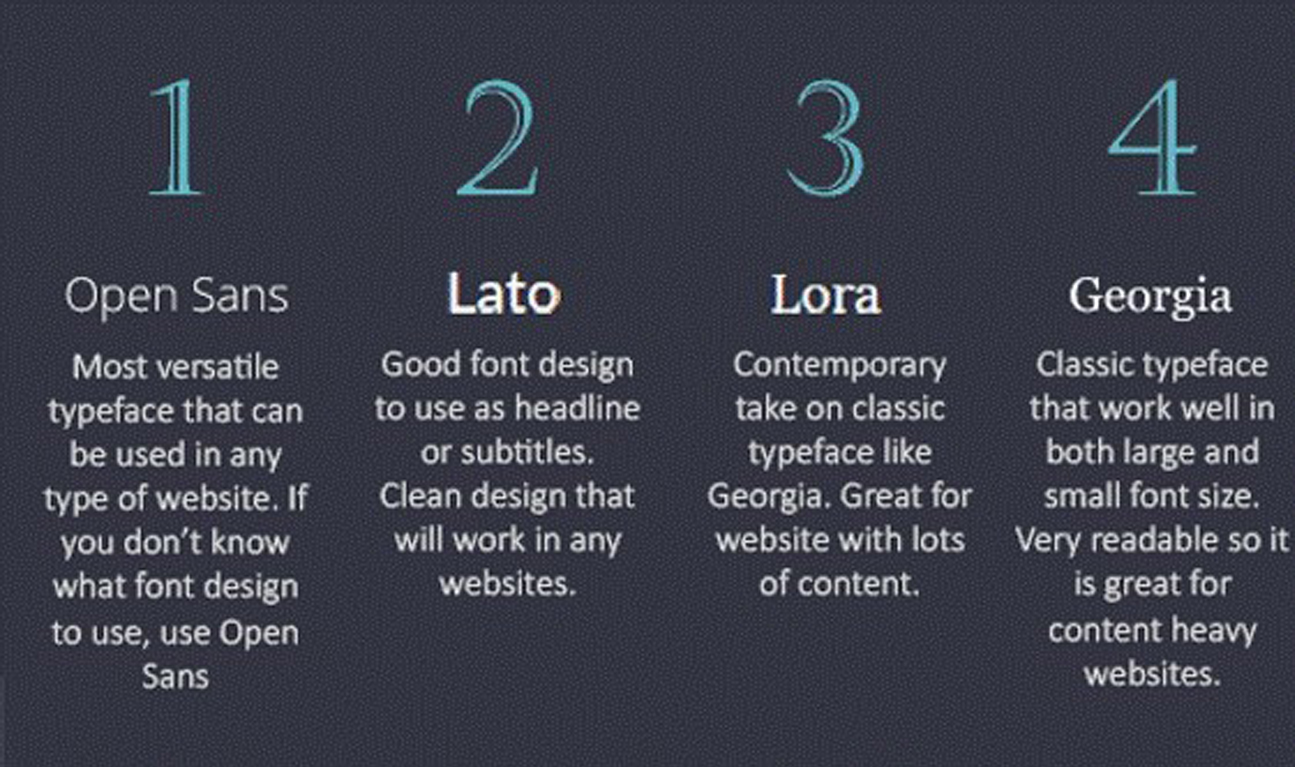
Кроме того, вот 4 лучших шрифта для вашего сайта:

Шрифты, изображенные на изображении выше, легко читаются, что делает их идеальным вариантом для вашего сайта.
Занимаясь веб-разработкой в Пакистане или где бы вы ни находились, оптимизация шрифтов должна быть вашим главным приоритетом! Потому что сильные и ясные слова могут сделать гораздо больше, чем ваше воображение!
3. Загромождение лишним контентом
Теперь, когда вы знакомы с важностью адаптивного веб-дизайна, давайте поговорим о типах макетов, которые вам следует использовать.
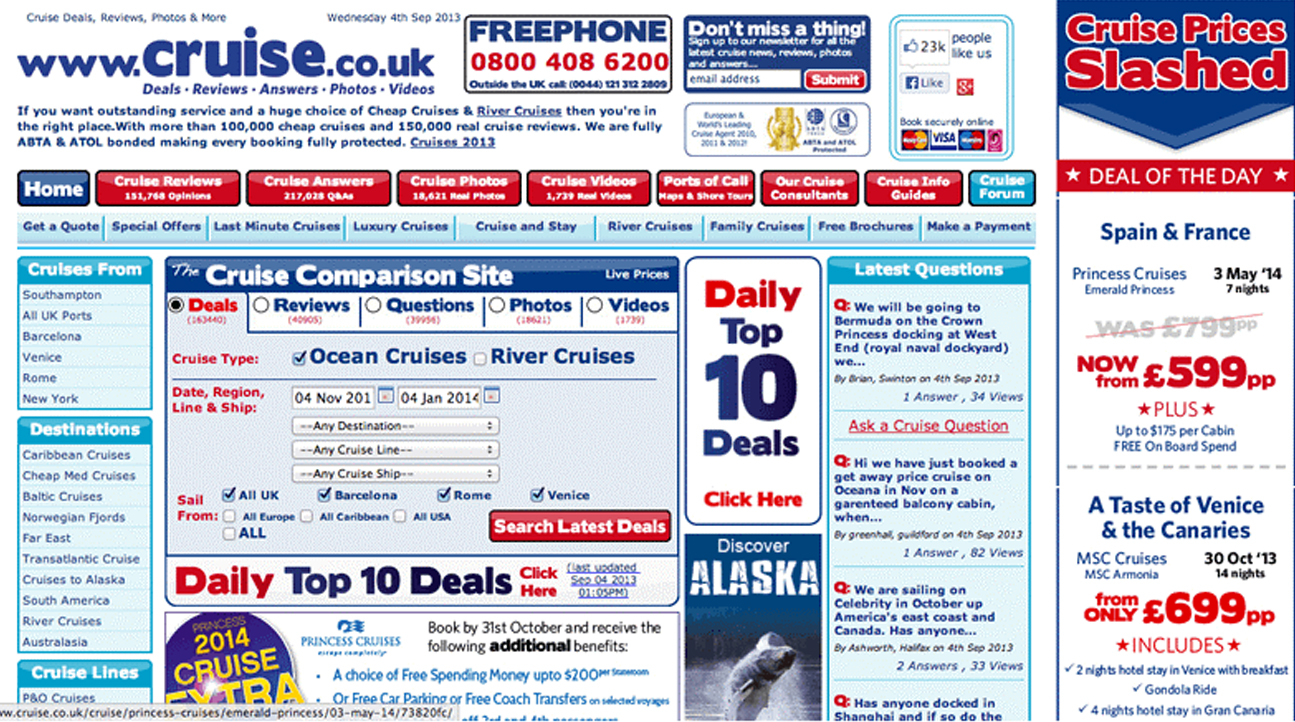
Что, если вы зайдете на сайт, который выглядит вот так?

Конечно же, вы уйдете в течение первых 2 или 3 секунд.
То же самое происходит с каждым пользователем. Посетители никогда не останутся на сайте, если не поймут, о чем он.
Не забывайте, простые макеты – залог успеха!
Таким образом, подумайте о том, чтобы получить структурированный веб-дизайн, который наилучшим образом отображает ваш контент, и постарайтесь поддерживать домашнюю страницу в чистоте и порядке. Разместите всю важную информацию прямо на главной странице и используйте разные разделы для продуктов или другой информации.
Например, если у вас интернет-магазин, вы можете разделить свой веб-сайт на страницы товаров, принадлежащих к разным категориям, таким как женская одежда, мужская одежда, аксессуары, о нас и т. д. Этот простой совет может улучшить взаимодействие с пользователем и даже превратить пассивную аудиторию в реальных клиентов!

4. Использование ужасного призыва к действию (CTA)
Поскольку ваша конечная цель — повысить продажи вашей организации с помощью мощного веб-сайта, использование убедительных кнопок CTA кажется обязательным!
И вы, возможно, даже добавили множество призывов к действию на свои веб-страницы, но, к сожалению, никто не удосуживается нажимать на них!
Вы когда-нибудь пытались выяснить причину этого?
Позвольте нам помочь вам в этом. Если трафик вашего сайта не конвертируется, то, вероятно, ваши призывы к действию следующие:
- Трудно найти
- Не оптимизировано для всех экранов
- Изображено скудными цветами
Помните, ужасные призывы к действию не могут вызвать любопытство в сердцах вашей аудитории. Например, простые фразы, такие как « сертификат SSL », «доменное имя», не являются такими уж крутыми призывами к действию.
Вы должны четко понимать, о чем говорят призывы к действию, указывают ли они на какие-то детали сделки или скидку?
Не позволяйте пользователям делать предположения самостоятельно. Предоставьте им четкие, прямые и провоцирующие призывы к действию, например «Зарегистрируйтесь сегодня», «Загрузите сейчас» и т. д. Чтобы они могли нажать сразу после их прочтения.
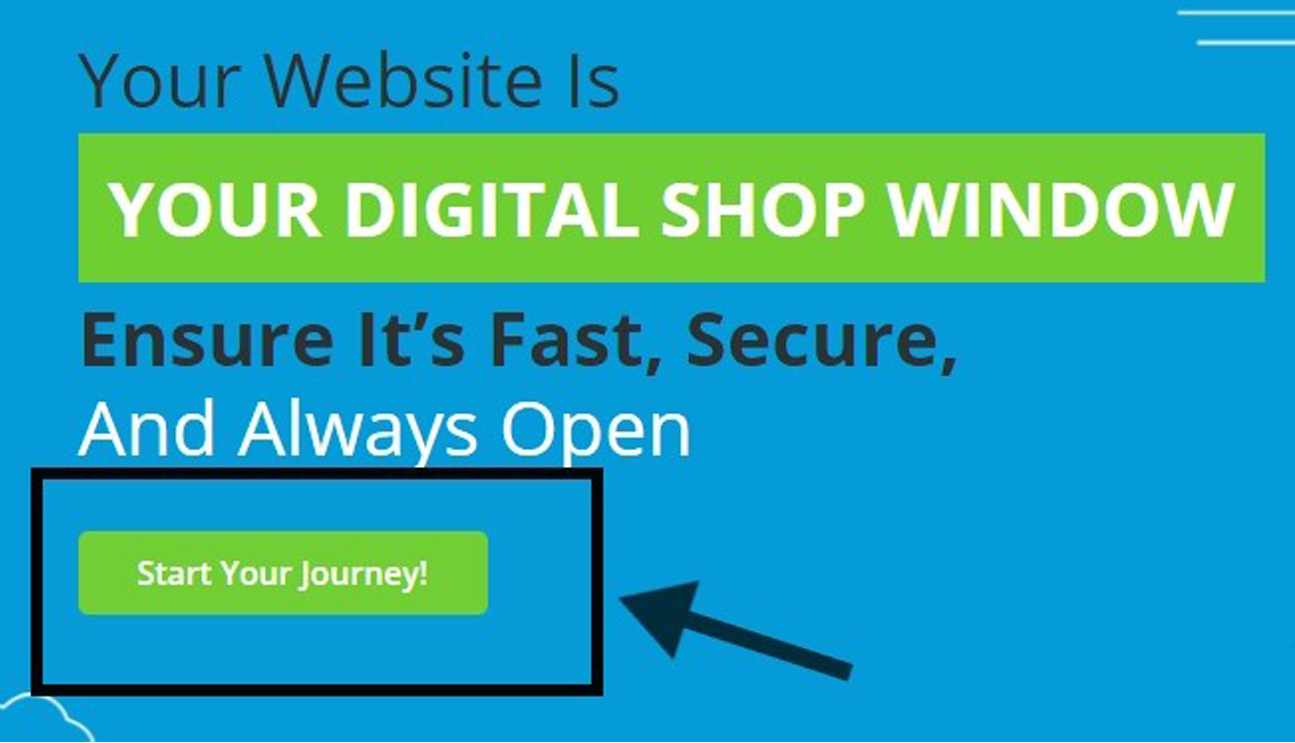
Вот как должны выглядеть призывы к действию на ваших страницах:

Не бомбардируйте свою страницу тоннами призывов к действию одновременно. Кроме того, обязательно используйте идеальное сочетание цветов и удобные в навигации кнопки.
5. Загрузка изображений низкого качества
Изображения являются неотъемлемой частью вашего прогресса в проектировании. Таким образом, игнорирование важности добавления увлекательных визуальных эффектов на вашу веб-страницу может отпугнуть ваших посетителей.
Поэтому лучше всего вам провести фотосессию самостоятельно. Помимо этого, вы также можете загружать высококачественные стоковые изображения. Независимо от того, какой вариант вы хотите выбрать, просто убедитесь, что выбранные вами изображения актуальны.
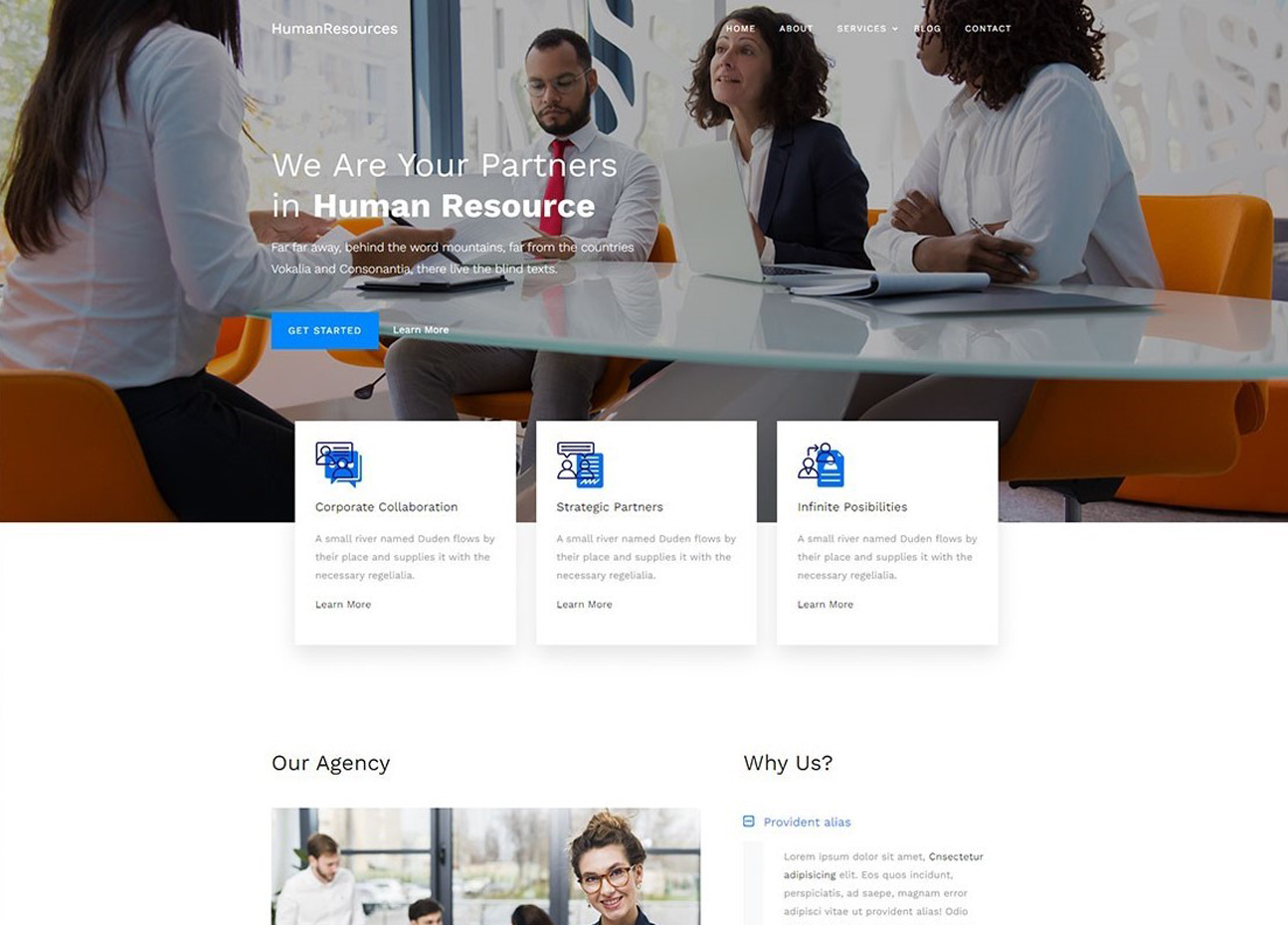
Настоятельно рекомендуется выбирать изображения с лицами. Это позволяет пользователям создавать реалистичную среду, в которой они могут легко направить свое внимание на общий интерес. Вот хороший пример:

Размер и масштабирование также должны быть в центре внимания при настройке изображений на вашей веб-странице. Лучше всего масштабировать изображения в соотношении один к одному как по вертикали, так и по горизонтали.
Помните, что использование тяжелых изображений может отрицательно повлиять на скорость вашего сайта. Вот почему выбирайте такие файлы, как PNG, JPEG, GIF и т. д. Потому что они легкие и не мешают быстрой загрузке вашего сайта.
Кроме того, не забудьте добавить теги alt, чтобы поисковые системы могли больше узнать о вашем сайте. Вы также можете нанять SEO-агентство вместе с веб-дизайнерами и позволить экспертам управлять вашим рейтингом и веб-макетами как профессионал!
6. Добавление лишних всплывающих окон
Вы будете удивлены, узнав, что коэффициент конверсии всплывающих окон составляет 11,09%! Разве это не невероятно?
С помощью этих всплывающих окон вы сможете поднять удержание вашего сайта на новый уровень!
Но ждать…
Означает ли это, что добавление большего количества всплывающих окон на веб-сайт может повысить конверсию?
Что ж, ответ на этот вопрос – большое нет!
Пользователям не нравится внезапное появление сообщений с просьбой поддержать ваш сайт или подписаться на него. Они не только раздражают вашу аудиторию, но и отвлекают ее внимание, блокируя контент.
Намного хуже? Плохо спроектированные всплывающие окна ужасно выглядят на портативных устройствах и могут нанести ущерб репутации компании при небрежном использовании.
Однако всплывающие окна стали мощной вещью в современном онлайн-маркетинге. Но гораздо важнее использовать их правильно.
Таким образом, не игнорируйте ни один из советов, перечисленных ниже, при добавлении всплывающих окон на свой сайт:
- Не блокируйте свой контент
- Добавьте всплывающие окна в пустое пространство вашего сайта.
- Используйте липкие полоски для специальных предложений
- Сосредоточьтесь на правильном времени и используйте адаптивные всплывающие окна.
- Используйте кнопку «X» для быстрого выхода.
- Избегайте показа всплывающих окон вскоре после того, как пользователь начнет просматривать сайт.
- Не уклоняйтесь от творчества
Ваш веб-сайт является самым важным активом вашего бизнеса, поэтому после выбора лучшей компании, предоставляющей веб-хостинг, обратите пристальное внимание на дизайн вашего сайта. Помните, даже один сбой в вашем дизайне может стоить вам огромного количества аудитории!
Итак, избегайте всех ошибок, описанных выше, и обратитесь в лучшее агентство веб-дизайна и разработки , и позвольте им создать сайт профессионального уровня для вашего бренда!
26 мая 2021 г.
