6 трендов веб-дизайна WordPress на апрель 2023 года
Опубликовано: 2023-04-26Вам надоело текущее состояние ваших дизайн-проектов? Просмотр и размышление о включении популярных элементов дизайна веб-сайта может быть просто способом получить немного искры при работе над проектами WordPress.
Вот шесть замечательных тенденций, которые следует учитывать в этом месяце:
1. Нарисованные от руки или написанные элементы

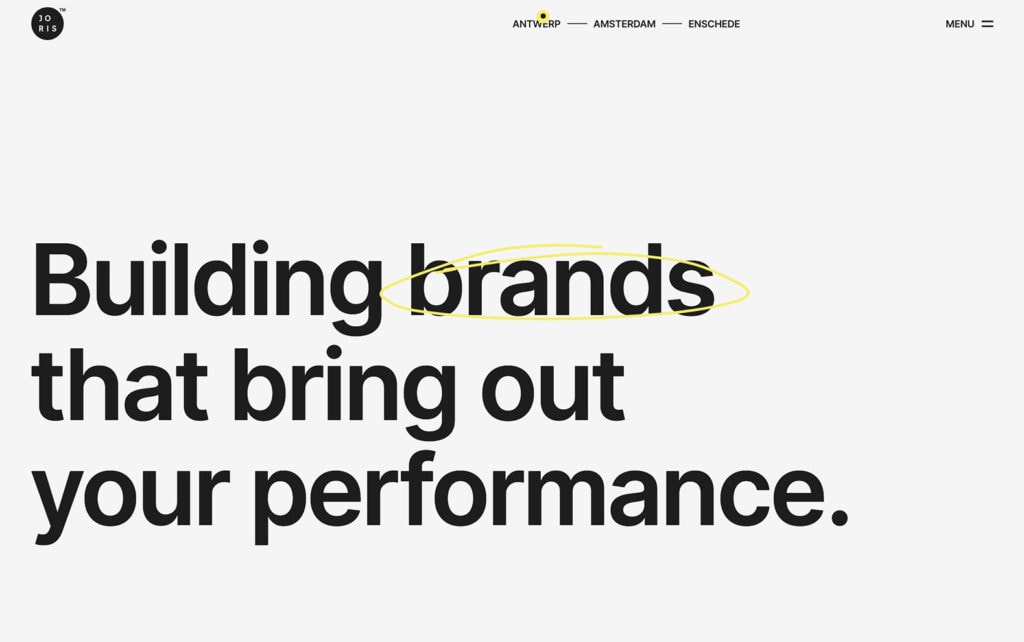
Рукописный элемент — будь то типографика или другие нарисованные элементы дизайна — может добавить индивидуальности, что сделает веб-сайт немного более уникальным. Как правило, вы увидите это в виде надписей или точек, таких как круги или линии, чтобы добавить фокус к определенному элементу на экране. Иногда это в виде рисованных элементов, таких как значки или иллюстрации. Обратите внимание на эту тенденцию в приведенном выше примере от Йориса.
Независимо от того, как используется нарисованный от руки элемент, он может стать отдельной частью вашей визуальной идентичности и обеспечить более тесную связь с пользователем.
2. Печатный текст

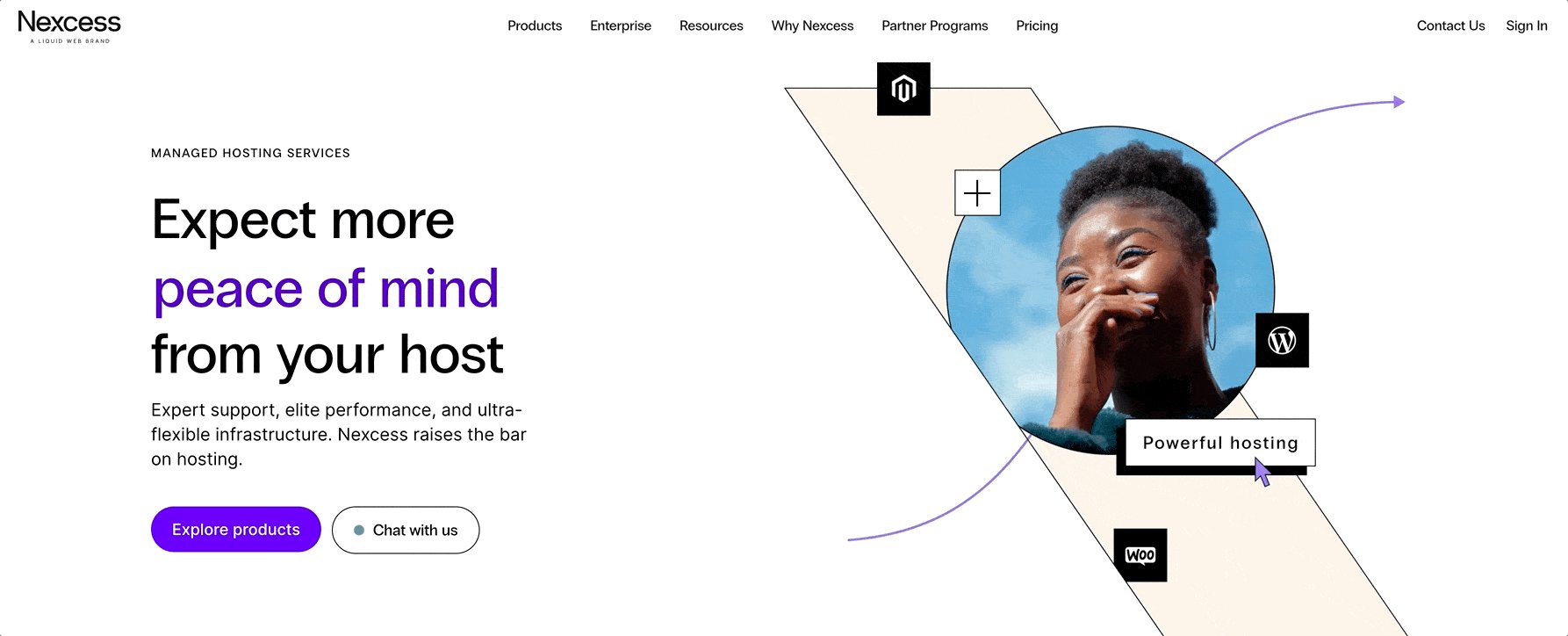
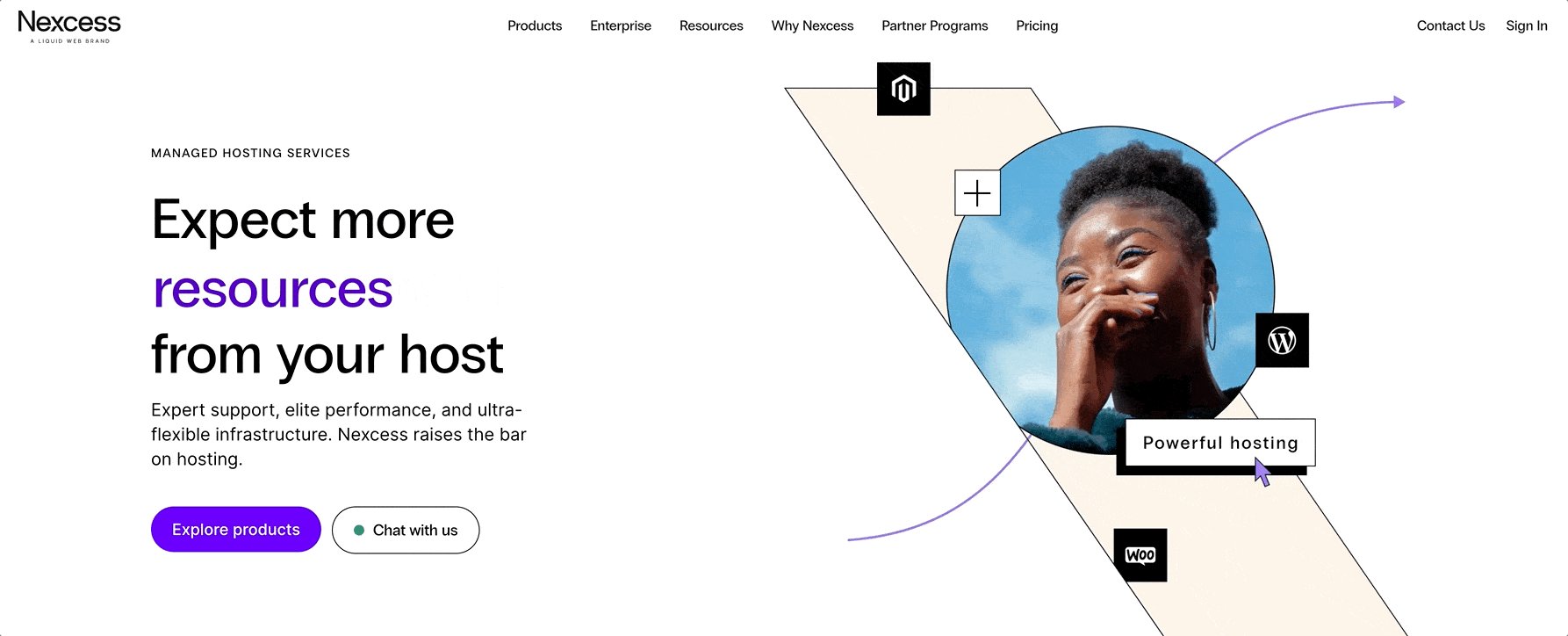
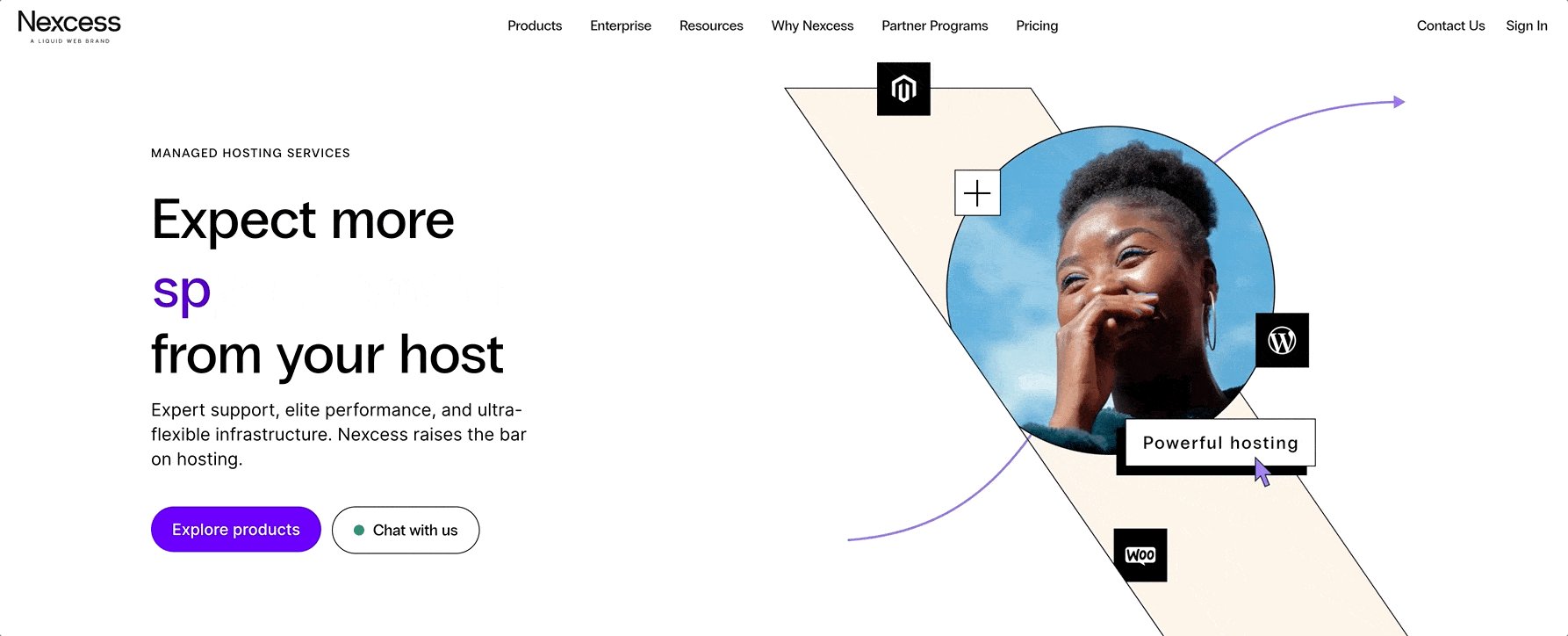
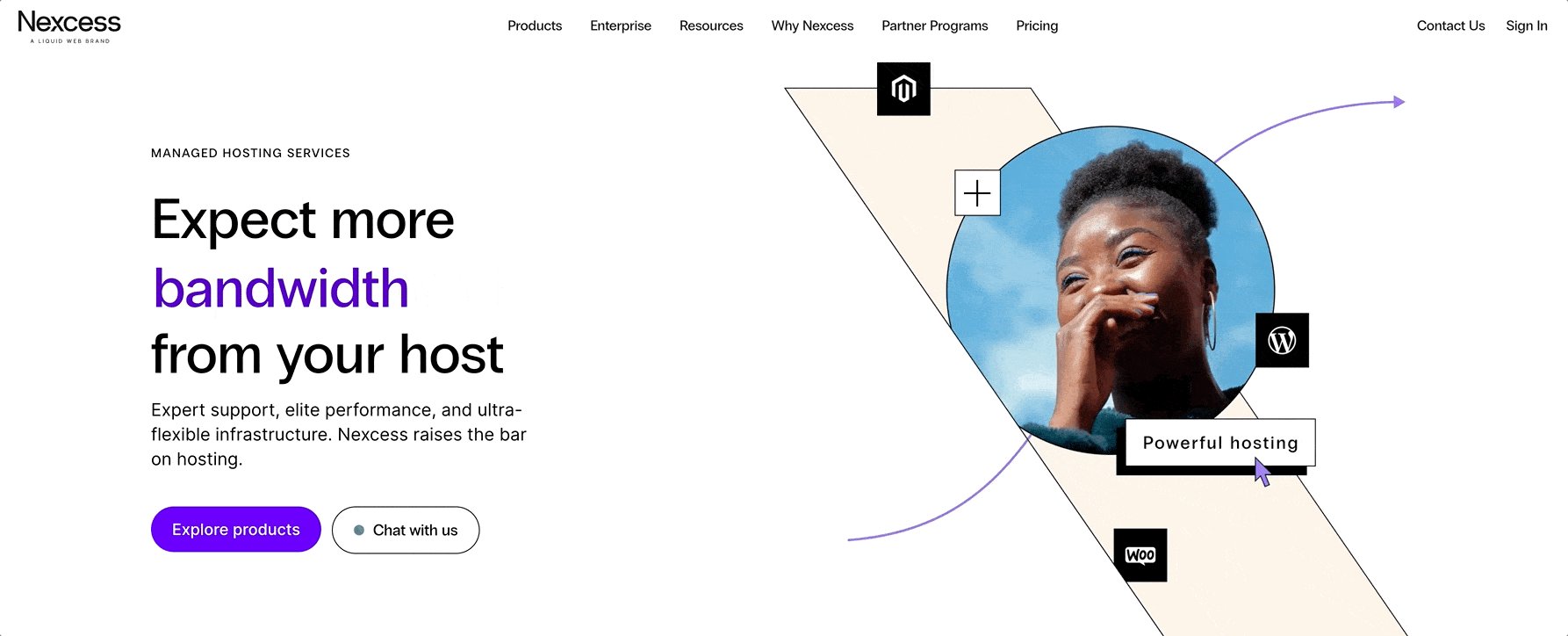
Печатный текст — это уникальный и привлекательный способ показать, что вы предлагаете. В приведенном выше примере от Nexcess они используют функцию печатного текста в блоке Advanced Text от Kadence Blocks, чтобы показать, что, выбирая Nexcess, вы не только получаете больше спокойствия, но также получаете больше ресурсов, емкости, скорости, и пропускная способность. Не ограничивайте себя, используйте печатный текст!
Печатный текст отлично работает в качестве заголовка на главном изображении, но его можно использовать на всем сайте, чтобы привлечь внимание и произвести более неизгладимое впечатление на вашу аудиторию.
3. Квадратная навигация

Существует множество способов создания прямоугольных навигационных элементов — кнопок, линий, выбора шрифта, — но все сводится к одному: у вас есть простая и понятная навигация? В приведенном выше примере от Oasis вы увидите красиво выполненную прямоугольную навигацию.
Квадратные стили хороши, потому что они создают визуальные и естественные шаблоны кликов, они часто реагируют естественно и привлекают внимание, думая о взаимодействии. Благодаря конструктору заголовков в теме Kadence у вас есть всевозможные варианты стилей, чтобы придать заголовку и навигации гладкий вид коробки. Добавьте кнопки с рамками, полностью настраиваемые разделители или переключаемую область навигации, чтобы придать заголовку чистый, четкий квадратный дизайн.
4. Простая элегантность

Минимальные и простые стили — это приемы дизайна, которым уделяется особое внимание почти в каждом списке советов по созданию отличного дизайна. Эта тенденция использует эту простую природу и добавляет ей элегантности.

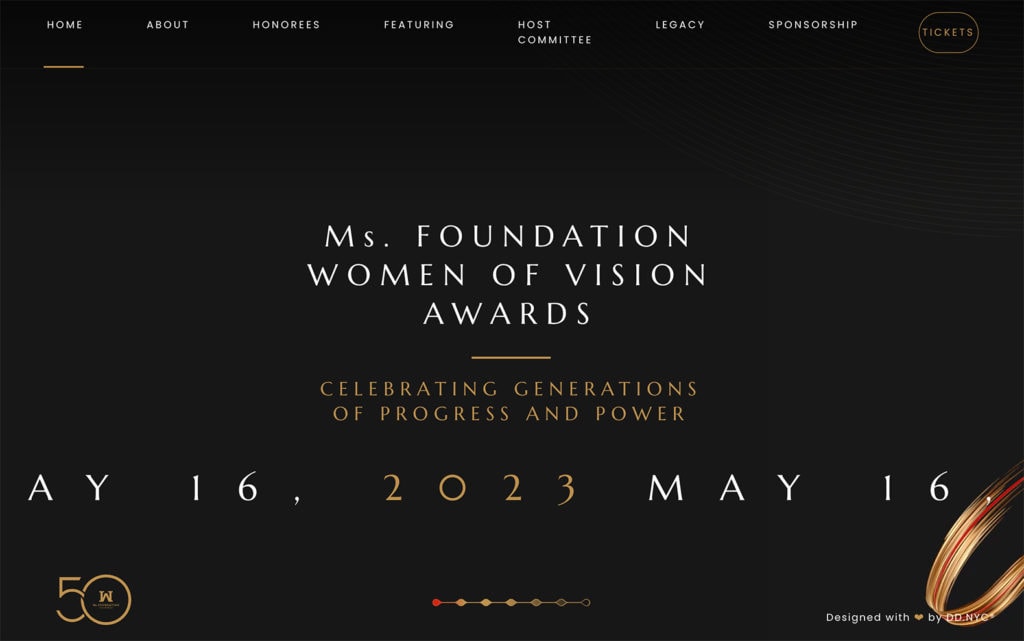
Хотя «элегантность» может быть трудно определить, вы определенно узнаете ее, когда увидите. В этом примере из Wov2023 команда дизайнеров выбрала цвет и пространство, а также классически простые шрифты с формальным ощущением. Элемент дизайна в нижнем правом углу золотых колец с красным акцентом также создает элегантный общий тон проекта.
5. Наклейки

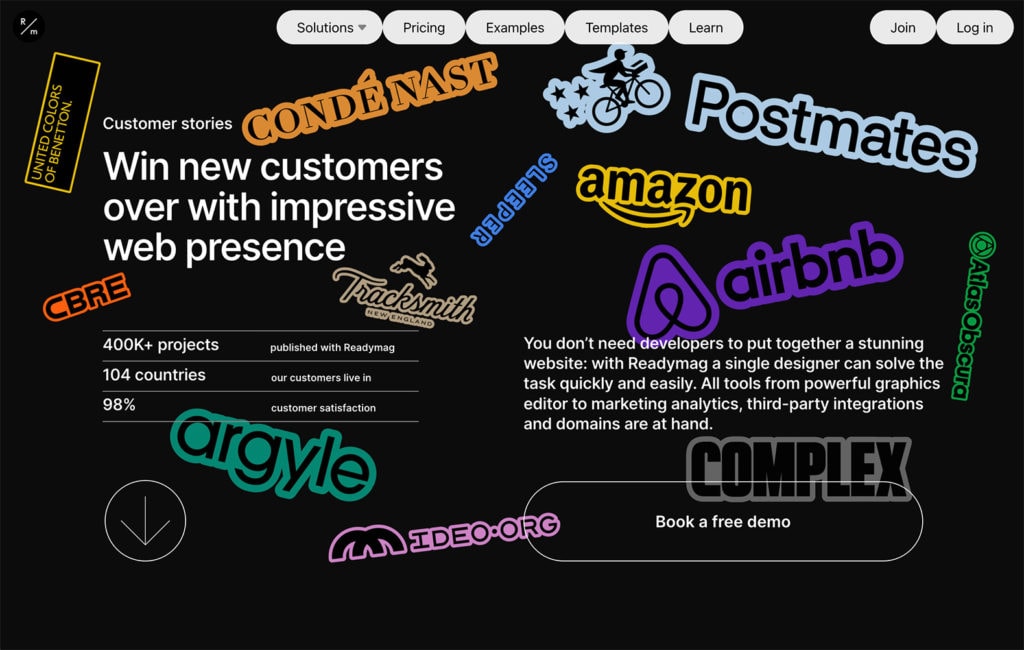
Элементы с яркими вкраплениями цвета и причудливыми контурами, которые имитируют внешний вид наклеек, которые вы использовали бы на ноутбуке, бутылке с водой или на изображении в социальных сетях, также популярны в проектах веб-дизайна. Просто взгляните на пример из Readymag.
Наклейки — это элемент, который изначально создает ощущение разрушения и требует, чтобы пользователь внимательно смотрел на них. Они часто сосредотачиваются на одном элементе, создавая несколько наклеек, как в приведенных выше примерах, которые очень хорошо отслеживают взгляд, потому что пользователи захотят увидеть каждую из них.
Этот стиль дизайна часто веселый и легкий, но работает только с правильным контентом. Он часто рискует стать слишком занятым.
6. Черно-белая эстетика

Возвращаясь к теме простого и минимального дизайна, черно-белая эстетика отвечает обоим требованиям. Это классическая тема цвета и дизайна, которая сосредоточена на узконаправленном и сфокусированном контенте, пространстве и уникальном сообщении.
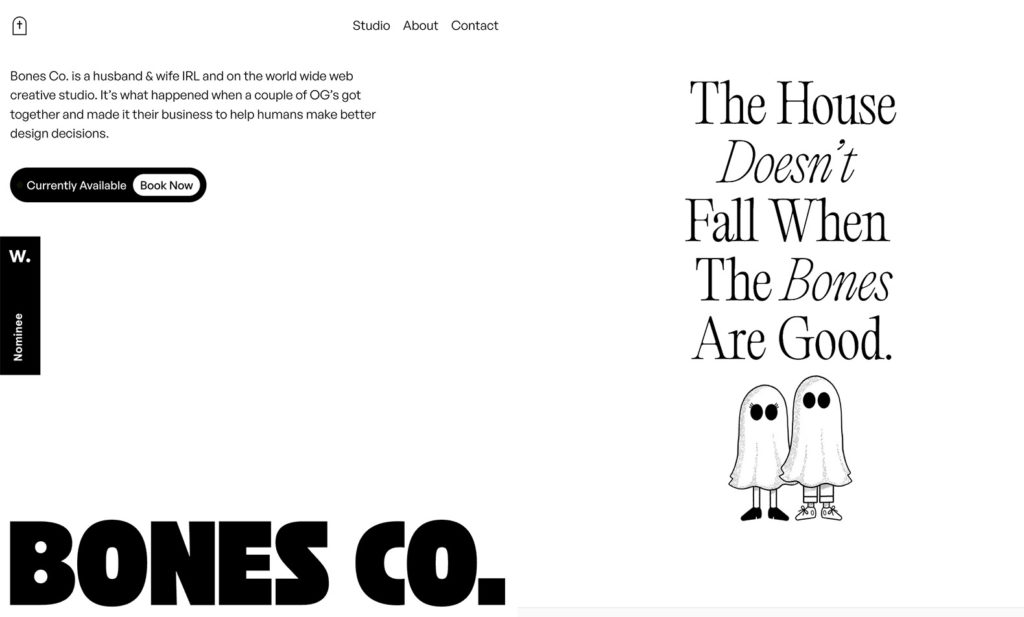
Многие дизайнеры, выбирающие этот стиль прямо сейчас, добавляют интерактивные элементы для слоя интереса, взаимодействия и сложности. В приведенном выше примере от Bones Co. это интерактивная кнопка «В настоящее время доступно/Забронировать». Как единственный цвет на экране, крошечный мигающий зеленый свет практически невозможно не заметить.
Собираем все вместе
Тенденции веб-дизайна WordPress — это забавный элемент, но не думайте, что вам нужно пробовать каждую новую тенденцию, которая появляется. Если смелость и масштабность не в вашем стиле, можно подождать и посмотреть, что еще появится. Использование правильной тенденции в нужное время — это часть вашего бренда и стиля.
Полный комплект Kadence дает вам все необходимое, чтобы идти в ногу со всеми тенденциями дизайна и вывести свой веб-сайт на новый уровень. От блока Advanced Text в Kadence Blocks до возможности создавать полностью настраиваемые дизайны и страницы — Kadence Full Bundle дает вам все необходимое для создания красивых, эффективных и привлекательных веб-сайтов.
