8 советов по оптимизации скорости страницы в 2023 году
Опубликовано: 2023-04-11В сегодняшнюю эпоху высоких скоростей и компьютеризации привлечь и удержать внимание посетителей на вашем веб-сайте может быть сложной задачей. Таким образом, страницы, которые загружаются быстро и плавно, положительно повлияют на вовлеченность посетителей и конверсию. К сожалению, поисковые системы, включая Google, ранжируют только сайты, которые быстро загружаются. Поэтому, если у вас есть проблемы с загрузкой вашего сайта, вы рискуете потерять значительный трафик и упасть в рейтинге SERP.

Вот почему оптимизация скорости страницы и создание более удобного для пользователей сайта должны быть приоритетом. Но что такое скорость загрузки страницы и как ее эффективно увеличить? В этом посте вы познакомитесь с восемью лучшими методами, которые помогут вашему сайту загружаться молниеносно в 2023 году и улучшат отзывчивость пользователей. Итак, давайте подробнее рассмотрим эти ценные рекомендации.
Но сначала стоит понять суть оптимизации скорости сайта и факторы, влияющие на время загрузки страницы.
Что такое оптимизация скорости сайта?
Оптимизация скорости Интернета включает в себя различные тактики, методы и инструменты, чтобы сайт загружался как можно быстрее. Основные цели — увеличить конверсию, снизить показатель отказов и повысить удовлетворенность пользователей.
Однако недавние исследования показывают сильную корреляцию между скоростью сайта и другими важными показателями. Например, сайты, загрузка которых занимает одну секунду, имеют в три раза более высокий коэффициент конверсии, чем сайты, загрузка которых занимает пять секунд. Каждая секунда времени загрузки стоит значительной разницы в конверсии, от 20% до 30% падения производительности.
Вещи, влияющие на скорость сайта
Конечно, проблемы со скоростью загрузки сайта варьируются от сайта к сайту, но есть несколько общих причин, с которыми вы можете столкнуться:
- Перенасыщение JavaScript и CSS.
- Неправильная настройка сервера и плохой хостинг.
- Большие размеры изображения.
- Отсутствие кеша в вашем браузере.
- Переполнен надстройками и виджетами.
- Визуальные элементы и другие элементы контента получают ссылки с медленных серверов.
- Проблемы с подключением и невероятно слабая сеть на мобильных устройствах.
- Объем трафика.
Способы оценки скорости сайта
Прежде чем повысить скорость своего веб-сайта, вам необходимо определить текущее время загрузки и выявить проблемы, замедляющие работу вашего сайта. Это позволит вам эффективно ставить цели для производительности вашего сайта. Имейте в виду, что оптимальное время загрузки страницы составляет 3 секунды. Поэтому, чтобы добиться более быстрого веб-сайта, вы должны позаботиться о страницах, которые загружаются до этой временной шкалы.
Учитывая разнообразие вариантов оптимизации скорости, вы должны знать, что исправление одной проблемы может негативно сказаться на других аспектах сайта. Поэтому рекомендуется проверять скорость после каждого отдельного действия, чтобы определить, какие изменения дают наилучшие результаты.
Чтобы детально отслеживать эффективность скорости, стоит попробовать следующие инструменты:
- Google PageSpeed Insight. Он выполняет основной анализ веб-жизненных показателей и тест скорости сайта, а также предоставляет предложения по улучшению возможностей скорости. Доступно как для десктопной, так и для мобильной версии.
- Пингдом. На основе истории производительности вашего сайта он создает простые для понимания отчеты с четкими рекомендациями по устранению проблем со скоростью. Этот инструмент также позволяет использовать приложения для тестирования скорости сайта, доступные для Android и iOS.
- YМедленно. Этот инструмент генерирует список улучшений производительности страницы на основе статистического анализа и суммирует все компоненты.
Самые популярные методы оптимизации скорости загрузки страниц
1. Выберите решение для быстрого хостинга
Что касается производительности и управления сайтом, хостинг-провайдер имеет решающее значение. То же самое касается скорости страницы. Наконец, конечно, все жаждут доступной месячной ставки. Но выбор дешевого хостинга в долгосрочной перспективе может оказаться плохой шуткой.

Посредственные хостинг-провайдеры часто являются основной причиной низкой производительности веб-сайта. Проще говоря, время загрузки вашей страницы может увеличиться, потому что ресурсы распределяются между несколькими сайтами на перегруженном сервере.
Но есть выход. Многие ориентированные на производительность хосты на рынке имеют мощные платформы, рассчитанные на скорость. Таким образом, выбрав VPN, выделенные или бессерверные варианты, вы не будете страдать от виртуального хостинга, а другие сайты не смогут истощить ваш пул потенциальных конверсий.
2. Оптимизируйте изображения
Изображения и инфографика имеют решающее значение для SEO. Однако изображения высокого качества могут замедлить скорость загрузки страницы. Таким образом, вы должны сделать все возможное, чтобы правильно сжать изображения; другими словами, резко уменьшить их размер, сохранив при этом высокое качество.
Следуйте приведенным ниже шагам, учитывая скорость страницы:
Загрузите изображение правильного размера
- Узнайте размерность вашей текущей темы и загружайте только изображения, размер которых не превышает ее вдвое. Вы можете удивиться, почему именно дважды. Это позволит вашей теме отображать версии ваших изображений с качеством сетчатки.
Используйте подходящий тип изображения
- JPG и PNG являются наиболее распространенными форматами в Интернете. И очень важно знать разницу между ними. Изображения JPG относятся к фотографиям и другой сложной графике, содержащей много информации о цвете. Между тем изображения PNG идеально подходят для визуальных элементов с небольшим количеством информации о цвете, таких как скриншоты.
Улучшайте изображения локально перед загрузкой
- Используйте специальные инструменты для локальной оптимизации изображения перед окончательной загрузкой. Есть несколько вариантов на выбор. Например, TinyPNG отлично подходит для веб-решений, а ImageOptim отлично подходит для улучшения рабочего стола.
Получить плагин оптимизации
- Качественный плагин для вашего сайта WordPress играет важную роль в сжатии изображений. Однако независимо от того, что вы выберете, все процессы повышения качества изображения будут выполняться с помощью автоматизации.
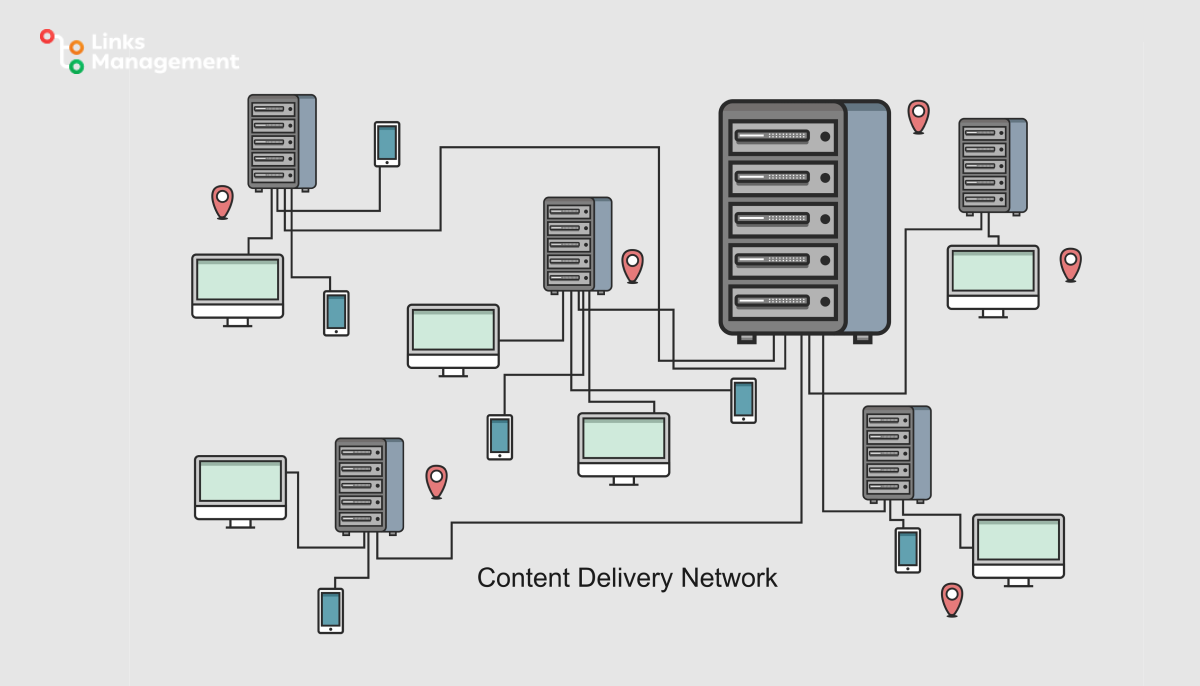
3. Воспользуйтесь преимуществами CDN
Что такое CDN и как он может повысить скорость загрузки вашей страницы? Эта глобальная сеть серверов облегчает кэширование и доставку контента пользователям в зависимости от их географического положения. С помощью CDN вы можете увеличить скорость загрузки вашего веб-сайта для людей по всему миру. Каждый раз, когда пользователь запрашивает ваш сайт, CDN автоматически загружает контент с сервера, ближайшего к его местонахождению.


Задержки сведены к минимуму за счет значительного сокращения расстояния, которое должен пройти контент, и увеличения скорости сайта. Лучший CDN-сервер — Cloudflare. Помимо предоставления высокоэффективных маршрутов подключения по всему миру для разных пользователей в разных местах, он может изменять загрузку, минимизировать JavaScript и предоставлять отчеты об аудите страниц. Эти функции также служат для дальнейшего повышения производительности сайта и удобства пользователей.
4. Используйте возможности кэширования
Если вы хотите получить более быстрый веб-сайт в кратчайшие сроки, кеширование, несомненно, является тем методом, который вам нужен. Кэшируя свои страницы, вы можете уменьшить TTFB, что означает, что сервер использует меньше ресурсов для загрузки страниц. Более того, кэшировать страницы можно несколькими способами. Самый простой и наименее проблематичный способ — кэширование на уровне сервера. Короче говоря, ваш хостинг-провайдер сделает это за вас.
Другое решение — установить плагин кэширования. С помощью этого инструмента вы можете кэшировать страницы в несколько кликов и без лишних хлопот. Мощный плагин также будет полезен с точки зрения скорости анализа страниц и оптимизации основной сети.
Кэширование в браузере — более важная тактика для повышения скорости страницы. Поскольку браузер хранит различные данные, такие как изображения, таблицы стилей и т. д., перезагрузка страницы каждый раз, когда пользователь посещает ее, не требуется.
5. Сократите количество HTTP-запросов
Веб-браузеры используют HTTP-запросы для получения различных компонентов страницы с веб-сервера, таких как изображения, сценарии и таблицы стилей. Однако все запросы, особенно те, которые используют HTTP, влекут за собой накладные расходы на установление соединения между браузером и удаленным сервером.
Кроме того, браузеры обычно ограничивают количество одновременных сетевых запросов. Поэтому, если большинство ваших запросов поставлены в очередь, некоторые из них могут быть заблокированы слишком длинной очередью.
Устранение нерелевантных запросов должно быть первым шагом. Чтобы сделать это с честью, определите минимальное время рендеринга, необходимое для вашего сайта. Как только вы это узнаете, начните загружать только необходимые внешние ресурсы. Внимательно просмотрите все файлы JavaScript, изображения и шрифты и удалите бесполезные. Если вы используете WordPress в качестве своей CMS, проверьте наличие ненужных плагинов, чтобы удалить их, поскольку они обычно загружают дополнительные файлы на страницах.
Теперь, когда вы все почистили, вам нужно проверить эффективность сжатия ваших файлов CSS и JavaScript. Обычно оптимизированные сайты начинают загружать весь необходимый CSS/JavaScript одним запросом для каждого.
6. Устраните редиректы
Любая проверка скорости веб-сайта докажет вредное влияние чрезмерных редиректов на веб-сайте. Но бывают случаи, когда перенаправление необходимо. Например, при переходе на новые домены. Однако отфильтровывание ненужных переадресаций на вашем сайте может привести к сверхбыстрой загрузке страницы.
Если вы являетесь поклонником WordPress, есть несколько способов уменьшить количество переадресаций. Например, вы можете избежать генерации ненужных при создании внутренних ссылок и разработке меню. Другая практика заключается в обеспечении того, чтобы одного перенаправления было достаточно для разрешения вашего TLD.

Лучший SEO-инструмент для эффективного решения всех проблем с переадресацией — это Screaming Frog. Он обнаружит все текущие типы перенаправления на вашем сайте и куда они ведут. Вы увидите повторяющиеся перенаправления и те, которые не служат вашей цели. Затем вы можете удалить те, которые не добавляют ценности страницам, через файл .htaccess.
7. Включите методы предварительной выборки
Этот метод для достижения более быстрого веб-сайта довольно распространен. Если вы предугадываете действия пользователя и загружаете некоторые материалы или ссылки заранее, это значительно улучшит вашу стратегию SEO. Современные браузеры включают предварительную выборку по умолчанию, так как в идеале они ожидают модели поведения пользователя. Однако человеческий фактор имеет решающее значение. Специалисты по UX лучше знакомы с поведением пользователей и могут давать ценные подсказки браузерам на протяжении всего процесса предварительной выборки.
Предварительная выборка бывает 3 основных типов:
- DNS-prefetching — разделение доменов на IP-адреса перед.
- Предварительная загрузка ссылок. Если вы уверены, что пользователи будут нажимать на определенные ссылки для перехода к некоторым страницам, используйте этот метод. Это лучше всего работает для последовательных действий пользователя, таких как посещение страницы корзины покупок после добавления одного или нескольких товаров.
- Пререндеринг — этот подход заранее визуализирует всю страницу или ее отдельные элементы.
Однако требуется тщательный аудит поведения пользователей, чтобы делать точные предположения и оптимизировать предварительную выборку для повышения скорости загрузки.
8. Настройте сайт для мобильных устройств
Потребление контента через мобильные устройства стремительно растет, что создает проблемы с маленьким экраном. И они являются основной причиной снижения скорости загрузки страниц. Поэтому очень важно сделать ваш сайт мобильным.
Мобильная оптимизация означает предоставление мобильным пользователям ваших страниц тех же функций, что и на компьютере. Итак, если вы ищете эффективную тактику для сокращения времени загрузки страницы на мобильных устройствах, воспользуйтесь следующими преимуществами:
- Внедрите адаптивный веб-дизайн для разных устройств с разными версиями страниц.
- Поскольку мобильные устройства вряд ли будут поддерживать всплывающие окна и Flash, избегайте их использования.
- Не размещайте взаимодействия, такие как ссылки, слишком близко друг к другу.
Вы также можете попробовать проект AMP, чтобы быстро создавать связный контент на устройствах.
Заключение
Современные веб-пользователи ожидают, что страницы будут загружаться менее чем за 3 секунды. Таким образом, вы рискуете потерять огромный трафик и конверсии, не оправдав заданных ожиданий. Чтобы избежать этого, вы должны оценить скорость загрузки вашего сайта и выяснить, что ее замедляет. Тогда вы будете знать, какую именно практику использовать из списка:
- Выбор быстрого хостинг-провайдера.
- Оптимизация изображения.
- Использование CDN.
- Использование возможностей кэширования.
- Устранение HTTP-запросов.
- Сокращение редиректов.
- Использование методов предварительной выборки.
- Выполнение оптимизации мобильных устройств.
