Доступность для Shopify: UX, часть 5
Опубликовано: 2023-01-12Что такое Доступность?
Представьте себе: библиотека, полная ваших любимых книг. Возможность путешествовать по мирам фэнтези, научной фантастики и ужасов из одного места. А теперь представьте, что это огромное пространство доступно только по лестнице, считая его недоступным для тех, кто не может пользоваться лестницей.
Это происходит не только с теми, кто находится в физическом мире, но и в цифровом пространстве. Оба являются местами, где каждый должен чувствовать себя желанным гостем, и учет доступности поможет вам достичь этого.
Доступность в цифровом пространстве так же важна, как и доступность в реальном физическом пространстве. Веб-сайты и приложения, которые мы используем в повседневной жизни, могут быть созданы дизайнерами таким образом, чтобы создать пользовательский интерфейс, доступный для большинства. Мы говорим «большинство», поскольку не всегда возможно быть полностью доступным для всех. Помнить обо всех ограничениях при проектировании, разработке и написании контента может быть сложно, однако это то, к чему должен стремиться каждый.
Существует целый ряд ограничений, однако когда дело доходит до того, с чем мы обычно сталкиваемся как дизайнеры, можно выделить четыре основные категории:
- Зрение — включая слепоту, людей с дальтонизмом, эпилепсию и др.
- Слуховые – глухие или слабослышащие
- Мотористы - ампутанты, люди с параличом и др.
- Когнитивные - синдром Дауна, болезнь Альцгеймера, дислексия и др.
В чем важность доступности?
Сегодня живёт более 7 миллиардов человек, и каждый седьмой имеет ту или иную форму инвалидности. Это огромное количество пользователей, которым грозит игнорирование, если доступность не будет тщательно продумана: 1 миллиард пользователей. Легко заставить эту группу чувствовать себя включенной. Улучшение доступности вашего сайта Shopify может иметь большое значение для достижения этой цели. Улучшение опыта для всех ваших пользователей позволит им делать покупки у вас, повысить вашу видимость в Интернете и, в свою очередь, повысить коэффициент конверсии и доход. Хотя внедрение улучшений доступности может быть длительным процессом, на самом деле нетрудно быть инклюзивным, и на самом деле доступность должна быть естественной.
Также стоит учитывать, что Google включает доступность, когда индексирует сайты и оценивает производительность.
Как улучшить доступность в Интернете?
Измерение
Руководство по доступности веб-контента 2.0 (WCAG 2.0) — это организация, которой должны придерживаться все веб-сайты по всему миру. Есть целый ряд небольших изменений и стандартов, и может показаться, что на вашем сайте нужно многое сделать, чтобы соответствовать принципам для каждой страны.
Хотя на первый взгляд это кажется ошеломляющим, мы советуем разбивать работу на части, чтобы выполнять их в течение определенного периода времени, и решать задачи таким образом, чтобы не навредить вашему пользовательскому опыту. Однако никогда не бросайте полотенце.
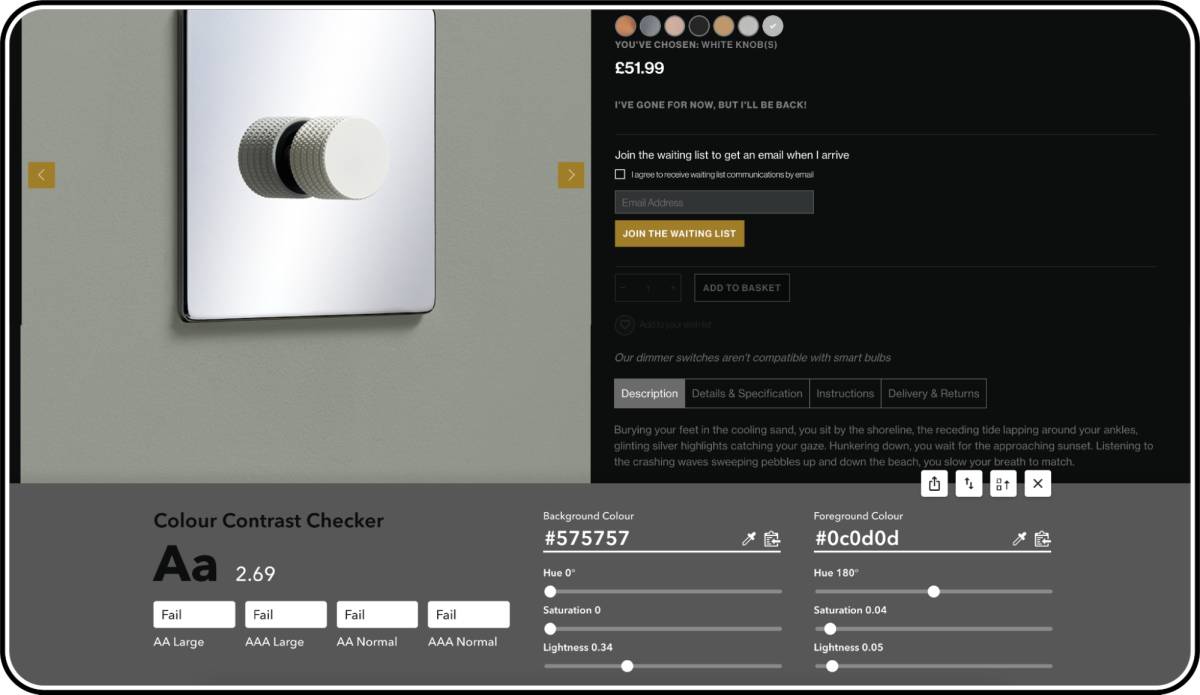
Контраст
Это относится к контрасту между элементами вашего сайта Shopify, который может применяться, например, к тексту на фоне. Убедиться, что контрастность правильная, будет полезно пользователям со слабым зрением, низким качеством экрана или тем, кто с трудом читает.
Существует три признанных типа, которые WCAG называет стандартными:
А, АА и ААА
AA — рекомендуемый минимальный стандарт, но AAA — это то, чего мы все пытаемся достичь, когда речь идет о цветовом контрасте. Есть много инструментов, которые можно использовать для проверки цветового контраста, а в дизайне есть бесплатные плагины для Figma.

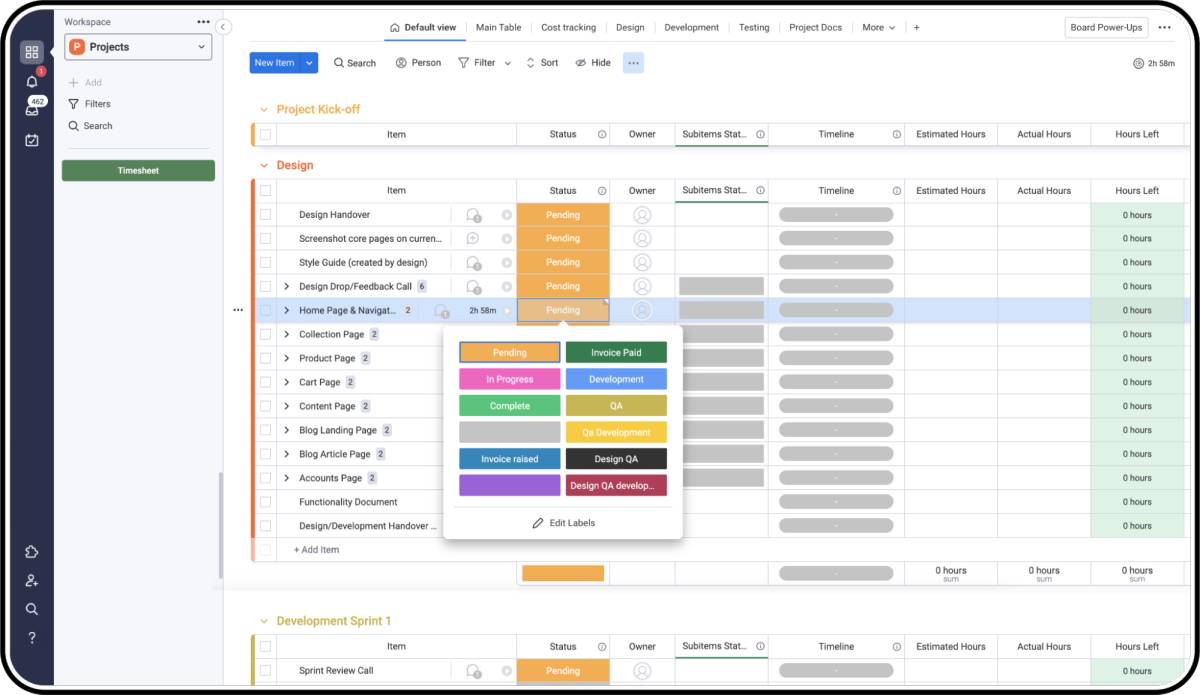
Цвет
Цвет при правильном использовании может помочь пользователям различать графические элементы, коллекции и состояния. Те, кто страдает дальтонизмом, не могут полагаться только на цвет, поэтому нам необходимо рассмотреть альтернативы тому, чтобы полагаться на цвет при проектировании и различении объектов и элементов.
Развивать наше понимание этого и внедрять изменения намного проще, чем вы думаете. Сочетание цветов и этикеток может улучшить впечатление. Возьмем, к примеру, Monday.com — при изменении статуса элемента есть цвет, который представляет статус для быстрой видимости, но для тех, кто не может эффективно использовать цвета, у нас также есть текстовый статус.


Альтернативные теги
Слепые или слабовидящие пользователи обычно используют приложения для чтения с экрана для навигации по веб-сайту. Эти инструменты отображают содержимое сайта с помощью деревьев специальных возможностей. Эти деревья используются, чтобы помочь тем, кто находится на сайте, читая содержимое вслух.
Когда дело доходит до «альтернативных тегов», это относится к текстовым описаниям изображений, используемых на веб-сайтах. Эти короткие описательные тексты позволяют слабовидящим или слепым услышать то, что показывают изображения. Важно отметить, что теги alt изображений также полезны с точки зрения SEO и могут повысить общую ценность сайта в глазах Google.
Доступность клавиатуры
Доступность клавиатуры — один из наиболее важных аспектов веб-доступности. Многие пользователи с двигательными нарушениями полагаются на клавиатуру. У некоторых людей бывает тремор, который не позволяет точно контролировать мышцы. Другие практически не используют свои руки или вообще не используют их. В дополнение к традиционным клавиатурам некоторые пользователи могут использовать модифицированные клавиатуры или другое оборудование, имитирующее функциональность клавиатуры. Слепые пользователи также обычно используют клавиатуру для навигации. Пользователи без инвалидности могут использовать клавиатуру для навигации из-за предпочтения или эффективности.
Все функции должны работать с клавиатурой. То есть пользователи могут получать доступ и перемещаться между ссылками, кнопками, формами и другими элементами управления с помощью клавиши Tab и других нажатий клавиш. Веб-сайты не должны требовать мыши; например, всплывающие календари также должны позволять пользователям вводить дату.

Текстовые метки для заполнения полей
Текст метки используется для информирования пользователей о том, какая информация запрашивается для текстового поля. Каждое текстовое поле должно иметь метку. Текст метки должен быть выровнен со строкой ввода и всегда виден. Его можно разместить в середине текстового поля или в верхней части контейнера. Контент — король
Без контента ваш сайт не существовал бы. Всякий раз, когда вы пишете и производите контент для своего магазина Shopify, необходимо также учитывать доступность.
Обеспечение обслуживания всех пользователей, в том числе: лиц с ограниченными возможностями, такими как дислексия; молодежь, еще не развившая широкий словарный запас; и старшее поколение, которое не так проворно или технически подковано. Предложения по-прежнему должны быть структурированы, чтобы все могли быстро их понять. Предоставьте своим пользователям быстрое понимание того, кто вы и что вы пытаетесь донести. Дайте пользователям то, что им нужно, и придерживайтесь сути.
Итак, следует ли сделать ваш сайт Shopify доступным для всех?
Громкое да. Исключать пользователей — плохая практика, в первую очередь потому, что лучше быть инклюзивным в общем смысле, но также и потому, что вы упустите жизненно важный трафик и продажи, если не дадите некоторым из вашей аудитории изучить ваш магазин Shopify и купить ваши продукты. Цвет, контент и контраст — хорошие стартовые точки, а доступный сайт наряду с удобным пользовательским интерфейсом будет стимулировать больше посещений и продаж.
С чего начать, чтобы узнать, что нужно сделать, чтобы стать более доступным? Сначала вы должны провести полный аудит доступности. Это отличный способ определить, что вы делаете хорошо, а что нужно улучшить. В Eastside Co мы можем помочь с этим. У нас есть специальная команда UX-дизайнеров, разработчиков и экспертов по SEO, которые могут провести аудит вашего сайта и помочь вам на пути к доступности.
Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь.
