Как добавить фон видео YouTube в тему Divi
Опубликовано: 2022-12-18Вы недавно начали вести блог, используя тему Divi? Что ж, хотя это может показаться легким, как только тема определена, вы постепенно узнаете много вещей. У нас есть это, если вы хотите добавить фон видео YouTube в тему Divi.
Добавление фона видео YouTube на страницу дает много преимуществ. Это не только помогает в SEO, но и привлекает больше клиентов. Итак, мы провели исследование и записали все шаги, которые вам нужно выполнить в теме Divi.
Начнем с гида.
Оглавление
Как добавить фон видео YouTube в тему Divi
Возникает реальный вопрос: какие шаги нужно выполнить, чтобы добавить видеофон в тему Divi?
Вот все, что вам нужно знать.
Шаг 1: Откройте новую страницу
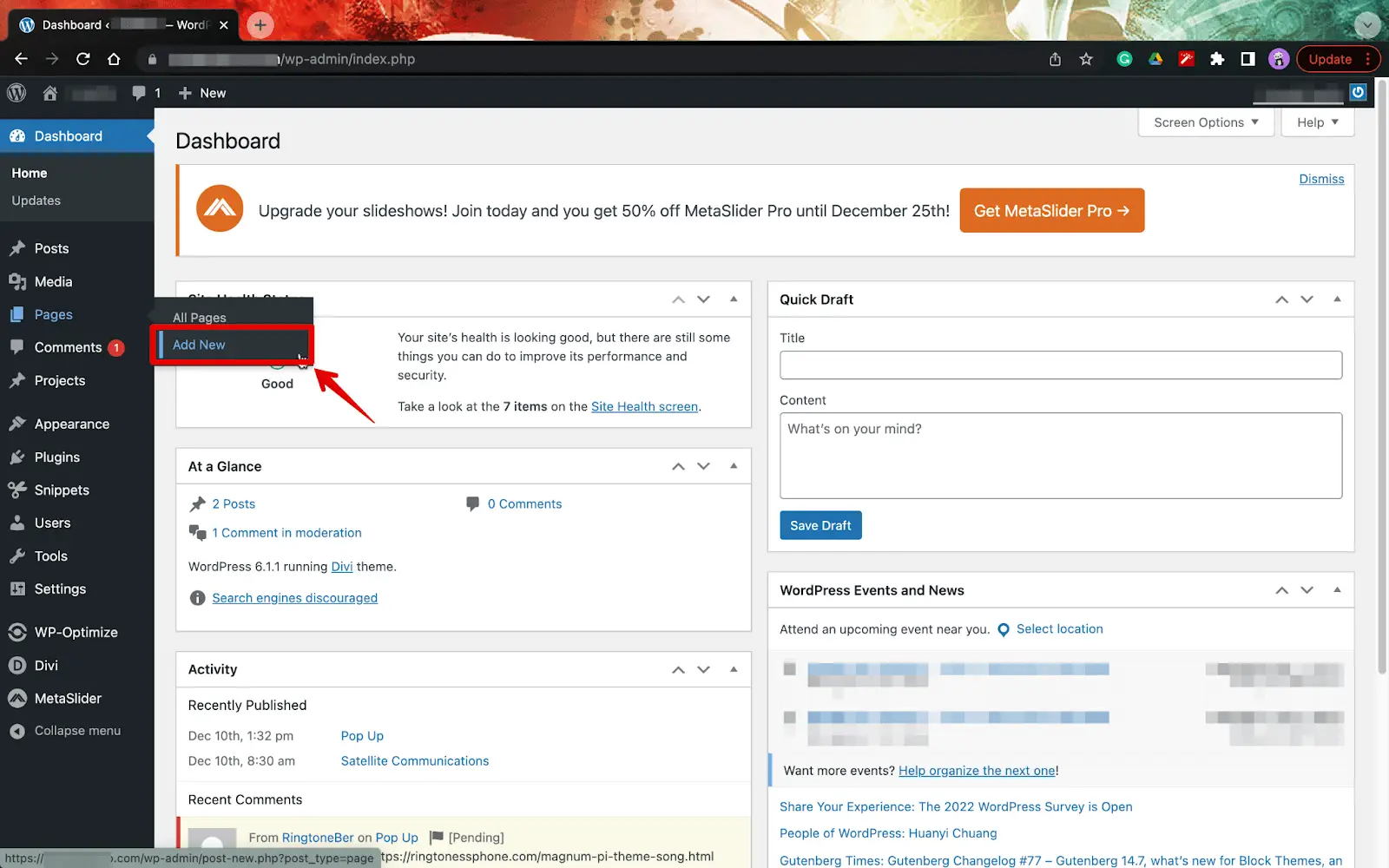
Первый шаг — войти на свой сайт WordPress и открыть панель инструментов. Здесь, в меню слева, перейдите в « Страницы » и нажмите « Добавить новую » .

Шаг 2: Используйте Divi Builder
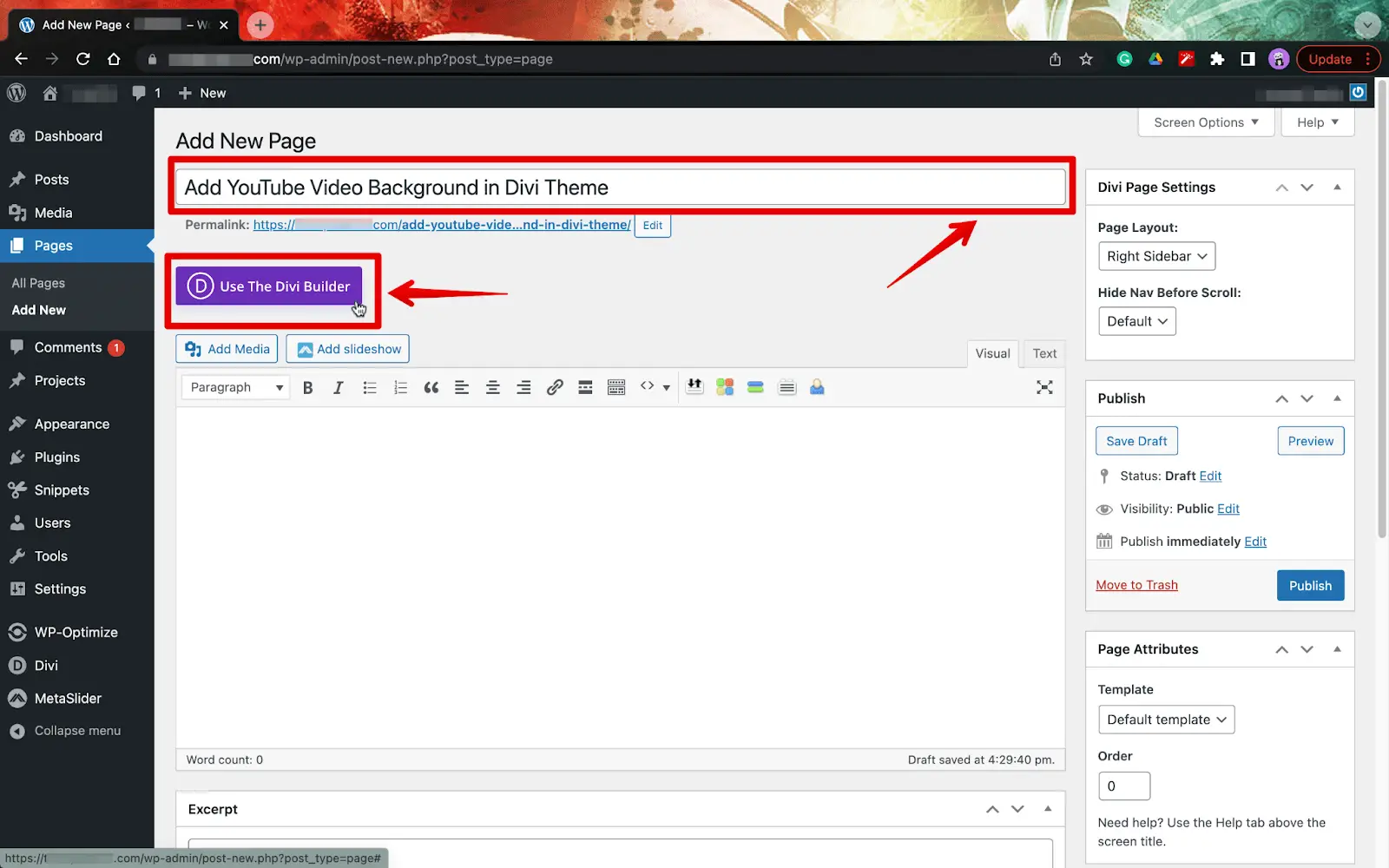
На следующем шаге вам нужно будет выбрать заголовок, а затем щелкнуть параметры, указывающие на то, что вы хотите « Использовать Divi Builder ».

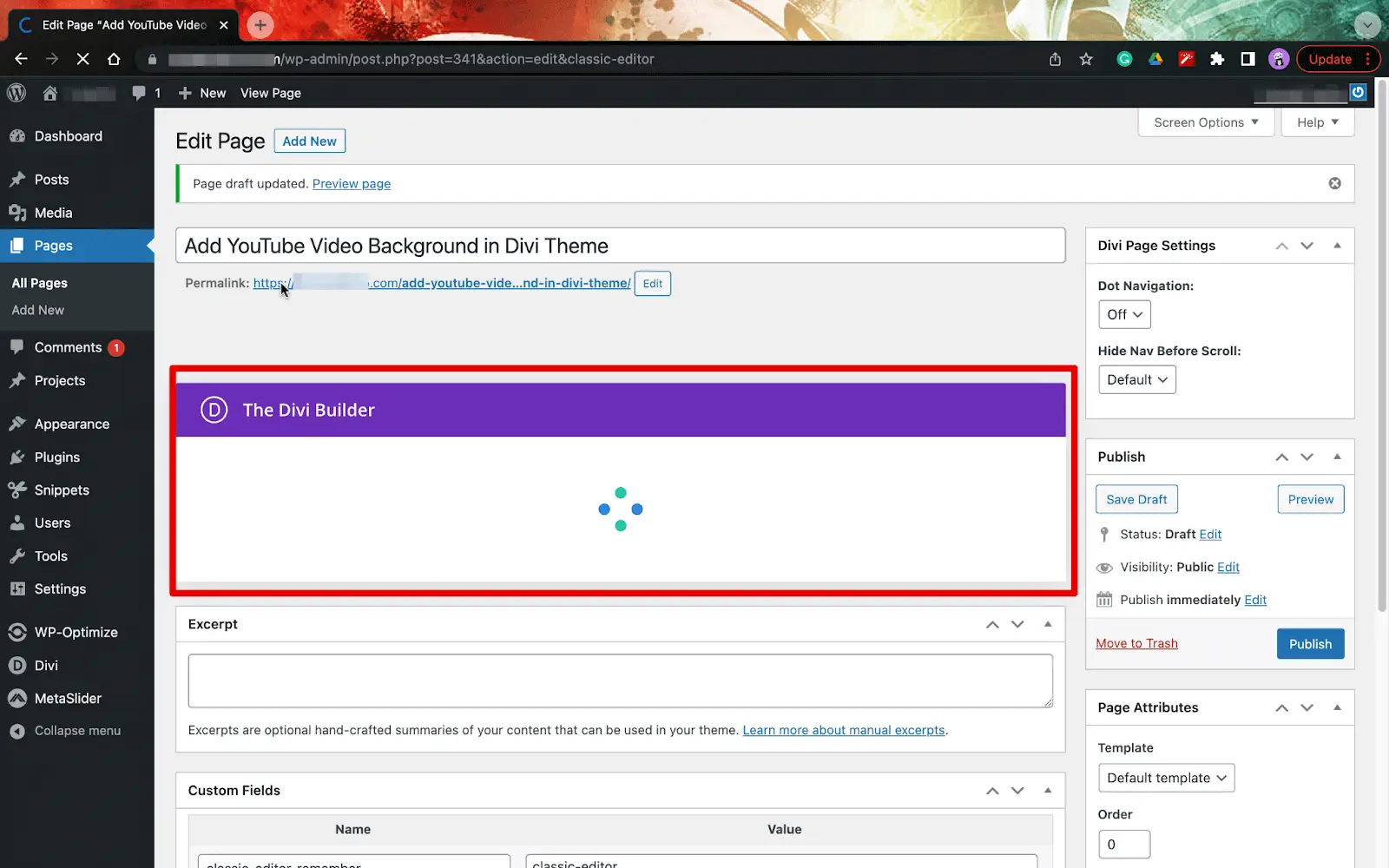
В зависимости от того, насколько быстро ваше интернет-соединение, веб-сайт начнет загружать конструктор Divi на вашей странице; отсюда вы можете вставить фон видео YouTube на страницу.

Шаг 3: Начните с нуля
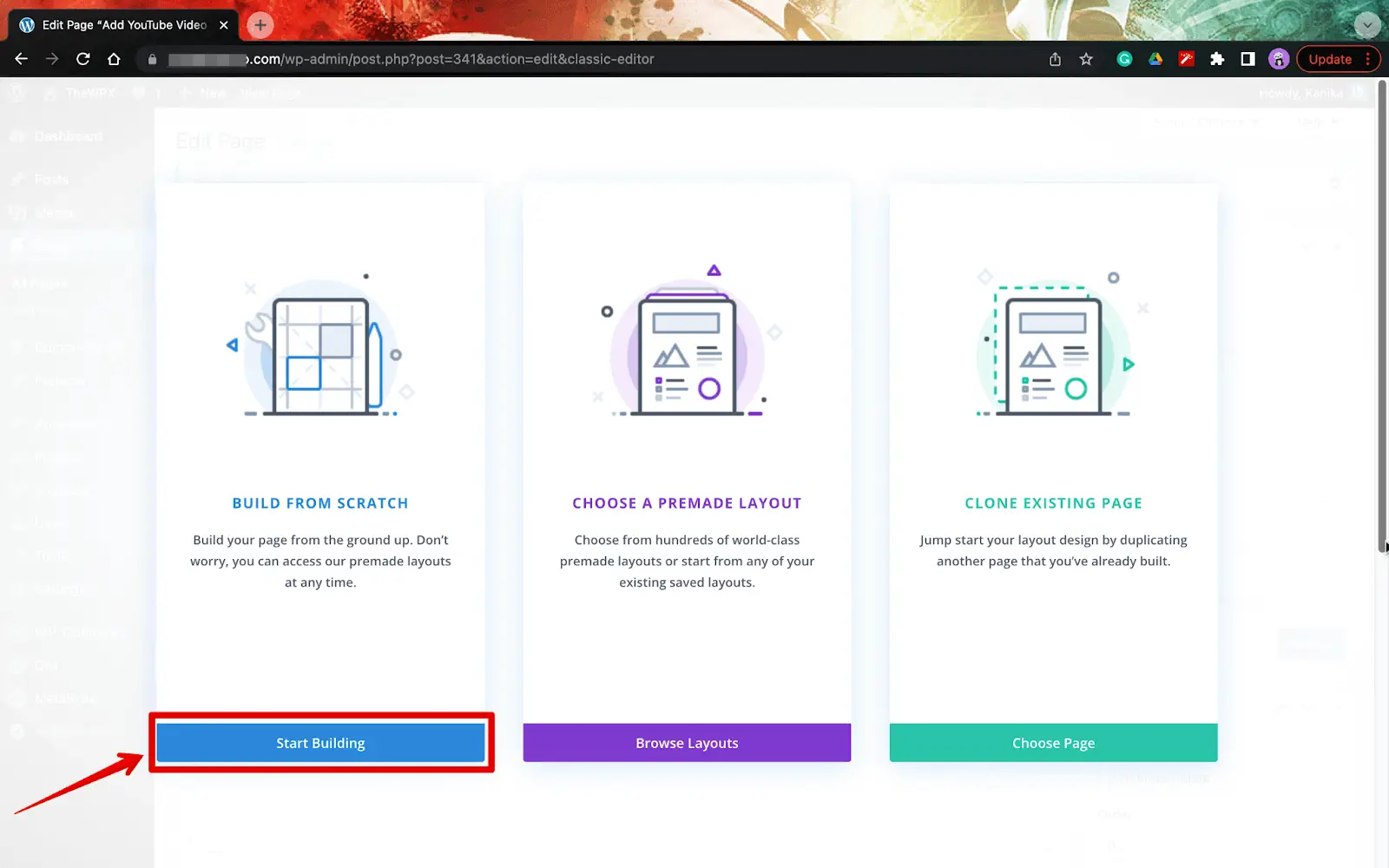
Будет эффективнее начать с нуля, чем выбирать готовый шаблон. Поэтому вам нужно просто нажать « Начать сборку » в следующем окне после выбора опции « Сборка с нуля ».

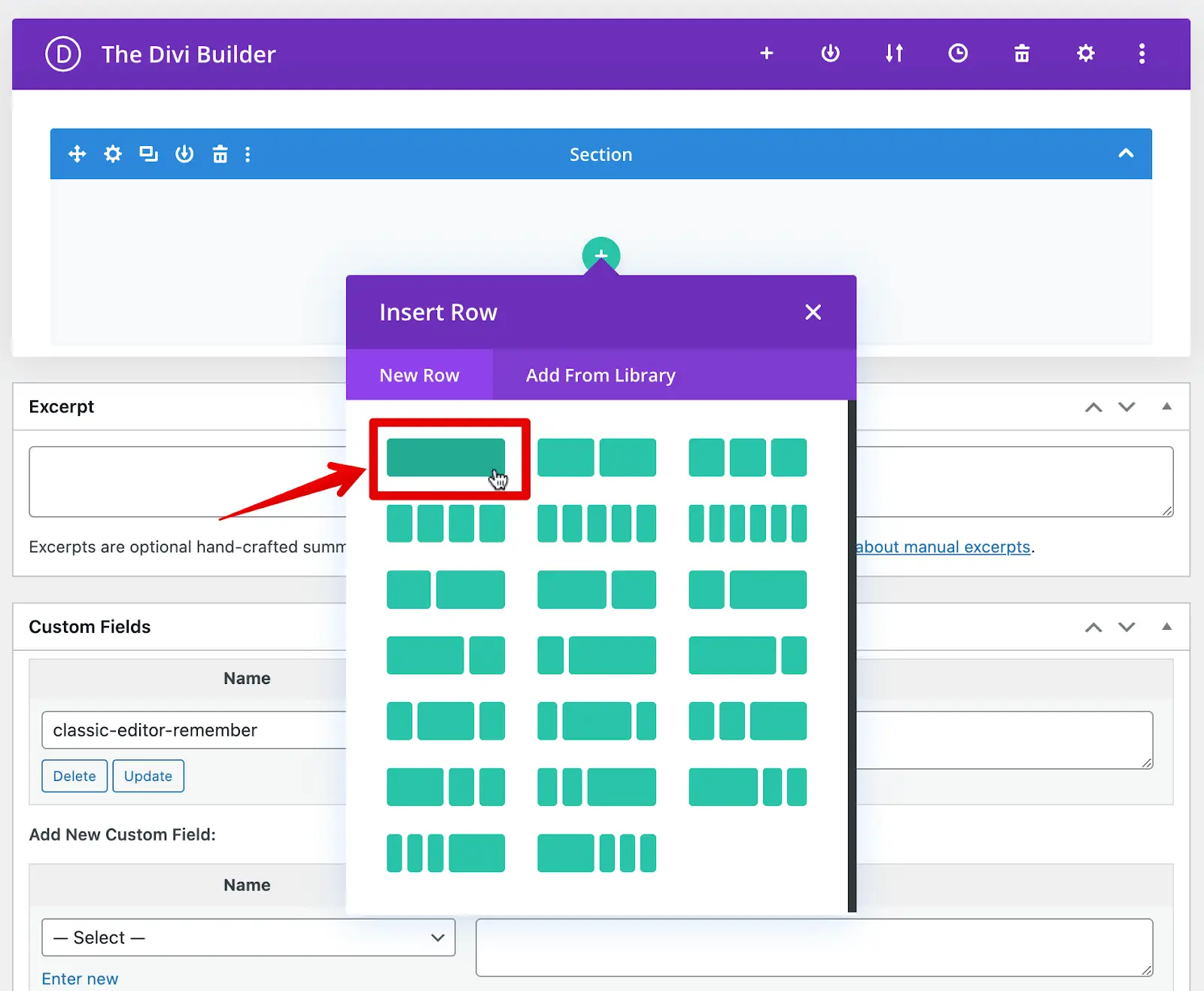
Когда вы находитесь в категории « Вставить строку », вы сможете выбрать вкладку одной строки в разделе « Новая строка ».

Шаг 4: Выберите модуль кода

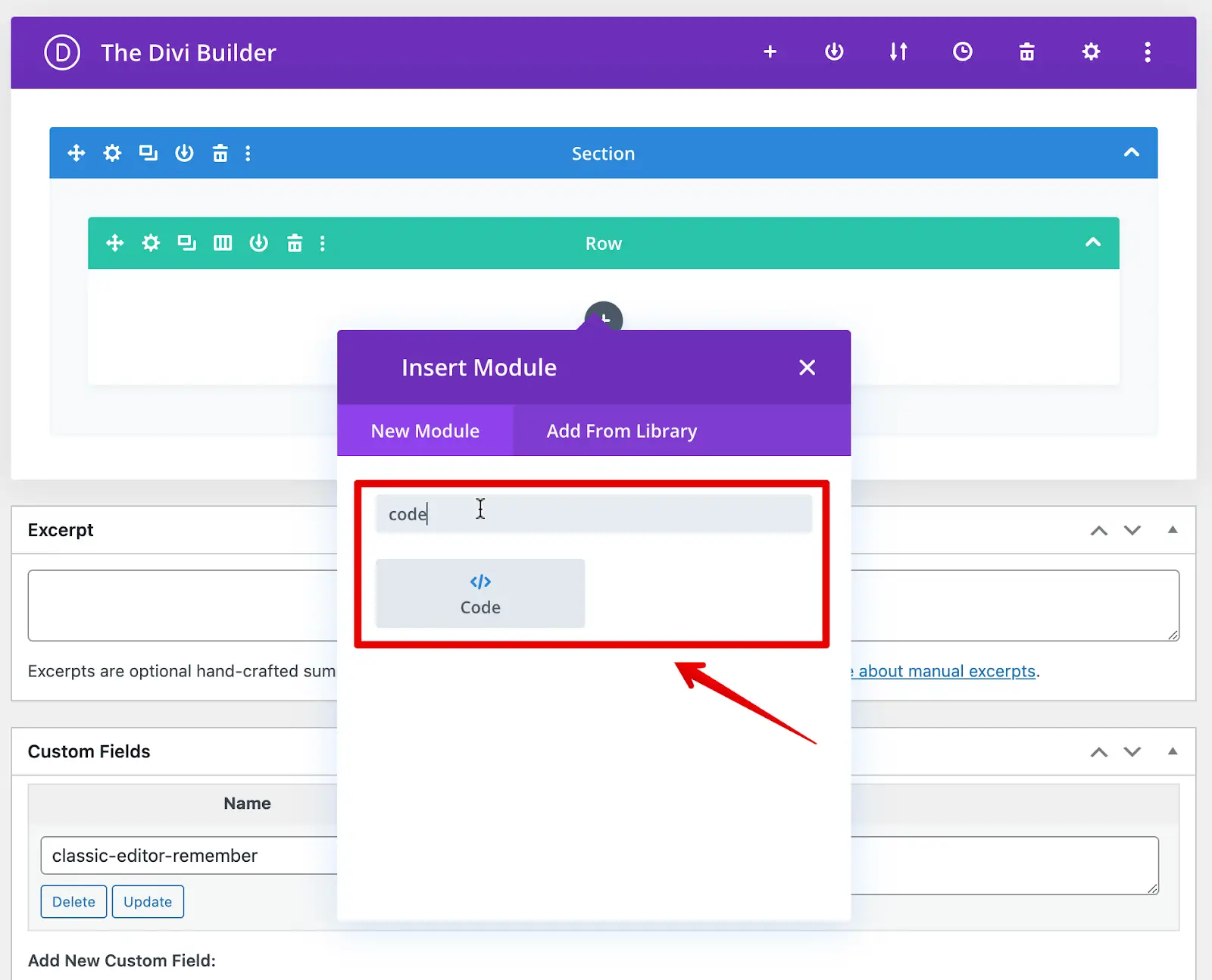
Как только вы выполните вышеуказанные шаги, вам снова будет предложено вставить модуль. В разделе экрана «Новый модуль» введите «Код» и выберите модуль « Код ».
Шаг 5: Получите код видео YouTube
Теперь, чтобы добавить фон видео YouTube, вам нужен код для встраивания, который нужно добавить в модуль кода. Для этого следуйте инструкциям здесь.
- Посетите официальный сайт YouTube, нажав здесь.
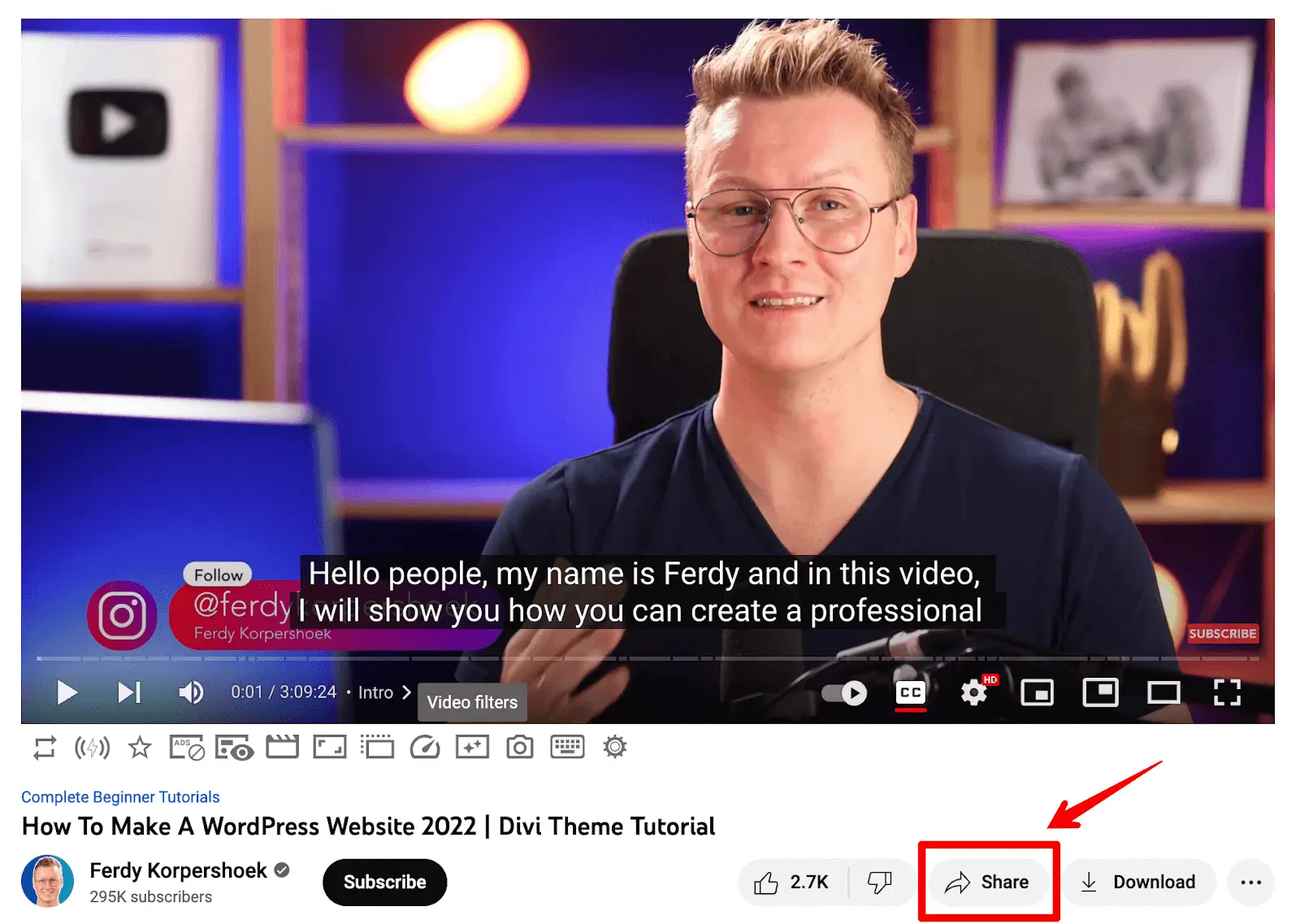
- Если вы хотите добавить видео в тему Divi, вам нужно выбрать видео, которое вы хотите использовать.
- Нажмите на опцию обмена в правой части экрана.

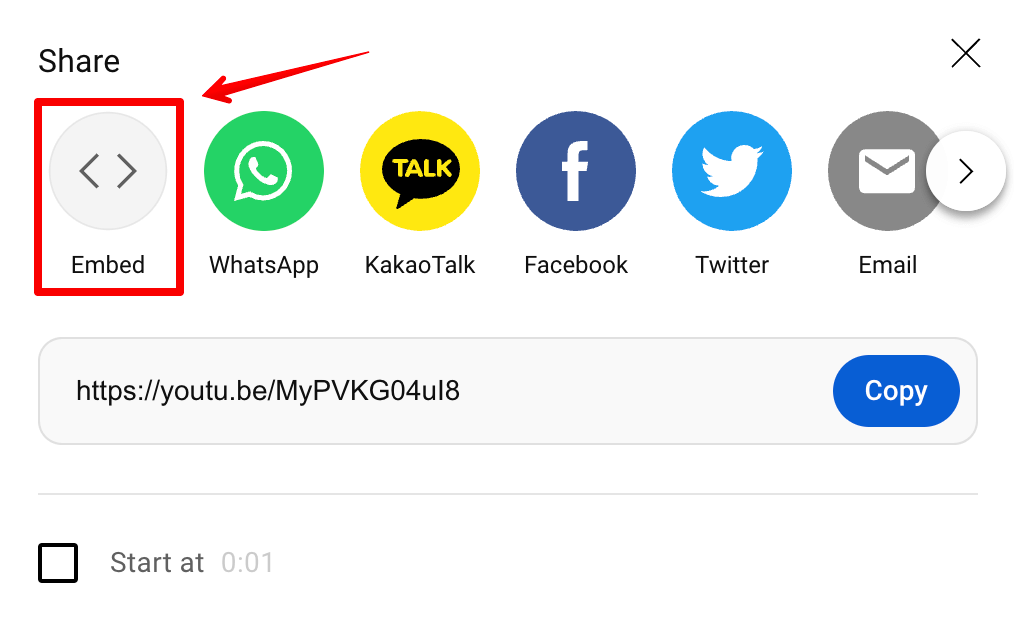
- Теперь вам нужно выбрать там опцию « Вставить ».

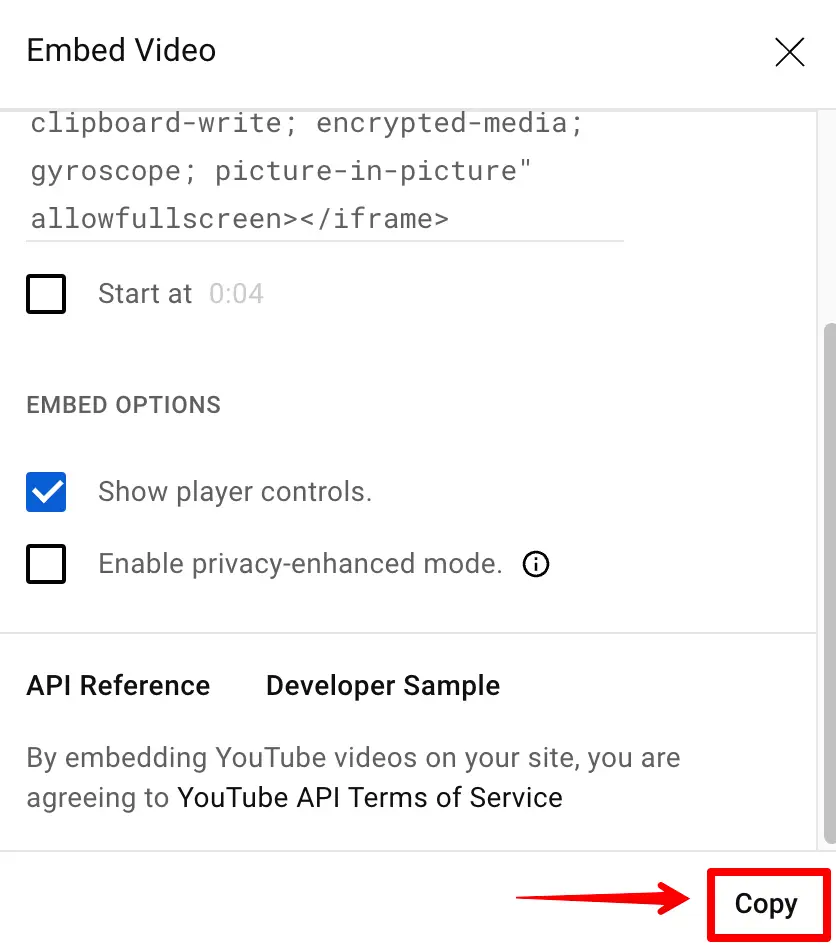
- Когда появится код для встраивания, « скопируйте » его в буфер обмена.

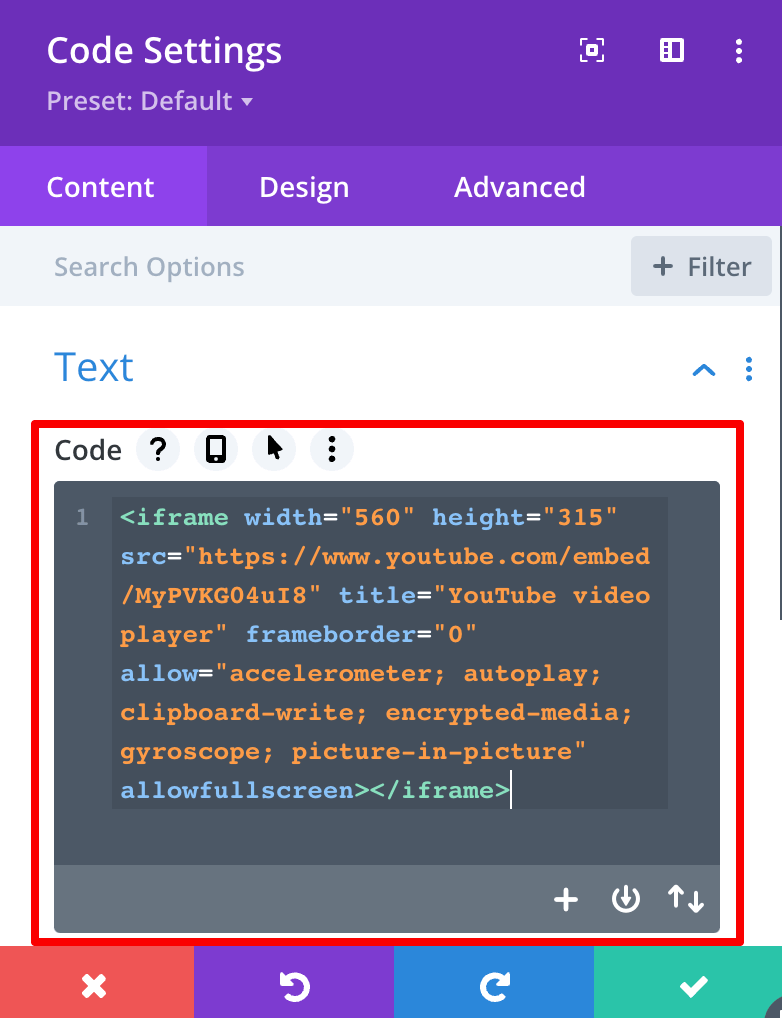
Пришло время вернуться на свой веб-сайт и вставить скопированный код в блок « Код » вашего веб-сайта.

Шаг 6: Внесите изменения в дизайн
Прежде чем вы сможете сохранить и добавить код видео на сайт, вы можете внести другие изменения в дизайн.

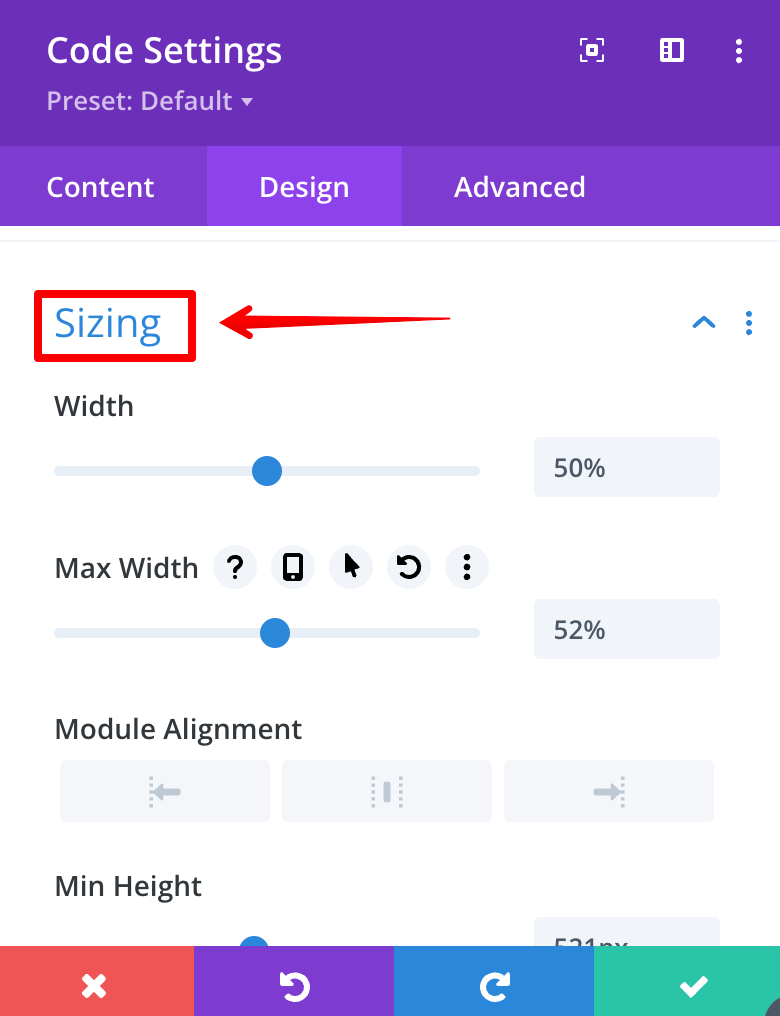
Щелкните раздел « Дизайн » рядом с «Код» и выберите « Размеры ». Затем, в зависимости от того, как вам нужно визуально выглядеть видео, вы можете использовать ползунок, чтобы выбрать высоту, ширину, отступы и многое другое.

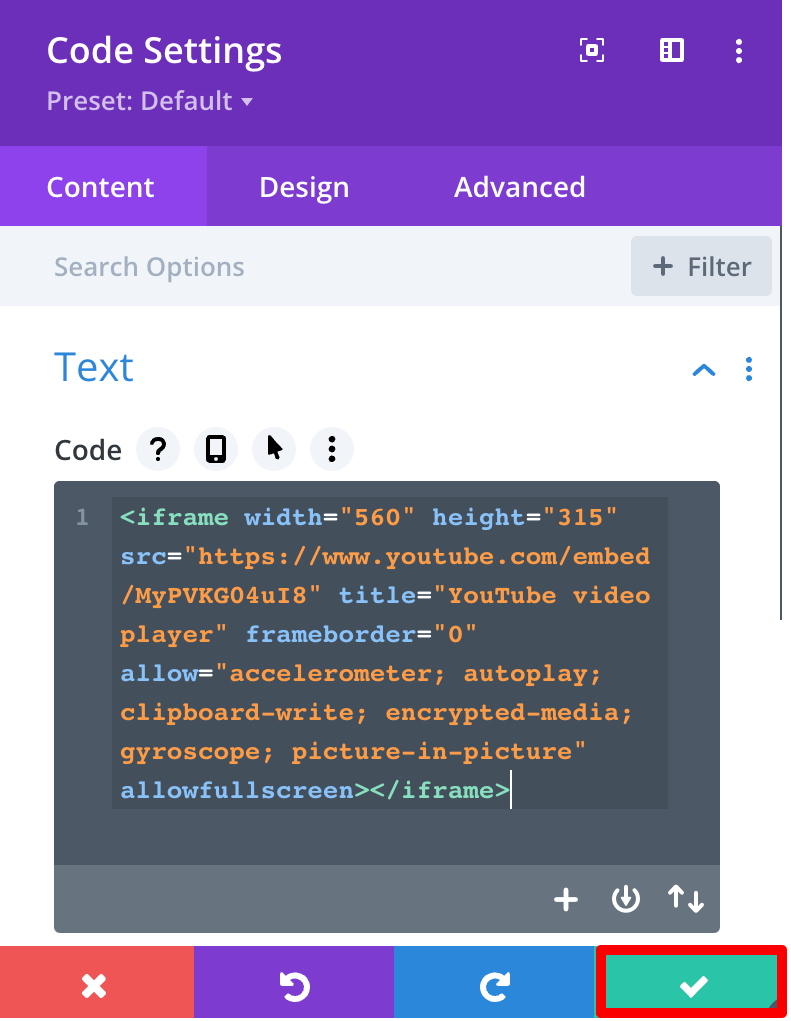
Наконец, вам нужно будет нажать на зеленое поле с белой галочкой, чтобы сохранить настройки.

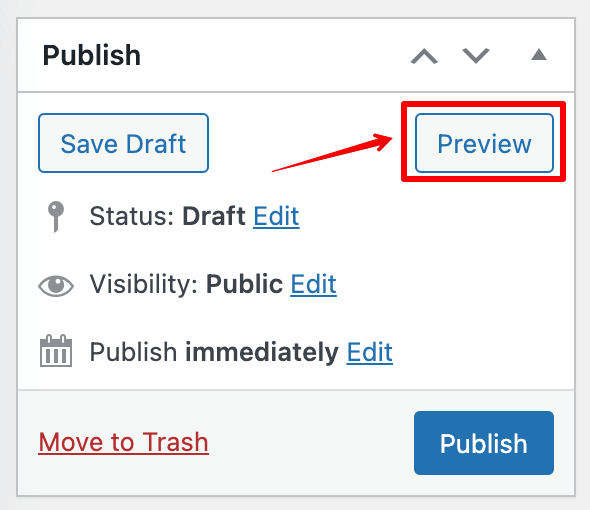
Шаг 7: Проверьте предварительный просмотр
Перед сохранением страницы и внесенных изменений обязательно проверьте предварительный просмотр добавленного вами видео.
Нажмите « Предварительный просмотр » в разделе « Опубликовать » в правой части страницы.

Если он выглядит так, как вы хотите, вы можете нажать «Опубликовать», и все готово, или вы можете внести дополнительные изменения в дизайн.

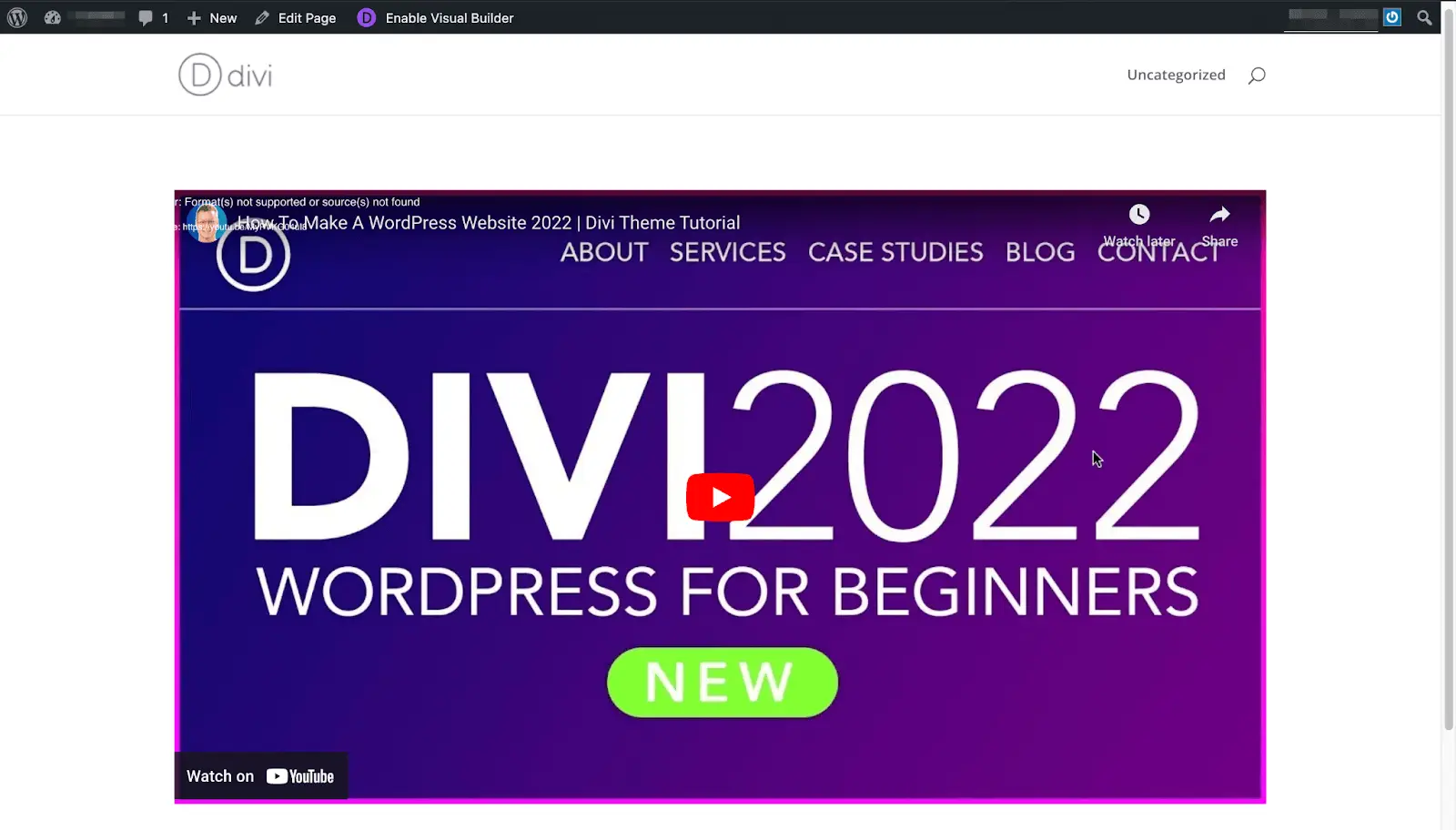
Как только видео будет добавлено на ваш веб-сайт, вам нужно внести несколько изменений и увеличить ширину в зависимости от желаемого размера, после чего оно начнет отображаться на экране.
Часто задаваемые вопросы
Все еще есть сомнения? Здесь я делюсь некоторыми часто задаваемыми вопросами, которые могут вам помочь!
1. Почему мое видео с YouTube не встроено в WordPress?
Если вы не можете встроить видео с YouTube на свой сайт WordPress, причина может быть в чем угодно. Например, это может быть что-то простое, например, вы можете использовать неправильную ссылку на YouTube. Иногда пользователи копируют код URL-адреса общего доступа, а не код для встраивания. Кроме того, ваш сайт должен разрешать работу встроенных кодов.
2. Как мне автоматически воспроизводить видео с Youtube в Divi?
Помимо добавления видео YouTube в качестве фона вашей темы Divi, вы также можете использовать специальные коды, чтобы сделать их автоматически воспроизводимыми в фоновом режиме. Например, при добавлении кода для встраивания в модуль кода вы можете просто добавить код ?autoplay=1&mute=1 после URL-адреса видео.
3. Как исправить «Произошла неизвестная ошибка. Повторите попытку позже».
Многие пользователи сталкивались с проблемой, когда Divi Theme Builder до сих пор не отвечает неизвестной ошибкой. Некоторые возможные решения, которые вы можете попробовать, включают использование вашей системы в безопасном режиме и повторное использование сборщика. Или причиной могут быть проблемы с кешем браузера. Здесь вы можете очистить кеш вашего браузера и отключить любые сторонние плагины.
Заключение
Вот все, что вам нужно знать о шагах по добавлению фона видео YouTube в тему Divi. Как только вы освоитесь, вы сможете сделать это для всех своих страниц и блогов в будущем. Попробуйте попрактиковаться в шагах, и у вас все получится.
Убедитесь, что вы выбрали правильный код для вставки из видео на YouTube, а не код URL. К сожалению, многие пользователи склонны совершать эти распространенные ошибки, и поэтому описанный выше процесс необходимо пересмотреть.
Если вы столкнулись с какой-либо ошибкой, вы можете сообщить нам об этом в разделе комментариев ниже, и мы свяжемся с вами со всеми возможными решениями. Не забудьте поделиться им с друзьями и продолжайте получать ответы.
Рекомендуемые чтения…
- Как встроить видео с YouTube в WordPress
- Протестированные генераторы изображений с искусственным интеллектом
- Как редактировать страницы в WordPress
- Получение IP-адреса и местоположения пользователя в WordPress




