Как избежать огромных сетевых нагрузок (умный способ)
Опубликовано: 2023-07-19Вы только что запустили отчет Google PageSpeed Insights, и в разделе диагностики появилось следующее предупреждение:

Хотя «огромный» поначалу звучит пугающе, сообщение «Избегайте огромных сетевых полезных нагрузок» легко исправить.
В этом руководстве вы найдете наиболее эффективные методы устранения проблемы и убедитесь, что предупреждение больше никогда не появится.
Давайте погрузимся прямо в!
Что такое сетевые полезные нагрузки?
Подобно диалогу между двумя людьми, браузеры и серверы общаются посредством сетевых запросов и ответов. Таким образом,полезная нагрузка сети — это информация, которой веб-браузер и сервер обмениваются, когда пользователь загружает ваш сайт.

В более техническом смысле сетевые полезные нагрузки представляют собой общий размер ресурсов, передаваемых по сети , таких как файлы HTML, CSS, JavaScript, изображения, видео и другой контент, из которого состоит ваш веб-сайт.
Что означает предупреждение «Избегайте огромных сетевых полезных нагрузок»?
Проще говоря, «Избегайте огромных сетевых нагрузок» означает, что размер вашей страницы слишком велик. Причина, по которой отчет Google PSI обращает на это ваше внимание, заключается в том, что вы превысили рекомендуемый общий размер страницы в 1,6 МБ (или 1600 КБ).
Помнить!
В случае появления этого предупреждения не следует ограничивать усилия по оптимизации только домашней страницей. Необходимо контролировать все страницы и по возможности уменьшать их размер.
Каким должен быть оптимальный размер страницы?
Хотя оптимального размера страницы не существует, Google обнаружил, что целевое ограничение в 1,6 МБ — это максимальный объем данных, который теоретически может быть загружен по 3G-соединению, сохраняя при этом время до взаимодействия менее 10 секунд.
В тесте Google PSI используется соединение со скоростью 1,6 мегабита (это довольно медленно), поэтому на самом деле, чтобы быть конкурентоспособным среди аудитории с доступом к быстрым сетям, вам нужно стремиться к чему-то от 1 до 1,5 МБ.
Это дает достаточно места для популярных сторонних сервисов, таких как Google Analytics, Facebook Pixel, и большого количества изображений для передачи, не влияя на скорость вашего сайта.
Что подводит нас к следующему значимому биту.
Почему огромные сетевые нагрузки вредны?
Большие объемы данных, передаваемые по сети, отрицательно сказываются на производительности вашего сайта и на посетителях .
Большие сетевые полезные нагрузки требуют больше времени для загрузки, что вредит:
- Время загрузки
- Наибольшая оценка Contentful Paint
- Общая оценка производительности и основные веб-показатели
Между тем, пользователи и мобильные пользователи в более медленных сетях и с ограниченными тарифными планами сталкиваются с вялым, разочаровывающим пользовательским интерфейсом, неотвечающими страницами и даже отказом в доступе к вашему веб-сайту.Не говоря уже о том, что сетевые провайдеры могут взимать дополнительную плату за попытку загрузить ваш сайт.
Неудивительно, что это будет означать, что у вашего бизнеса будут более высокие показатели отказов и выходов, снижение вовлеченности пользователей и плохие показатели конверсии.
В конечном счете, если не исправить предупреждение «Избегайте огромных сетевых нагрузок», ваш онлайн-бизнес и пользователи будут стоить вамреальных денег.
К счастью, отчет PageSpeed Insights позволяет получить более детальный обзор, поэтому вы можете намного быстрее сузить круг виновников, прежде чем приступать к устранению неполадок.
Выявление причин огромной нагрузки на сеть
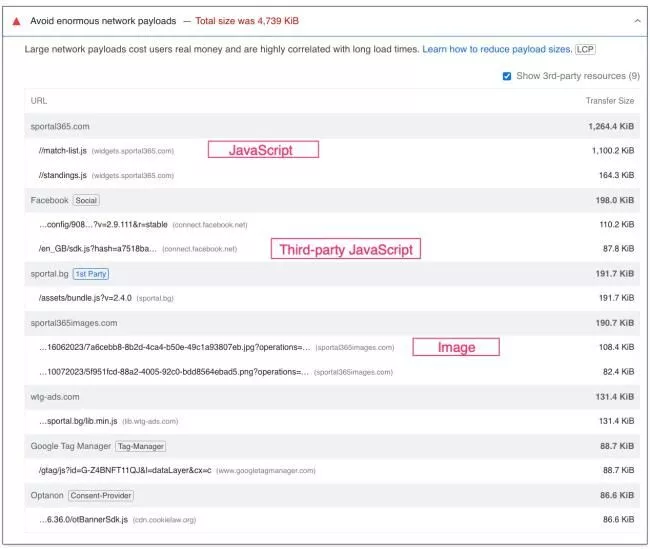
Развернув предупреждение «Избегайте огромных сетевых нагрузок», вы получите подробную разбивку веса страницы по типам файлов и местам, где они обслуживаются.

Наиболее распространенными виновниками больших сетевых нагрузок являются:
- Неоптимизированные файлы CSS и JavaScript (включая сторонние JS)
- Большие изображения и видео
- Чрезмерное использование плагинов или сторонних библиотек
- Неоптимизированные веб-шрифты
Естественно, следующим шагом будет изучение того, какие методы и оптимизации помогут вам наиболее эффективно уменьшить размер веб-страницы.
Нет времени заниматься своими руками? NitroPack — это плагин «все в одном», который устраняет предупреждения PSI на автопилоте. Попробуйте прямо сейчас →
Как избежать огромных сетевых нагрузок в WordPress
1. Выбирайте облегченные темы WordPress и конструкторы страниц
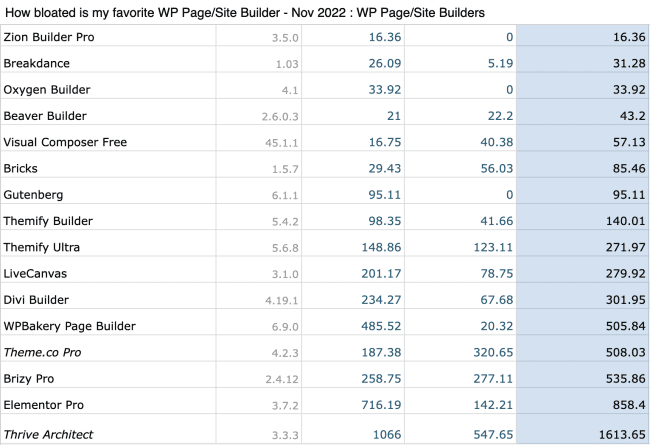
Использование упрощенной настройки в первую очередь гарантирует уменьшение размера страницы. Некоторые темы WordPress и конструкторы страниц (например, Divi и Elementor) имеют избыточные функции, параметры настройки и предварительно загруженные ресурсы, которые могут быстро раздуть и замедлить работу вашего веб-сайта.

Подумайте о том, чтобы протестировать их CSS, JavaScript и шрифты, прежде чем разрабатывать свой веб-сайт. Кроме того, проверьте, какие темы WordPress показали отличные результаты по скорости и производительности Core Web Vitals.
Если вы уже используете раздутую тему или конструктор страниц, есть несколько способов оптимизировать их, чтобы уменьшить нагрузку на сеть:
- Закодируйте заголовок, нижний колонтитул и боковую панель в CSS (избегайте делать это в конструкторе страниц).
- Ограничьте использование дополнительных плагинов конструктора страниц и протестируйте их CSS и JavaScript, прежде чем делать это.
- Ленивая загрузка фоновых изображений (перейдите сразу к методам, которые мы рекомендуем)
- Подумайте о том, чтобы отказаться от некоторых функций, чтобы упростить дизайн страницы и ресурсы.
2. Остерегайтесь плагинов WordPress, которые раздувают ваш сайт
WordPress предлагает большой объем функций через плагины.
Однако использование слишком большого количества плагинов, особенно тех, которые генерируют динамический контент или загружают внешние ресурсы, может увеличить нагрузку на сеть. Каждый плагин может добавлять дополнительные CSS, JavaScript или другие ресурсы для загрузки браузером, что приводит к увеличению полезной нагрузки.
Вот что вы можете сделать, чтобы плагины WordPress не увеличивали размер вашей страницы:
- Проверьте, соответствуют ли ваши активные плагины вашему веб-сайту и бизнес-потребностям: с большими коллекциями плагинов владельцы сайтов часто теряют представление о том, что считалось полезным в определенный момент, а затем забывают пересматривать плагины в ходе разработки сайта.
- Разгружайте плагин CSS и JavaScript: некоторые плагины, как правило, загружаются по всему сайту, хотя на самом деле им нужно запускать только определенную страницу или элемент. Использование такого инструмента, как Asset CleanUp, может помочь вам ограничить их. Выгружая скрипты и стили там, где они не используются, вы можете уменьшить размер файлов CSS и JavaScript и снизить нагрузку на сеть.
- Раскройте зависимости jQuery: некоторые плагины сильно зависят от jQuery или используют его неэффективно. Если вы заметили плагины среди самых больших файлов CSS/JS в разбивке предупреждений PSI, обратитесь к разработчику для оптимизации зависимостей скриптов.

3. Минимизируйте файлы CSS и JavaScript
Минификация включает в себя удаление ненужных символов из файлов CSS и JavaScript, таких как пробелы, комментарии и разрывы строк. Устранение этих посторонних элементов немедленно влияет на размер страницы.
Минимизируйте CSS и JavaScript, не написав ни одной строки кода. Начать работу с NitroPack →
4. Задержка стороннего JavaScript
После того, как вы определили сторонних виновников, пришло время лишить их приоритета, загрузив их ниже области просмотра, чтобы освободить место в основном потоке для более важных ресурсов.
Уменьшение влияния стороннего кода вручную может показаться некоторым слишком техническим, и если это ваш случай, я предлагаю вам выбрать готовое решение. Обратитесь к Flying Scripts за специализированным решением или полным плагином для оптимизации производительности, таким как NitroPack.
5. Оптимизируйте свои изображения
Загрузка изображений и видео высокого разрешения напрямую в WordPress без оптимизации приведет к большому размеру файлов.
А что происходит, когда вы загружаете большие файлы на веб-страницы? Ты угадал. Увеличение нагрузки на сеть.
Вот несколько способов оптимизации изображений:
- Изменение размера изображений. Использование программного обеспечения для редактирования изображений или онлайн-инструментов для изменения размера изображений вручную может занять очень много времени. Чтобы изображения всегда имели правильные размеры на разных устройствах, изучите Adaptive Image Sizing NitroPack.
- Сжатие изображений: сжатие изображений на 85 % уменьшает размер их файлов без существенного влияния на визуальное качество. Вы можете использовать плагины сжатия изображений для массовой оптимизации существующих изображений в вашей медиатеке.
- Преобразование изображений в WebP. Использование форматов изображений следующего поколения, таких как WebP, помогает уменьшить размер файла изображения для более быстрой загрузки и обслуживания контента.
- Отложенная загрузка изображений. Реализуйте отложенную загрузку, чтобы отложить загрузку изображений до тех пор, пока они не появятся в поле зрения. Этот метод уменьшает первоначальную полезную нагрузку сети, загружая только изображения, видимые на экране, а остальные загружаются по мере прокрутки пользователем вниз.
Оптимизируйте все свои изображения на автопилоте с помощью NitroPack! Ленивая загрузка, WebP, адаптивный размер изображения и многое другое →
6. Оптимизируйте свои веб-шрифты
Веб-шрифты часто упускают из виду при оптимизации ресурсов, но они являются одними из основных активов, вызывающих большую нагрузку на сеть.
Убедитесь, что вы используете шрифты, разработанные для веб-пространства. Вы узнаете их по формату .woff2. Кроме того, их локальное размещение уменьшит количество внешних запросов.
Другие эффективные методы оптимизации шрифтов включают в себя:
- Откладывание загрузки шрифта до тех пор, пока это не станет необходимым для взаимодействия с пользователем
- Подмножество шрифтов и использование только тех символов, которые фактически отображаются на странице, вместо всех доступных глифов в шрифте.
Другие методы снижения нагрузки на сеть
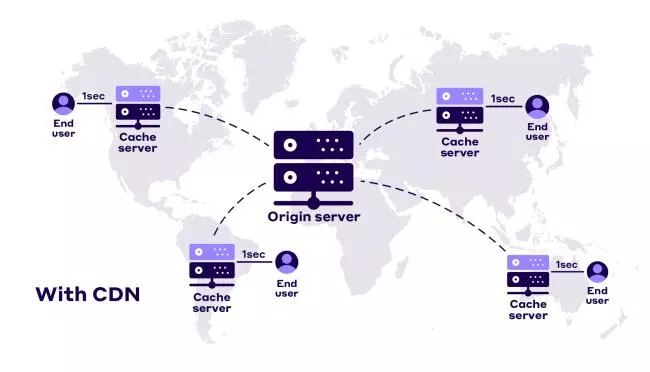
Использовать CDN
Сеть доставки контента (CDN) — это сеть серверов, распределенных по всему миру. Используя CDN, вы можете хранить копии статических ресурсов вашего веб-сайта, таких как изображения, CSS, файлы JavaScript и другие медиафайлы, на серверах в разных географических регионах.

Когда посетители заходят на ваш веб-сайт, CDN обслуживает эти активы с сервера, ближайшего к их местонахождению, сокращая расстояние, которое проходят данные, и сводя к минимуму задержку в сети.
Это приводит к более быстрой доставке контента и снижению нагрузки на сеть. Кроме того, CDN может помочь справляться с пиками трафика и распределять нагрузку между несколькими серверами, повышая общую производительность и надежность вашего веб-сайта.
Получите все преимущества высококачественного CDN Cloudflare и полную оптимизацию производительности с помощью NitroPack →
Сжатие ресурсов с помощью GZIP и Brotli
Логическим продолжением использования CDN является использование таких методов сжатия, как GZIP и Brotli. Они могут значительно уменьшить размер ресурсов вашего веб-сайта, включая HTML, CSS, JavaScript и другие файлы.
- GZIP — это широко поддерживаемый метод сжатия, который можно включить на вашем веб-сервере. Он сжимает ресурсы перед их отправкой по сети, уменьшая нагрузку на сеть и сокращая время загрузки.
- Brotli — это более новый алгоритм сжатия, который предлагает еще лучшие коэффициенты сжатия.
По правде говоря, Brotli более гибкий, чем GZIP, с более высокой степенью сжатия. На самом деле тесты Squash Benchmarks пришли к выводу, что Brotli обеспечивает лучшую степень сжатия (это означает, что он создает сжатые файлы меньшего размера) на всех уровнях сжатия.
Применить кэширование
Кэширование — это метод, при котором часто используемые данные или активы сохраняются во временном хранилище для сокращения времени последующего доступа.
Внедряя механизмы кэширования, вы можете уменьшить количество запросов к серверу, сводя к минимуму нагрузку на сеть.
Существуют различные типы кэширования, которые вы можете использовать:
- Кэширование браузера: настройка заголовков кэширования на вашем веб-сервере указывает браузерам посетителей хранить статические ресурсы локально.
- Кэширование на стороне сервера. Реализация методов кэширования на стороне сервера, таких как кэширование объектов, кэширование страниц или кэширование запросов к базе данных, может значительно повысить производительность динамических веб-сайтов.
Исправьте автоматическое избегание огромных сетевых нагрузок с помощью NitroPack
Вывод № 1 для снижения больших сетевых нагрузок — сделать ваш веб-сайт как можно более компактным.
С NitroPack вы получаете более 35 автоматизированных оптимизаций, в том числе:
- Расширенный механизм кэширования
- Встроенный CDN от Cloudflare
- Минимизация HTML, CSS и JavaScript
- Полный стек оптимизации изображений (ленивая загрузка, адаптивный размер изображения, WebP и т. д.)
- Подмножество шрифтов
В отличие от других плагинов для оптимизации производительности, NitroPack работает в облаке, чтобы устранить раздувание веб-сайта и уменьшить потребность в отдельных плагинах для оптимизации.
Запустите демонстрационный тест на своем веб-сайте, чтобы увидеть NitroPack в действии.
Присоединяйтесь к 180 000 владельцев сайтов с оценкой производительности Lighthouse более 90! Настройте NitroPack за 3 минуты →
Рекомендации по предотвращению чрезмерной нагрузки на сеть в будущем
Чтобы убедиться, что это предупреждение никогда больше не испортит ваши отчеты об эффективности, вам следует:
- Регулярно проверяйте и оптимизируйте активы веб-сайта (не реже одного раза в 28 дней).
- Приоритет производительности в процессах веб-разработки (да, это также означает дизайн)
- Протестируйте производительность веб-сайта на разных устройствах и в разных сетях (моделируйте с помощью GTmetrix)
- Будьте в курсе тенденций и методов веб-производительности
