Доступность для мобильных устройств: как создать приложение, совместимое с ADA и WCAG?
Опубликовано: 2023-11-02Поскольку более 15% мирового населения относится к категории людей с ограниченными возможностями, как предприятия, так и правительства прилагают целенаправленные усилия, чтобы помочь людям с особыми потребностями вести жизнь наравне со своими трудоспособными сверстниками.
В то время как в офлайн-мире усилия четко видны на уровне инфраструктуры, цифровой мир не принимает во внимание этот сигнал. Доказательство? Только в 2020 году количество исков, связанных с цифровой доступностью, выросло до более чем 3500 дел, что составляет почти десять исков каждый рабочий день.
Хотя мы понимаем, что для создания приложений, совместимых с ADA, требуются дополнительные усилия, тот факт, что цифровые компании отодвигают эти требования на второй план, также удерживает их от качественной аудитории, особенно с учетом того, что люди с ограниченными возможностями, как известно, тратят половину стоимости. триллионов долларов ежегодно.
Среди множества задач, связанных с управлением жизненным циклом мобильного приложения, соблюдение требований ADA мобильного приложения может стать наименее приоритетным вопросом из-за отсутствия высокой рентабельности инвестиций. Это происходит тем более, что предприятия обычно не имеют доступа к единому источнику ресурсов.
То, что мы здесь, чтобы решить сегодня, в Appinventiv, мы гарантируем, что каждый цифровой продукт, который мы создаем, будь то носимое приложение, мобильное приложение или даже веб-сайт, подпадает под правила, установленные ADA и WCAG.
Теперь, прежде чем мы продолжим рассказывать о различных аспектах соответствия ADA и WCAG при разработке приложений, давайте рассмотрим некоторые преимущества приложений, совместимых с ADA, благодаря которым дополнительные усилия стоят денег и времени.
Бизнес-преимущества приложения, совместимого с ADA
Когда вы создаете приложение, совместимое с ADA или WCAG, преимущества варьируются от репутационных до финансовых, что, в свою очередь, имеет несколько последствий, таких как:
Большая база пользователей. Поскольку 15 % мирового населения имеют специальные возможности, вы сможете открыть свое приложение для гораздо более широкой базы пользователей, разработав приложение, совместимое с ADA и WCAG.
Соблюдение юридических требований. Нарушение требований ADA в мобильном приложении может привести к дорогостоящим штрафам и выплатам. Согласно этому правилу, предприятия могут быть подвергнуты штрафу в размере 75 000 долларов США за одно нарушение ADA, который может увеличиться до 150 000 долларов США за большее количество нарушений.
Улучшенное SEO. И Google, и Apple склонны считать доступность ключевым фактором видимости приложения и подлинности веб-сайта. Таким образом, когда вы создаете приложение, совместимое с ADA и WCAG, вы автоматически увеличиваете вероятность лучшего рейтинга в поисковых системах и более высоких позиций в магазинах приложений.
Теперь, когда мы рассмотрели влияние на бизнес, которое вы можете ожидать при создании приложения, соответствующего требованиям ADA и WCAG, давайте перейдем к деталям того, как его создать. В настоящее время во всем мире существует ряд правил и стандартов, касающихся доступности, поэтому, чтобы избежать путаницы, мы рассматриваем WCAG и ADA как стандарты при создании успешных мобильных приложений для наших клиентов.
Что нужно знать при создании приложения, совместимого с WCAG
Хотя общие шаги по беспрепятственному созданию мобильного приложения можно найти в этом блоге «Пошаговое руководство по процессу разработки мобильных приложений», критерии «Руководства по доступности веб-контента» определяют четыре принципа, которые необходимо соблюдать при разработке мобильного приложения. развитие – ощутимое, осуществимое, понятное и надежное. Обычно мы полностью следуем этим принципам при создании мобильных приложений для бизнеса.
Хотя это концентрированные версии принципов, вот официальная ссылка WCAG 2.2 на случай, если вы захотите углубиться в отдельные принципы.

Воспринимаемый
Эта категория приложений, соответствующих требованиям WCAG, посвящена тому, как приложение отображается пользователям. Например, как небольшой размер экрана влияет на видимую область страницы, расположение и контрастность кнопок и гиперссылок, а также любого другого элемента, который понадобится пользователям для использования приложения. Проблемы доступности в этом разделе обычно включают размер экрана и соотношение контента, возможности масштабирования и наличие достаточного контраста.
Работоспособный
Проблемы мобильной доступности, которые следует учитывать при создании ADA-совместимого приложения в этой категории, включают в себя включение клавиатуры для устройств с сенсорным экраном, оптимизацию размера сенсорного экрана, интервала, размещения кнопок и наличие инструкций для альтернативных жестов на сенсорном экране для людей. кому они будут нужны. Чтобы соответствовать требованиям этого принципа, наши разработчики мобильных приложений заботятся о том, чтобы способы взаимодействия пользователей с приложением мобильных веб-платформ – касание кнопок, прокрутка и т. д. – были свободными от барьеров.
Понятно
Этот элемент разработки приложения, совместимого с ADA и WCAG, направлен на то, чтобы пользователи понимали, как использовать приложение, и при необходимости настраивали параметры. Факторы, на которые следует обратить внимание, включают возможность изменять ориентацию экрана, обеспечивать единообразие макета, размещать важное содержимое страницы перед прокруткой, группировать элементы, которые приводят к одному и тому же действию, обеспечивать четкую индикацию того, что определенные элементы могут выполнять действия, а также давать индивидуальные инструкции для сенсорного управления и жесты манипуляции устройством.
Крепкий
Когда вы создаете приложение, совместимое с ADA и WCAG, эта категория показывает, насколько хорошо интерфейс мобильного приложения поддерживается в разных операционных системах и устройствах. Здесь следует учитывать такие факторы, как установка виртуальной клавиатуры для ввода данных и приведение приложения в соответствие с характерными свойствами конкретной платформы. Например, разница в устройствах и операционных системах может повлиять на наличие некоторых функций специальных возможностей, таких как регулировка размера шрифта или перенос увеличенного текста.

Теперь, когда мы изучили основные принципы соответствия ADA и WCAG при разработке приложений, давайте преобразуем эту информацию в практические элементы.
Контрольный список мобильных приложений на соответствие требованиям WCAG и ADA
Чтобы ваши мобильные приложения были доступны людям с особыми потребностями, важно соблюдать заранее определенные правила и стандарты. Давайте рассмотрим их в действенной и простой для понимания форме.
Текст и изображения


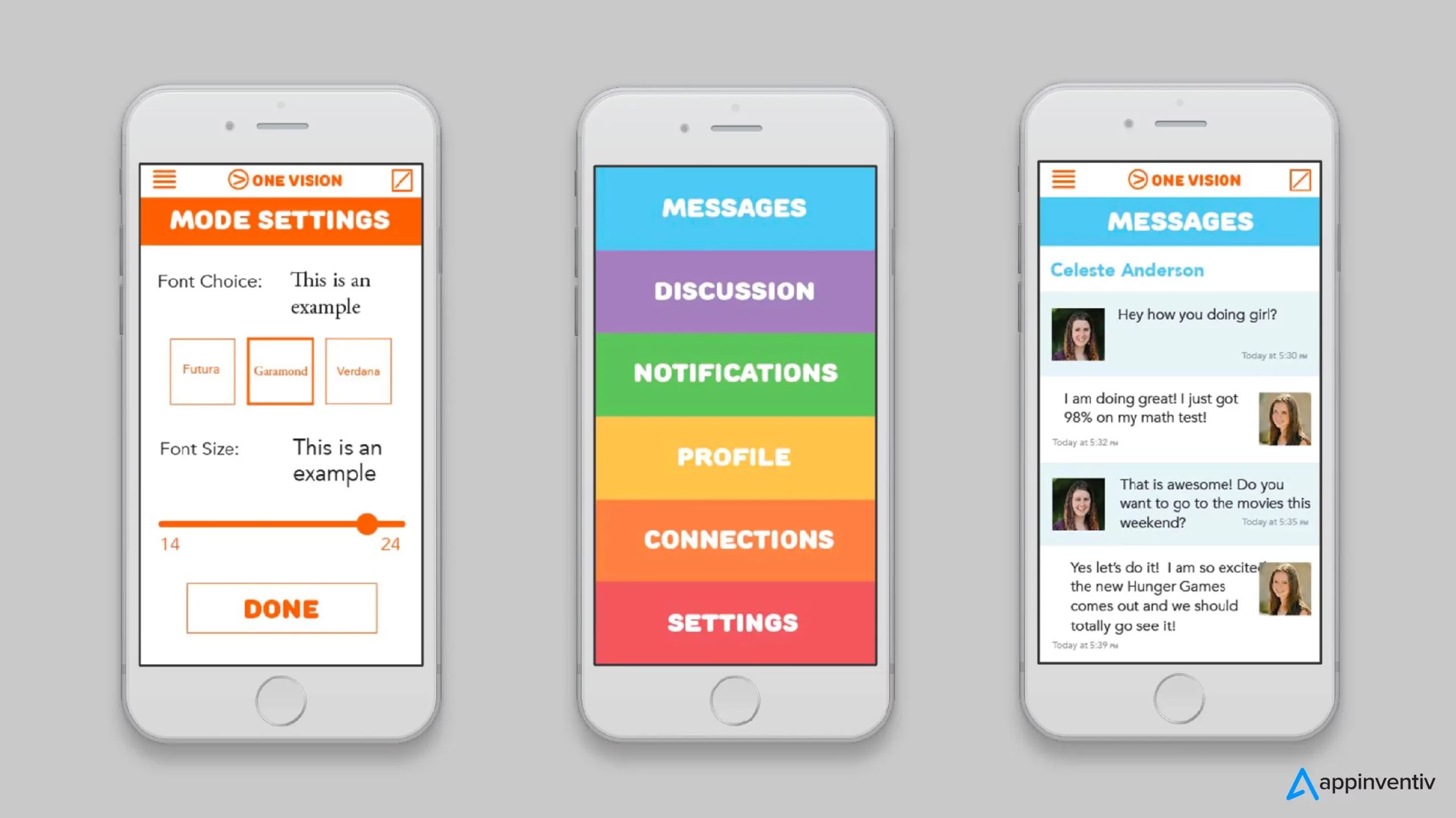
- Одним из ключевых указаний в контрольном списке соответствия требованиям WCAG для мобильных приложений является то, что каждый текст внутри приложения должен быть легко читаемым и иметь возможность изменения размера. Пользователи должны иметь возможность изменить стиль и размер шрифта по своему выбору.
- К каждому изображению должен быть добавлен альтернативный текст. Он позволяет пользователям, испытывающим трудности со зрением, понять информацию, передаваемую изображениями, с помощью программного обеспечения для чтения с экрана.
Доступна клавиатура

- Убедитесь, что все функции и функции приложения доступны и управляются с помощью клавиатуры, поскольку пользователи с ограниченными возможностями передвижения, как правило, сильно зависят от навигации с помощью клавиатуры.
- Предложите пользователям четко сфокусированный индикатор, чтобы выделить элемент, на котором они сейчас находятся. Это позволяет им эффективно перемещаться по приложению с помощью клавиатуры.
Поддержка VoiceOver
- При создании приложения, совместимого с ADA, не забудьте включить поддержку VoiceOver для устройств iOS и поддержку TalkBack для устройств Android.
- Сделайте свое приложение совместимым с технологиями чтения с экрана, поскольку они обеспечивают звуковую обратную связь для пользователей с нарушениями зрения, позволяя им эффективно перемещаться по вашему приложению и взаимодействовать с ним.
Навигация по приложениям
- Следуйте последовательному и логичному потоку навигации внутри мобильного приложения, который позволяет пользователям с особыми способностями легко перемещаться по приложению с нескольких платформ.
- Предложите возможность пропустить навигацию, чтобы пользователи могли обойти неважный/неприменимый контент и получить доступ к основному элементу приложения.
Видео и аудио контент

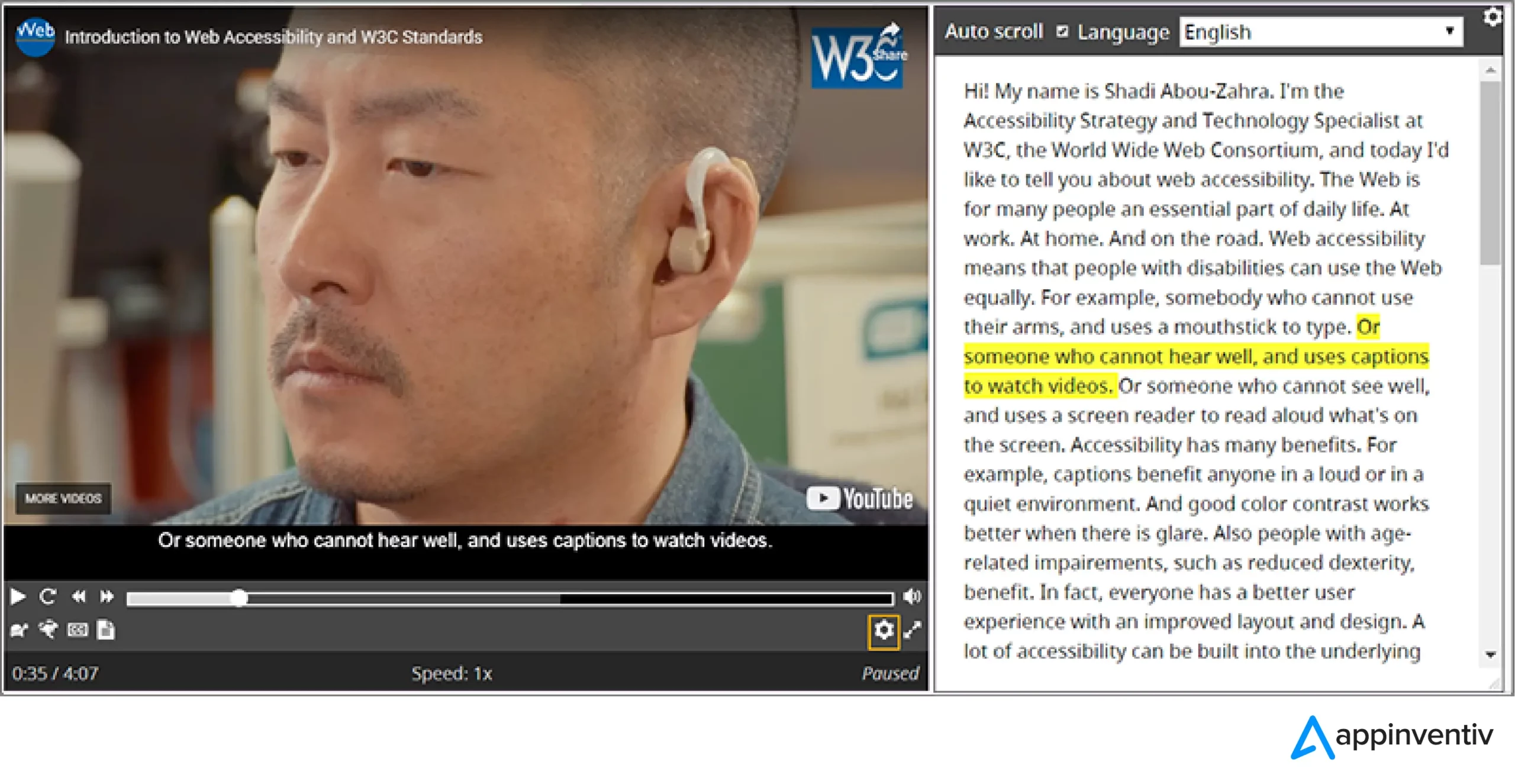
- Предоставляйте расшифровки и субтитры для аудио- и видеоконтента в приложении. Это позволит пользователям с нарушениями слуха получить доступ к информации, которую вы передаете в мультимедийном контенте.
- Убедитесь, что видеоплееры имеют специальные возможности, такие как возможность изменения скорости воспроизведения и громкости.
Элементы пользовательского интерфейса
- Следующая часть контрольного списка мобильных приложений по обеспечению соответствия требованиям ADA — убедиться, что элементы пользовательского интерфейса, такие как кнопки, флажки и формы, четко обозначены, чтобы пользователи могли понять необходимость и функциональность.
- Используйте стандартные компоненты пользовательского интерфейса, к которым привыкли пользователи. Это уменьшит путаницу и позволит людям с особыми способностями легко взаимодействовать с приложением.
Цветовой контраст

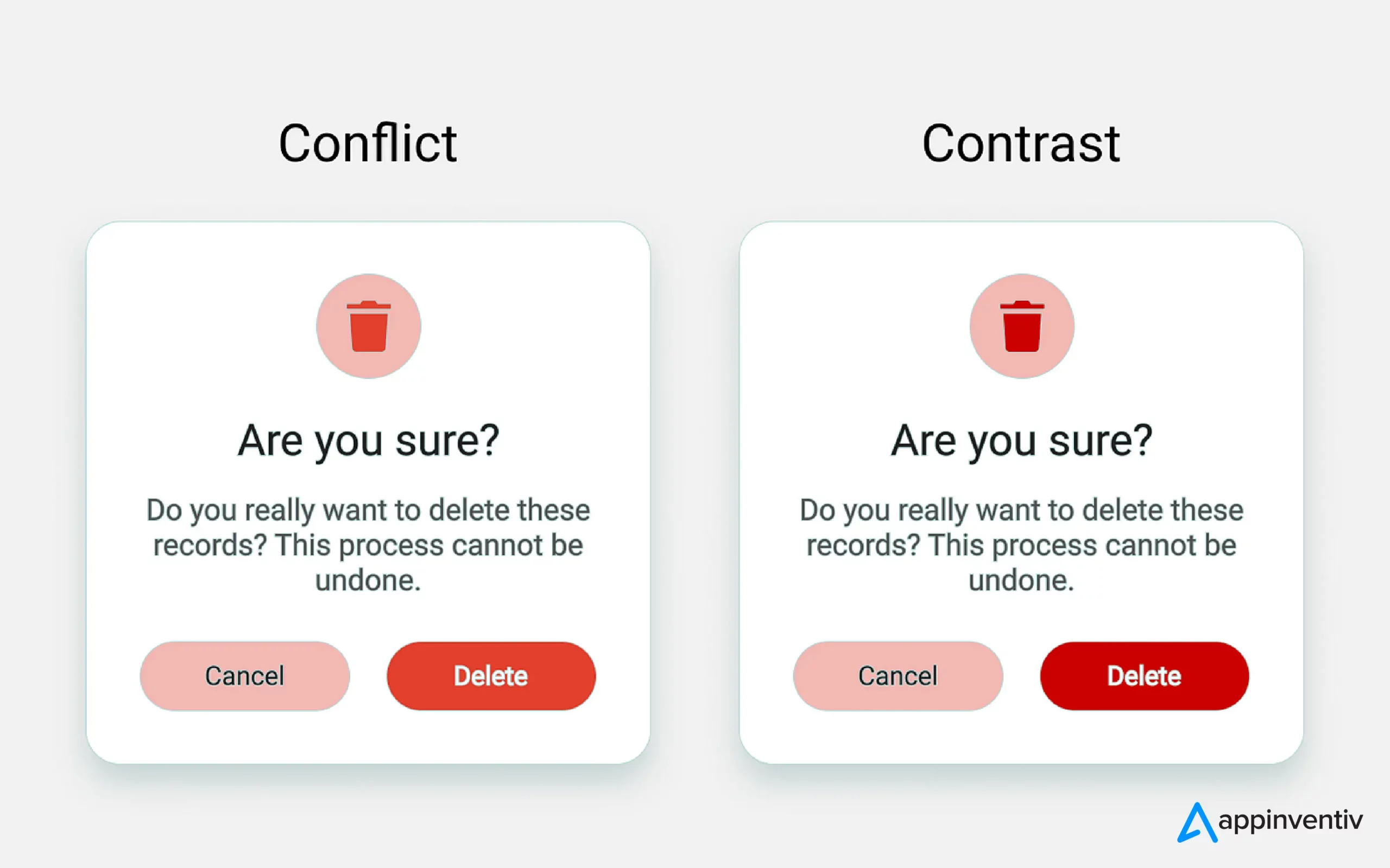
- Интерфейс приложения должен иметь значительный цветовой контраст между текстом и фоном. Это обеспечит легкое различение различных элементов экрана.
- Не используйте цвет в качестве основного средства информации. Добавьте дополнительные текстовые или визуальные подсказки, чтобы пользователи с цветовой слепотой могли легко понять контент.
Дизайн для экранов разных размеров
- Минимизируйте информацию на каждом экране с помощью адаптивного дизайна.
- Обеспечьте разумный размер по умолчанию для каждого контента и сенсорных элементов управления. Это позволит пользователям с плохим зрением свести к минимуму необходимость увеличения.
- Адаптируйте длину текста ссылки в соответствии с шириной области просмотра.
- Располагайте поля формы под их метками, а не рядом с ними.
Коснитесь целей и мест размещения
- Спроектируйте сенсорные мишени высотой не менее 9 мм и шириной 9 мм.
- Добавьте неактивное пространство вокруг небольших сенсорных целей.
- Размещайте кнопки в легкодоступных местах.
Простой ввод данных
- Ограничьте ввод текста, предоставив автозаполнение, переключатели, меню выбора и флажки.
- Пользователи должны иметь возможность вводить информацию несколькими способами, включая экранную клавиатуру, клавиатуру Bluetooth и даже речь.
Хотя мы следуем всем этим указаниям при создании WCAG-совместимых приложений, наша команда дизайнеров и разработчиков понимает, что обеспечение доступности начинается уже на этапе проектирования.
Наши дизайнеры мобильных приложений сохраняют требования к особым потребностям как часть образа пользователя по умолчанию, что помогает гарантировать, что каждый элемент, который мы проектируем и разрабатываем, будет легко доступен людям с нарушениями слуха, зрения и когнитивных функций.
Хотя повысить коэффициент доступности приложения, которое создается с нуля, сравнительно просто, немного отличается добавление функциональности в уже существующие приложения, в которых эта возможность отсутствует. Мы подходим к этому путем проведения аудита доступности приложения и создания плана проектирования и разработки на основе результатов, который создан для того, чтобы сделать все приложение полностью доступным.
Таким образом, независимо от того, к какому этапу принадлежит ваш бизнес, мы являемся компанией по разработке мобильных приложений, которая может успешно создавать приложения, совместимые с ADA, что обеспечивает соответствие требованиям специальных возможностей.
Свяжитесь с нами, чтобы обеспечить соответствие требованиям ADA и WCAG при разработке приложений.
Часто задаваемые вопросы
Вопрос. Что такое приложение, совместимое с ADA?
A. Приложение, совместимое с ADA, — это приложение, к которому может получить доступ человек с особыми потребностями, имеющий проблемы со слухом, зрением, подвижностью и когнитивными способностями, с той же легкостью, что и его трудоспособные коллеги.
Вопрос. Как сделать приложение совместимым с ADA и WCAG?
О. Существует несколько способов создания приложения, совместимого с ADA и WCAG. Вот лучшие из них:
- Проектирование для экранов разных размеров
- Особое внимание уделяется местам размещения и целям касания.
- Простые жесты устройства
- Широкий цветовой контраст
- Простой ввод данных и т. д.
Вопрос. Что делать, если на мою компанию подали в суд за несоответствие требованиям ADA?
О. Если на вашу компанию подали в суд за несоответствие требованиям ADA, первое, что вам нужно сделать, — это не игнорировать жалобу. На ответ у вас будет только определенное количество дней: от 21 до 30 дней. Затем наймите бизнес-адвоката, имеющего опыт работы в делах ADA, и немедленно начните с исправления проблем с доступностью, внеся необходимые изменения в дизайн и разработку вашего приложения.