Как создать и настроить промежуточный сайт на Cloudways?
Опубликовано: 2024-01-28В этом руководстве мы покажем вам метод создания и настройки промежуточных сайтов в облачных сервисах.
Так что следите за обновлениями!!
Добро пожаловать в мир удобных обновлений веб-сайтов и бесперебойного тестирования с помощью Cloudways!
Если вы владелец, разработчик или дизайнер веб-сайта, вы знаете, как важно обеспечить бесперебойную и безошибочную работу вашего веб-сайта.
Внесение изменений в действующий веб-сайт может быть рискованным, поскольку может привести к простоям, ошибкам или другим проблемам, которые могут повлиять на взаимодействие с пользователем и нанести ущерб вашей репутации в Интернете.
В этом сообщении блога мы рассмотрим все тонкости создания Cloudways, в том числе способы его настройки, лучшие практики его использования и преимущества, которые он предлагает владельцам веб-сайтов и разработчикам.

Независимо от того, являетесь ли вы опытным профессионалом в области веб-сайтов или только начинаете, это подробное руководство предоставит вам ценную информацию и практические советы о том, как эффективно использовать промежуточный этап Cloudways для оптимизации рабочего процесса разработки веб-сайтов и обеспечения бесперебойной работы веб-сайта для ваших пользователей.
Итак, не теряя больше времени, приступим!
Давайте начнем!!
Что такое промежуточный сайт?
Промежуточный сайт, также известный как промежуточная среда или среда разработки, представляет собой дубликат или копию работающего веб-сайта, который используется для тестирования и внесения изменений перед их внедрением на работающий сайт.
Это отдельная среда, в которой можно тщательно тестировать обновления, улучшения и другие изменения веб-сайта, не затрагивая действующий веб-сайт.

Он позволяет владельцам веб-сайтов, разработчикам и дизайнерам вносить изменения, тестировать новые функции, плагины, темы или другие обновления, а также исправлять любые проблемы и ошибки перед их внедрением на действующий сайт.
Это помогает свести к минимуму риски появления ошибок, простоев или других проблем на работающем сайте и обеспечивает бесперебойную и безошибочную работу пользователей.
Промежуточные сайты широко используются в рабочих процессах разработки веб-сайтов, чтобы обеспечить тщательное тестирование и проверку изменений перед их применением на действующем сайте.
Они предоставляют среду, подобную «песочнице», в которой можно вносить и тестировать изменения, не влияя на производительность действующего сайта или взаимодействие с пользователем.
Что такое промежуточный сайт Cloudways?
Cloudways Staging Site — это функция, предлагаемая Cloudways, платформой управляемого облачного хостинга, которая позволяет пользователям создавать отдельную дублирующую среду своего действующего веб-сайта для тестирования и внесения изменений.
Он обеспечивает безопасную и контролируемую среду, в которой владельцы веб-сайтов, разработчики и дизайнеры могут тестировать обновления, улучшения и другие изменения, не затрагивая работающий сайт.
Cloudways Staging Site — это мощный инструмент в рабочем процессе разработки веб-сайтов, который помогает пользователям оптимизировать процесс тестирования и внесения изменений на свои веб-сайты , обеспечивая бесперебойную и безошибочную работу для своих пользователей.
Получите более подробную информацию о хостинге Cloudways:
Полный обзор Cloudways: плюсы и минусы 2023 года
Пошаговое руководство
Создание и настройка промежуточных сайтов в Cloudways
В этом руководстве по промежуточному этапированию будут рассмотрены ключевые этапы и функции Cloudways Staging, которые помогут вам эффективно использовать этот мощный инструмент в рабочем процессе разработки веб-сайтов.
Создание промежуточного сайта в Cloudways
Первым шагом в использовании Cloudways Staging является создание промежуточного сайта. Вот как вы можете это сделать:

- Войдите в свою учетную запись Cloudways и выберите нужный сервер, на котором размещен ваш действующий сайт.
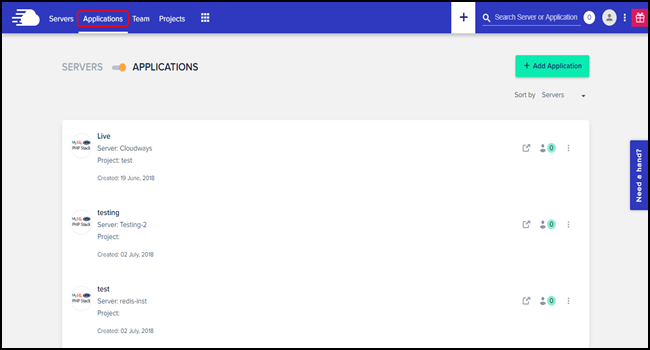
- Перейдите на вкладку «Приложения» и выберите приложение, для которого вы хотите создать промежуточный сайт.
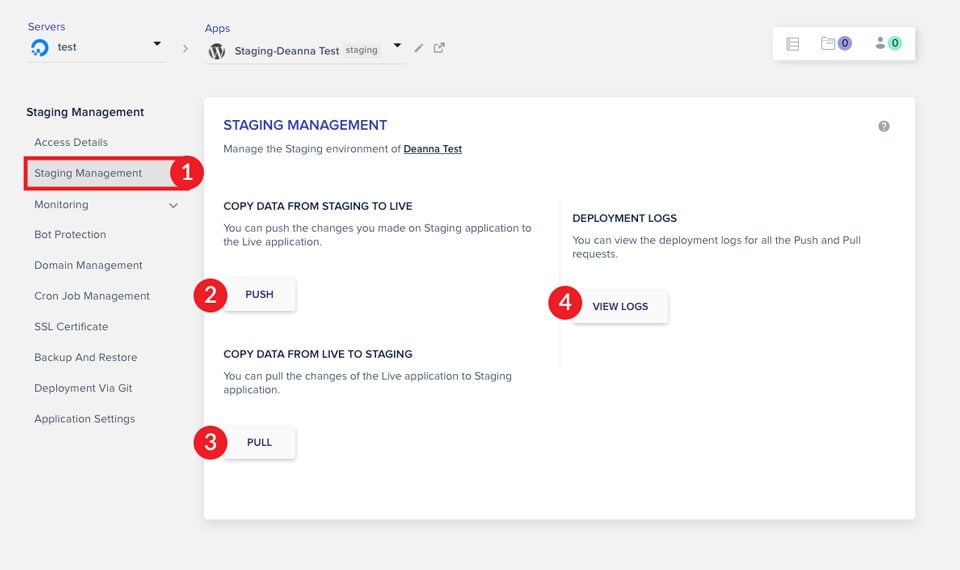
- На странице сведений о приложении нажмите вкладку « Промежуточный ».
- Нажмите кнопку « Создать промежуточный сайт », чтобы создать новый промежуточный сайт.

Cloudways создаст отдельную среду с теми же конфигурациями, настройками, контентом и дизайном, что и ваш действующий сайт. Он также создаст уникальный промежуточный URL-адрес, который вы можете использовать для доступа к промежуточному сайту.
Внесение изменений на промежуточный сайт
После создания промежуточного сайта вы можете начать вносить изменения для тестирования обновлений, улучшений или других изменений.
Вот несколько ключевых моментов, которые следует иметь в виду:

- Используйте промежуточный сайт как среду «песочницы». Рассматривайте промежуточный сайт как среду «песочницы», в которой вы можете свободно вносить изменения, не затрагивая работающий сайт. Вы можете тестировать новые функции, плагины, темы или другие обновления, а также вносить изменения в конфигурации, настройки, контент и дизайн.
- Тщательно тестируйте изменения. Тщательно тестируйте все изменения на промежуточном сайте, чтобы убедиться, что они работают должным образом и не вызывают каких-либо ошибок, проблем или конфликтов. Проверьте изменения на различных устройствах, браузерах и пользовательских сценариях, чтобы обеспечить их совместимость и функциональность.
- Сделайте резервную копию промежуточного сайта. Перед внесением каких-либо существенных изменений рекомендуется создать резервную копию промежуточного сайта. Это позволяет вам легко восстановить промежуточный сайт в предыдущее состояние, если это необходимо.
- Проверьте производительность и безопасность. Используйте промежуточный сайт, чтобы проверить производительность и безопасность изменений вашего веб-сайта. Проверьте скорость загрузки, меры безопасности и другие показатели производительности, чтобы убедиться, что изменения не влияют негативно на производительность или безопасность веб-сайта.

Развертывание изменений на действующем сайте
После тщательного тестирования и проверки изменений на промежуточном сайте их можно развернуть на действующем сайте.

Вот как вы можете это сделать:
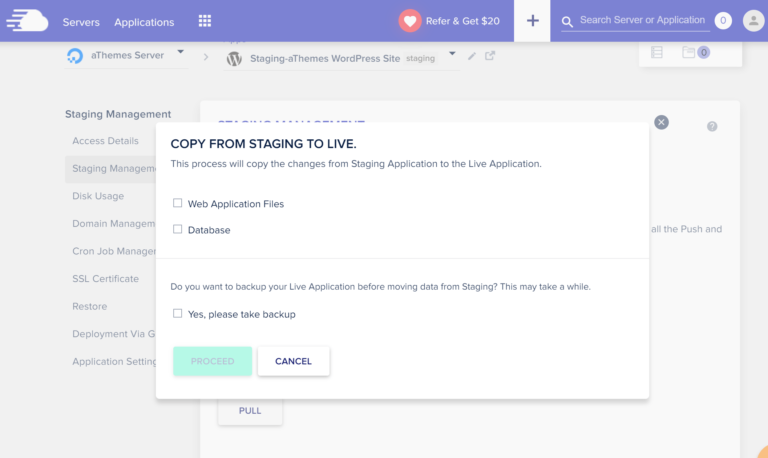
- Создайте резервную копию действующего сайта. Перед развертыванием изменений на работающем сайте рекомендуется создать резервную копию действующего сайта, чтобы при необходимости можно было восстановить его до предыдущего состояния.
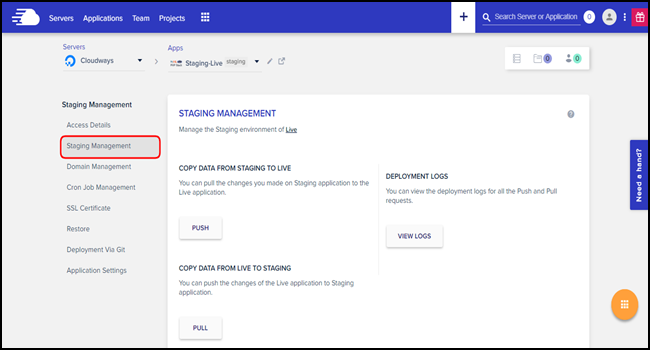
- Синхронизация изменений промежуточного сайта с активным. На вкладке Cloudways Staging нажмите кнопку «Синхронизировать изменения», чтобы синхронизировать изменения с промежуточного сайта с активным сайтом. Изменения, внесенные вами на промежуточном сайте, будут скопированы на работающий сайт.
- Проверка изменений на действующем сайте. После синхронизации изменений проверьте их на действующем сайте, чтобы убедиться, что они работают должным образом и были успешно реализованы.
Управление несколькими промежуточными сайтами
Cloudways Staging позволяет создавать и управлять несколькими промежуточными сайтами для разных приложений или веб-сайтов.
Вот несколько ключевых моментов, которые следует иметь в виду:

- Создайте отдельные промежуточные сайты для разных веб-сайтов. Если у вас есть несколько веб-сайтов, размещенных в разных приложениях Cloudways, вы можете создать отдельные промежуточные сайты для каждого веб-сайта, чтобы независимо тестировать изменения.
- Назовите свои промежуточные сайты описательными именами. Вы можете использовать единое соглашение об именах для своих промежуточных сайтов, например, добавляя префикс или суффикс к имени сайта или используя определенные ключевые слова, указывающие назначение промежуточного сайта.
Преимущества, которые вам следует знать
Преимущества промежуточных сайтов Cloudways
Промежуточные сайты Cloudways предлагают несколько преимуществ владельцам веб-сайтов, разработчикам и дизайнерам:
1. Безопасная и контролируемая среда тестирования:
Промежуточные сайты Cloudways предоставляют отдельную среду, в которой изменения веб-сайта можно тщательно протестировать, не затрагивая работающий сайт.
Это помогает минимизировать риски появления ошибок , простоев или других проблем на действующей площадке, обеспечивая безопасную и контролируемую среду тестирования.
2. Точная репликация живого сайта:
Промежуточные сайты Cloudways создают точную копию действующего сайта, включая конфигурации, настройки, контент и дизайн. Это позволяет проводить точное тестирование и проверку изменений, гарантируя, что они будут работать должным образом на действующем сайте.
3. Простой и удобный интерфейс:
Промежуточные сайты Cloudways предлагают удобный интерфейс, который упрощает создание, управление и развертывание изменений на промежуточном сайте.
Пользователи могут легко создать промежуточный сайт несколькими щелчками мыши, внести изменения, протестировать их, а затем перенести изменения на работающий сайт, когда они будут готовы.
4. Время и экономическая эффективность:
Промежуточные сайты Cloudways помогают сэкономить время и деньги, позволяя пользователям тестировать изменения в отдельной среде перед их применением на действующем сайте.
Это помогает избежать потенциальных простоев , ошибок и других проблем на действующем сайте, которые могут привести к дорогостоящему ремонту или исправлениям.
5. Расширение сотрудничества и рабочих процессов в команде:
Промежуточные сайты Cloudways облегчают совместную работу между командами, предоставляя отдельную среду, в которой несколько членов команды могут одновременно работать над различными изменениями, не затрагивая работающий сайт. Это помогает оптимизировать рабочие процессы команды и повысить производительность.
6. Гибкость и масштабируемость:
Промежуточные сайты Cloudways обеспечивают гибкость и масштабируемость, позволяя пользователям создавать и управлять несколькими промежуточными сайтами для разных веб-сайтов. Это позволяет легко тестировать изменения на нескольких веб-сайтах или на разных этапах разработки веб-сайтов.
7. Беспрепятственное внедрение изменений:
Промежуточные сайты Cloudways позволяют пользователям легко развертывать изменения с промежуточного сайта на работающий сайт, когда они будут готовы. Это обеспечивает плавный и безошибочный процесс внесения изменений на действующий сайт.
Знай потенциал-
Эффективное использование Cloudways Staging
Эффективное использование Cloudways Staging предполагает соблюдение лучших практик и оптимизацию рабочего процесса. Вот несколько советов по эффективному использованию Cloudways Staging:
1. Всегда тестируйте изменения на тестовом сайте:
Прежде чем вносить изменения в действующий сайт, тщательно протестируйте их на промежуточном сайте. Сюда входят изменения в темах, плагинах, конфигурациях, контенте и дизайне. Это поможет вам выявить и устранить любые проблемы или конфликты перед развертыванием изменений на действующем сайте.
2. Поддерживайте свой промежуточный сайт в актуальном состоянии:
Синхронизируйте свой промежуточный сайт с действующим сайтом, регулярно обновляя темы , плагины и другое программное обеспечение. Это гарантирует, что вы тестируете изменения в среде, которая точно отражает ваш действующий сайт, что снижает риск возникновения проблем при развертывании изменений.
3. Используйте промежуточный сайт для получения основных обновлений:
Используйте Cloudways Staging для крупных обновлений, таких как серьезные изменения тем, обновления плагинов или основные изменения контента. Это позволяет вам тщательно протестировать эти изменения по отдельности, прежде чем применять их на своем действующем сайте.
4. Эффективно сотрудничайте:
Cloudways Staging позволяет нескольким членам команды одновременно работать над разными изменениями . Используйте эту функцию для эффективного сотрудничества с вашей командой, информирования о тестируемых изменениях и отслеживания прогресса.
5. Сделайте резервные копии:
Перед развертыванием изменений с промежуточного сайта на действующий сайт всегда делайте резервную копию действующего сайта. Это служит подстраховкой на случай, если во время развертывания возникнут какие-либо проблемы.
6. Используйте отдельный домен или субдомен:
Используйте отдельный домен или поддомен для своего промежуточного сайта, чтобы избежать путаницы с действующим сайтом. Это дает понять, в какой среде вы работаете, и предотвращает случайные изменения на работающем сайте.
7. Мониторинг и отслеживание изменений:
Следите за своим промежуточным сайтом на предмет каких-либо проблем, ошибок или конфликтов. Отслеживайте изменения, внесенные на промежуточном сайте, включая обновления тем/плагинов , изменения контента и конфигурации. Это поможет вам выявить и устранить проблемы перед развертыванием изменений на действующем сайте.
Тестируйте разные устройства и браузеры. Протестируйте свой промежуточный сайт на разных устройствах , браузерах и операционных системах, чтобы убедиться, что ваши изменения реагируют и правильно работают на разных платформах.
Окончательный вердикт-
Руководство по созданию промежуточных сайтов на Cloudways
Cloudways Staging Environment — это мощная функция, которая позволяет вам создать отдельную изолированную копию вашего работающего веб-сайта для целей тестирования и разработки.
С помощью Cloudways Staging вы можете вносить изменения, обновления и тестировать новые функции, не затрагивая ваш работающий сайт, обеспечивая стабильный и надежный веб-сайт для ваших посетителей.
Он может значительно улучшить рабочий процесс вашего веб-сайта, предоставляя безопасную и изолированную среду для тестирования, разработки и экспериментирования.
Он позволяет вам улучшить функциональность, дизайн и производительность вашего веб-сайта, не нарушая работу вашего действующего сайта, что делает его бесценным инструментом для владельцев веб-сайтов, разработчиков и дизайнеров, использующих платформу хостинга Cloudways.
В конце статьи мы надеемся, что это руководство было для вас информативным. Мы просто хотим сказать, что упомянули все основные шаги и детали, которые вам необходимо знать перед созданием сайтов.
Также проверьте это:
Простые методы доступа к файлам на Cloudways
Создайте субдомен на Cloudways: пошаговое руководство
Вопросы, связанные с этим сообщением
Часто задаваемые вопросы: создание промежуточных сайтов Cloudways
Здесь мы добавили некоторые часто задаваемые вопросы, связанные с этим руководством:
Почему мне следует использовать Cloudways Staging?
Использование Cloudways Staging имеет ряд преимуществ, в том числе возможность тщательно тестировать изменения, обновления и новые функции перед их развертыванием на действующем сайте, что снижает риск потенциальных проблем или простоев.
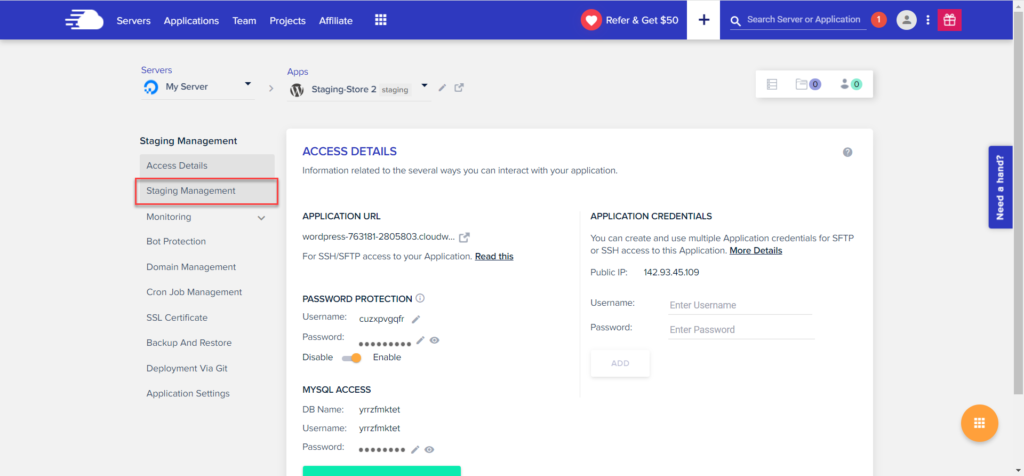
Как мне получить доступ к моему промежуточному сайту Cloudways?
После создания промежуточного сайта вы увидите сведения о промежуточном сайте, включая промежуточный домен, имя пользователя и пароль. Вы можете использовать эти учетные данные для доступа к своему промежуточному сайту через FTP, SSH или через файловый менеджер Cloudways, так же, как и к действующему сайту.
Могу ли я иметь несколько промежуточных площадок на Cloudways?
Да, вы можете создать несколько промежуточных сайтов в Cloudways для одного и того же приложения. Каждый промежуточный сайт будет отдельным и изолированным, что позволит вам отдельно тестировать изменения и обновления перед их развертыванием на действующем сайте.
Доступен ли Cloudways Staging во всех планах хостинга?
Cloudways Staging доступен в некоторых планах хостинга в зависимости от вашей подписки Cloudways. Он доступен в планах Cloudways, которые включают функцию «Промежуточный этап», которая может различаться в зависимости от выбранного вами хостинг-провайдера и плана.
Взимается ли дополнительная плата за использование Cloudways Staging?
Cloudways Staging включен в качестве функции в некоторые планы хостинга.
