Как использовать цветовой контраст, чтобы сделать ваш сайт более доступным?
Опубликовано: 2023-05-08Что первое приходит вам на ум, когда вы слышите такие термины, как «цвет» и «контраст»? Есть ли какие-либо из этих мыслей вокруг термина «Доступность»? Если нет, то не волнуйтесь; вы не одиноки! Однако вы должны знать, что цвет и контраст играют огромную роль в том, чтобы сделать ваш сайт более доступным для посетителей.
Основная цель при создании веб-сайта — использовать красивый дизайн, привлекающий клиентов. Точно так же цвета, используемые на веб-сайте, играют важную роль в привлечении посетителей. Независимо от того, сколько времени вы тратите на то, чтобы ваш сайт быстро загружался, или на написание привлекательного контента, если ваш сайт имеет плохие визуальные эффекты, вы не сможете пожинать семена своей тяжелой работы.
В то время как другие факторы не менее важны, вы не можете игнорировать важность доступности и удобной навигации по вашему сайту. Таким образом, вы можете гарантировать, что посетители вернутся на ваш сайт. Однако это не означает, что вы используете какую-либо цветовую палитру, так как случайный выбор цветовой палитры нанесет вред вашему сайту. Например, использование цветов с высокой контрастностью может затруднить чтение контента вашими посетителями и привести к проблемам со зрением.
Кроме того, это может испортить рейтинг вашего сайта в поисковой выдаче и снизить вашу позицию в индексе пользовательского опыта. Однако, зная, какой цветовой контраст выбрать, важно понимать, что такое цветовой контраст и как использовать его в своих интересах.
Что такое цветовой контраст? Почему это важно?

Разница в оттенке и яркости двух цветов называется цветовым контрастом. Он влияет на удобочитаемость, доступность и взаимодействие с пользователем вашего веб-сайта, что делает его важным компонентом дизайна вашего веб-сайта (вы можете проверить цветовой контраст вашего веб-сайта с помощью онлайн-инструментов для проверки цветового контраста).
Людям, страдающим дальтонизмом или нарушениями зрения, может быть трудно читать веб-сайты с плохой цветовой контрастностью, а также им может быть сложно ориентироваться на вашем сайте и взаимодействовать с ним.
Кроме того, цветовой контраст имеет решающее значение для текстовых компонентов веб-сайта, таких как заголовки, основной текст и ссылки. Пользователям может быть сложно читать текст, если требуется больший контраст между цветами текста и фона.

Цветовой контраст также влияет на визуальную иерархию веб-сайта. Используя контрастные цвета для кнопок и призывов к действию, дизайнеры могут привлечь внимание к наиболее важным элементам веб-сайта и упростить навигацию.
Вы можете улучшить взаимодействие с пользователем и повысить доступность своей информации для более широкого круга людей, обеспечив достаточную цветовую контрастность вашего веб-сайта.
Взгляд на коэффициент цветового контраста

Коэффициент цветовой контрастности — это число, которое показывает, насколько два цвета различаются по яркости. В диапазоне от 1:1, что означает отсутствие контраста, до 21:1, что является наивысшей степенью контрастности, оценивается контрастность цветов. Затем рассчитывается коэффициент контрастности путем сравнения яркости цвета в центре с яркостью фона.
В Руководстве по обеспечению доступности веб-контента (WCAG) говорится, что обычный текст и текстовые изображения должны иметь коэффициент контрастности не менее 4,5:1. Это гарантирует, что люди с плохим зрением, дальтонизмом и другими проблемами со зрением смогут легко читать слова.
Кроме того, существуют некоторые государственные стандарты, которым должен соответствовать ваш сайт. Одним из наиболее важных стандартов является «Раздел III Закона об американцах с ограниченными возможностями». В нем говорится, что веб-сайты должны быть «совместимыми с ADA». Теперь вам должно быть интересно, что означают эти термины. А термин «совместимый с ADA» относится к тому, соответствует ли веб-сайт стандартам доступности, установленным Законом об американцах-инвалидах (ADA).
Различие между хорошим контрастом и плохим контрастом

Хороший контраст в веб-дизайне означает достаточную визуальную дифференциацию между передним планом (текст или изображения) и фоном. Это облегчает чтение и снижает нагрузку на глаза.
Плохой контраст, с другой стороны, указывает на то, что передний план и фон недостаточно различимы, что затрудняет понимание контента и может вызвать беспокойство или ущерб для некоторых пользователей.
Вот несколько примеров различий между отличным и плохим контрастом:
Читаемость текста
Текст с отличной контрастностью легко читается, особенно в плохо освещенных местах. Поскольку текст хорошо контрастирует с фоном, отдельные символы легко отличить друг от друга. Проверьте это, чтобы узнать, как легко изменить цвет шрифта на вашем сайте.
И наоборот, плохой контраст затрудняет просмотр текста и может привести к зрительному напряжению или головной боли. Изображение ниже является примером плохо контрастного текста.

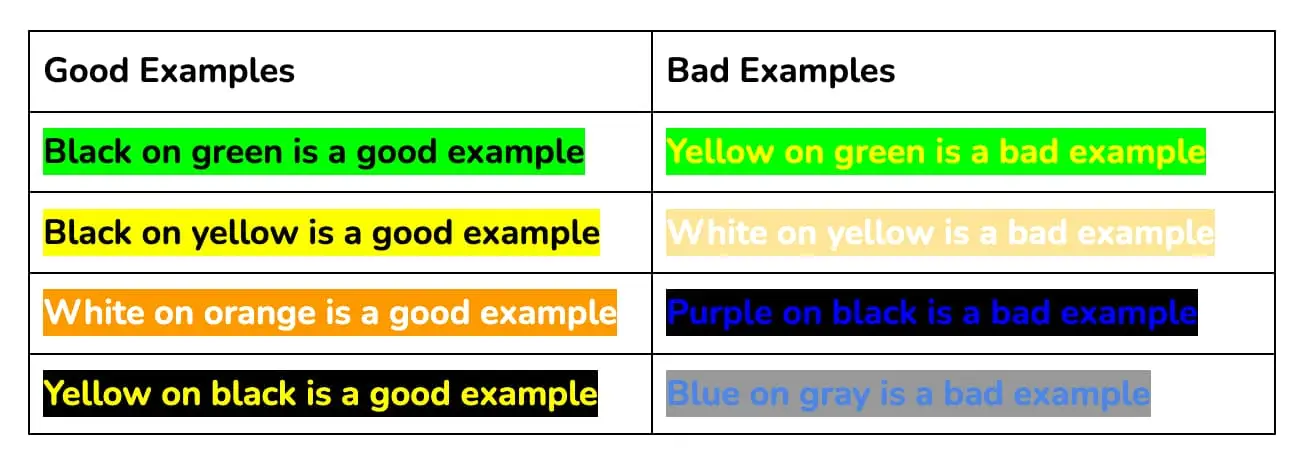
Выбор цвета
Использование отдельных цветов переднего плана и фона, таких как фиолетовый текст на белом фоне, указывает на хороший контраст в выборе цвета. Светло-серые буквы на белом фоне или красные буквы на зеленом фоне — примеры плохого цветового контраста. Эти комбинации вызывают напряжение глаз и головную боль, затрудняя чтение букв. Ниже приведен пример хорошего и плохого выбора цвета.

Доступность
Для пользователей с ослабленным зрением или дальтонизмом хорошая контрастность является важным аспектом доступности в Интернете. Из-за плохой контрастности некоторым пользователям сложно или невозможно определить разницу между передним планом и фоном, что затрудняет или делает невозможным чтение информации.

Дизайн и брендинг
Эффективный контраст важен для обоих. Хорошо спроектированный веб-сайт выделяет важные функции, такие как призывы к действию или меню навигации, с помощью контрастных цветов. Веб-сайт с плохой контрастностью может показаться дилетантским или сложным в использовании.
В целом, эффективность и доступность веб-сайта во многом зависят от контраста. Убедившись, что передний план и фон имеют достаточную контрастность, пользователи могут легко читать и перемещаться по содержимому, что улучшает взаимодействие с пользователем.
Как узнать, что я выбрал оптимальный цветовой контраст?

Хороший контраст при выборе цвета означает, что цвета переднего плана и фона различны, например, черный текст на белом фоне.

Плохой цветовой контраст может включать бледно-серый текст на белом фоне или алый текст на зеленом фоне. Эти цветовые комбинации затрудняют различение переднего плана и фона, вызывая напряжение глаз и мигрень.
Может быть сложно определить, есть ли у веб-сайта проблема с цветовым контрастом, поскольку то, что одному человеку легко читать, может быть трудным для другого. Согласно WCAG, меньший текст должен иметь коэффициент контрастности не менее 3:1.
Напротив, стандартный текст и изображения должны иметь соотношение не менее 4,5:1.
Вы также должны прочитать о психологии цветов, чтобы выбрать правильные цветовые сочетания для своего сайта. Логотипы не требуют контраста для любого текста, включенного в логотип, и не требуют контрастных цветов для текста или изображений, которые носят исключительно декоративный характер или содержат другой визуальный контент.
Инструменты для проверки коэффициента цветовой контрастности вашего веб-сайта

Ниже перечислены некоторые инструменты, которые можно использовать для проверки коэффициента цветовой контрастности вашего веб-сайта.
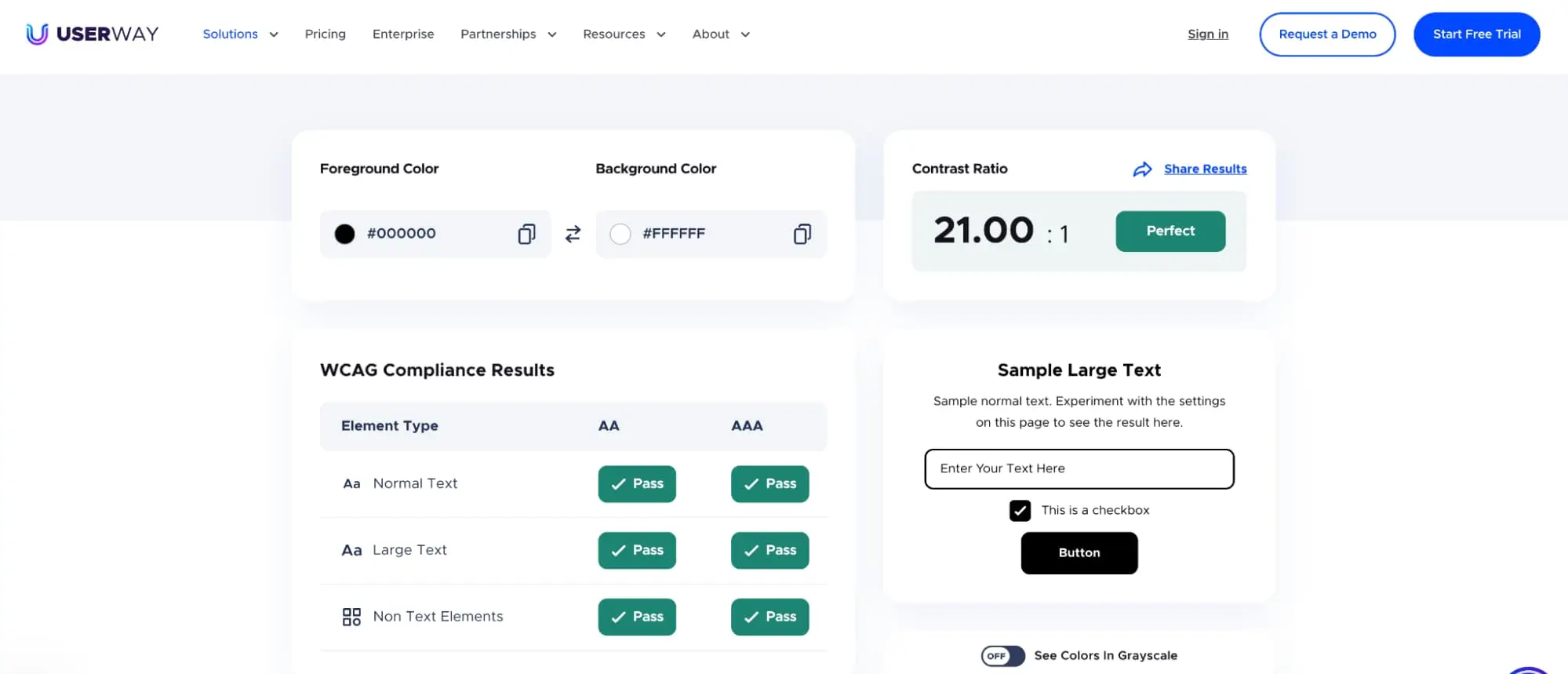
1. Путь пользователя

User Way — это бесплатный инструмент, который помогает дизайнерам проверить, соответствует ли дизайн их веб-сайта стандартам WCAG. Вы можете указать цвета переднего плана и фона, а затем инструмент проверит несколько критериев и отобразит результаты. Это удивительный инструмент, который позволяет легко повысить доступность веб-сайта.
2. Контраст
Это приложение поможет вам оценить коэффициент цветового контраста различных элементов, используемых на вашем веб-сайте. Он также проверит, соответствует ли дизайн Руководству по доступности веб-контента (WCAG). Это также дает представление о том, чего не хватает вашему веб-дизайну, и как вы можете его улучшить.
3. Безопасный цвет
Если вы не хотите загружать какое-либо приложение, вам пригодится этот инструмент в браузере. С помощью этого инструмента вы можете создавать цветовые палитры, соответствующие стандартам WCAG. Все, что вам нужно сделать, это ввести цветовые градиенты, используемые на вашем сайте, и этот инструмент сообщит вам, соответствует ли он рекомендациям.
4. Искатель контраста Танагуру
Это простой в использовании инструмент, в котором все, что вам нужно сделать, это ввести желаемую цветовую палитру, и он создаст коэффициент контрастности вашего сайта. Кроме того, он создаст одни из лучших цветовых палитр, которые соответствуют требованиям WCAG на основе ваших предпочтений, и вы можете выбрать одну из них в соответствии с вашими требованиями.
5. Старк
Stark — это плагин для Adobe XD, Figma и Sketch, который предоставляет дизайнерам инструменты для продвижения инклюзивных и доступных стандартов дизайна в их существующем программном обеспечении.
Среди инструментов, которые предоставляет Старк, есть анализатор контрастности, который позволяет дизайнерам определять, удовлетворяют ли их типографика, размер шрифта, элементы дизайна, цвета фона или вспомогательные визуальные эффекты требуемым стандартам четкости и контрастности, установленным руководящими принципами доступности.
Вы можете использовать любой из этих инструментов, чтобы оценить контрастность вашего сайта и его соответствие стандартам WCAG. Некоторые из этих инструментов также предоставляют альтернативные варианты цветовой палитры, соответствующие стандартам. Вы можете выбрать любой из них, соответствующий вашим потребностям.
Часто задаваемые вопросы (FAQ)
Ниже приведены некоторые часто задаваемые вопросы:
В. Можете ли вы привести пример контраста между цветами?
Белый текст на черном фоне — пример высокого цветового контраста. Желтый на белом фоне, с другой стороны, является примером низкого цветового контраста.
В. В чем разница между цветом и контрастом?
Разница между цветом и контрастом заключается в том, что контраст заключается в том, насколько разные или похожие два цвета. Высококонтрастные цвета облегчают чтение текста и фона, а низкоконтрастные цвета затрудняют чтение слов.
Заключение
Цветовой контраст, используемый на вашем веб-сайте, играет важную роль в определении того, насколько он доступен для людей с нарушениями зрения. Также, если посетители найдут такой текст, который не смогут прочитать, они могут быстро перейти на сайт вашего конкурента. Таким образом, вы должны выбрать правильный цветовой контраст. Кроме того, вы должны убедиться, что соблюдаете правила соответствия WCAG.
Высококонтрастные цветовые палитры облегчают чтение текста на вашем сайте. Однако помните, что нельзя использовать высококонтрастный передний план с высококонтрастными фоновыми цветами. Кроме того, вы можете использовать онлайн-инструменты, чтобы убедиться, что цветовой контраст вашего веб-сайта соответствует рекомендациям WCAG и доступен для всех посетителей.
Мы понимаем, что создание доступного веб-сайта требует много времени и тяжелой работы, но, в конце концов, оно того стоит.