Как комбинировать сетки Flexbox и CSS для эффективных макетов
Опубликовано: 2018-12-15В прошлом плавающие свойства CSS были одним из основных методов размещения элементов на веб-сайте. И если вы когда-либо работали таким образом, вы знаете, что это не всегда идеально для сложных макетов. К счастью, в современную эпоху веб-дизайна выравнивание элементов стало намного проще благодаря сеткам Flexbox и CSS.
Когда появился Flexbox, он значительно упростил выравнивание и с тех пор получил широкое распространение. Макеты CSS Grid также вызвали большой ажиотаж в сообществе веб-дизайнеров. Некоторое время назад мы рассмотрели, как создать базовый CSS Grid Layout. Хотя он не получил широкого распространения, браузеры начинают его поддерживать. Когда он будет полностью поддерживаться, это окажет большое влияние на дизайн. Поддержка браузеров постоянно увеличивается; не забудьте проверить Могу ли я использовать для получения самой последней информации.
Теперь вам может быть интересно, что дальше; в конце концов, Flexbox и CSS Grid Layouts, похоже, дают схожие результаты. Однако это не дебаты о Flexbox и Grid, а скорее об изучении того, как использовать их вместе. Чем больше я играл с Grid, либо с Flexbox, я обнаружил, что вам не нужно выбирать только один или другой. В ближайшем будущем, когда макеты CSS Grid будут полностью поддерживаться браузерами, дизайнеры смогут использовать преимущества каждого из них и создавать наиболее эффективные и интересные дизайны.
Тестирование базовых макетов Flexbox и CSS Grid
Чтобы определить, что Flexbox или CSS Grid лучше подходят для вашего рабочего процесса разработки, создайте стандартный макет, который использует только один или другой, — это хороший способ увидеть, как они работают, и есть ли преимущества одного над другим. Мы начнем с очень простого и очень знакомого типа макета с заголовком, боковой панелью, основным содержимым и нижним колонтитулом. Такой простой макет — это быстрый способ разместить различные элементы.
И помните, вы никогда не должны вносить изменения в свой действующий сайт. Вместо этого попробуйте поэкспериментировать с Local — бесплатным локальным приложением для разработки WordPress. Загрузите его сегодня!
Как создать макет с помощью Flexbox
Недавно я затронул тему создания карточного макета Flexbox. В этом посте подробно рассказывается о том, как работает Flexbox, а также конкретная информация о CSS, поэтому, если вы новичок в Flexbox, он поможет вам ознакомиться с тем, как он работает.

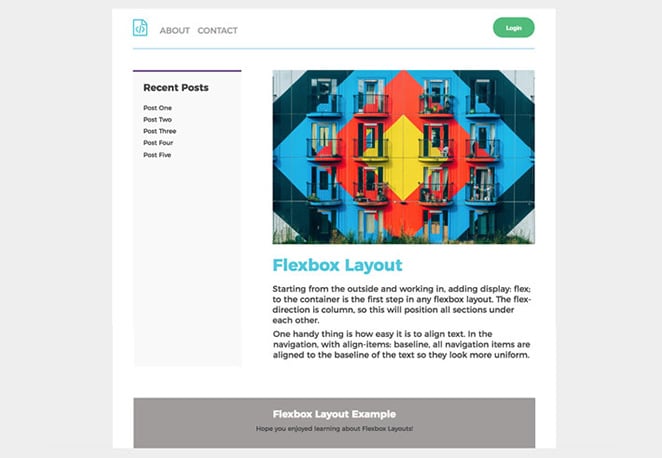
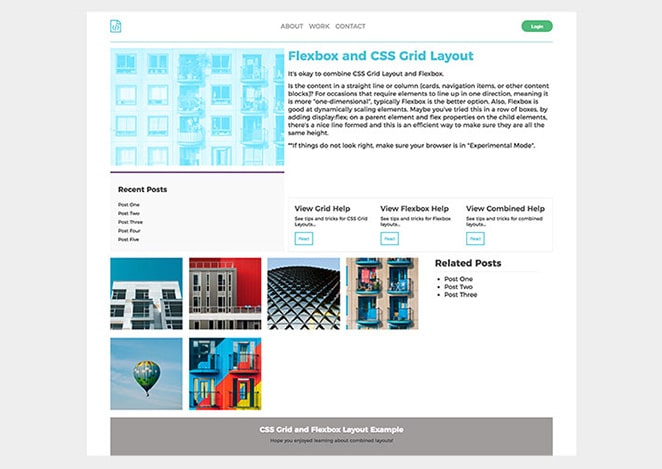
Для этого урока вот что мы будем строить:
Смотрите это на Codepen.
Для этого базового макета основные задачи Flexbox включают в себя:
- Создать полноразмерный верхний и нижний колонтитулы
- Разместите боковую панель рядом с областью основного контента
- Правильный размер боковой панели и области основного контента
- Расположение элементов навигации
Базовая структура HTML
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Как использовать гибкий дисплей
Стиль заголовка
Начиная снаружи и работая внутри, добавляя display: flex; в контейнер — это первый шаг в любом макете Flexbox. Для flex-direction установлено значение column, поэтому все разделы будут располагаться друг под другом.
.container {
display: flex;
flex-direction: column;
}
Создание полноразмерного заголовка было довольно автоматическим с display: flex; (заголовки по умолчанию являются элементом уровня блока). Из-за этого объявления это позволит легко размещать элементы навигации.
В навигации слева есть логотип и два пункта меню, а справа кнопка входа. Навигация находится в заголовке, поэтому, имея justify-content: space-between; навигация и кнопка будут разнесены автоматически.
Одна удобная вещь — это простота выравнивания текста. В навигации с align-items: baseline; , все элементы навигации выравниваются по базовой линии текста, поэтому они выглядят более единообразными.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Оформление содержимого страницы
Далее идет боковая панель и основные области содержимого с оболочкой, которая включает в себя их две. Div с классом .wrapper также нуждается в display: flex; но направление изгиба отличается от указанного выше. Поскольку боковая панель и области контента расположены рядом друг с другом, а не в стопке, flex-direction
Далее идет боковая панель и основные области содержимого с оболочкой, которая включает в себя их две. Div с классом .wrapper также нуждается в отображении: flex; но направление изгиба отличается от указанного выше. Поскольку боковая панель и области содержимого расположены рядом друг с другом, а не в стопке, flex-direction — это row, что противоположно тому, что было сделано в контейнере выше.
.wrapper {
display: flex;
flex-direction: row;
}

Размер основного раздела и боковой панели очень важен, так как здесь находится более заметная информация. Основной контент должен быть в три раза больше боковой панели, что довольно легко сделать с помощью Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Для этого фрагмента кода я использовал сокращение. Значения flex относятся к свойству flex-grow. Flex-grow является мощным, потому что это то, насколько элемент (ы) будет расти по сравнению с остальными гибкими элементами внутри того же контейнера.
В целом, Flexbox был довольно эффективен при создании этого простого макета. Особенно полезно было контролировать стиль элементов списка и расстояние между навигацией и кнопкой.
Как создать макет с помощью CSS Grid Layouts
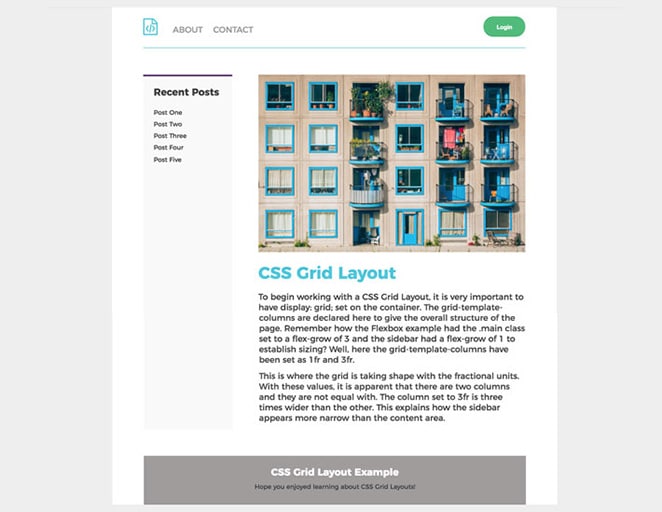
Чтобы проверить эффективность, следующим шагом будет создание такого же базового макета с помощью CSS Grid. Все элементы страницы одинаковы и будут расположены так же, как в примере с Flexbox.

Смотрите это на Codepen.
Области шаблона сетки
Одна удобная вещь с CSS Grid — это возможность указывать области шаблона, что может сделать определение макетов очень интуитивно понятным. Используя этот подход, области в сетке могут быть названы и привязаны к элементам позиции. Для этого базового макета нам нужно назвать четыре элемента:
- заголовок
- основное содержание
- боковая панель
- нижний колонтитул
Базовая структура HTML
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Мы определим эти области в нашем сеточном контейнере по порядку, как будто рисуя их. Я также расставлю их для удобства чтения.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Обратите внимание, как боковая панель была указана перед основной? Их переключение также изменит порядок на странице. В настоящее время боковая панель находится слева, а основной контент — справа, но при необходимости вы можете легко изменить ее.
Следует отметить одну вещь: эти имена должны быть «подключены» к стилю. Просто потому, что были объявлены области grid-template-areas, мы не знаем, где на самом деле находится заголовок. В блоке заголовка grid-area: header; необходимо добавить.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
Структура HTML такая же, как и в примере с Flexbox, но CSS для создания макета сетки сильно отличается.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Чтобы начать работу с CSS Grid Layout, очень важно иметь display: grid; установить на контейнер. Столбцы grid-template-columns объявляются здесь, чтобы дать общую структуру страницы. Помните, как в примере с .main для класса .main было установлено значение flex-grow, равное 3, а для боковой панели было установлено значение flex-grow, равное 1, чтобы установить размеры? Здесь столбцы grid-template-columns были установлены как 1fr и 3fr. Здесь сетка принимает форму с дробными единицами. С этими значениями очевидно, что есть два столбца, и они не имеют одинаковой ширины. Столбец со значением 3fr в три раза шире другого. Это объясняет, почему боковая панель кажется более узкой, чем область контента.


Затем единицы fr, используемые для контейнера, необходимо скорректировать для заголовка. Столбцы grid-template-column были изменены на 1fr и 1fr. Таким образом, есть два столбца одинакового размера, и элементы навигации и кнопка поместятся.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Чтобы поместить кнопку, нам просто нужно использовать justify-self и установить для нее значение end.
header button {
justify-self: end;
}
Навигация размещена там, где она должна быть:
header nav {
justify-self: start;
}
Нижний колонтитул во всю ширину не нуждается в наборе разных столбцов, так как содержимое находится посередине.
Как создать макет с помощью Flexbox и CSS Grids
Теперь, когда мы увидели, что каждый метод может делать по отдельности, пришло время создать что-то более сложное, комбинируя макеты Flexbox и CSS Grid.

Смотрите это на Codepen.
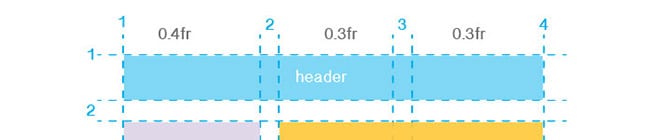
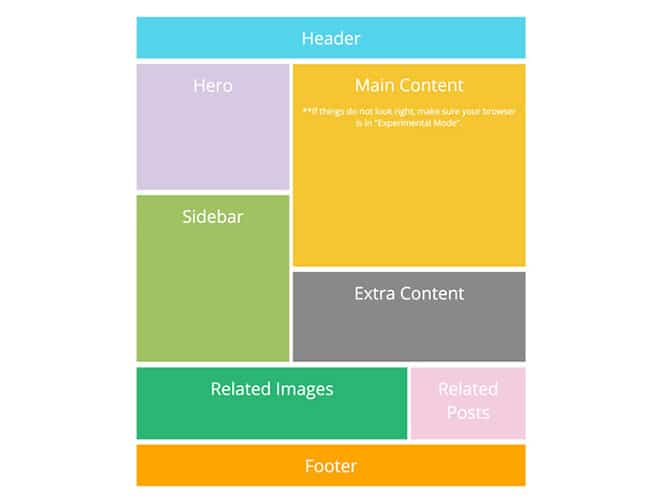
Вот основная схема запуска сетки:

Смотрите это на Codepen.
Заметили, как дизайн опирается как на столбцы, так и на строки? Этот макет требует, чтобы элементы выстраивались в линию и вели себя последовательно в обоих направлениях, поэтому использование CSS Grid эффективно для общего макета.

Планирование является ключевым моментом в таком макете. Это хорошая идея, чтобы сначала набросать его и посмотреть, как все сложится в буквальном смысле. Запустить код, имея display: grid; важно; без него использование этого типа раскладки не получится. Здесь следует отметить, что между блоками контента есть интервал. Это было достигнуто с помощью grid-column-gap и grid-row-gap.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
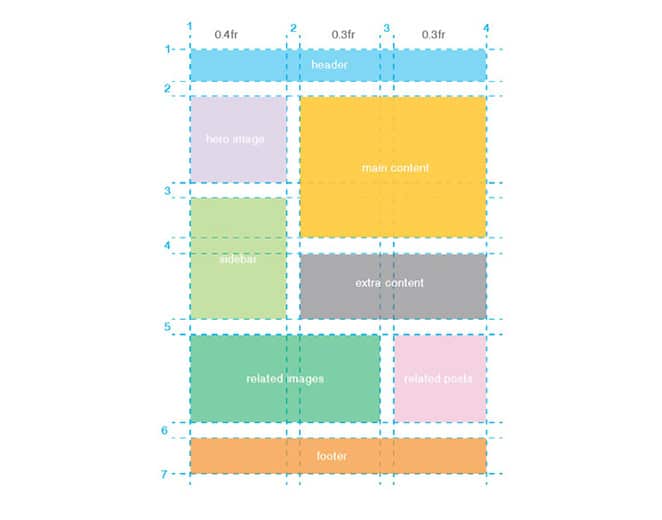
Дробные единицы вернулись для этого макета, и теперь необходимо три области. Первое значение 0,4 fr немного шире, чем второе и третье, которые оба равны 0,3 fr.
Расположение столбцов и строк
Вот где важно сослаться на диаграмму с самого начала. Вот как размещается заголовок, начиная сверху. Он охватывает все столбцы и одну строку.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Если вы хотите использовать сокращение, начальное и конечное значения должны быть в одной строке и разделены косой чертой. Это будет выглядеть так:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Чтобы разместить все остальные элементы, нужно просто добавить в CSS правильные значения сетки и столбца. Вместо того, чтобы рассматривать их здесь один за другим, этот пример находится на Codepen.
Следующим шагом после создания Grid Layout является тонкая настройка содержимого.
Навигация
Flexbox идеально подходит для размещения элементов заголовка. В базовом примере макета это затрагивалось с помощью justify-content: space-between. Пример сетки должен был иметь justify-self: start; по навигации и самооправданию: конец; для кнопки, чтобы размещать вещи, но Flexbox упростил интервалы для навигации.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Этот же формат будет использоваться и здесь. В логотипе, пунктах меню и кнопке для интервалов используется выравнивание контента Flexbox.
Сетка содержимого столбца
Для случаев, когда требуется, чтобы элементы выстраивались в одном направлении, что означает, что это более «одномерно», Flexbox обычно является лучшим вариантом. Кроме того, Flexbox хорош в динамическом масштабировании элементов. Возможно, вы пробовали это в ряде полей, добавляя display:flex; для родительского элемента и свойства flex для дочерних элементов. С помощью этой техники формируется красивая линия, и это эффективный способ убедиться, что все элементы имеют одинаковую высоту.
Содержимое строки с текстом и кнопками
В разделе «дополнительный контент» добавлены три области с текстом и кнопками. Flexbox позволяет легко сохранить заданную ширину для трех столбцов.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Одно исключение Flexbox
Да, я сказал, что Flexbox лучше подходит для одномерных макетов, сеток или столбцов, но если вы читали статью «Как использовать Flexbox для создания современного макета дизайна карточек CSS», там был продемонстрирован «последний ряд» хака Flexbox, который был продемонстрирован. чтобы строки и столбцы были сбалансированы даже без четного числа карт.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Резюме подходов к проектированию
В основном подход, который я использовал здесь, заключался в использовании CSS Grid Layout для общего макета (и всего, что не было линейным в дизайне). В областях содержимого сетки Flexbox использовался для упорядочивания и точной настройки стилей в областях сетки.
Ресурсы
Существует так много отличных ресурсов для Flexbox и CSS Grid Layouts, что их слишком много, чтобы перечислять. Вот некоторые из них, которые помогут вам начать работу в правильном направлении и вдохновят вас на создание макетов.
- Шпаргалка по выравниванию коробки
- Лаборатория макетов Джен Симмонс
- Полное руководство по сетке
- Полное руководство по Flexbox
Надеюсь, эти упражнения дали вам лучшее представление о том, как создавать макеты с помощью CSS Grid Layouts и Flexbox. Что вы думаете об этих новых технологиях? Как они помогли вашему процессу разработки?
Разработчики плагинов WordPress любят

Поиск идеального плагина WordPress, который ускоряет разработку сайта, немного похож на попытку найти единственную опечатку в строке кода — это может занять некоторое время. И в наши дни существует так много плагинов для разных задач, что может быть трудно точно определить, какая функциональность нужна (или не нужна) сайту, и какие плагины обеспечивают это эффективным способом.
Загрузите эту электронную книгу, чтобы получить список наших наиболее рекомендуемых плагинов для разработчиков! Мы обнаружили, что все эти плагины просты в использовании, не слишком требовательны к производительности вашего сайта и совершенно надежны.
Готовы установить свой новый любимый плагин? Давайте погрузимся!
Если вам понравилась эта статья, вы должны изучить еще один навык с помощью этих:
- Как заставить анимированные скриншоты дизайна работать на ваше портфолио
- Как создать анимацию SVG с помощью CSS
- Как проверить свой сайт WordPress на наличие проблем с мобильным юзабилити
- Как создать видеогалерею WordPress
