Ошибка базовой веб-оценки: что это такое и как это исправить
Опубликовано: 2023-08-26Вы заходите проверить свою скорость и производительность в Google PageSpeed Insights и видите…
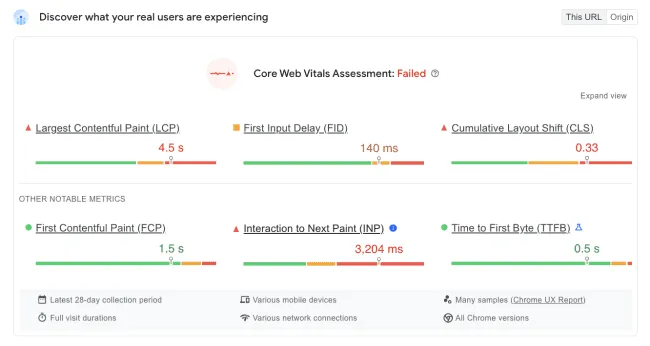
Оценка основных веб-жизненных показателей не удалась

Но это нормально, вы не одиноки. Фактически, около 56% источников не проходят оценку Core Web Vitals.
Хорошая новость в том, что вы уже сделали первый шаг, и прочитав эту статью, вы узнаете, как присоединиться к 44% удачливых владельцев сайтов с хорошими показателями Google Core Web Vitals и еще более удобным пользовательским опытом.
Зарегистрируйтесь бесплатно на серию вебинаров «Основные веб-показатели вашего бизнеса» от Google и NitroPack →
Что такое основные веб-показатели
Core Web Vitals — это набор показателей производительности, разработанный Google, чтобы помочь владельцам сайтов оценить общее впечатление от веб-страницы. В настоящее время тремя наиболее важными показателями Core Web Vitals являются:
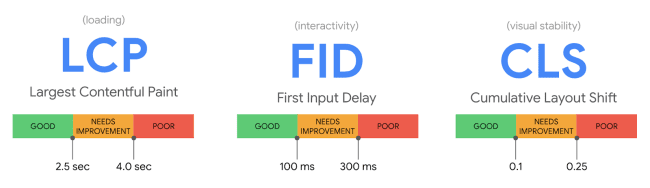
- Наибольшая отрисовка контента (LCP): измеряет производительность загрузки. В идеале LCP должен произойти в течение первых 2,5 секунд после начала загрузки страницы.
- Задержка первого ввода (FID): определяет интерактивность. Хороший показатель FID составляет менее 100 миллисекунд.
- Совокупное изменение макета (CLS): оценивает неожиданные изменения макета. Хороший показатель CLS составляет менее 0,1.

Эти метрики были созданы, чтобы обеспечить единое руководство по сигналам качества, необходимым для обеспечения хорошего пользовательского опыта для посетителей вашего сайта.
Почему важно пройти Core Web Vitals
Поскольку 40% пользователей покидают веб-сайт, если его загрузка занимает более трех секунд, последнее, что вам нужно, — это медленный или глючный сайт.
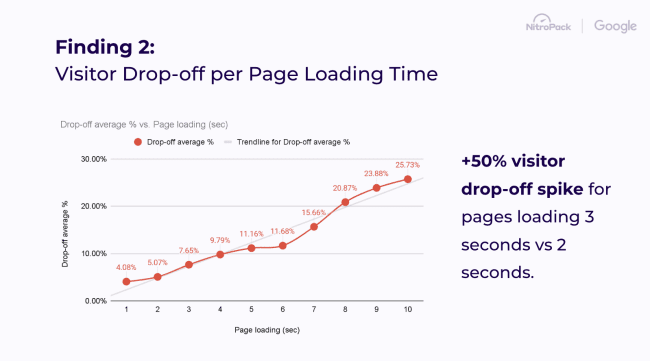
Фактически, на недавнем вебинаре, организованном совместно с Google, компания NitroPack показала, насколько нетерпеливы посетители и что это значит для вашего онлайн-бизнеса.
Проанализировав 245 433 уникальных посещения трех веб-сайтов электронной коммерции, мы узнали, что:
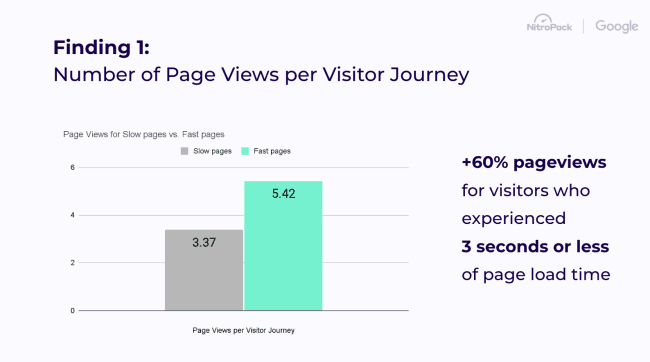
Пользователи посещают на 60 % больше страниц, если сайты загружаются в течение 3 секунд.

На 50 % больше посетителей уходят, когда страница загружается за 3 секунды, по сравнению с 2 секундами.

Посетители теряют терпение и непропорционально начинают покидать веб-страницу на 2,75 секунде загрузки страницы.
Подводя итог, можно сказать, что успех вашего онлайн-бизнеса сейчас больше, чем когда-либо, зависит от скорости и отличного пользовательского опыта. Неспособность пройти оценку Core Web Vitals является важным показателем того, что ваш веб-сайт не привлекает и не конвертирует посетителей так, как мог бы.
Исправление плохого пользовательского опыта сегодня открывает путь к улучшению рейтинга в поиске Google, увеличению количества довольных посетителей и увеличению вашей прибыли.
Обеспечьте бесперебойный просмотр, который понравится даже самому нетерпеливому посетителю. Начало работы с NitroPack →
Что означает неудачная оценка основных веб-жизненных показателей?
Если ваш сайт не проходит оценку Core Web Vitals, это означает, что один или несколько из трех показателей (LCP, FID или CLS) выходят за пределы рекомендуемого порога.
Правильно:если вы не оправдаете хотя бы один из показателей Web Vitals, вы получите то же сообщение красного цвета.
Давайте посмотрим, почему.
Как Google измеряет основные веб-показатели
Google предоставляет оценку Core Web Vitals, используя:
- Данные лабораторных испытаний (известные как лабораторные данные), собранные с помощью Google Lighthouse с использованием моделирования в контролируемой среде;
- Данные о реальном пользовательском опыте (известные как полевые данные), собранные из отчета об опыте пользователей Chrome (CrUX).

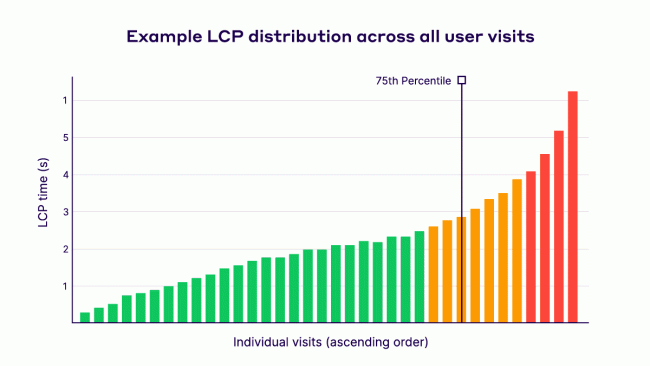
Для измерения основных веб-показателей Google учитывает все впечатления реальных пользователей, зафиксированные на вашем веб-сайте. Чтобы пройти Web Vitals,по крайней мере 75 %пользователей должны иметь быструю загрузку страницы, отличную отзывчивость и отсутствие изменений макета по результатам тестов LCP, FID и CLS.

Лабораторные данные или полевые данные: что важнее для оценки основных веб-показателей?
Лабораторные и полевые данные дают разную информацию и имеют разные варианты использования:
1. Лабораторные данные
- Плюсы: контролируемая среда, полезная для отладки и последовательное тестирование.
- Минусы: не учитывает реальные узкие места и не отражает реальный пользовательский опыт.
2. Полевые данные
- Плюсы: отражает реальный пользовательский опыт и выявляет настоящие узкие места.
- Минусы: могут влиять внешние факторы, такие как состояние сети.
Хотя изучение лабораторных данных может показаться более простым способом, чтобы действительно обеспечить превосходное взаимодействие с пользователем, вы должны в первую очередь сосредоточиться на полевых данных .
Но как узнать, откуда берутся ваши основные веб-показатели?
Понимание отчета Google PageSpeed Insights
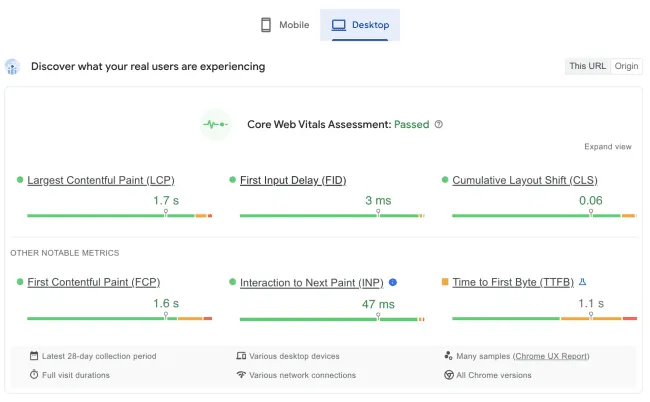
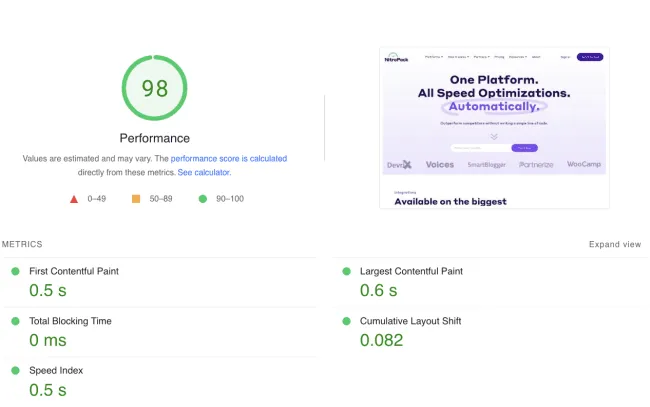
Google PageSpeed Insights (PSI) — самый популярный инструмент тестирования, который предоставляет как лабораторные, так и полевые данные о производительности страницы.
Когда вы запускаете отчет, первым разделом, который вы видите, является оценка основных веб-показателей. Он генерируется на основе полевых данных из CrUX, и здесь вы найдете реальные ответы на проблемы, возникающие у пользователей.

Далее следует раздел оценки производительности, созданный на основе лабораторных данных Google Lighthouse. Он включает результаты по первой отрисовке контента (FCP), LCP, CLS, общему времени блокировки (TBT) и индексу скорости (SI), измеренным в смоделированных средах.

В заключение отметим, что хотя лабораторные данные необходимы для диагностики проблем и обеспечения согласованности, полевые данные обеспечивают более точное представление о том, как реальные пользователи взаимодействуют с сайтом.
Оптимизация для основных веб-показателей, полученных на основе полевых данных, окажет наибольшее влияние на ваши бизнес-показатели и успех вашего онлайн-бизнеса.
Что является причиной неудачной оценки основных веб-жизненных показателей?
Сбой Core Web Vitals может произойти по множеству причин, таких как медленное время ответа сервера, проблемы с JS и CSS, неоптимизированные изображения, чрезмерные HTTP-запросы, нестабильные макеты, сторонние скрипты и т. д.
Вот подробное описание распространенных причин:
1. Медленное время ответа сервера
Если вашему серверу требуется слишком много времени, чтобы начать отправку данных в браузер пользователя, это может негативно повлиять на ваш показатель наибольшего количества контента (LCP). Это может быть связано с проблемами вашего веб-хостинга, физическим расположением сервера относительно пользователя или даже с неправильной конфигурацией сервера. Обеспечение надежной серверной инфраструктуры с учетом сети доставки контента (CDN) и оптимизация серверного программного обеспечения могут облегчить эту проблему.
2. Проблемы с JavaScript и CSS
Блокировка JavaScript и CSS может задержать рендеринг на вашей странице. Если эти сценарии или таблицы стилей не оптимизированы или блокируют рендеринг, они могут отрицательно повлиять как на LCP, так и на задержку первого ввода (FID). Решения включают минимизацию и сжатие файлов, отсрочку выполнения некритического JS и встраивание критического CSS.
3. Неоптимизированные изображения
Тяжелые и неоптимизированные изображения (а также видео и анимация) могут значительно замедлить загрузку страницы. Изображения, которые не представлены в форматах следующего поколения, слишком велики или не сжаты, могут повлиять на LCP. Рассмотрите возможность использования таких форматов, как WebP, сжатия изображений без потери качества и использования отложенной загрузки изображений ниже сгиба.
4. Слишком много HTTP-запросов
Всякий раз, когда вы начинаете загружать веб-страницу, она отправляет браузеру несколько запросов на все ее элементы, чтобы начать процесс рендеринга. Каждый дополнительный HTTP-запрос — для сценариев, изображений, CSS — увеличивает время загрузки страницы. Уменьшение этих запросов за счет объединения файлов, использования спрайтов для значков и упрощения дизайна может повысить скорость страницы.
5. Плохая мобильная оптимизация
Учитывая, что 53% посещений мобильных сайтов прекращаются из-за времени загрузки более 3 секунд, мобильная оптимизация имеет важное значение. Такие проблемы, как неадаптивный дизайн и неоптимизированные ресурсы для мобильных устройств, могут привести к сбою Core Web Vitals, особенно в медленных мобильных сетях. Не говоря уже о том, что это может стоить вашим мобильным пользователям реальных денег и столь необходимых ресурсов данных.
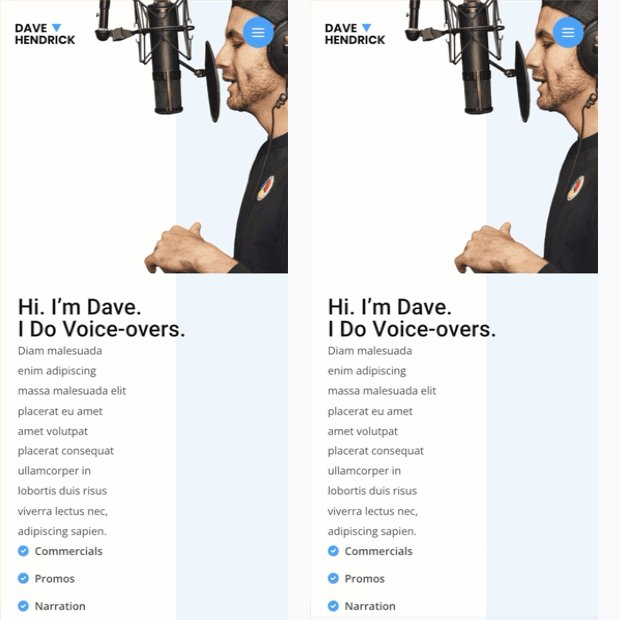
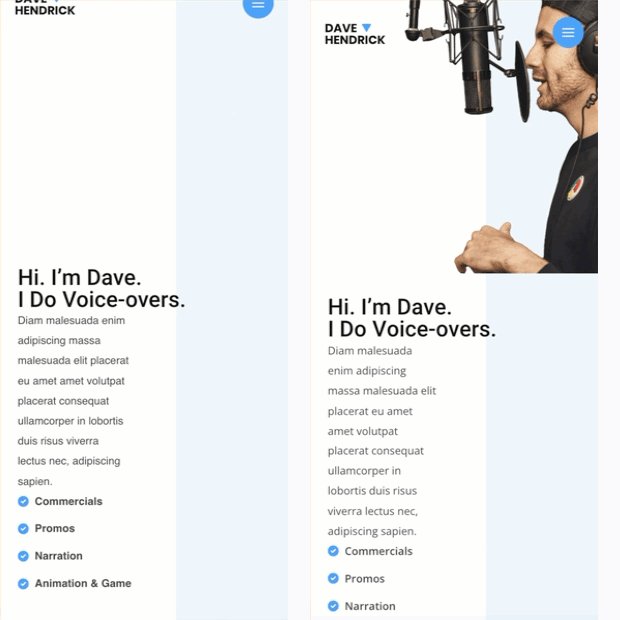
6. Нестабильные макеты
На накопительный сдвиг макета (CLS) влияют нестабильные макеты. Элементы, которые смещаются на странице при ее загрузке — например, всплывающая реклама, динамически внедряемый контент или даже шрифты, вызывающие сдвиги, — могут способствовать плохой оценке CLS. Убедитесь, что элементы имеют заданные размеры, и избегайте добавления контента поверх существующего контента, если только это не является ответом на взаимодействие с пользователем.
7. Сторонние скрипты
Встроенные виджеты, аналитика, реклама и другие сторонние скрипты могут значительно замедлять работу страницы, влияя на несколько основных веб-показателей. Отслеживайте влияние сторонних сценариев на производительность, откладывайте выполнение некритических сторонних сценариев и загружайте только необходимые внешние ресурсы.
Каждый раз передавайте Core Web Vitals. Начните работу с полностью автоматизированной оптимизацией от NitroPack →
Как пройти оценку основных веб-жизненных показателей
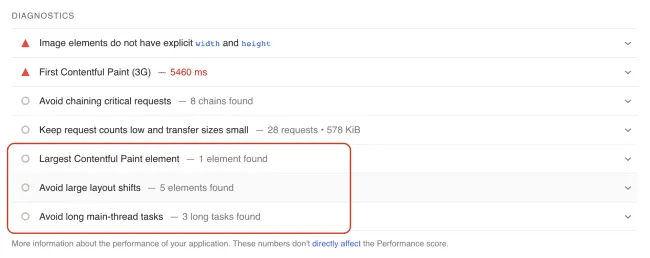
Раздел «Диагностика» в отчете Google PageSpeed Insights (PSI) также предоставляет полезную информацию об элементах, влияющих на каждый из трех показателей:

Используйте этот раздел, чтобы составить список оптимизаций, над которыми вам следует поработать дальше, или просто украдите вместо этого наш контрольный список:
Улучшить наибольшую отрисовку содержимого (LCP)
- Оптимизируйте время ответа сервера: используйте высококачественного хостинг-провайдера.Внедрить кэширование сервера и рассмотреть возможность использования сети доставки контента (CDN);
- Встроенная визуализация критического CSS: загружайте только CSS, необходимый для первоначального отображения страницы;
- Предварительная загрузка ключевых ресурсов: используйте для загрузки важных ресурсов, обнаруженных на поздних стадиях процесса загрузки;
- Сжимайте и оптимизируйте изображения. Используйте форматы нового поколения, такие как JPEG 2000, JPEG XR или WebP, которые обеспечивают лучшее сжатие, чем PNG или JPEG. Также рассмотрите возможность использования адаптивных изображений с атрибутом srcset .

Уменьшите задержку первого ввода (FID)
- Минимизируйте JavaScript: сверните или отложите выполнение JavaScript, который не требуется для первоначального рендеринга страницы.
- Используйте веб-воркер. Веб-воркеры позволяют запускать JavaScript в фоновом потоке.
- Разбивайте длинные задачи.Любая задача, выполнение которой занимает в браузере более 50 миллисекунд, может задержать реакцию на взаимодействие с пользователем. Разделите длинные задачи на более мелкие асинхронные задачи.


Кстати,прекращение действия метрики FID официально подтверждено Google.С марта 2024 года новый показатель оперативностиInteraction to Next Pain (INP) заменит FID и обеспечит более полное представление об интерактивности вашего веб-сайта.
Но не ждите до следующего года. Узнайте все, что вам нужно знать об оптимизации INP с помощью Google и NitroPack, на нашем предстоящем вебинаре.

Освойте оптимизацию INP с помощью Google и NitroPack. Запишитесь на вебинар бесплатно →
Минимизация совокупного смещения макета (CLS)
- Используйте заданные размеры атрибутов размера для любых медиафайлов. Это означает включение атрибутов ширины и высоты в ваши изображения и видеоэлементы.
- Убедитесь, что элементы объявления имеют зарезервированное пространство. Избегайте встраивания объявлений, которые заставляют ваш контент прыгать.
- Избегайте вставки контента поверх существующего контента: это может привести к раздражающим и неожиданным изменениям макета, за исключением случаев, когда это происходит в ответ на взаимодействие с пользователем.
- Оптимизация доставки шрифтов : объединение ссылок rel=preload и font-display: необязательно, сжатие, встраивание и подмножество шрифтов помогает снизить риск неожиданных изменений макета.

Дополнительные советы по устранению ошибок оценки основных веб-жизненных показателей в WordPress
WordPress, как самая популярная CMS в мире, предлагает гибкость и множество плагинов и тем. Однако иногда это может привести к проблемам, особенно когда дело касается производительности.
Вот несколько индивидуальных советов для пользователей WordPress, которые помогут им повысить свои показатели Core Web Vitals:
1. Используйте быстрый хостинг WordPress.
Не все услуги хостинга одинаковы.
Хостинг-провайдеры WordPress с премиальным управлением, такие как Kinsta, WP Engine и SiteGround, настроили свои серверы специально для WordPress, обеспечив более быстрое время отклика сервера и надежные механизмы кэширования. Выбрав качественный хост, вы можете значительно сократить задержки, связанные с сервером, и улучшить метрику LCP.
2. Используйте высококачественный сервис CDN с пограничным кэшированием.
Сети доставки контента (CDN), такие как Cloudflare, Akamai и KeyCDN, могут кэшировать контент вашего веб-сайта на глобальных серверах, гарантируя, что ваши пользователи будут получать данные с сервера, расположенного ближе к их местоположению. Это значительно улучшает скорость сайта и время LCP.
3. Удалите неиспользуемые файлы JS и CSS (из плагинов).
Плагины WordPress, хотя и ценны, часто добавляют в очередь дополнительные файлы JavaScript и CSS. Не все эти файлы необходимы для каждой страницы. Такие инструменты, как Asset CleanUp, могут помочь вам идентифицировать и удалить или отложить ненужные скрипты и стили, не позволяя им замедлять работу вашего веб-сайта.
4. Уменьшите влияние стороннего кода
- Проверяйте и удаляйте неиспользуемые скрипты. Сторонние скрипты, часто добавляемые плагинами или виджетами, могут отрицательно сказаться на производительности вашего сайта. Рассмотрите возможность использования таких инструментов, как вкладка «Производительность» в Chrome DevTools, для проверки сторонних скриптов и принятия решения о том, какие из них действительно важны.
- Задержка загрузки скриптов. Плагины WordPress, такие как NitroPack, предоставляют возможность отложить выполнение JavaScript до взаимодействия с пользователем. Это может улучшить FID и сократить время начальной загрузки.
- Ленивая загрузка: это гарантирует, что ресурсы за пределами экрана загружаются только тогда, когда пользователь прокручивает их, что сокращает начальное время загрузки. В WordPress теперь поддерживается встроенная отложенная загрузка изображений. Для других элементов, таких как видео или iframe, рассмотрите возможность использования a3 Lazy Load или полностью автоматизированных решений, таких как NitroPack.
- Самостоятельное размещение стороннего JavaScript. Иногда быстрее разместить сторонние сценарии на собственном сервере, чем загружать их извне, особенно если они не обновляются часто. Шрифты, в частности, могут размещаться самостоятельно с помощью таких плагинов, как OMGF (Optimize My Google Fonts), чтобы сократить время внешней загрузки.
Следуя этим рекомендациям, специфичным для WordPress, вы не только улучшите свои показатели Core Web Vitals, но и посетители вашего сайта также получат более плавный и быстрый просмотр.
Не удалось решить основную веб-оценку с помощью NitroPack
Внедрение всех необходимых оптимизаций Core Web Vitals — непростая задача.
К счастью, NitroPack — это облегченный сервис оптимизации производительности с более чем 35 расширенными функциями, работающими синхронно, что гарантирует вам стабильную прохождение оценки Core Web Vitals.
Компания NitroPack, лидер в области оптимизации Core Web Vitals, пользуется доверием более чем 200 000 владельцев сайтов, разработчиков и агентств за экологичность веб-показателей и молниеносную скорость загрузки.

Настройка NitroPack занимает 3 минуты и не требует каких-либо технических знаний. После активации он работает на автопилоте, применяя оптимизации, ориентированные на CWV, например:
- Расширенное кэширование страниц
- Кэширование браузера
- Минимизация HTML, CSS и JavaScript
- Отложенная загрузка JavaScript
- CSS-оптимизация
- Ленивая загрузка
- WebP-преобразование
- Встроенная CDN (сеть доставки контента) от Cloudflare
- Адаптивный размер изображения
- Критическое извлечение CSS
- Поднастройка шрифта
- Кэш корзины электронной торговли (WooCommerce)
- Сторонний менеджер сценариев
И более!
Пройдите Core Web Vitals с помощью более 35 автоматических оптимизаций производительности с помощью NitroPack →
Как быть уверенным, что вы никогда больше не провалите оценку Core Web Vitals
Хотя периодические проверки и исправления могут решить существующие проблемы, они могут не предотвратить появление будущих. Чтобы постоянно поддерживать высокие стандарты Core Web Vitals, вам необходимо интегрировать определенные методы в свой рабочий процесс.
1. Выполнение регулярных отчетов и технического обслуживания.
По мере роста вашего веб-сайта добавляется новый контент, обновляются плагины и развивается взаимодействие с пользователем. Регулярные проверки помогут вам выявить и устранить провалы производительности до того, как они станут серьезными.
- Автоматический мониторинг производительности. Такие инструменты, как Google Lighthouse, можно автоматизировать для проведения регулярных проверок вашего веб-сайта — хорошее практическое правило — каждые 28 дней. Это может предоставить вам своевременную информацию и оповещения о любых проблемах с производительностью.
- Плановое техническое обслуживание. Так же, как вы регулярно обслуживаете свой автомобиль, ваш веб-сайт тоже требует периодического внимания. Каждый месяц или квартал выделяйте определенное время для обслуживания веб-сайта. Сюда, помимо прочего, входят обновления, оптимизация базы данных и проверка неработающих ссылок.
- Непрерывное тестирование. Интегрируйте тестирование производительности в рабочий процесс разработки. Прежде чем публиковать какие-либо обновления, убедитесь, что они проверены на производительность в промежуточной среде.
2. Установите бюджет веб-производительности
Бюджет производительности — это набор ограничений, касающихся определенных показателей, влияющих на производительность сайта, которые нельзя превышать. Установление бюджета веб-производительности может изменить правила игры, гарантируя, что изменения сайта не окажут негативного влияния на взаимодействие с пользователем.
Установите четкие ограничения. Определите конкретные показатели производительности (например, общий вес страницы, время выполнения JavaScript или размеры изображений) и определите максимально допустимые значения для каждого.
Мониторинг нарушений: такие инструменты, как SpeedCurve или Lighthouse CI, можно использовать для отслеживания любых нарушений вашего бюджета производительности во время разработки.
Поддерживайте, анализируйте и корректируйте. Со временем, по мере развития веб-стандартов, технологий и ожиданий пользователей, пересмотрите свой бюджет производительности. Возможно, ограничения необходимо ужесточить, а возможно, благодаря доступным более совершенным инструментам сжатия и кэширования их можно немного ослабить.
Часто задаваемые вопросы
Моя оценка производительности 100/100, но я все еще не сдаю Core Web Vitals. Почему?
Хотя показатель производительности 100/100 (например, в Google PageSpeed Insights) впечатляет, он не является гарантией того, что вы пройдете Core Web Vitals. Это связано с тем, что показатель производительности рассчитывается на основе лабораторных данных, а Core Web Vitals — на основе полевых данных, то есть реальных взаимодействий с пользователем. Таким образом, ваш сайт может быть быстрым и отзывчивым в смоделированной среде и неэффективно работать в реальных сценариях, например, когда мобильные пользователи посещают ваш сайт в сети 3G.
Мы советуем вам переключить свое внимание на оптимизацию основных веб-показателей, а не на оценку производительности.
Что такое данные RUM и почему это важно, если я хочу сдать Core Web Vitals?
RUM означает реальный мониторинг пользователей. Это тип метода сбора данных, который фиксирует, как реальные пользователи взаимодействуют с веб-сайтом. В отличие от синтетического тестирования, которое имитирует взаимодействие пользователей в контролируемых средах, RUM собирает данные из реальных пользовательских сеансов. Это делает RUM бесценным инструментом для понимания истинного пользовательского опыта.
Когда дело доходит до основных веб-показателей, Google использует данные RUM (собранные из отчета об опыте пользователей Chrome), чтобы определить, как пользователи взаимодействуют с веб-сайтом в реальном мире. Если вы стремитесь пройти Core Web Vitals, крайне важно сосредоточиться на улучшении показателей на основе данных RUM, поскольку это отражает подлинный пользовательский опыт.
Что такое «хорошие» URL-адреса в отчете об удобстве страниц в Search Console?
В отчете Google об удобстве страниц «хорошие» URL-адреса относятся к веб-страницам, которые соответствуют рекомендуемым пороговым значениям для всех трех основных показателей веб-показателей (LCP, FID и CLS).
«Хороший» URL должен иметь:
- LCP 2,5 секунды или быстрее.
- FID 100 миллисекунд или меньше.
- Оценка CLS 0,1 или меньше.
Почему я получаю сообщение «Основная оценка веб-показателей: нет данных»?
Статус «нет данных» может возникнуть по разным причинам, среди которых:
- Недостаточно данных. Если для конкретной страницы недостаточно реальных пользовательских данных, оценка может быть признана «неприменимой».
- Тип контента. Некоторые типы страниц, например документы, отличные от HTML (например, PDF-файлы), могут быть неприменимы для оценки Core Web Vitals.
- Нет посещений пользователей. Если страница имеет очень низкий трафик или не посещается вообще в течение периода сбора данных, она может не соответствовать критериям оценки.