Часто задаваемые вопросы по основным веб-показателям: ключевые идеи от владельцев веб-сайтов, опытных разработчиков и веб-мастеров
Опубликовано: 2023-10-26Вы когда-нибудь задавались вопросом:
«Что лучше для Core Web Vitals — Webflow или WordPress?»
Или
«Влияют ли формы Hubspot на оценку LCP?»
Важные, но слишком конкретные вопросы, чтобы можно было легко найти ответы, подкрепленные реальным опытом.
Что ж, в следующих строках мы собрали еще больше таких выбросов. Фактически, все следующие вопросы были заданы в чате во время нашего третьего вебинара с Google на тему«Освоение оптимизации LCP».
И самое приятное:
На 90% вопросов ответили участники нашего вебинара.
Другими словами – вас ждет угощение.
Вы получите информацию от других владельцев веб-сайтов и опытных разработчиков, которые столкнулись с теми же проблемами и нашли то, что лучше всего подходит для них.
Начнем с первого.
Основные веб-показатели: часто задаваемые вопросы
Что важнее – достижение показателя производительности 90+ в PageSpeed Insights или прохождение Core Web Vitals?
В общем, CWV измеряет реальный опыт ваших посетителей, тогда как показатель PSI — это всего лишь лабораторное измерение, которое хорошо подходит для тестирования и общего управления производительностью вашего сайта.
Достигните показателя 90+ PSI и автоматически сдайте основные веб-показатели. Получите NitroPack сегодня →
Почему я вижу разные результаты при использовании разных инструментов тестирования скорости?
Вы можете увидеть разные результаты, поскольку эти инструменты могут тестироваться в разных частях мира, с использованием разных веб-браузеров и фокусироваться на разных аспектах скорости вашего сайта. Кроме того, хотя некоторые инструменты имитируют посещение пользователем вашего сайта, другие могут использовать данные реальных пользователей. Кроме того, такие вещи, как подключение к Интернету, загруженность вашего сервера в данный момент и сторонние элементы, такие как реклама, могут меняться каждый раз при тестировании.
Как решить проблемы LCP при использовании призывов к действию в форме HubSpot?
Если вы внедрили формы HubSpot непосредственно на своей домашней странице или во всплывающих окнах на странице, вы можете заметить снижение производительности. В первую очередь это связано с тем, что эти формы загружают несколько файлов JavaScript. Рекомендуемый обходной путь — перенести формы HubSpot на специальную страницу. Точно так же, хотя призывы к действию HubSpot отлично подходят для отслеживания пользовательских показателей, за их использование приходится дополнительная нагрузка JavaScript, которая может замедлить работу вашего сайта. Решением было бы оценить компромисс между информацией, которую вы получаете от этих призывов к действию, и потенциальным снижением производительности, и поискать альтернативные решения.
Можно ли передать Core Web Vitals при использовании темы Avada?
Да, вы можете передать свои основные веб-показатели, используя тему Avada. Один из участников нашего вебинара с Google упомянул, что объединение Siteground с NitroPack дает впечатляющие результаты. Особенностью NitroPack, которая изменила правила игры в отношении оценки LCP, является автоматическое преобразование WebP.
Насколько CWV действительно влияет на рейтинг в поисковых системах?
Релевантность контента является наиболее важным фактором ранжирования, когда Google строит поисковую выдачу. Однако многие веб-сайты создают актуальный и высококачественный контент. Таким образом, наличие хороших основных веб-показателей может стать отличительным признаком, который выведет вашу страницу вперед. И, в конечном итоге, CWV отражает восприятие и опыт пользователей на вашем сайте. Обеспечение положительного опыта имеет жизненно важное значение для удержания посетителей и поощрения повторных посещений.
NitroPack Insights: Судя по нашему опыту работы с клиентами, скорость и хорошие основные веб-показатели значительно улучшают усилия по SEO. Это может сократить время, необходимое для того, чтобы контент достиг положительного рейтинга, на несколько месяцев.
Какая платформа лучше с точки зрения производительности: Webflow или WordPress?
Некоторые пользователи утверждают, что Webflow показался им довольно сложным с точки зрения производительности. Отчеты показывают, что платформа имеет тенденцию создавать множество селекторов CSS, что приводит к ненужному дублированию, если им не управлять правильно. Более того, считается, что Webflow труднее оптимизировать, причем некоторые отмечают, что его HTML-структура не всегда настроена эффективно, что часто приводит к созданию тяжелой объектной модели документа (DOM). И наоборот, часто сообщается, что WordPress при правильной оптимизации обеспечивает более высокую производительность и гибкость. Учитывая эти соображения, общий совет, похоже, склоняется к использованию WordPress, особенно в сочетании с правильными инструментами и методами оптимизации, для тех, кто отдает приоритет производительности.

Конечно, это не означает, что вы не сможете добиться превосходной производительности с помощью Webflow. Это сильно зависит от вашего варианта использования и того, какой веб-сайт вы хотите создать.
Дальнейшее чтение: 7 лучших плагинов WordPress для оптимизации вашего сайта в 2023 году
Что такое форматы изображений нового поколения?
Форматы следующего поколения — это новые типы изображений, такие как WebP, AVIF и JPEG XL. Они предлагают лучшее сжатие и качество, чем традиционные форматы, такие как JPG или PNG. Определенно стоит попробовать, чтобы повысить производительность в Интернете!
Как я могу конвертировать свои изображения в WebP?
Чтобы конвертировать изображения в WebP, вы можете легко использовать онлайн-инструменты, такие как Squoosh или TinyPNG. Однако использование онлайн-инструментов требует, чтобы вы вручную заменили все изображения версиями WebP. Если у вас есть сайт WordPress, плагин NitroPack может автоматически конвертировать и отображать ваши изображения в формате WebP, что ускоряет работу вашего сайта.
*Изображения WebP будут создаваться только для новых загрузок, ранее существовавшие изображения не будут конвертироваться в формат WebP.
Дальнейшее чтение: Легко подавайте изображения в форматах нового поколения (WordPress, OpenCart и Magento)
Существуют ли какие-либо инструменты для создания критического CSS и извлечения его из таблиц стилей? Или это нужно делать вручную?
Это зависит от инструментов, которые вы используете. Существует множество онлайн-генераторов Critical CSS, но они делают только это — генерируют CSS. Они не будут устанавливать его на вашем сайте — вам придется сделать это вручную. С другой стороны, NitroPack автоматически извлекает CSS, необходимый для визуализации содержимого верхней части страницы, создает уникальный критический CSS для каждой страницы и встраивает его.
Дальнейшее чтение: Критический CSS: как повысить скорость и UX вашего сайта
Какой вес имеют основные веб-показатели в качестве фактора ранжирования?
Основные веб-показатели являются частью сигналов Google о восприятии страниц, и, хотя они играют роль в ранжировании, они не являются единственным фактором. Качественный контент остается ключевым моментом! Но по мере того, как пользовательский опыт становится все более важным, значение этих жизненно важных факторов, вероятно, со временем будет возрастать. Всегда полезно оптимизировать их вместе с созданием первоклассного контента!
Что произойдет с моим рейтингом, если я провалю LCP? Понижен ли SEO-рейтинг?
Неисправность LCP может негативно повлиять на ваш рейтинг в SEO, поскольку это один из основных веб-важных показателей. Но помните: хотя это и является фактором, это не ЕДИНСТВЕННЫЙ фактор. Есть много других аспектов SEO. Кроме того, хотя это и важно, SEO — не единственный путь к успеху. Вам по-прежнему необходимо гарантировать идеальный пользовательский опыт для всех посетителей, которые попадают на вашу страницу. Проще говоря, передача основных веб-показателей имеет большую ценность, чем просто позиции в поисковой выдаче.
Как определить, какой элемент рассматривается для LCP?
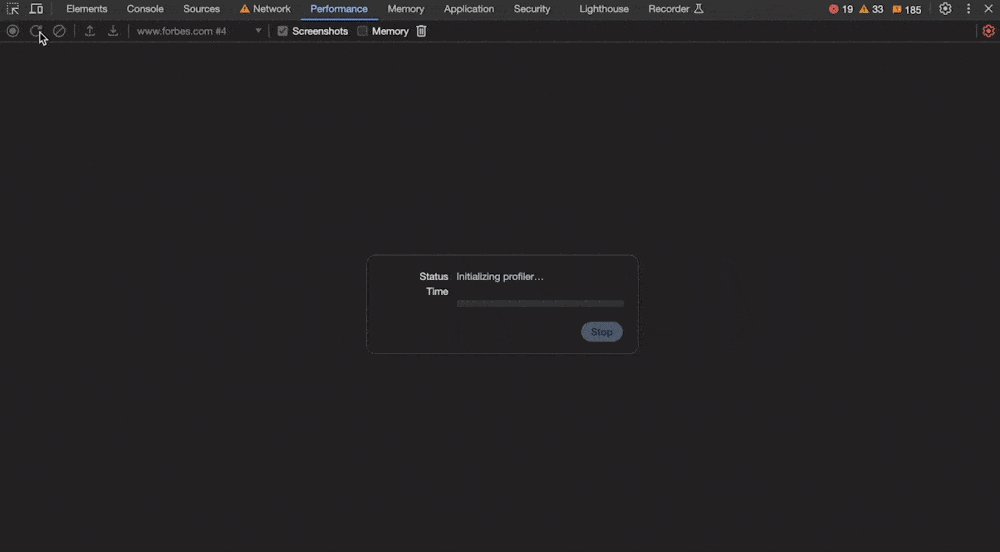
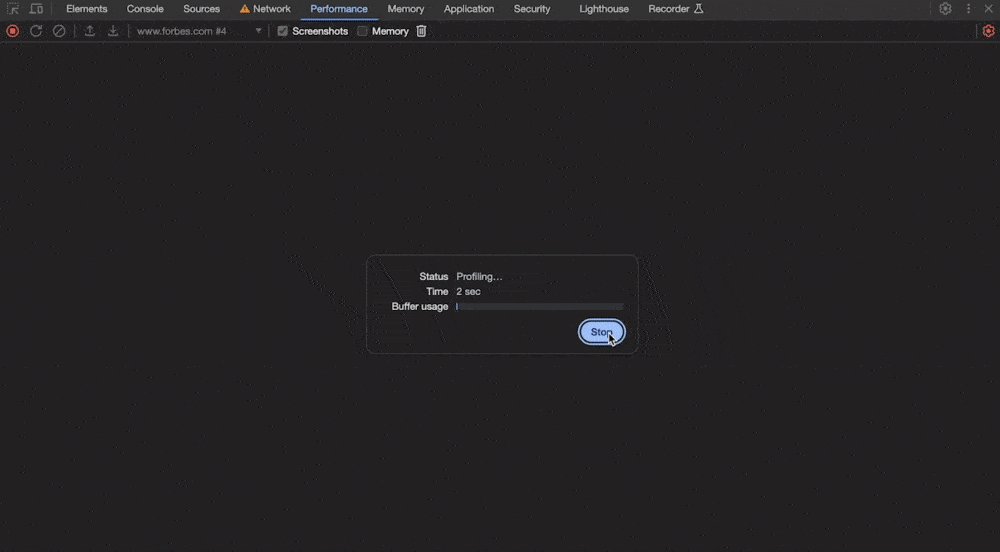
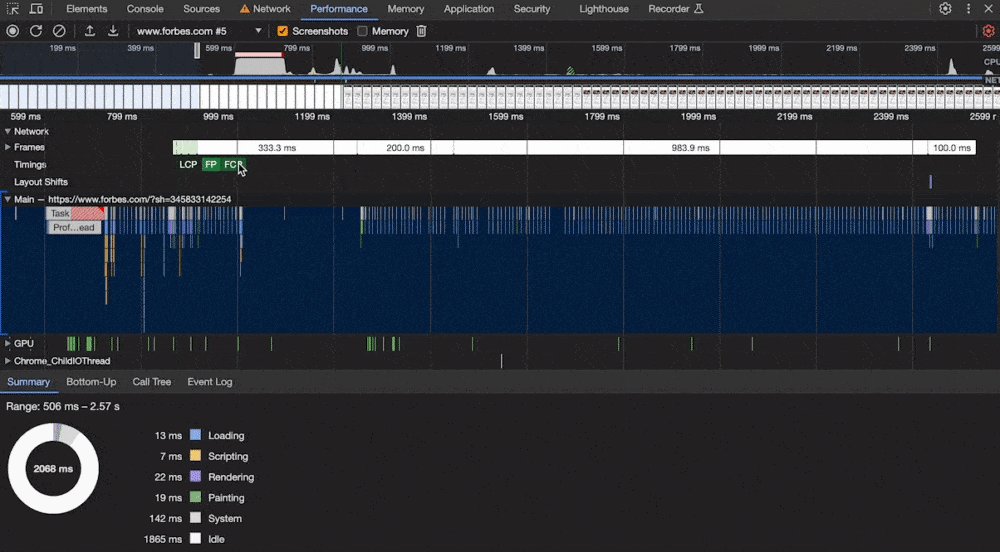
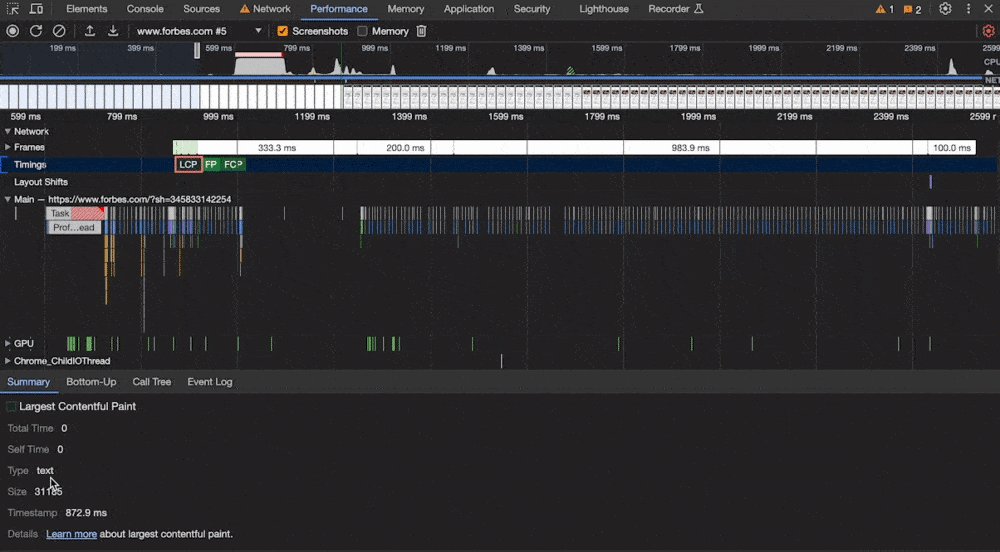
Вы можете использовать DevTools Chrome. Откройте его, перейдите на вкладку «Производительность» и запишите загрузку страницы. В результатах появится раздел «Время» и маркер «LCP». Нажмите на него, и на вашей странице на вкладке «Сводка» будет выделен элемент, рассматриваемый для LCP. Очень полезно для определения причин замедления работы!

Моя страница загружается «плохо» в зависимости от класса. Мой хост пытался обновить меня, имеет ли значение MySQL 5.7?
Обновление MySQL может помочь повысить производительность базы данных, но если показатели загрузки вашей страницы низкие, на это могут влиять и другие факторы. MySQL 5.7 имеет улучшения по сравнению со старыми версиями, но для обеспечения скорости внешнего интерфейса вам следует обратить внимание на такие вещи, как кэширование, оптимизация изображений и сокращение сценариев. Среда вашего хостинга имеет значение, но это лишь часть головоломки. Рассмотрите также возможность проверки других элементов, влияющих на время загрузки!
Дополнительная информация:Как ваш хостинг-провайдер влияет на производительность вашего сайта
Улучшите свою основную игру Web Vitals
Эти вопросы — лишь малая часть того, что произошло во время серии вебинаров «Основные веб-показатели для бизнеса» с Google.

Если вы хотите узнать больше о драгоценных камнях оптимизации веб-производительности, вам следует пересмотреть все доступные эпизоды:
- Улучшите основные веб-показатели и удобство работы с реальными пользователями :поймите, что, почему и как используются основные веб-показатели, чтобы использовать их для получения измеримых бизнес-результатов.
- Как улучшить взаимодействие со следующей отрисовкой (INP)—будьте на шаг впереди, узнав, как пройти INP и обеспечить производительность вашего сайта в будущем.
Или вы можете добавить в закладки наши специальные материалы Core Web Vitals:
- Как улучшить взаимодействие со следующей отрисовкой (INP)
- Ошибка базовой веб-оценки: что это такое и как это исправить
- Основные веб-показатели «Нет доступных данных»: что это такое и дальнейшие шаги
