Основные веб-показатели «Нет доступных данных»: что это такое и дальнейшие шаги
Опубликовано: 2023-09-15Проверять основные веб-показатели вашего сайта в PageSpeed Insights или Search Console и видеть пустой раздел вместо красочных диаграмм — все равно, что удариться о кирпичную стену.

Это связано с тем, что Google Core Web Vitals стал необходим владельцам сайтов, которые не хотятгадать, как пользователи воспринимают веб-сайт, а хотят иметь цифры, подтверждающие это.
А точнее, использование данных о решающих моментах, таких как:
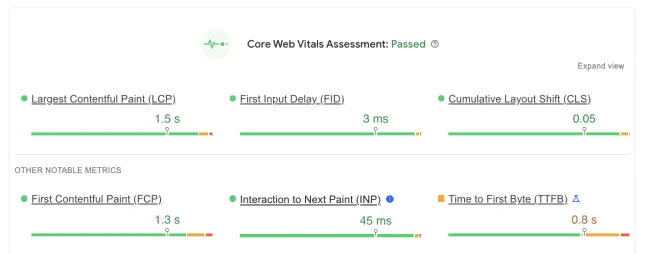
- Производительность загрузки : измеряется по величине крупнейшего контента (LCP).
- Интерактивность страницы : измеряется по задержке первого ввода (FID).
- Стабильность макета : измеряется совокупным сдвигом макета (CLS).
Более того, качество страницы официально является сигналом ранжирования в Google Поиске, поэтому пройденная оценка Core Web Vitals не только ставит вас перед большим количеством людей, но также помогает вам лучше и быстрее привлекать и конвертировать их.

Итак, в какой степени отсутствие данных Core Web Vitals влияет на ваш онлайн-бизнес? Чтобы решить эту загадку, вам сначала необходимо понять методологию поиска данных Core Web Vitals.
Откуда берутся данные Core Web Vitals?
Google в первую очередь полагается на два источника для сбора этих ценных данных: отчет об опыте пользователей Chrome (CrUX) и аудит Lighthouse. Эти источники дают представление о том, что владельцы веб-сайтов могут сделать для дальнейшего улучшения пользовательского опыта.
Отчет CruX против маяка
ОтчетCrUX (Chrome User Experience) — это богатый источник данных о реальном пользовательском опыте.Он собирает полевые данные от миллионов пользователей Chrome, когда они перемещаются по Интернету. Этот обширный набор данных охватывает более 16 миллионов источников, что делает его ценным ресурсом для понимания более широкого ландшафта веб-производительности.
Напротив,Lighthouse — это инструмент с открытым исходным кодом, разработанный Google и используемый для проведения лабораторных тестов веб-производительности.Он имитирует взаимодействие пользователей в контролируемой среде и предоставляет подробные показатели производительности.
Полевые данные и лабораторные данные
В отчете Google PageSpeed Insights представлены как полевые, так и лабораторные данные.
Полевые данные получены на основе опыта реальных пользователей, когда они посещают ваш веб-сайт в ходе своей повседневной деятельности в Интернете. Эти данные отражают фактическую производительность пользователей, предлагая реальную оценку пользовательского опыта веб-сайта.
Из-за отсутствия данных в полях, представленных оценкой Core Web Vitals в вашем отчете, вы читаете эту статью.

Лабораторные данные генерируются в контролируемых тестовых средах. Хотя он позволяет владельцам веб-сайтов выявлять и устранять конкретные узкие места в производительности, он не учитывает варианты и нюансы реального использования.

Плюсы и минусы полевых данных
Полевые данные, полученные из отчета CrUX, имеют ряд преимуществ и некоторые ограничения.
Существенным преимуществом является его подлинность. Поскольку он отражает реальный пользовательский опыт, он обеспечивает реалистичное представление о производительности веб-сайта с точки зрения пользователя. Это может иметь неоценимое значение для выявления критических проблем, влияющих на удовлетворенность пользователей.
Если вы не прошли оценку Core Web Vitals, это явный признак того, что вам необходимо сосредоточить свое внимание на производительности вашего сайта, если вы хотите воспользоваться такими преимуществами, как:
- За сеанс просматривается на 8,6% больше страниц
- Улучшение взаимодействия с клиентами на 5,2 %.
- На 8,4% больше конверсий
- Увеличение средней стоимости заказа (AOV) на 9,2 %.
Посмотрите «До» и «После» мощной оптимизации скорости. Протестируйте свой сайт с помощью NitroPack бесплатно →
К недостаткам полевых данных в Core Web Vitals относятся:
- Возможность отсутствия агрегированных данных (ага)
- Недостаточная степень детализации для выявления коренных причин проблем с производительностью (если только они не сочетаются с дальнейшим анализом).
- Небольшое окно для оптимизации, поскольку результаты Core Web Vitals обновляются каждые 28 дней.
Тем не менее, преимущества анализа полевых данных и оптимизации основных веб-показателей для вашего бизнеса значительно перевешивают недостатки.
Почему данные полей Core Web Vitals недоступны для моего веб-сайта?
Если вы не видите данных для своих основных веб-показателей в консоли поиска Google, возможно, ваш ресурс новый, и консоль все еще проверяет базу данных CrUX.
Не ваш случай? Что ж, давайте копнем глубже.
Нажав на всплывающую подсказку рядом с сообщением «Нет доступных данных» в консоли поиска Google или отчете Google PSI, вы увидите следующее:
«Отчет об опыте пользователя Chrome не содержит достаточных данных о реальной скорости для этой страницы».
Проще говоря, вы не видите данные полей, потому что ваш веб-сайт не генерирует достаточно трафика на настольных компьютерахи/или мобильных устройствах.Всегда стоит проверять оба экземпляра, поскольку они поставляются отдельно.
Итак, вы можете подумать, что увеличение посещаемости вашего сайта должно решить проблему, не так ли?
Это не так просто.
Отчет CrUX объединяет реальные данные о скорости для источников с соблюдением нескольких важных требований:
- Пользователи включили синхронизацию своей истории посещений, не настроили парольную фразу для синхронизации и включили отчеты по статистике использования;
- URL-адреса вашего сайта общедоступны (доступны для сканирования и индексирования);
- Ваш веб-сайт достаточно популярен (на всех его страницах минимальное количество посетителей) и имеет отдельные образцы, которые обеспечивают репрезентативное анонимное представление об эффективности URL-адреса или источника.
Еще в 2021 году Мартин Сплитт из Google уточнил:
И даже если у нас есть какие-то данные, нам может быть недостаточно, чтобы с уверенностью сказать, что именно эти данные, по нашему мнению, представляют собой реальный сигнал. Таким образом, мы можем решить вообще не иметь сигнала для этого, если источник данных слишком нестабильный или данные слишком зашумлены.
… Увеличение трафика с большей вероятностью приведет к быстрому генерированию данных, но это не гарантия».
Так много надежды на конкретные цифры.
Вам также следует учитывать, что веб-сайт никогда не может стать частью набора данных CrUX. Если подумать, CruX отслеживает 16 миллионов источников. Кажется, много, да?
Однако по сравнению с 1,13 миллиарда веб-сайтов в Интернете сегодня набор данных CrUX — лишь малая часть.
Обобщить:
- Консоли поиска Google может потребоваться больше времени для создания отчета Core Web Vitals для новых свойств (если ваш веб-сайт отображается в отчете CrUX).
- Совершенно новые веб-сайты с небольшим трафиком или вообще без него имеют наименьшие шансы попасть в набор данных CrUX.
- Веб-сайты должны соответствовать определенным требованиям в отношении пользователей и доступности URL-адресов, чтобы иметь право на участие в отчете CrUX.
- Страницы и источники, не соответствующие порогу популярности, не включаются в набор данных CrUX.
Хотя Google не может гарантировать, что ваш веб-сайт войдет в набор данных CrUX, чтобы вы могли анализировать свои основные веб-показатели на основе полевых данных, это не означает, что у вас связаны руки.
Оптимизируйте скорость страницы и улучшите взаимодействие с пользователем с помощью одного инструмента. Начните работу с NitroPack сегодня →
Как улучшить основные веб-показатели и производительность без полевых данных
Пока отчет CrUX не вернет читаемые данные, вы можете сосредоточиться на альтернативных методах, таких как мониторинг других показателей производительности, сервера и сети, аудит производительности с помощью GTmetrix и анализ отзывов и поведения пользователей.
Найдите в конце бонусный совет, который большинство владельцев сайтов не используют;)
1. Отслеживайте показатели производительности лаборатории в Google PageSpeed Insights.
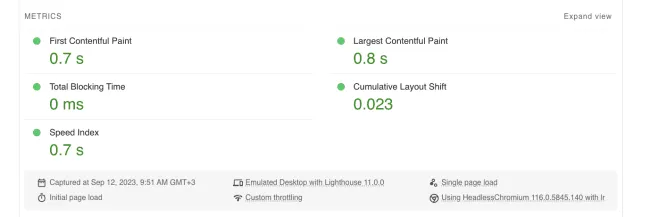
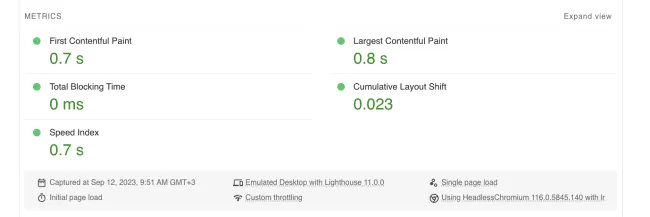
Если полевые данные отсутствуют, следующий лучший шаг — прокрутить вниз отчет Google PSI и начать с лабораторных эквивалентов Largest Contentul Paint (LCP) и Cumulative Layout Shift (CLS). Поскольку у первой задержки ввода нет лабораторного эквивалента, общее время блокировки — это еще один показатель, на который следует обратить внимание, наряду с первой содержательной отрисовкой (FCP) и индексом скорости (SI).

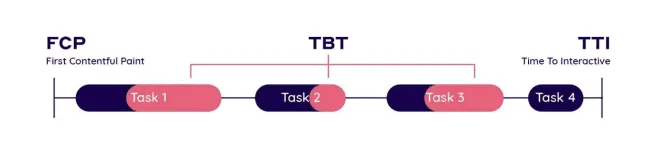
- Общее время блокировки (TBT):TBT измеряет общее время, в течение которого основной поток веб-страницы блокируется и не может отвечать на ввод пользователя. Это помогает выявлять и устранять проблемы, которые могут повлиять на интерактивность, например задержку щелчков мышью или ввод с клавиатуры. Чтобы обеспечить удобство работы пользователя, значение TBT следует поддерживать на уровне менее 300 миллисекунд (мс).
Чтобы снизить ТБТ, вы можете:

— Сведите к минимуму или отложите второстепенный JavaScript;
— Оптимизировать и ограничить использование сторонних скриптов;
— Используйте веб-воркеров для разгрузки тяжелых задач;
— Реализовать асинхронную загрузку скриптов.
- Первая отрисовка контента (FCP):FCP измеряет время, необходимое для появления первой части контента на веб-странице при ее загрузке. Это критически важный показатель, ориентированный на пользователя, поскольку он указывает, когда пользователи впервые видят что-то, происходящее на вашей странице. Для удобства пользователя FCP обычно должен происходить в течение 1–2 секунд после начала загрузки страницы.
Чтобы улучшить First Contentful Paint, вам необходимо:
— Уменьшить время ответа сервера;
— Минимизировать ресурсы, блокирующие рендер;
— Используйте отложенную загрузку для второстепенных ресурсов;
— Сократите время выполнения JavaScript.

- Индекс скорости: этот показатель определяет, насколько быстро содержимое веб-страницы заполняется визуально. Более низкий индекс скорости указывает на более быструю загрузку страницы, и вам следует стремиться к тому, чтобы индекс скорости был ниже 1000.
Чтобы улучшить индекс скорости вашего сайта:
— Оптимизация и сжатие изображений и других медиафайлов;
— Сведите к минимуму использование больших изображений, расположенных выше сгиба;
— Реализуйте разделение кода для загрузки только необходимого JavaScript при начальной загрузке страницы.
Получите оценку эффективности 90+ в Google PSI. NitroPack применяет для вас более 35 оптимизаций на автопилоте →
2. Запустите анализ производительности с помощью GTmetrix.
GTmetrix предоставляет более обширный набор показателей производительности и возможностей настройки, которые помогут вам разработать лучшую стратегию оптимизации.

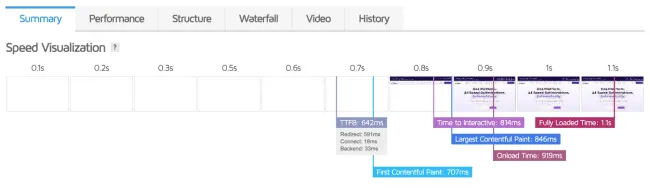
- Время до первого байта (TTFB):TTFB измеряет время, необходимое браузеру для получения первого байта данных от веб-сервера после выполнения HTTP-запроса. Это важнейший показатель, поскольку он отражает время ответа сервера, включая разрешение DNS, обработку сервера и задержку в сети. Для удобства пользователя стремитесь к значению TTFB менее 100–200 миллисекунд.
Чтобы уменьшить TTFB:
— Оптимизация производительности сервера и базы данных;
— Использовать сети доставки контента (CDN);
— Минимизировать количество HTTP-запросов;
— Реализовать кэширование в браузере часто запрашиваемых ресурсов.
- Время взаимодействия (TTI):TTI измеряет, когда веб-страница становится полностью интерактивной и реагирует на ввод пользователя, т. е. когда страница готова к взаимодействию с ней пользователей. В идеале TTI должен происходить в течение 3–5 секунд, чтобы обеспечить удобство работы пользователя.
Как правило, при внедрении методов улучшения TBT вы также должны увидеть значительные улучшения TTI.
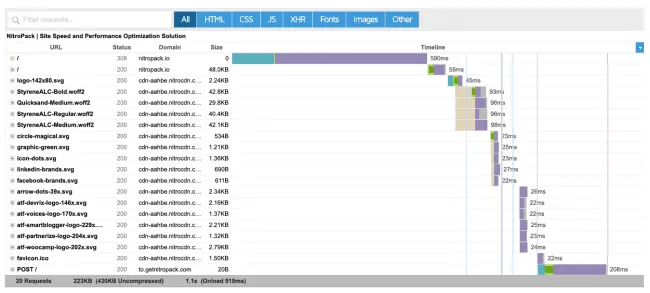
Метрики загрузки ресурсов (водопад). Эти метрики охватывают время загрузки определенных ресурсов, таких как изображения, таблицы стилей, шрифты и скрипты. Мониторинг их в виде каскадной диаграммы помогает выявить узкие места в последовательности загрузки.

Хотя конкретных пороговых значений нет, стремитесь минимизировать время загрузки критически важных ресурсов, которые появляются в верхней части страницы, чтобы добиться общей более быстрой загрузки страницы.
Чтобы сократить время загрузки ресурсов:
— Сжимайте изображения и используйте современные форматы изображений, такие как WebP;
— Оптимизация и объединение файлов CSS и JavaScript;
— Ускорьте загрузку ресурсов с помощью подсказок по приоритетам, fetchpriority и link=rel_preload.
- Время загрузки. Время загрузки отмечает момент загрузки всех ресурсов страницы, включая изображения и скрипты. Стремитесь к тому, чтобы время загрузки составляло до 3 секунд для оптимального взаимодействия с пользователем. На время загрузки влияют ваши усилия по оптимизации всех других показателей, которые мы обсуждали до сих пор, и отражают, насколько хорошо вы справляетесь.
- Время полной загрузки: Время полной загрузки измеряет полный процесс загрузки, т. е. когда все ресурсы на веб-странице, включая изображения, сценариии внешний контент, завершили загрузку. Как и время загрузки, это сумма всех других предыдущих показателей и того, насколько хорошо они оптимизированы.
Отложенная загрузка, преобразование WebP, встроенный CDN, кеширование и многое другое! Найдите все необходимое для ускорения загрузки в NitroPack →
3. Обратите внимание на показатели сервера и сети.
- Показатели сервера. Показатели на стороне сервера, такие как использование ЦП, использование памяти и время ответа сервера, дают представление о состоянии и производительности вашей хостинговой инфраструктуры. Эти показатели жизненно важны для понимания того, насколько эффективно ваш сервер обрабатывает входящие запросы и данные.
Такие улучшения, как оптимизация серверного кода и скриптов, эффективные алгоритмы и механизмы кэширования, а также масштабирование инфраструктуры хостинга, помогут снизить загрузку ЦП. Регулярная настройка сервера и оптимизация приложений сведут к минимуму потребление памяти. - Сетевые метрики. Сетевые метрики связаны с производительностью передачи данных по сетям, включая такие показатели, как время прохождения туда и обратно (RTT). Они помогают диагностировать проблемы, связанные с расположением сервера, задержкой в сети и эффективностью передачи данных.
Выбирайте хостинг-провайдеров с центрами обработки данных, наиболее близкими к вашей целевой аудитории, внедряйте кэширование контента, оптимизируйте ресурсы вашего сайта и инвестируйте в провайдера CDN, чтобы уменьшить задержку в сети и повысить эффективность передачи данных.
Оптимизируйте использование ресурсов и устраните нагрузку на сервер с помощью комплексной оптимизации скорости NitroPack →
4. Анализируйте отзывы и поведение пользователей.
- Опросы и формы обратной связи. Создавайте удобные опросы и формы обратной связи для сбора структурированной обратной связи. Задавайте конкретные вопросы о пользовательском опыте, удовлетворенности и болевых точках. Используйте такие инструменты, как Google Forms, SurveyMonkey или специальные плагины обратной связи на веб-сайте.
- Тепловые карты: используйте инструменты тепловых карт, такие как Hotjar или Crazy Egg, для визуализации взаимодействия с пользователем. Определите, где пользователи нажимают, перемещают курсоры или проводят на вашем сайте больше всего времени. Тепловые карты показывают популярные и проблемные области на веб-страницах.
- Запись сеанса: записывайте сеансы пользователей, чтобы увидеть, как посетители перемещаются по вашему веб-сайту и взаимодействуют с ним. Просматривайте записи, чтобы выявить проблемы с удобством использования, путаницу или моменты разочарования. Такие инструменты, как FullStory, предлагают функции записи сеанса.
- Взаимодействие со службой поддержки клиентов. Ваши агенты службы поддержки клиентов часто являются первым контактом и источником бесценной информации. Просматривайте взаимодействие с CS, включая электронную почту, чаты и телефонные звонки, чтобы выявить повторяющиеся проблемы, жалобы пользователей и распространенные вопросы.
5. Бонус: начните свой первый бюджет веб-производительности
Бюджет веб-производительности — это заранее определенный предел различных показателей производительности, которых должен придерживаться ваш веб-сайт. Эти показатели могут включать время загрузки, размер страницы, количество HTTP-запросов и многое другое. Бюджет служит ориентиром, устанавливающим четкие границы того, как ваш веб-сайт должен работать, чтобы обеспечить оптимальное взаимодействие с пользователем.
Вот несколько простых шагов, которые помогут вам начать работу с первым бюджетом веб-производительности:
- Определите ключевые показатели: определите показатели производительности, которые наиболее важны для вашего веб-сайта (начните с любого из лабораторных показателей, которые мы обсуждали до сих пор).
- Установите контрольные показатели. Начните с перечисления текущих результатов и постарайтесь снизить их, чтобы они соответствовали ожиданиям ваших пользователей и отраслевым стандартам.
- Регулярный мониторинг: используйте Google PSI и GTmetrix для регулярного измерения и отслеживания эффективности вашего веб-сайта в соответствии с установленным бюджетом.
- Оптимизируйте эффективно. Если ваш веб-сайт превышает предусмотренные в бюджете пороговые значения, воспользуйтесь методами, о которых мы рассказывали ранее, или проверьте раздел «Диагностика» в PageSpeed Insights.
Оптимизация производительности сайта с помощью NitroPack
С полевыми данными или без них, стремление к более быстрому и более оперативному пользовательскому интерфейсу остается путешествием, которое стоит предпринять.
Однако вам не обязательно действовать в одиночку. Более 180 тысяч владельцев сайтов, таких как вы, делегируют оптимизацию производительности самому комплексному инструменту на рынке — NitroPack.
Благодаря расширенным функциям, работающим на автопилоте, вы можете оптимизировать изображения, код и шрифты, чтобы обеспечить молниеносное взаимодействие с пользователем и устойчивое развитие вашего бизнеса.
