Создание оповещений и бизнеса с помощью Kadence Blocks и Kadence Cloud
Опубликовано: 2022-06-23Использование блоков Kadence для оповещений
Джейк Пфол, один из членов сообщества Kadence Web Creator Community на Facebook, недавно опубликовал несколько примеров использования блоков Kadence для оповещений. Эта коллекция творческих блоков с использованием Kadence была такой отличной реализацией функций Kadence, что мы связались с Джейком, который ведет StartBlogging101.com и StartBloggingBlocks, чтобы узнать, можем ли мы поделиться его публикацией с более широким сообществом Kadence как частью учебник по оповещениям. Полное раскрытие, Джейк является партнером Kadence.
Джейк любезно согласился, поэтому вот несколько примеров его предупреждений, которые должны заставить вас задуматься о том, как вы сообщаете важную информацию посетителям вашего сайта.

Почему и когда веб-сайт должен использовать оповещения
Использование предупреждений на вашем веб-сайте WordPress неизбежно, независимо от того, сообщаете ли вы об успешном завершении действия или хотите привлечь внимание к определенному фрагменту контента. Оповещения играют важную роль в дизайне взаимодействия с пользователем, независимо от того, обеспечивают ли они обратную связь о действии или предупреждают пользователей о последствиях их действий. Принятие осознанных дизайнерских решений в отношении представления предупреждений и использование цвета и макетов для привлечения внимания к предупреждениям имеет решающее значение для превращения простого предложения в нечто, привлекающее внимание пользователя к важному факту.
Когда вы показываете предупреждение пользователю на своем сайте, вы хотите, чтобы оно имело определенный вес. Оно должно быть распознаваемо как предупреждение и сразу бросаться в глаза с четким сообщением о том, что происходит, что нужно сделать или что нужно знать пользователю.
Вы это только что прочитали?
К сожалению, несмотря на то, что Интернет начинался как способ обмена письменным контентом, со временем мы узнали, что пользователи редко читают и обращаются к документации только тогда, когда у них возникают проблемы и они не могут интуитивно понять стоящую перед ними задачу.
Они скорее сдадутся, чем попытаются решить свою проблему. Таким образом, оповещения должны быть продуманы и хорошо разработаны, чтобы пользователи получали данные, которые им нужны для достижения успеха на вашем веб-сайте, с максимальной ясностью и добротой.
Типы оповещений на сайте
Существует ряд различных типов предупреждений, которые пользователю может потребоваться увидеть на веб-сайте. К ним относятся, но, конечно, не ограничиваются:
Сообщения об ошибках
Хорошие сообщения об ошибках вежливы, точны и конструктивны. Они должны быть хорошо видны, сокращать объем работы, необходимой для решения проблемы, и одновременно обучать пользователей. Сообщения об ошибках должны быть краткими и содержательными, но в то же время информировать пользователей о том, как работает система, и давать им информацию, необходимую для ее более эффективного использования. Сообщение об ошибке означает, что что-то пошло не так, и с ним должно быть связано какое-то предупреждение.

Сообщения об успехе
Нет ничего более запутанного для пользователя, чем выполнить действие, а затем задаться вопросом, было ли выполнено его действие. Например, если пользователь заполнит вашу контактную форму, что произойдет дальше? Сообщение прошло? Когда вы ответите? Кто ответит? Пользователи хотят знать, что их действия имели ожидаемые последствия, поэтому обязательно сообщите им, что произойдет дальше. Даже если что-то пойдет не так и возникнет ошибка, лучше дать им понять, что что-то не так, чем дать им знать, что все прошло, хотя на самом деле это не так.

Уведомления о низком уровне запасов
В реализациях электронной коммерции уведомление о низком запасе может дать пользователю понять, что он должен действовать быстро. Уведомления о запасах могут стимулировать пользователей к действиям в связи с нехваткой того, что они покупают. Уведомления могут быть идеальным способом донести эту информацию до ваших покупателей. Информационное оповещение может быть простым способом сделать это.

Рекламные уведомления
Если в вашем магазине электронной коммерции проводится рекламная акция, уведомление об этой рекламной акции может иметь значение между покупками в закрытом окне после витрины и завершенной продажей.

Уведомления о сбоях
Если по какой-то причине у вас произошел сбой системы, даже если это не связано с вашим веб-сайтом, уведомление может помочь снизить нагрузку на службу поддержки клиентов и помочь клиентам почувствовать облегчение, когда что-то пойдет не так. Например, уведомление поставщика услуг Интернета о сбое в обслуживании в определенной области может снизить нагрузку на поддержку по телефону. Если в вашем магазине возникли технические проблемы с системой электронной почты службы поддержки, информирование клиентов до того, как они попытаются отправить запрос, может помочь в управлении ожиданиями.

Отличительная важность
Не все оповещения одинаковы. Уведомление о низком уровне запасов не должно иметь такого же значения, как сообщение об ошибке. Есть несколько способов установить гравитацию. К ним относятся язык, размер шрифта, стиль шрифта, цвет текста, формы границ предупреждений, стили, размеры и даже изображения.

Никогда не используйте цвет как единственный признак важности. Всегда включайте избыточные подсказки, которые могут видеть пользователи с цветовой слепотой. Кроме того, если вы используете изображения в предупреждениях, убедитесь, что вы правильно добавили альтернативный текст для специальных возможностей и ярлыки арии по мере необходимости, чтобы программы чтения с экрана могли адекватно сообщать важные предупреждения пользователям.
Стандартизация оповещений
Обеспечение того, чтобы ваши предупреждения были стандартизированы по дизайну, гарантирует, что пользователи узнают, что они предупреждены. Часто, когда необходимо отобразить оповещение, внимание пользователя требует много других факторов. Обеспечение того, чтобы ваше оповещение выделялось, оформлено так, чтобы оно выглядело как оповещение, гарантирует, что ваше оповещение привлечет внимание, которого оно требует.
Сделать это с помощью Kadence Blocks очень просто. Здесь начинается работа Джейка.
Как создавать различные стилизованные оповещения с помощью блоков Kadence
Джейк создал 4 разных типа оповещений, многие из которых можно бесплатно загрузить из его облачного сервиса (использующего Kadence Cloud). Вы можете посмотреть, как получить их бесплатно на его сайте. Но мы также хотели показать вам, как легко разрабатывать собственные оповещения, персонализированные для вашего веб-сайта, аудитории и потребностей в общении.
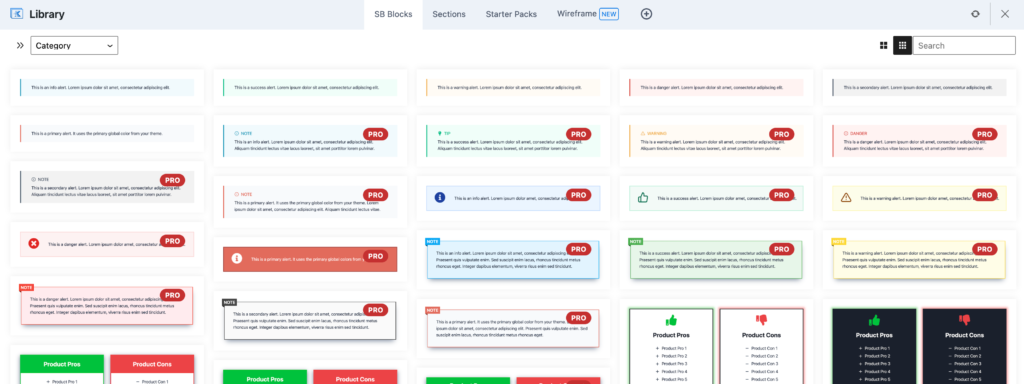
Давайте посмотрим на предупреждения Джейка. После подключения библиотеки дизайна Kadence Blocks на нашем сайте к серверу Джейка мы видим ряд стилизованных предупреждений, которые мы можем легко добавить на наш сайт. Некоторые из них являются профессиональными вариантами, и Джейк предлагает элементы дизайна, помимо предупреждений, которые тоже интересны. (Мы позволим Джейку рассказать вам об этом.)

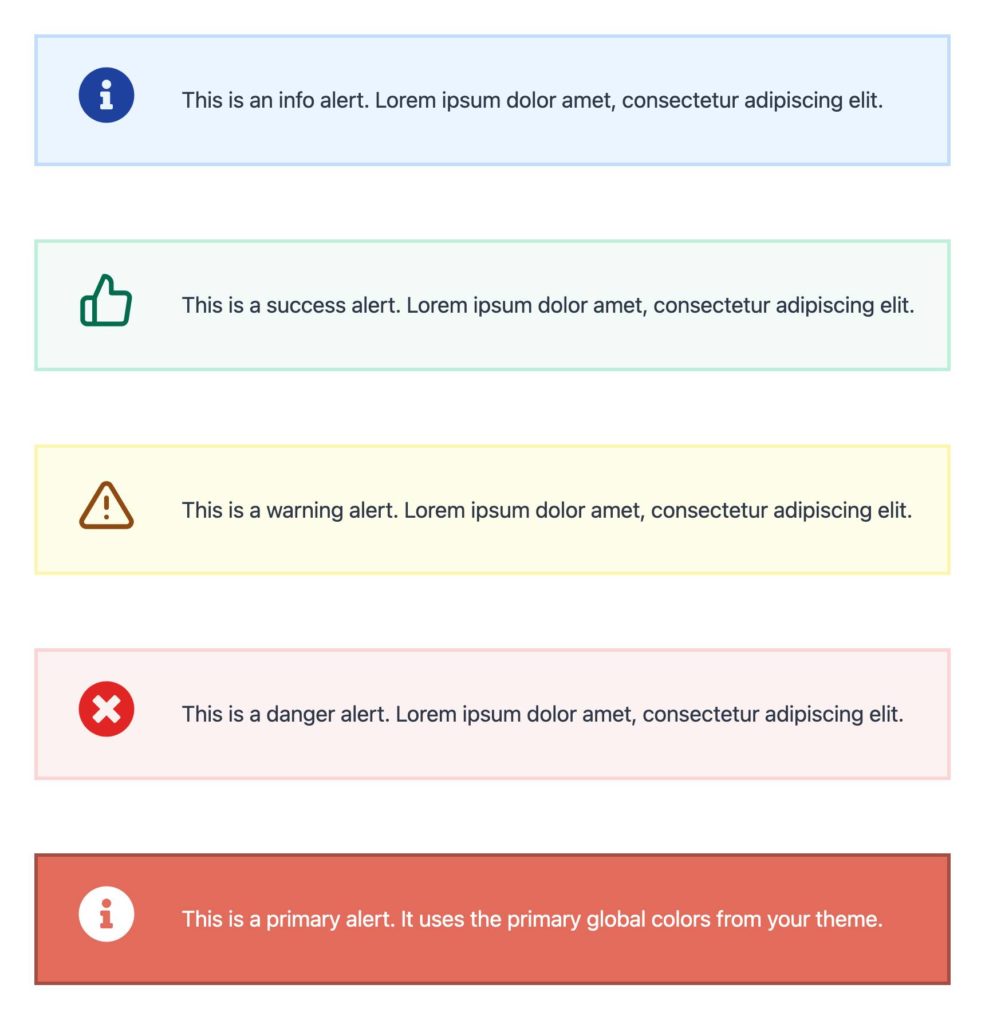
Мы можем загрузить бесплатные оповещения Джейка через его реализацию Kadence Cloud и посмотреть, как они были разработаны. Он разделил их на 6 основных типов:
- Информационное оповещение
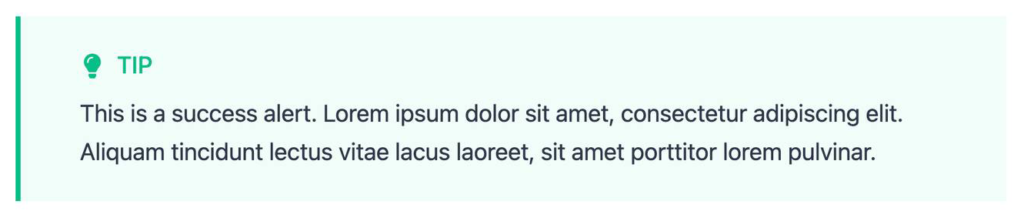
- Оповещение об успехе
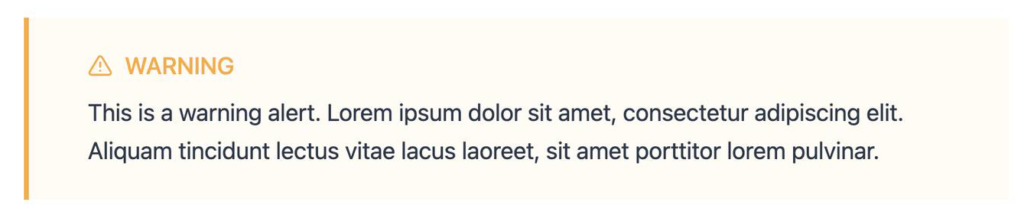
- Предупреждение
- Предупреждение об опасности
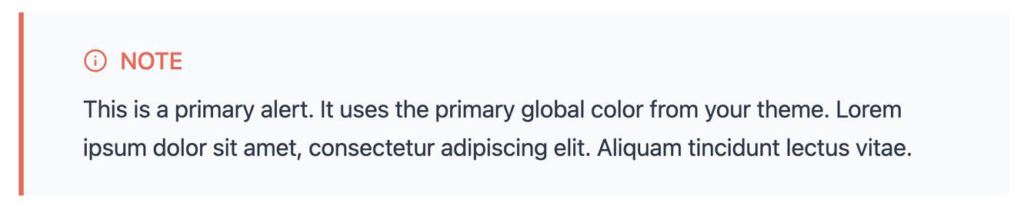
- Основное оповещение
- Вторичное оповещение
Каждый использует стиль и цвет, чтобы сообщать пользователям связные сообщения. Если вы используете эту коллекцию, очевидно, что вас о чем-то предупреждают на сайте.
Как он это построил

Используя блоки Kadence, Джейк и команда Start Blogging создали каждое оповещение, используя различные стили, доступные в Kadence. Все они установлены в блоке раздела Kadence. Все основные настройки его блока предупреждений используют следующее:
- Заполнение блока секции предупреждений было установлено на 1,5 REM для верхней и нижней части и 3 REM для левого и правого.
- Ширина границы была установлена равной 0, за исключением левой, где она была установлена равной 4. Затем цвет левой границы устанавливается на более сильный цвет, но в пределах того же оттенка, что и цвет фона.
- Текст в предупреждении задается с помощью текста абзаца, который легко настраивается.
Создание этих блоков предупреждений довольно просто, и это одна из причин, по которой мы хотели продемонстрировать, что сделал Джейк. Вы можете легко воспроизвести работу Джейка, но некоторые из его более сложных блоков вполне могут стоить того, чтобы перейти на Pro с его блоками в зависимости от ваших потребностей.
Совместное использование через облачный сервер
Стоит отметить, что Джейк предлагает как бесплатные версии, так и продает профессиональные версии этих проектов, построенных на блоках Kadence с использованием Kadence Cloud, и он не одинок. Существует растущая экономика дизайнеров, агентств и разработчиков, которые создают потрясающий контент с помощью блоков Kadence и тем самым создают дополнительные потоки доходов. В следующих сообщениях блога мы расскажем о других создателях Kadence.
Вы можете использовать Kadence Cloud не только для создания бизнеса по продаже дизайнов другим пользователям WordPress, но и для создания экземпляра Kadence Cloud, в котором вы делитесь элементами дизайна между своими собственными веб-сайтами. Если вы работаете с клиентами, которые создают свои собственные страницы, вы можете предложить элементы дизайна в своем собственном облачном экземпляре, чтобы помочь им использовать вашу библиотеку элементов дизайна. Это, конечно, не ограничивается оповещениями. Все, что можно построить с помощью блоков Kadence, можно добавить в вашу собственную библиотеку дизайна.
У нас есть полное видео-объяснение, которое показывает это на странице Kadence Cloud. Kadence Cloud входит в комплект Kadence Full Bundle, поэтому вы можете быстрее приступить к проектированию и легко создавать дополнительные источники дохода с помощью Kadence. Kadence Full Bundle также включает ряд других полезных инструментов, включая Kadence Conversions, Kadence Shop Kit и многие другие полезные инструменты.
