Как использовать переходы и преобразования CSS3 для создания анимации
Опубликовано: 2017-03-21Интересные анимации можно создавать с помощью CSS3, используя преобразования и переходы. Преобразования используются для перевода элемента из одного состояния в другое. Примерами могут быть вращающиеся, движущиеся, наклоняющиеся и масштабируемые элементы. Без перехода трансформируемый элемент резко переходил бы из одного состояния в другое. Чтобы предотвратить это, можно добавить переход, чтобы вы могли контролировать изменение, делая его более плавным.
Как использовать преобразования CSS3
Существует несколько типов широко используемых преобразований. В этом уроке мы сосредоточимся на 2D-примерах, но полезно знать, что с помощью 3D-преобразований тоже можно делать интересные вещи. (Как только вы освоите 2D, работать с 3D будет намного проще!)
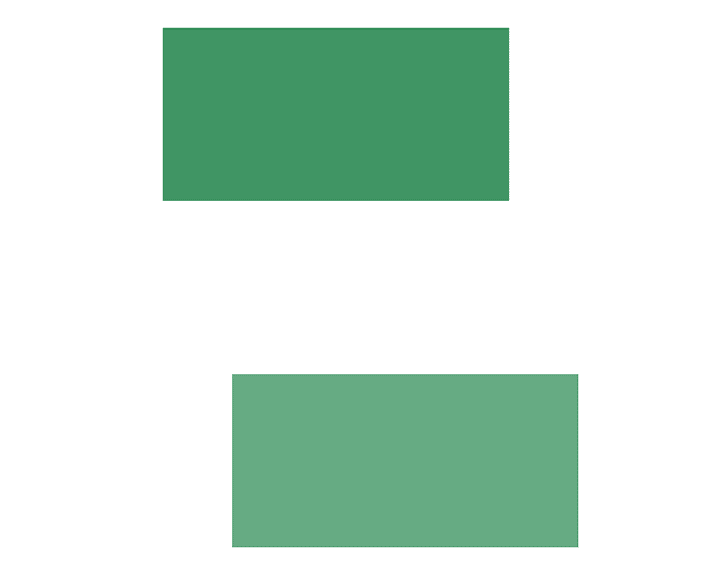
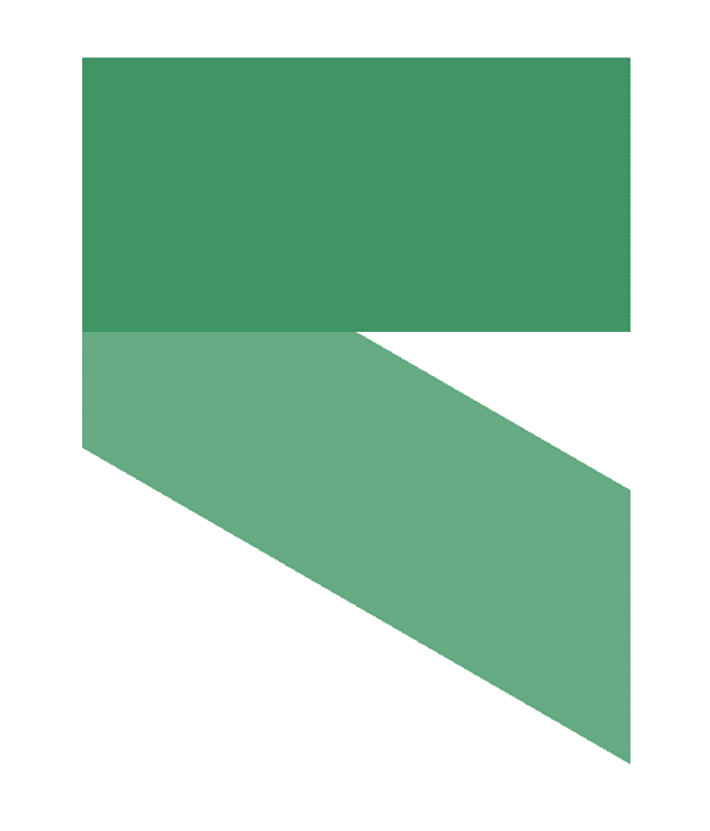
В следующих примерах исходные прямоугольники окрашены в более темный зеленый цвет, а преобразованные — немного прозрачнее.
Перевести
Метод translate() перемещает элемент из его текущей позиции в новую.
С помощью этого кода скорректированный прямоугольник перемещается на 40 пикселей вправо и на 100 пикселей вниз от текущей позиции.

-ms-transform: translate(40px, 100px); /* IE 9 */
-webkit-transform: translate(40px, 100px); /* Safari */
transform: translate(40px, 100px);
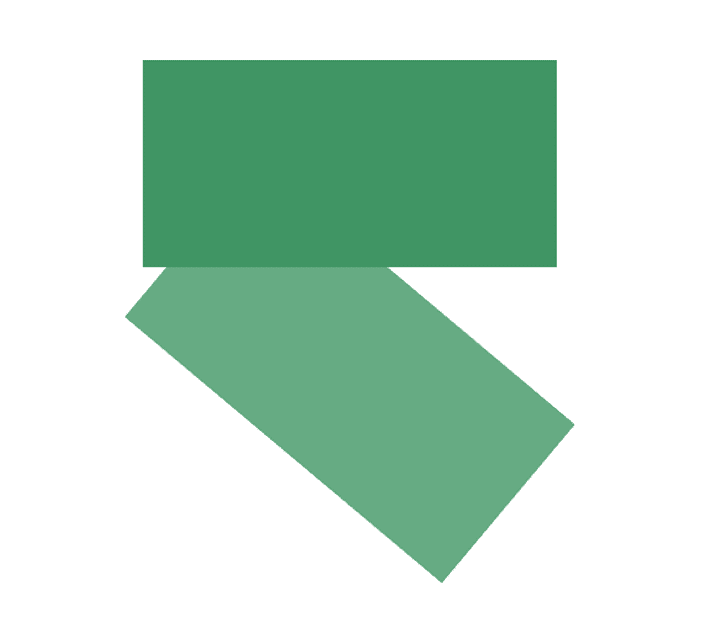
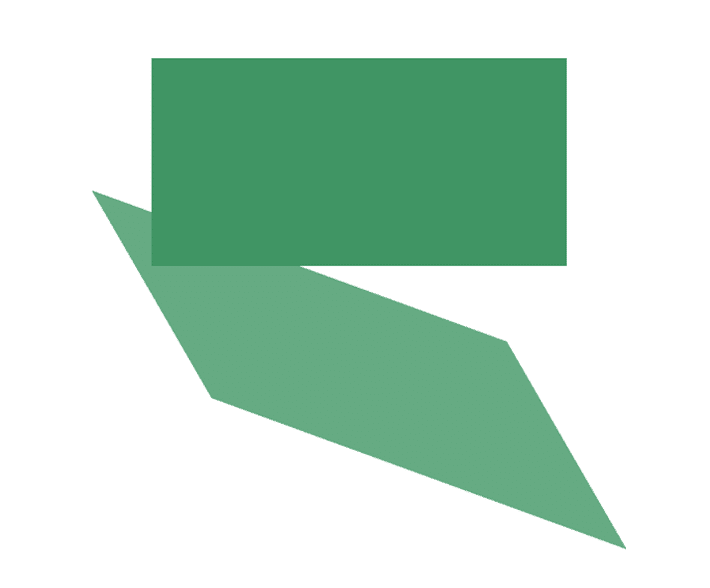
Повернуть
Метод rotate() поворачивает элемент по часовой стрелке или против часовой стрелки на указанное значение градуса. Этот код поворачивает прямоугольник по часовой стрелке на 40 градусов.

-ms-transform: rotate(40deg); /* IE 9 */
-webkit-transform: rotate(40deg); /* Safari */
transform: rotate(40deg);
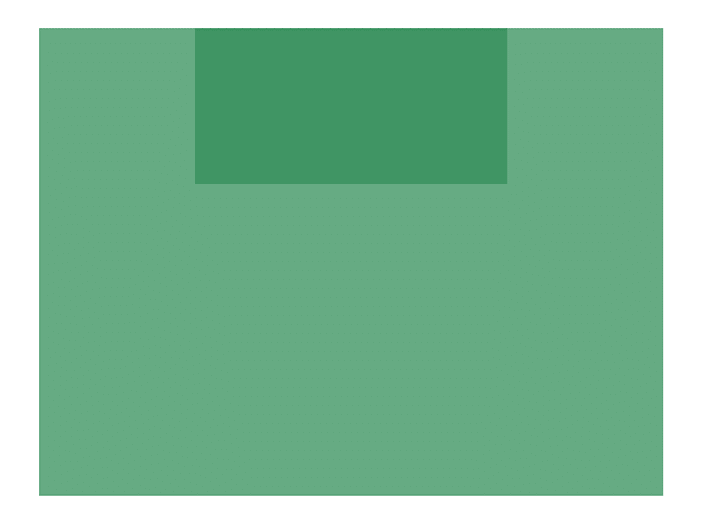
Шкала
Метод scale() увеличивает или уменьшает размер элемента (в соответствии с заданными параметрами ширины и высоты). В этом примере скорректированный прямоугольник в два раза больше исходной ширины и в три раза больше исходной высоты.

-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(2, 3);
SkewX
При skewX() будет затронута только ось x. Этот прямоугольник наклонен на 30 градусов по оси x:

-ms-transform: skewX(30deg); /* IE 9 */
-webkit-transform: skewX(30deg); /* Safari */
transform: skewX(30deg);
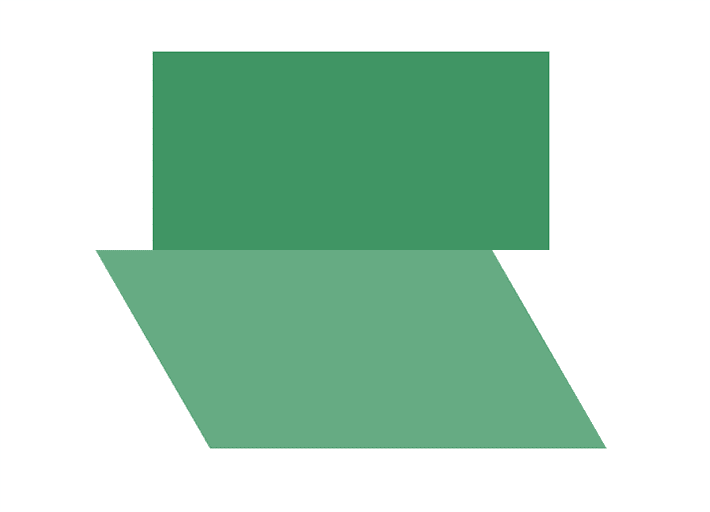
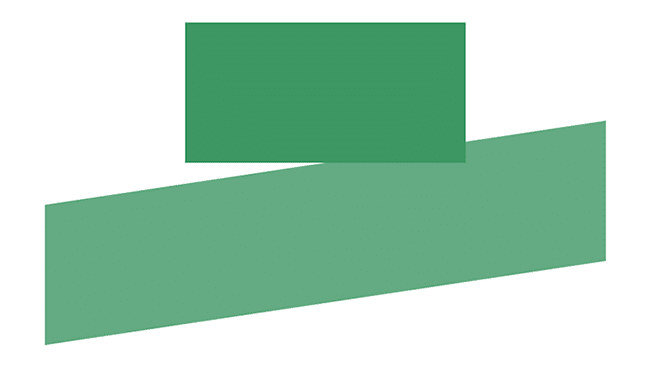
перекос Y
Это та же идея, но по оси Y. Метод skewY() элемент вдоль оси Y на заданный угол. Этот прямоугольник наклонен на 30 градусов по оси Y.

-ms-transform: skewY(30deg); /* IE 9 */
-webkit-transform: skewY(30deg); /* Safari */
transform: skewY(30deg);
}
перекос
Если вы хотите наклонить обе оси x и y, это можно сделать в одном месте. Метод skew() наклоняет элемент по осям x и y, используя указанные углы. В следующем примере прямоугольный элемент наклоняется на 30 градусов по оси x и на 20 градусов по оси x.

-ms-transform: skew(30deg, 20deg); /* IE 9 */
-webkit-transform: skew(30deg, 20deg); /* Safari */
transform: skew(30deg, 20deg);
Матрица
Здесь все становится интереснее, но и более эффективно в правильной ситуации. Если вы выполняете много преобразований и не хотите записывать их все по отдельности, эти 2D-преобразования можно комбинировать с методом matrix() .
Вот основная схема, которой нужно следовать:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
Просто на заметку, требуется некоторое исследование, чтобы найти значения в матрице. Вот полезное руководство для начала.

Чтобы сделать этот пример, вот значения матрицы:
-ms-transform: matrix(2, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(2, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(2, -0.3, 0, 1, 0, 0);
Как использовать переходы CSS3
Теперь, когда преобразования рассмотрены, важно отметить, что они часто используются с переходами. Это будет иметь больше смысла в следующих примерах дизайна.
Полезно помнить, что значения можно настроить так, чтобы переход между двумя состояниями элемента происходил именно так, как вам хотелось бы. Думайте об этом как о способе управления скоростью анимации при изменении свойств CSS. Один из примеров, с которым вы, вероятно, сталкивались, — это когда вы наводите курсор на кнопку. Обычно можно увидеть «медленное затемнение», а не просто быстрое мгновенное затемнение цвета, когда вы наводите на него курсор. Это «медленное затемнение» было создано с помощью перехода.
Если вы указываете много значений, сокращение пригодится. CSS-свойство transition является сокращенным свойством для transition-property transition-duration transition-timing-function transition-delay .
Сведения о переходе
Свойство transition-property CSS, к которому будет применяться переход, поскольку вы можете применить переход к отдельному свойству. Примерами применения перехода к отдельному свойству могут быть фон или преобразование. Если вы хотите настроить таргетинг на все свойства на сайте, для свойства преобразования можно установить значение all .
Продолжительность transition-duration полезна для того, чтобы изменения в свойстве происходили в течение определенного времени, а не сразу. Вы увидите секунды и миллисекунды в качестве возможных значений.
transition-duration: 7s; transition-duration: 120ms; transition-duration: 2s, 3s; transition-duration: 10s, 30s, 230ms;
Свойство CSS transition-timing-function позволяет установить кривую ускорения, чтобы скорость перехода могла меняться в зависимости от его продолжительности. Есть много вариантов для экспериментов.
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|step-start|step-end|steps(int,start|end)|cubic-bezier(n,n,n,n)|initial|inherit;
transition-delay говорит сама за себя. Указанное значение задает количество секунд или миллисекунд ожидания перед началом эффекта перехода. Initial установит для свойства значение по умолчанию. Если указано inherit , это означает, что он наследует свойство от своего родительского элемента.
Here are all the properties: transition-property: background; //all transition-duration: 1s; transition-timing-function: linear; //other options are ease transition-delay: 0.5s;
Вот базовая сокращенная установка для перехода:
div {
transition: [property] [duration] [timing-function] [delay];
}
Полная сокращенная последовательность:
div {
transition: background 1s linear 0.5s;
}
Планирование анимации
Прежде чем создавать действительно детализированные анимации, хорошо бы сделать шаг назад, прежде чем создавать что-то совершенно сумасшедшее (особенно если это будет общедоступно в Интернете). Нет ничего плохого в том, чтобы добавить немного забавного чутья, но заманчиво переборщить с анимацией. Движение, которое вы создаете, должно передавать смысл и улучшать пользовательский опыт, а не отвлекать от него. С учетом сказанного, пришло время творить!
Я хочу отметить, что в этом уроке есть анимированные GIF-файлы, чтобы показать анимацию. Гифки повторяются, что обычно не делается для дизайна. Повторение их предназначено только для демонстрационных целей.
Перемещение изображения с помощью свойства преобразования CSS
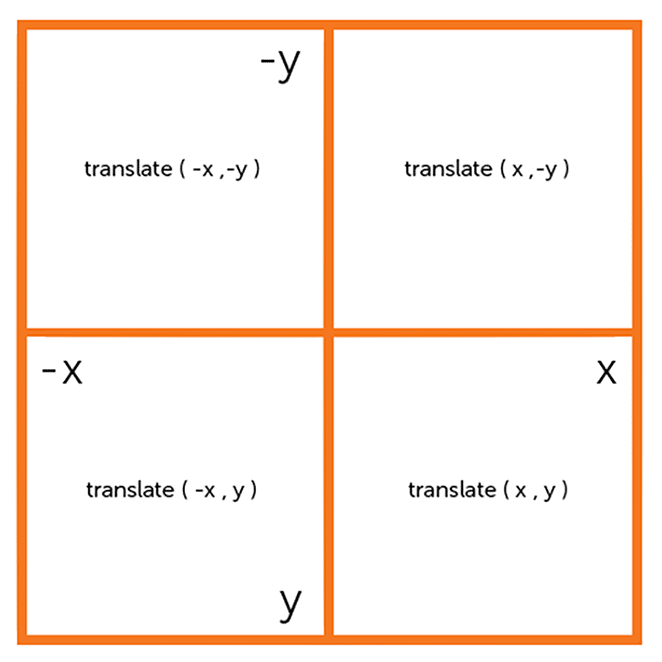
Прежде чем мы перейдем к сложным преобразованиям и переходам, давайте поговорим о координатах на сетке осей. (Внимание: это может вызвать воспоминания о миллиметровой бумаге из курсовой работы по математике.) Координаты используются для перемещения изображения.
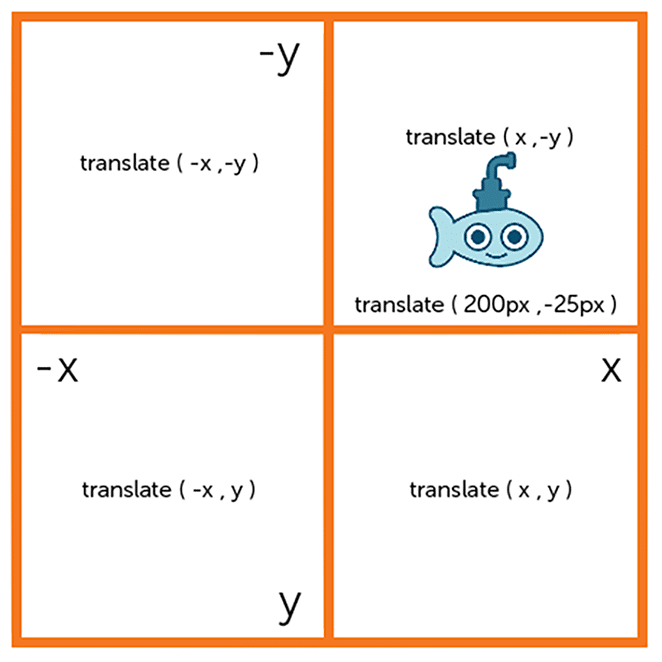
Координаты X и Y
Вещи будут выглядеть немного иначе, чем вы можете ожидать. Значение -y находится над осью x. HTML и CSS используют так называемую «перевернутую декартову систему координат», потому что веб-страницы начинаются с верхнего левого угла и читаются вниз.

Анимация первая: базовое преобразование с горизонтальным перемещением
Мы кратко коснулись функции translate() и того, как она может перемещать элемент. При применении на практике, это действительно может поднять вашу лодку в буквальном смысле. Как мы узнали выше, метод translate() перемещает элемент из его текущей позиции (в соответствии с параметрами, заданными для оси x и оси y).
Первым проектом будет движущаяся графика подводной лодки. Время от времени подводным лодкам нужно подниматься в воздух, поэтому мы тщательно стилизуем их с помощью translate() .
Чтобы переместить его из исходного положения с помощью transform: translate(x,y) , необходимо указать два новых значения. Чтобы подводная лодка двигалась вправо и вверх, значение x должно быть положительным, а значение y — отрицательным. Если для значения y установлено значение 0, оно будет двигаться только вправо, а не вверх.
Подводная лодка поднимается в воздух с помощью функции transform()
В этом примере мы переместим объект на 200 пикселей вправо и на 25 пикселей вверх. Синтаксис transform: translate(200px,-25px); и объект будет двигаться при наведении .underwater . Создав стили для движения в .underwater:hover .move-right , действие будет происходить при наведении.
Вот исходный HTML:
<div class="underwater"> <div class="object submarine move-right"> <!-- image is set as a background image on submarine --> </div> </div>

Смотрите это на Codepen.
На самом деле для создания этой базовой анимации не требуется большого количества CSS:
.underwater {
position: relative;
min-height: 600px;
background-color: #4fc3da;
}
.underwater:hover .move-right{
transform: translate( 200px ,-25px );
-webkit-transform: translate( 200px ,-25px ); /** Chrome & Safari **/
-ms-transform: translate( 200px ,-25px ); /** Firefox **/
}
.submarine {
height: 200px;
background: url("little-submarine.svg") no-repeat;
}
.object {
transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out; /** Chrome & Safari **/
-ms-transition: all 2s ease-in-out; /** Opera **/
}
Как видите, наши координаты попадут в верхний правый квадрат. При наведении подводная лодка перемещается к новым координатам из-за трансформации.

Все выглядит гладко из-за перехода. Продолжительность transition-duration была установлена на 2sec , что не слишком быстро для этой анимации. Функция transition-timing-function была настроена на ease-in-out что дает более медленное начало и конец. Если бы время продолжительности было увеличено до чего-то большего, это было бы очень очевидно.

Вторая базовая анимация: движение по горизонтали с ключевыми кадрами и анимация.
В этом примере преобразование используется немного по-другому. Ключевые кадры и свойство анимации будут использоваться для создания следующей анимации.
Основы ключевых кадров
Внутри @keyframes вы определяете стили и этапы анимации. Вот пример, который мы будем использовать, который поможет создать эффект «затухания при движении вниз»:
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translate(0, 0);
}
100% {
opacity: 1;
transform: translate(0, 30px);
}
}
Значения преобразования включаются в ключевые кадры. Исходное размещение установлено на 0%, а при 100% позиция сместится на 30 пикселей вниз.
Основы анимации
Чтобы использовать анимацию CSS3, вы указываете ключевые кадры для анимации.
Как использовать запросы функций CSS
Мир веб-дизайна постоянно меняется, и очень интересно идти в ногу с новыми тенденциями дизайна в CSS. Если вы один из первых пользователей CSS, возможно, вы уже с нетерпением ждете возможности использовать такие вещи, как CSS Grid...
Как и в предыдущем случае, @keyframes содержит стили, которые элемент будет иметь в определенное время.
Всякий раз, когда вы делаете это, не забудьте дать анимации описательное имя. В данном случае мы используем fadeOut . Будет применен любой класс, который включает в себя fadeOut . На этапах анимации «от» устанавливается на 0%, а «до» устанавливается на 100%. Этот пример довольно прост, всего два этапа, но между ними, безусловно, может быть добавлено больше шагов.
Конкретные действия с подсвойствами анимации
Свойство анимации используется для вызова @keyframes внутри селектора CSS. Анимации могут и часто будут иметь более одного подсвойства.
Ключевые кадры определяют, как будет выглядеть анимация; подсвойства определяют определенные правила для анимации. Время, продолжительность и другие ключевые сведения о том, как должна развиваться последовательность анимации, включены в подсвойства.
Вот несколько примеров подсвойств анимации:
- Имя анимации: имя
@keyframesat-rule, которое описывает ключевые кадры анимации. ИмяfadeOutв предыдущем примере — это примерanimation-name. - Продолжительность анимации: время, за которое анимация должна завершить один полный цикл.
- Функция синхронизации анимации: синхронизация анимации, в частности, как анимация переходит через ключевые кадры. Эта функция позволяет устанавливать кривые ускорения. Примеры:
linear,ease,ease-inease-out, Easy-Out , Easy-Inease-in-outилиcubic-bezier. - Задержка анимации: задержка между моментом загрузки элемента и началом анимации.
- Animation-iteration-count: сколько раз должна повторяться анимация. Хотите, чтобы анимация длилась вечно? Вы можете указать
infinite, чтобы повторять анимацию бесконечно. - Направление анимации: определяет, должна ли анимация менять направление при каждом прогоне последовательности или сбрасываться к начальной точке и повторяться.
- Animation-fill-mode: значения, которые применяются анимацией до и после ее выполнения.
- Animation-play-state: с помощью этой опции вы можете приостановить и возобновить последовательность анимации. Примеры:
none,forwards,backwardsили и то, иboth.
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
}
Вот как это будет выглядеть сокращенно:
animation: 4s ease-in-out 1 paused fadeInDown;
Вот структура HTML:
<div class="underwater">
<div class="content-wrap fadeInDown">
<div class="submarine"></div>
<h2>Cute Submarine</h2>
<p>Text here.</p>
</div>
</div>
Класс fadeInDown заставляет подводную лодку и контент перемещаться вверх и вниз.

Делаем анимацию более плавной, настраивая ключевые кадры.
С помощью еще нескольких ключевых кадров мы можем сделать анимацию более плавной.
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(5px);
}
25% {
opacity: .9;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: .9;
transform: translateY(0);
}
}

Смотрите это на Codepen.
Настройка времени анимации
Добавление большего количества ключевых кадров помогло сгладить анимацию, но мы можем добавить немного больше интерактивности с большим количеством ключевых кадров и задержкой текста в блоке, содержащем весь текст. Это забавный эффект, когда подводная лодка отскакивает от текста, поэтому совмещение задержки с движением подводной лодки позволяет это сделать.
В HTML будут применены эффективные классы:
<div class="underwater">
<div class="submarine move-down fadeInDown"> </div>
<div class="moving-content move-down text-delay fadeInDownText">
<p>Text goes here.</p>
</div>
</div>
А вот обновленный CSS, позволяющий использовать интерактивную анимацию:
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(0);
}
25% {
opacity: 1;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fadeInDownText {
0% {
opacity: .8;
transform: translateY(0);
}
100% {
opacity: 1;
transform: translateY(35px);
}
}
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
}
.fadeInDownText {
-webkit-animation-name: fadeInDownText;
animation-name: fadeInDownText;
}
.move-down{
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1
}
.text-delay {
-webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */
animation-delay: 2s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}

Смотрите это на Codepen.
Кубический индикатор прогресса Безье в анимации CSS3
Пришло время отпраздновать прогресс нашей анимации, сделав индикатор выполнения!
Все концепции, которые мы рассмотрели, соберутся вместе, чтобы создать что-то вроде этого. Индикатор выполнения — очень распространенный элемент пользовательского интерфейса, поэтому создание чего-то подобного поможет вам увидеть, как можно анимировать другие веб-элементы.
Вот исходный HTML:
<div class="container">
<div class="row">
<div class="masthead">
<p>CSS3 Loading Bar</p>
</div>
</div>
<div class="fast-loader"></div>
</div>
И CSS, чтобы воплотить его в жизнь:
@keyframes speedSetting {
0% { width: 0px; }
100% { width: 100%; }
}
@keyframes progressMotion {
0% { opacity: 1; }
50% {opacity: 1; }
100% { opacity: 0; }
}
.fast-loader {
width: 0px;
height: 10px;
background: linear-gradient(to left, blue,rgba(255,255,255,.0));
animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
-webkit-animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
}

В первом наборе ключевых кадров ширина изменяется от 0 до 100% с продолжительностью две секунды. Ключевые кадры в progressMotion управляют непрозрачностью.
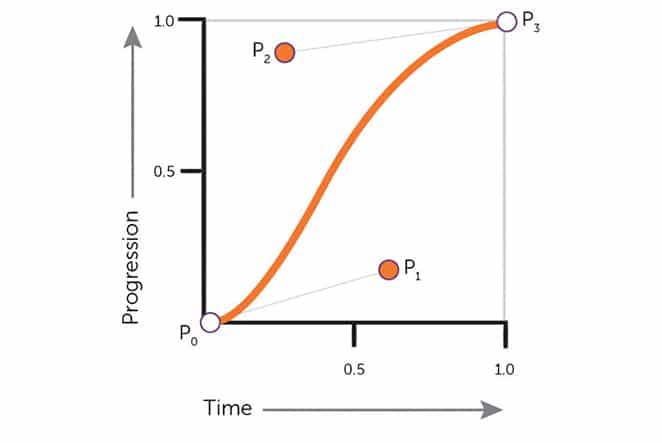
Кривая Безье CSS
Функцию cubic-bezier() можно использовать со свойством transition-timing-function , чтобы контролировать, как переход будет изменять скорость в зависимости от его продолжительности. Вы увидите это в анимации. Видите, как он начинается немного медленнее, а затем набирает темп?

Полезно представить обертку Безье в виде квадрата. Нижний левый и верхний правый — это места, где находятся ключевые точки, то есть P0 и P3. Они всегда установлены на (0,0) и (1,1), которые не меняются. Однако P1 и P2 можно перемещать с помощью функции cubic-bezier() , если вы укажете новые точки со значением x или y.
- x1 — координата x контрольной точки p1
- y1 — координата y контрольной точки p1
- x2 — координата x контрольной точки p2
- y2 — координата y контрольной точки p2
Вот несколько примеров значений:
х1 = 0,7
у1 = 0,16
х2 = 0,2
у2 = 0,9
Итак, пример может выглядеть так:
cubic-bezier(.7,.16,.2,.9)
Индикатор выполнения — отличный пример того, как безье может настроить время анимации. С помощью преобразований, переходов и многих других параметров можно легко создавать собственные анимации. Надеемся, что просмотр этих базовых примеров анимации CSS3 помог вам увидеть, какие еще существуют возможности.
Что дальше: плагины WordPress, которые вам понравятся

Загрузите эту электронную книгу, чтобы получить список наших наиболее рекомендуемых плагинов для разработчиков! Мы обнаружили, что все эти плагины просты в использовании, не слишком требовательны к производительности вашего сайта и совершенно надежны.
