9 тенденций дизайна веб-сайтов электронной коммерции на 2021 год
Опубликовано: 2020-12-30Наличие функционального, красивого веб-сайта электронной коммерции важнее, чем когда-либо в эпоху коронавируса. На самом деле, продажи электронной коммерции, по прогнозам, вырастут на 18% в этом году, а это означает, что вы должны убедиться, что вы создаете для своих клиентов исключительный опыт онлайн-покупок, который поддерживает их бизнес.
Для этого вам нужно подумать о некоторых технических аспектах сайта, таких как обеспечение быстрой загрузки и поддержка надежного хостинг-провайдера, такого как Flywheel. Однако вы также захотите подумать о дизайне, чтобы убедиться, что сайт вашего клиента продолжает выделяться, поскольку все больше розничных продавцов оптимизируют свое присутствие в Интернете.
Чтобы немного вдохновиться, вот несколько тенденций, которые стоит изучить для интернет-магазинов (и которые легко создать благодаря таким инструментам, как WordPress, WooCommerce и конструкторы страниц)!
9 тенденций дизайна веб-сайтов электронной коммерции для создания интернет-магазина с более высокой конверсией:
- Относитесь к страницам продуктов как к целевым страницам.
- Используйте визуальные эффекты. Много-много визуалов.
- Расскажите историю продукта.
- Создайте целевую страницу «ссылка в биографии» для пользователей Instagram.
- Добавьте контекстные продакт-плейсменты по всему сайту.
- Позвольте пользователям просматривать свою корзину из меню, а не открывать новую страницу.
- Добавьте таймер обратного отсчета для продаж.
- Оптимизируйте мобильный шоппинг.
- Сосредоточьтесь на производительности сайта для быстрого времени загрузки.
Небольшое примечание, прежде чем мы углубимся в тему: если вы создаете совершенно новый магазин электронной коммерции, смело продолжайте и начинайте экспериментировать с этими тенденциями! Однако, если вы обновляете существующий сайт электронной коммерции или, возможно, впервые настраиваете совершенно новую тему, я рекомендую вам выполнить шаги, описанные в этом руководстве, чтобы свести к минимуму время простоя.
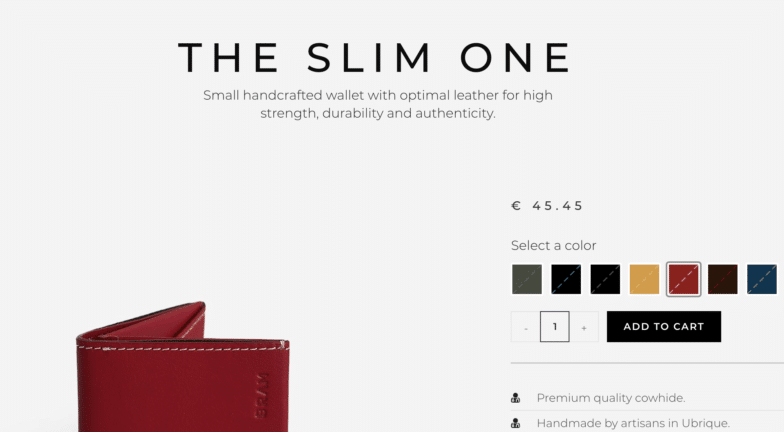
1. Относитесь к страницам продукта как к целевым страницам
Есть причина, по которой маркетологи создают специальные целевые страницы для конкретных кампаний, и это потому, что фокус на одной теме, продукте или действии конвертируется лучше, чем страница с множеством разных CTA.
Вы можете применить тот же подход к сайтам электронной коммерции, чтобы подтолкнуть посетителей сайта к одному действию, которое они должны выполнить на странице продукта: добавить в корзину.
Подумайте об этих вещах, чтобы превратить ваши страницы продукта в целевые страницы с высокой конверсией:
- Четко ли указано название продукта в верхней части страницы?
- Есть ли убедительное описание, объясняющее как продукт, так и его ценность?
- Имеются ли точные изображения товаров, чтобы покупатели точно знали, на какой товар они смотрят?
- Легко ли найти цену, и если есть скидка, легко ли увидеть сумму экономии?
- Находится ли кнопка «Добавить в корзину» в верхней части экрана (то есть пользователям не нужно прокручивать страницу, чтобы найти ее?)
- Существуют ли социальные доказательства (отзывы пользователей, сообщения в социальных сетях, отзывы и т. д.), чтобы завоевать доверие покупателей?
- Если страница длинная, есть ли еще одна кнопка «Добавить в корзину» позже на странице (чтобы покупателям не приходилось прокручивать страницу вверх, чтобы найти ее)?

Каждый магазин уникален, но ответы на эти вопросы помогут вам выбрать правильное направление, когда дело доходит до дизайна страниц продукта.
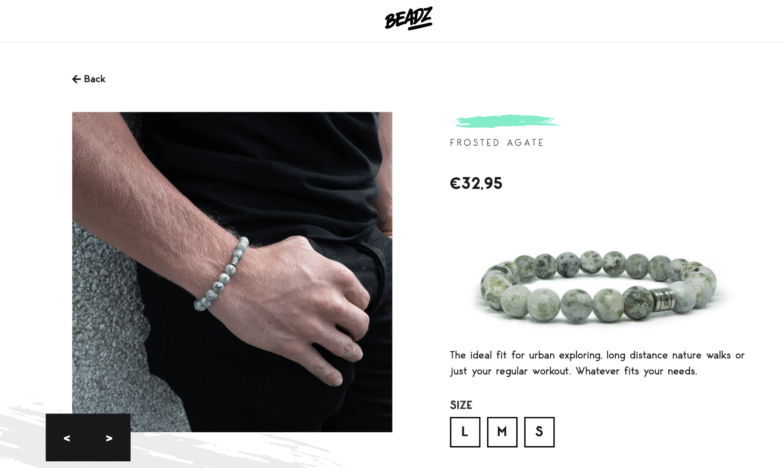
2. Используйте визуальные эффекты. Много-много визуальных эффектов
Покупателям нравится видеть, что они покупают, и чем больше наглядной информации вы им предоставите, тем лучше. Хотя фотографирование продуктов и их загрузка могут ложиться на тарелку вашего клиента, а не на вашу, поощряйте их использовать камеру и загружать несколько снимков (и создавайте дизайн сайта с учетом этого).
С изображениями электронной коммерции полезно видеть:
- Товар с разных сторон
- Товар рядом с чем-то (для сравнения размеров)
- Используемый продукт или фотография образа жизни
- Товар на однотонном фоне (без отвлекающих факторов)

Некоторые магазины отображают все изображения продуктов в виде сетки, другие показывают основное изображение с галереей ниже, а некоторые сосредотачиваются на одном изображении за раз с возможностью прокрутки остальных. Пока вы настраиваете своего клиента на успех, чтобы дать покупателям несколько визуальных вариантов для просмотра, вы будете в хорошем месте.
3. Расскажите историю продукта
Хотя возможно, что ваш клиент буквально просто управляет своим интернет-магазином, чтобы зарабатывать деньги, я предполагаю, что это более редкое явление, чем магазин с историей. Если вы еще не получили этого от своего клиента, побудите его открыться и быть уязвимым в своей миссии — покупатели, особенно если они идентифицируют себя как миллениалы или поколение Z, хотят поддержать магазин по делу.
Вы можете включить эту историю на домашнюю страницу, страницу о продукте и даже на страницы продуктов сайта. Все, что вам действительно нужно, это история от вашего клиента и, возможно, несколько блоков абзацев по всему сайту, чтобы вы могли напечатать основной текст.
Если бренд вашего клиента уже некоторое время занимается бизнесом, вы можете также попытаться извлечь влияние, которое их магазин оказал на их дело. Например, если ваш клиент жертвует 10% продаж местной некоммерческой организации, сколько он пожертвовал на сегодняшний день? Разделение влияния с посетителями сайта вовлекает их в миссию и помогает им участвовать, что, в свою очередь, будет способствовать увеличению продаж (и большему количеству денег, которые можно пожертвовать!).
4. Создайте целевую страницу «ссылка в биографии» для пользователей Instagram.
Если ваш клиент управляет магазином модной одежды, косметики или товаров для дома, скорее всего, он использует Instagram для увеличения трафика и продаж. Одна из лучших вещей, которую вы можете сделать для них как веб-дизайнер, — это настроить их на успех в преодолении головной боли «Ссылка в биографии».
Если вы не знакомы с этим, когда вы публикуете в Instagram, вы не можете добавить URL-адрес к отдельному сообщению; вы можете изменить URL-адрес только в своей биографии. Если в учетной записи вашего клиента более 10 000 подписчиков, у них будет желанная функция «Пролистнуть вверх» при публикации в их историях, но это все равно не поможет решить дилемму привлечения покупателей из сетки на их сайт (и, что более важно, на нужную страницу продукта).
Популярной тенденцией дизайна для решения этой проблемы является целевая страница «Ссылка в биографии». По сути, эта страница имитирует ленту Instagram вашего клиента, поэтому им никогда не придется менять URL-адрес в своей биографии. Затем, когда покупатели будут нажимать из Instagram, они увидят все публикации в сетке и смогут нажать на ту, о которой им интересно узнать больше.

Хотя это немного неуклюже, это стало стандартным шаблоном дизайна для привлечения пользователей из Instagram на определенную страницу веб-сайта, поэтому, если маркетинг в социальных сетях является ключевой частью стратегии вашего клиента, обязательно встройте эту страницу в их дизайн.

5. Добавьте контекстные продакт-плейсменты по всему сайту.
Если часть маркетинговой стратегии вашего клиента включает в себя контент-маркетинг (ведение блога или создание страниц на своем сайте по связанным темам), определите, как вы можете помочь им разместить свои продукты на этих страницах.
Например, предположим, что ваш клиент управляет интернет-магазином одежды и публикует в блоге статью о модных тенденциях 2021 года (в которой рассказывается о некоторых из их продуктов). Подумайте, как ваш клиент может отобразить эту информацию. Вы можете добавить для них возможность добавлять изображения, стилизованную кнопку для перехода на страницу продукта или, может быть, даже опцию «Добавить в корзину» прямо из сообщения в блоге, чтобы покупателям даже не приходилось посещать страницу продукта.
Добавление контекстных продакт-плейсмента на весь сайт обеспечивает удобство для покупателей и может увеличить количество продаж для ваших клиентов.
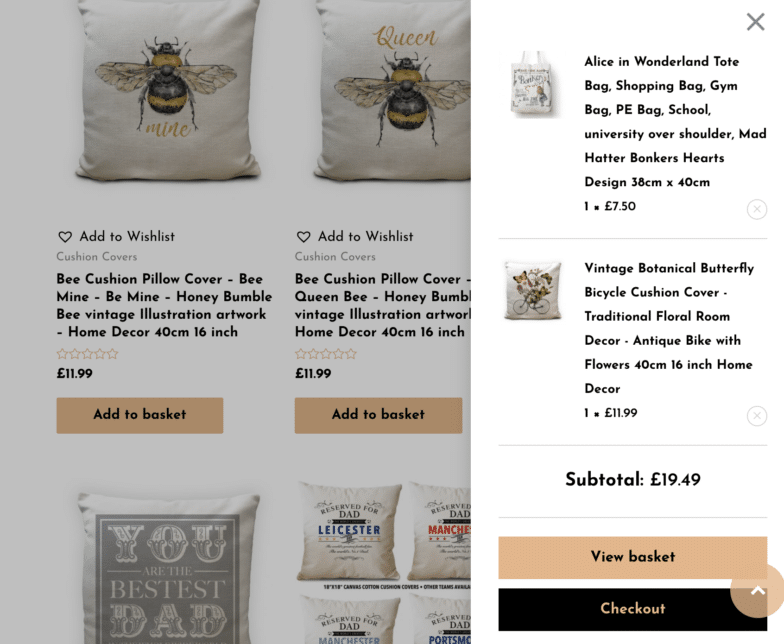
6. Позвольте пользователям просматривать свою корзину из меню, а не открывать новую страницу.
Когда дело доходит до электронной коммерции, чем проще вы можете сделать процесс оформления заказа, тем лучше. Один из способов сделать это — использовать корзину меню или возможность просмотреть предварительный просмотр того, что находится в корзине, прямо в меню текущей страницы (вместо того, чтобы переходить на совершенно другую страницу).
Покупатели обычно добавляют что-то в корзину, прекрасно зная, что они все еще ищут похожие товары. В таких ситуациях невероятно полезно иметь возможность предварительно просмотреть товар в корзине, глядя на другой товар, чтобы сравнить цену, цвет, форму и т. д.

Обычно все еще есть способ полностью щелкнуть на странице корзины, которая показывает более подробную информацию, но эта опция для удобного предварительного просмотра корзины стала популярной тенденцией дизайна для сайтов электронной коммерции, поскольку она помогает сделать процесс оформления заказа очень простым.
7. Добавьте таймер обратного отсчета для продаж
Если вашему клиенту предстоит большая распродажа, дайте ему возможность использовать маркетинговые приемы, такие как таймер обратного отсчета! Эта тенденция эффективна для увеличения продаж и проста в реализации благодаря компоновщикам страниц WordPress, плагинам и другим маркетинговым инструментам.
Популярные таймеры обратного отсчета включают в себя:
- ОптинМонстр
- Таймер обратного отсчета Ultimate
- Вечнозеленый таймер обратного отсчета
- Виджеты Elementor для WooCommerce
- Спешка
Если ваш клиент заинтересован в использовании таймера обратного отсчета, я бы посоветовал ему стратегически подходить к тому, как часто и когда он его показывает. Например, если один из них всегда включен, постоянные покупатели поймут, что всегда происходит распродажа (и это может побудить их вернуться позже, а не покупать сейчас).
Лучший способ использовать таймер обратного отсчета — модерировать конкретные продажи. Черная пятница, праздничные распродажи или ограниченные выпуски — все это отличные примеры. Когда вы используете его экономно, таймер обратного отсчета помогает создать срочность покупки, побуждая покупателей покупать сейчас (иначе они могут пропустить распродажу)!
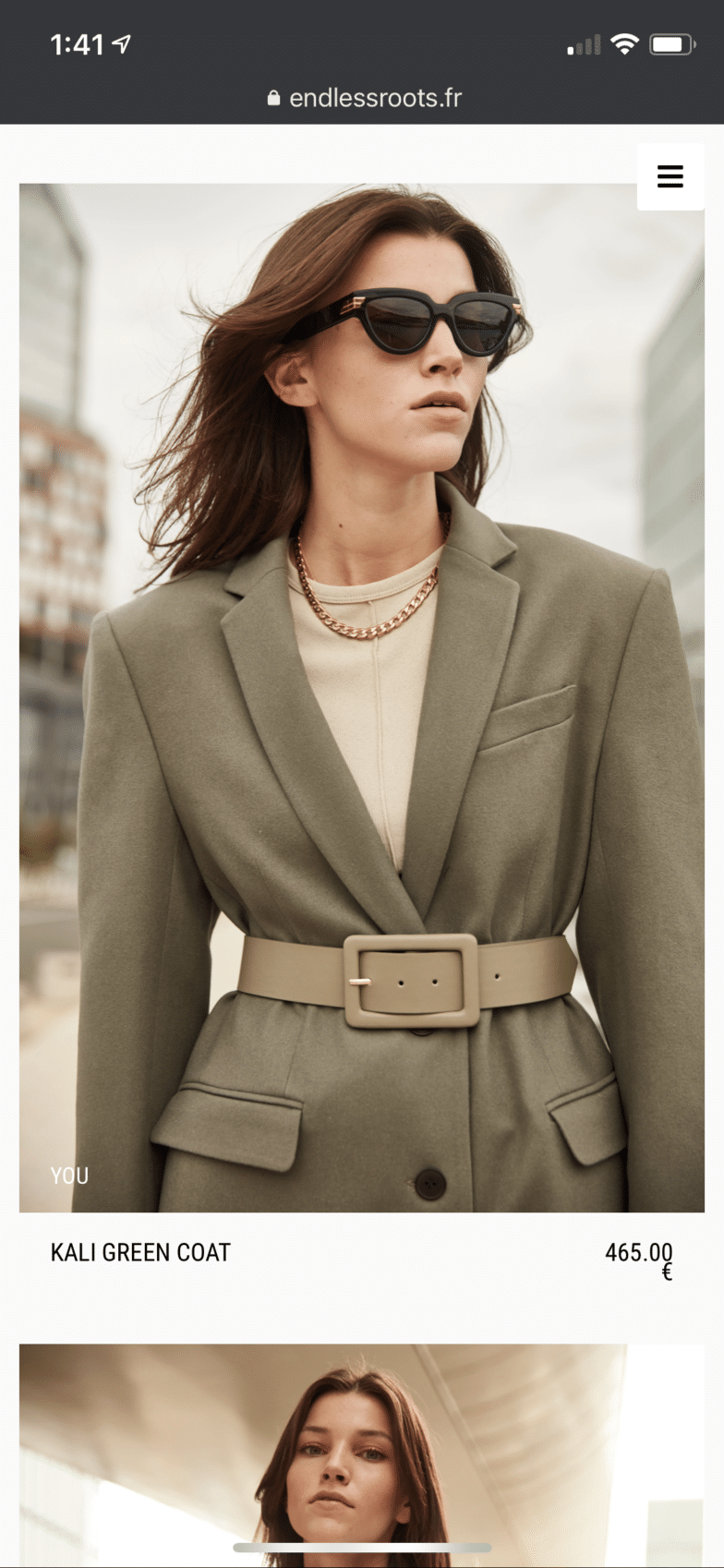
8. Оптимизируйте мобильный шоппинг
Возможно, наиболее важной тенденцией дизайна для сайтов электронной коммерции является удобство покупок с мобильных устройств. Фактически, ожидается, что в 2021 году 53,9% всех продаж электронной коммерции будут осуществляться с мобильных устройств.
Магазин вашего клиента больше не может хорошо работать на телефоне; это требование для успешного интернет-магазина.
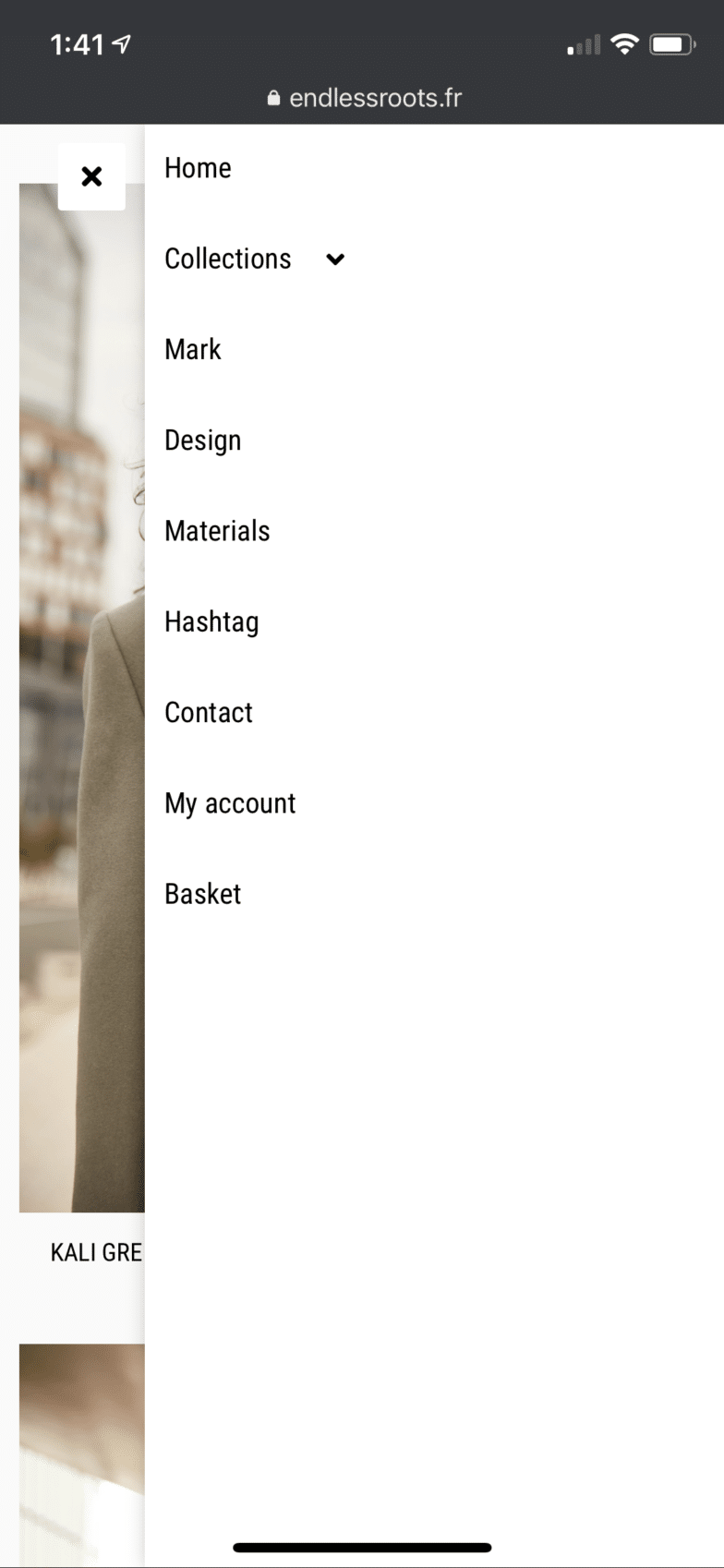
При создании мобильного сайта электронной коммерции подумайте о таких вещах, как:
- Использование меню-гамбургеров и аккордеонов для поддержания чистоты навигации
- Отключение всплывающих окон (или всего, что закрывает слишком много основного контента)
- Оптимизация изображений для небольших размеров экрана
- Стекирование содержимого страницы вместо сохранения двух (или более) макетов столбцов
9. Сосредоточьтесь на производительности сайта для быстрой загрузки
Это менее тренд (потому что никогда не выходит из моды), но абсолютно необходимо учитывать при создании или обновлении интернет-магазина: скорость сайта.
Когда покупатели заходят на веб-сайт, особенно на мобильных устройствах, они ожидают быстрых результатов. И если сайт или страницы продукта загружаются слишком долго, они подвергаются высокому риску отказа и вместо этого находят чей-то другой магазин.
Некоторые аспекты производительности лягут на вас как на веб-дизайнера сайта. Это включает в себя такие вещи, как минимизация кода, оптимизация изображений (или обучение ваших клиентов загрузке оптимизированных изображений) и обновление темы или плагинов.
Другие элементы производительности зависят от используемых вами инструментов, таких как ваша тема или конструктор страниц и хостинг-провайдер.
Если вы используете Flywheel для управления своим сайтом электронной коммерции, вы будете в довольно хорошей форме. Наши серверы оптимизированы для WordPress, и мы предоставляем бесплатную CDN и настраиваемую технологию кэширования (FlyCache), настроенную для оптимальной производительности электронной коммерции.
Если вы предоставите своему клиенту сайт электронной коммерции со всеми (или даже некоторыми!) из этих тенденций дизайна, они будут «ошеломлены!» С помощью правильных инструментов вы можете не только ускорить рабочий процесс дизайнера, но и начать приносить еще больше пользы своим клиентам. (И это может снежным комом привести к большему количеству клиентов, более крупным клиентам и более высоким зарплатам для вас!)
Начните работу с маховиком

Дайте своим клиентам магазин, который продает. Когда вы запускаете свой сайт электронной коммерции на платформе Flywheel, у вас будет инфраструктура, необходимая для обеспечения отличного опыта, и инструменты для создания красивого сайта. (Плюс экспертная группа поддержки, которая поможет вам на каждом этапе!)