29 дизайнов веб-сайтов электронной коммерции для вдохновения в 2022 году
Опубликовано: 2022-06-19В настоящее время для создания веб-сайта не требуется тонна технических навыков. Из-за большого количества платформ электронной коммерции, доступных сегодня, вам не нужно быть экспертом в области кодирования, чтобы создать полезный интернет-магазин. Платформы позаботятся о подъеме тяжестей за вас.
Тем не менее, вам нужно базовое понимание того, что такое хороший веб-дизайн, чтобы вы могли взять темы и шаблоны и превратить их во что-то, что действительно демонстрирует ваш бренд.

Мы рассмотрим, что делает дизайн веб-сайта электронной коммерции хорошим, и рассмотрим 29 примеров, которые вы можете использовать для вдохновения.
Что делает дизайн сайта электронной коммерции хорошим?
Последовательность
Сохраняйте единый дизайн на всех страницах вашего сайта. Вы можете использовать другой макет для страниц продуктов, чем ваш блог и другие веб-страницы, но цветовая схема, расположение меню навигации и т. д. должны оставаться прежними.
Используйте одни и те же шрифты, размещение логотипа и т. д., чтобы дизайн оставался единым на всем веб-сайте. Он создает сплоченный бренд и необходим для отличного дизайна веб-сайта электронной коммерции.
Визуальная привлекательность
Визуальная привлекательность имеет решающее значение, поскольку люди не могут физически просматривать ваши продукты и полки магазинов. Вы хотите, чтобы ваши клиенты могли видеть себя с вашими продуктами. Посетители вашего сайта получат свое первое впечатление о вашем интернет-магазине в течение нескольких секунд.
Вам нужны высококачественные изображения, потому что клиенты не могут потрогать или попробовать ваши продукты заранее. Визуальные эффекты помогут людям решить, хотят ли они совершить покупку. Используйте комбинацию изображений продукта на белом фоне и снимков образа жизни, демонстрирующих ваш продукт в действии.
У вас будут рекомендации, которым нужно следовать при продаже на стороннем веб-сайте, например на онлайн-рынке. С вашим собственным веб-сайтом вы будете иметь полный контроль.
Вы также можете выбрать ограниченную цветовую схему, приятную для глаз. Слишком много цветов или яркие конфликтующие цвета оттолкнут людей. Вам нужен основной цвет и цвет акцента, чтобы создать некоторый контраст. Вам нужен шрифт, который легко читается. И, наконец, вы должны убедиться, что ваш веб-сайт доступен для людей с проблемами зрения и слуха.
Сигналы доверия
Если вы зайдете в розничный магазин и обнаружите, что там беспорядок, а сотрудники разговаривают так, как будто вас там нет, продолжите ли вы делать покупки или направитесь прямо к ближайшему конкуренту?
Когда кто-то впервые посещает ваш интернет-магазин, он, скорее всего, мало что знает о вашем бренде, качестве продукта или репутации. Продвижение по службе может заставить их задуматься о вас, но вы должны заслужить их доверие, прежде чем они обратятся.
Люди должны знать, что когда они покупают у вас, они получат именно то, что вы рекламировали.
Это означает наличие сигналов доверия на вашем сайте, таких как:
- Контактная информация — физический адрес, если он у вас есть, адрес электронной почты, номер телефона и т. д.
- Политика возврата . Покажите людям, что вы примете возврат, если они недовольны своей покупкой. Установите ожидания с самого начала.
- Значки доверия — продемонстрируйте безопасность своего веб-сайта с помощью нескольких способов оплаты и пломб безопасности.
- Социальное доказательство — отзывы клиентов, отзывы и т. д.
Удобный
Навигация по сайту имеет решающее значение для того, чтобы сделать ваш сайт удобным для пользователей. Это не только гарантирует, что клиенты смогут быстро найти то, что они ищут, но также помогает с поисковой оптимизацией (SEO).
Хорошая навигация задает тон для положительных впечатлений от онлайн-покупок. Сделайте это как можно проще и убедитесь, что у вас есть интеллектуальная функция поиска, которая помогает людям находить то, что они ищут.
Например:
- Дом
- О нас
- Магазин (с подменю, в котором перечислены категории продуктов, или меню, в котором перечислены отдельные категории продуктов).
- Свяжитесь с нами
Включите различные варианты оплаты, чтобы покупатели могли выбрать наиболее удобный для них.
29 примеров веб-сайтов электронной коммерции и их преимущества
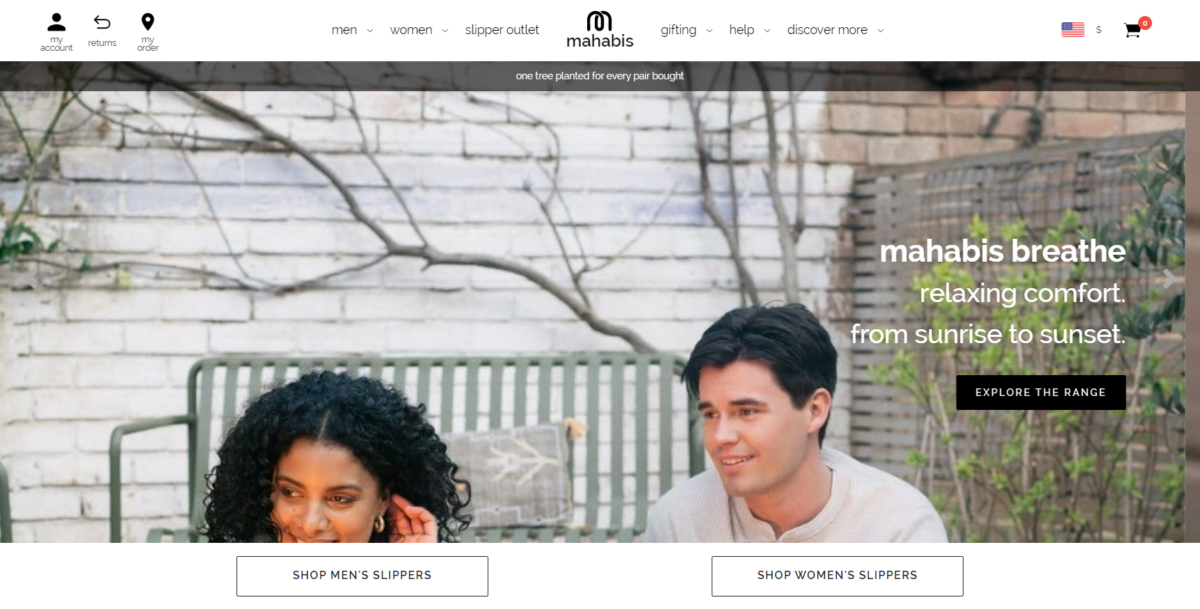
1. Махабис

Mahabis — продавец обуви. Домашняя страница включает в себя слайд-шоу, которое сразу же выделяет их продукты, с рядом мелких деталей, которые привлекают покупателей. Сайт чистый, четкий, с удобной навигацией. Это создает стильный вид, воспроизведенный в продукте.
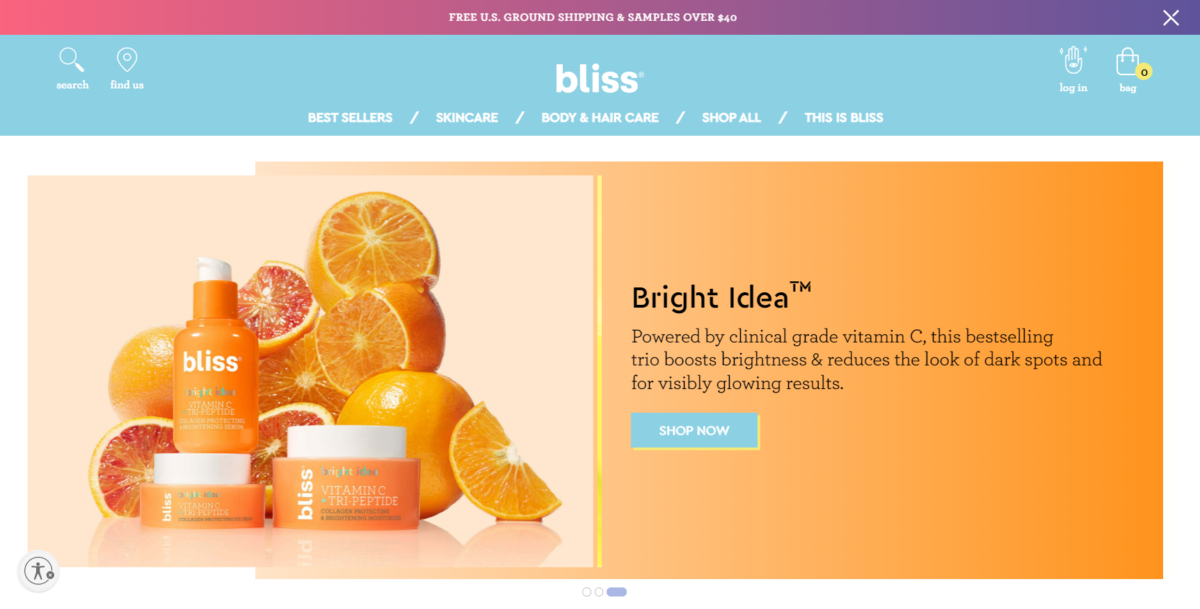
2. Блаженство

Bliss — один из лучших примеров дизайна электронной коммерции в этом списке. BigCommerce поддерживает этот сайт. Bliss вошла в число финалистов конкурса BigCommerce за лучший общий дизайн в 2020 году. Часть того, что делает дизайн этого веб-сайта электронной коммерции таким замечательным, — это ощущение легкости и беззаботности, которое вы испытываете при взаимодействии с ним. Для линейки средств по уходу за кожей вы не ошибетесь с этим — это отлично помогает посетителям представить, что они будут чувствовать после чего-либо в ассортименте продуктов.
3. Геба

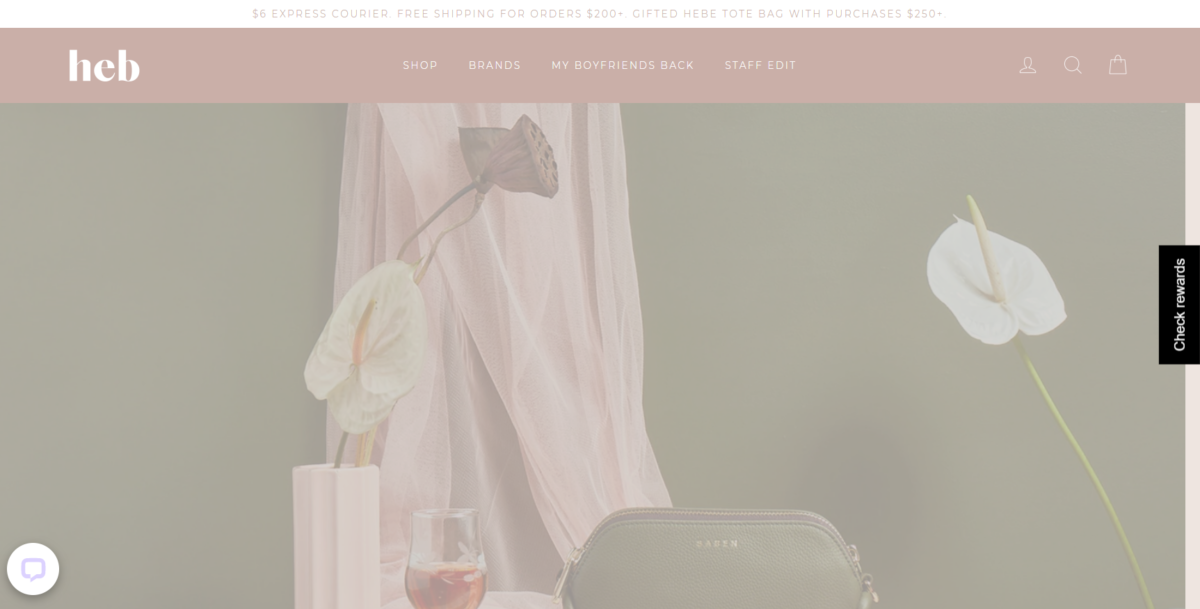
Hebe — это интернет-бутик. Хотя анимированный логотип в заголовке может отвлекать некоторых посетителей, они правильно воспринимают визуальные эффекты. Большие фотографии на главной странице задают тон остальной части сайта, а навигация позволяет легко найти то, что вы ищете.
4. Амбсн

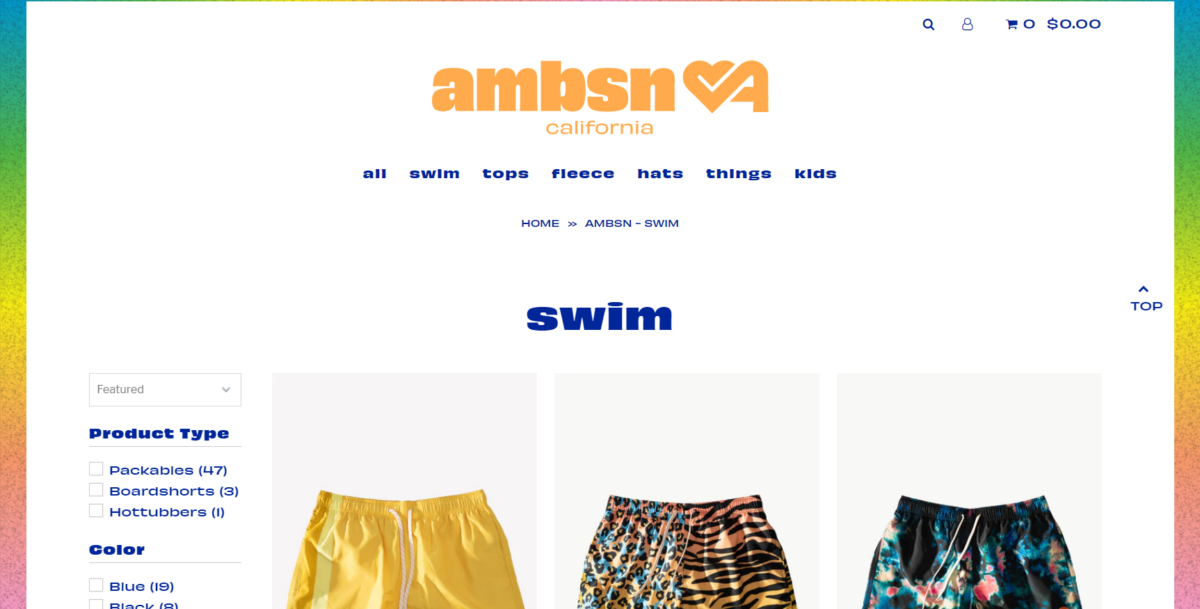
Ambsn — один из многих интернет-магазинов в этом списке, который не боится использовать яркие цвета. Калифорнийский бренд, ориентированный на пляжную одежду, простая навигация, а визуальные эффекты заставляют задуматься о развлечениях на солнце. Навигация разбита по категориям продуктов, а элементы отображаются на страницах категорий продуктов в виде сетки, чтобы еще больше упростить процесс покупки.

5. АцтекаФутбол

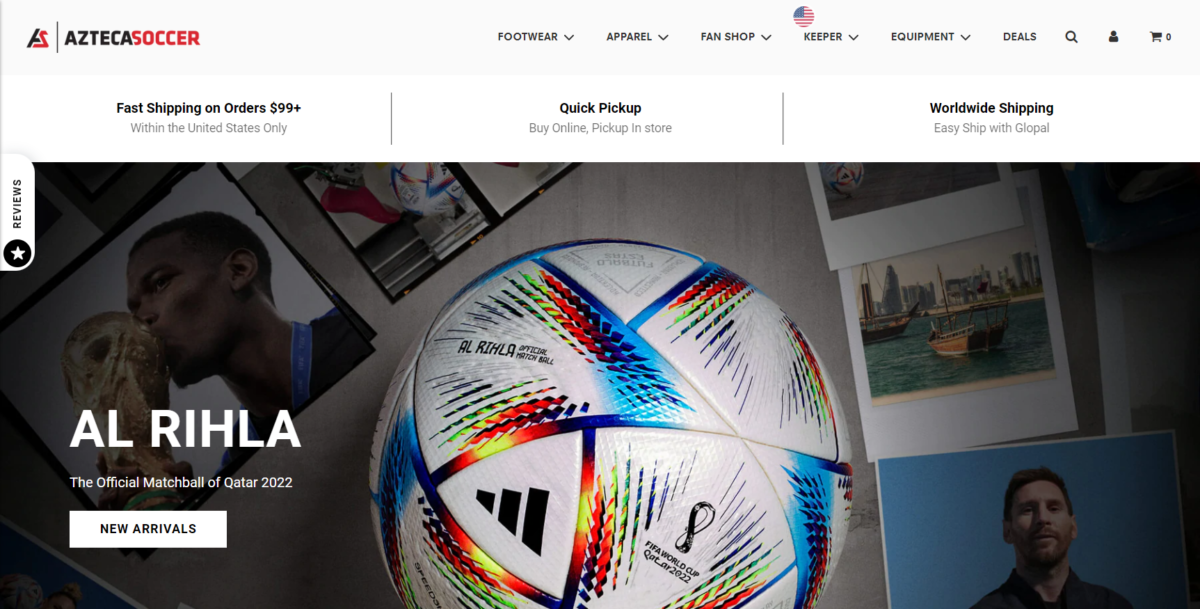
AztecaSoccer использует чистый дизайн, по которому людям легко ориентироваться. Магазин продает футбольную экипировку, обувь и одежду. Хотя они используют изображения продуктов, они также создали ощущение бутика с широким спектром снимков образа жизни.
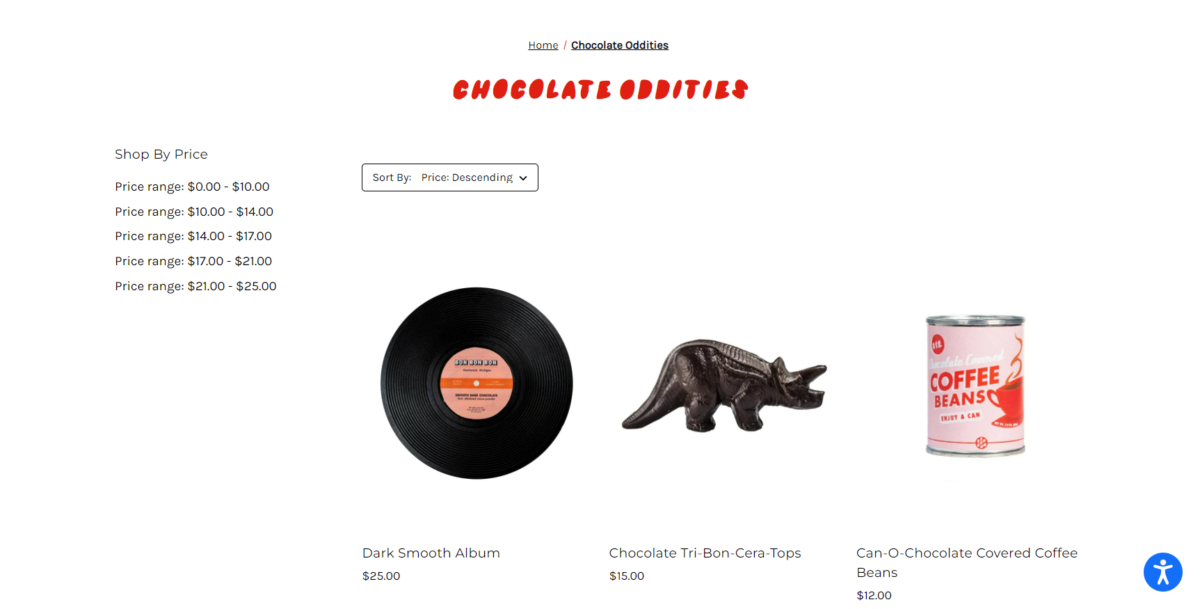
6. Бон Бон Бон

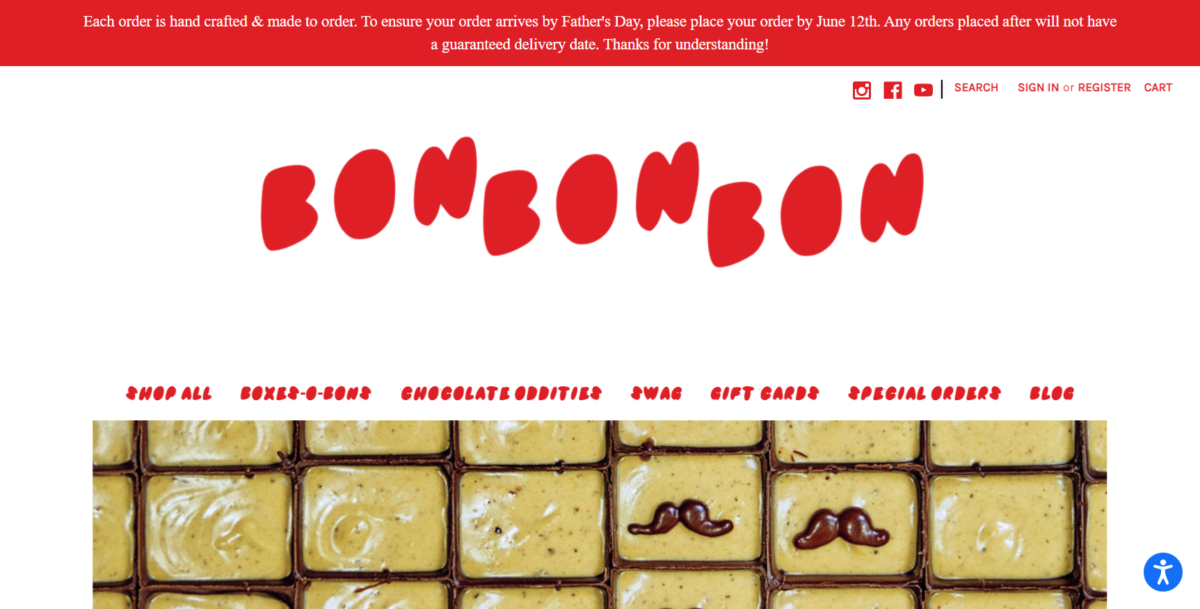
Bon Bon Bon продает шоколад ручной работы онлайн. Дизайн сайта веселый и веселый. Он использует превосходный цвет, не создавая резкого взгляда на глаза. Красивый дизайн также веселый и беззаботный, что большинство из нас чувствует, когда ест шоколад.
Bon Bon Bon также имеет простые в использовании страницы категорий продуктов. Как показано ниже, клиенты могут выбрать свою категорию продуктов в главном навигационном меню сайта, а затем отфильтровать свой выбор продуктов по ценовому диапазону и отсортировать по возрастанию или по убыванию.

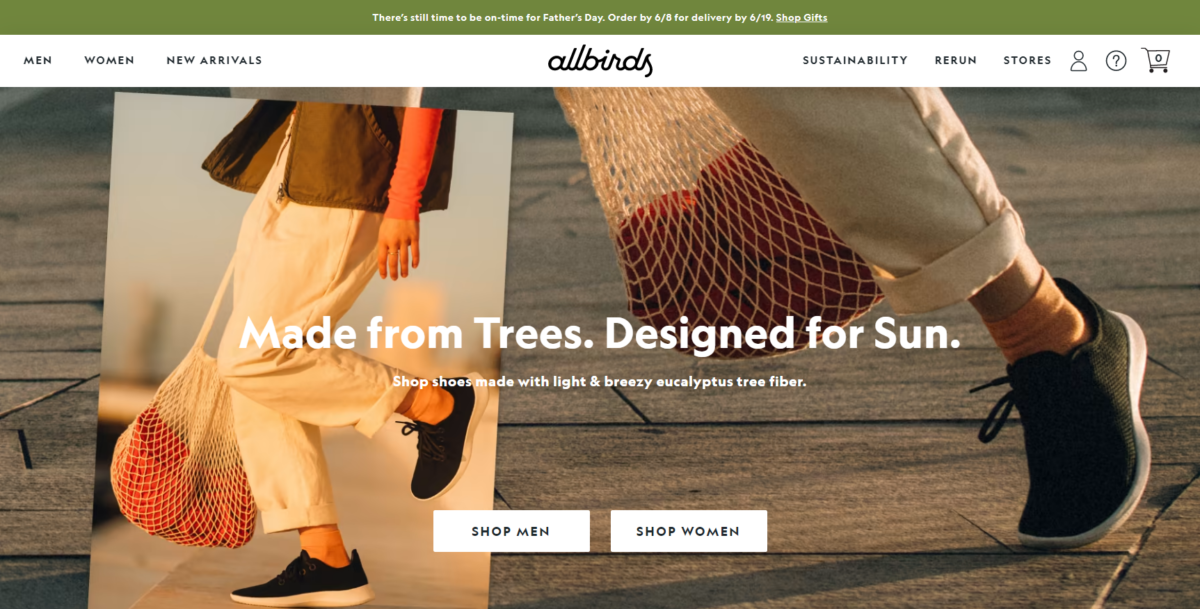
7. Все птицы

AllBirds, экологически сознательный бренд одежды, ориентированный на устойчивое развитие, использует комбинацию снимков продукта и образа жизни, чтобы показать посетителям, насколько крута их продукция. Их копии и призывы к действию — вот что отличает их от других брендов одежды на современном рынке.
« Натуральные подсластители лета
Две новые модели, изготовленные из мягкого экологически чистого сахарного тростника. Серия Sugar готова к солнцу, а вы?»
прямо на главной странице.
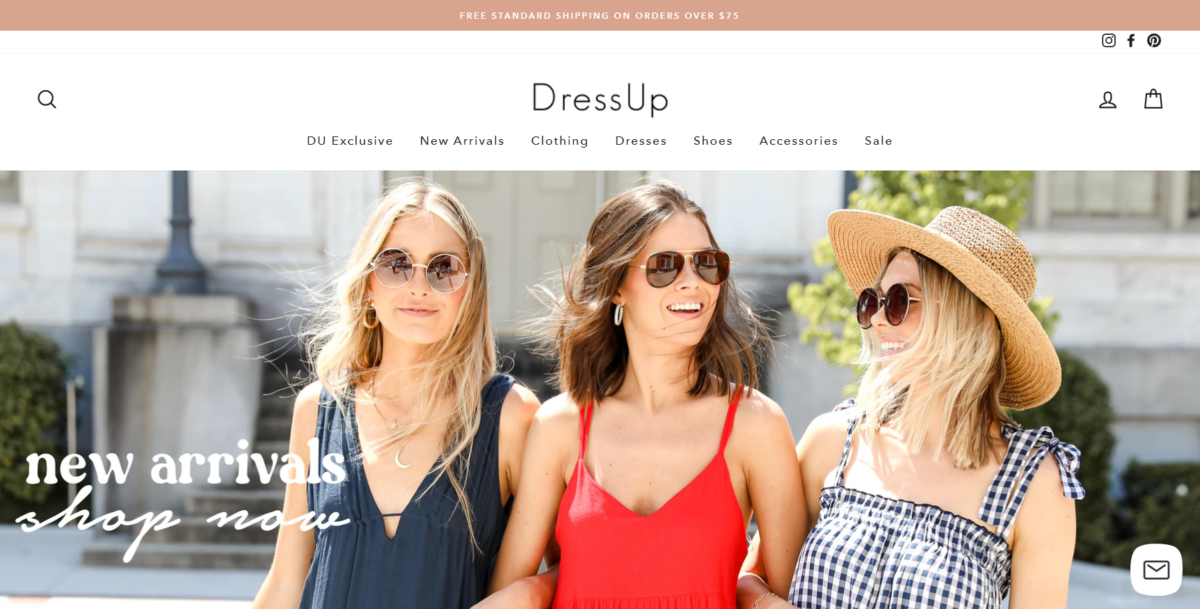
8. Нарядись

DressUp — магазин модной одежды для женщин. Недавно они изменили дизайн своего веб-сайта по сравнению с тем, что было в подобных списках отличных веб-сайтов электронной коммерции, таких как этот. Они перешли от ярких цветов и смелой типографики к более приглушенному, классическому виду. Оба сослужили им хорошую службу, проделав фантастическую работу, демонстрируя женскую моду с изображениями товаров и образа жизни.
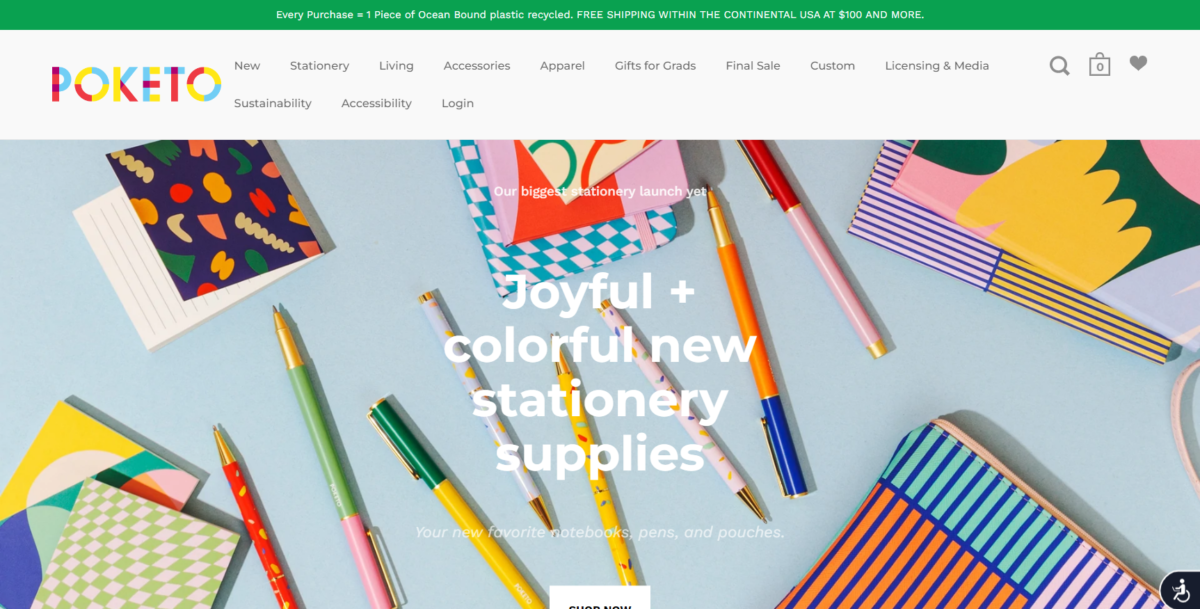
9. ПОКЕТО

POKETO — отличная демонстрация того, что яркие цвета могут сделать для веб-сайта при правильном использовании. Меню навигации позволяет невероятно легко найти то, что вы ищете, поскольку все расположено в верхней части. Белый шрифт на разноцветном фоне делает текст и призывы к действию легко читаемыми.
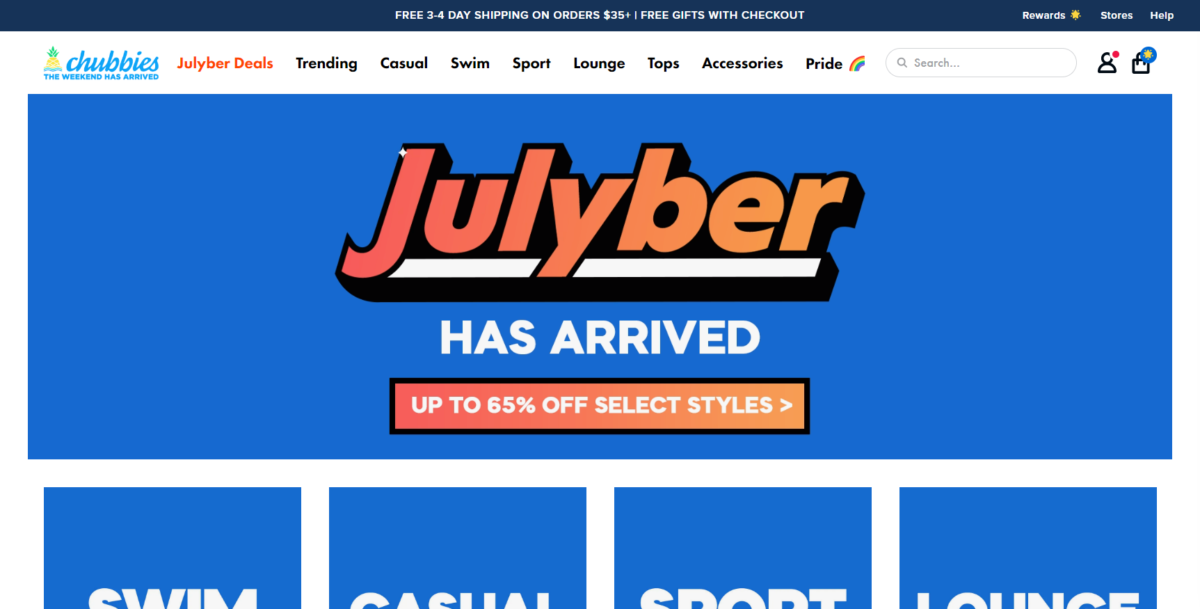
10. Пухленькие

Как и многие другие интернет-магазины в нашем списке, Chubbies отлично использует цвет. Это, в сочетании с их умной копией, не делает сюрпризом то, что они построили последователей мужчин, которые любят короткие шорты. Хотя предыдущие версии сайта включали нетрадиционную боковую навигацию, новая версия с панелью поиска позволяет посетителям легко находить что-либо на сайте.
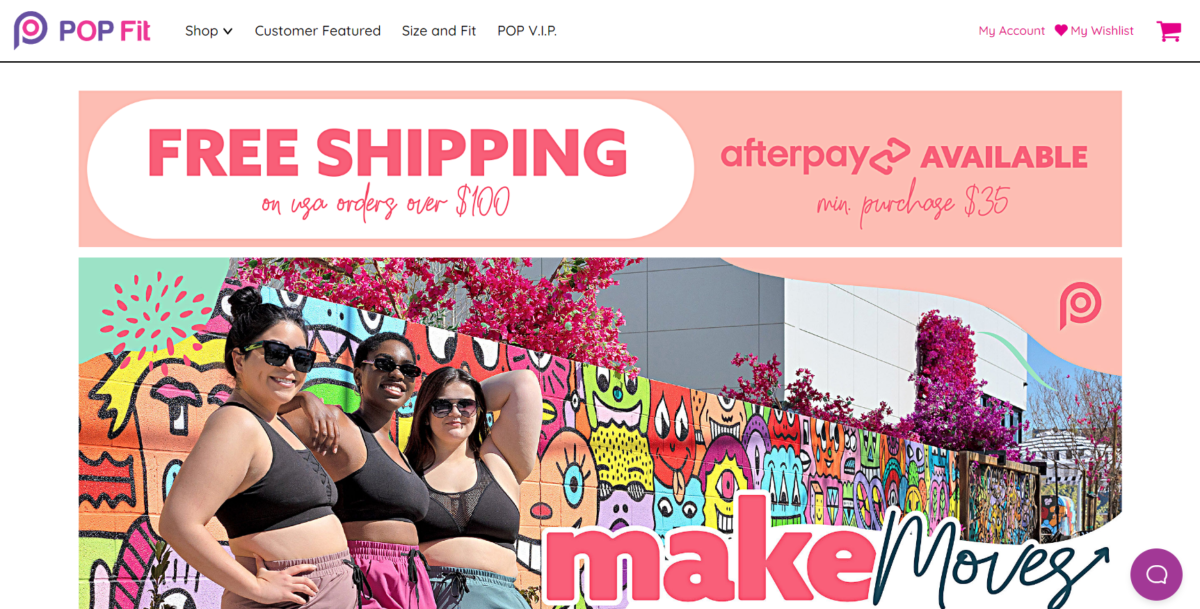
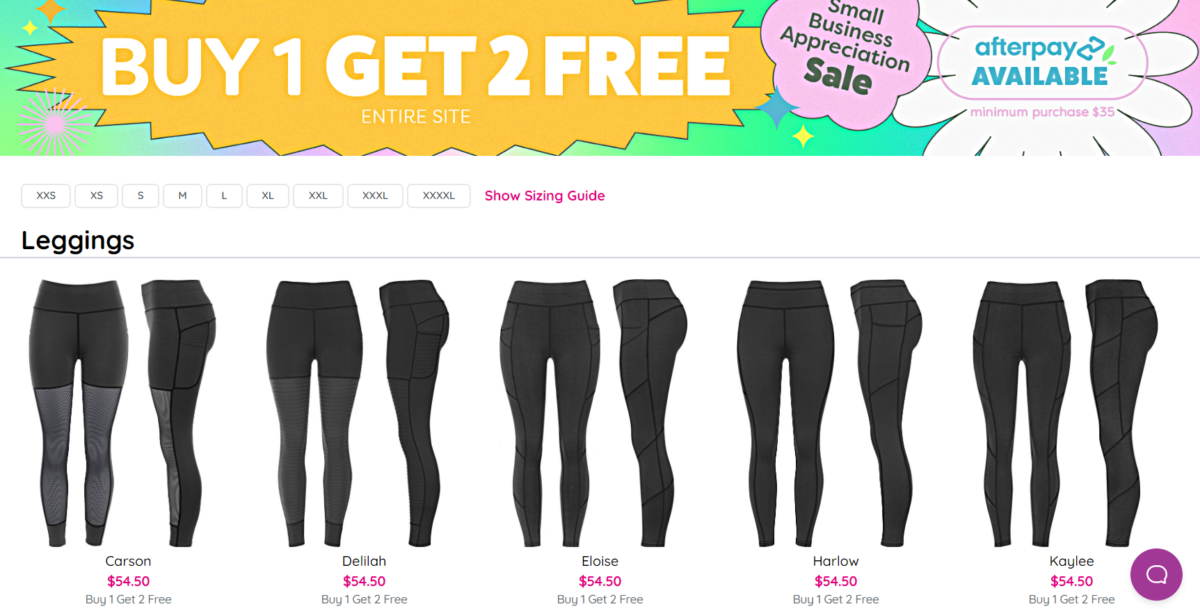
11. ПопФит

PopFit Clothing — компания по производству спортивной одежды для женщин, специально разработанная для создания удобной одежды, которая не будет задираться во время тренировки. Они используют яркие и смелые цвета и выделяют настоящих женщин всех форм и размеров, чтобы продемонстрировать, как их продукты работают для всех тел.
У PopFit есть страницы категорий продуктов для каждого товара, который они предлагают: леггинсы, джоггеры, кроп-топы, шорты, комплекты для сна, нижнее белье и аксессуары. На каждой странице категории продуктов перечислены все элементы, а также фильтры по размеру, которые помогают быстро и легко сузить выбор.

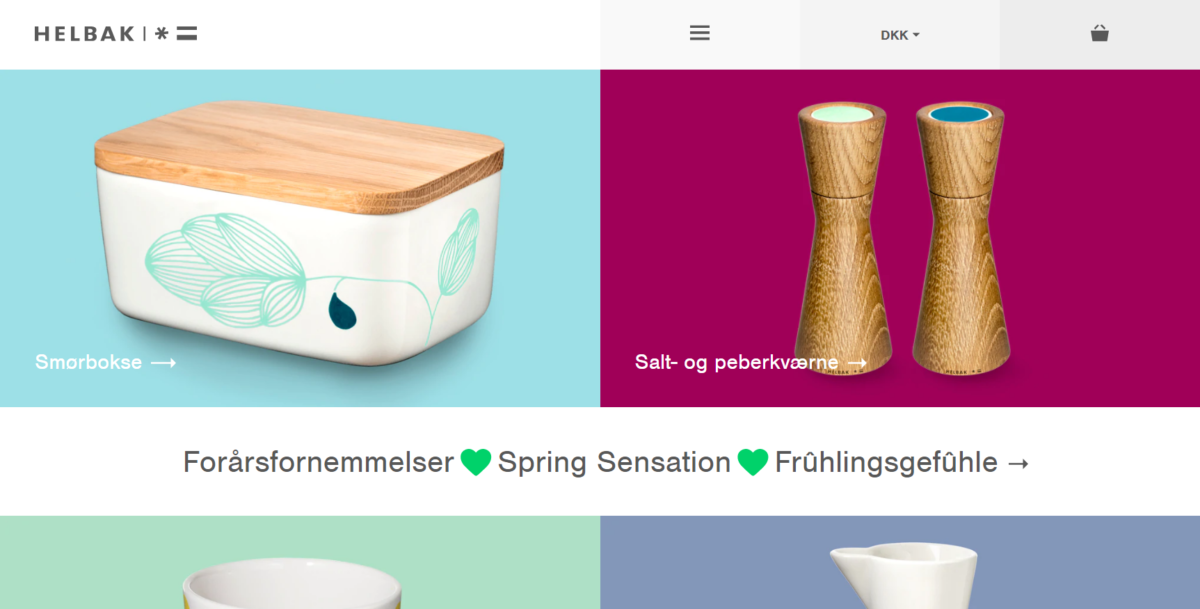
12. Хельбак

Helbak ставит свою продукцию на первое место благодаря минималистичному дизайну и яркой цветовой гамме, которая не создает ощущения, что вы смотрите прямо на солнце. Общий дизайн чистый, что создает классический вид, подчеркивающий продукты.
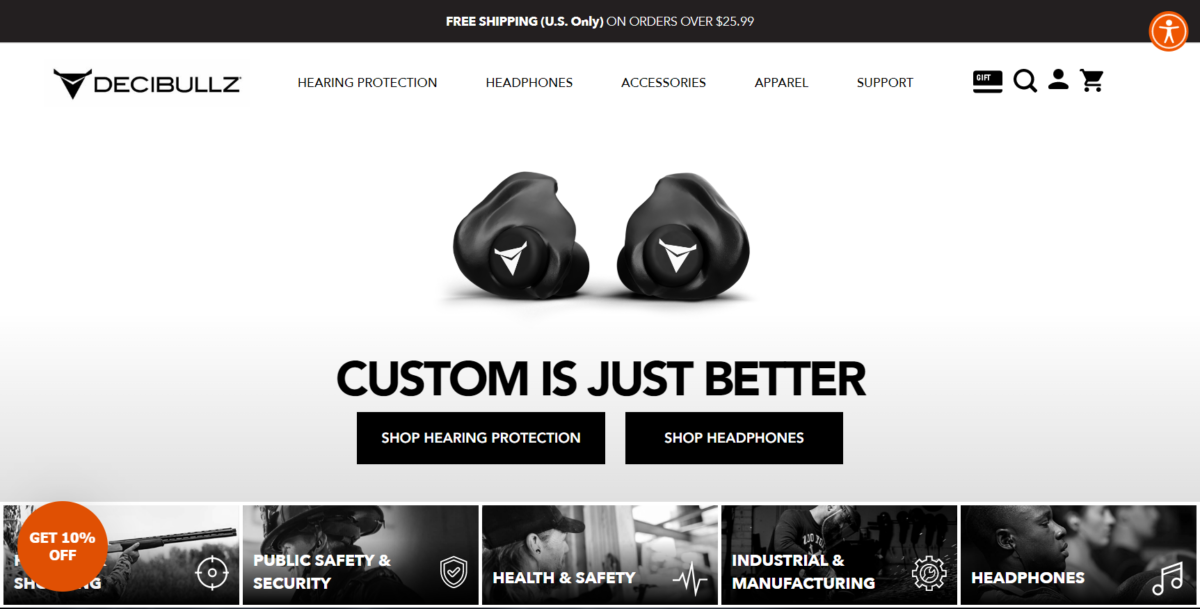
13. Децибуллз

Decibullz предлагает отличный пример того, как можно успешно использовать большие изображения. Требуется быстрый веб-сайт, так как файлы изображений больше. В то время как многие веб-сайты в этом списке успешно используют цвет, нам нравится, что этот такой же красивый, хотя он использует в основном черно-белые изображения. Контрастный цвет позволяет кнопкам призыва к действию «выскакивать» за пределы экрана.
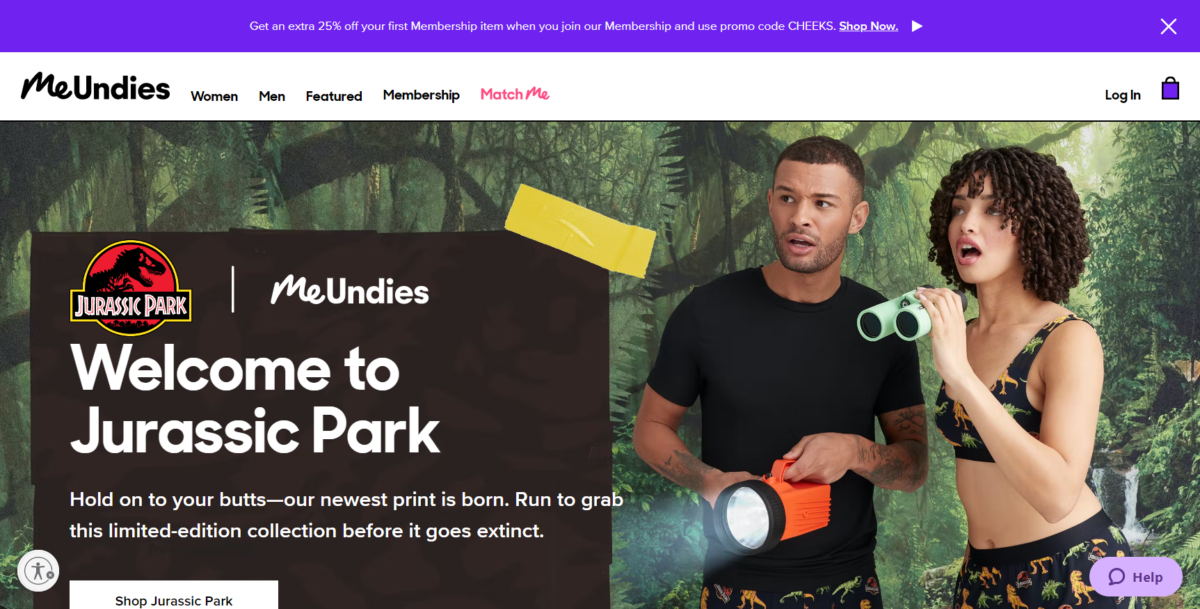
14. Мешки

MeUndies — отличный пример того, как использовать цвет для демонстрации своих продуктов. Преимущественно черно-белая цветовая схема облегчает выделение продуктов, поскольку они красочные.
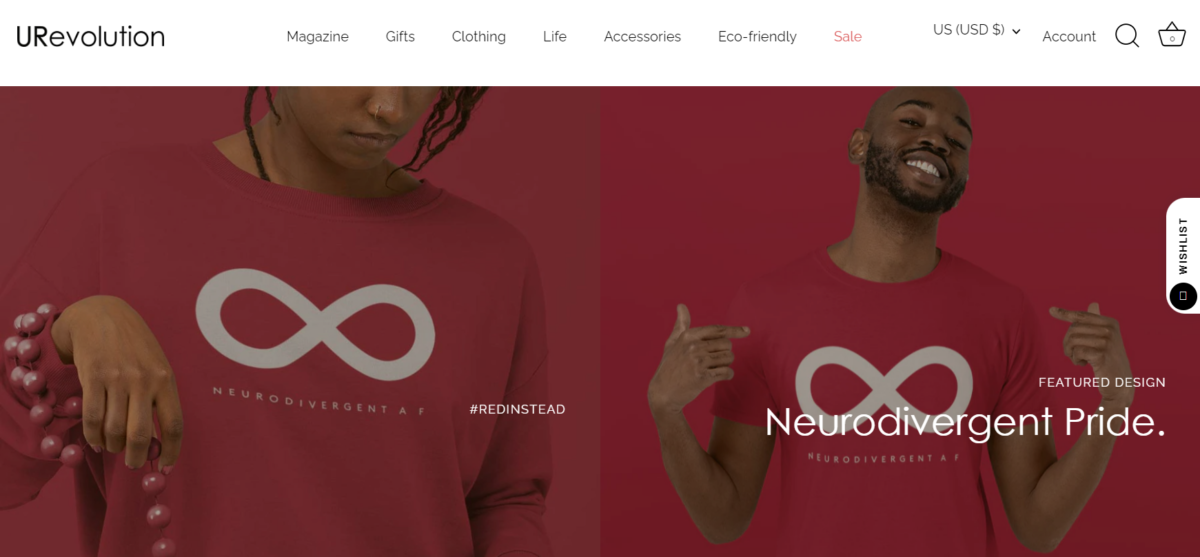
15. УРеволюция

URevolution — это линия одежды, призванная изменить мир к лучшему. Ориентированный на инклюзивность, бодипозитив для каждого тела и экологически чистые продукты, этот черный бизнес, принадлежащий женщинам-инвалидам, занимает определенную позицию. Этот бренд выступает за то, чтобы изменить мир к лучшему, а дизайн веб-сайта позволяет каждому легко покупать продукты и делиться своим опытом. Дизайн подчеркивает продукты с использованием реальных людей, а не только моделей.
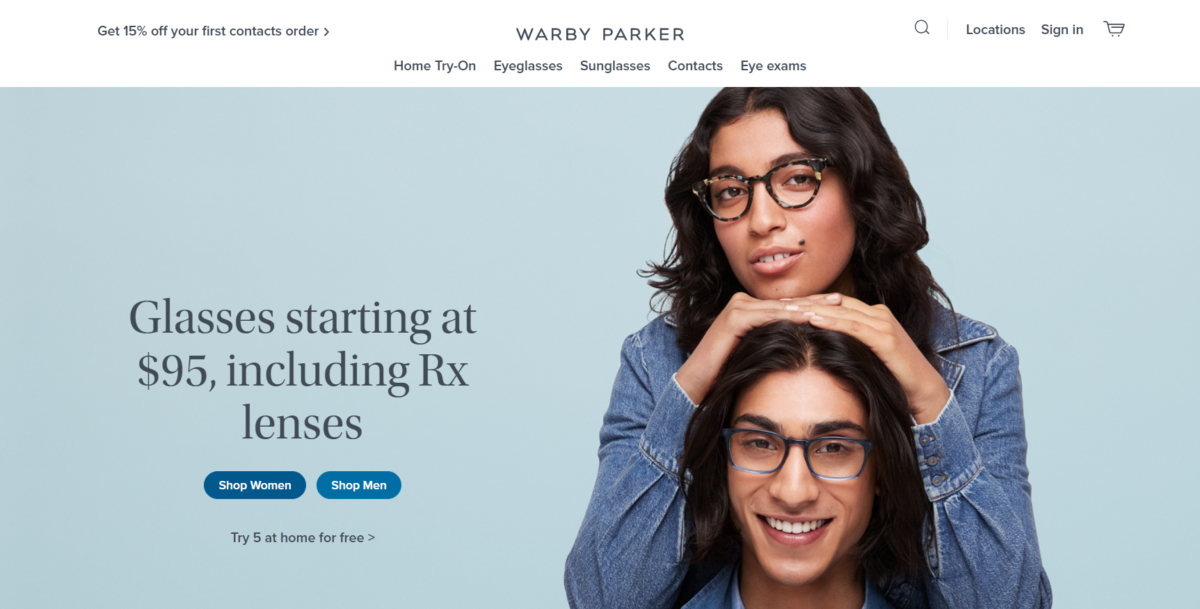
16. Уорби Паркер

Warby Parker — популярный интернет-магазин очков. Чистый дизайн позволяет легко «примерить» различные пары очков, прежде чем выбрать ту, которую вы хотите купить. На фотографиях товаров четко видно, как выглядят очки, а возможность примерки дома дает покупателям уверенность перед тем, как тратить деньги. Навигация понятна — просто выберите тип очков, который вы ищете, а затем выберите, покупаете ли вы мужские или женские очки.
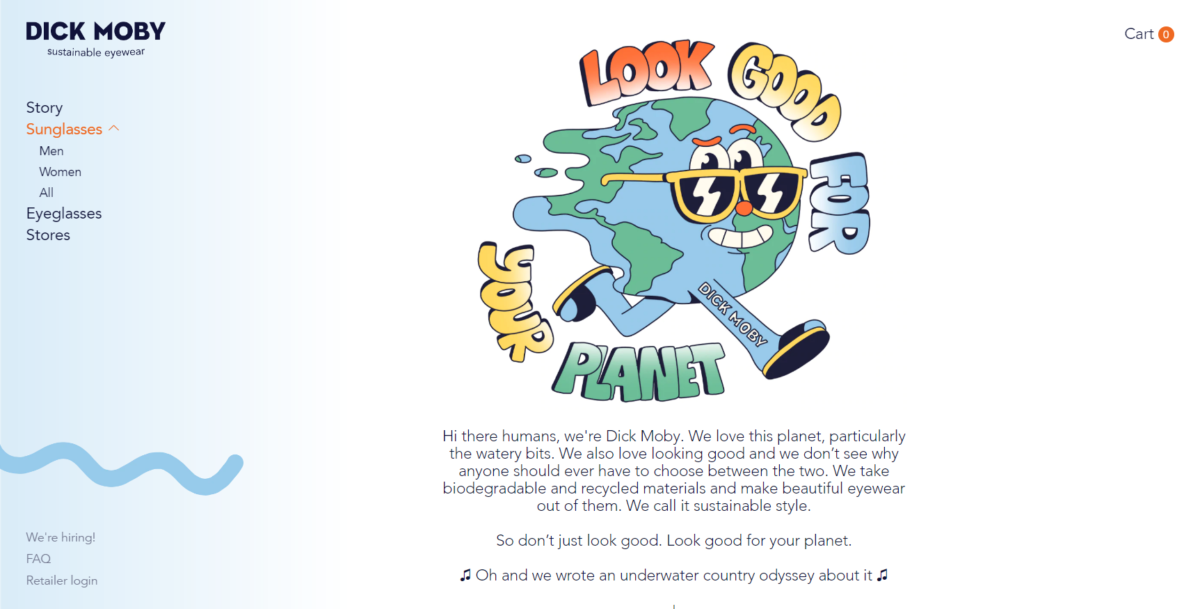
17. Дик Моби

Дик Моби немного идет против течения. Большинство веб-сайтов в этом списке используют сочетание цвета и фотографии, чтобы выделить свой бренд. Дик Моби добавляет немного веселья с партнерами, чтобы по-настоящему настроить их сайт. Единственное, что сразу бросается в глаза в отношении бренда, — это его экологичность.

18. Гора

The Mountain — еще один веб-сайт на базе BigCommerce, который стал одним из финалистов за лучший общий дизайн. Они используют базовую цветовую схему, которая позволяет изображениям продуктов действительно выделяться. Навигация проста, но панель поиска позволяет людям легко найти то, что они ищут.
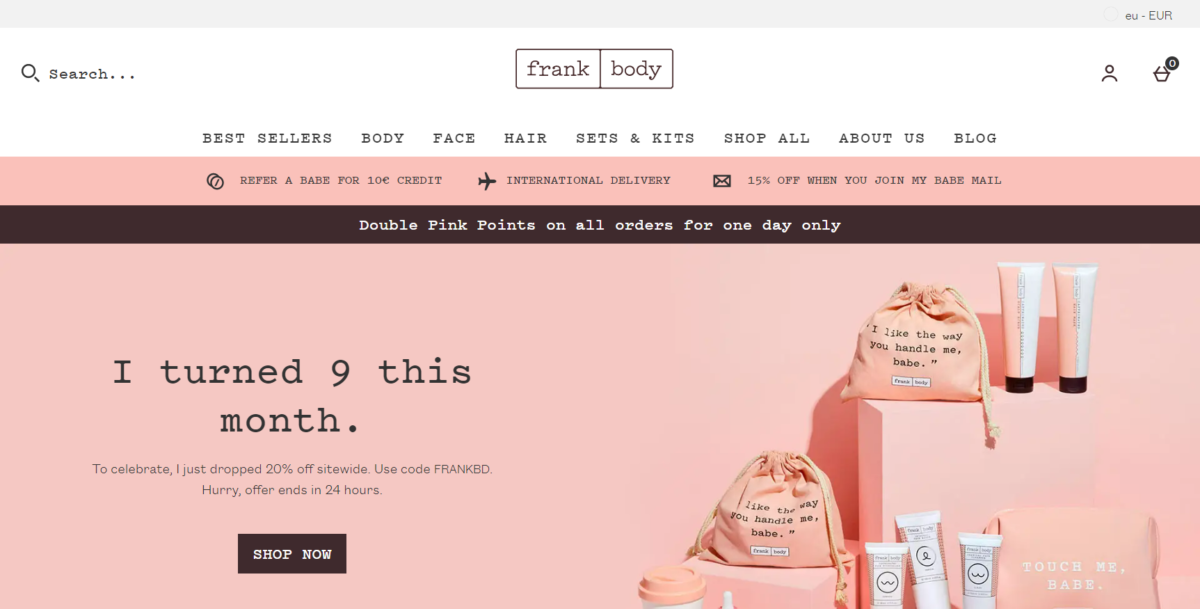
19. Фрэнк Боди

Frank Body — это веб-сайт о здоровье и красоте, который прекрасно демонстрирует, как монохроматическая цветовая схема может работать для создания яркого бренда. Еще одна вещь, которая действительно выделяется в Frank Body, — это их качественная копия.
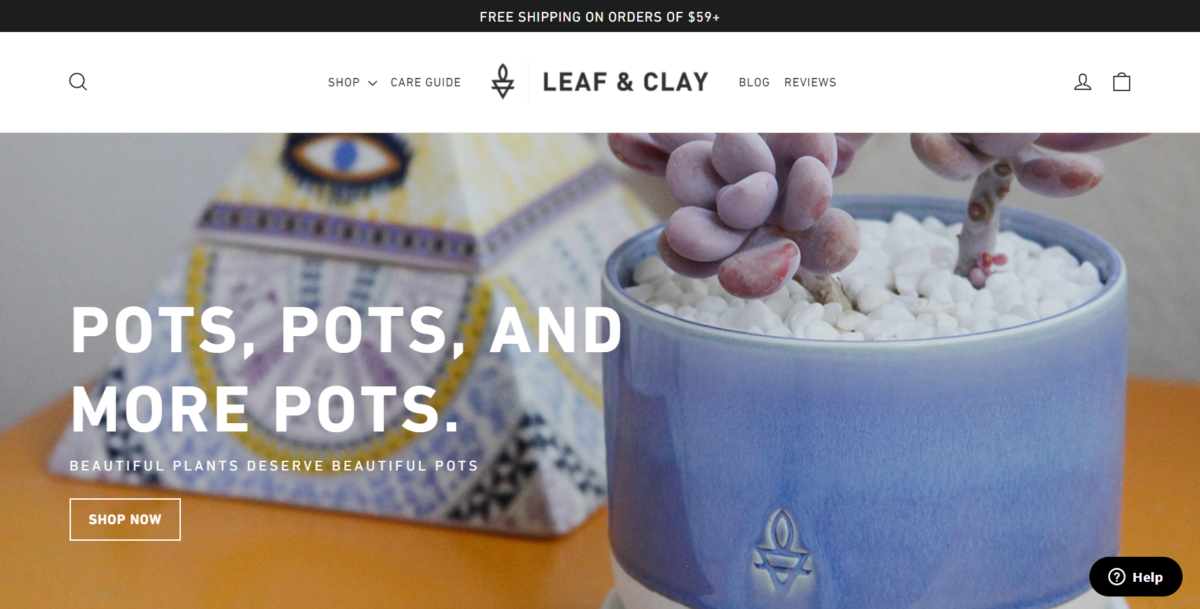
20. Лист и глина

Leaf & Clay — компания по производству растений. Их магазин электронной коммерции легко просматривать только с их домашней страницы. Он разбивает сайт на различные категории по типам растений, таким как кактусы, слабое освещение, чудаки, редкие культиваторы, новинки и бестселлеры. Нажав на категорию, пользователи переходят к списку растительных продуктов, подпадающих под эту категорию, поэтому даже те, у кого есть коричневый или черный значок, смогут найти растения, которые они могут сохранить живыми. Что могло быть проще этого?
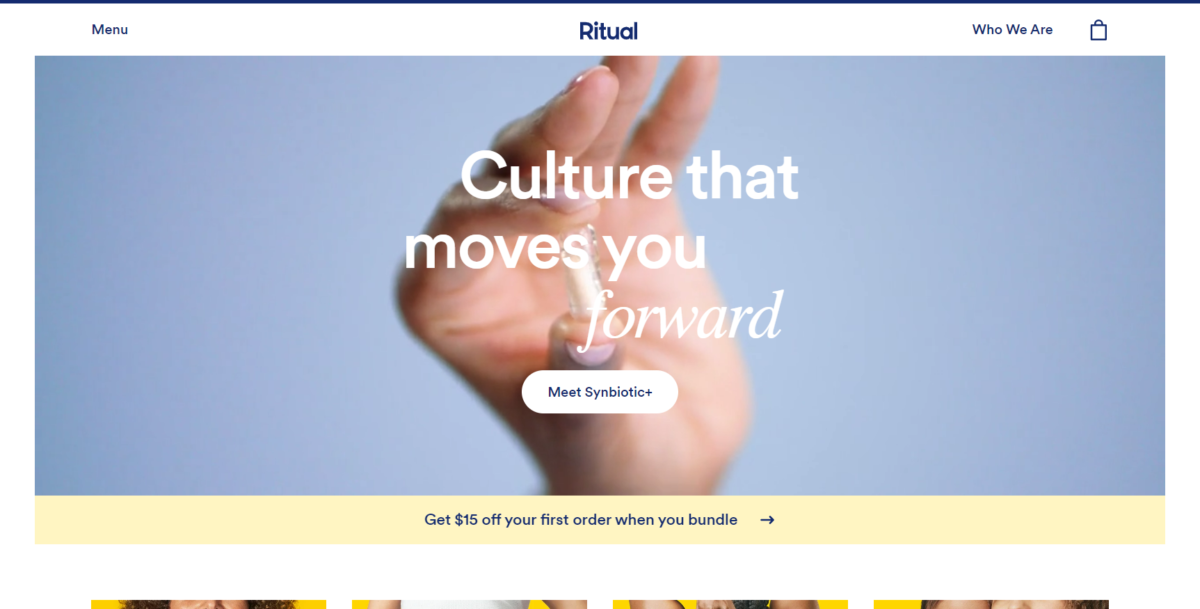
21. Ритуал

Ritual — компания по производству женских витаминов, известная своей ярко-желтой и темно-синей цветовой гаммой. Цвет заряжает энергией, что у нас ассоциируется с витаминами. Подсознательно, когда мы видим этот цвет, мы думаем, что витамины зарядят нас энергией, если мы их употребим, и это именно то, чего хочет Ритуал.
Навигация по сайту проста, с категориями продуктов, доступными для покупок прямо с главной страницы, включая мультивитамины, здоровье кишечника, белки и PRegnancy. Преимущества продукта отображаются прямо под этими категориями, чтобы показать вам, чем витамины Ritual отличаются от других продуктов — отслеживаемые ингредиенты, не содержащие ГМО, безопасные для веганов, без искусственных красителей.
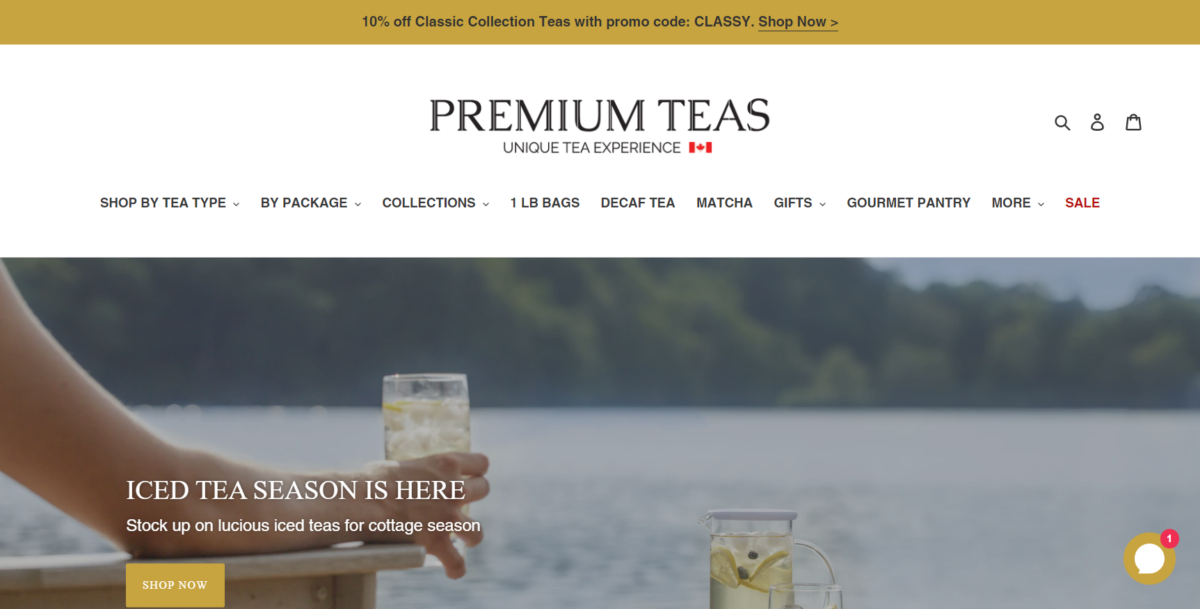
22. Чаи премиум-класса

Premium Teas — прекрасный пример того, как можно превратить такой сложный продукт, как чай, в нечто столь же изысканное. Сосредоточившись на том, чтобы пустое пространство выполняло свою работу, дизайн получился чистым, с большим количеством высококачественных изображений для демонстрации продуктов на коммерческом сайте.
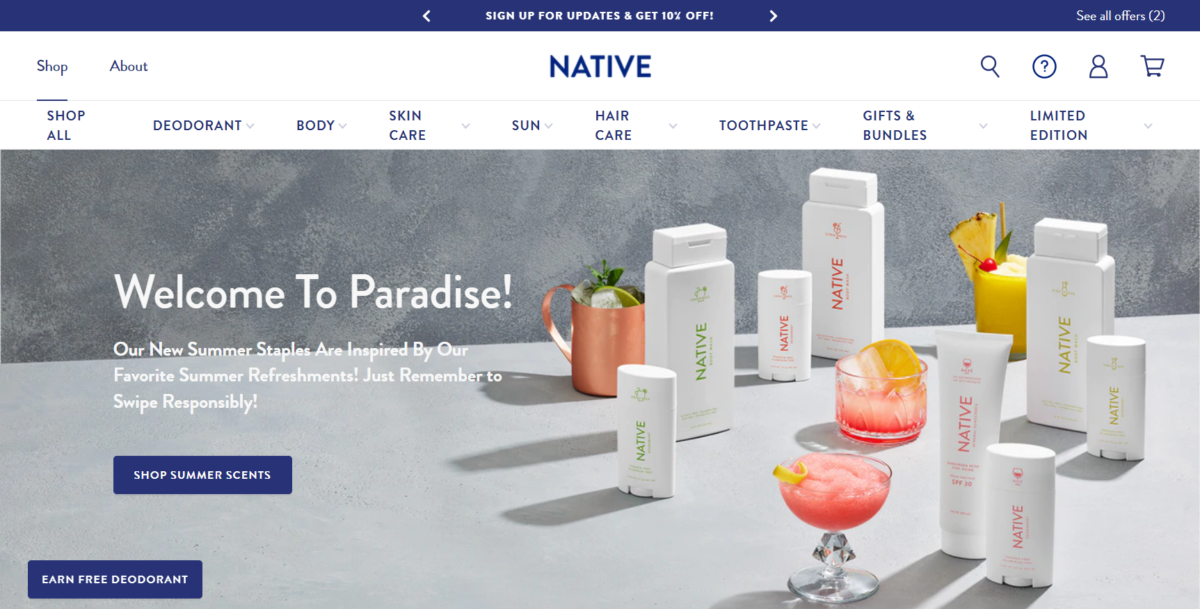
23. Родной дезодорант

Native Deodorant показывает, как максимально упростить работу с оптимизированной страницей продукта. Чем больше у вас страниц продукта, тем больше страдает пользовательский опыт. Объединив свои предложения продуктов на трех страницах продуктов: Women, Men и Sentistive, Native улучшила взаимодействие с пользователем в своем интернет-магазине. После того, как пользователь нажмет на основной продукт, который он хочет, он может выбрать желаемый аромат, что упрощает задачу по сравнению со страницей продукта для каждого отдельного аромата и типа дезодоранта.
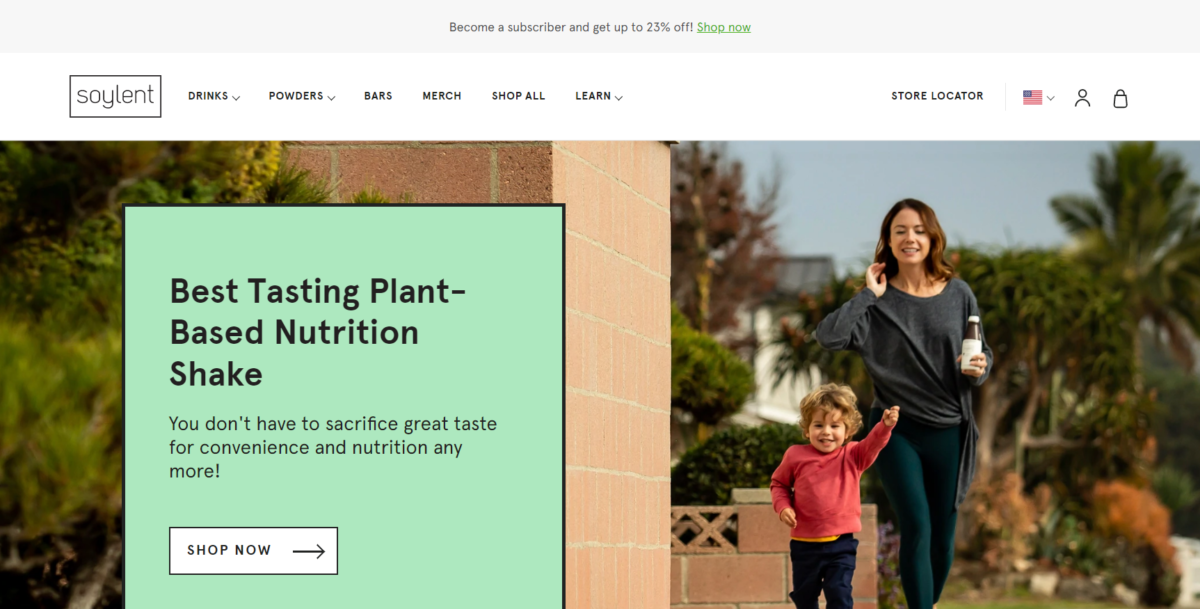
24. Сойлент

Soylent, производитель пищевых коктейлей на растительной основе, использует лаконичный дизайн, сочетая фотографии продуктов и снимки образа жизни. Продукт на растительной основе имеет светлую цветовую гамму с использованием таких цветов, как зеленый и коричневый.
Навигация сайта разбивает продукты по категориям, что позволяет людям легко найти то, что они ищут. Также есть раздел, посвященный обучению, который помогает информировать клиентов о растительных ингредиентах и о том, как можно использовать Soylent как часть здорового, сбалансированного питания.
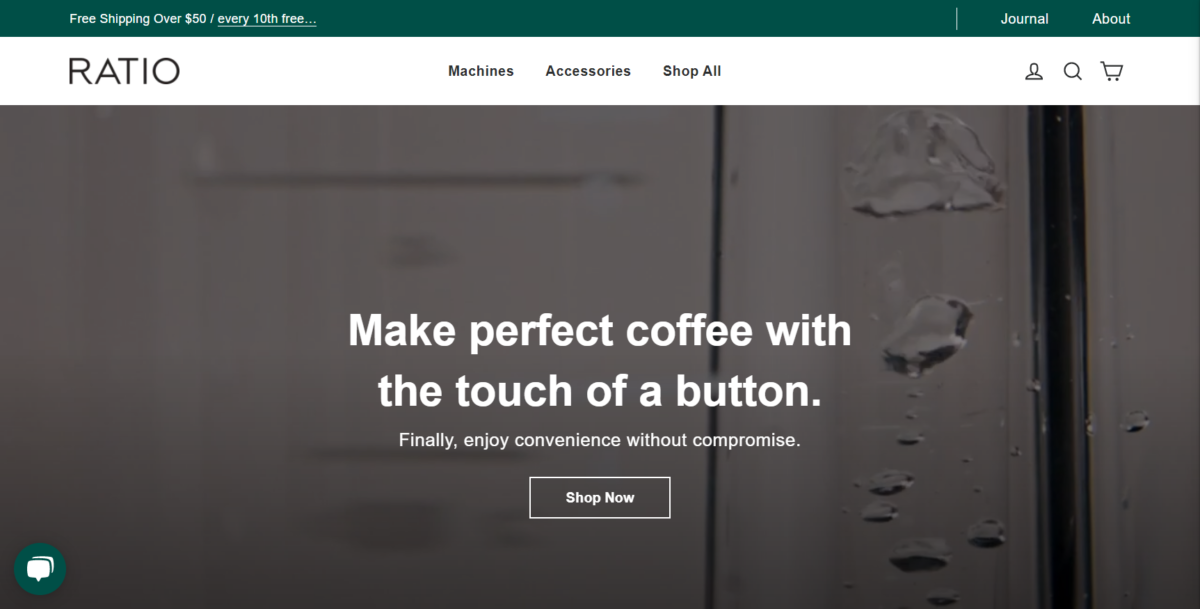
25. Соотношение

Ratio — это интернет-магазин кофе, демонстрирующий баланс между цветом, фотографией, пустым пространством и типографикой. Результатом стал чистый классический дизайн, в котором легко ориентироваться. Каждая страница продукта содержит описания кофе таким образом, чтобы было понятно, что вы имеете дело с товаром высокого класса.
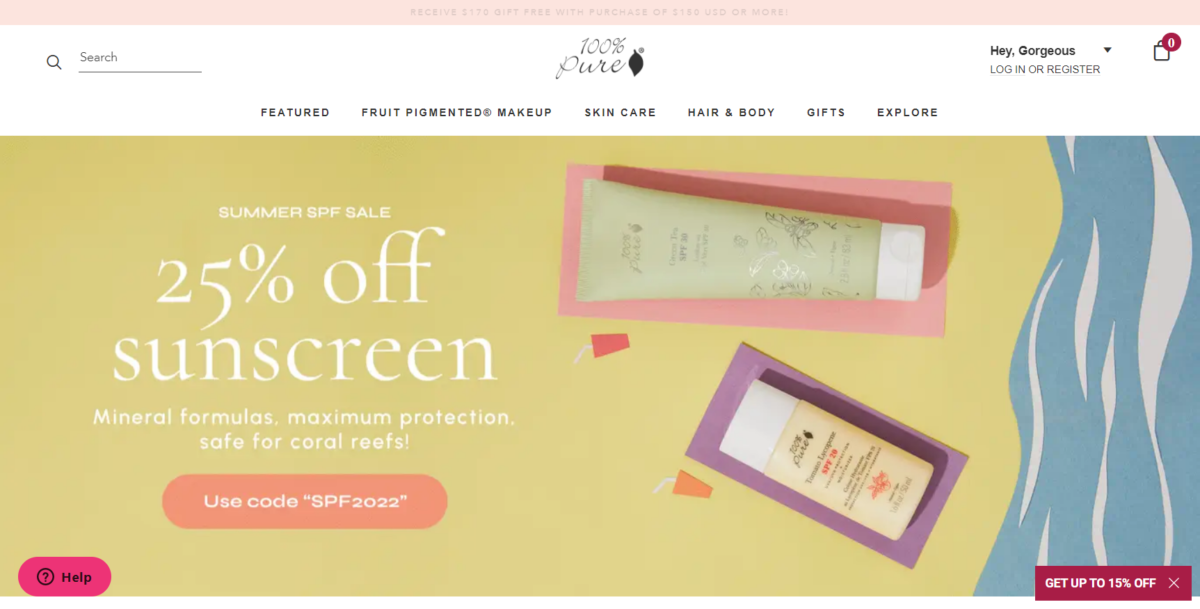
26. 100% чистый

100% Pure является доказательством того, что вам не нужен модный сайт электронной коммерции, чтобы добиться успеха. Сохранение простоты, пока легко перемещаться с одной страницы на другую, лучше, чем создание загроможденного дизайна интернет-магазина во имя творчества.
27. Просто шоколад

Сайт Simply Chocolate, базирующийся в Дании, позволяет проявить индивидуальность каждого продукта, что делает его отличным примером дизайна веб-сайта электронной коммерции. Когда вы прокручиваете домашнюю страницу, новый продукт (и красочная обертка) поднимается в верхнюю часть экрана со ссылкой на магазин. Верхняя половина экрана имеет цвет, аналогичный основному ингредиенту (кроме шоколада), а нижняя половина экрана показывает изображения ингредиентов (шоколад, ягоды и т. д.) в Fit Fionia Protein, Red Berries и Premium Dark. Плитка шоколада.
28. Клуб «Оставайся дома»

Stay Home Club — это лайфстайл-компания, которая легко демонстрирует, как заставить белое пространство дизайна работать на вас. В сочетании с яркими цветами бренд создает повседневную и непринужденную атмосферу, сохраняя при этом удобство навигации по веб-сайту. Покупатели знают, что бренд сделан со вкусом, но в то же время это и весело.
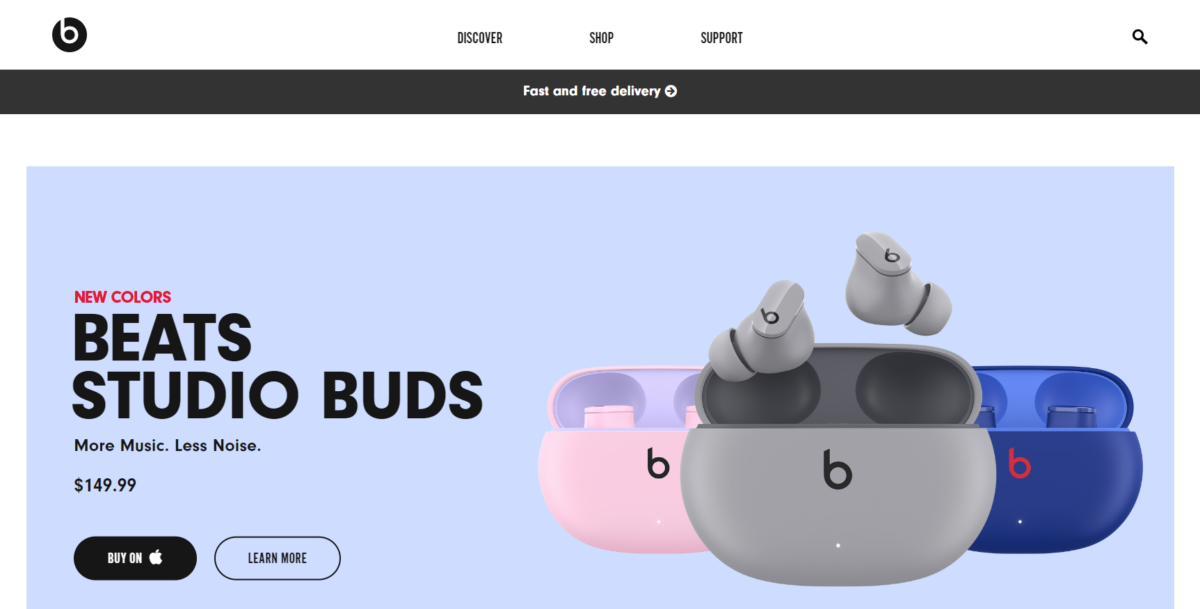
29. Удары Дре

Beats By Dre не нуждается в особом представлении, так как бренд достаточно известен. Но в наушниках все дело в звуке, так что их визуальное продвижение требует определенных усилий. В то время как многие бренды избегают использования ярких цветов, таких как ярко-красный, Beats by Dre показывает, как это можно сделать хорошо на сайте электронной коммерции. Белый текст на красном фоне действительно выделяет призывы к действию.
Советы по разработке дизайна веб-сайта электронной коммерции
Чтобы максимально эффективно использовать дизайн своего веб-сайта электронной коммерции, в первую очередь сосредоточьтесь на клиентском опыте. Используйте эти советы, чтобы помочь вам на протяжении всего процесса проектирования.
Следуйте принципу KISS
KISS расшифровывается как Keep it simple, sweetie. Основная предпосылка заключается в том, что всякий раз, когда вы что-то строите, вы должны делать это как можно проще. Простота гарантирует, что пользователи по всему миру смогут легко получить доступ к вашему веб-сайту и перемещаться по нему.
Сделайте брендинг приоритетом
Делая покупки в Интернете, люди хотят совершать покупки у известных брендов, и один из лучших способов сделать это для новичка — завоевать доверие с помощью брендинга. Ваш брендинг — это основа вашего бизнеса в сфере электронной коммерции, поскольку он демонстрирует, кто вы как компания, чем вы занимаетесь и чем вы отличаетесь от своих конкурентов. Хорошо продуманный бренд укрепит связи с вашими потенциальными клиентами, что, в свою очередь, повысит конверсию и продажи.
Чтобы помочь в создании вашего бренда, задайте такие вопросы, как:
- Если бы мой бренд был человеком, кем бы он был?
- Чем мой бренд отличается от других в той же нише?
- Что мы делаем лучше других?
- Какие три слова я бы использовал, чтобы описать свой бренд?
Только после того, как вы выясните, кто вы, вы сможете использовать это в брендинге своего веб-сайта электронной коммерции.
Думайте, как ваши клиенты
Чтобы дизайн вашего веб-сайта находил отклик у вашей аудитории, поставьте себя на их место и подумайте о пути клиента от открытия до поддержки после покупки. В конечном счете, все ваши потенциальные клиенты хотят, и опыт электронной коммерции сводится к веб-сайту, который прост в использовании, хорошо спроектирован и делает процесс покупок максимально простым.
Если вы не уверены, чего хочет ваш целевой клиент, подумайте о том, чтобы провести небольшое исследование рынка или поработать с фокус-группой. Попросите их указать макет, в котором им будет проще всего ориентироваться, дать вам отзыв об оптимальном способе организации вашего продукта и способах упростить процесс оформления заказа.
Думая как покупатель, вы сможете предвидеть, чего он хочет от вашего интернет-магазина, а затем спроектировать свой веб-сайт таким образом, чтобы удовлетворить эти потребности.
Заставьте цвет работать на вас
Как бы ни было заманчиво выбрать свой любимый цвет и несколько вариантов, которые хорошо сочетаются с ним, выбор цветовой схемы для вашего веб-сайта электронной коммерции гораздо важнее. Цвет вызывает эмоции и может подстегнуть людей к действию. Если вы хотите, чтобы ваш сайт электронной коммерции конвертировал клики в продажи, используйте теорию цвета в своих интересах.
Если вы не знаете, с чего начать, подумайте об истории вашего бренда. Синий внушает спокойствие и доверие (поэтому вы найдете его более чем в половине всех логотипов!), а зеленый ассоциируется со здоровьем и богатством. Красный может разжечь страсть и вызвать чувство волнения, поэтому это всегда хороший вариант для призывов к действию и других элементов дизайна, которые вы хотите выделить.
Не экономьте на качестве изображения
Известно, что изображения увеличивают конверсию. Тематическое исследование показало, что включение более релевантных высококачественных фотографий в дизайн веб-сайта увеличивает конверсию более чем на 40%, и это справедливо и для электронной коммерции.
Никто не купит товар, не увидев его. Если вы хотите, чтобы люди покупали, вам нужно показать им, что они покупают, и вы делаете это с помощью высококачественных изображений продуктов. Инвестирование в профессиональные изображения всех ваших продуктов вместе с изображениями, показанными под разными углами, поможет укрепить уверенность и доверие к вашим предложениям.
Обратите пристальное внимание на форматирование вашего контента
Сначала может показаться, что длинное описание продукта идеально, потому что чем больше информации вы можете предложить кому-то о своем продукте, тем лучше, верно? К сожалению, однако, люди не будут читать это. Данные показывают, что большинство посетителей сайта читают только около 20% текста на любой странице. Они не читают содержание до слова вперед, а вместо этого просматривают текст в поисках ключевой информации, которую они ищут.
Чтобы донести свою точку зрения, это означает, что вы должны сделать свой контент доступным для сканирования, разбив его на более мелкие фрагменты с короткими предложениями и абзацами. Используйте подзаголовки и полужирный текст, где это уместно, а также маркированные списки, чтобы выделить ключевые элементы.
Часто задаваемые вопросы
Последние мысли
Когда дело доходит до продаж в Интернете, качество дизайна вашего веб-сайта электронной коммерции имеет значение. Конечно, ваш продукт, целевая аудитория и маркетинг тоже имеют значение, но если у вас плохой веб-сайт, не имеет значения, насколько хороши ваши продукты или услуги. Лучший веб-сайт электронной коммерции — тот, который прост в использовании, независимо от того, что вы продаете.