Как встроить видео в WordPress без ущерба для скорости сайта [Полное руководство]
Опубликовано: 2023-03-29В последние годы видео стали популярным медиаформатом для многих пользователей. И статистика это подтверждает:
- Видео, размещенное на посадочной странице , повышает конверсию на 86% по сравнению только с текстовыми страницами. (Желание)
- 62% потребителей перед покупкой смотрят видео с обзорами товаров . (Business2Community)
- 80% клиентов начинают «путешествие клиента» с просмотра фирменных видеороликов на YouTube. (Умные идеи)
Но хотя эти цифры впечатляют, вам нужно кое-что знать о видео:
Они могут негативно повлиять на вашу работу в Интернете.
Поэтому, добавляя его на свою страницу, вы должны найти правильный баланс между размером, качеством и скоростью.
В следующих строках вы узнаете все о лучших способах встраивания видео на ваш сайт WordPress.
- Встраивание видео замедляет работу вашего сайта?
- Как лучше всего разместить видео на WordPress?
- Как оптимизировать видео в WordPress?
Давайте начнем!
Встраивание видео замедляет работу вашего сайта?
Из-за большого размера видео могут увеличивать вес страницы и замедлять время загрузки.
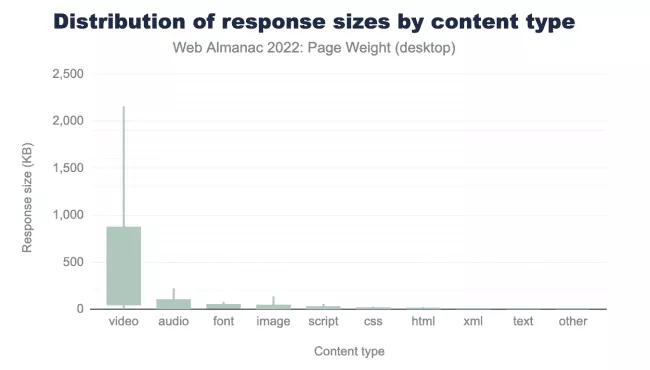
Не секрет, что изображения вносят наибольший вклад в вес страницы в Интернете. Но когда дело доходит до размера запроса, согласно веб-альманаху:
«...самый большой вклад в размер одного запроса вносят видео, аудио и шрифты. В 90-м процентиле видеозапросы весят 2158 КБ, что в четыре раза больше, чем все остальные типы 90-го процентиля вместе взятые».

Источник: Веб-Аламанк, 2022 г.
Чтобы проиллюстрировать влияние видео на производительность веб-сайта, давайте запустим несколько тестов на нашей странице агентства, которая отображает видео в верхней части страницы.

Во-первых, чтобы установить некоторые ориентиры, мы протестируем его со всеми включенными оптимизациями NitroPack.
Вот результаты трех самых популярных инструментов веб-тестирования производительности:
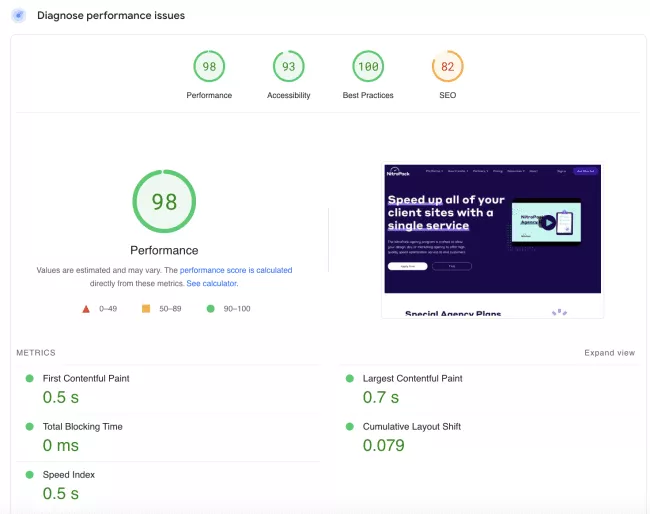
- PageSpeed Insights (с NitroPack)

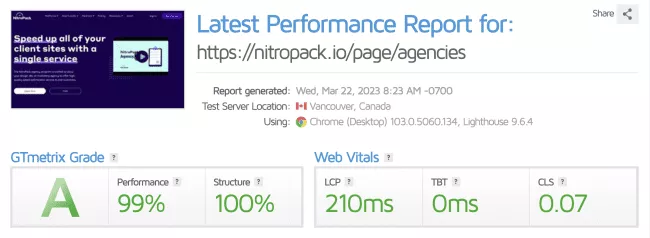
- GTmetrix (с NitroPack)

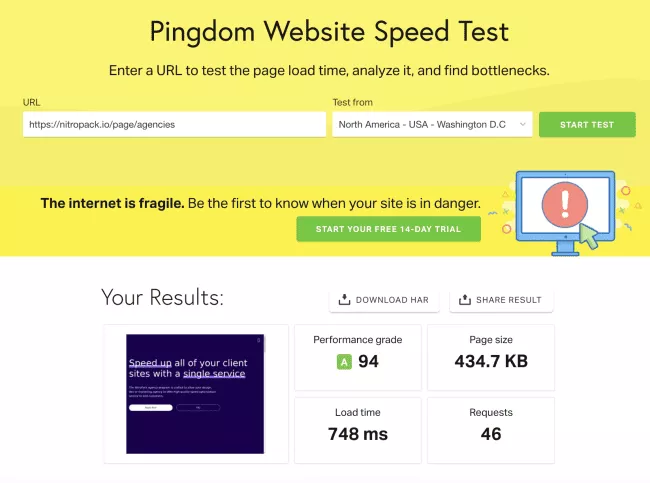
- Пингдом (с NitroPack)

Теперь давайте посмотрим, как выглядят наши результаты без применения оптимизаций производительности:
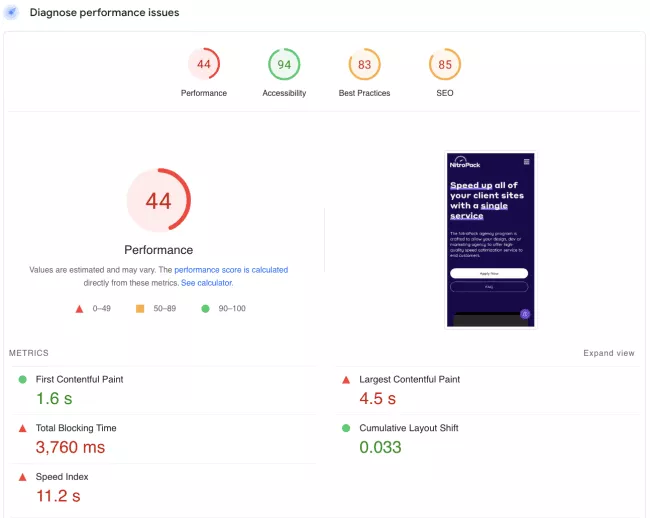
- PageSpeed Insights (без NitroPack)
Во-первых, мы видим резкое падение общей оценки производительности:

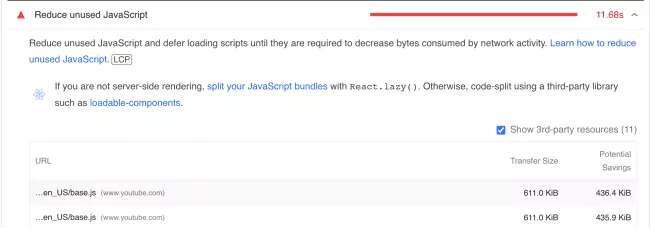
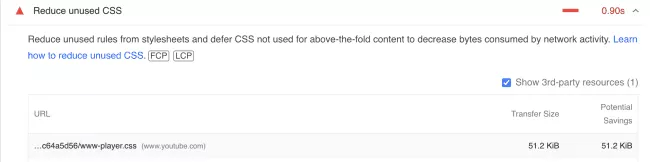
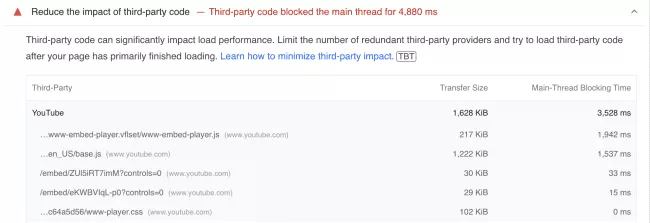
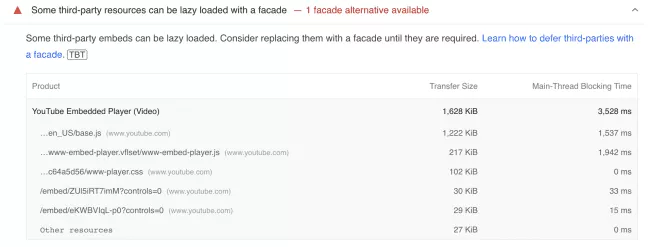
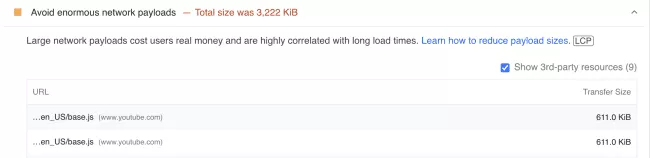
А во-вторых, большинство предупреждений рекомендуют оптимизировать наше видео:

Уменьшите неиспользуемый JavaScript

Уменьшить неиспользуемый CSS

Уменьшите влияние стороннего кода

Некоторые сторонние ресурсы могут быть лениво загружены фасадом

Избегайте огромных сетевых нагрузок
- GTmetrix (без NitroPack)
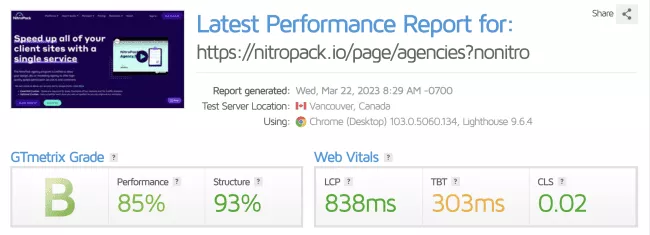
Наша оценка поднялась с A до B, а наша оценка производительности упала до 85%:

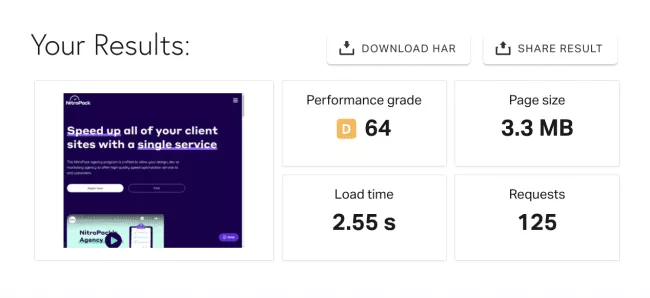
- Пингдом (без NitroPack)
Разница в результатах говорит сама за себя:

94 → 64
434,7 КБ → 3,3 МБ
748 мс → 2,55 с
46 запросов → 125 запросов
Важно: Хотя мы не можем полностью объяснить снижение результатов одним неоптимизированным видео, его огромное влияние на производительность более чем очевидно.
Поэтому добавление видео на ваш сайт WordPress может показаться палкой о двух концах.
Но это не обязательно.
На самом деле, знание всех недостатков перед тем, как действовать, позволяет вам найти лучшие способы более эффективно свести их к минимуму.
Читайте дальше, чтобы узнать, как это сделать.
Как лучше всего разместить видео на WordPress?
Встраивание — лучший способ добавить видео на ваш сайт WordPress. Это включает в себя загрузку ваших видео на сторонний сервис, такой как YouTube или Vimeo, а затем использование предоставленного URL-адреса или кода для встраивания его на вашу страницу. Таким образом, вы можете использовать серверные ресурсы YouTube или Vimeo вместо своих собственных.
Это короткий ответ.
Давайте рассмотрим каждый вариант и объясним, почему:
- Загружать (самостоятельно размещать) видео не рекомендуется.
- Встраивание — лучшая альтернатива
Почему вам никогда не следует размещать собственные видео
Когда вы загружаете/размещаете видео, вы сохраняете видеофайлы на своем веб-сайте и сервере.
Даже если ваш план хостинга предлагает большую ежемесячную пропускную способность, большие файлы, часто загружаемые большим количеством людей, приведут к ненужной трате ресурсов.
И мы просто царапаем поверхность.
Вот еще несколько причин, по которым вам следует избегать загрузки видео в WordPress:
1. Увеличение использования полосы пропускания
Хотя мы частично упомянули об этом недостатке, важно понимать, как загрузка видеофайла может негативно повлиять на ваши счета за хостинг и производительность.
Пропускная способность относится к объему данных, которые могут быть переданы в вашу учетную запись хостинга и из нее в течение определенного периода времени. Допустим, ваша целевая страница имеет 50 КБ ресурсов. Всякий раз, когда посетитель попадает на него, он должен загрузить 50 КБ с вашего веб-сайта, что, в свою очередь, потребляет 50 КБ вашего выделенного трафика.
Следовательно, чем больше файлы на вашей веб-странице, тем больше ресурсов хостинга вам потребуется.
Кроме того, если один большой видеофайл получает слишком много запросов, он может превысить ограничения вашего сервера веб-хостинга, и ваш веб-сайт может быть временно приостановлен до тех пор, пока проблема не будет решена.

2. Медленная загрузка и плохой пользовательский интерфейс
Это распространенное заблуждение, что только сервер несет бремя размещения больших видеофайлов и любой связанный с этим ущерб. К сожалению, это не всегда так.
Загрузка видео непосредственно на ваш сайт WordPress часто может вызывать задержки потоковой передачи, что приводит к недовольным зрителям, плохому пользовательскому опыту и множеству кликов гнева.
Кроме того, скорость загрузки вашего видео зависит от интернет-соединения ваших посетителей и от того, насколько близко они находятся к серверу, на котором размещено видео.

3. Разные браузеры, разные форматы файлов
Из-за текущей спецификации HTML5 стандартные форматы видео не используются всеми браузерами.
Например, хотя Safari поддерживает видео H.264 (MP4), он не поддерживает WebM или Ogg. С другой стороны, Firefox поддерживает видео Ogg или WebM, но не H.264. К счастью, Chrome может воспроизводить все основные форматы видео.
Однако, если вы хотите, чтобы ваше видео можно было воспроизводить во всех основных браузерах, вам необходимо преобразовать видео в несколько форматов, таких как .mp4, .ogv и .webm.
Это означает, что у вас будет три отдельных видеофайла для загрузки, каждый из которых потенциально может занимать сотни мегабайт.
Нет буэно!
4. Различное качество в разных браузерах
Если загрузка трех разных видеофайлов не кажется чем-то большим, есть еще кое-что.
Вам, вероятно, понадобится несколько инструментов для преобразования ваших видео в требуемые форматы.
Проблема?
Каждое приложение обрабатывает процесс преобразования немного по-своему.
Следовательно, качество вашего видео может варьироваться в зависимости от его формата.
Что еще хуже, каждый веб-браузер по-своему обрабатывает воспроизведение видео. Следовательно, один и тот же видеофайл может выглядеть отлично в одном браузере, но ужасно в другом. Таким образом, вы можете часами экспериментировать, пока не найдете идеальное сочетание.
Это всего лишь несколько препятствий, с которыми вы столкнетесь, если решите разместить свои видео.
Кроме того, вы можете пропустить все головные боли и выбрать более простой вариант — встраивание ваших видео.
Почему встраивание — лучший способ разместить видео на WordPress
Зная недостатки самостоятельного размещения видео, мы уверены, что вы можете догадаться, почему встраивание является рекомендуемым путем. Но все же, давайте пройдемся по некоторым преимуществам:
- Экономьте пропускную способность. Использование стороннего сервиса для размещения ваших видео означает, что вы сэкономите ресурсы своего сервера.
- Экономьте место на диске. Вы можете добавлять видео любого размера, не беспокоясь о том, сколько места на диске они займут. Вы можете использовать место на хостинге для файлов веб-сайтов и электронных писем.
- Нет необходимости конвертировать видео в разные форматы. Вы можете воспроизводить встроенные видео в любом веб-браузере и операционной системе, независимо от формата, который вы использовали для загрузки видео на стороннюю платформу.
- Дополнительный трафик и видимость. Публикация вашего видео на Youtube, например, означает, что пользователи могут наткнуться на него, просматривая платформу. В свою очередь, это может привести к дополнительному трафику на ваш сайт.
- Лучше качество. Исключив преобразование файлов из уравнения, вы сможете отображать видео самого высокого качества.
- Отзывчивый дизайн. Платформы для обмена видео гарантируют, что встроенное видео будет отображаться в наиболее подходящем размере для этой конкретной страницы благодаря их полному отклику.
Вот как будет выглядеть встроенное видео на вашей странице:

В двух словах:
Вы получаете все функции YouTube и предоставляете пользователям знакомый опыт, не перегружая свои серверы лишними запросами.
Как вставить видео в WordPress
Это очень просто.
Выберите один из следующих трех способов встраивания видео через минуту:
1. Вставьте URL вашего видео на свою страницу/публикацию.
Мы знаем, что это звучит слишком хорошо, чтобы быть правдой, но да — все, что вам нужно сделать, это вставить URL вашего видео в то место, где вы хотите, чтобы оно появилось на вашей странице.

Затем WordPress распознает его и автоматически встроит для вас.
2. Используйте метод iFrame
Перейдите к своему видео на YouTube и нажмите «Поделиться».
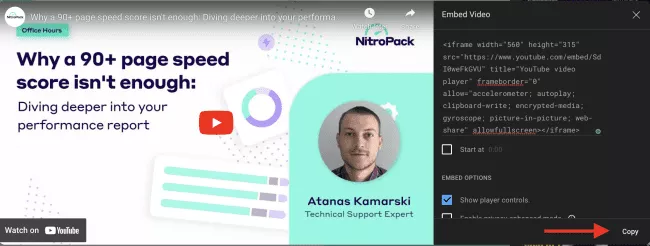
Затем, вместо того, чтобы копировать URL-адрес, нажмите «Встроить».
Скопируйте iFrame:

Вернитесь в редактор WordPress, измените визуальный режим на текстовый и вставьте код для встраивания:

Вот и все.
3. Вставьте видеоблок
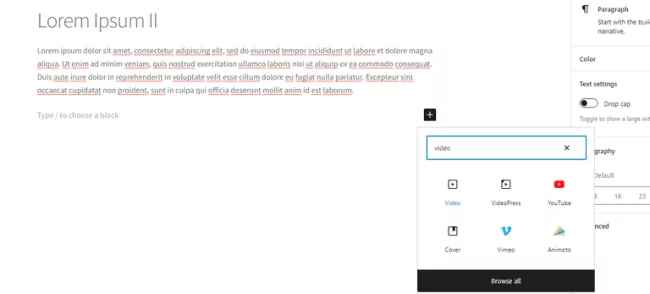
WordPress имеет встроенную опцию для встраивания видео с помощью блоков. Просто добавьте новый блок и найдите «видео»:

Выберите стороннюю платформу и вставьте URL-адрес вашего видео. Ваше видео должно появиться на вашей странице.
Поскольку вы знаете основы загрузки видео на WordPress, давайте посмотрим, как вы можете оптимизировать свой видеоконтент для оптимальной производительности в Интернете, не так ли?
Как оптимизировать видео в WordPress? [5 советов по повышению производительности]
Если вы размещаете или встраиваете видео со сторонней платформы, добавление видеофайла неизбежно повлияет на время загрузки вашей страницы.
Но если честно - каждый файл так или иначе влияет на скорость веб-страницы.
Хорошие новости?
Вы можете оптимизировать ресурсы своего сайта для повышения производительности.
Когда дело доходит до оптимизации видео, помогут следующие рекомендации:
1. Ленивая загрузка некритических ресурсов
Пользователи хотят, чтобы контент рисовался быстро, а веб-сайт сразу же становился интерактивным.
При этом не все ресурсы имеют решающее значение для обеспечения наилучшего взаимодействия с пользователем с самого начала.
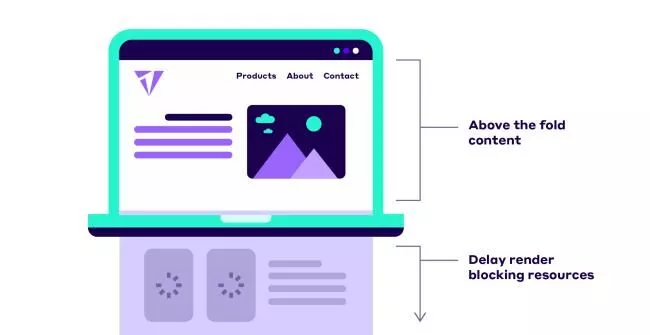
Если ваше видео появляется позже на странице, нет необходимости загружать его сразу, потому что:
- Это замедляет процесс рендеринга.
- Пользователи могут даже не прокрутить вниз, чтобы увидеть его.
- Это негативно влияет на весь пользовательский опыт.

Обязательно лениво загружайте все некритические ресурсы. Вы можете использовать атрибуты defer и async.
Используя атрибуты async и defer, браузер может загружать сценарии блокировки рендеринга в фоновом режиме при анализе HTML. Это позволяет браузеру создавать DOM и отображать страницу, не блокируя загрузку скриптов.
В результате вы увидите улучшение следующих показателей:
- Первая содержательная краска (FCP)
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
2. Избегайте зацикливания видео с автоматическим воспроизведением
Хотя автоматически воспроизводимые видео по-прежнему популярны, особенно в качестве фона главной страницы, они могут создавать различные проблемы со скоростью сайта , если они не реализованы должным образом .
Какими бы крутыми они ни выглядели, они значительно увеличат ваш показатель «Самая большая содержательная отрисовка» (LCP).
Требование к браузеру воспроизводить видео с одновременной загрузкой основных элементов, таких как HTML, изображения и JavaScript, может привести к перегрузке браузера и снижению его производительности.
Если вы все еще хотите попробовать, сделайте видео как можно короче и экспортируйте файлы без звука.
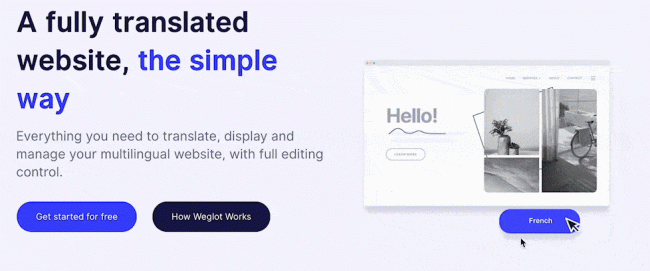
Вот что сделал Веглот:


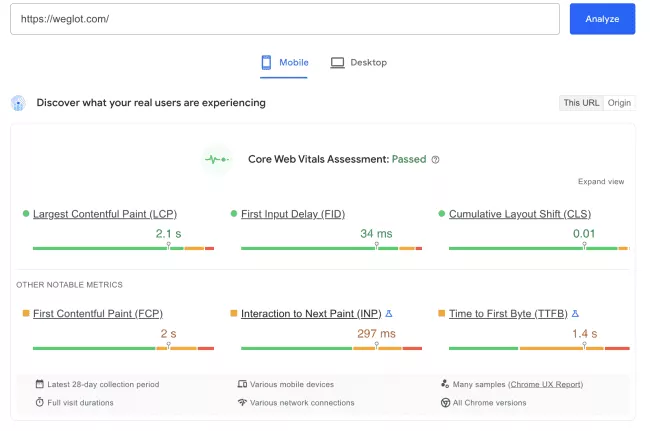
И их статистика производительности более чем хороша:

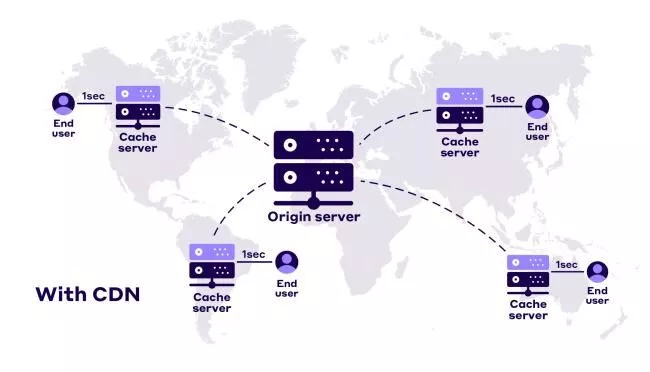
3. Используйте сеть доставки контента (CDN)
Сеть доставки контента (CDN) состоит из множества географически распределенных серверов по всему миру. Его основная задача — сократить физическое расстояние между пользователем и веб-сервером, что приведет к ускорению загрузки.
Помимо повышения общей производительности вашего сайта, CDN улучшит скорость отклика и плавность ваших потоковых видео, независимо от того, откуда ваши пользователи посещают.

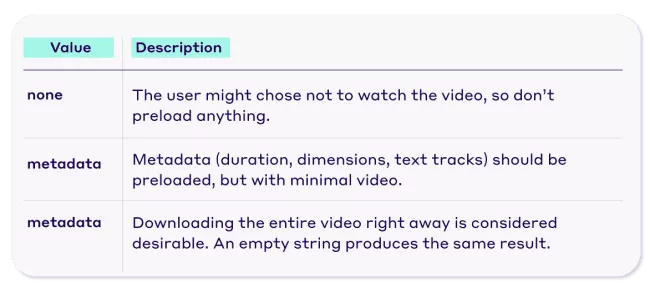
4. Предварительно загрузите видео
Предварительная загрузка видео может дать вашему сайту дополнительный прирост производительности.
Вы можете использовать атрибут предварительной загрузки видео или ссылку rel=preload.
Используйте атрибут предварительной загрузки видео, чтобы предоставить браузеру подсказку о том, сколько информации или контента необходимо предварительно загрузить:

Однако браузер может полностью игнорировать атрибут предварительной загрузки видео, потому что это всего лишь подсказка.
Если вы хотите навязать свою волю, используйте ссылку rel=preload .
Link rel=preload — это декларативная выборка, которая заставляет браузер извлекать ресурс, который, как вы знаете, имеет решающее значение для взаимодействия со страницей.
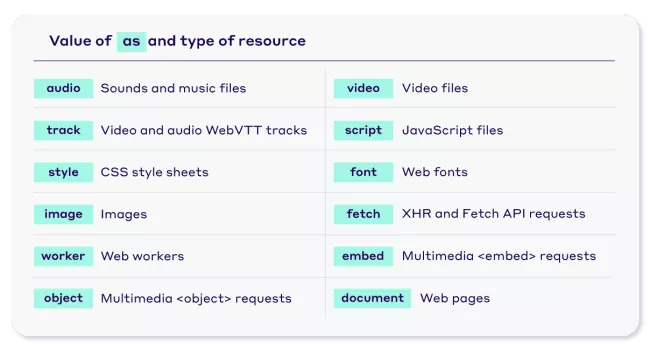
При использовании rel=preload важно добавить значение as. Значение «как» сообщает браузерам, какой приоритет следует отдать ресурсу, который вы предварительно загружаете, не задерживая более важные файлы и не отставая от менее важных.

5. Используйте плагин для оптимизации скорости страницы
Должен ли я самостоятельно разместить или встроить? Должен ли я обновить свои ресурсы хостинга или нет? Какую платформу мне следует использовать, если я решу встроить?
Как только вы решите, каким путем вы хотите пойти, пришло время для следующего важного шага — как лучше всего оптимизировать мои видео автоматически?
Подумайте о том, чтобы попробовать NitroPack — универсальное решение для оптимизации производительности, которое ускоряет работу вашего сайта WordPress без ущерба для дизайна и качества видео.
Благодаря набору мощных функций, таких как:
- Ленивая загрузка видео
- Приоритизация критических ресурсов над некритическими
- Ленивая загрузка JavaScript
- Критический CSS
- Встроенный CDN
- И более…
Вы можете без риска вставлять видео с Youtube и привлекать посетителей своего сайта с самого начала.
Попробуйте NitroPack БЕСПЛАТНО →
Не забудьте протестировать
Независимо от метода загрузки, который вы решите использовать, не забывайте, что:
Добавление видео на ваш веб-сайт не должно происходить за счет производительности вашего сайта.
Да, пользователи предпочитают потреблять видеоконтент, но если ваша страница работает медленно, они могут ее даже не увидеть.
Вот почему запуск тестов до и после загрузки/встраивания видео имеет решающее значение.
Чтобы найти правильный баланс между размером, качеством и скоростью, вы можете использовать известные инструменты тестирования.
- Статистика PageSpeed
- GTmetrix
- Пингдом
Вставить видео в часто задаваемые вопросы WordPress
Почему мое видео с YouTube не встраивается в WordPress?
Когда вы создаете сайт WordPress, у вас есть возможность разрешить или запретить встраивание. Убедитесь, что вы их разрешили. Для этого перейдите в «Настройки» >> «Медиа» и в разделе «Встраивание» установите флажок «По возможности вставлять медиаконтент с URL-адреса непосредственно на страницу».
Почему возникает ошибка, когда я загружаю видео в WordPress?
Есть две возможности - это либо ошибка на стороне клиента, связанная с нестабильным сетевым подключением, либо ошибка хостинга, связанная с нехваткой ресурсов сервера.
Почему я продолжаю получать ошибки воспроизведения?
Скорее всего, одновременно запущено слишком много процессов, из-за чего возникает ошибка воспроизведения.
