Пять причин, по которым веб-разработчики любят React Native
Опубликовано: 2016-11-24React Native — будущее современной разработки приложений
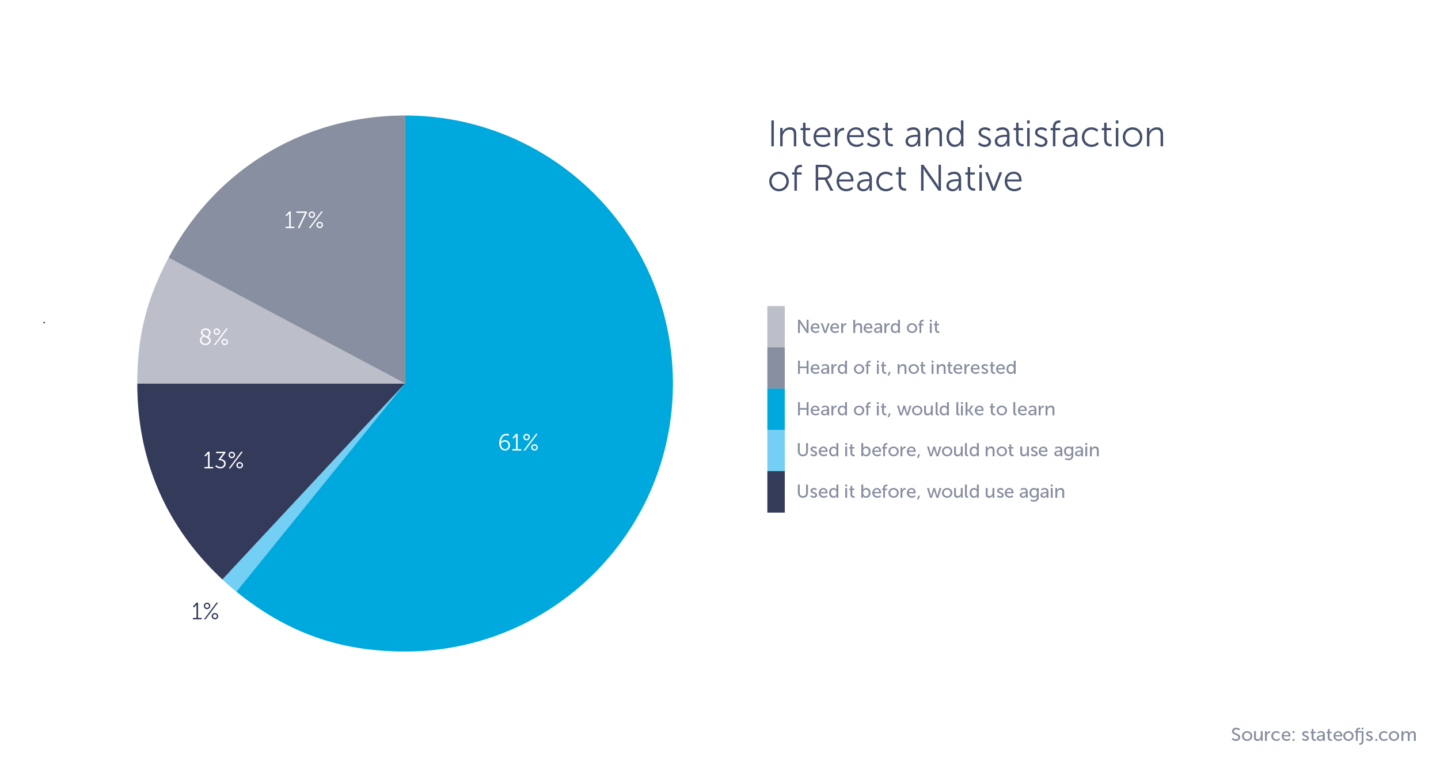
Все больше и больше веб-разработчиков погружаются в экосистему создания приложений. По данным stateofjs.com, 78% разработчиков заинтересованы в том, чтобы узнать о новинке: React Native. Кроме того, React Native имеет высокий процентный рейтинг 92% — и на то есть очень веская причина.

Как вы, наверное, знаете, есть несколько других мультиплатформенных решений, таких как Cordova и PhoneGap, но у них есть своя цена: цена полагаться только на браузер телефона и его встроенный движок JavaScript, который часто намного медленнее, чем запуск нативного кода, как это делает React Native.
Так что же делает React Native таким особенным? Вот список из пяти вещей , которые в первую очередь заинтересуют веб-разработчиков.
1. Вы можете создавать нативные приложения
Как вы, наверное, догадались из самого названия, React Native позволяет создавать нативные приложения. Cordova и другие типы фреймворков, такие как Sencha Touch или Ionic, являются гибридными решениями, и с ними вы никогда не добьетесь внешнего вида нативного приложения.
Важны мелочи: быстрая или ускоренная прокрутка, переходы между экранами, полностью настраиваемая анимация, настраиваемая навигация и так далее. Если вы когда-либо работали с React в Интернете, вас ждет удовольствие, потому что вы будете чувствовать себя как дома.
Даже если вы пишете JavaScript, вы не используете веб-представление для рендеринга компонентов. React Native отображает настоящие нативные компоненты , и вы можете использовать компоненты для конкретных платформ, такие как индикатор активности, которые придадут каждой платформе узнаваемый внешний вид. Основная проблема с гибридной технологией ранее заключалась в том, что встроенный браузер просто не работал достаточно хорошо. Он не был оптимизирован и обеспечивал низкую производительность.
С технологической точки зрения крупнейшим конкурентом RN является Xamarin , который позволяет разрабатывать приложения для множества платформ: Mac, Windows, iOS, Android, Windows Phone и так далее. Нативный скрипт также работает таким же образом.
Xamarin, например, великолепен, потому что у него есть удобная IDE (VS), но вы должны использовать C#. Поскольку вы являетесь веб-разработчиком, вы, вероятно, не очень хорошо знаете C# и, вероятно, лучше знакомы с JavaScript.
React Native работает аналогично JavaScript, поскольку вы пишете код с помощью самого JS (например, вы также можете использовать Angular.js). Кроме того, JS был удивительно обновлен такими стандартами, как ES6 и ES7. Не говоря уже о том, насколько большим и могущественным является сообщество JS.
Я рекомендую этот доклад в качестве введения в React Native, чтобы вы могли узнать, как он работает.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Или, если вы больше любите читать, попробуйте прочитать этот пост в блоге.
2. Легко учиться
Это всегда хорошо, верно? Это также одна из самых сильных сторон React Native. Она читается как детская книга, так что вы можете просто взглянуть на нее. С другими фреймворками вам обычно приходится изучать длинный список понятий. Со временем Facebook значительно улучшил свою официальную документацию React Native. Недавно они добавили раздел основ, который представляет собой действительно изящный и умный способ изучения RN, потому что он объясняет все, что вам нужно знать, в простом ускоренном курсе.
Если вы знаете JavaScript, вам повезло. React Native использует ES6. Все еще не знакомы с ES6? Вот учебник, объясняющий некоторые особенности ES6, который значительно облегчит вам разработку JavaScript. Он использует JSX, который в основном похож на HTML. Стили очень похожи на CSS, но они пишутся внутри компонентов, а не в отдельном файле. У такого подхода есть свои плюсы и минусы, и об этом написано много статей. Так что на самом деле все, что вам нужно знать, — это React .
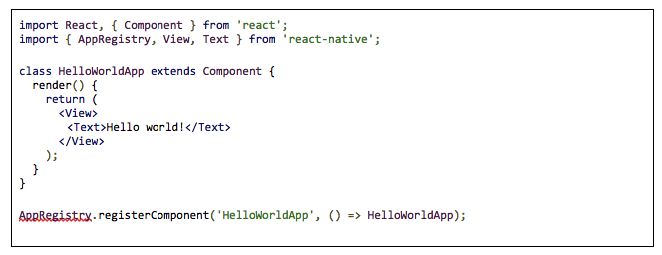
Реагировать легко. Представьте себе компонент div с именем «Вид» и другой текстовый компонент с простым названием «Текст». По сути, это связь между React Native и React.js.

Стилизация очень похожа на CSS, за исключением того, что она включена в сам компонент, а не в отдельный файл.
Это действительно легко, не так ли? Для начала вы должны узнать о жизненном цикле React, состояниях и свойствах. Поверь мне, оттуда все идет вниз.
3. Знакомая среда
Есть множество инструментов, которые вы все еще можете использовать, и которые вы уже знаете как веб-разработчик. Если вы используете DevTool для Chrome, Web Storm, VS Code или Sublime, вы можете продолжать использовать их или использовать редактор по вашему выбору. В конце концов, вы все еще практически пишете HTML, CSS и JavaScript.

Вы привыкли транспилировать код с помощью Webpack, Grunt или Gulp? React Native сделает это за вас. ES6 и некоторые интересные функции ES7, такие как Object Spread, доступны прямо из коробки, потому что RN использует транспилятор Babel.
Еще одна вещь, которая сделает вещи если не знакомыми, то определенно более легкими в работе, — это Nuclide, интегрированная среда разработки (IDE), которую создает Facebook, чтобы предоставить разработчикам первоклассную среду разработки для React Native.
Важно отметить, что поток, к которому вы привыкли, все еще работает. Как и при работе в Интернете, при обновлении index.html обновляется вся страница. Горячая перезагрузка позволяет легко обновлять код и мгновенно видеть изменения в приложении. Все как в сети. Еще лучше, нажмите CMD + D в симуляторе, и вы получите несколько вариантов на выбор.
4. У него активное сообщество
Поскольку все это довольно новая, неизведанная территория, многие разработчики делают все возможное, чтобы создать что-то полезное для других и раскрыть истинный потенциал React Native.
Группы Facebook дадут вам отличный обзор и будут держать вас в курсе актуальных новостей, поэтому маловероятно, что вы пропустите что-то важное, если будете следить за этими группами. Самая большая и активная группа — React Native Community, которая предлагает ежедневные сообщения о наборах инструментов, компонентах, новых приложениях и ответы на вопросы о React Native, от простых вопросов до серьезных проблем разработчиков. Это делает его хорошим местом для сбора информации и изучения чего-либо.
Если вы больше читаете, Medium также активно рассказывает о React Native. Есть несколько публикаций, но лучший способ копаться в них — следить за тегом React Native. Если у вас возникнут проблемы, посетите Stack Overflow, где вы найдете массу советов и решений проблем. С точки зрения программирования в целом, программисты более или менее привыкли находить вещи, для которых кто-то нашел решение. Если у вас есть проблемы с React Native, вы можете найти и мгновенно повторно использовать код, написанный кем-то другим.
Примером отличного сообщества Github является сообщество React Native, которое на самом деле очень похоже на выдающийся ReactJS.
Также проводится множество мероприятий, посвященных React Native. Самые популярные мероприятия организуются через Meetups. Эти события происходят во всем мире каждые несколько недель. Самый большой из них, безусловно, React Native в Сан-Франциско, но на момент написания этой статьи самый последний был в Нью-Йорке. В нем приняли участие более 100 активных разработчиков React Native. Есть также много конференций, таких как React Europe, в которых в этом году приняли участие 1000 человек!
В целом React Native имеет более 40 тысяч звезд на GitHub и более 9 тысяч форков . В группах Facebook, посвященных этому, насчитывается 7 тысяч участников , и каждый день об этом пишется множество новых статей.
5. Он предлагает кроссплатформенную основу для будущего
Слово «кроссплатформенный» раньше оставляло у меня неприятный привкус во рту. Но поверьте мне, это другое. С React Native вы не создаете действительно нативные мобильные приложения; вы создаете приложения для всех платформ. И когда я говорю обо всех платформах, я имею в виду не только iOS и Android; Я имею в виду умные телевизоры, консоли Xbox, устройства Windows, всевозможные умные часы, автомобили, гарнитуры виртуальной реальности и, черт возьми, даже холодильники.
Не говоря уже о том, что сами смартфоны стали мощными машинами. Времена действительно изменились со времен всей парадигмы «сначала мобильные», и некоторые разработчики даже говорят о « сначала нативные ».
Технология все еще довольно новая, но уже сейчас есть несколько отличных приложений React Native. Все еще не уверены, что это основа будущего? Посмотрите эту презентацию и все станет на свои места.
Попробуй! Пришло время стать мобильным разработчиком
Как мы уже объясняли, у этой структуры действительно есть потенциал, и не только для веб-разработчиков. Вся логика развития использует современные принципы; рабочий процесс эффективен, прост и быстр в освоении; его используют все больше и больше платформ, и все это только начало. Вот где вы приходите: новый разработчик React Native, решающий проблемы и привносящий новые идеи в эту быстрорастущую среду будущего.
