Пять советов, как создать эффектный дизайн в верхней части сгиба
Опубликовано: 2021-08-16В сегодняшнюю цифровую эпоху первые впечатления могут сильно повлиять на успех или неудачу вашего бизнеса. Даже самая маленькая ошибка или плохое качество обслуживания клиентов могут отпугнуть клиента, и он сразу же перейдет на следующий веб-сайт. Это все, что нужно, чтобы повредить коэффициент конверсии.
Вот почему приведенный выше дизайн сгиба на вашем веб-сайте так важен — это первое впечатление вашего клиента о вашем бренде, и у вас есть восемь секунд, чтобы привлечь их внимание и побудить их прочитать больше о вашем продукте или предложении услуги.
Что такое дизайн над сгибом?
Термин «выше сгиба» используется в цифровых и печатных СМИ. Интересно узнать, откуда он взялся и как применяется в дизайне UX веб-сайта.
Газеты печатаются на двусторонних широкоформатных страницах, сложенных пополам. Термин «выше сгиба» традиционно относился к верхней половине первой полосы газеты. Точно так же «ниже сгиба» относится к нижней половине газеты.

При размещении на газетном киоске верхнюю половину или верхнюю часть сгиба газеты легко заметить. Здесь печатаются самые важные заголовки.
В UX-дизайне верхняя часть сгиба относится к аналогичной области на веб-сайте. Верхняя часть веб-сайта, видимая до прокрутки вниз, называется верхней частью страницы.
По этой причине верхняя часть страницы является самой важной частью любого веб-сайта. Это самая важная область веб-сайта, которая влияет на решение клиента остаться на странице или покинуть ее.
Как вы можете улучшить дизайн выше сгиба?
Теперь, когда вы знаете, что означает верхняя часть сгиба и насколько это важно, давайте узнаем, как вы можете улучшить ее. Существует множество тем для веб-сайтов для Wordpress и других платформ, которые безупречны и выделяют вас, но индивидуальный дизайн, соответствующий стандартам вашего бренда, является наиболее эффективным и эффективным.
Здесь мы обсудим 5 практических способов создать привлекательный раздел на первой странице, который заинтересует и заинтересует вашу аудиторию:
- Консистенция .
Если вы хотите увеличить время сеанса вашего клиента, оставайтесь последовательными во всех своих усилиях по цифровому маркетингу. Предположим, вы проводите кампанию с оплатой за клик (PPC). Вы успешно побудили людей нажать на вашу рекламу PPC. Однако когда они переходят по ссылке, страница, на которую они попадают, не похожа на рекламу, и они сбиваются с толку. Это другая компания? Я только что получил спам? Это сильно отталкивает ваших посетителей и негативно влияет на коэффициент конверсии (CR).
- Уникальное торговое предложение (УТП) .
Когда посетители попадают на ваш сайт, они должны быстро понять, что предлагает ваша организация. Дайте понять посетителям вашего веб-сайта, что такое ваше УТП и как вы можете уникальным образом решить их проблемы. Посетители покинут ваш сайт, не задумываясь, если вы не дадите им понять это сразу.
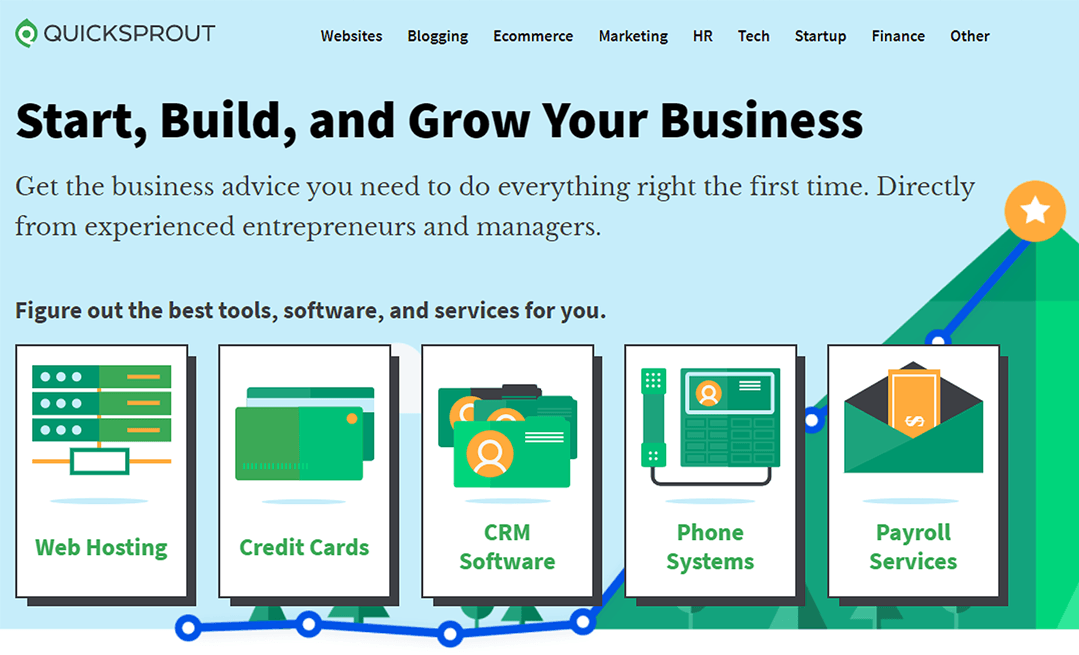
Создайте заголовок, объясняющий, чем занимается ваша компания. Не забудьте сделать его кратким и лаконично объяснить свои решения. Например, когда посетитель попадает на веб-сайт QuickSprout, понятно и легко понять, что он делает. Кроме того, посетители могут выбрать любую из услуг, чтобы изучить их более подробно.

Подталкивайте посетителей к тому, чтобы узнать больше о том, какую пользу может принести им ваш продукт. Направьте их к контактной веб-форме или номеру телефона, если они заинтересованы в дополнительной информации или покупке того, что вы продаете.
- Призыв к действию (СТА) .
Если вы хотите повысить CR, знайте, что пользователям нужна информация быстро. Крайне важно придумать творческие способы донести до них информацию.

Итак, предоставьте ответы своим потенциальным клиентам, как только они попадут на ваш сайт или увидят онлайн-рекламу. Вам нужен четкий и привлекательный призыв к действию, желательно сразу после загрузки страницы, без необходимости прокрутки.
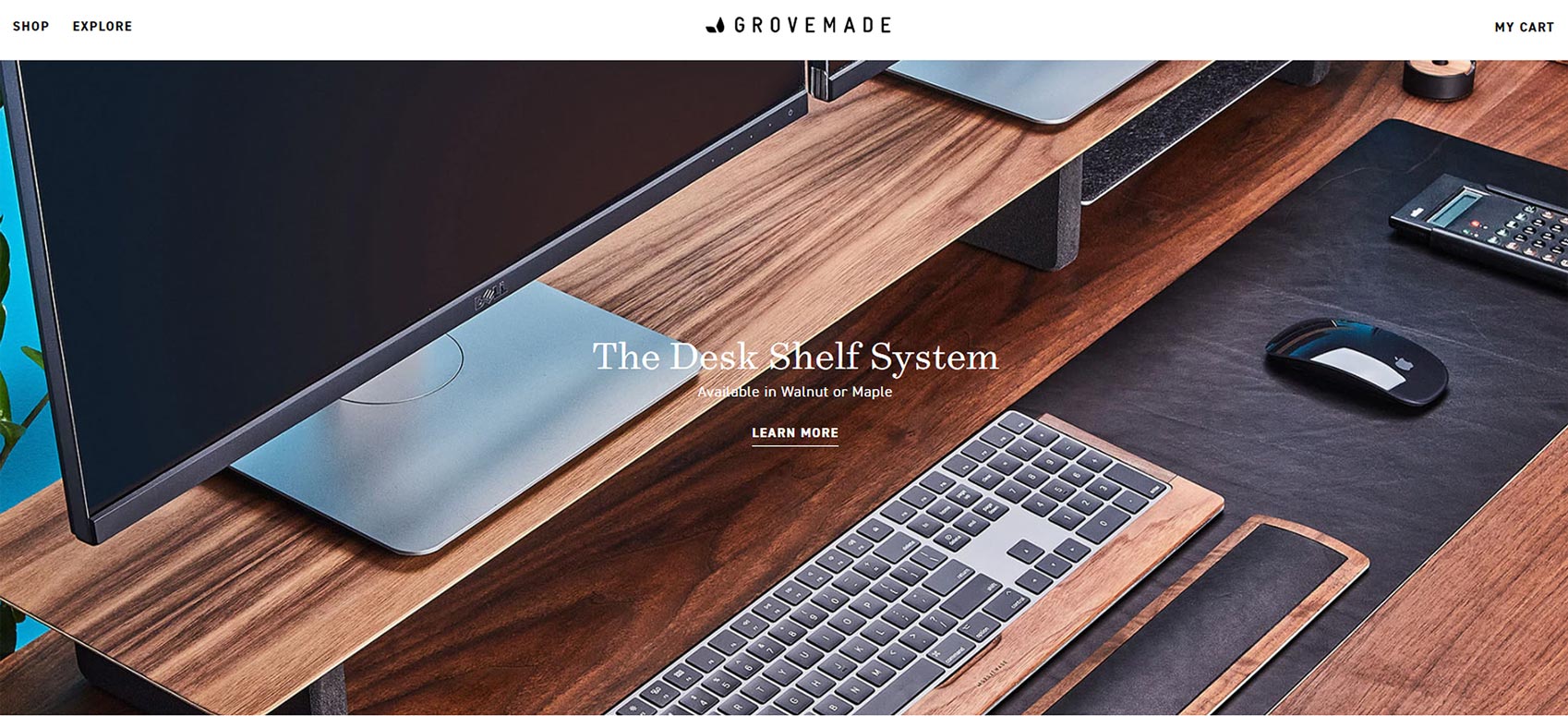
Например, компания Grovemade сделала очень простой, но эффективный вариант верхней части сгиба. Когда вы попадаете на их страницу, вы видите заметный и информативный заголовок, выражающий УТП. Следующим привлекательным элементом является CTA «узнать больше».

Выделите свою кнопку CTA, используя контрастные цвета и визуальные эффекты. Если вы хотите, чтобы ваши посетители нажимали на эту кнопку, вам нужно сделать кнопку визуально выделяющейся, чтобы их внимание было легко приковано к ней.
Помните, что при создании CTA ваше сообщение должно иметь четкий шрифт и привлекательный тон, который определяется как часть голоса вашего бренда.
- Навигация .
Крайне важно использовать четкие и упрощенные методы навигации на вашем веб-сайте, чтобы ваши посетители легко перемещались по страницам и находили информацию, необходимую им для дальнейшего изучения.
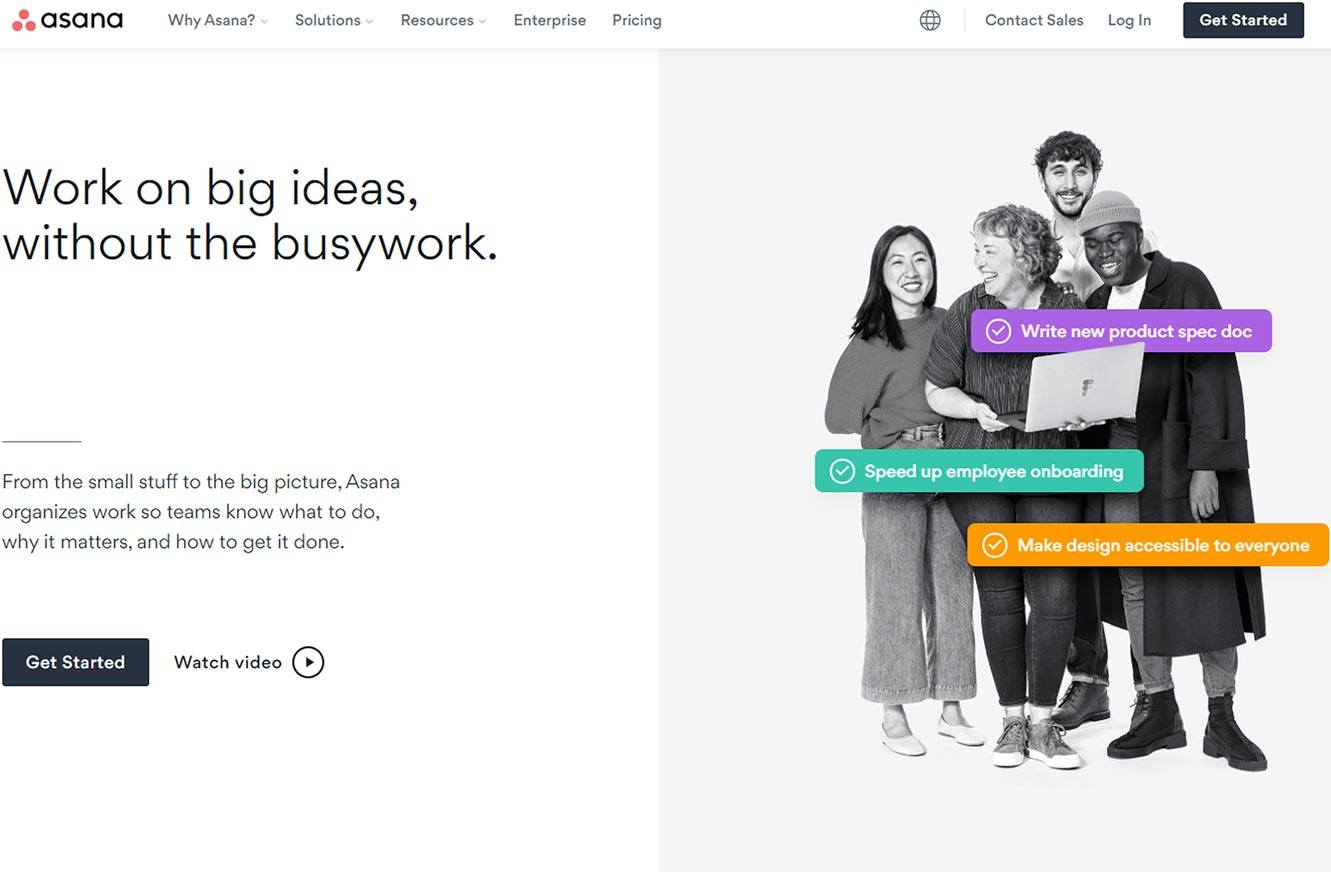
Асана — хороший пример удобной навигации. Строка меню расположена там, где это ожидается, и ваши глаза естественным образом ищут варианты навигации. Вы можете прокрутить вниз для получения дополнительной информации, что является естественным действием, которое делает большинство посетителей при просмотре веб-сайта:

Простые и знакомые методы навигации более удобны и эффективны, потому что клиенты привыкли к ним на других веб-сайтах. Суть здесь в том, что вместо готовых идей для навигации придерживайтесь того, что пользователи ожидают от взаимодействия с вашим сайтом.
- Тестирование .
Идеальный дизайн верхней части страницы требует практики и оптимизации для достижения наилучшего результата. Электронная коммерция стала очень конкурентоспособной, и производительность компании напрямую связана с качеством ее веб-сайта. Чтобы определить оптимальную версию вашего сайта, вы должны продолжить A/B-тестирование, изменить и снова протестировать. Посмотрите на данные и используйте их, чтобы получить представление о вашем веб-контенте и дизайне.
Существует множество KPI и показателей, которые помогут вам оценить эффективность вашего веб-сайта. Google Analytics — это один из инструментов, предоставляющих данные о таких показателях, как показатель отказов, CR, просмотры страниц и т. д.
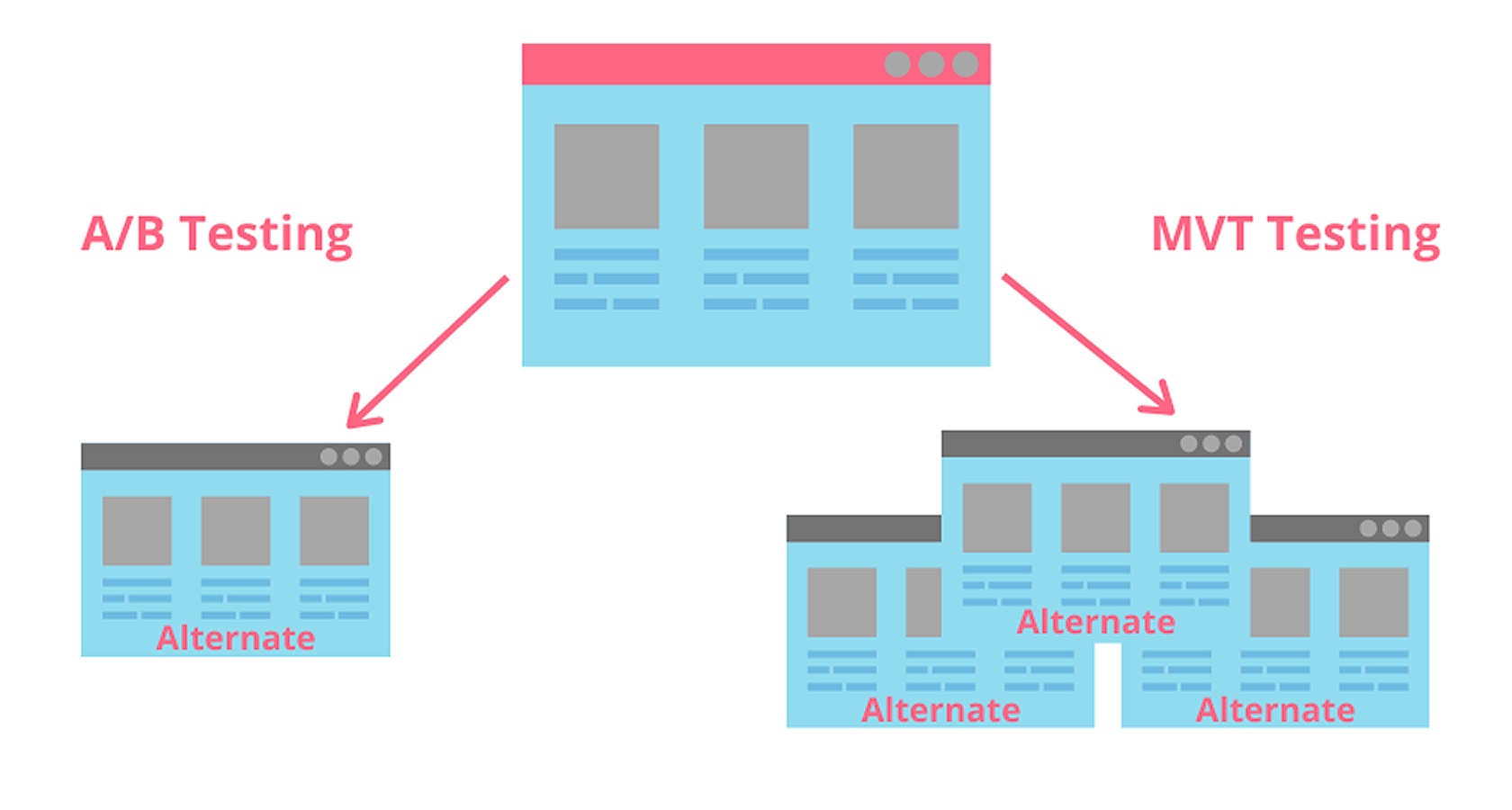
Нельзя отрицать, что анализ большого объема данных сложен и требует много времени. Вот тут-то и приходит на помощь A/B-тестирование. Этот тип тестирования позволяет вам оценить гипотезу и при необходимости изменить дизайн вашего сайта.
Многовариантное тестирование или MVT — это еще один метод оценки дизайна над сгибом. Однако он позволяет проверять более одной комбинации компонентов одновременно.
Оба эти метода тестирования полезны в зависимости от требований к тестированию.

Вывод
Создание привлекательного интерфейса для вашего веб-сайта может решить или разрушить ваш бизнес. Отнеситесь к этому серьезно и наймите агентство веб-разработки с проверенной репутацией, которое дает результаты для своих клиентов.
