Статья Пять советов по UX для укрепления вашего бренда в 2023 году
Опубликовано: 2023-02-09Один из лучших показателей положительного впечатления от бренда — это то, что клиенты возвращаются снова и снова. Но чтобы заработать этих постоянных клиентов, бренды должны по возможности способствовать положительному опыту. Пользовательский опыт, или UX, напрямую влияет на удовлетворенность и лояльность клиентов и может повлиять на силу вашего бренда в долгосрочной перспективе.
На высококонкурентном цифровом рынке выделиться как никогда сложно, но индивидуальный пользовательский опыт может стать ключевым отличием, которое покажет клиентам, насколько вы заботитесь об их потребностях. Используйте эти пять лучших советов по UX, чтобы выделить свой веб-сайт, приложение или программу — и, в свою очередь, ваш бренд — в 2023 году.
Совет № 1: используйте юзабилити-тестирование для улучшения функциональности

Юзабилити-тестирование — ключевой метод для понимания того, как пользователи взаимодействуют с вашим продуктом. Независимо от того, как вы прогнозируете, что пользователи будут использовать ваш веб-сайт или приложение, юзабилити-тестирование может показать вам, как именно они его используют, иногда в режиме реального времени, что может указать на важные корректировки, необходимые для того, чтобы сделать его функциональным и полезным для ваших клиентов.
Юзабилити-тесты принимают разные формы в зависимости от ваших потребностей и возможностей. Они могут проходить модерацию, то есть у пользователя есть кто-то, кто дает ему конкретные инструкции по поиску информации или выполнению задачи. Модератор отмечает, насколько легко пользователь смог следовать инструкциям, что может быть использовано для выводов об удобстве использования веб-сайта или приложения.
Анализ юзабилити-теста может помочь ответить на следующие вопросы о вашем продукте:
- Где моя аудитория ожидала увидеть что-то?
- Как быстро они смогли найти то, что им было нужно?
- Есть ли у моего сайта или приложения серьезные проблемы?
- Есть ли закономерности в проблемах, которые обнаруживают тестировщики?
Хорошая новость заключается в том, что не требуется много тестов, чтобы получить чрезвычайно полезные результаты. Исследование, проведенное Nielsen Norman Group, показало, что для выявления более 75% проблем с юзабилити в тестах требуется всего около пяти пользователей. После этого каждый дополнительный пользователь обеспечивает в среднем убывающую отдачу. Если у вас есть бюджет для тестирования с 15 людьми, вы получите большую отдачу от своих инвестиций, если вы проведете 3 итеративных исследования с 5 пользователями в каждом, чем если бы вы тестировали все 15 сразу.
Чтобы узнать больше о юзабилити-тестировании и о том, как оно улучшает веб-сайты, прочитайте наше руководство по этой теме.
Совет № 2: боритесь за каждую миллисекунду
Время загрузки — это первое впечатление, которое производит ваш веб-сайт или приложение, когда пользователь начинает с ним взаимодействовать. Даже если остальная часть пользовательского опыта вашего сайта доведена до совершенства, не имеет значения, если это займет слишком много времени, чтобы показать им это.
В исследовании, проведенном Amazon в 2006 году, они обнаружили, что каждая 0,1-секундная задержка загрузки страницы стоила им около 1% продаж. В то время 1% годового дохода Amazon составлял около 107 миллионов долларов. Сегодня эта цифра составила бы 3,9 миллиарда долларов в год.
Это означает, что недостаточно просто дать пользователям то, что они ищут. Вы также должны дать им это быстро. В противном случае они могут быстро решить посетить другой веб-сайт, который может решить их проблему намного быстрее.
По данным HubSpot, первые пять секунд загрузки страницы оказывают наибольшее влияние на коэффициент конверсии. Эти показатели падают в среднем на 4,42% каждую секунду, а это означает, что всего лишь пятисекундная задержка может стоить вам 22,1% конверсий.
По этим причинам важно вовлекать разработчиков в процесс проектирования на ранней стадии, чтобы они могли ускорить загрузку и удержать пользователей на странице. Пользовательский опыт включает в себя визуальный дизайн, а также производительность веб-сайта или приложения, поэтому убедитесь, что они работают в тандеме, чтобы помочь клиентам легко и быстро находить то, что им нужно.
Первое впечатление пользователя о вашем веб-сайте также может быть его первым впечатлением о вашем бренде в целом. Быстрый веб-сайт будет представлять гораздо более сильный бренд, чем тот, который заставляет клиентов ждать.
Совет № 3. Сделайте так, чтобы пользователям было легко принимать решения

Согласно закону Хика, время на принятие решения увеличивается с увеличением количества и сложности вариантов. Это означает, что сразу бросать пользователю всю возможную информацию бесполезно; это только мешает им найти то, что они ищут.
Хороший пользовательский опыт требует исследования основных функций, которые будут наиболее полезными для людей, посещающих ваш сайт или приложение. Как только вы узнаете, почему люди приходят на ваш сайт, вы сможете соответствующим образом спроектировать его, чтобы облегчить им выбор.

Идею, лежащую в основе закона Хика, можно резюмировать аббревиатурой KISS: Keep it Short and Simple. Подчеркните несколько ключевых функций, чтобы ускорить принятие решений пользователями, а не давать им все возможности сразу.
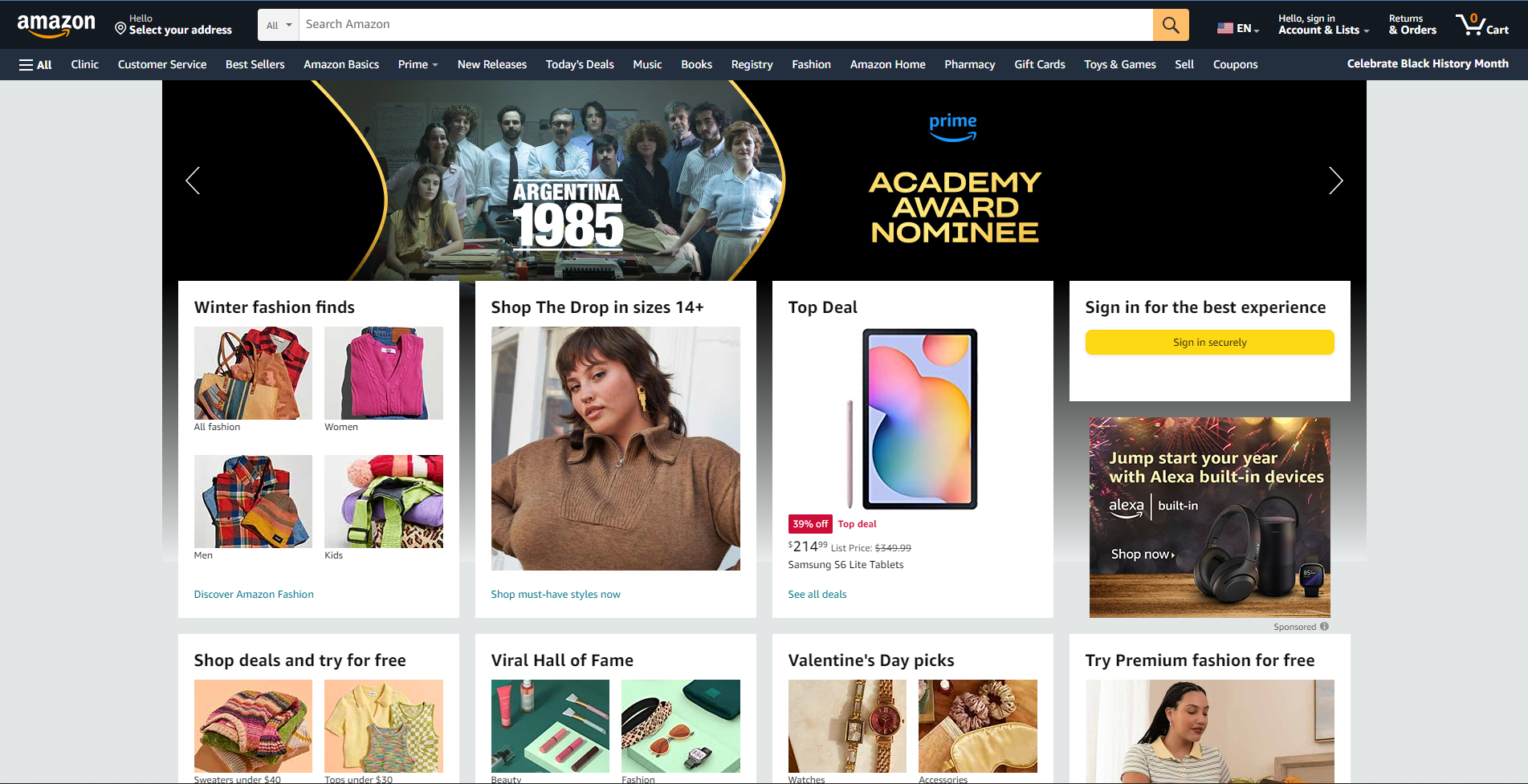
Беглый взгляд на домашнюю страницу Amazon показывает закон Хика в действии: массивная панель поиска в верхней части экрана позволяет легко начать поиск именно того, что вы хотите. Меню прямо под строкой поиска позволяет быстро просматривать несколько основных категорий, а не показывать все возможные варианты.

Имейте в виду, что цель состоит в том, чтобы упростить процесс принятия решений, а не устранить его. Используйте информацию, полученную в ходе исследования пользователей, чтобы узнать, какой выбор им нужно сделать, но не отказывайтесь от их выбора полностью.
Сохранение дизайна вашего сайта или приложения простым и интуитивно понятным помогает им легко перемещаться по нему. Это упростит взаимодействие с вашим брендом и повысит вероятность того, что они вернутся в будущем. Разрабатывайте с осознанной направленностью, чтобы получать постоянных клиентов, которым нравится работать с вами.
Совет № 4: используйте тест на косоглазие
При навигации по веб-сайту или приложению нет ничего более неприятного, чем многократное нажатие на неправильную ссылку, особенно если это связано с плохим или запутанным дизайном. Когда элементы страницы слишком тесные, неорганизованные или перегруженные, эффективная навигация по ним быстро становится рутиной. Вот где может помочь тест на косоглазие.
Косоглазый тест — это быстрый тест, который помогает определить, является ли страница последовательной в своем визуальном дизайне. Вы можете сделать это, буквально взглянув на страницу (или размыв скриншот страницы) и проанализировав, какие элементы выделяются больше всего.
Эти элементы — то, на что глаза пользователя будут естественным образом обращены. Оттуда вы можете попытаться определить, делает ли дизайн акцент на нужных частях страницы и упрощает ли он работу пользователя.
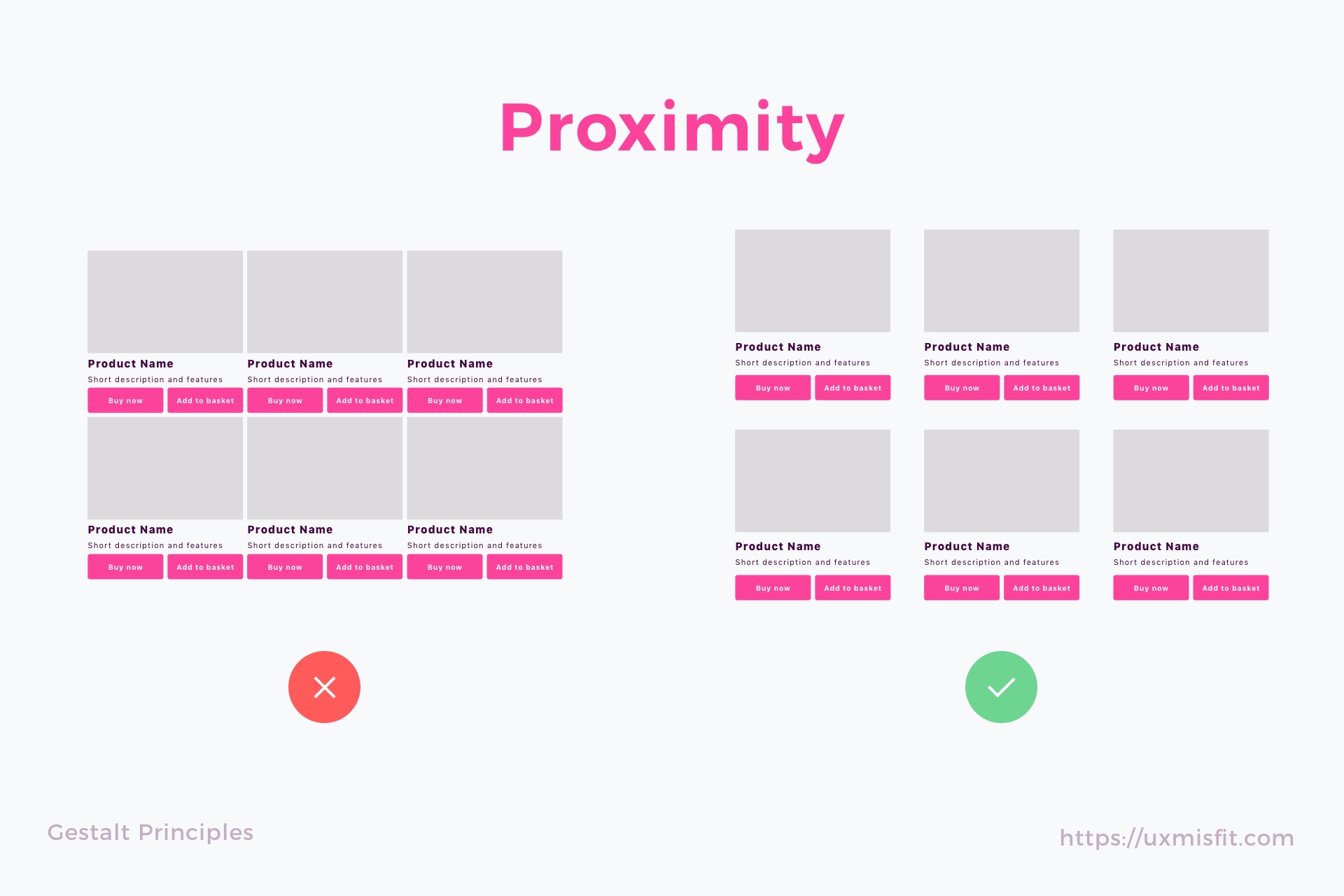
Вы также можете взглянуть на группы элементов и определить, отличаются ли они друг от друга. Если они слишком близко друг к другу, может быть трудно сказать, что связано, а что нет.

По сути, косоглазый тест быстро проверяет, насколько страница соответствует принципам гештальта, элементам визуального дизайна, которые определяют, как наш мозг извлекает смысл из сложных стимулов. Это может помочь прояснить визуальную иерархию страницы и определить, эффективно ли она направляет взгляд пользователя туда, где он должен быть.
Совет № 5: помните о дизайне уведомлений
Мы все раньше сталкивались с усталостью от уведомлений — когда ваш телефон не перестает жужжать, подавать звуковые сигналы и звонить от множества приложений, которым вы разрешили отправлять вам уведомления, это быстро становится невыносимым. Будьте внимательны при проектировании архитектуры уведомлений, чтобы ваши пользователи не устали от вашего продукта.
Когда пользователь подписался на получение уведомлений, он доверяет вам своевременную и полезную информацию. Это может показаться приглашением отправить им всю возможную информацию, но уведомления полезны только тогда, когда они предоставляют информацию, которую пользователь действительно хочет.
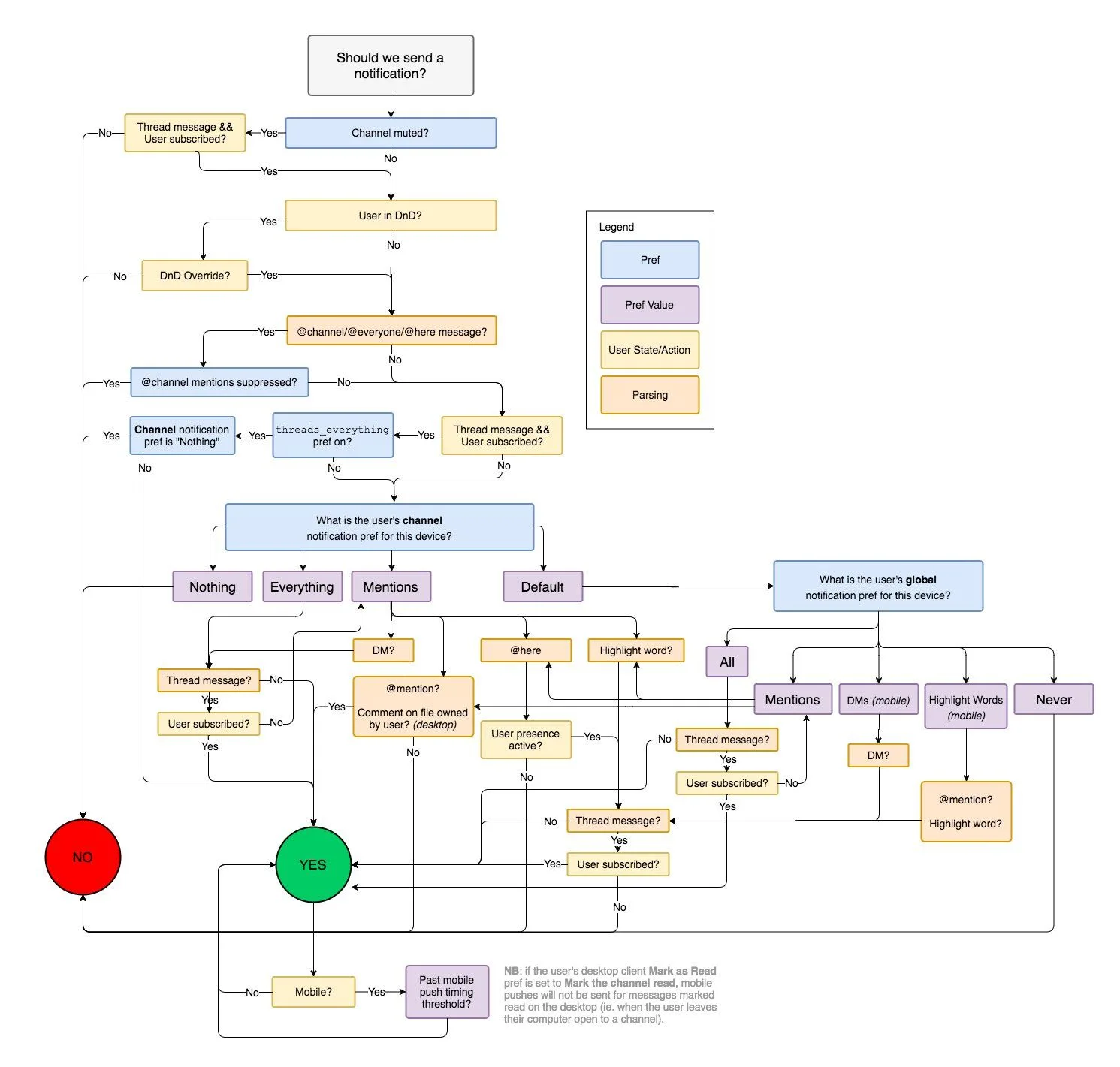
Предоставьте пользователям способы подписаться на уведомления, наиболее соответствующие их потребностям, чтобы они получали только те, которые им помогают. Такие платформы, как Slack, также обслуживают свои уведомления в зависимости от статуса пользователя, поэтому они не получают уведомления, когда они устанавливают свой статус «Не беспокоить»:

Разработка надежного пользовательского опыта означает помнить о том, как пользователи хотят взаимодействовать с вашим приложением или веб-сайтом, и эта внимательность распространяется на то, как вы уведомляете их о новой информации. Если это покажется раздражающим, подавляющим или авантюристическим, вы рискуете нанести вред своему бренду и снизить доверие пользователей.
Обновите свой пользовательский опыт
Используйте эти советы на протяжении всего процесса проектирования, чтобы показать клиентам, что вы учитываете их потребности. Если у вас есть какие-либо вопросы о том, как ваш пользовательский интерфейс может укрепить ваш бренд, прочитайте наше руководство по удобству использования и доступности или обратитесь в BrandExtract.
