Как исправить высокую скорость выхода и конвертировать больше (умный способ)
Опубликовано: 2023-05-10Вы сделали все по книге:
✓ ваш сайт занял первые позиции в поиске Google
✓ посетители попадают на хорошо оформленные страницы с четкими призывами к действию
✓ ваши предложения слишком хороши, чтобы их пропустить…
Но конверсии в лучшем случае не на должном уровне.
Вы посещаете отчеты Google Analytics, чтобы исследовать и видеть, что коэффициенты выхода зашкаливают!
Первый вопрос, который приходит на ум:
Высокий коэффициент выхода — это хорошо или плохо?
Показатель выхода — это процент посетителей, покидающих ваш сайт с любой страницы после взаимодействия с ним. Высокий процент выхода — верный сигнал, что страницаможет нуждатьсяв оптимизации. Например, высокий процент выхода на странице «Спасибо»послепокупки — это совершенно нормально. Но высокий уровень выхода прямопередзавершением покупки указывает на то, что что-то не так.
Думайте о частоте выхода как о своем полезном помощнике на пути к лучшему клиенту (и большему количеству конверсий). Он появляется в самых важных местах и указывает вам правильное направление, чтобы поймать преступника.
Не позволяйте посетителям выйти. Ускорьте свой сайт с NitroPack →
Понимание высоких показателей выхода
Поддержание хорошего уровня выхода для стратегических страниц на вашем веб-сайте часто теряет приоритет. Излишне говорить, что расшифровка процентов, которые вы видите в отчетах Google Analytics, — лучший способ правильно оптимизировать коэффициенты конверсии.
Что такое хороший коэффициент выхода для веб-сайта?
Хотя это зависит от вашего направления деятельности и типа контента, который вы размещаете на любой целевой странице, отчет за 2022 год показывает, что большинство владельцев сайтов видят коэффициент выхода ниже 25% или между 26%-40%.
И чтобы лучше понять, что представляют собой эти проценты, вы можете обратиться к следующей формуле для расчета коэффициента выхода:
Наука о высоких показателях выхода
Огромная часть оптимизации для большего количества конверсий — это понимание поведения пользователей, онлайн-процессов принятия решений, а также роли эмоций и когнитивных предубеждений.
Улучшаете ли вы дизайн своего веб-сайта и скорость загрузки или внедряете элементы взаимодействия с пользователями, вам необходимоуделять пристальное внимание устоявшимся правилам психологии пользователей в Интернете .
Некоторые из элементов, которые устраняют когнитивные искажения и обеспечивают посетителям выполнение действия на вашем веб-сайте:
- Простая навигация по сайту;
- Легко сканируемый контент (F-шаблон с фокусом в левом верхнем углу страницы — хорошая отправная точка);
- Отличная скорость и производительность сайта на всех страницах;
- Четкий и краткий текст, а также интерактивные элементы, такие как видео и опросы, для более активного участия пользователей;
- Методы убеждения и эмоциональные триггеры, т. е. побуждение пользователей подписаться на информационный бюллетень и использование сторителлинга или социального доказательства.
Держите всех своих посетителей счастливыми и заинтересованными. Ускорьте свой сайт с NitroPack →
Показатель выхода и показатель отказов: одно и то же?
Часто используемые взаимозаменяемо, показатель выхода и показатель отказов принципиально отличаются:
- Показатель отказов относится к проценту посетителей, которые покидают ваш сайт после посещениятолько однойстраницы, не взаимодействуяс ней каким-либо образом.
- Показатель выхода , с другой стороны, измеряет процент посетителей, которые покидают веб-сайт слюбой страницы, включая последнюю страницу, которую они посетили (плюс, онивзаимодействовалис вашим веб-контентом).
Что вызывает высокую скорость выхода
Страницы с высоким выходом чаще всего являются результатом:
- Плохой дизайн веб-сайта и пользовательский опыт: 94% первых впечатлений от веб-сайтов связаны с дизайном.Запутанный макет, непривлекательный дизайн и сложная навигация, возможно, являются главной причиной высокого процента выхода.
- Нерелевантный контент или недостающая информация: 85% потребителей нуждаются в подробной информации, прежде чем принять решение о покупке. Отсутствие разделов социальных доказательств или часто задаваемых вопросов может отвратить посетителя от доверия к вам.
- Технические проблемы и медленная загрузка страниц: неработающие ссылки, ошибки 404 и низкая скорость сайта не позволяют посетителям быстро и легко получить доступ к нужному контенту. Если время загрузки превышает 3 секунды, 47% посетителей перейдут к вашим конкурентам.
10 стратегий, основанных на данных, для снижения высокой скорости выхода
Ваш первый шаг к интеллектуальной оптимизации количества выходов — подтверждение того, что вы определиливсестраницы, которые нуждаются в улучшении. Проверьте процент выхода для каждой страницы вашего веб-сайта с помощью Google Analytics (Поведение > Контент сайта > Все страницы).
Совет эксперта: начните со страниц с наибольшим трафиком, которые приносят реальную пользу вашему онлайн-бизнесу, и сравните коэффициент выхода каждой из них со средним значением для всего веб-сайта, чтобы выявить несоответствия.
Теперь перейдем к наиболее эффективным методам снижения высоких показателей выхода.
Улучшить навигацию и макет
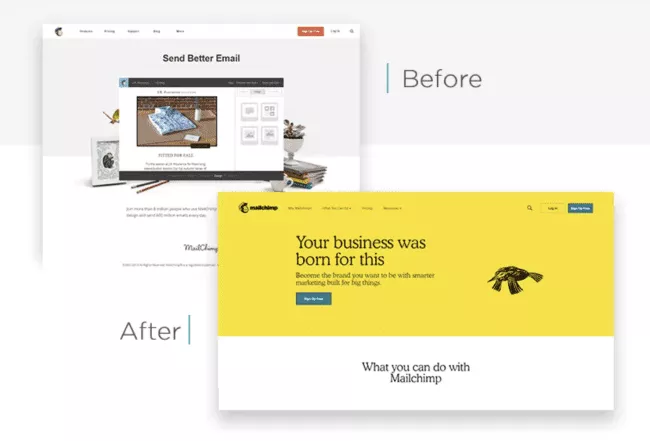
Четкая навигация и интуитивно понятный дизайн являются основой хорошо оптимизированных веб-сайтов, которые превращают посетителей в платных клиентов. Вот несколько решающих аспектов, которые следует учитывать в следующей итерации:
- Упростите меню навигации. Не используйте слишком много категорий или подкатегорий и убедитесь, что меню навигации легко понять. Пользователи ожидают, что вы будете осведомлены об их потребностях и болевых точках, и навигация должна это отражать.
- Используйте четкие метки: используйте описательные метки для элементов меню навигации и избегайте использования технического жаргона или сокращений.
- Используйте хлебные крошки: хлебные крошки предоставляют пользователям визуальный след их местоположения на вашем веб-сайте, облегчая им переход на предыдущую страницу.
- Используйте пробелы: пробелы могут улучшить читабельность и визуальную привлекательность вашего веб-сайта, а также облегчить пользователям возможность сосредоточиться на содержании. Занятые веб-страницы больше не являются «этим».

Источник изображения: Justinmind
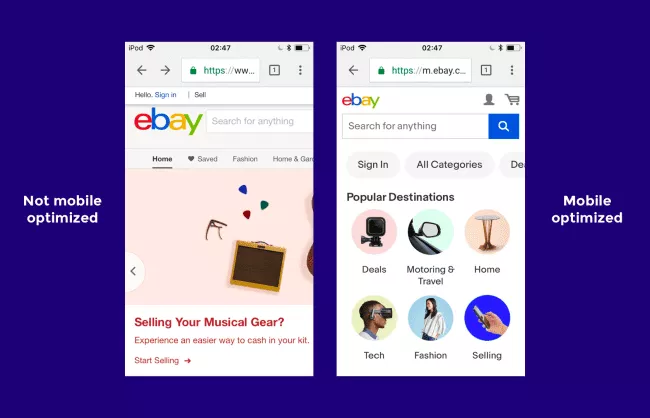
2. Оптимизируйте мобильную отзывчивость
70% веб-трафика поступает со смартфонов, а 61% пользователей никогда не вернутся на веб-сайт, если он не оптимизирован для мобильных устройств. Вот несколько советов, которые помогут удержать больше посетителей:
- Используйте адаптивный дизайн. Адаптивный дизайн автоматически настраивает макет и содержимое вашего веб-сайта в соответствии с размером экрана устройства пользователя.
- Протестируйте свой веб-сайт на нескольких устройствах. Обязательно протестируйте свой веб-сайт на разных мобильных устройствах, чтобы убедиться, что он выглядит и работает правильно.
- Используйте толькоадаптивные изображения. Большие изображения могут замедлить загрузку вашего веб-сайта на мобильных устройствах, поэтому обязательно оптимизируйте их для небольших экранов.

Источник изображения: Toptal
3. Увеличьте скорость загрузки страницы
Знаете ли вы, что 57% онлайн-потребителей испытывают сильный стресс (и даже гнев), если сайт не загружается в течение 3 секунд? Вот несколько советов по увеличению скорости загрузки страниц вашего сайта:
- Позаботьтесь о больших медиафайлах: неоптимизированные изображения и видео могут замедлить время загрузки вашего веб-сайта, поэтому обязательно оптимизируйте их для использования в Интернете.
- Минимизируйте HTTP-запросы. Сократите количество HTTP-запросов, которые делает ваш веб-сайт, объединив несколько файлов в один файл и используя спрайты CSS для объединения нескольких изображений в один файл.
- Используйте кэширование. Веб-кэширование позволяет вашему веб-сайту хранить часто используемые файлы на устройстве пользователя, что может помочь ускорить загрузку страниц.
Удивите своих посетителей быстрым веб-сайтом! NitroPack автоматически ускорит использование вашего сайта →
4. Проведите исследование ключевых слов и определите целевую аудиторию
Используя инструменты исследования ключевых слов, такие как SEMrush и Ahrefs, вы сможете лучше понять, что ищет ваша целевая аудитория, и создать контент, соответствующий их интересам. Вот несколько советов, с которых можно начать:

- Определите ключевые слова с длинным хвостом: ключевые слова с длинным хвостом являются более конкретными и целенаправленными, чем широкие ключевые слова, и могут помочь вам привлечь более квалифицированный трафик на ваш веб-сайт.
- Разработайте сопоставление ключевых слов: это поможет вам создать интуитивно понятную и логичную структуру вашего веб-сайта, улучшая при этом внутреннюю связь между страницами и оптимизируя их якорные тексты.
- Используйте ключевые слова стратегически: используйте ключевые слова в заголовках, подзаголовках и во всем контенте, но не злоупотребляйте ими. Google вознаграждает контент, ориентированный на людей.
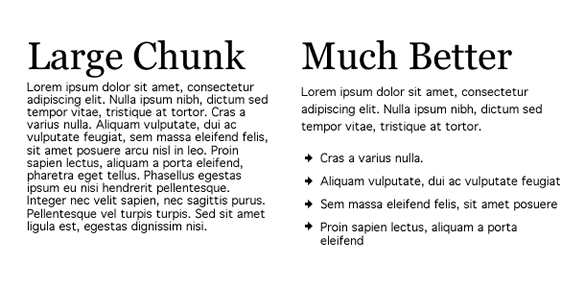
5. Используйте заголовки и подзаголовки для организации контента
Заголовки и подзаголовки могут разбить ваш контент и сделать его более легким для чтения и понимания. Вот несколько советов по эффективному использованию заголовков и подзаголовков:
- Используйте описательные заголовки. Используйте заголовки, которые точно описывают содержание раздела или статьи. Наше исследование показывает, что самые эффективные заголовки состоят из 4-8 слов.
- Используйте иерархические подзаголовки. Используйте подзаголовки, чтобы разбить контент на более мелкие разделы, и используйте иерархическую структуру, чтобы показать взаимосвязь между ними.
- Будьте кратки и ясны: длинные абзацы трудно читать, и они часто исключаются из процесса сканирования, через который проходит посетитель.

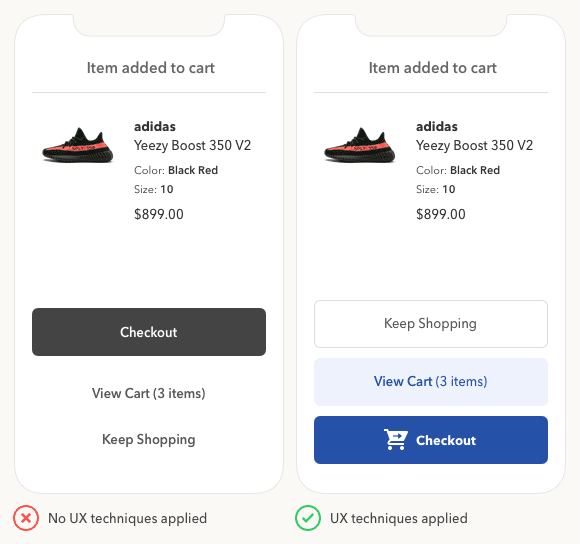
6. Используйте убедительные призывы к действию
Призывы к действию (CTA) — это кнопки или ссылки, побуждающие пользователей к действию, например «Зарегистрироваться сейчас», «Подписаться» или «Купить сейчас». CTA должны быть визуально заметными и стратегически размещены на странице. Язык, используемый в CTA, должен быть четким, конкретным и ориентированным на действия.

Источник изображения:UXmotion
Совет эксперта: CTA с высокой конверсией всегда признают свое окружение. Вместо использования общего призыва к действию, такого как «Запросить демонстрацию», сосредоточьтесь на подчеркивании ценности, которую пользователи получат, нажав на эту кнопку, например, «Закажите бесплатную демонстрацию» или «Попробуйте бесплатно».
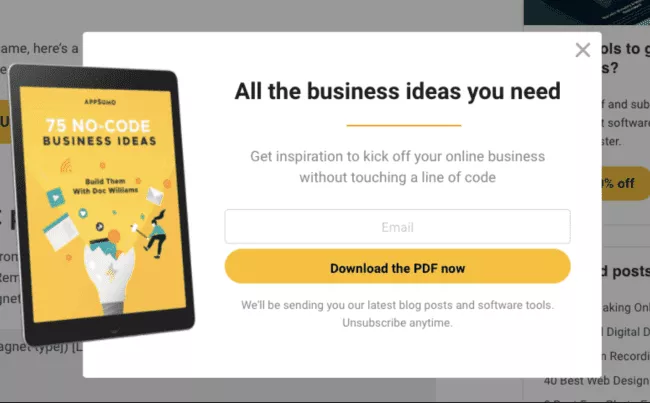
7. Предлагайте поощрения или лид-магниты
Поощрения, такие какбесплатные пробные версии , скидкиилиэлектронные книги, могут побудить пользователей остаться на сайте и принять меры. Эти стимулы должны соответствовать потребностям и интересам пользователя. Лид-магниты, такие как информационные бюллетени или электронные книги, можно использовать для захвата адреса электронной почты пользователя для будущих маркетинговых усилий.

Источник изображения:Wisepops
Совет эксперта: размещайтевсплывающие окна с намерением выйтив критические моменты, когда посетитель собирается покинуть сайт, предлагая поощрение или сообщение в последнюю минуту, чтобы побудить его остаться. Эти всплывающие окна можно использовать для сбора адресов электронной почты или предложения кода скидки. Однако используйте их разумно, так как они легко могут стать слишком навязчивыми и раздражающими.
8. Упростите процессы оформления заказа и заполнения форм
Сложный процесс оформления заказа или заполнения формы может привести к разочарованию и высокому проценту выхода. Упростите эти процессы, удалив ненужные поля или шаги и упростив пользователям завершение покупки или отправку формы.
Подумайте о том, чтобы предложитьгостевую оплату или вход через социальные сети, чтобы упростить процесс. Не забудьте предложить клиентам сохранить свои данные для еще более быстрого оформления заказа в следующий раз.

Совет эксперта: Персонализированный контент и рекомендации могут помочь пользователям почувствовать себя замеченными и понятыми, что приведет к увеличению вовлеченности и конверсии. Используйте такие данные, как поведение пользователей и демографические данные, чтобы адаптировать контент и рекомендации к потребностям и интересам пользователя. Это можно сделать с помощью электронного маркетинга, персонализированных целевых страниц или алгоритмов рекомендаций.
9. Улучшите социальное доказательство и укрепите доверие пользователей
Социальное доказательство относится к феномену, когда люди с большей вероятностью доверяют и принимают меры, основанные на действиях и мнениях других. Колоссальные 93% потребителей читают онлайн-отзывы, прежде чем принять решение о покупке.
Примеры социального доказательства включаютотзывы клиентов , рейтингииотзывы. Включите социальное доказательство на свой сайт с помощьюобзоров продуктов , отзывов или сообщений в социальных сетях.

В дополнение к социальному доказательству, укрепление доверия пользователей имеет решающее значение для снижения высоких показателей выхода. Убедитесь, что на вашем сайте действуютчеткие и прозрачные правила , такие как правила доставки и возврата, а также на видном месте отображаются значки доверия, такие как SSL-сертификаты или отраслевые сертификаты.
10. Используйте возможности электронного маркетинга
Даже если вы не убедили посетителя совершить конверсию в первый раз, вы все равно можете повторно привлечь его после того, как он покинет ваш сайт. Помните всплывающие окна с намерением выйти, о которых мы упоминали ранее?
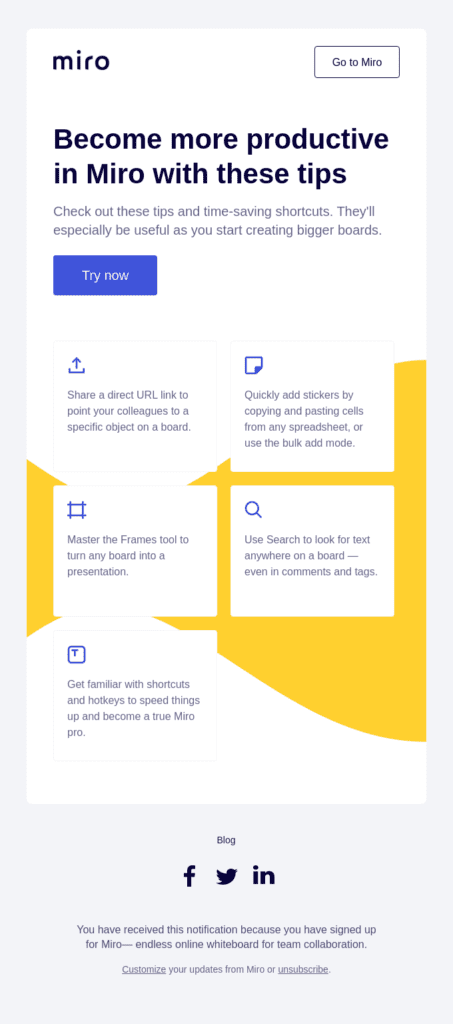
Используйте адреса электронной почты, которые вы там собрали, для отправки целевых кампаний по электронной почте, чтобы предлагать поощрения, персонализированный контент или рекомендации по продуктам, чтобы вернуть пользователей на ваш веб-сайт.
Например, инструмент для визуальной совместной работы Miro ловко подталкивает неактивных пользователей бесплатного плана обратно на платформу с советами по повышению эффективности:

Следующие шаги
Снижение высоких показателей выхода — это непрерывный процесс, требующий непрерывного тестирования и оптимизации.
Используйте A/B-тестирование, тепловые карты и отслеживание кликов, чтобы определить области сайта, которые нуждаются в улучшении, и проверить, насколько эффективны ваши новые оптимизации. Регулярно анализируйте данные о поведении пользователей, чтобы принимать обоснованные решения об изменениях на сайте:
- Используйте A/B-тестирование с помощью такого инструмента, как Optimizely, чтобы сравнить две версии веб-страницы, чтобы увидеть, какая из них работает лучше с точки зрения коэффициента конверсии.Это можно сделать с помощью разных заголовков, CTA, изображений или макетов (но не забывайте всегда тестировать один вариант элемента за раз).
- Тепловые карты показывают, какие области вашего сайта получают наибольшее количество кликов и внимания, а инструменты отслеживания кликов показывают, где пользователи нажимают и как они перемещаются по вашему сайту. Используйте эту информацию, чтобы определить области, в которых пользователи застревают или где они уходят, и внесите улучшения на свой сайт, чтобы снизить процент выхода и повысить коэффициент конверсии.
Теперь, когда у вас есть все инструменты и стратегии для оптимизации пути клиента, пришло время засучить рукава и сделать каждое посещение важным!
