8 дизайнеров-фрилансеров делятся секретами своих сайтов
Опубликовано: 2017-03-08Для внештатного дизайнера ваш веб-сайт является незаменимым маркетинговым инструментом. Это ваш собственный кусок цифровой земли, куда вы можете отправлять потенциальных клиентов, хвастаться своей работой и перечислять свои услуги. Это виртуальный офис, куда люди могут зайти, пролистать страницы и решить, хотят ли они того, что вы предлагаете.

Но как создать сайт, который привлечет нужных клиентов?
Как вы создаете веб-сайт, который является активом для вашего внештатного бизнеса? Веб-сайт, который служит вашей командой по продажам и привлекает потенциальных клиентов.
Существует множество советов о том, каким должен быть сайт для фрилансеров. Некоторые из них великолепны. Некоторые из них путают личные предпочтения с «обязательными» функциями.
Итак, чтобы упростить задачу, мы связались с несколькими избранными внештатными дизайнерами и разработчиками и задали несколько вопросов. Затем мы добавили наши два (хорошо изученных) цента, чтобы создать полезное руководство.

Пришло время поделиться ключевыми функциями, от которых выиграет каждый веб-сайт дизайнера-фрилансера!
1. Целенаправленная домашняя страница
Я слышу тебя. У вашего сайта уже есть домашняя страница. Это все равно, что сказать, что каждому дому нужна входная дверь.
Но есть разница между куском фанеры, закрывающим вход, и тщательно сделанной дубовой дверью в георгианском стиле, верно? Оба служат разным целям.
То же самое и с главной страницей вашего сайта. Это место, где вы впервые показываете всем, кто попадает на ваш сайт, почему то, что вы делаете, имеет значение, и начинаете устанавливать свою ценность.
Разработчик WordPress Криста Рэй подчеркивает важность наличия целеустремленной домашней страницы.
«Функция номер один, без которой не может быть ни один веб-сайт, — это хорошая домашняя страница. ” Домашняя страница — важная часть формирования ожиданий людей, которые могут стать клиентами в будущем.
Независимо от того, с какой страницы кто-то начинает, есть вероятность, что в какой-то момент он окажется на вашей домашней странице. Вот почему это идеальное место для того , чтобы четко, кратко и творчески описать преимущества, которые вы предоставляете, как вы их предоставляете и с чего людям следует начать.
Без этих вещей людям остается разбираться во всем самостоятельно, что возможно, но может занять немного больше времени». - Криста Рэй

Итак, как создать отличную домашнюю страницу?
Четкий заголовок и подзаголовок
«Ваш заголовок должен сообщать посетителям, чем именно вы занимаетесь и как ваши услуги решают их проблемы. ”
У вас есть всего несколько драгоценных секунд, чтобы убедить их остаться на вашей веб-странице и продолжить просмотр. Не упускайте возможность из-за расплывчатости.
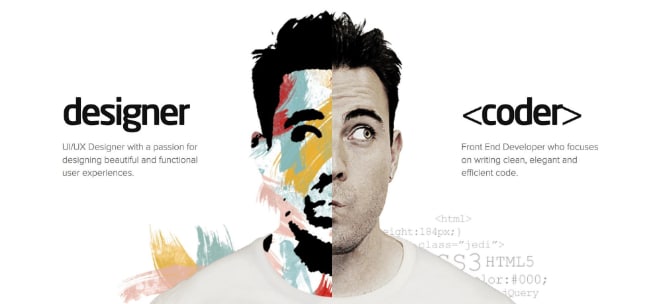
Когда вы попадаете на веб-сайт внештатного дизайнера и разработчика Адхама Даннауэя, вы можете точно увидеть, чем он занимается. Его заголовки ясны, лаконичны и информативны. И он использует свои дизайнерские навыки для создания резервной копии копии страницы.

Поэтому при создании своего веб-сайта убедитесь, что вы включили заголовок, который подчеркивает ваши сильные стороны и навыки.
Очистить навигацию
Вы будете получать различные типы людей, блуждающих и останавливающихся на вашем сайте.
Сделайте так, чтобы каждому человеку было очень легко найти именно то, что он ищет.
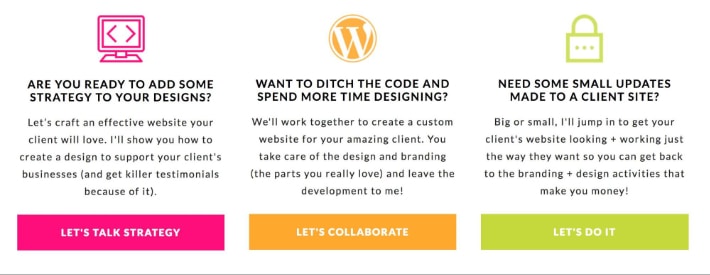
Криста делает это, разбивая своих потенциальных клиентов на три отдельные личности.
- Разработчик, который хочет помочь с дизайном, но не заинтересован в том, чтобы делать это самостоятельно
- Разработчик, который хочет научиться дизайну
- Разработчик, которому просто нужна небольшая подробная помощь

Все идеальные клиенты — все разработчики, но их насущные потребности совсем другие. Итак, чтобы им было легко добраться до нужного места, Криста разбивает его на части и предлагает четкие варианты навигации.
Четкий призыв к действию
Каждая страница на вашем сайте должна иметь определенную цель. Если вы не можете сузить ее до одной цели и объяснить, почему она существует, либо усовершенствуйте ее, либо избавьтесь от нее.
На вашем сайте фриланса нет места мертвому грузу.
Ваша домашняя страница — это вышибала вашего сайта. Его основная цель — привлечь посетителей и направить их внутрь на нужную страницу.
Поэтому в нем должен быть один (или несколько) призывов к действию.
Решите, куда вы хотите, чтобы ваша домашняя страница привлекала посетителей, и структурируйте ее соответствующим образом.
2. О странице
Страница «О сайте» — довольно стандартное дополнение веб-сайта. Это одна из самых посещаемых страниц на сайтах, потому что людям интересно, что вы за человек и чем вы занимаетесь.
Джессика Шеппард из Jessie Mary & Co считает, что для многих потенциальных клиентов важно, кто вы и откуда родом.
«Я чувствую, когда потенциальные клиенты заходят на сайт фрилансера или индивидуального предпринимателя, клиенты хотят знать, с кем они рассматривают возможность сотрудничества .
Фрилансеру не обязательно писать длинное сентиментальное заявление о том, как ему нравится кофе и как зовут его собаку, но я хочу чего-нибудь. Я хочу немного профессиональной истории, заявление о том, почему они делают то, что они делают, и, может быть, один небольшой личный лакомый кусочек. — Джессика Шеппард

Отношения между клиентом и фрилансером отличаются от более традиционных отношений между работой и сотрудником.
Вы партнеры. Вы в этом вместе.
Любой потенциальный клиент хотел бы убедиться, что вы являетесь партнером, которому он может доверить что-то невероятно близкое его сердцу.
Используйте свою страницу «О нас», чтобы показать своему идеальному клиенту, почему вы подходите друг другу.
Зачем вам нужна информационная страница (и как ее создать)
Ваша страница «О нас» — одна из самых важных страниц на вашем сайте. Это также одна из самых трудных задач — прекрасный баланс между представлением себя потенциальным клиентам и продажей...
3. Сильное портфолио
Ваш портфель помещает ваши деньги туда, где вы говорите. Это показывает потенциальным клиентам, что вы идете пешком. Что другие люди доверяют вашим навыкам, и вы справились.
Это мощное социальное доказательство.

Есть несколько способов структурировать портфолио.
Покажите свою лучшую работу
Бритни Лопес, дизайнер и специалист по брендингу Branded by Britt, подчеркнула важность демонстрации своих лучших работ.
«Как веб-дизайнер WordPress, я считаю абсолютно необходимым, чтобы у вас было портфолио на вашем веб-сайте, в котором представлены только ваши лучшие работы. Не все, а только избранные из ваших любимых.
Проекты, которые мы демонстрируем, — это тип клиентов, которых мы привлекаем, что влияет на нашу работу, поэтому важно, чтобы вы делали все возможное. ” – Бриттани Лопес
Покажите работу в выбранной нише
Если вы хотите просто работать с Squarespace, используйте свое портфолио, чтобы продемонстрировать свою работу с Squarespace.
Если WordPress — это все для вас, тогда продолжайте работу, которую вы сделали для своих клиентов WordPress.
«Работа, которую вы показываете миру, привлечет еще больше подобных работ. ”

Гэб Уайт является поклонником закона притяжения и хвастается произведениями, похожими на работы, которые вы хотели бы принести.
«Сложно сузить список до одной вещи, которую, по моему мнению, должны иметь фрилансеры на своем веб-сайте, но я бы сказал, что для большинства консультантов наличие портфолио является ключевым фактором. В частности, портфолио, которое демонстрирует ваши сильные стороны, а также ваши интересы как фрилансера.
Может показаться, что показывать проекты, которые вам нравились и которыми вы хотели бы заниматься больше, не составляет труда, но часто проекты, которые были впечатляющими (но не интересными лично), попадают в наши портфолио. Я твердо верю, что все, что вы отдаете миру, вы получаете взамен еще больше, так что делитесь проектами, которые вам нравятся больше всего и которые вы хотите делать больше!» — Гэб Уайт
Адхам Даннауэй рассматривает кейс-стади как попытку поставить себя на место клиента.
«Я думаю, что самое главное, что фрилансер должен иметь на своем сайте, — это подробные кейсы своей работы.
Как дизайнеру, я думаю, полезно поставить себя на место клиента. Если я ищу художника, который нарисует мне картину и поместит в моем доме, первое, что я ищу, — это несколько примеров предыдущих картин, которые они написали. Единственный способ узнать, какую картину я получу, — это увидеть их работы и то, как они их создали .
Я думаю, что это похожая история для дизайнеров-фрилансеров, которые размещают свое портфолио на своем веб-сайте. Доказательство в портфолио ». — Адхам Даннауэй
Как дизайнер и разработчик, ваше портфолио служит социальным доказательством, поэтому убедитесь, что оно сильное и актуальное.

4. Блог, который привлекает вашего идеального клиента
Ваш блог — это ваш способ показать потенциальным клиентам, которые посещают ваш сайт, что вы именно тот фрилансер, которого они искали.
Вы можете создавать контент вокруг их конкретных болевых точек и отвечать на их животрепещущие вопросы уникальным для вас способом. Это показывает, что вы понимаете, с чем они борются, и обладаете набором навыков, чтобы найти реальное решение.
Клэр Бразертон из A Bright Clear Web считает свой блог невероятно мощным инструментом.
«Я бы сказал, что мой блог — это самый важный аспект моего сайта — здесь я могу продемонстрировать свои знания и пообщаться со своими читателями». — Клэр Бразертон
И, с точки зрения маркетинга, ваш блог предоставит вам качественный контент, которым вы сможете поделиться в своих учетных записях в социальных сетях. Просто убедитесь, что ваши посты направлены на привлечение вашего идеального клиента.
5. Понятный способ связаться с вами
Вы хотите, чтобы с вами было как можно проще связаться. Для этого вам нужно выйти за рамки традиционной страницы «Контакты».
Дайан из The Design Creative подчеркивает важность доступности. Она советует коллегам-фрилансерам предоставлять свои контактные данные там, где их легко найти.
Пол Эдвардс из I Create Websites идет немного другим путем.
«Единственная вещь, которую фрилансер должен иметь на своем веб-сайте, — это номер телефона». — Пол Эдвардс
В частности, он советует фрилансерам указывать стационарный телефон.
«Стационарный телефон дает ощущение постоянства , и люди ему больше доверяют. Если у кого-то нет номера стационарного телефона, он может использовать номер Skype или аналогичный в том регионе, в котором работает. В наши дни технологии дают нам множество способов эмулировать физический стационарный телефон. — Пол Эдвардс
Возможно, стоит подумать об этом, если ваши идеальные клиенты относятся к той демографической группе, которая выросла с использованием стационарных телефонов.
Если вы хотите указать номер телефона, но не хотите раскрывать свой личный номер, используйте такие службы, как номера Google, чтобы получить рабочий номер телефона и связать его со своим телефоном.

Некоторые фрилансеры клянутся, что включают номер, другие считают, что незапланированные телефонные звонки занимают слишком много времени в их расписании, и это открывает двери для нежелательных и потенциально проблемных звонков.
Важным выводом здесь является то, чтобы с вами было легко связаться.
Делаете ли вы это, предоставляя адрес электронной почты, номер телефона, контактный ящик или комбинацию всех трех, зависит от вас.
Продолжайте развивать свой сайт
Сайт не статичен. Как и ваш бизнес, он должен расти вместе с вами и отражать ваше положение, чтобы быть эффективным.
Следите за новыми разработками в области UX и продолжайте настраивать свой веб-сайт для фрилансеров, чтобы он соответствовал вашим карьерным целям и стремлениям и продолжал привлекать клиентов, с которыми вы хотите работать.
Хорошо продуманная домашняя страница, целевая страница «О нас», сильное портфолио и понятный способ связаться с вами значительно упростят маркетинг вашего бизнеса.
