Что такое индекс скорости страниц Google (SI) и как его уменьшить
Опубликовано: 2023-10-27Прошли те времена, когда один показатель скорости страницы мог сказать вам, насколько на самом деле быстр ваш сайт.
Сегодня владельцы сайтов имеют богатый набор показателей производительности, позволяющих анализировать и понимать, что происходит, когда посетители заходят на их сайты. Низкий индекс скорости страницы (SI), расположенный среди других показателей Lighthouse, может остаться незамеченным, но все равно заслуживает вашего внимания.

Но что именно измеряет SI? Какой приоритет следует уделять индексу скорости в вашей стратегии оптимизации и как его улучшить?
Читай дальше что бы узнать.
Что такое индекс скорости страницы (SI)?
Индекс скорости страницы (SI) — это показатель производительности из отчета Lighthouse (также известный как лабораторный показатель), используемый такими инструментами тестирования веб-сайтов, как Google PageSpeed Insights и GTmetrix.
Что такое лабораторные и полевые показатели? |
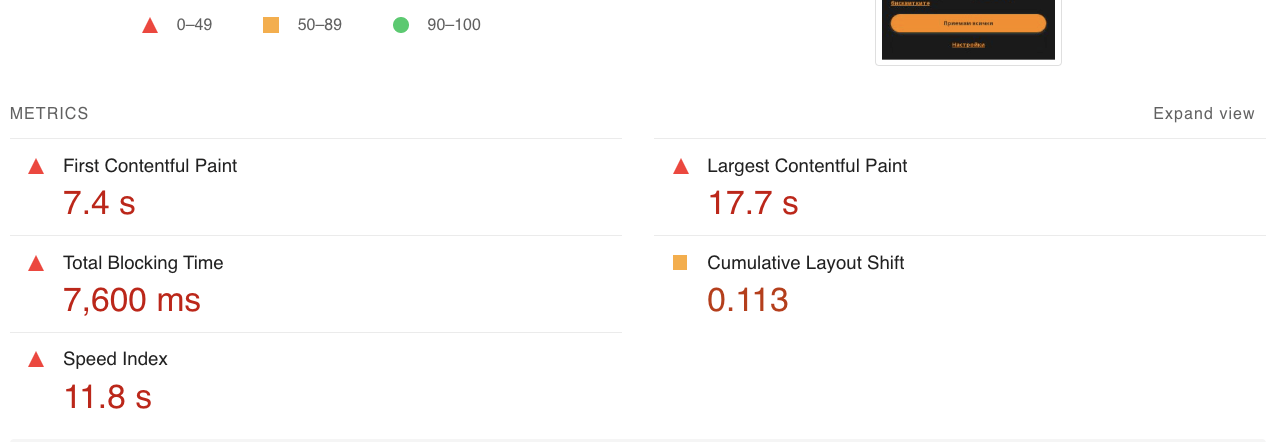
Раскрыв раздел «Производительность» в Google PSI, мы обнаружили, что SI оценивает скорость, с которой визуально создается верхний контент веб-страницы.

Как рассчитывается индекс скорости страницы (SI)?
SI отличается от других показателей производительности в том смысле, что он не отмечает определенное время в процессе загрузки страницы (например, первая отрисовка контента (FCP) или наибольшая отрисовка контента (LCP)).

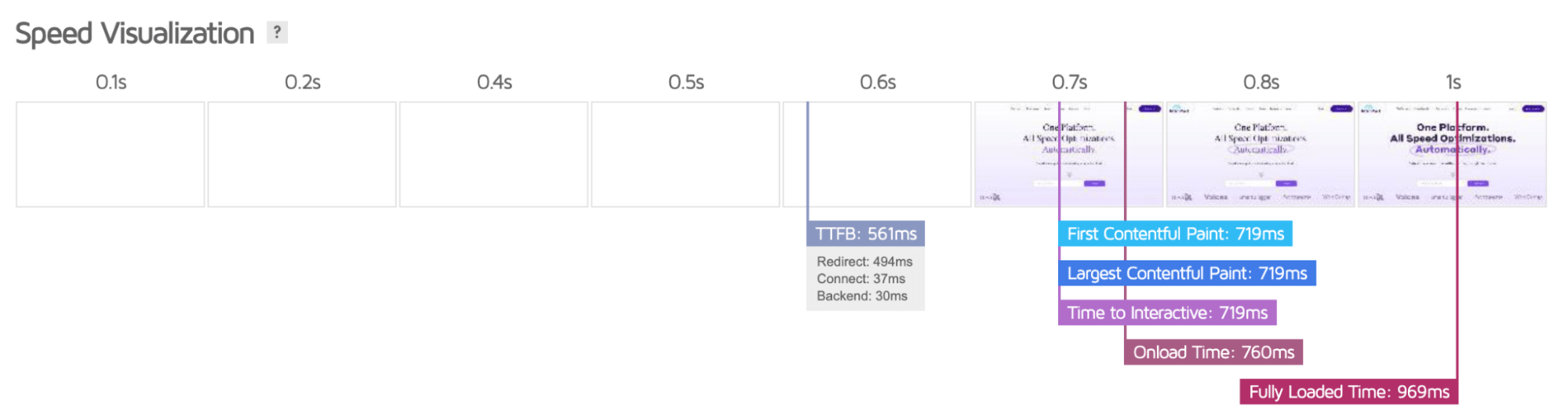
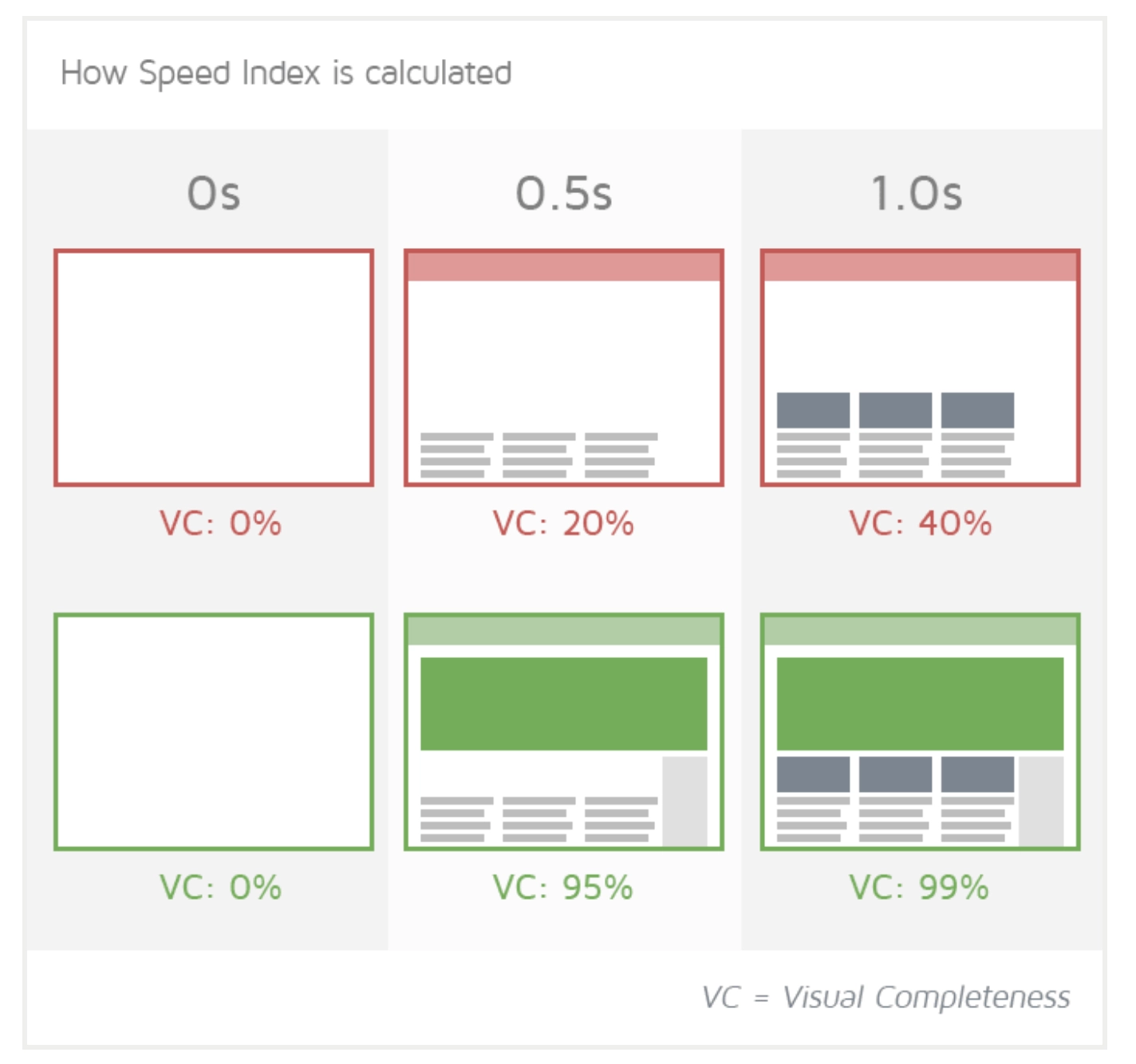
Вместо этого индекс скорости страницы рассчитывается с помощью снимка экрана загрузки страницы в браузере. В зависимости от области просмотра Lighthouse затем анализирует визуальную полноту между каждым кадром и использует модуль Speedline Node.js для генерации окончательного показателя индекса скорости.
Проще говоря, SI обеспечивает быструю оценку состояния вашей веб-страницы с точки зрения видимого времени загрузки.

Примечание. Speedline — это новая версия исходного индекса скорости, представленная WebpageTest.org в 2012 году, и основана на тех же принципах.
Что такое индекс хорошей скорости?
Согласно эмпирическому правилу, полученному на основе данных Google, индекс скорости страницы составляет:
- 0-3,4 с считается быстрым
- 3,4–5,8 с — умеренно
- все, что превышает 5,8 с, оценивается как медленное
Часто целью является достижение отметки ниже 3,4 с, чтобы пользователи воспринимали вашу страницу как быструю и эффективную.
«Медленный» показатель индекса скорости указывает на то, что контент, расположенный выше сгиба, загружается гораздо позже, создавая у посетителей вашего сайта впечатление о более медленной загрузке.
Индекс скорости и загрузка страницы: понимание разницы
Хотя и индекс скорости, и время загрузки страницы относятся к скорости загрузки веб-сайта, они имеют явные различия.
- Индекс скорости рассчитываетвизуальную полноту содержимого верхней части экранас точки зрения пользователя;
- Время загрузки страницы измеряетобщее время, необходимое для полной загрузки веб-страницы, включая все элементы, такие как изображения, CSS и скрипты.
Почему низкий индекс скорости страницы важен для вашего сайта?
Индекс скорости страницы выше 5,8 с указывает на то, что первоначальная загрузка вашего веб-сайта происходит довольно медленно. Однако сам по себе SI не предоставляет достаточной практической информации, чтобы определить конкретного виновника, с которым вам нужно разобраться.
Вместо этого думайте о SI как о коллективной метрике, на которую влияют другие метрики, измеряющие процесс загрузки страницы, такие как LCP и FCP.
Чем ниже ваш показатель SI, тем выше вероятность того, что при загрузке вашего сайта не будет ненужного беспорядка. Для посетителей вашего сайта это будет означать быструю загрузку страницы, что позволит им начать взаимодействовать с вашим сайтом как можно раньше.
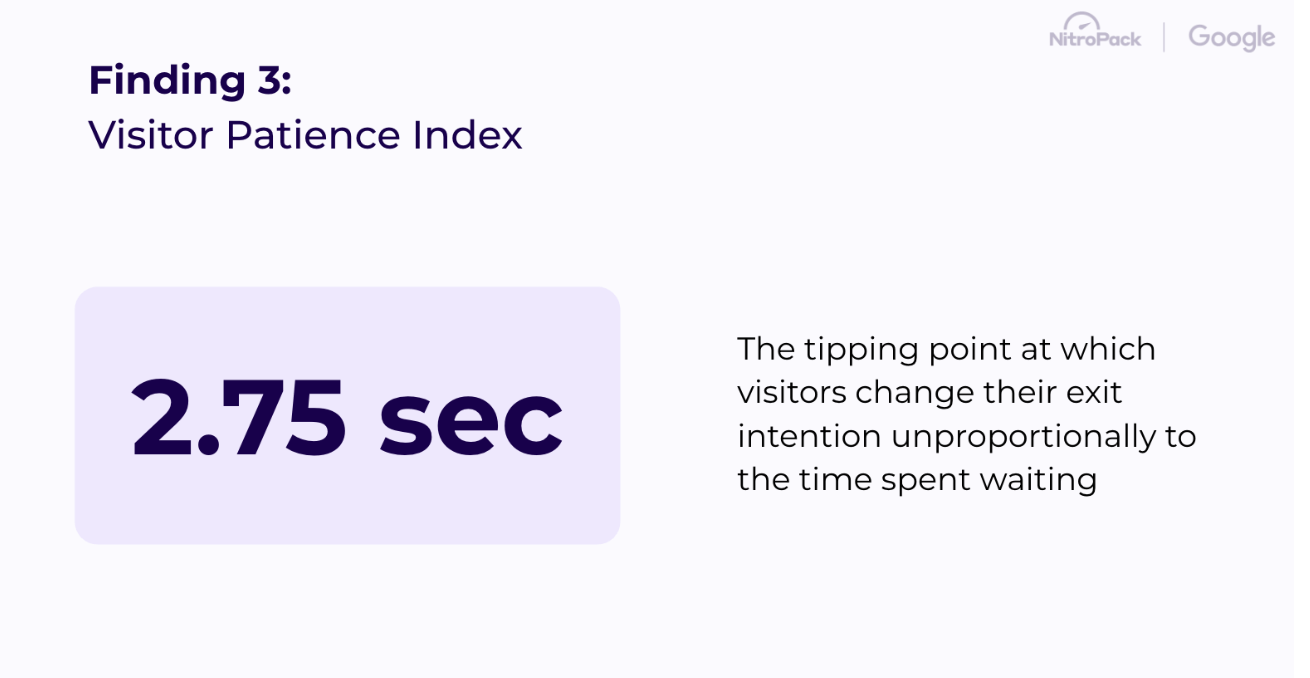
Согласно недавнему собственному исследованию более 180 тысяч веб-сайтов, компания NitroPack обнаружила, что посетители теряют терпение и покидают веб-сайт через 2,75 секунды.

Кроме того, Google включает скорость страницы, включая SI, в качестве фактора ранжирования в свой алгоритм поисковой системы. Таким образом, низкий SI не только улучшает взаимодействие с пользователем и снижает высокий уровень выходов, но также играет ключевую роль в SEO, потенциально привлекая больше органического трафика на ваш сайт.
4 эффективных стратегии оптимизации индекса скорости страницы
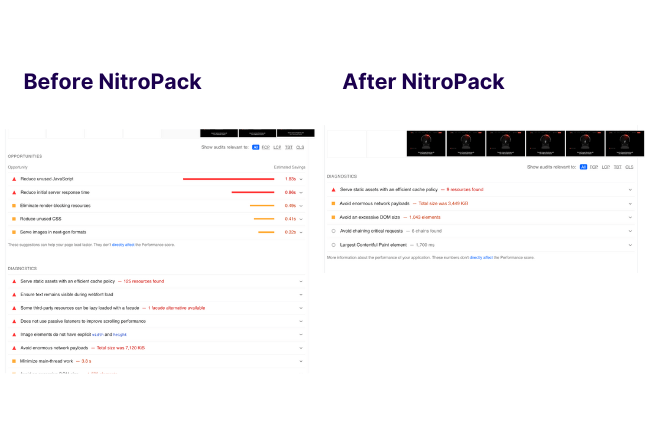
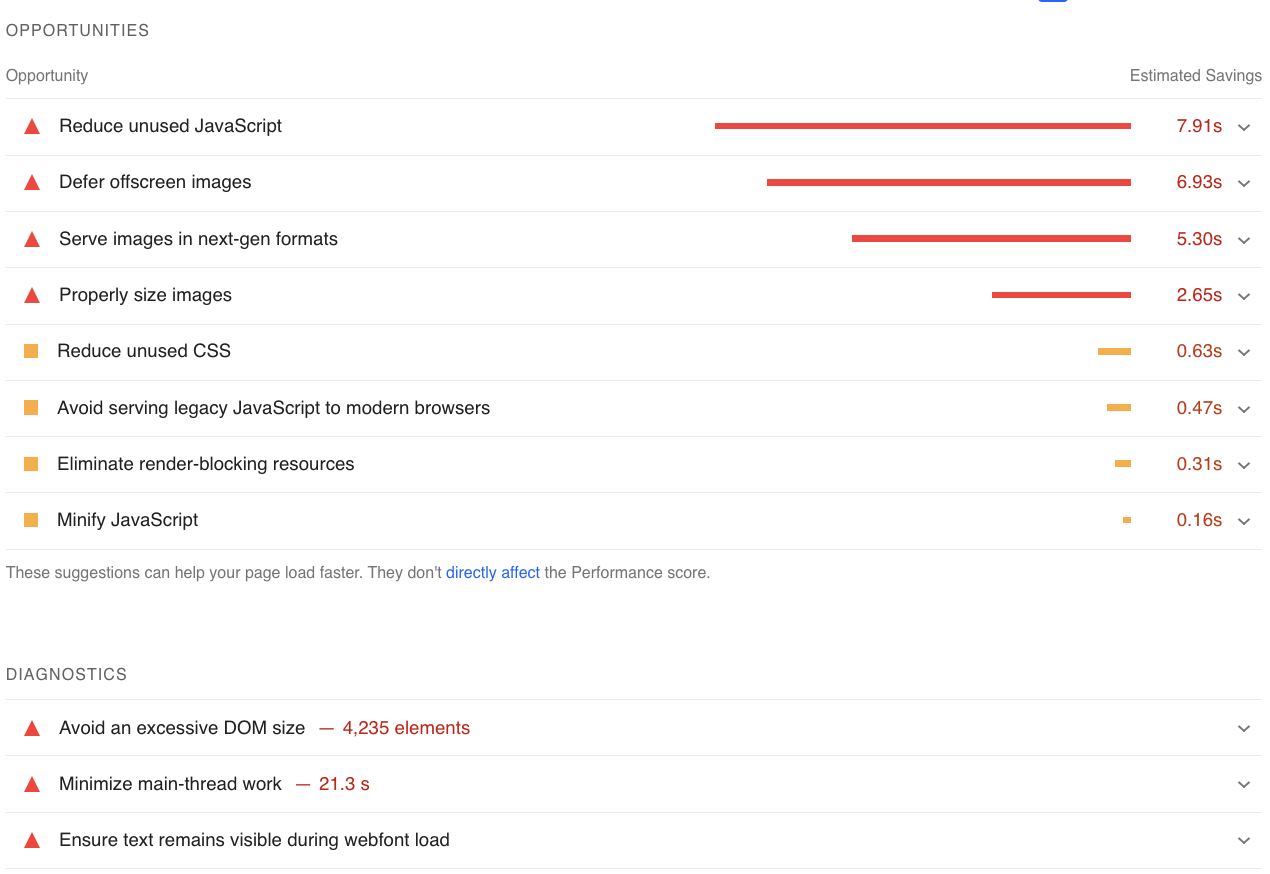
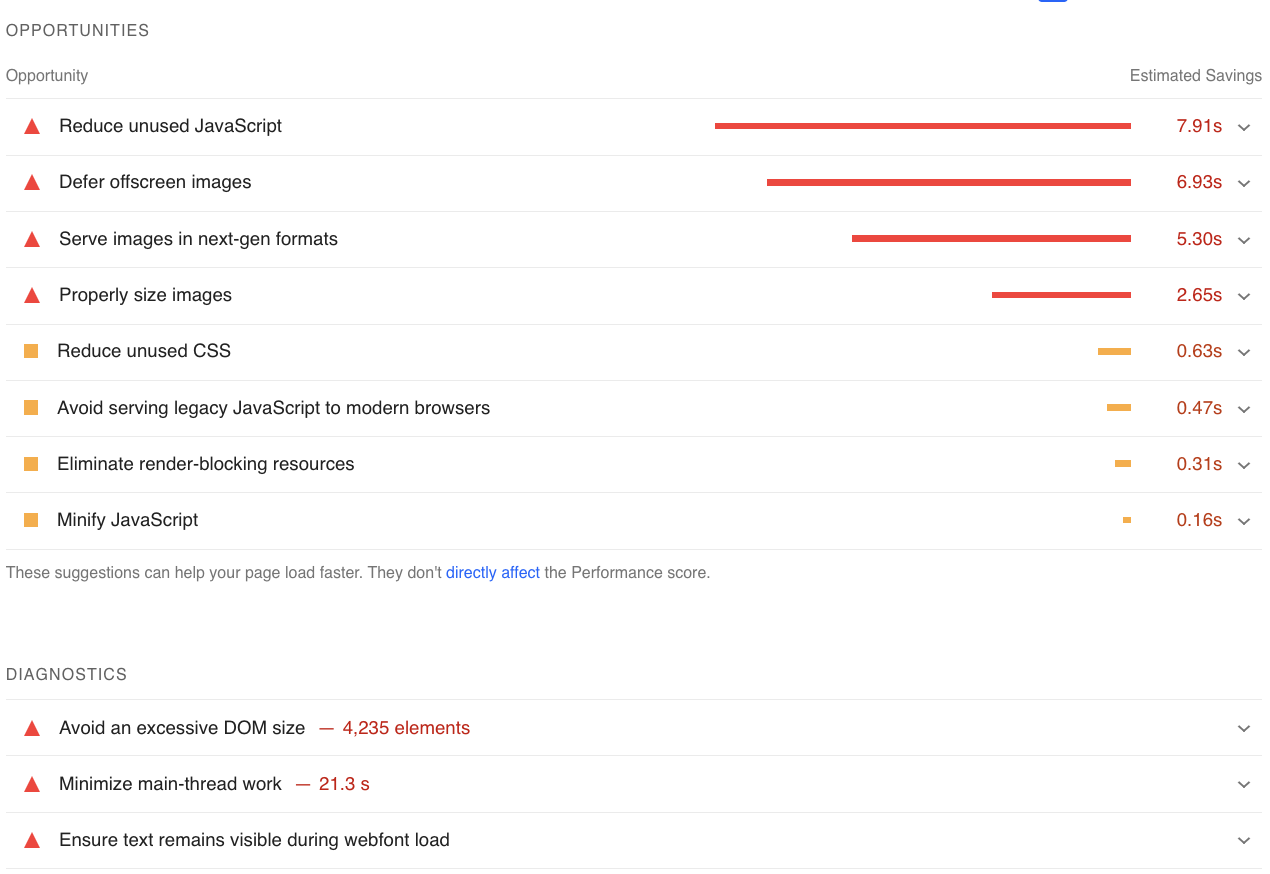
Из-за коллективного характера этого показателя сосредоточение исключительно на показателе индекса скорости не даст наилучших результатов. Вместо этого сосредоточьтесь на улучшении общего показателя эффективности. Лучше всего начать с разделов «Возможности» и «Диагностика» в отчете Google PSI:

Примечание.Однако это не означает, что измерение индекса скорости вашего сайта не является отличным способом оценить, как продвигаются ваши усилия по оптимизации. Поскольку он создается в контролируемой среде, он отлично подходит для устранения неполадок и отладки, особенно при отсутствиидоступных данных Core Web Vitals .
Как упоминалось ранее, на ваш показатель индекса скорости влияет любое количество улучшений, если они отдают приоритет первоначальному рендерингу контента и внешнему виду самого большого элемента над сгибом.
Основная идея состоит в том, чтобы максимизировать время, в течение которого основной поток свободен. По сути, это сердце работы браузера. Минимизируя свою рабочую нагрузку, браузер может оперативно загружать весь видимый контент, достигая более быстрой визуальной полноты.

Давайте посмотрим, как ниже!
1. Сократите время выполнения JavaScript
Основная цель здесь — оптимизировать ваш код JavaScript, чтобы он работал более эффективно и требовал меньше времени для выполнения. Для ваших посетителей это будет означать значительное уменьшение задержек и зависаний страниц.
Улучшения включают (и не ограничиваются):
- Удаление лишнего или ненужного кода
- Объединение похожих функций
- Рефакторинг циклов с использованием forEach или карты вместо традиционных циклов for , где это необходимо.
- Минимизация файлов JS, уменьшение их размера и ускорение загрузки и выполнения.
- Внедрение атрибутов async или defer в теги скриптов , чтобы они загружались в фоновом режиме, не блокируя страницу.
- Удаление всех неиспользуемых библиотек или плагинов и поиск облегченных альтернатив текущим библиотекам.
- Разбиение вашего JS на более мелкие фрагменты, которые можно загружать по требованию.
- Включение кеширования браузера, чтобы избежать повторной загрузки файлов JS при повторных посещениях.
Автоматически минимизируйте, откладывайте и кэшируйте все файлы JavaScript с помощью NitroPack →
2.Минимизируйте работу основного потока
Думайте об основной теме как о списке дел вашего браузера. Чем короче список, тем быстрее он сделает ваш сайт более удобным и отзывчивым для посетителей.
Значительная часть разгрузки основного потока выполняется после оптимизации JavaScript, как показано выше. Другие методы включают в себя:
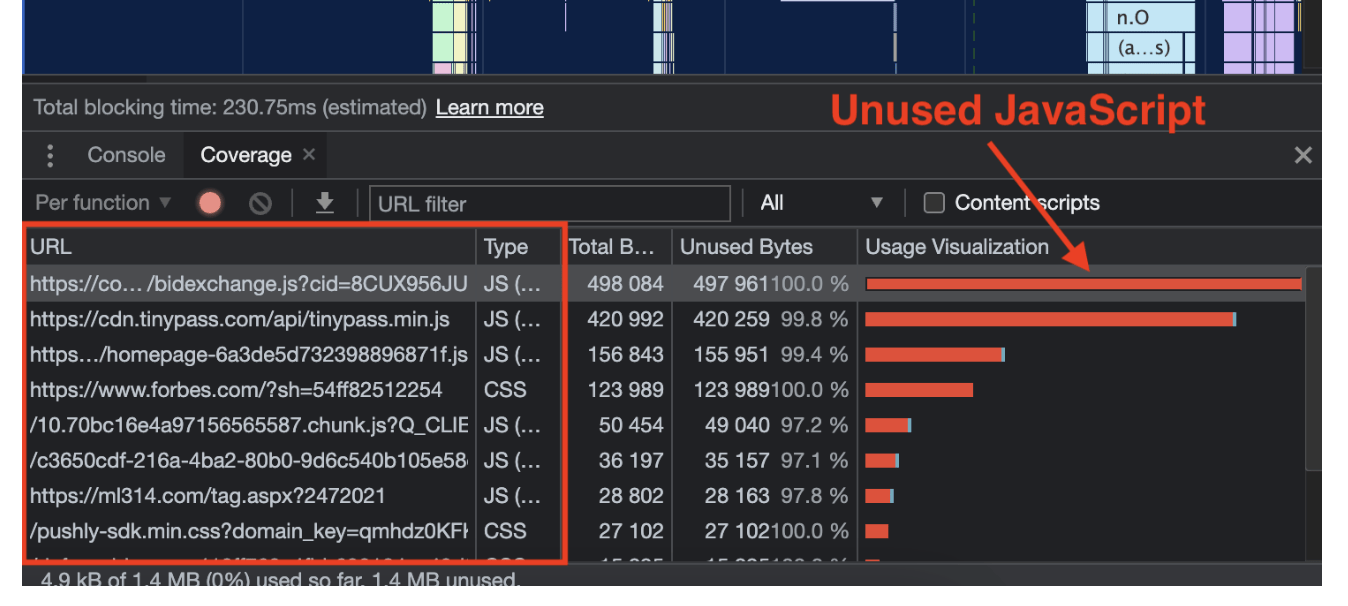
- Удаление неиспользуемого JS путем загрузки только JavaScript, необходимого для первоначального просмотра (вверху).

- Избегайте принудительной синхронности макетов за счет пакетной обработки изменений стиля и чтения макета, чтобы они не выполнялись близко друг к другу.
- Используйте свойство contains для вашего CSS, чтобы ограничить область, которую необходимо перерисовать или перерисовать.
- Перемещение задач, не связанных с пользовательским интерфейсом (например, обработка данных или сложные вычисления), в веб-воркер, который выполняется в отдельном потоке вместо основного.
- Выбор анимации CSS вместо анимации на основе JavaScript
- Использование свойств преобразования и непрозрачности для анимации, поскольку они оптимизируются потоком композитора браузера и не нагружают основной поток.
- Обеспечение соответствующего размера изображений и ленивая загрузка тех, которые находятся ниже сгиба.
3. Уменьшите влияние стороннего кода
Все сайты используют сторонние скрипты. К ним могут относиться скрипты отслеживания, рекламные объявления, встроенные виджеты и многое другое.
Таким образом, сторонний код может быть большим, неоптимизированным или блокировать основной поток, вызывая задержки при рендеринге и интерактивности. Не говоря уже о том, что некоторые скрипты могут создать уязвимости на вашем сайте или даже привести к сбоям.
Вот как их можно оптимизировать:
- Оцените, какие сторонние скрипты являются критически важными, и асинхронно загрузите остальные (чтобы они не блокировали основной поток).
- В качестве альтернативы вы можете использовать методы отсрочки и задержки для второстепенных сценариев.
- Проверьте, можно ли размещать некоторые сторонние ресурсы на ваших собственных серверах локально (но умеренно).
- Рассмотрите возможность полного удаления скриптов, которые больше не нужны.
- Используйте сети доставки контента (CDN), чтобы ускорить доставку сценариев, обслуживая их из места рядом с пользователем.
4. Убедитесь, что текст остается видимым во время загрузки веб-шрифта
Чтобы избежать Flash of Invisible Text (FOIT) и улучшить доступность контента, даже если вы используете пользовательские шрифты на своем веб-сайте, вам необходимо управлять тем, как загружаются файлы шрифтов.

Рассмотрите комбинацию приведенных ниже методов оптимизации, в зависимости от вашего случая:
- Используйте font-display: swap или font-display: необязательно , чтобы текст оставался видимым во время загрузки шрифта.
- Поднабор шрифтов, включающий только те символы, которые вам нужны при начальной загрузке, что делает файл шрифта меньше и быстрее загружается.
- Предварительная загрузка веб-шрифтов, которые имеют решающее значение для вашего дизайна.
- Уменьшите размер файлов шрифтов, включив только те веса и стили, которые вам нужны.
- Кэшируйте свои веб-шрифты, чтобы постоянным посетителям не приходилось загружать их снова.
- Размещайте шрифты локально для лучшего контроля и сокращения внешних запросов.
- Или, если все вышеперечисленное кажется слишком сложным — рассмотрите возможность выбора системных шрифтов, которые загружаются мгновенно, или комбинации системных шрифтов и веб-шрифтов.
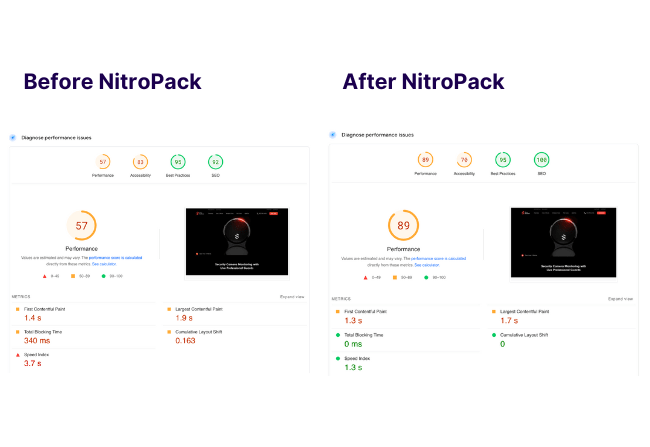
Повышение скорости страницы с помощью NitroPack
Помните все красные предупреждения в отчете Google PSI раньше?

В идеале этот список должен быть как можно короче.
На самом деле, однако, без продвинутых навыков кодирования или помощи профессионального разработчика вы можете наткнуться на кирпичную стену. Ну и что дальше?
Классический сценарий — попробовать несколько плагинов для кэширования, оптимизации изображений, отложенной загрузки и сжатия кода. Вы можете даже пойти дальше и заплатить за услугу CDN.
Результат? Раздувание технического стека, конфликты плагинов и еще более длинный список предупреждений.
Чтобы избавить себя от головной боли (и денег), рассмотрите возможность использования полной службы оптимизации, такой как NitroPack .Упакованный в легкий плагин, вы можете использовать более 35 расширенных функций, которые оптимизируют все ресурсы вашего веб-сайта на автопилоте.

Теперь вы хотите увидеть список, верно?