Руководство по использованию хуков в пользовательских функциях
Опубликовано: 2013-03-29Вы можете подумать, что крючки сложны, и это понятно, потому что именно так я подумал, когда впервые посмотрел на них!
Правда в том, что хуки очень легко понять.
Это пользовательская функция, с которой вы их используете, немного сложнее.
В этом руководстве для начинающих по хукам мы рассмотрим основы того, что такое хуки и что они делают, а также как их использовать для отображения контента в разных местах вашей темы.
Что такое крючки?
Хуки — это просто точка или место в файлах шаблонов вашей темы.
Им даются описательные имена в зависимости от того, в какой теме они используются, например:
- woo_post_after – специальный хук тем Woo, который выполняется после всех отдельных сообщений.
- genesis_after_header — специальный хук темы Genesis, который выполняется после отдельных сообщений.
- wp_footer — хук WordPress, который выполняется после нижнего колонтитула во всех темах.
Самый простой способ понять, где расположены различные крючки в Genesis, — просмотреть визуальное руководство по крючкам, в котором указаны все местоположения крючков.
genesis_after_header — это хук, используемый в дочерних темах Genesis (StudioPress), который выполняется после заголовка на всех страницах.
Вместо того, чтобы добавлять свой контент в файл header.php родительской темы, который используется для отображения вашего заголовка, вы можете просто добавить контент в пользовательскую функцию в файлах ваших дочерних тем.
woo_before_header — это хук, который работает в темах Woo и находится в родительских темах header.php.
Вместо того, чтобы редактировать файлы шаблонов родительских тем, вы можете просто использовать хук для отображения контента в этом месте, добавив код в ваши дочерние темы functions.php
Хуки WordPress
wp_footer — это хук WordPress, который работает в любой теме, в отличие от хуков, специфичных для темы, таких как genesis_after_post и woo_header.
Вместо того, чтобы редактировать файл footer.php в основных файлах WordPress, вы можете просто использовать хук wp_footer в пользовательской функции для подключения (отображения) контента в том месте, где хук wp_footer существует в файле шаблона footer.php.
Визуальные карты крючков
Каждый разработчик темы обычно предоставляет карту того, где именно выполняется каждый хук, а также список хуков и описание того, где они выполняются в вашей теме.
- Woo Themes Visual Hook Map
- Гайд по Genesis Visual Hook
- Thesis Visual Hook Reference
Файлы шаблонов родительской темы и файлы шаблонов WordPress содержат хуки, которые разные разработчики тем добавили в разные места каждого файла шаблона.
Затем они предоставляют список этих хуков, которые вы можете добавить в пользовательскую функцию для отображения контента в этом конкретном месте хука в вашей теме.
Хуки в файлах шаблонов
Традиционно, если вы хотите отобразить контент в определенном месте на своем веб-сайте, вам нужно будет добавить контент с помощью HTML, Text или PHP непосредственно в файлы шаблонов родительской темы. (А некоторые до сих пор так делают!)
С хуками вам не нужно добавлять свой контент ни в один из файлов шаблона.
Причина этого в том, что каждый файл шаблона содержит несколько хуков, на которые вы можете просто ссылаться в файле функций дочерней темы, а не взламывать файлы родительской темы.
Эта функция отображает ваш контент, подключаясь к месту, где находится крючок в основных файлах шаблона.
Крючки в файлах Бытия
Примечание. Вам никогда не следует редактировать основные файлы Genesis, и вам это никогда не понадобится.

Давайте посмотрим, где находятся хуки действий в файлах шаблонов родительских тем.
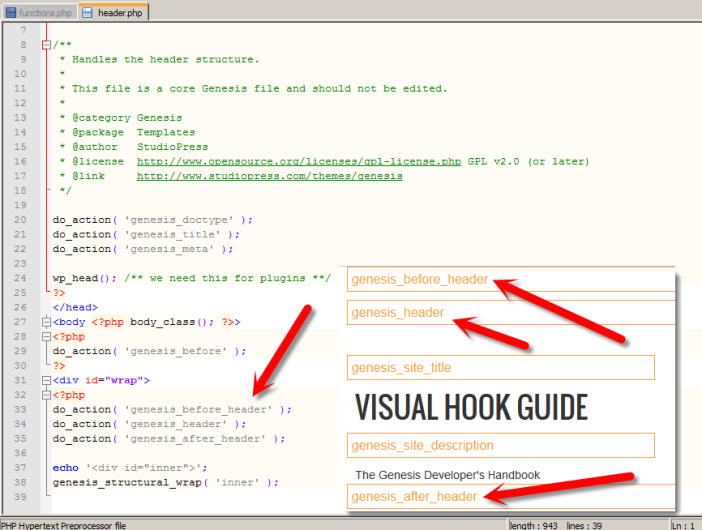
Ниже приведено изображение файла шаблона Genesis header.php, расположенного в основных файлах родительских тем.
Он содержит хуки заголовка, которые вы также можете увидеть на визуальном изображении хука, расположенном справа от хуков. 
Вы также заметите, что там есть некоторые другие хуки генезиса, а также хук WordPress, который необходим для подключения определенных плагинов.
Вы можете использовать хук WordPress в функции, если хотите, и эта функция будет работать во всех темах, потому что все они содержат хуки WordPress.
Функции с хуками действий #
Давайте рассмотрим очень простую пользовательскую функцию, которая отображает текст в любом месте крючка в дочерних темах Genesis.
Хук, который мы используем для отображения текста перед содержимым, называется хуком genesis_after_header .
Мы включаем его в созданную нами базовую функцию, описывающую, что делает функция, которая в данном случае называется content_after_header.
Мы также добавляем уникальный класс div, чтобы при необходимости можно было стилизовать текст в месте расположения крючка. В данном случае мы назвали его after-header .
И в файле style.css дочерних тем мы можем использовать этот новый класс для стилизации содержимого в этом месте хука следующим образом:
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Плагин Genesis Simple Hooks
Вот еще один способ взглянуть на хуки заголовков через поля хуков, расположенные в плагине Genesis Simple Hooks.

Очень хорошей ступенькой к обучению использованию хуков в Genesis является использование плагина Genesis Simple Hooks.
Этот плагин позволяет вам легко вставлять HTML, текст, шорткоды или код PHP, которые будут выполняться в определенном месте хука.
Это отличный способ узнать больше о том, где находится каждый хук в Genesis и как отображать различные типы контента в этих местах.
Вы также можете выполнять PHP-код в любом месте хука, используя простые хуки, если вы заключаете PHP-код в PHP-теги:
Приведенный выше код, вставленный в поле genesis_hook с помощью плагина Simple Hooks, выведет слайдер изображения только на домашней странице.
Использование хуков с пользовательскими функциями и условными тегами
После того, как вы ознакомитесь со всеми именами хуков и местами, которые они выполняют, вы можете перейти к использованию хуков в пользовательских функциях и комбинировать их с условными тегами для выполнения вашего контента в месте хука на основе определенных условий, таких как только домашняя страница. или только отдельные посты.
Этот код будет отображать ваш текст перед заголовками всех сообщений только в отдельных сообщениях.
Он не будет отображать текст на архивных страницах, таких как ваш блог, домашняя страница или архивы категорий, а также не будет отображать текст на статических страницах.
Больше пользовательских функций с хуками
- Хуки действия для разработки родительской темы
- Руководство по хукам и фильтрам для начинающих
