Как сделать синемаграф в фотошопе
Опубликовано: 2018-02-07Синемаграфия уже несколько лет является одним из моих любимых дизайнерских трендов. Они представляют собой потрясающее сочетание фото и видео, в результате чего получается элегантное произведение искусства для вашего сайта, добавляющее намек на загадочность.
Есть еще одна ключевая практическая причина, по которой синемаграфы так хороши: небольшой размер файла. Гораздо проще добавить на сайт небольшие моменты движения, чем целый видеофайл! Но помимо логистики, есть еще одна последняя причина, по которой синемаграфы такие волшебные: на самом деле их намного проще создать, чем вы думаете!
Примечание. Это руководство является частью нашего курса «Тенденции дизайна 2019»! Когда вы зарегистрируетесь, вы получите эксклюзивный доступ к пользовательскому шаблону Photoshop и видеофайлу для экспериментов, а также специальное руководство по использованию файла! Нажмите здесь, чтобы сразу перейти к регистрации (или получить доступ к руководству, если вы уже зарегистрировались!)
Готовы начать? Поднимите стул, откройте Photoshop и выполните семь простых шагов, чтобы создать свой собственный синемаграф!
1. Выберите видеофайл
Чтобы сделать синемаграф, вы начнете с простого видеофайла. В идеале вы должны снять видео самостоятельно, чтобы оно соответствовало вашей компании и идеально соответствовало вашему бренду, но если вы просто экспериментируете, загрузка стокового видео вполне подойдет!
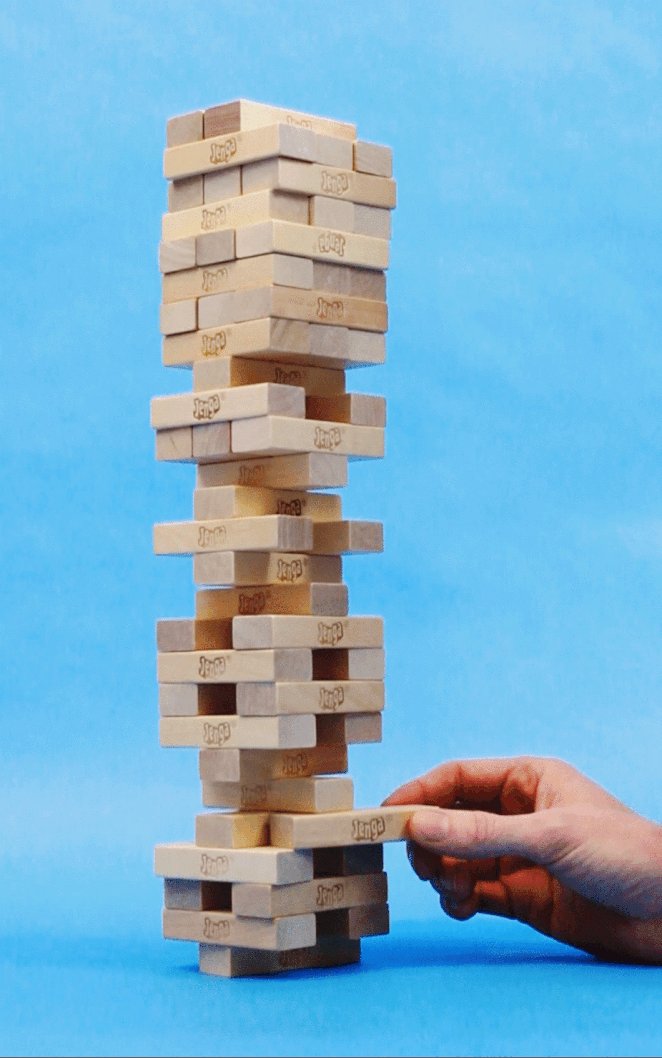
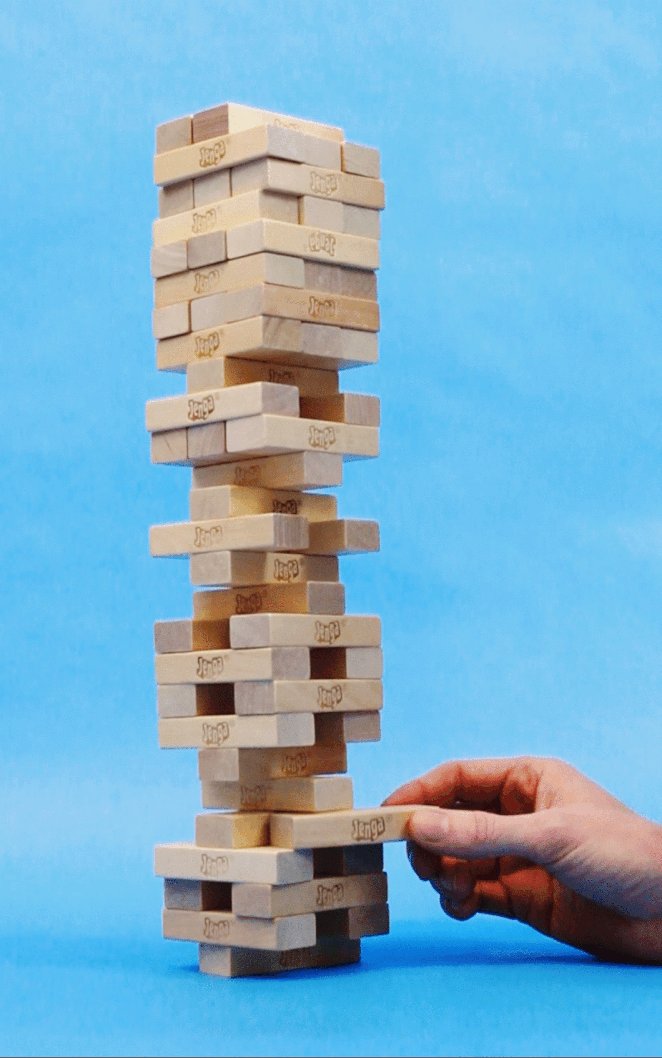
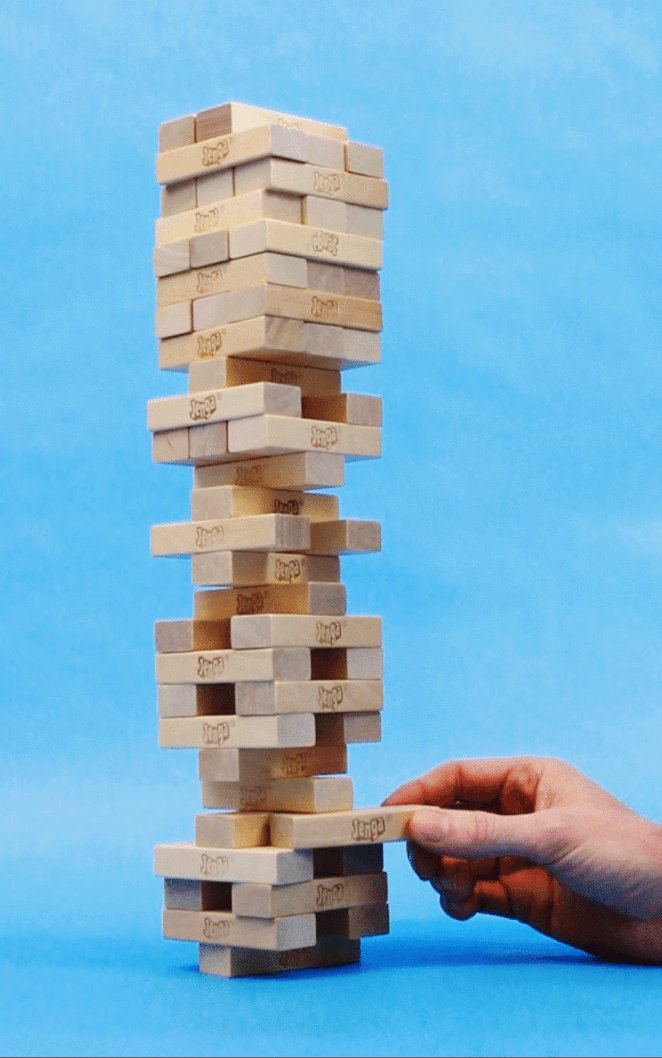
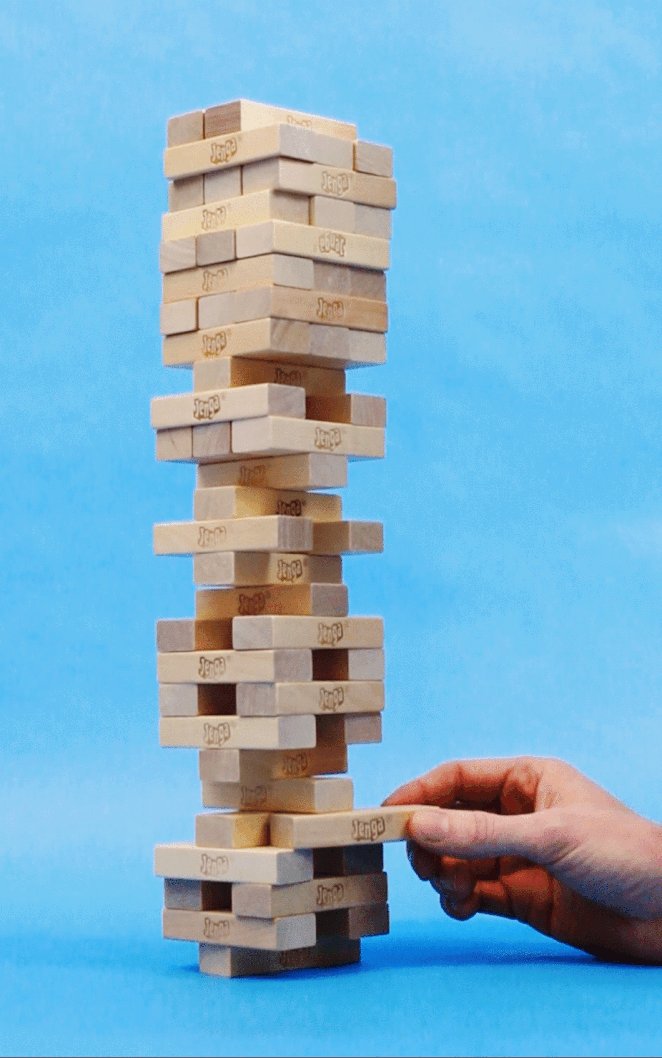
Для этого урока я использую видео, которое мы сняли во время тура по Дженге на простом синем фоне. (Вы получите тот же файл, если зарегистрируетесь на курс «Тенденции дизайна»).

Выбирая идеальное видео для синемаграфа, нужно помнить о нескольких вещах:
- Камера должна оставаться неподвижной все время. Если вы снимаете видео самостоятельно, выкопайте старый штатив, чтобы все было как можно стабильнее. Если вы просматриваете опционы на акции, ищите как можно меньше движений!
- Движение, которое вы хотите сохранить, должно быть легко изолируемым. Если объекты пересекаются друг перед другом или движутся по всему экрану, будет сложнее изолировать движение, которое вы действительно хотите, сохраняя при этом фон неподвижным.
- Видео должно зацикливаться . Чтобы синемаграф оставался вечным, он должен зацикливаться. Хотя Photoshop определенно может помочь сгладить ситуацию, проще всего использовать видео, которое легко зацикливается или имеет обратимое начало и конец.
Получив видеофайл, вы готовы загрузить его в Photoshop.
2. Импортируйте видеофайл
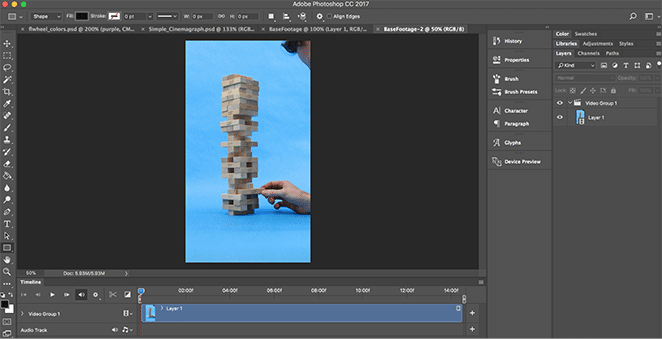
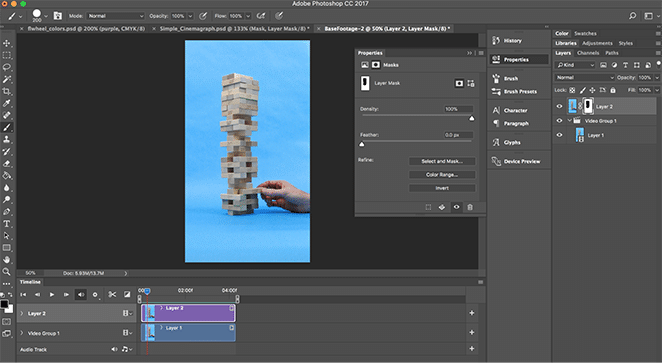
Подняв Photoshop, перейдите в «Файл»> «Открыть» . Выберите свой файл, и вы увидите, что видео отображается как слой. Если он не отображается автоматически, убедитесь, что вы также можете видеть временную шкалу, выбрав « Окно» > «Временная шкала ».

Вы заметите, что видеофайл автоматически помещается в группу «Видеогруппа 1». Вы можете оставить его там, но если вас беспокоит только один слой в группе, не стесняйтесь вытащить слой видео и удалить группу! Это необязательно.
3. Очистите временную шкалу
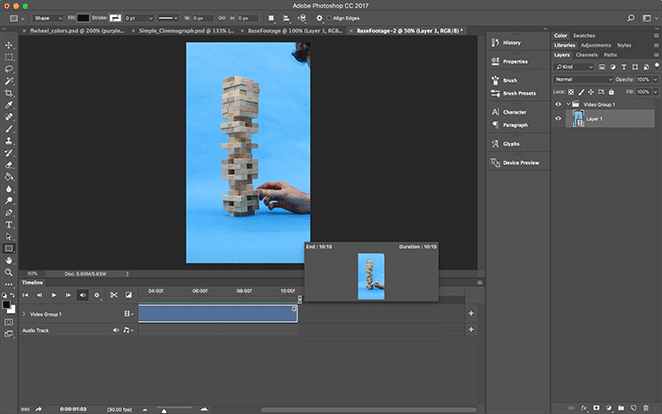
Воспроизведите видеофайл несколько раз — вам нужно все это? Если есть дополнительные кадры до или после раздела, на котором вы хотите сфокусировать синемаграф, обрежьте файл, чтобы он не мешал. Вы можете сделать это, щелкнув край файла на временной шкале и перетащив его на нужную отметку времени.
Если ваш видеофайл длинный и у вас возникли проблемы с просмотром всего или с перемещением в нужное место, вы можете использовать шкалу в нижней части окна временной шкалы для увеличения и уменьшения масштаба.
Примечание. Часть вашего файла, которую вы обрезаете, все равно будет сохранена, поэтому не беспокойтесь о потере данных здесь! Вы всегда можете щелкнуть и перетащить край обратно, если решите, что вам понадобится определенная часть позже.

Мой исходный видеофайл заканчивался падением башни Дженга, что было бы непросто зациклить. Так что я вырезал эту часть, а некоторые обрезал с самого начала, просто чтобы сократить время, с которым я работал!
Когда вы закончите очистку временной шкалы, пришло время скрыть движение, которое вам не нужно.
4. Создайте маскирующий слой
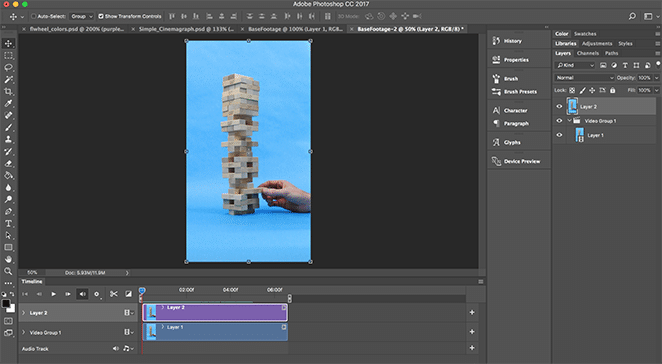
Теперь вы создадите «фото» аспект синемаграфа. Приостановите видео на «изображении», которое вы хотите создать, а затем выберите всю область. Скопируйте и вставьте это в новый слой.

Если вы нажмете «Воспроизвести», вы заметите, что теперь вы не можете видеть ни одно видео, потому что еще более позднее находится сверху. Теперь пришло время добавить маску, которая позволит нам выбрать именно то движение, которое мы хотим показать!

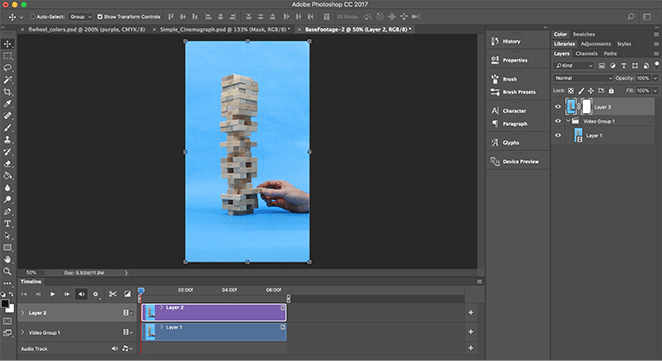
Идите вперед и добавьте маску слоя, либо из опции в нижней части панели «Слои», либо перейдя в « Слой»> «Маска слоя»> «Показать все».

5. Изолируйте движение
Убедитесь, что у вас выбрана маска слоя (вместо самого слоя), а затем возьмите инструмент «Кисть». Как и любая маска, закрашивание черным цветом скроет маску (показывая содержимое нижнего слоя), а закрашивание белым цветом раскрывает маску (скрывая содержимое нижнего слоя).
В этом примере я хотел, чтобы движение башни Дженга показывалось, а стрелки оставались неподвижными. Для этого я покрасил верхнюю часть башни маской в черный цвет, а остальное оставил белым.

Это позволяет вам изолировать движение, показывая только то движение, которое вы хотите показать на синемаграфе, сохраняя при этом неподвижность остальных.
6. Экспорт в формате GIF
Как только вы довольны своим синемаграфом, пришло время его экспортировать! Просто выберите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие)» . Здесь есть много вариантов, с которыми вы можете поэкспериментировать, но два самых важных из них:
- Сохранить как GIF (находится в верхней части диалогового окна)
- Установите для параметров цикла значение «Навсегда» (расположено в нижней части диалогового окна).
Всегда есть некоторый баланс между размером файла и качеством, поэтому я определенно рекомендую поэкспериментировать с настройками, чтобы убедиться, что вы получаете именно тот экспорт, который вам нужен.

Вот и все! Вы только что создали свой собственный синемаграф, которым хотите поделиться со всем миром. Как получилось? Будем рады узнать в комментариях.
Бонус: бесплатный шаблон Photoshop и видео!
Когда вы зарегистрируетесь на наш бесплатный курс «Тенденции дизайна 2019», вы получите доступ к видеофайлу, используемому в этом руководстве, и пользовательскому шаблону Photoshop, который демонстрирует упрощенный метод создания синемаграфов!
[optin-monster-shortcode id = ”gsslnts3izfmmakod6ib”]
Как использовать файл Photoshop
Когда вы откроете этот файл в Photoshop, вы увидите готовый синемаграф. Вы можете использовать его, если хотите, или вы можете поиграть, чтобы посмотреть, как мы все настроили!
Начните с демаскирования всех слоев, кроме «Основного видеоряда». Это исходный файл фильма, с которого мы начали. Если вы нажмете кнопку «Воспроизвести», вы сможете увидеть, как сильно двигается рука, чтобы встряхнуть доску дженга!
Затем мы добавили маскирующий слой, чтобы изолировать движение, и позвольте мне сказать вам — выбор такой геометрической формы поверх сплошного фона сделал процесс маскирования очень простым! В зависимости от вашего видеофайла вам может потребоваться быть немного более точным, но мы оставим это на ваше усмотрение.
Затем мы решили сосредоточиться только на фрагменте видео, который хорошо сочетается друг с другом, чтобы создать вневременной эффект. Однако мы оставили весь файл там, чтобы вы могли видеть все!
Наконец, мы изменили Кривые, чтобы скорректировать часть цвета в файле. Вам может понадобиться или не понадобиться это делать, в зависимости от вашего видео, но помните: вы всегда можете продолжить редактирование после создания синемаграфа!
Вот и все! У вас есть синемаграф, готовый к показу на вашем сайте. Расскажите нам в комментариях ниже: что вы собираетесь создать с этим трендом?
Запишитесь на наш бесплатный электронный курс!

Электронный курс с файлами Photoshop, учебными пособиями и большим количеством вдохновения!
Мы изучаем последние и лучшие тенденции в дизайне веб-сайтов с помощью бесплатного курса электронной почты — и вы приглашены! Мы углубимся в тенденции 2019 года, от глючных графических эффектов до макетов карточек сетки CSS, чтобы рассказать, почему они работают и как вы можете реализовать их на своем собственном сайте.
