Как установить Progressive Web App (PWA) на WordPress
Опубликовано: 2023-03-09В настоящее время мобильными телефонами пользуется больше людей, чем компьютерами и ноутбуками. Поэтому для всех владельцев веб-сайтов, особенно для владельцев сайтов WordPress, становится крайне важным превратить свои веб-сайты в приложения, чтобы увеличить свой доход и количество органических посетителей.
Когда приложение создается с нуля, особенно для использования на мобильных устройствах, оно называется нативным приложением. Но для бизнеса запуск собственного нативного приложения обходится дорого и требует много времени. Чтобы свести к минимуму время и затраты, лучшей альтернативой для веб-сайтов является разработка прогрессивных веб-приложений.
Если у вас есть веб-сайт WordPress, и вам интересно, как установить прогрессивное веб-приложение на свой сайт, вы попали в нужное место. В этой статье будет четко объяснено значение прогрессивных веб-приложений и то, как их установить на ваш сайт WordPress.
Читай дальше!
Оглавление
Значение прогрессивных веб-приложений:
Прогрессивные веб-приложения запускаются в браузерах, выглядят и функционируют во многом так же, как нативные приложения. Но ключевое отличие заключается в том, что эти PWA создаются с использованием тех же кодов, которые используются для создания веб-сайтов, таких как HTML, CSS и Javascript, а не создаются с нуля, как нативные приложения.
Прогрессивные веб-приложения быстрее и удобнее в использовании, чем нативные приложения. Даже на таких известных сайтах, как Twitter, Pinterest и т. д., есть прогрессивные веб-приложения, которые работают так же, как и нативные приложения.
Лучшим выбором для всех владельцев сайтов является прогрессивное веб-приложение (PWA), потому что оно удобнее и дешевле в создании, чем традиционные веб-приложения.
Основные настройки, необходимые для настройки прогрессивного веб-приложения в WordPress:
Перед включением прогрессивных веб-приложений на вашем сайте WordPress есть три основных момента, которые вам необходимо перепроверить, чтобы обеспечить совместимость вашего сайта. Это обязательные компоненты для установки PWA на ваш сайт.
Давайте посмотрим на контрольный список.
- PHP : ваш веб-сайт должен работать под управлением PHP 5.3 или выше, чтобы быть совместимым с PWA.
- Версия WordPress . Убедитесь, что ваш WordPress обновлен до версии 3.5.0 или выше. Те из вас, кто не знает, какую версию WordPress вы используете в настоящее время, могут прочитать эту статью , чтобы узнать.
- HTTPS или SSL: важно убедиться, что ваш сайт работает на соединениях HTTPS или SSL, чтобы включить PWA.
После того, как вы проверите эти пункты, мы продолжим шаги по установке PWA на ваш сайт WordPress.
Шаги по настройке PWA с помощью плагина Super PWA
Самый простой способ настроить PWA на вашем сайте WordPress — использовать плагины. Несмотря на то, что в WordPress доступно множество плагинов, мы собираемся использовать плагин «Super PWA» для этого процесса.
Мы настоятельно рекомендуем этот плагин для наших пользователей из-за его простоты и быстрой установки и запуска этого плагина. Этот плагин имеет много преимуществ, таких как:
- Простая процедура преобразования сайта WordPress в PWA
- Страницы, которые просматривают клиенты, сохраняются на их устройствах и могут быть просмотрены, даже когда они не в сети.
- Регулярный выпуск новых версий и обновлений
- Множество настраиваемых функций PWA, таких как значок приложения, цвет фона, настройка автономной страницы и т. д.
- Простой процесс установки PWA на мобильные устройства пользователей в один клик.
Итак, чтобы установить этот плагин с самым высоким рейтингом и начать его использовать, вы можете выполнить простые шаги, которые мы привели ниже.

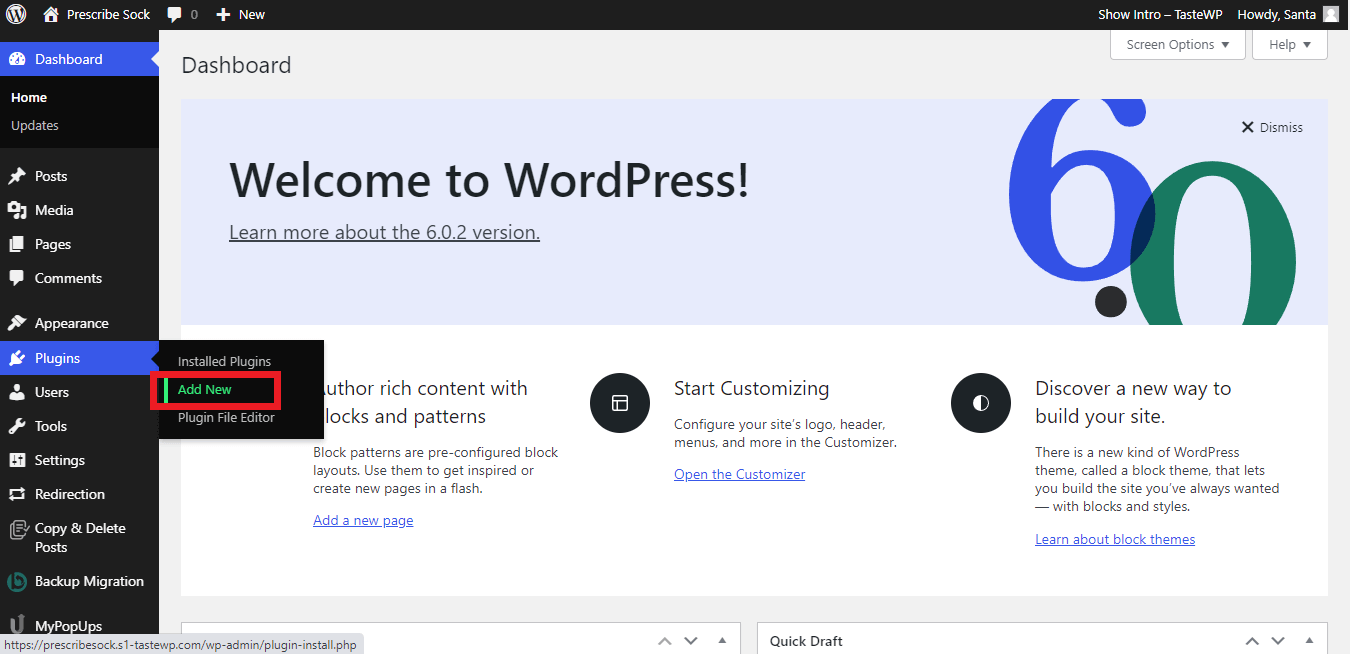
Прежде всего, на панели инструментов WordPress перейдите в «Плагины» -> «Добавить новый».

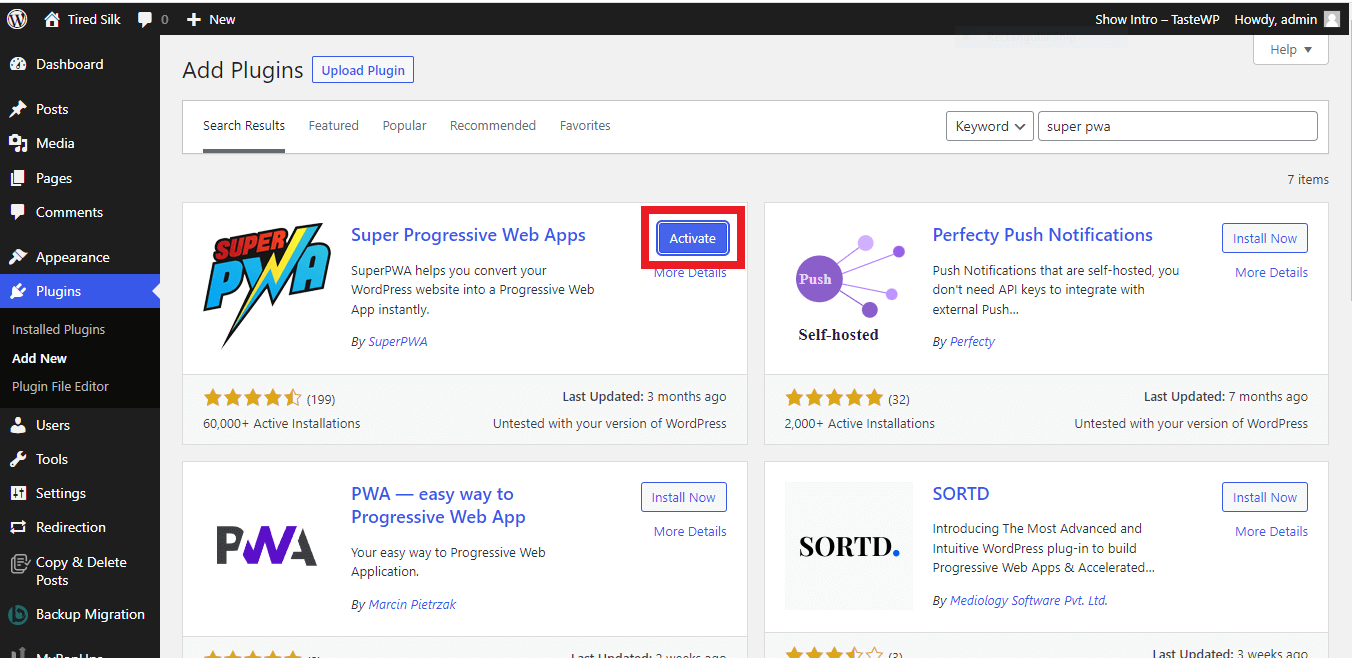
В поле поиска найдите плагин « Super PWA ». Нажмите на плагин, чтобы установить и активировать его, как показано на картинке выше.

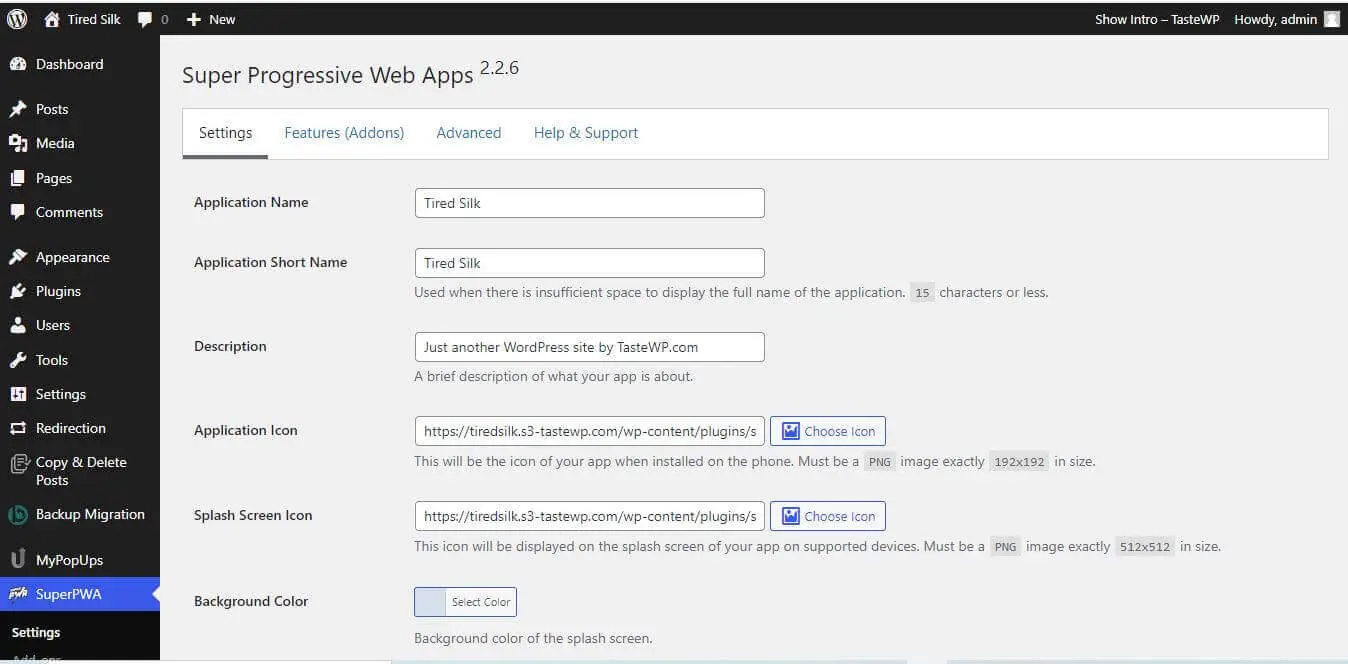
После установки сайт WordPress перенаправит вас прямо на страницу настройки плагина, как показано выше. Здесь вы можете выполнять такие настройки, как
- Имя приложения
- Краткое название приложения
- Значок приложения
- Значок заставки
- Темы
- Фоновый цвет
Вы можете внести любые необходимые изменения в приведенный выше список на странице конфигурации и сохранить настройки по мере необходимости. Вот и все! Теперь ваш сайт также может выступать в качестве прогрессивного веб-приложения на мобильных устройствах пользователей. Да это же так просто!
Другие лучшие плагины для PWA
Хотя Super PWA — лучший плагин, чтобы предоставить вам другие лучшие варианты, мы предоставили вам список других полезных плагинов, которые вы можете использовать для установки прогрессивных веб-приложений на свой сайт.

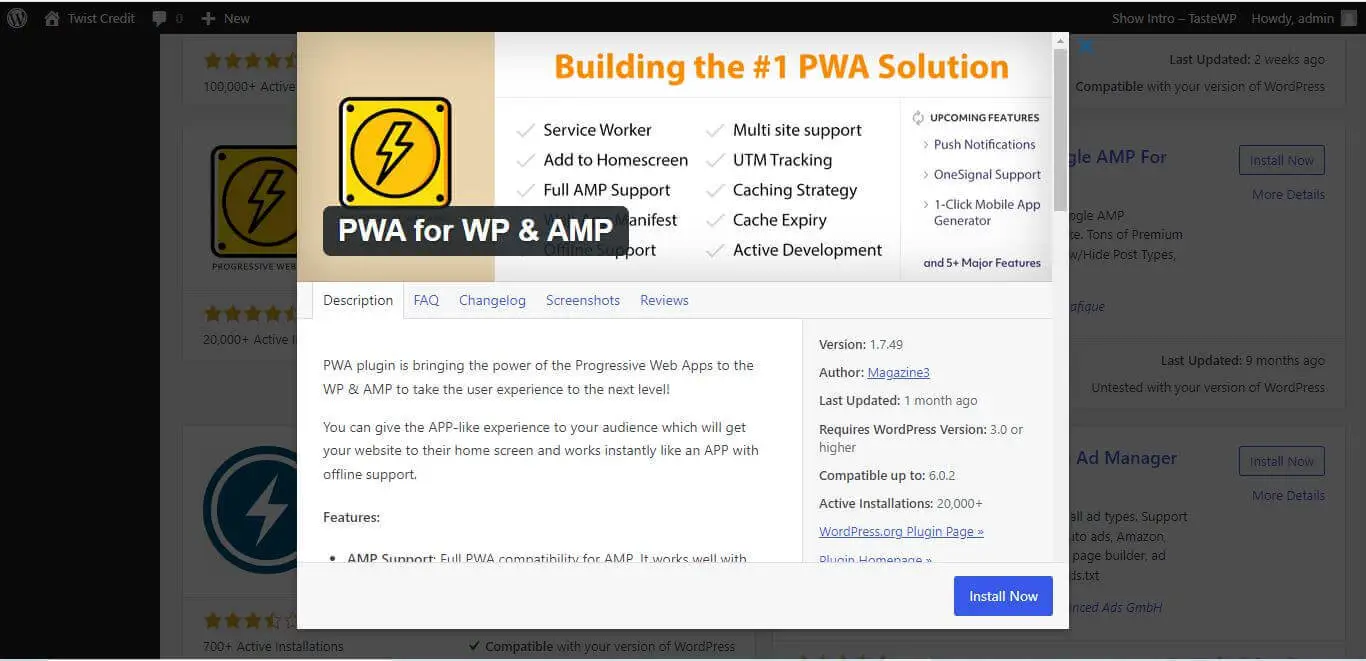
PWA для WP и AMP:

Это еще один плагин с самым высоким рейтингом, который имеет множество функций. PWA для WP и AMP — это бесплатный плагин, который вы можете установить и использовать. Этот плагин поставляется с полной поддержкой AMP и поддержкой мультисайтов.
Помимо этого, полноэкранный режим и функция заставки, автономная поддержка, параметры истечения срока действия кеша и т. д. — вот некоторые из его примечательных функций, которые делают этот плагин более привлекательным.
Прогрессивный WordPress:

Прогрессивный плагин WordPress, который имеет функции, аналогичные другим плагинам, перечисленным выше. Что отличает этот плагин от других, так это то, что это первый PWA, который полностью поддерживает PWA на страницах AMP.
Этот популярный плагин WordPress предлагает интегрированный пользовательский интерфейс и имеет средний рейтинг 5 звезд из 5, что делает его самым надежным из доступных плагинов.
PWA для WordPress:

Этот плагин использует манифест и сервис-воркеров, чтобы превратить ваш сайт в PWA. Он поддерживает настройки нескольких сайтов и дает вам возможность исключить определенные URL-адреса из кеша.
Но мы рекомендуем оставить этот плагин в крайнем случае, так как он не тестировался с новыми версиями WordPress.
Часто задаваемые вопросы (FAQ)
Q1. Нужно ли иметь PWA для вашего сайта WordPress?
А1. С увеличением числа мобильных пользователей наличие PWA для вашего сайта WordPress поможет вам вывести ваш сайт на первое место. Более того, включить PWA для ваших сайтов WordPress очень просто. Так почему бы не?
Q2. Какие настройки я могу сделать в плагине Super PWA?
А1. Плагин super PWA предлагает различные настройки, такие как имя приложения, значок, цвет заставки, цвет фона, цвет темы, автономная страница, ориентация и т. д.
Q3. Нужно ли выполнить какие-либо важные настройки перед установкой PWA на ваши сайты WordPress?
А1, Да. Перед установкой PWA вам необходимо рассмотреть следующие три настройки:
- PHP 5.3 или выше
- Версия WordPress должна быть 3.5.0 или выше.
- Ваш сайт WordPress должен работать на HTTPS или SSL.
Последние мысли
Каждый бизнес должен быть в курсе последних обновлений в области технологий, чтобы процветать и быть успешным. Одним из таких технологических обновлений, которое все пользователи ожидают от веб-сайтов, является наличие приложения. PWA — это самое простое решение для вас, чтобы оставаться в курсе требований этого клиента. Так что используйте это руководство и запустите свое веб-приложение сегодня!
Мы надеемся, что эта статья ясно объясняет потребности и пошаговые решения для установки PWA на ваш сайт. Если у вас есть какие-либо сомнения, свяжитесь с нами для помощи!




