Как запускать локальные тесты производительности с помощью Lighthouse (обновление 2022 г.)
Опубликовано: 2022-12-10Обновление, декабрь 2022 г.: в связи с последними улучшениями в PageSpeed Insights (PSI) статья была дополнена информацией о том, как проводить аудит Lighthouse с помощью PSI и расширения Chrome.
Google любит веб-сайты, которые быстро загружаются и обеспечивают исключительный пользовательский опыт.
И есть ли лучший способ проверить свой сайт на соответствие требованиям Google к производительности, чем его собственный инструмент?
В этой статье вы узнаете все, что вам нужно о Lighthouse, как проводить проверки и получите ответы на самые распространенные вопросы.
Давайте начнем!
Перейдите прямо к «После» скорости вашего сайта с NitroPack →
Что такое Google Lighthouse?
Lighthouse — это бесплатный полностью автоматизированный инструмент с открытым исходным кодом, который поможет вам улучшить скорость, производительность и удобство работы вашего сайта.
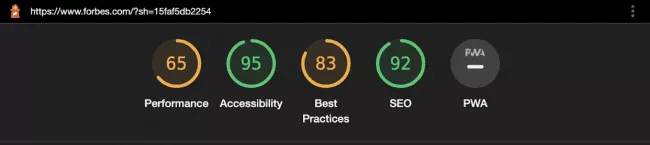
Вы можете запустить его для любой веб-страницы и обеспечить аудит производительности, доступности, лучших практик, SEO и прогрессивных веб-приложений.

Помимо возврата отчета с рассчитанными баллами для каждой метрики, Google Lighthouse предлагает список конкретных предложений по улучшению для улучшения ваших результатов.
Бесшовный пользовательский интерфейс Lighthouse делает его подходящим не только для опытных разработчиков, но и для всех владельцев, которые хотят отслеживать производительность своего веб-сайта.
Почему вы должны использовать Google Lighthouse
По двум причинам:
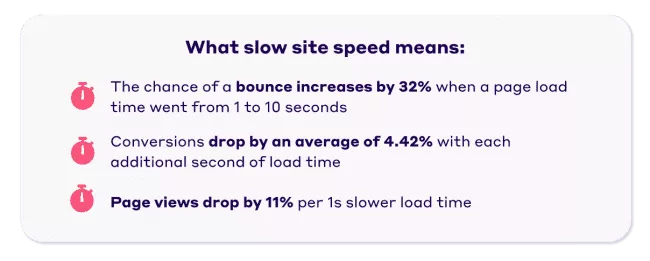
Во-первых, скорость вашего сайта влияет на трафик, показатель отказов, ранжирование, взаимодействие с пользователем и конверсию. Регулярное отслеживание производительности позволяет своевременно применять улучшения. Таким образом, вы гарантируете своему бизнесу счастливых посетителей и более высокие продажи.

Во-вторых, Lighthouse — это инструмент, разработанный Google. Следовательно, если вы хотите убедиться, что ваш сайт соответствует последним стандартам Google в области веб-производительности, доступности и SEO, Lighthouse — это решение для тестирования.
Давайте посмотрим, как вы можете проводить аудит с помощью Lighthouse.
Как использовать Google Маяк
Вы можете выбрать один из четырех способов проведения аудита Lighthouse:
- Инструменты разработчика Chrome
- Статистика PageSpeed
- Расширение Chrome
Последнее требует установки и запуска инструмента командной строки Node. Это становится немного техническим, поэтому мы не будем исследовать его дальше в этой статье. Однако, если вам интересно попробовать, ознакомьтесь с официальной документацией Google.
Теперь пройдемся по простым вариантам:
Запуск локальных аудитов Lighthouse с помощью Chrome DevTools
Загрузите Google Chrome для рабочего стола (если у вас его еще нет).
1. В Google Chrome откройте URL-адрес страницы, которую вы хотите проверить.
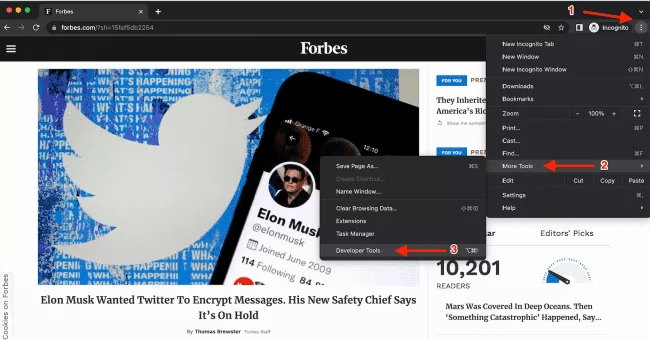
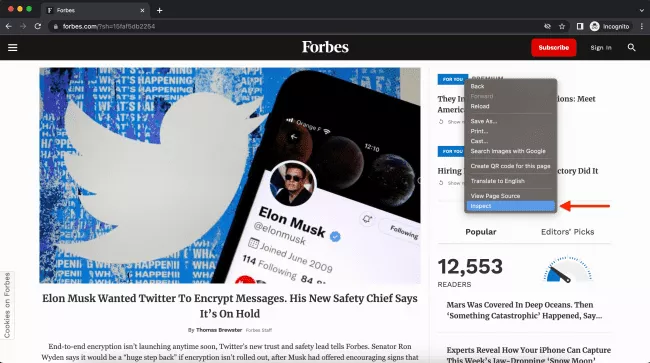
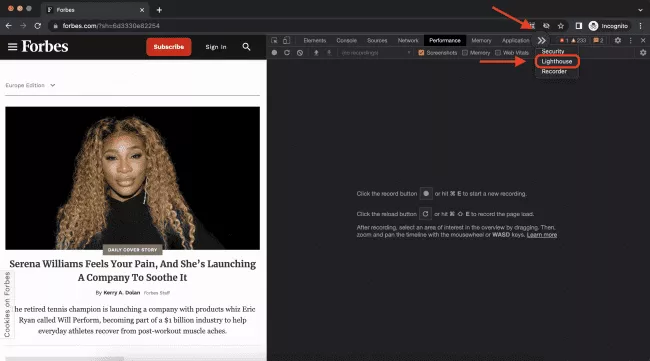
2. В главном меню Chrome выберите «Дополнительные инструменты», затем «Инструменты разработчика» (или щелкните правой кнопкой мыши страницу и выберите «Проверить»):

Или же

3. Щелкните >>, затем вкладку Маяк.

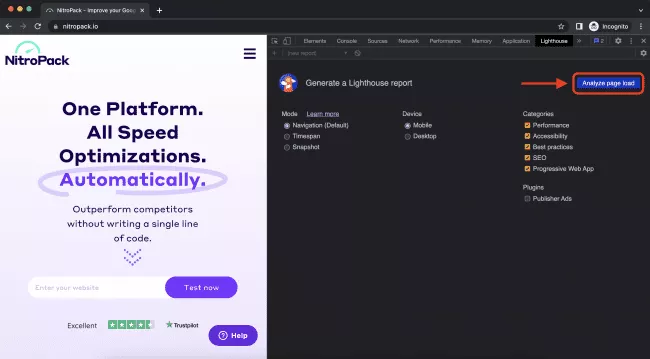
4. Выберите Режим, Устройство и Категории. (Google предлагает оставить все категории включенными).
5. Щелкните Анализировать загрузку страницы .

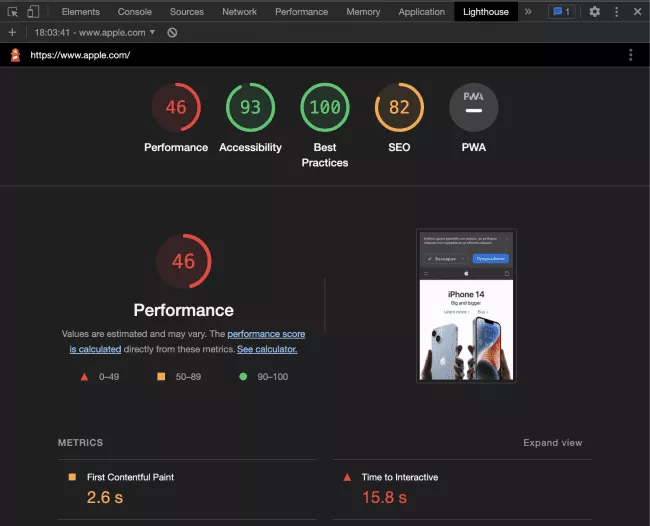
6. Через 10 секунд Lighthouse выдает вам отчет о странице.

Как видите, процесс довольно прост.
Единственный вопрос, который может возникнуть при проведении аудита через Chrome DevTools, может заключаться в следующем:
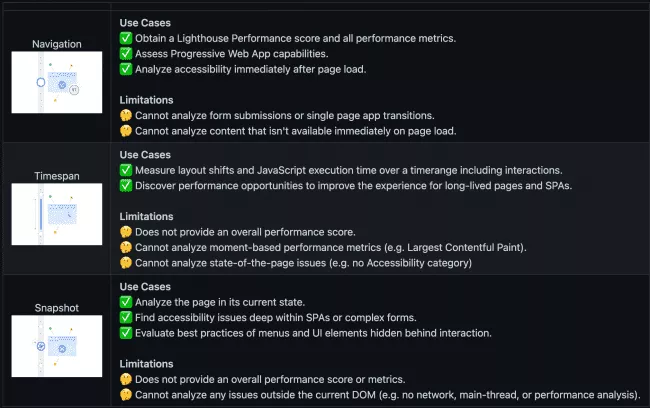
В чем разница между тремя режимами аудита Lighthouse?
Вот что говорит Google:
- Режим навигации анализирует загрузку одной страницы.
- В режиме Timepan анализируется произвольный период времени, обычно содержащий взаимодействия с пользователем.
- В режиме моментального снимка страница анализируется в определенном состоянии.

Источник: github.com
Запустите тест скорости Lighthouse с помощью PageSpeed Insights (PSI)
- Откройте статистику PageSpeed.
- Введите URL-адрес.
- Щелкните Анализировать .

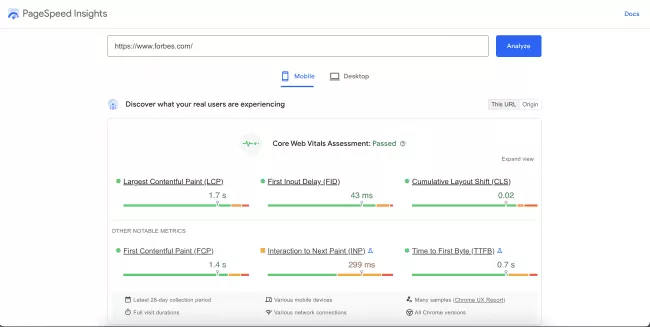
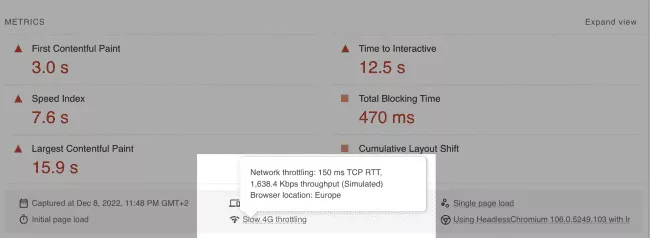
Отчеты Chrome DevTools и PageSpeed Insights выглядят одинаково.
С одной большой разницей .
PSI предоставляет как лабораторные, так и полевые данные.
Вы заметите, что ваш отчет PSI начинается с оценки Core Web Vitals вашей страницы.
Core Web Vitals — это набор из трех показателей, измеряющих время загрузки вашей страницы, визуальную стабильность и интерактивность страницы. Ваши оценки основаны на реальных данных о пользовательском опыте (полевых данных), которые предоставляются набором данных Chrome User Experience Report (CrUX).

Передайте свои Core Web Vitals на автопилоте. Смотрите свой сайт с NitroPack →
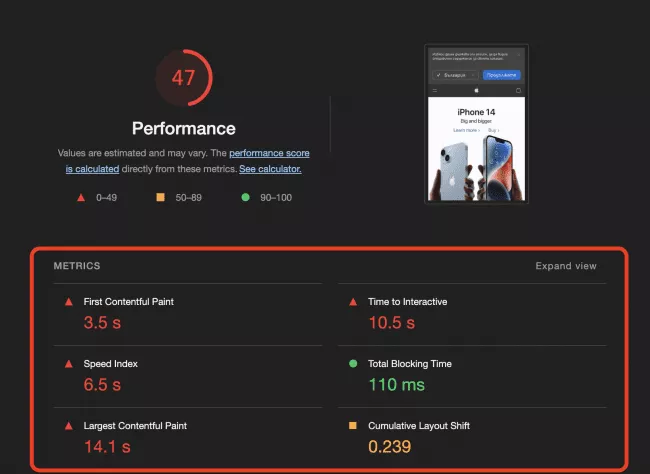
Остальная часть отчета повторяет страницу результатов Chrome DevTools.
Однако эти результаты основаны на лабораторных данных, собранных в контролируемой среде с предопределенными настройками устройства и сети.

Другими словами, получение 100/100 баллов не обязательно означает, что вы предлагаете своим посетителям отличный пользовательский интерфейс.
В общем, аудит Lighthouse и оценка производительности — отличные способы отладки проблем и проверки эффекта примененных оптимизаций.
Дополнительные ресурсы. Если вы не знакомы с PageSpeed Insights, ознакомьтесь с нашим руководством для начинающих по PSI .
Запустите Google Lighthouse как расширение Chrome
Загрузите Google Chrome для рабочего стола (если у вас его еще нет).
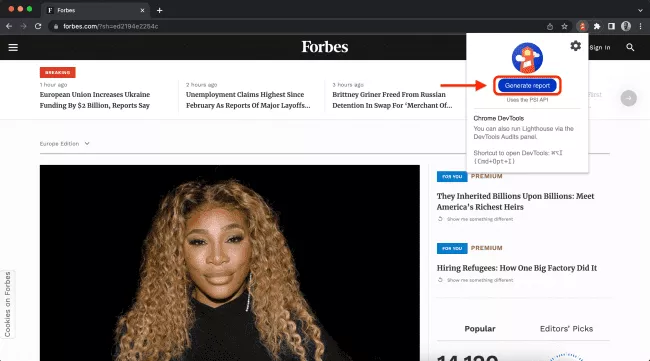
1. Установите расширение Lighthouse Chrome.
2. Перейдите на страницу, которую хотите протестировать.
3. Щелкните значок маяка.
4. Щелкните Создать отчет.

Тем не менее, вы должны учитывать следующую рекомендацию Google:
«Если у вас нет особой причины, вам следует использовать рабочий процесс Chrome DevTools, а не этот рабочий процесс расширения Chrome. Рабочий процесс DevTools позволяет тестировать локальные сайты и аутентифицированные страницы, а расширение — нет».
Объяснение оценки маяка
Большинство людей, проведя пару первых аудитов Lighthouse и привыкнув к интерфейсу, неизбежно приходят к следующим трем вопросам:
- Как рассчитывается моя оценка производительности (также известная как оценка Lighthouse, также известная как оценка PageSpeed)?
- Почему моя оценка Lighthouse отличается от результатов PageSpeed Insights?
- Почему мой результат каждый раз разный?
Вот краткое объяснение каждого вопроса:
Как рассчитывается моя оценка производительности?
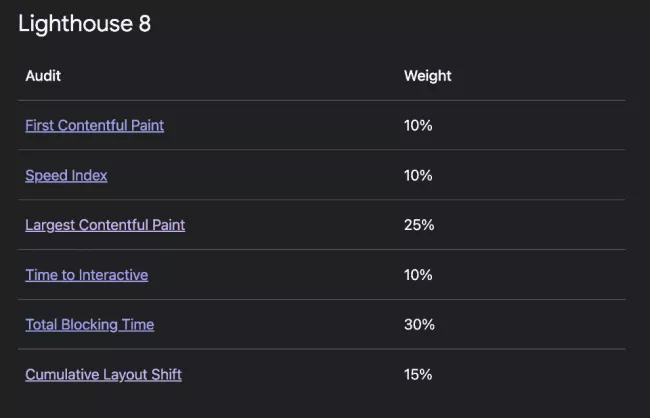
Оценка производительности представляет собой средневзвешенное значение следующих шести показателей:
- Первая содержательная краска (FCP)
- Время до интерактивности (TTI)
- Индекс скорости
- Общее время блокировки (TBT)
- Самая большая содержательная краска (LCP)
- Совокупный сдвиг макета (CLS)

Каждый показатель имеет различный вес в общем балле:

Источник: web.dev
Следовательно, если вы в первую очередь приложите больше усилий для оптимизации LCP и общего времени блокировки, это окажет наибольшее влияние на ваш показатель производительности.
Полезно знать: значения веса не высечены на камне. Google, как правило, пересматривает проценты каждый раз, когда обновляет версию Lighthouse. Обязательно регулярно проверяйте наличие предстоящих обновлений.
Набрать 90+ очков на автопилоте. Смотрите свой сайт с NitroPack →
Почему моя оценка Lighthouse отличается от результатов PageSpeed Insights?
Основное отличие заключается в месте проведения испытаний.
PageSpeed Insights выбирает сервер для запуска теста в зависимости от вашего текущего местоположения. У него есть серверы в:
- НАС
- Европа
- Азия

Ваш показатель PSI может варьироваться в зависимости от физического расстояния между сервером и вашим местоположением. Чем ближе вы находитесь к тестовому серверу, тем лучше будут ваши результаты.
Наоборот, используя Chrome DevTools, вы запускаете локальный тест. Никакие данные не передаются между серверами, поэтому задержки в сети не будет.
Таким образом, окончательные результаты всегда будут показывать, как пользователь в вашем регионе будет воспринимать веб-сайт.
Почему мой результат каждый раз разный?
Одной из аномалий, которую вы можете заметить при повторном выполнении нескольких тестов подряд, является разница в результатах.
Есть несколько основных условий и переменных, которые влияют на ваш показатель производительности, в том числе:
- A/B-тесты или изменения в показываемой рекламе
- Изменения маршрутизации интернет-трафика
- Тестирование на разных устройствах (настольный компьютер с высокой производительностью и ноутбук с низкой производительностью)
- Расширения браузера, которые внедряют JavaScript и добавляют/изменяют сетевые запросы
- Антивирусное программное обеспечение
Чтобы углубиться в технические аспекты, посетите подробную документацию Lighthouse по изменчивости.
Все, что вы должны знать о проведении аудитов Lighthouse (краткое содержание)
В этой статье мы рассмотрели много тем, поэтому вот краткое изложение основных моментов:
- Lighthouse — это полностью автоматизированный инструмент для тестирования веб-производительности с открытым исходным кодом.
- Используя его, вы можете отслеживать производительность вашего сайта и своевременно устранять потенциальные проблемы с производительностью.
- Это инструмент, разработанный Google, который делает его идеальным решением для тестирования веб-производительности.
- Существует четыре различных способа запуска аудита Lighthouse: Chrome DevTools, PageSpeed Insights, расширение Chrome, запуск инструмента командной строки Node.
- Ваши баллы Lighthouse основаны на лабораторных данных.
- PSI предоставляет реальные данные о пользовательском опыте в виджете Core Web Vitals.
- Если вам нужно выбирать между запуском аудита через расширение Chrome и Chrome DevTools, Google предлагает использовать последний.
- Ваша оценка производительности представляет собой средневзвешенное значение шести показателей: FCP, TTI, Speed Index, TBT, LCP и CLS.
- Значения веса могут отличаться в зависимости от версии Lighthouse.
- Разница между вашей оценкой PSI и Chrome DevTools связана с местом тестирования.
- Повторные аудиты могут давать разные оценки из-за различных факторов изменчивости.
