Как использовать data-nosnippet, чтобы заблокировать использование определенного контента во фрагменте поиска Google [Эксперимент]
Опубликовано: 2024-01-12
По какой-то причине в последнее время я заметил рост числа владельцев сайтов, обращающихся ко мне по поводу появления фрагментов результатов поиска, которые им не нравятся. Например, Google выбирает текст для фрагмента поиска, который просто не хочет отображаться в результатах поиска. Владельцы сайтов не знали, смогут ли они как-то на это повлиять или просто застряли.
В таких ситуациях я всегда объясняю, что предоставление надежного метаописания может увеличить вероятность того, что Google использует ваше собственное описание во фрагменте. Тем не менее, как Google только что подтвердил на этой неделе, он может выбрать любой текст на странице для фрагмента. Это может быть основной контент, комментарии пользователей на странице и т. д. Таким образом, можно использовать метаописание или любой контент со страницы.
Хорошей новостью для владельцев сайтов является то, что существует инструмент, который можно использовать для ограничения содержимого, используемого для создания фрагмента, и я до сих пор нахожу, что многие не знают, что он доступен. Это называется data-nosnippet, и Google представил его в 2019 году (вместе с несколькими другими элементами управления фрагментами). Data-nosnippet прост в использовании и хорошо работает. И он может довольно быстро изменить ваши фрагменты поиска после повторного сканирования и переиндексации страницы.
Ниже я расскажу вам о небольшом эксперименте, который я провел, чтобы показать, как работает data-nosnippet.
Тест: изменение фрагмента поиска с помощью data-nosnippet.
Чтобы изменить фрагмент поиска, вы можете использовать атрибут data-nosnippet для любого HTML-элемента div, span или раздела. Это просто атрибут, который вы можете добавить в HTML-код. Если используемый в данный момент контент не заключен в элемент div, span или раздел, к которому вы можете применить data-nosnippet, вы можете добавить элемент, который обертывает контент, используемый в данный момент во фрагменте (чтобы сообщить Google НЕ используйте этот текст).
Вот и все.
Для эксперимента я сначала нашел фрагмент поиска для одной из моих публикаций в блоге, который не был основан на метаописании. Затем я добавил в HTML-код тег span, содержащий текст, используемый для создания фрагмента поиска.
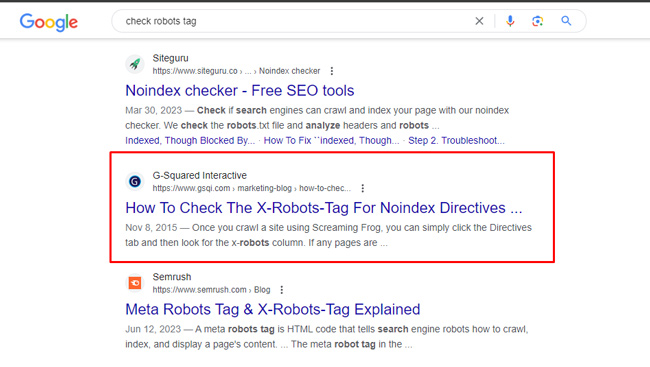
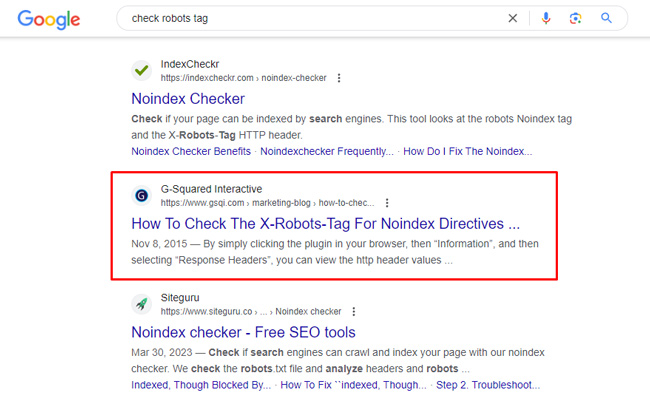
Я выбрал свой пост о том, как проверить тег x-robots, поскольку фрагмент не был извлечен из метаописания и был сосредоточен только на одном из инструментов в сообщении. Запрос был «проверить тег robots». Обратите внимание: это было сделано только для проведения быстрого эксперимента, и я не стремлюсь получить идеальный фрагмент для этого результата. Я просто хотел объяснить, как работает data-nosnippet.
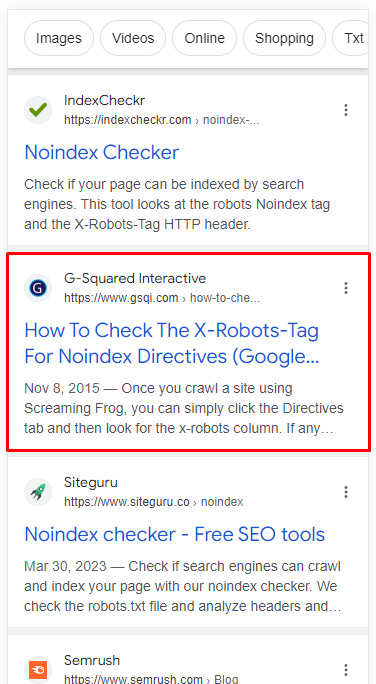
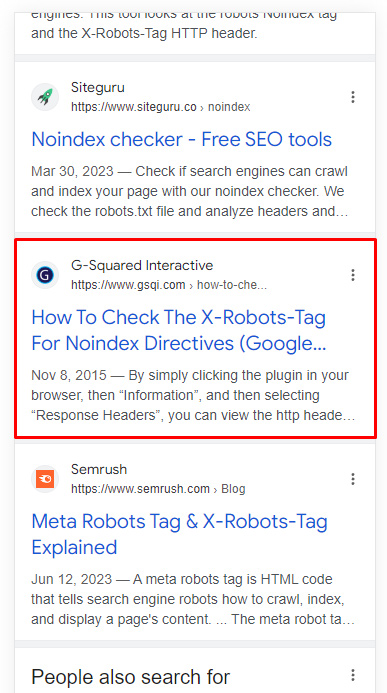
Вот как выглядел исходный фрагмент на настольных компьютерах и мобильных устройствах:


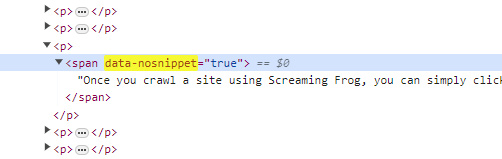
Чтобы изменить фрагмент, я зашел в WordPress и добавил тег html span, содержащий текст, который в настоящее время используется Google для создания фрагмента поиска. А затем я добавил атрибут data-nosnippet к этому тегу span. А затем я закрыл тег span в конце текста (как и любой тег html).
Например, я добавил <span data-nosnippet>… текстовое содержимое, которое я не хочу использовать в фрагменте. </span>

Обратите внимание: data-nosnippet — это логический атрибут, поэтому значение атрибута не требуется. Но WordPress добавлял пустое значение, поэтому я изменил его на «true». Но имейте в виду, что Google не волнует, что это за атрибут. Вы можете добавить data-snippet="rankbrain", и это не будет иметь значения. :) Пока атрибут data-nosnippet присутствует, его следует использовать. Я объясню немного больше об этом в последнем разделе советов этого поста.

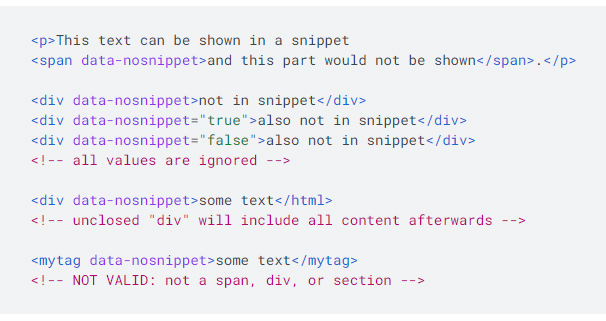
Вот скриншот из документации Google о значениях атрибутов:

Результаты: Привет, новый фрагмент поиска!
После добавления data-nosnippet я запросил индексацию в GSC. Прошло всего несколько минут, и сообщение было повторно просканировано и переиндексировано. Но при проверке результатов поиска фрагмент не менялся так быстро… Поэтому я продолжал проверять каждый час или около того, чтобы увидеть, когда будет сгенерирован новый фрагмент. Примерно через 2,5 часа фрагмент изменился как на настольных, так и на мобильных устройствах. Успех! Новый фрагмент не идеален, и я мог бы продолжать работать над этим, применяя data-nosnippet, но атрибут работал.
Вот новый фрагмент для настольных компьютеров и мобильных устройств:


Использование data-nosnippet: Советы и рекомендации для владельцев сайтов.
Ниже я приведу несколько заключительных советов и рекомендаций, если вам нужно использовать data-nosnippet для изменения фрагмента поиска в результатах поиска Google. Я думаю, вы обнаружите, что атрибут работает так, как и ожидалось, его легко использовать и он может вступить в силу довольно быстро.
- Вы должны использовать data-nosnippet для HTML-элемента div, span или раздела. Если вы используете его с другим элементом html, он не будет работать.
- Как упоминалось ранее, data-nosnippet — это логический атрибут. Это означает, что он включен или выключен для элемента html, с которым вы его используете. Вам не нужно добавлять значение для атрибута. Но ничего страшного, если вы добавите его, поскольку Google игнорирует любое его значение.
- Не забудьте запросить индексацию в GSC после реализации data-nosnippet. Это позволит быстрее пересканировать и переиндексировать URL-адрес.
- Отслеживайте изменения в результатах поиска после запроса на индексацию. В зависимости от того, что Google выберет для фрагмента, вы можете получить худший фрагмент поиска! Вы не можете указать Google, какой текст использовать, поэтому Google может выбрать другой фрагмент контента, который не является оптимальным. Если вам нужно использовать data-nosnippet в других областях контента, вы можете это сделать.
- Data-nosnippet НЕ влияет на индексацию или ранжирование. Это просто влияет на то, какой текст можно использовать для фрагмента поиска. Таким образом, вы можете чувствовать себя комфортно, внося изменения, зная, что контент, который вы обозначаете с помощью data-nosnippet, по-прежнему может быть проиндексирован и использован для целей ранжирования.
- С точки зрения рендеринга Google объясняет, что он может извлекать data-nosnippet как до, так и после рендеринга, поэтому не полагайтесь на JavaScript, чтобы это работало. Google рекомендует убедиться, что data-nosnippet указан в исходном HTML (статический HTML).
Резюме: Да, у вас есть некоторый контроль над фрагментами.
Если вы окажетесь в ситуации, когда фрагмент поиска не соответствует вашим ожиданиям или желаниям, у вас есть возможность изменить этот фрагмент. Google представил data-nosnippet в 2019 году именно по этой причине. Добавив простой атрибут к HTML-элементу div, span или раздела, вы можете быть уверены, что Google не будет использовать определенную часть вашего контента для создания фрагмента поиска. Это легко сделать и может работать довольно быстро. Так что не соглашайтесь на неоптимальные фрагменты поиска. Внести изменения можно всего за несколько минут.
ГАРАНТИРОВАННАЯ ПОБЕДА
