Как использовать градиенты в веб-дизайне + примеры
Опубликовано: 2023-04-12Использование градиентов в веб-дизайне — это модный и интересный способ добавить красочный элемент практически в любой дизайн веб-сайта. Вы можете использовать градиенты для цвета фона, кнопок или элементов пользовательского интерфейса или даже текста.
Отличительной особенностью градиентного цвета является то, что он работает практически с любой эстетикой дизайна. Некоторые начальные шаблоны Kadence WP даже включают элементы с градиентами, от кнопок до фона, которые вы можете использовать для дизайна своего сайта, чтобы начать работу.
В этом руководстве по использованию градиентов в веб-дизайне мы даем несколько советов, как максимально эффективно использовать этот элемент дизайна, а также несколько красивых примеров, которые помогут вам начать работу.
Что такое градиенты?

Градиент — это визуальный эффект, создаваемый путем постепенного смешивания двух или более цветов или оттенков. Градиенты можно использовать для создания различных визуальных эффектов, от простых переходов до более сложных узоров и текстур.
Градиенты могут перемещаться по направлению слева направо или справа налево, вверх или вниз, по диагонали или радиально (круговой узор).
Они работают с любой комбинацией цветов, включая монотонные вариации или многоцветные градиенты. Попробуйте градиент с цветами вашего бренда!
Этот метод можно применить практически к любому элементу дизайна, включая фон, кнопки, текст и изображения, и его можно создать с помощью CSS, JavaScript или программного обеспечения для графического дизайна. Многие веб-инструменты, в том числе блоки WordPress Gutenberg, включают в себя настройки для создания базовых градиентов, но более продвинутые пользователи могут создавать еще больше пользовательских спецификаций с помощью CSS.
В CSS градиенты можно создавать с помощью функций linear-gradient() илиradial-gradient(), которые позволяют указать начальную и конечную точки градиента, а также цвета и остановки по пути.
Градиенты могут быть мощным инструментом в веб-дизайне, помогая создать глубину, объем и визуальный интерес. Как и любой другой дизайнерский трюк, их следует использовать с осторожностью и с намерением. Слишком большое количество градиентов может сделать дизайн загроможденным и запутанным.
Использование градиентов в веб-дизайне

Когда дело доходит до использования градиентов в веб-дизайне, следует помнить о нескольких вещах, чтобы убедиться, что этот метод работает в ваших интересах.
Начните с правильного выбора цвета. Градиенты работают лучше всего, когда используемые цвета дополняют друг друга и создают гармоничный эффект. Рассмотрите возможность использования цветового круга или генератора палитр, чтобы помочь вам выбрать цвета, которые хорошо сочетаются друг с другом.
Не пытайтесь смешивать и сочетать слишком много трюков с эффектами и придерживайтесь простой схемы дизайна. Придерживайтесь одного или двух цветов и простых шаблонов градиента для достижения наилучших результатов.
Градиенты могут значительно повлиять на настроение или ощущение проекта. Подумайте о том, как ваш выбор цвета может заставить пользователя чувствовать себя. Например, тонкий градиент можно использовать для создания успокаивающего эффекта на веб-сайте, посвященном здоровому образу жизни, в то время как смелый и яркий градиент может быть более подходящим для модного или развлекательного веб-сайта.
Этот метод может быть полезен, чтобы помочь выделить или сфокусировать внимание на определенных аспектах или элементах дизайна. Вот почему градиенты являются популярным выбором для кнопок или областей призыва к действию. Рассмотрите возможность использования более яркого или контрастного градиента для этих элементов, чтобы выделить их.
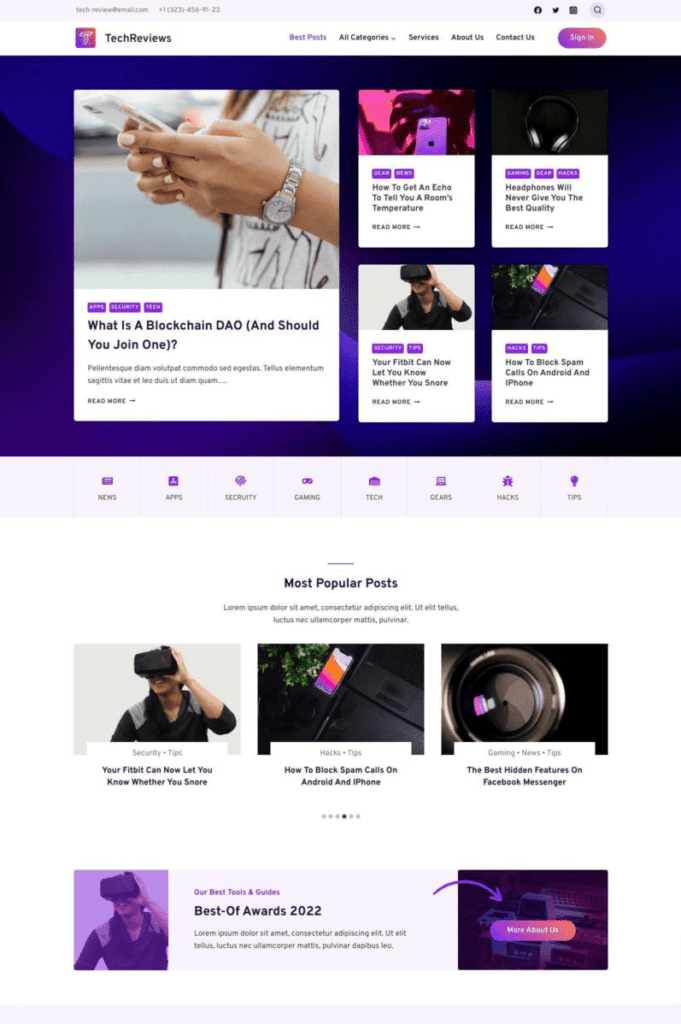
Хотите быстро начать работу с градиентами в веб-дизайне? Стартовая тема «Блог отзывов» (на фото выше) — хорошее место для начала.
Лучшие практики для градиентов в веб-дизайне
Если вы готовы использовать градиент в своем следующем проекте по дизайну веб-сайта, эти советы и рекомендации помогут вам создать цветовую вариацию для элементов, которая поразит пользователей.
Вы также заметите каждую из этих передовых практик в разделе «Примеры градиентов, которые мы любим» ниже!
В большинстве случаев градиент лучше всего работает не более чем с двумя-тремя цветами. Это включает в себя использование цветов вашего бренда, чтобы соединить дизайн с эстетикой вашей компании. Простые градиенты могут работать хорошо и не должны иметь большой контраст между оттенками.

С другой стороны, сильный контраст может произвести впечатление. Например, используйте светлый цвет и темный цвет, чтобы создать градиент от светлого к темному.
Рассмотрим «источник света» и направление градиента. Эти элементы влияют на движение глаз по экрану и на то, насколько «правдоподобным» может быть градиент. (Например, для градиента рассветного неба нужен источник света внизу.) Кроме того, горизонтальный градиент может создать ощущение движения, а вертикальный градиент может создать ощущение глубины.
Как и в случае с другими цветовыми техниками, для градиентов также важна доступность. Убедитесь, что цвета, которые вы выбираете для своего градиента, соответствуют стандартам доступности с сильным контрастом между цветами.
Используйте градиенты, чтобы привлечь внимание к определенным областям вашего дизайна, таким как интерактивные элементы или большие заголовки. Используйте градиент, который выделяется на фоне остального дизайна, чтобы сделать эти элементы более заметными.
5 примеров градиентов, которые мы любим
Вот пять веб-сайтов, которые используют градиенты пятью различными способами, чтобы продемонстрировать универсальность этой техники дизайна и помочь вам получить немного вдохновения. Обратите внимание, как в каждом проекте используются градиенты и как они используются.
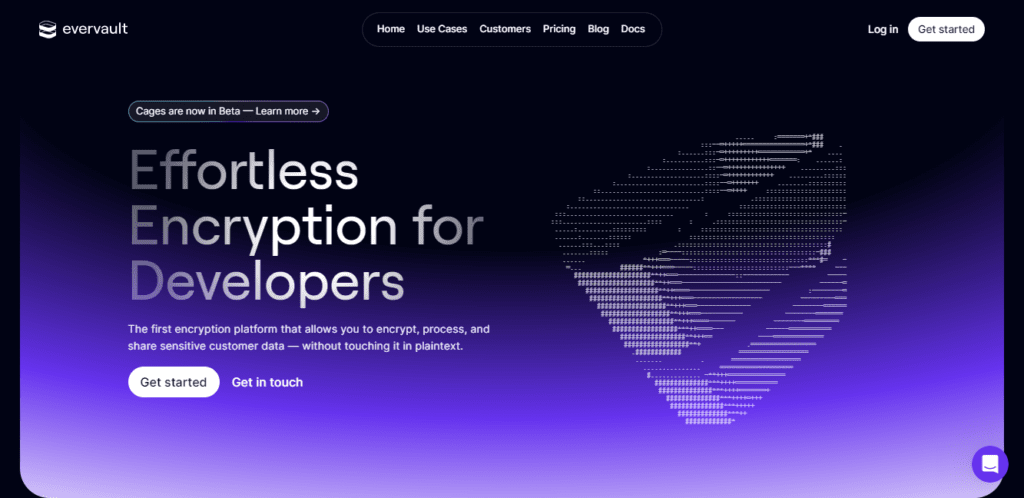
1. Эверволт

Выше приведен прекрасный пример использования градиента в веб-дизайне от Evervault. Вместо одного черного или фиолетового цвета дизайнер использует эффект градиента, чтобы смешать их оба.
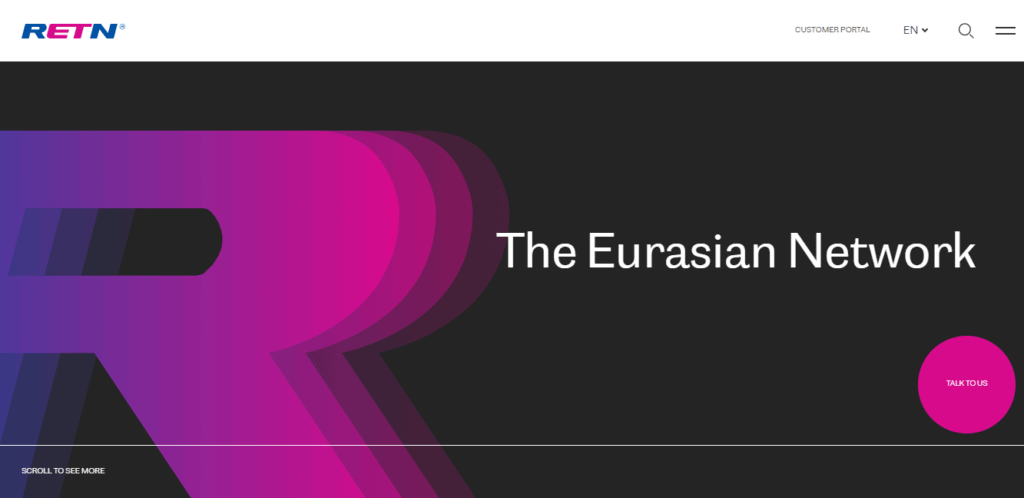
2. РЕТН

В этом примере от RETN используется градиент в дизайне шрифта, а не цвет фона. Эффект все тот же. Это привлекает ваше внимание к этой части их веб-сайта.
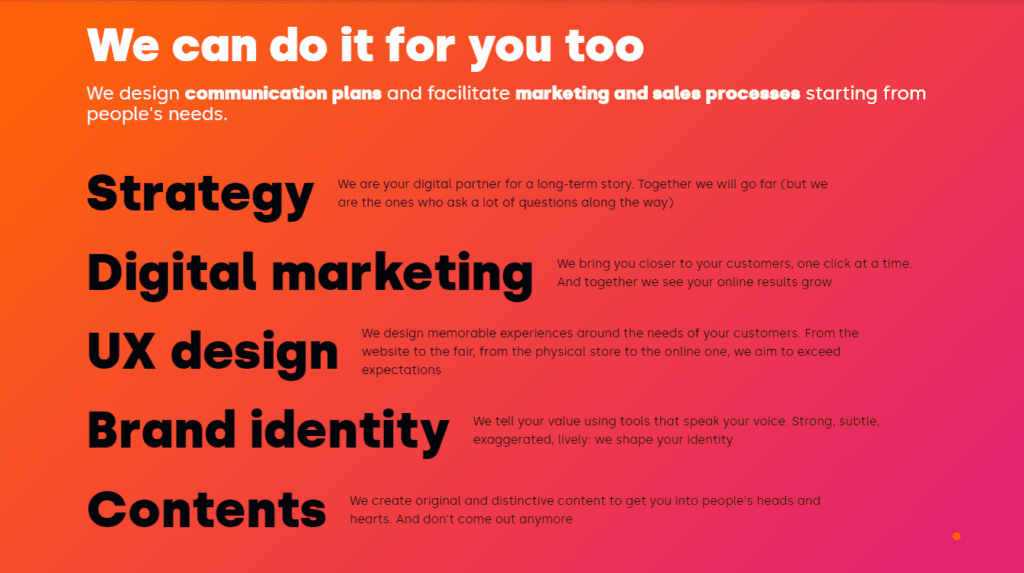
3. Симфониалаб

Этот пример от Sinfonialab объединяет ярко-розовый и оранжевый. Это делает страницу действительно популярной, привлекая ваше внимание к этому пространству на их сайте.
4. Орбита

В этом примере от Orbit вы видите использование тонкого градиента. Он по-прежнему привлекает ваше внимание к сайту, не будучи слишком ярким или резким.
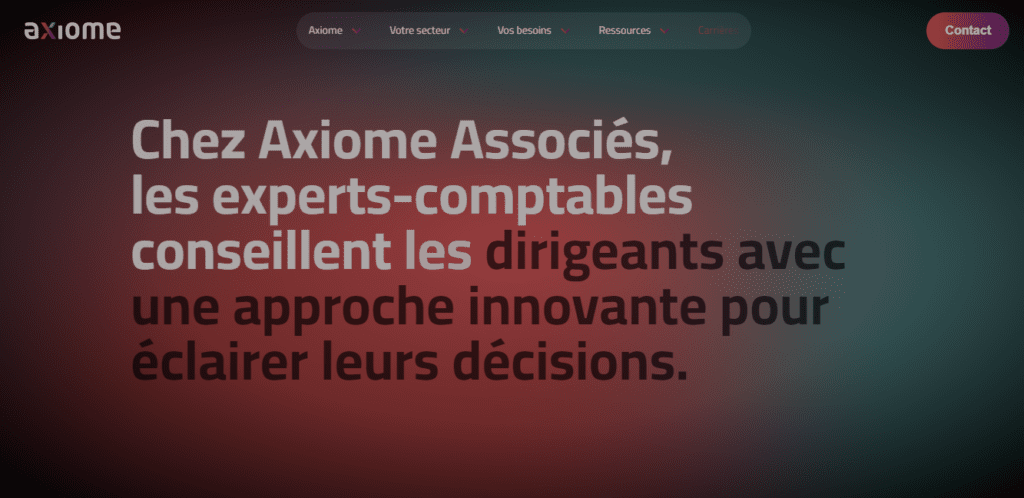
5. Аксиома

Axiome использует более темные цвета в своем градиенте, но это не слишком. Он создает эффект прожектора вокруг контента, привлекая посетителей к этому месту на сайте.
Начните сегодня
Градиенты — это метод дизайна, который довольно прост в использовании и может работать с новыми или существующими проектами. Вы можете начать с чего-то столь же простого, как один градиентный заголовок, или развернуть кнопки с градиентным цветом по всему дизайну, чтобы немедленно протестировать эту тенденцию.
Помните, что градиенты лучше всего работают, когда они используются для акцентирования или акцентирования чего-то, а выбранные вами цвета могут оказать большое влияние на то, как люди относятся к дизайну. Тестируйте свои проекты, чтобы убедиться, что они находят отклик у ваших пользователей.
Развивайте свой сайт с Kadence
Полный пакет Kadence дает вам все, что вам нужно, чтобы сделать ваш сайт более эффективным, чтобы воспользоваться последними тенденциями веб-дизайна.
