Как мы создали веб-сайт SaaS, понятный людям
Опубликовано: 2022-06-04Пару месяцев назад мы с моей командой наконец-то взялись за проект, который отделы маркетинга по всему миру (включая наш собственный) постоянно откладывали: мы переделали наш веб-сайт.

И затем мы увидели увеличение лидогенерации на 93%.
Мы сразу же поняли, что нашли формулу SaaS-сайта, который делает невозможное: он помогает людям понять, чем занимается наша компания.
Поскольку нам потребовалось несколько лет, чтобы добраться сюда, я, как коллега-маркетолог, хотел избавить вас от хлопот и поделиться нашим процессом.
1. Устранение препятствий: ограниченное количество заинтересованных сторон и солидный MVP
Самый большой провал любого проекта с высокими ставками — слишком много поваров на кухне.
Чтобы избежать этой ловушки, я назначил одного заинтересованного лица для каждого аспекта сайта — одного для дизайна, одного для контента и одного для продукта. У других людей была возможность оставить отзыв, но окончательные решения принимались исключительно этими тремя владельцами. Это оставалось верным даже тогда, когда отзывы поступали от людей, занимающих руководящие должности.
Кроме того, чтобы бороться с крайним перфекционизмом, который я часто наблюдал при планировании маркетинговых проектов, мы позаимствовали наш опыт работы с продуктом и настаивали на постепенном выпуске с MVP (минимально жизнеспособным продуктом) и фазами для каждой страницы. Это позволило нам работать быстрее, но также дало возможность постоянно совершенствоваться.
- Работайте в обратном направлении — начните с (реалистичной) даты выпуска и работайте в обратном направлении, чтобы все команды адаптировались к графику, а не давали слишком осторожных оценок.
- Назначьте отдельных заинтересованных лиц . Убедитесь, что у вас есть заинтересованные лица для каждой области, в нашем случае это означало дизайн, контент и продукт. Собирайте отзывы широко, но ограничивайте принятие решений этими людьми.
- Выберите одного владельца проекта . У всего проекта должен быть один владелец. Этот человек будет нести ответственность за принятие решений в случае конфликта (а конфликт будет ).
- Не ждите идеального продукта — создавайте MVP для каждой страницы, смотрите, как это продвигает иглу, и рассчитывайте на поэтапный выпуск.
- Вникайте в детали и быстро реагируйте . Используйте все свои аналитические и UX-инструменты, чтобы быстро понять реакцию на публикуемые вами страницы и повторить их.
2. Важные показатели: постановка целей и KPI
Первое, что мы сделали, — подвели итоги проблем, которые хотели исправить, и поставили цели по их улучшению. Мы решали множество проблем: низкий коэффициент конверсии, устаревшая информация, устаревший дизайн, ограниченное объяснение нашего мультипродуктового предложения, отсутствие страницы для клиентов и нечеткая страница с ценами.
Мы решили, что единственный способ выполнить тщательную работу за разумное время — определить ключевые страницы для работы. Для нас это означало сосредоточиться на:
- Домашняя страница
- Выберите страницы продукта
- Страница с ценами
- Страницы тематических исследований
- Создание страницы клиентов
Это также означало отказ от нескольких страниц, которыми мы хотели заняться, чтобы обеспечить своевременный запуск проекта.
Для отслеживания успеха мы ставим следующие цели и KPI:
- Увеличение конверсии в лиды и улучшение качества лидов
- Улучшение показателя отказов, увеличение времени пребывания на сайте и количества страниц за сеанс.
- Улучшение восприятия бренда
- Создание лучшей навигации по сайту
- Обеспечение лучшей экспозиции наших различных продуктов
- Увеличение органического трафика
- Настройка инфраструктуры сайта, которую легко масштабировать
Каждая компания будет иметь разные цели и должна отслеживать разные показатели, но процесс выбора ключевых страниц для работы в первую очередь даст вам быстрое и четкое представление о том, что работает, а что нет, прежде чем переделывать весь сайт.
- Удовлетворение потребностей разных компаний . Такие показатели, как коэффициент конверсии, показатель отказов и т. д., — это еще не все. Получите качественную обратную связь на сайте от вашего отдела кадров, бренд-менеджера, отдела продаж и генерального директора.
- A/B-тест — да, это кажется очевидным, и вы, вероятно, спешите выпустить свой новый сайт, но вы не хотите избавляться от всего, что хорошо работает. Так что не забудьте опубликовать все с A/B-тестированием и внимательно посмотреть на результаты.
- Установите основной KPI . Наличие единственного основного показателя поможет вам принимать решения в случае возникновения конфликта, в нашем случае это был коэффициент конверсии в потенциальных клиентов.
- Выпускайте поэтапно . Реконструкция всего веб-сайта сразу представляет собой риск. Начните с простых и ценных страниц, а затем изучите и адаптируйте свой план.
- Создайте аналитическую инфраструктуру . Заранее создайте инфраструктуру измерений, чтобы вы могли отслеживать влияние на каждый KPI.
3. Вдохновение: у каждого есть чему поучиться
После того, как мы определили наши проблемные области, поставили цели для улучшения и определили объем проекта, мы начали думать о макете и дизайне.
Подумайте о том, сколько SaaS-сайтов вы посетили и покинули, не имея реального представления о том, чем занимается компания. «Что-то связанное с обслуживанием клиентов? Может быть, электронный маркетинг?» Это то, чего мы пытались избежать. Итак, мы начали с определения того, что нужно посетителям, чтобы действительно понять Yotpo.
Мы создали таблицу, собрали вдохновение с более чем 150 других веб-сайтов, отметили, что нам понравилось и не понравилось в каждом, и самое главное, отметили, можем ли мы понять, чем занимается компания. Мы рассматривали такие детализированные элементы, как кнопка CTA, или такие общие элементы, как общий макет, визуальные эффекты или тон голоса.
По большей части мы просматривали сайты компаний, с которыми не были знакомы, поэтому наш тест на понимание компании был бы подлинным.
- Не упустите свое первое впечатление — не забывайте делать заметки при первом посещении веб-сайта. Первое впечатление имеет решающее значение, а второго шанса, как говорится, не будет.
- Составьте список — вы можете учиться у всех. Создайте список веб-сайтов для вдохновения. Некоторые веб-сайты будут иметь отличный дизайн, некоторые — отличный микротекст, а другие — великолепную навигацию.
- Примите незнакомое — смотрите в основном на компании, которых вы не знаете, чтобы увидеть, ясно ли их сайт передает то, чем они занимаются.
4. Что первично, дизайн или контент?
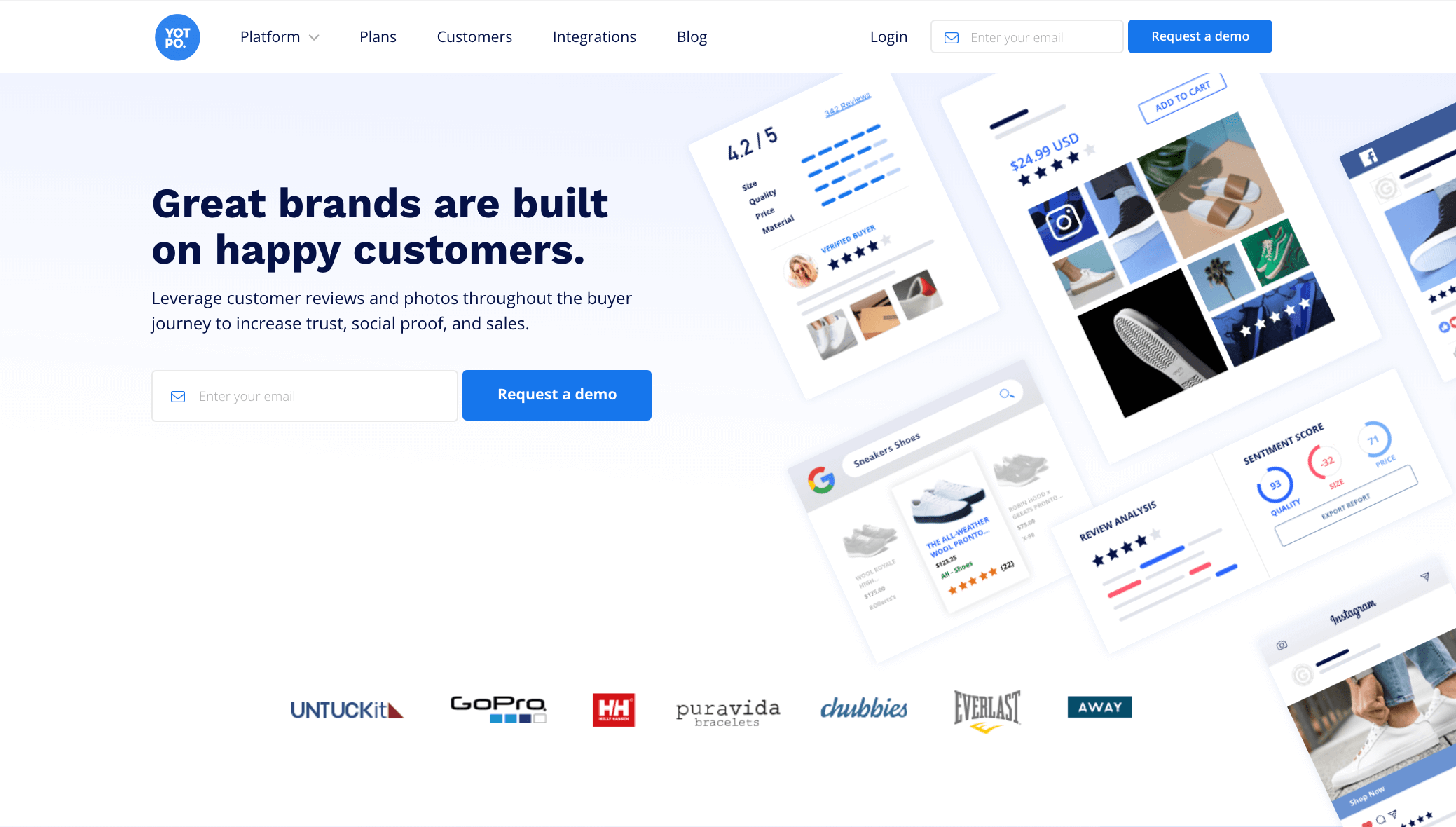
Наш продукт настолько нагляден, что посетители должны понять 70% продукта, даже не прочитав ни слова. Дело было не только в том, чтобы найти правильный слоган, но и в том, чтобы показать, а не рассказать.
Понимая, что визуальные эффекты, представленные в верхней части страницы, будут иметь решающее значение для привлечения внимания пользователей, мы использовали это пространство, чтобы показать макеты нашего продукта в действии. Вместо того, чтобы контент определял направление дизайна, мы выбрали противоположный подход: лидировали в дизайне, а контент согласовывался с видением нашей студии.
Наш замечательный контент-маркетолог, Мел, использовал структуру «сначала дизайн », чтобы уточнить стратегию контента для сайта и перейти к тому, что важнее всего для потенциальных клиентов: как Yotpo может им помочь. Она провела исследование, чтобы полностью понять индустрию электронной коммерции и типичные болевые точки. Затем она сформулировала решения в быстром и удобном для чтения формате, который дополнил структуру дизайна, а также предложил пользователям действовать, чтобы узнать больше о наших продуктах.
В результате получается прямолинейный, ориентированный на ценность контент, который соответствует характеру и миссии Yotpo, помогая брендам добиваться успеха.
- Пусть контент следует за дизайном . Если ваша команда по контенту достаточно сильна, чтобы писать прямо по делу, начните с дизайна и пусть они пишут в соответствии с ограничением символов. Это непростая задача, но также и упражнение по оптимизации обмена сообщениями.
- Поймите, как лучше всего описать свой продукт — если ваш продукт визуально привлекателен, выделите его, используя множество макетов и демонстрируя дизайн.
- Сохраняйте интерес в верхней части страницы. Это может показаться очевидным, но люди часто забывают, что это самая важная часть каждой страницы. Вложите дополнительные мысли в то, что вы там показываете.
5. За кулисами: страница с ценами


Цели страницы:
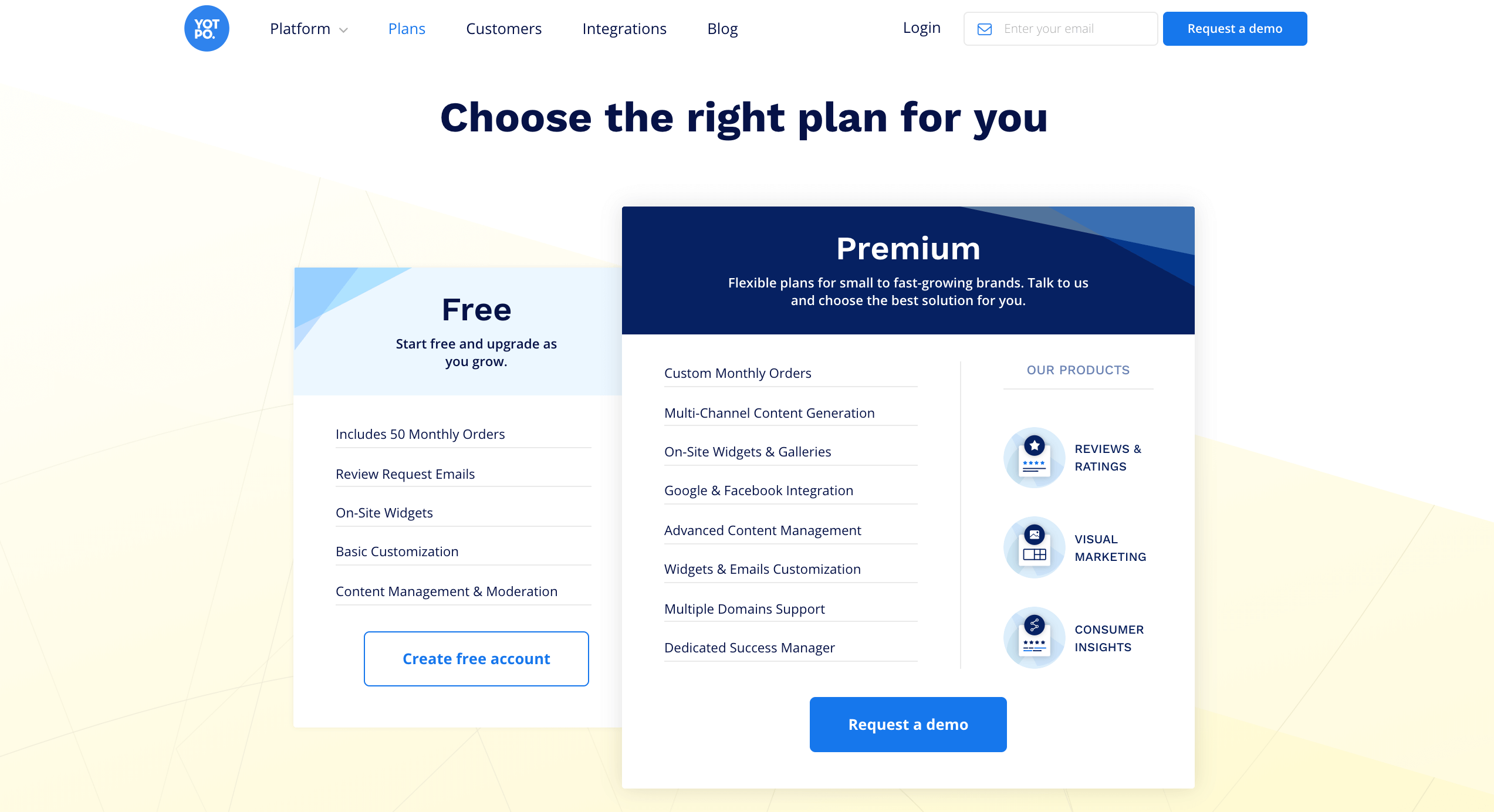
Для нас было важно сделать наши цены понятными. Мы решили сгруппировать наши премиум-планы под одним зонтиком, а бесплатный — под другим. Таким образом, посетители, заинтересованные в нашей платной подписке, могли легко поговорить с отделом продаж, чтобы узнать больше, а те, кто заинтересован в бесплатном плане, могли начать прямо сейчас. Мы также хотели включить подробный FAQ, чтобы ответить на любые вопросы, которые могут возникнуть у посетителей.
Наша талантливая студия дизайна — особенно наш арт-директор Шири и старший дизайнер продуктов Элико — взяли на себя эти цели и шли к ним. В этом и следующих разделах они объяснят стратегию дизайна каждой из ключевых страниц нового веб-сайта.
Стратегия дизайна:
Поскольку цель состояла в том, чтобы заставить людей понять и нажать на планы, мы сделали их верхней иерархией. Фон был специально создан более мягким и светлым , чтобы не отвлекать внимание от рамок плана. Тем не менее, мы использовали фон как возможность представить бренд Yotpo с помощью градиентной заливки и тонких геометрических форм. Эта общая структура, разработанная для целей страницы с ценами, оказалась действительно эффективной основой для других страниц сайта.
6. За кулисами: страницы продуктов

Цели страницы:
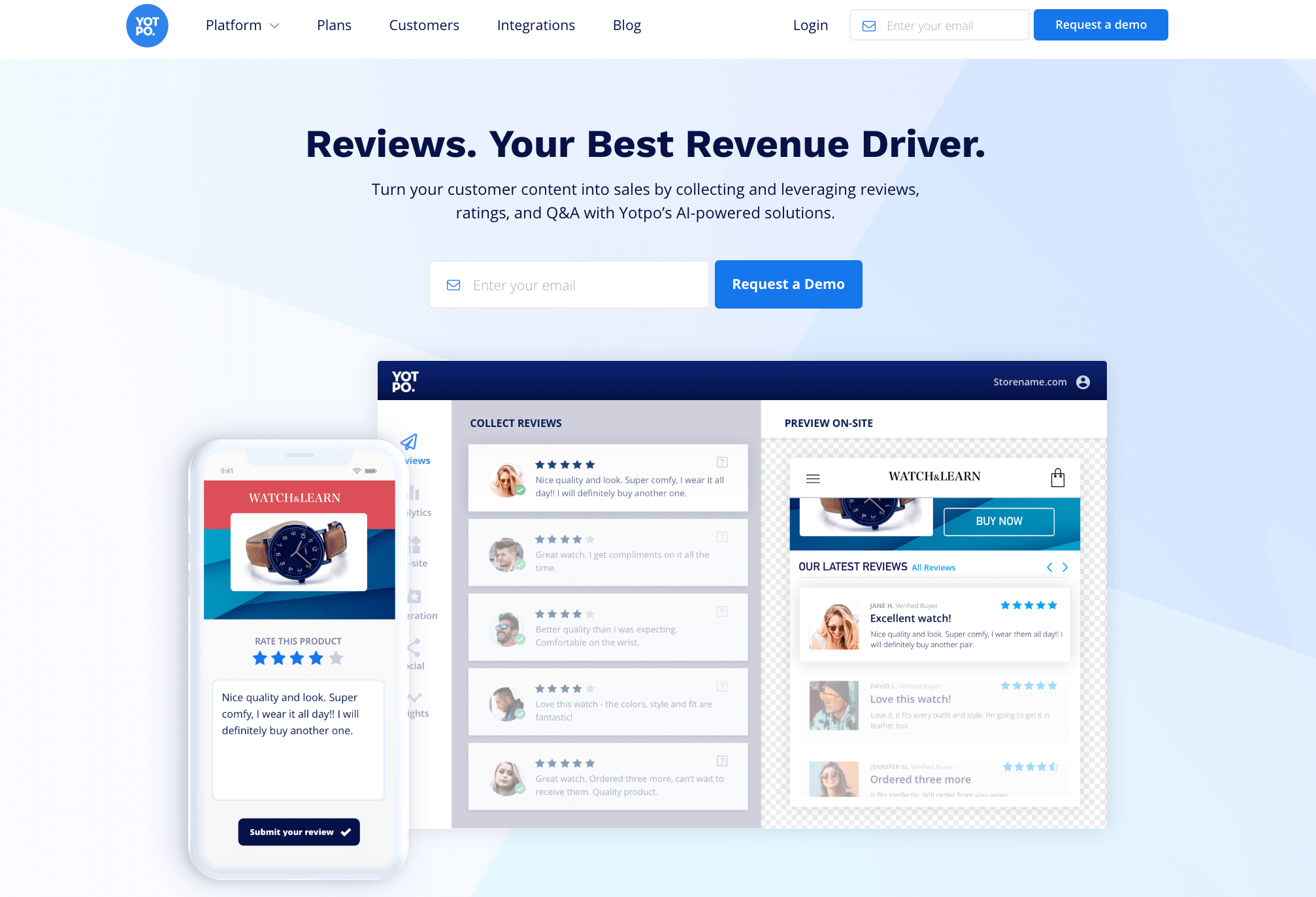
Каждая из страниц продукта, включенных в редизайн, т. е. «Обзоры и рейтинги» и «Визуальный маркетинг», должна была объяснить все функции сверхсложного продукта таким образом, чтобы люди могли понять его за пару секунд. Мало того, мы хотели показать различные варианты использования каждого продукта. Например, на странице «Отзывы и рейтинги» это означало объяснение всех аспектов, от того, как работает генерация контента, до интеграции с Google и Facebook. Хотя страница длинная и всеобъемлющая, на ней мало текста и много визуальных элементов.
Стратегия дизайна:
Мы быстро определили, что макеты наших продуктов в действии будут самым простым способом заставить посетителей понять , как они работают. Хотя изначально мы хотели использовать видео, мы придерживались MVP, чтобы вовремя выпускать первые версии страниц.
Основываясь на том, что мы узнали при разработке страницы с ценами, мы знали, что нужно сделать фон светлее и тише, сохраняя при этом акцент на макетах, особенно на верхней части страницы. Мокапы также сделаны на упрощенном языке дизайна, чтобы их было легко усвоить.
Первый макет отвечает на ряд других практических вопросов. Во-первых, макеты по своей природе удобны для мобильных устройств, как из-за их размера, так и из-за их способности передавать большое количество информации в минималистичном формате. В общем, проектирование с учетом мобильных устройств заставляет вас думать о том, что необходимо, а что нет, и это, безусловно, верно для мокапов. Мало того, этот формат также легко масштабируется для будущих страниц продуктов по мере роста нашего предложения.
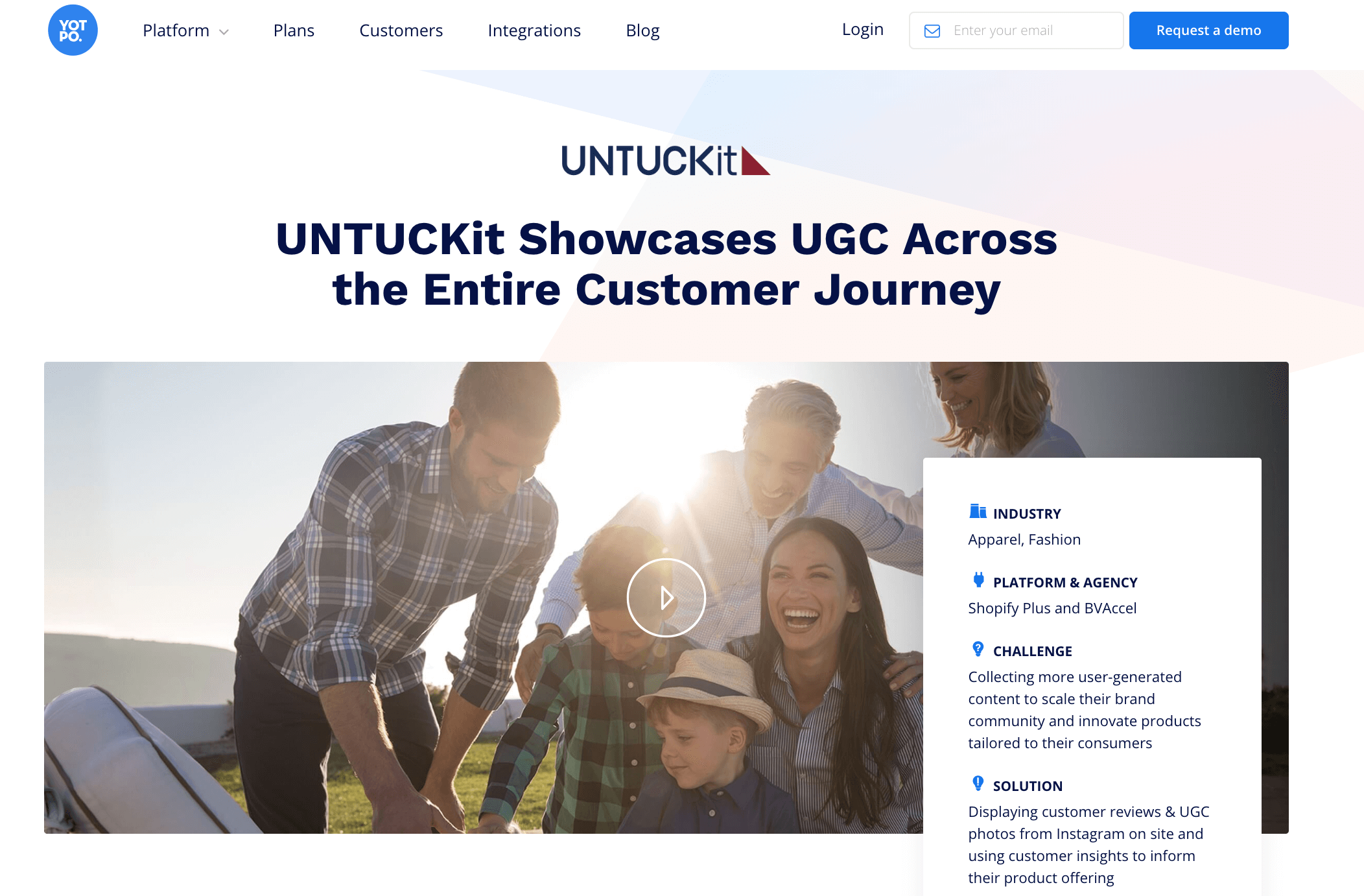
7. За кулисами: страница клиентов

Цели страницы:
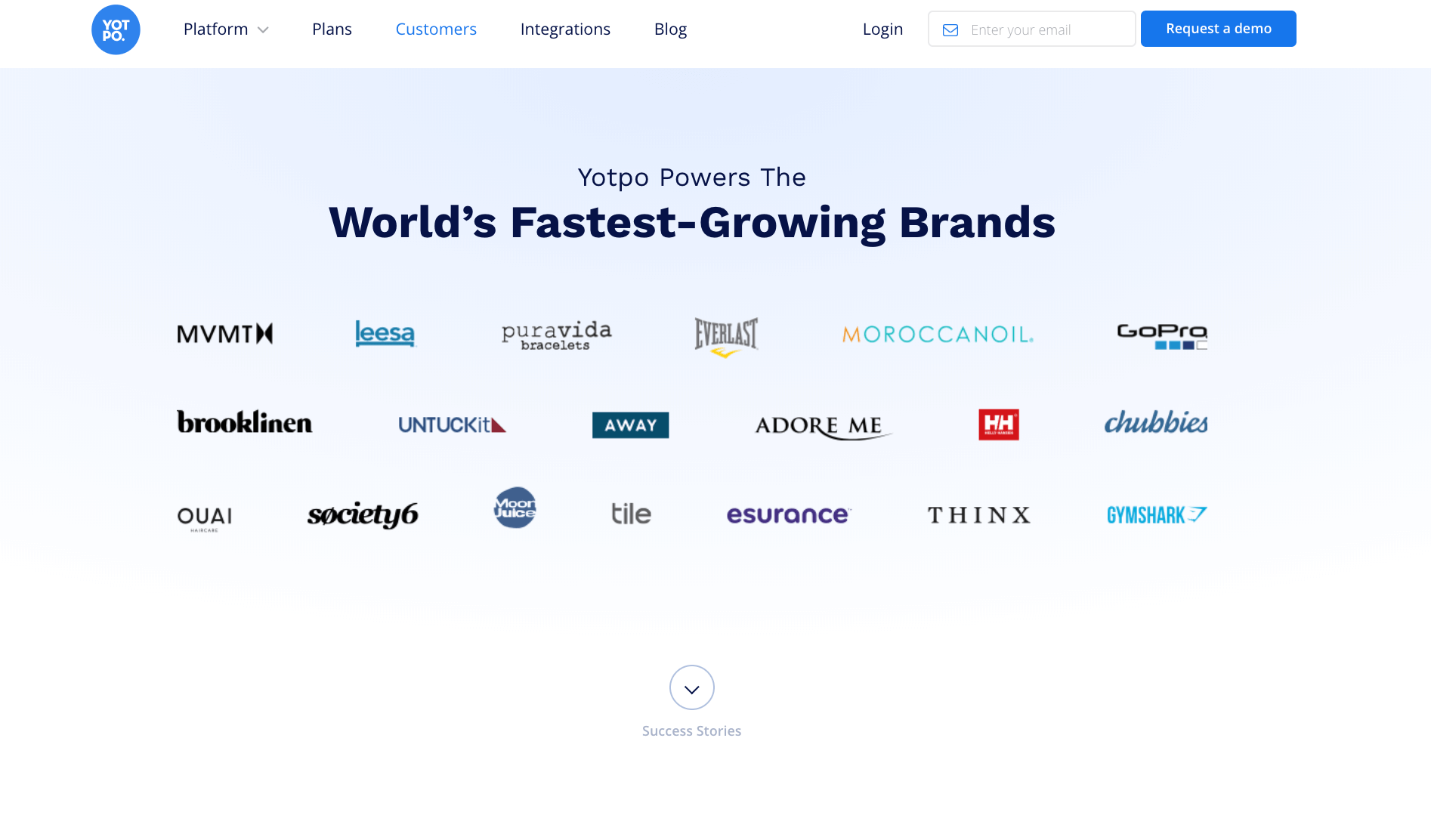
Страница клиентов была новым дополнением к нашему сайту. Мы искали эффективный способ продемонстрировать удивительные бренды, которые используют Yotpo, а также обновить и создать новый дом для наших тематических исследований. Наиболее важными элементами на этой странице являются логотипы брендов и новые видео-кейсы, которые мы создали для ее запуска.
Стратегия дизайна:
Мы хотели рассказать историю о том, как эти бренды выросли вместе с Yotpo, а также о том, насколько важен пользовательский контент в целом. Главной частью этих историй являются логотипы клиентов и видео-кейсы, каждое из которых занимает значительное место на странице. Кроме того, мы создали новый шаблон тематического исследования, встроенный в эту страницу, максимально гибким, чтобы он мог рассказать уникальную историю каждого бренда, а не просто включать стандартные вопросы и ответы.

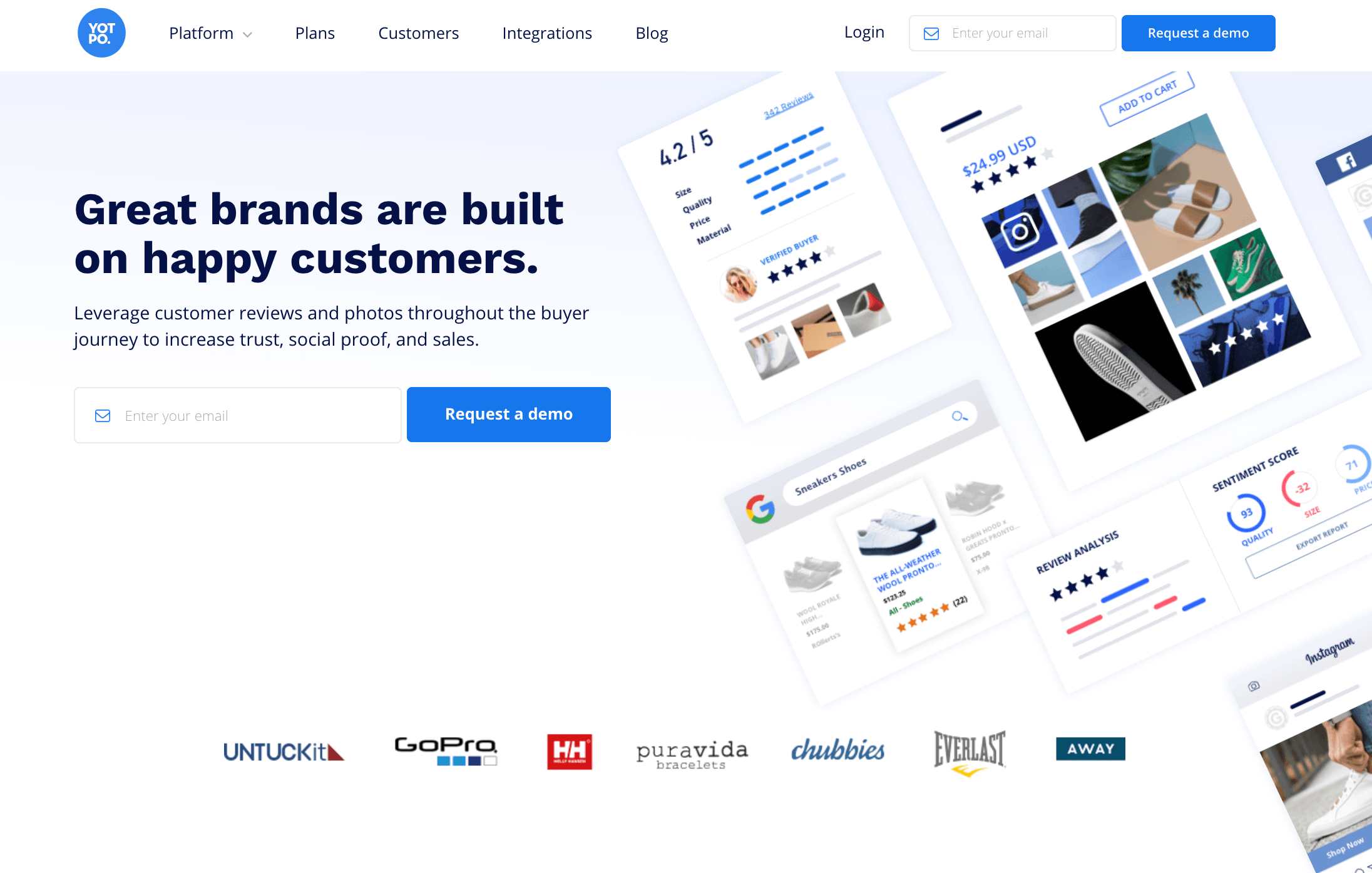
8. За кулисами: домашняя страница

Цели страницы:
Прежде всего, главная цель главной страницы заключалась в том, чтобы посетители могли быстро и легко понять, что делает Yotpo, прежде чем прокрутить страницу вниз. Мы также хотели представить наше многопрофильное предложение и продемонстрировать наш главный актив — наших клиентов. Наконец, домашняя страница должна была служить входной страницей, которая вызывала у посетителей желание узнать больше о наших продуктах.
Чтобы убедиться, что мы достигли этих целей, мы посадили коллег перед другими домашними страницами SaaS и, когда они перемещались по странице, мы спрашивали их, какой элемент они хотели бы видеть дальше. Основываясь на их ответах, мы поняли, что большинству людей нужна следующая последовательность действий на домашней странице:
Стратегия дизайна:
Нашей самой большой задачей для домашней страницы было сразу же привлечь внимание посетителей. Наше исследование показало, что сегодня многие SaaS-сайты используют красивые иллюстрации для привлечения посетителей, но нам нужно было что-то более существенное, чтобы заинтересовать посетителей.
Мы использовали описанный выше процесс и язык дизайна, который мы отточили на страницах с ценами и продуктами, чтобы привлечь внимание посетителей с помощью минималистичных макетов, которые дают немедленное понимание того, что делает Yotpo. За этим следует полоса с логотипом клиента над сгибом, а затем краткий обзор наших продуктов, который приводит посетителей на страницы продуктов. Поскольку большая часть макетов была наверху, мы смогли использовать иллюстрации для поддержки содержимого ниже.
Общий результат — это страница, которая дает своего рода «мощный снимок» или вид продукта с высоты птичьего полета, побуждая посетителей продолжать просмотр страниц продукта, чтобы узнать больше.
Наш технический стек
Мы использовали все возможные инструменты для создания нового сайта и измерения результатов. Взглянем на наш технический стек:
- Прототип и дизайн — Balsamiq, InVision, Sketch, Photoshop, Illustrator и After Effects
- Аналитика и конверсия — Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- Управление проектами — Smartsheet, Trello
Когда дело доходит до разработки, наш волшебник Дэвид работал с нашей командой дизайнеров, чтобы воплотить сайт в жизнь. Он использовал многократно используемые компоненты на всем сайте и делал упор на четкие визуальные эффекты, включая изображения сетчатки почти для всех изображений и выбирая SVG (масштабируемая векторная графика) вместо файлов PNG, где это возможно. Он также много работал в SCSS, чтобы получить доступ к большему количеству опций при разработке сайта.
Вывод
Восстановление веб-сайта — это серьезное мероприятие, но когда у вас есть надежный процесс, вы можете выполнить его быстро и эффективно. Самое важное, чему мы научились при построении этого процесса, заключалось в следующем:
- Назначьте одного владельца проекта и сведите количество заинтересованных сторон к минимуму.
- Определите реалистичный масштаб проекта.
- Оцените, какие страницы следует удалить, а не переделывать.
- Ставьте четкие цели и KPI.
- Выберите один основной KPI.
- Черпайте вдохновение с других сайтов.
- Поймите самый простой и эффективный способ объяснить свой продукт.
- Руководствуйтесь дизайном везде, где это возможно. Контент может следовать и будет сильнее для него.
- Перейти на постепенное освобождение.
- A/B-тестируйте все подряд.
Если вы хотите узнать больше о редизайне нашего веб-сайта или у вас есть какие-либо вопросы о том, что я здесь написал, свяжитесь с нами здесь. Я был бы рад пообщаться. :)
