Как улучшить взаимодействие с Next Paint (INP)
Опубликовано: 2023-07-15Взаимодействие с Next Paint (INP) больше не является экспериментальным.
Начиная с марта 2024 года, Google стремится продвигать INP в качестве новой метрики Core Web Vital для скорости отклика, заменяя задержку первого ввода.
И хотя вы можете подумать, что обработка оценки INP вашего сайта — это задача, которую вы можете отложить, мы хотели бы не согласиться.
Google уже начал отмечать проблемы INP в Search Console и отправлять электронные письма на веб-сайты, которые не соответствуют порогу хорошего отклика:

Другими словами, сейчас самое подходящее время, чтобы начать оптимизацию вашего сайта для предстоящей метрики отзывчивости. И в следующих строках вы узнаете, как именно.
- Взаимодействие с обзором Next Paint
- Понимание задержки взаимодействия
- Почему ваш сайт не проходит INP
- Как определить медленные взаимодействия
- Как оптимизировать ИНП
Читай дальше.
Взаимодействие со следующей краской: обзор
Прежде чем углубляться в различные методы оптимизации, кратко рассмотрим, что измеряет INP.
INP оценивает общую реакцию страницы на взаимодействие с пользователем, наблюдая за задержкой всех подходящих взаимодействий во время посещения пользователем страницы. Окончательное значение INP представляет собой самое продолжительное наблюдаемое взаимодействие.
Взаимодействия, которые играют роль в расчетах INP:
- Щелчок мышью;
- Нажатие на устройство с сенсорным экраном;
- Нажатие клавиши на физической или цифровой клавиатуре.
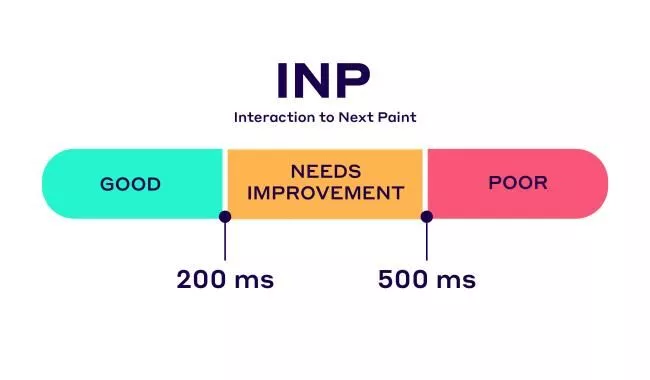
Как и в других Core Web Vitals, ваш показатель INP может находиться в одном из трех пороговых значений:
- Хорошо : 0-200 мс
- Требует улучшения : 200-500 мс
- Плохо :> 500 мс

Чтобы гарантировать достижение этой цели для большинства ваших пользователей, рекомендуется оценить 75-й процентиль загрузки страниц, сегментированный по мобильным и настольным устройствам.
Если вы хотите узнать больше или освежить свои знания о INP, прочитайте нашу статью о предстоящей метрике отклика.
Понимание задержки взаимодействия
Если вы хотите, чтобы ваш показатель INP изменился с плохого на хороший, вам необходимо понимать задержку взаимодействия.
Так что же такое задержка взаимодействия?
Задержка взаимодействия относится к задержке или отставанию между вводом или действием пользователя и результирующим ответом или выводом на экран. Это решающий фактор в определении скорости отклика вашего сайта и воспринимаемой производительности.
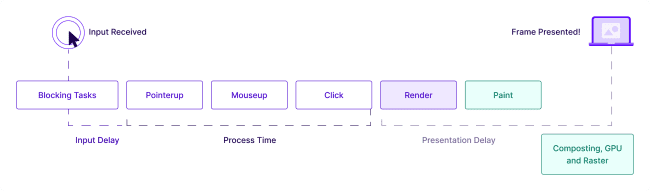
Три основных компонента способствуют задержке взаимодействия:
Задержка ввода
Задержка ввода относится к времени между тем, когда пользователь начинает взаимодействовать со страницей, и началом выполнения связанных действий или обратных вызовов событий. Сюда входят физические или технические задержки, вызванные устройством ввода (например, клавиатурой, мышью, сенсорным экраном) и механизмами обработки ввода системы.
время обработки
После получения пользовательского ввода система должна обработать его, чтобы определить соответствующий ответ или действие. Время обработки относится к продолжительности, необходимой системе для анализа и интерпретации входных данных, выполнения любых необходимых вычислений или операций и создания выходных данных или ответа.
Задержка презентации
После того, как система сгенерировала выходные данные или ответ, обычно существует задержка перед тем, как они будут представлены пользователю. Задержка представления включает в себя время, необходимое системе для обновления дисплея, визуализации графики или пользовательского интерфейса и доставки вывода на пользовательский интерфейс или устройство вывода.

Если вам нужна дополнительная информация, вы можете ознакомиться с презентацией Джереми Вагнера на JSConf Korea 2022:
Понимание и оптимизация задержки взаимодействия может обеспечить беспрепятственный пользовательский интерфейс и исправить ваши оценки INP.
Но перед этим давайте взглянем на основных виновников высокой задержки взаимодействия и плохих показателей INP…
На вашем веб-сайте обнаружена проблема с INP Core Web Vitals: что может быть причиной?
Хотя INP помечен как ожидающий,это не означает, что вы должны начинать процесс оптимизации без стратегии.
Первое, что вам нужно сделать, это узнать, каковы основные виновники INP, чтобы вы могли эффективно с ними справляться.
Вот основные причины сообщения об ошибке«Проблема INP: дольше 200 мс»:
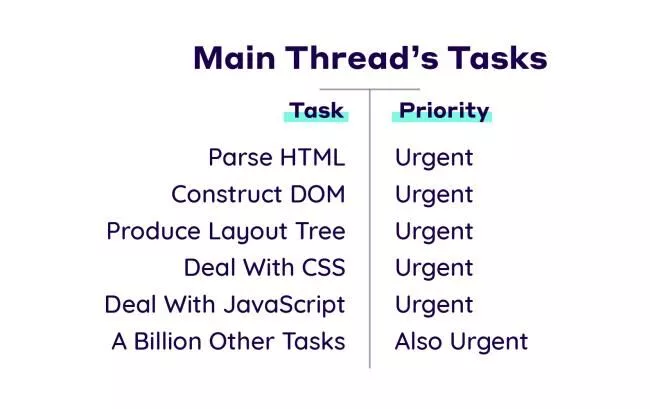
Длинные задачи
Все, что делает браузер, считается задачей. Это включает в себя рендеринг, синтаксический анализ HTML, запуск JavaScript и все, что вы можете или не можете контролировать.
В основном потоке браузер выполняет большую часть работы, необходимой для отображения страницы. И хотя могут быть десятки задач, которые необходимо выполнить,основной поток может обрабатывать только одну задачу за раз.

Но это только половина проблемы.
Другая половина заключается в том, чтоесли задача выполняется более 50 миллисекунд, она классифицируется какдлинная задача.
Учитывая, что основной поток может обрабатывать одну задачу за раз, чем длиннее задача, тем дольше браузер будет заблокирован при ее обработке.
Другими словами, если пользователь пытается взаимодействовать со страницей во время выполнения длительной задачи, браузер будет выполнять запрос с задержкой.
Результат - задержка взаимодействия и более низкий показатель INP.
Большой размер DOM
Другой причиной сбоя INP является большой размер DOM.
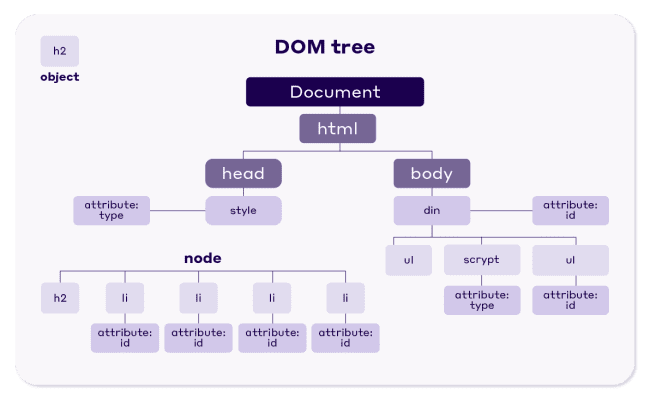
Объектная модель документа (DOM) является неотъемлемой частью каждой веб-страницы. DOM — это представление HTML-документа в виде дерева. Каждая ветвь дерева заканчивается узлом, и каждый узел содержит объекты. Узлы могут представлять различные части документа, такие как элементы, текстовые строки или комментарии.

DOM сам по себе не проблема, но его размер может быть. Большой размер DOM влияет на способность браузера быстро и эффективно отображать страницу.
Чем больше DOM, тем больше ресурсов требуется для первоначального отображения страницы и выполнения последующих обновлений в течение жизненного цикла страницы.
Проще говоря:
Если вы хотите, чтобы страница быстро реагировала на действия пользователя, убедитесь, что ваша DOM включает только необходимые элементы.
Вам может быть интересно, что означает «необходимо». Согласно Lighthouse, размер DOM страницы является чрезмерным, когда онпревышает 1400 узлов .
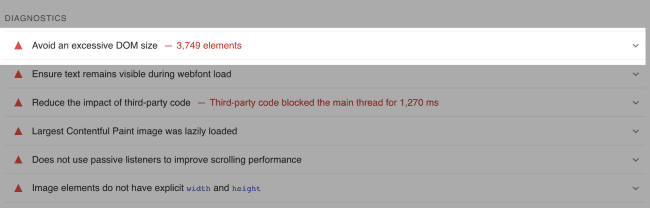
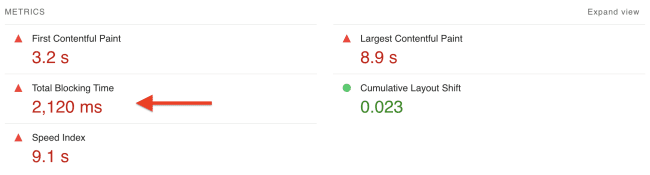
Так что старайтесь оставаться в пределах этого лимита. В противном случае в отчете PageSpeed Insights может появиться следующая ошибка:

Рендеринг HTML на стороне клиента
Чтобы понять, почему рендеринг на стороне клиента может привести к плохим показателям INP, нам нужно объяснить, чем он отличается от рендеринга HTML на стороне сервера.
Традиционная загрузка страницы включает в себя получение браузером HTML-кода с сервера при каждом переходе. Что происходит в фоновом режиме, когда человек решает загрузить страницу:
- Браузер отправляет запрос навигации для предоставленного URL-адреса.
- Сервер отвечает фрагментами HTML.
Здесь ключевое слово «кусками».
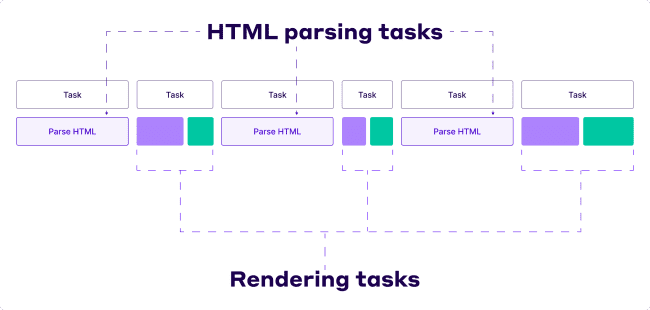
Когда браузер получает первый фрагмент HTML, он может начать его синтаксический анализ. Но, как мы знаем, синтаксический анализ HTML — это задача, которую выполняет основной поток.
Однако после обработки каждого фрагмента браузер делает перерыв в синтаксическом анализе и позволяет выполнять другие задачи. Это предотвращает выполнение длительных задач, которые могут замедлить работу браузера.

Вместо этого он может начать рендеринг уже проанализированных частей страницы, поэтому пользователь быстрее увидит частично загруженную страницу. Он также может обрабатывать любые взаимодействия с пользователем, которые происходят во время начальной загрузки страницы.
Другими словами:
Этот подход приводит к лучшему показателю Interaction to Next Paint (INP) для страницы.
Напротив, если ваш веб-сайт использует шаблон одностраничного приложения (SPA), который динамически создает большие части HTML/DOM на клиенте с помощью JavaScript, вы можете ожидать негативного влияния на ваш показатель INP.
При рендеринге на стороне клиента сервер отправляет клиенту небольшой фрагмент базового HTML-кода. Затем клиент заботится о заполнении основного содержимого страницы, используя данные, которые он получает с сервера.
Все будущие переходы обрабатываются JavaScript, загружая новый HTML-код с сервера и динамически обновляя страницу без ее полной перезагрузки. К сожалению, когда дело доходит до задач JavaScript на стороне клиента, они не распределяются автоматически.
Это может привести к длительным задачам, которые блокируют основной поток, что потенциально может повлиять на оценку вашей страницы «Взаимодействие до следующей отрисовки». Таким образом, рендеринг на стороне клиента может повредить загрузке и интерактивности вашей страницы.
Если вам нужна дополнительная информация о плюсах и минусах рендеринга на стороне сервера по сравнению с рендерингом на стороне клиента, посмотрите это видео:
Теперь, когда вы знаете некоторых основных виновников, давайте приступим к измерению вашего показателя INP и выявлению медленных взаимодействий.
Как определить медленные взаимодействия с помощью полевых данных и отладить их в лаборатории
Следующим шагом в путешествии по оптимизации INP является измерение производительности вашего сайта и выявление медленных взаимодействий.
Подобно задержке первого ввода, INP лучше всего измерять в полевых условиях, изучая, как реальные пользователи воспринимают ваш сайт.
Оптимальный процесс тестирования будет выглядеть следующим образом:
- Соберите полевые данные для INP
- Определите точные действия, ответственные за INP
- Используйте лабораторные инструменты, чтобы выяснить, почему эти взаимодействия медленные.
Мы сказали «оптимальный», потому что в некоторых случаях на вашем сайте могут отсутствовать полевые данные (также известные как данные мониторинга реальных пользователей (RUM)). Однако это не означает, что вы должны отказаться от оптимизации вашего показателя INP. Вам нужно использовать другой подход и использовать доступные лабораторные инструменты.

Давайте рассмотрим оба сценария и объясним, как использовать большую часть полевых и лабораторных данных.
Полевые данные
В идеале вам нужно иметь полевые данные, когда вы начнете улучшать отзывчивость своего сайта. Опираясь на данные RUM, вы экономите много времени на выяснении того, какие взаимодействия необходимо оптимизировать.

Кроме того, лабораторные инструменты могут имитировать определенные взаимодействия, но не могут полностью воспроизвести реальный пользовательский опыт.
При сборе данных поля INP вы захотите зафиксировать следующее, чтобы понять, почему взаимодействия были медленными:
- Значение INP — распределение этих значений будет определять, соответствует ли страница пороговым значениям INP.
- Строка селектора элемента, отвечающая за INP страницы. Одного знания значения INP страницы недостаточно.Вы хотите знать, какие элементы отвечают за взаимодействие.
- Состояние загрузки страницы для взаимодействия, которое является INP страницы. Понимание того, происходит ли взаимодействие во время загрузки страницы или после, помогает определить, следует ли оптимизировать основной поток или само взаимодействие происходит медленно, независимо от первоначальной загрузки страницы.
- Время начала взаимодействия — обязательно запишите время начала взаимодействия, поскольку оно позволяет узнать, когда взаимодействие произошло на временной шкале производительности.
- Тип события — знание типа события взаимодействия — нажатие клавиши, другие подходящие события — позволяет точно определить, какой обратный вызов события во взаимодействии выполнялся дольше всего.
Если вы спрашиваете себя:
Как я должен захватить все эти вещи?
Не волнуйся. Все данные представлены в библиотеке JavaScript web-vitals. Вы можете ознакомиться с пошаговым руководством Google о том, как использовать библиотеку web-vital и даже как передавать данные INP прямо в Google Analytics.
Кроме того, даже если вы уже собираете данные с помощью стороннего поставщика RUM, рассмотрите возможность сравнения их с данными отчета Chrome UX (CrUX), поскольку существуют различия в используемых ими методологиях.
Лабораторные данные
Полевые данные являются наиболее надежным источником для измерений. Однако, как мы уже говорили, он не всегда доступен.
Но вам не о чем беспокоиться, потому что вы по-прежнему можете измерять и определять взаимодействия, которые нужно улучшить, с помощью лабораторных данных.
Вы можете использовать Lighthouse или PageSpeed Insights для запуска некоторых тестов производительности. Метрика, за которой вам следует следить, — это общее время блокировки (TBT).
TBT — это показатель, который оценивает скорость отклика страницы во время загрузки и очень хорошо коррелирует с INP. Плохая оценка TBT — это сигнал о том, что есть взаимодействия, которые могут быть медленными во время загрузки страницы.

Вот как можно воспроизвести медленное взаимодействие с лабораторными инструментами:
- Используйте расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome — один из самых простых способов измерить задержку взаимодействия на вашем сайте. Вот что вам нужно сделать, чтобы получить полезную информацию:
- В Chrome щелкните значок расширения справа от адресной строки.
- Найдите расширение Web Vitals в раскрывающемся меню.
- Щелкните значок справа, чтобы открыть настройки расширения.
- Щелкните Параметры.
- Установите флажок Ведение журнала консоли на появившемся экране, затем нажмите Сохранить.
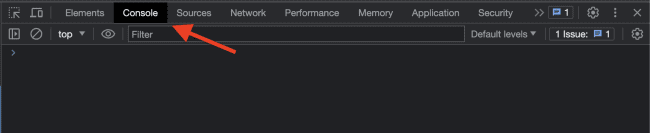
Наконец, откройте консоль Chrome DevTools и начните тестирование. Вы получите полезные журналы консоли с подробной диагностической информацией для взаимодействия.

- Запишите трассировку с помощью Chrome DevTools
Чтобы получить еще больше информации о том, почему взаимодействие замедляется, вы можете использовать профилировщик производительности в Chrome DevTools. Просто сделайте следующее:
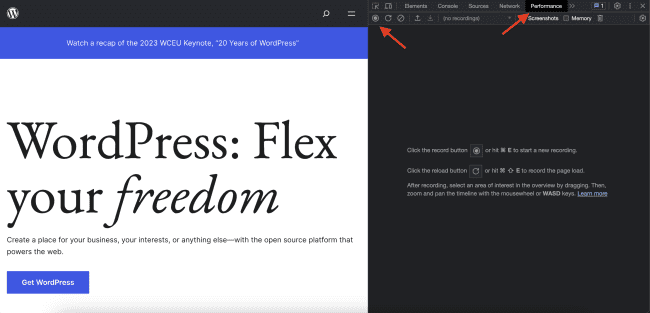
- Откройте Chrome DevTools и перейдите на панель «Производительность».
- Нажмите кнопку «Запись» в левом верхнем углу панели, чтобы начать трассировку.

- Выполните желаемое взаимодействие.
- Нажмите кнопку «Запись» еще раз, чтобы остановить трассировку.
Чтобы быстро выявить проблемы с производительностью, проверьте сводку действий в верхней части профилировщика при заполнении профиля. Ищите красные полосы в сводке действий, указывающие на случаи длительных задач во время записи. Эти красные полосы помогают определить проблемные области и сфокусировать расследование.
- Используйте промежутки времени Lighthouse
Режим временных промежутков Lighthouse — менее пугающая альтернатива профилировщику производительности DevTools. Вот как это использовать:
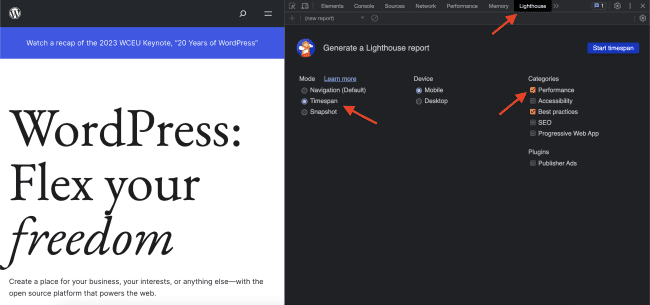
- Перейдите на вкладку Lighthouse в DevTools.
- В разделе «Режим» выберите параметр «Временной интервал».
- Выберите нужный тип устройства в разделе Устройство.
- Убедитесь, что под меткой «Категории» установлен как минимум флажок «Производительность».
- Нажмите кнопку «Начать временной интервал».

- Протестируйте желаемое взаимодействие на странице.
- Нажмите кнопку «Конец временного интервала» и дождитесь появления аудита.
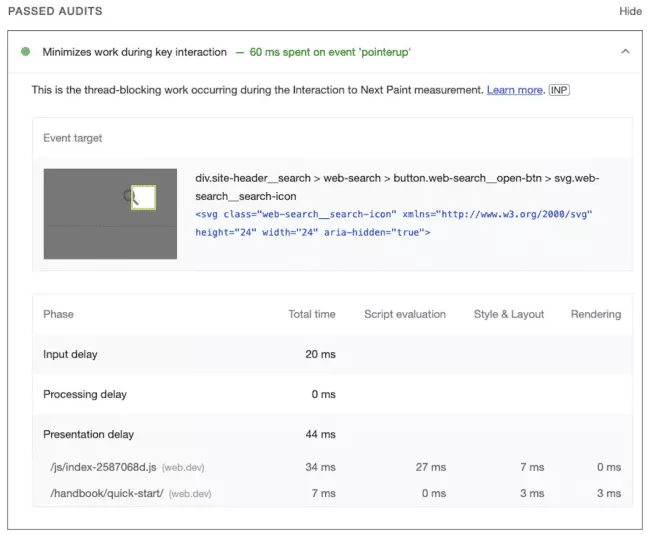
- После заполнения аудита отфильтруйте его по INP.
Вам будет представлен список неудачных и пройденных аудитов. Когда вы нажимаете на них, появляется раскрывающееся меню, и вы можете увидеть разбивку времени, затраченного во время взаимодействия, на задержку ввода, время обработки и задержку представления.

Источник: Google
Теперь, когда вы знаете, над чем работать, пришло время засучить рукава и начать оптимизацию.
Как оптимизировать ИНП
Чтобы гарантировать вашему сайтухорошуюоценку INP, вам необходимо убедиться, что каждое событие взаимодействия выполняется как можно быстрее. Вот как этого добиться:
Уменьшить задержку ввода
1. Избегайте повторяющихся таймеров, которые перегружают основной поток.
setTimeout и setInterval — это обычно используемые функции таймера JavaScript, которые могут способствовать задержке ввода.
setTimeout планирует запуск обратного вызова через указанное время, и хотя это может помочь избежать длительных задач, это зависит от того, когда происходит тайм-аут и совпадает ли он с действиями пользователя.
setInterval , с другой стороны, планирует повторный запуск обратного вызова через указанный интервал. Из-за этого он с большей вероятностью будет мешать взаимодействию с пользователем. Его повторяющийся характер увеличивает задержку ввода и может повлиять на отзывчивость взаимодействий.
Если вы контролируете таймеры в своем коде, оцените их необходимость и максимально уменьшите их нагрузку.
2. Избегайте длительных задач
Как вы уже знаете, длинные задачи блокируют основной поток, не позволяя браузеру выполнять события взаимодействия.
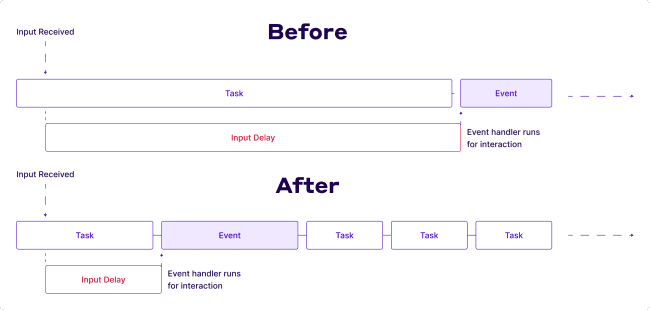
Чтобы повысить скорость отклика вашего сайта, важно свести к минимуму рабочую нагрузку на основной поток и подумать о разбиении длительных задач.
Разбивая длинные задачи на более мелкие, основной поток получает возможность обрабатывать другие задачи и быстрее реагировать на действия пользователя.
Кроме того, разбивка длинных задач помогает избежать эффекта «дергания», когда анимация и переходы на странице становятся прерывистыми или заикаются из-за перегрузки основного потока. Гарантируя, что каждая задача выполняется в более короткие сроки, страница может поддерживать более плавный визуальный опыт для пользователя.

3. Избегайте дублирования взаимодействия
Перекрытие взаимодействия означает, что после того, как посетитель взаимодействовал с одним элементом, он совершает другое взаимодействие со страницей до того, как первоначальное взаимодействие имело возможность отобразить следующий кадр.
Например, это может произойти, когда пользователи вводят текст в поля формы, что приводит к многочисленным взаимодействиям с клавиатурой в течение короткого промежутка времени. Вы можете оптимизировать процесс следующим образом:
- Отмена дребезга входных данных, чтобы ограничить количество раз, когда обратный вызов события выполняется за заданный период времени.
- Использование AbortController для отмены исходящих запросов на выборку, чтобы основной поток не перегружался обработкой обратных вызовов на выборку.
Оптимизация обратных вызовов событий (время обработки)
1. Рассмотрите возможность удаления ненужного обратного вызова
Действительно ли необходим дорогостоящий обратный вызов события? Если нет, рассмотрите возможность полного удаления кода или, если это невозможно, отложите его выполнение до более подходящего времени.
Думайте об этом как о цепной реакции. Когда вы выполняете действие на веб-сайте, например, нажимаете кнопку, веб-сайт распознает это действие как событие. Затем веб-сайт ищет определенный фрагмент кода, называемый функцией обратного вызова, который связан с этим событием. Как только функция обратного вызова найдена, она выполняется и определяет, что должно произойти дальше.
2. Отложите работу, не связанную с рендерингом
Длинные задачи можно разбивать, уступая место основному потоку. Когда вы уступаете основному потоку, вы, по сути, приостанавливаете текущую задачу и разделяете оставшуюся работу на отдельную задачу. Это позволяет средству визуализации обрабатывать обновления пользовательского интерфейса, которые были обработаны ранее в обратном вызове события. Уступая, вы позволяете средству визуализации выполнять отложенные изменения и обеспечиваете гладкое и своевременное обновление пользовательского интерфейса.
Уступка основному потоку относится к временной приостановке выполнения задачи, запущенной в основном потоке, чтобы разрешить обработку других задач. Когда задача в основном потоке уступает, это означает, что она добровольно отказывается от управления и позволяет выполнять другие отложенные задачи. Этот механизм не позволяет длительным задачам монополизировать основной поток и вызывать зависание пользовательского интерфейса.
Минимизируйте задержку презентации
1. Уменьшите размер DOM
Большой размер DOM — верный способ провалить оценку INP. Поэтому, чтобы этого не произошло, вам нужно уменьшить размер вашего DOM, или, другими словами, вам нужно уменьшить глубину DOM.
Стремитесь к глубине DOM не более 1400 узлов.
Вы можете достичь этого, включив следующие методы:
- Избегайте плохо написанных плагинов и тем
- Минимизируйте узлы DOM на основе JavaScript
- Откажитесь от компоновщиков страниц, которые генерируют раздутый HTML
- Не копируйте/вставляйте текст в редактор WYSIWYG
- Разбейте свой одностраничный сайт на несколько страниц
- Не скрывайте ненужные элементы с помощью display:none
- Избегайте использования сложных объявлений CSS и JavaScript.
2. Избегайте чрезмерной или ненужной работы в обратных вызовах requestAnimationFrame
Метод requestAnimationFrame сообщает браузеру, что вы хотите выполнить анимацию, и запрашивает, чтобы браузер вызвал указанную функцию для обновления анимации прямо перед следующей перерисовкой.
Обратный вызов requestAnimationFrame() является частью фазы рендеринга в цикле событий и должен завершиться, прежде чем можно будет отобразить следующий кадр. Если вы используете requestAnimationFrame() для задач, не связанных с изменениями пользовательского интерфейса, важно понимать, что вы можете вызвать задержку рендеринга следующего кадра.
Поэтому избегайте их использования без необходимости.
3. Отложите обратные вызовы ResizeObserver
Интерфейс ResizeObserver сообщает об изменениях размеров содержимого или границы элемента или ограничивающей рамки элемента SVGElement.
Обратные вызовы ResizeObserver запускаются перед рендерингом и потенциально могут отложить представление следующего кадра, если они связаны с ресурсоемкими задачами. Подобно обратным вызовам событий, рекомендуется отложить любую ненужную логику, которая не требуется для непосредственного предстоящего кадра.
Улучшите INP с помощью NitroPack
Основываясь на всех тестах, которые мы проводили за последние пару месяцев, и на всей документации, опубликованной Google на INP, мы можем сказать, что он очень похож на Largest Contentful Paint (LCP).
Многослойный Core Web Vital, в котором много движущихся частей.
Итак, с тех пор, как Google впервые объявил о новых показателях отклика, мы начали тестировать и работать над функциями, которые улучшат показатели INP наших клиентов.
И мы видим некоторые многообещающие результаты:
С NitroPack наши клиенты отмечают улучшение INP в среднем на 36%.
И все это произошло на автопилоте. Просто установив NitroPack и благодаря функциям оптимизации, таким как:
- Уменьшить неиспользуемый CSS
- Отложить загрузку JavaScript
- Встроенный CDN
Вы также можете повысить свои показатели INP и Core Web Vitals, не написав ни единой строчки кода. Установите NitroPack бесплатно и испытайте улучшения на себе.
