Как увеличить скорость мобильной страницы (11 советов по оптимизации)
Опубликовано: 2023-11-3053% пользователей покидают сайт, если он не загружается в течение трех секунд.
С другой стороны, мобильный телефон является основным устройством, используемым для доступа к веб-сайтам, и поскольку более половины использования Интернета приходится на мобильные устройства, вы можете потерять значительный объем трафика, если не сосредоточитесь на превосходной скорости мобильных страниц.
Что вызывает низкую скорость сайта на мобильных устройствах
Теперь, когда вы осознаете тот факт, что мобильные пользователи составляют важную часть трафика вашего сайта, вам необходимо изучить причины низкой скорости сайта на мобильных устройствах.
Причин низкой производительности множество, но наиболее распространенными являются три:
- неоптимизированные изображения
- чрезмерные сценарии
- задержки сервера
Важность скорости мобильной страницы
В 2018 году Google объявил, что скорость мобильной страницы стала фактором ранжирования; вот насколько это важно.
Помимо этого, если мы анализируем современных интернет-пользователей, мы должны учитывать их ожидания в отношении веб-сайтов, которые они посещают. Обычно пользователей меньше всего интересует, что стоит за дизайном сайта. Все, что им нужно, — это плавная навигация и скорость загрузки веб-страниц.
Время - деньги! – знакомая всем фраза. Что ж, медленные мобильные веб-страницы — это цена, которую должны нести как пользователи, так и владельцы веб-сайтов. Обе заинтересованные стороны фактически теряют деньги за каждую секунду загрузки сайта.
Давайте посмотрим, как можно это изменить.
Преимущества высокой скорости мобильной страницы
Увеличения скорости мобильной страницы всего на 0,1 с достаточно, чтобы повысить качество каждого шага на пути покупателя, что приводит к:
Улучшенный пользовательский опыт
Более быстрая загрузка приводит к более быстрому доступу к контенту, сокращая время ожидания и разочарование. Это улучшение способствует позитивному взаимодействию с веб-сайтом, что в конечном итоге повышает удовлетворенность и вовлеченность пользователей.
Больше просмотров страниц за сеанс
Повышенная скорость загрузки страниц на мобильных устройствах побуждает пользователей исследовать больше контента в течение сеанса. Благодаря более быстрому времени загрузки пользователи с большей вероятностью будут перемещаться по различным разделам или страницам веб-сайта, что приводит к увеличению количества просмотров страниц за сеанс, поскольку им легче быстро получить доступ к нужной информации.
Меньше брошенных корзин
Более быстрая загрузка в процессе оформления заказа сводит к минимуму трения, обеспечивая пользователям бесперебойную и эффективную транзакцию, что приводит к непрерывному развитию и меньшему количеству брошенных корзин.
Увеличение коэффициентов конверсии и AOV
Страницы с более быстрой загрузкой создают благоприятную среду, позволяющую пользователям быстро принимать решения о покупке и изучать больше продуктов или услуг, что приводит к более высоким коэффициентам конверсии и потенциально большей средней стоимости заказа. С момента обновления Page Experience и индекса видимости страницы, соответствующие всем требованиям Google, оцениваются на 1 процентный пункт выше среднего. При этом более медленные домены будут ранжироваться на 3,7 процентных пункта ниже, чем быстрые.
Более низкие показатели отказов и выходов
Более высокая скорость мобильной страницы снижает показатель отказов и количество выходов, поскольку пользователи находят веб-сайт более привлекательным и отзывчивым. Благодаря более быстрому доступу к контенту пользователи с меньшей вероятностью покинут сайт немедленно или преждевременно, что приведет к улучшению удержания и вовлеченности пользователей.
Оптимизированный бюджет SEA и лучший рейтинг в поиске
Более быстрая загрузка страниц способствует повышению эффективности рекламы, снижению показателей отказов и повышению вовлеченности пользователей, тем самым оптимизируя расходы на рекламу. Кроме того, улучшенная скорость мобильных страниц согласуется с алгоритмами поисковых систем, что потенциально может привести к повышению рейтинга в органическом поиске.
Инструменты для измерения скорости мобильной страницы
Существует несколько инструментов для измерения скорости вашей страницы на мобильном телефоне. Эти инструменты могут помочь вам протестировать скорость телефонов как при моделировании взаимодействий, так и при просмотре страниц в реальном мире. После того, как вы воспользуетесь инструментом, вы должны иметь представление о том, сколько времени занимает загрузка вашей веб-страницы и нуждается ли она в улучшении.
Одна важная вещь, которую упускают из виду большинство владельцев сайтов, — это удвоение производительности сайта, измеряемой с помощью полевых данных. К счастью, Google представил ориентированные на пользователя показатели производительности Core Web Vitals, полученные из отчета об опыте пользователей Chrome (CrUX). Они являются стандартом для понимания того, как реальные пользователи воспринимают ваш сайт.
Статистика Google PageSpeed
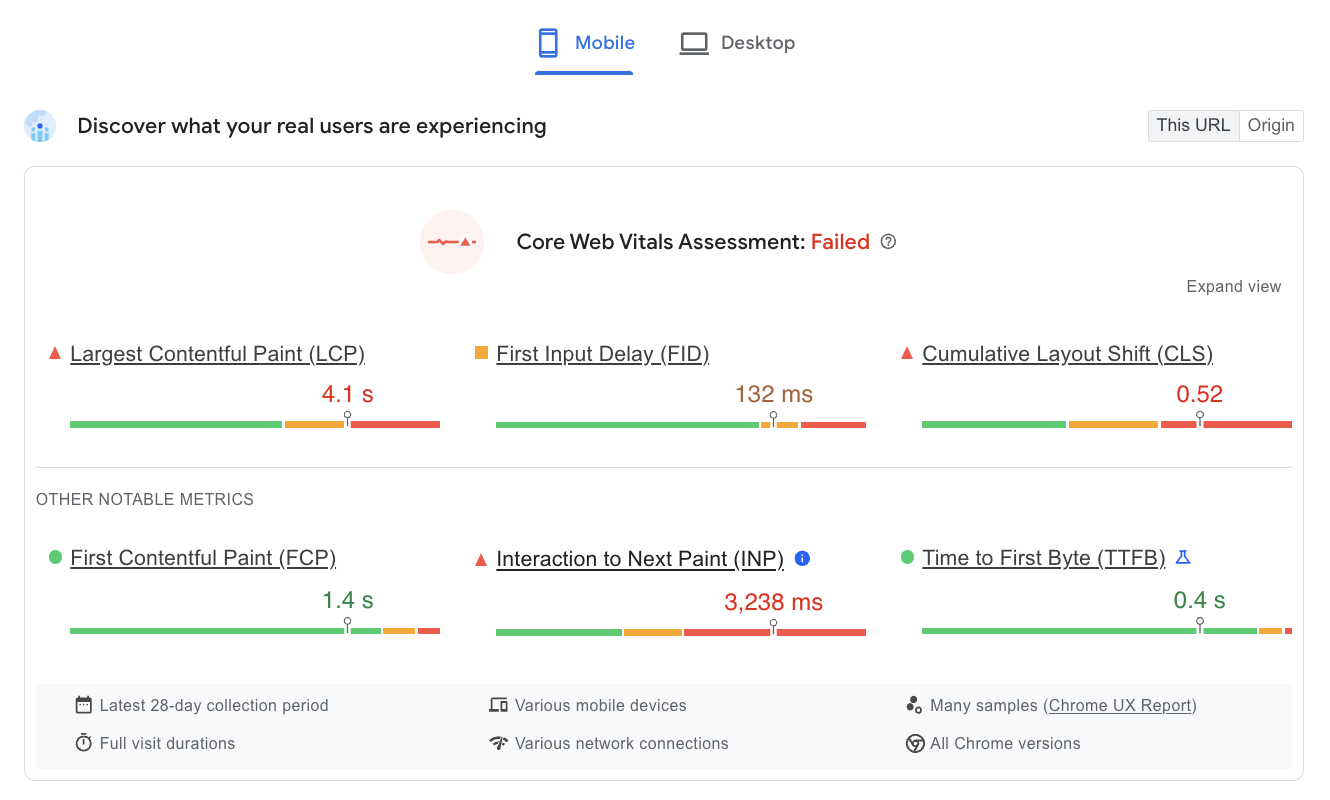
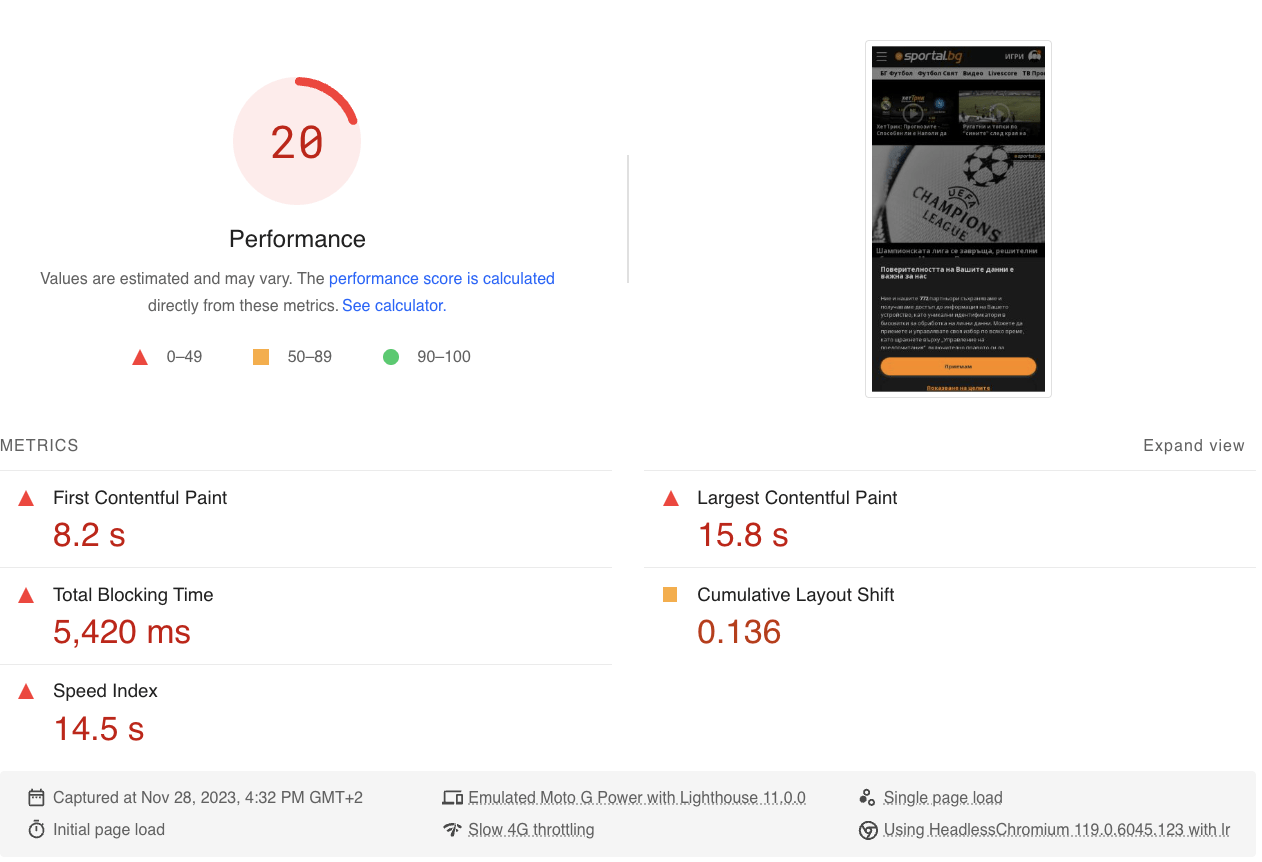
Google PSI — самый популярный инструмент тестирования производительности, который идеально подходит как новичкам, так и веб-мастерам. Создав простой отчет, владельцы сайтов могут оценить эффективность своих веб-сайтов на настольных компьютерах и мобильных устройствах.
Используйте метрики полей, представленные в самом верху отчета, такие как «Наибольшая отрисовка контента» (LCP), «Совокупный сдвиг макета» (CLS), «Задержка первого ввода» (FID) и «Взаимодействие с следующей отрисовкой» (INP), чтобы увидеть, как реальные пользователи воспринимают вашу работу. Веб-сайт. Их необходимо проверять каждые 28 дней, так как именно столько времени требуется для агрегирования данных из CrUX.

Неудачная оценка основных веб-жизненных показателей на мобильных устройствах в отчете Google PageSpeed Insights
С другой стороны, обратитесь к лабораторным показателям, таким как время до первого байта (TTFB), общее время блокировки (TBT), первая отрисовка контента (FCP) и время до взаимодействия (TTI), чтобы быстро устранять технические проблемы или проводить эксперименты по оптимизации тестов. Вы можете делать это ежедневно, поскольку измерения основаны на моделировании, предоставленном Lighthouse.

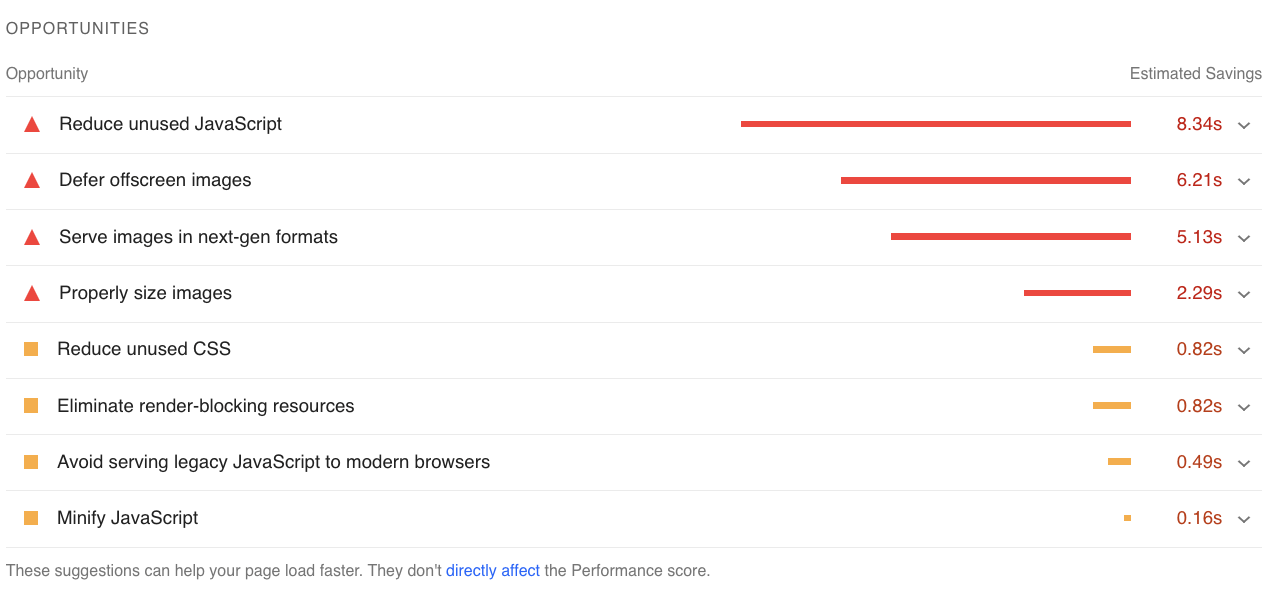
Есть еще одна важная особенность этого инструмента: он предлагает предложения и возможности, которые отлично подходят для создания вашего первого контрольного списка оптимизации.

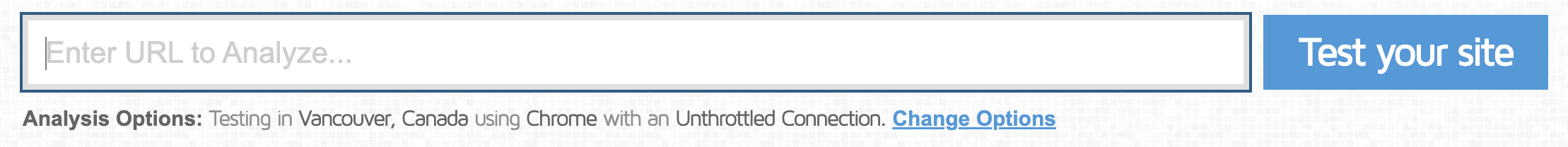
GTmetrix
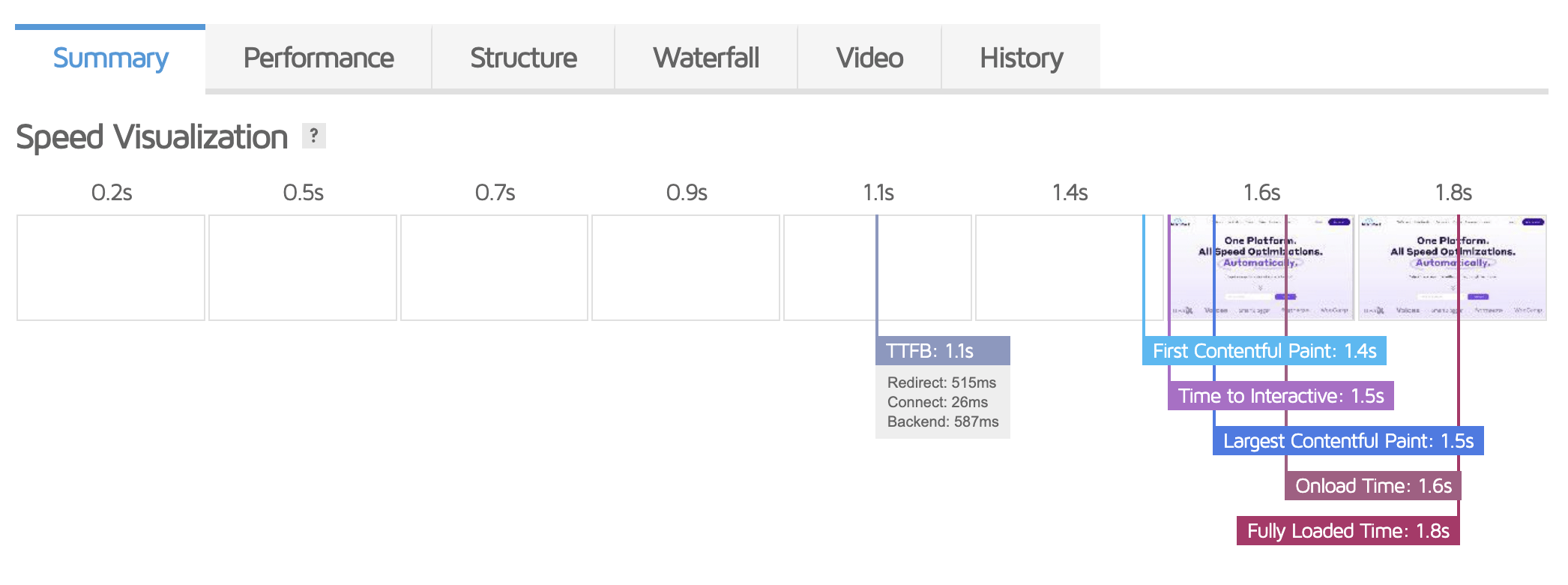
GTmetrix — это бесплатный онлайн-тест скорости с удобной навигацией и подробными объяснениями. Общедоступная версия отлично справляется с задачей упрощения за счет снижения производительности.
Когда вы закончите тестирование, у вас будет два основных источника: производительность и макет. Инструмент также может разбивать результаты другими способами, например, визуализацией скорости. Визуализация скорости отображает загрузку страницы в виде временной шкалы. На каждом жизненно важном ядре будет скриншот. Оценка покажет, где на странице необходима оптимизация. Он также предоставляет каскадную диаграмму всех объектов на странице с записанным временем их загрузки.

Доступные после регистрации, вы можете использовать различные варианты анализа, чтобы попытаться смоделировать то, что ваши мобильные пользователи могут испытывать в более медленных сетях в других странах по всему миру.

Как улучшить скорость страницы на мобильном устройстве (11 методов)
1. Оптимизируйте все изображения и видео.
- Важность правильного размера и сжатия изображений. Самыми громоздкими компонентами веб-сайта часто являются изображения. Использование правильно подобранных и сжатых изображений без ущерба для качества имеет важное значение для обеспечения наилучшей скорости загрузки мобильных страниц. Измените размер фотографий с помощью плагинов или программного обеспечения для редактирования изображений в соответствии со спецификациями вашего мобильного веб-сайта.
- Выбор форматов изображений следующего поколения. Выбор правильного формата изображения имеет важное значение для оптимизации. JPEG отлично подходит для фотографий, поскольку обеспечивает достойное соотношение качества и размера файла. Используйте WebP, передовой формат, который обеспечивает превосходное сжатие, сохраняя при этом качество изображения для прозрачных изображений.
- Отложенная загрузка и ее преимущества. Благодаря экономии пропускной способности и ускорению времени загрузки ленивая загрузка представляет собой стратегию, при которой изображения загружаются только тогда, когда пользователь может их видеть. Отложенную загрузку можно реализовать с помощью плагинов или библиотек JavaScript, чтобы графика ниже сгиба не замедляла загрузку первой страницы.
Оптимизируйте все свои изображения и видео с помощью форматирования WebP, отложенной загрузки и автоматического изменения размера изображений. Начало работы с NitroPack →
2. Выберите дизайн, удобный для мобильных устройств
- Принципы адаптивного дизайна. Адаптивный дизайн гарантирует, что ваш веб-сайт легко адаптируется к экранам различных размеров, включая мобильные устройства. Плавные сетки, гибкие изображения и медиазапросы CSS — это основные компоненты адаптивного дизайна, позволяющие оптимально отображать ваш контент на любом устройстве.

Источник: Основные принципы адаптивного веб-дизайна Эдуарда Балодиса.
- Сенсорные элементы и правильное расстояние. Сенсорный дизайн важен для удобства использования смартфона. Убедитесь, что интерактивные элементы, такие как кнопки, достаточно велики, чтобы их можно было легко прикоснуться, и между ними должно быть достаточно места, чтобы избежать случайных нажатий.
- Использование медиа-запросов для адаптации контента. Медиа-запросы позволяют применять различные стили или макеты в зависимости от характеристик устройства. Используя медиа-запросы в CSS, вы можете создать индивидуальный интерфейс для пользователей на экранах разных размеров.

3. Минимизируйте и сжимайте свой код
- Минимизация файлов HTML, CSS и JavaScript. Минимизация удаляет ненужные символы из файлов HTML, CSS и JavaScript, не влияя на их функциональность. Сжатие файлов приведет к увеличению скорости страницы и экономии полосы пропускания. Вы можете использовать один из упомянутых нами инструментов, предпочтительно GTMetrix.
- Методы сжатия Gzip и Brotli. Gzip и Brotli — это методы сжатия, которые уменьшают размер файлов, отправляемых с сервера в браузер пользователя. Метод сжатия файлов gzip можно использовать для эффективного сжатия файлов веб-сайтов до 70%. Brotli — это новый алгоритм сжатия с еще лучшими коэффициентами сжатия, но поддержка браузеров может отличаться.
- Уменьшение ненужного кода и пробелов. Ненужный код и пробелы в файлах HTML, CSS и JavaScript способствуют увеличению размера файлов. Удаление комментариев, разрывов строк и дополнительных пробелов может привести к уменьшению размера файлов и ускорению загрузки.
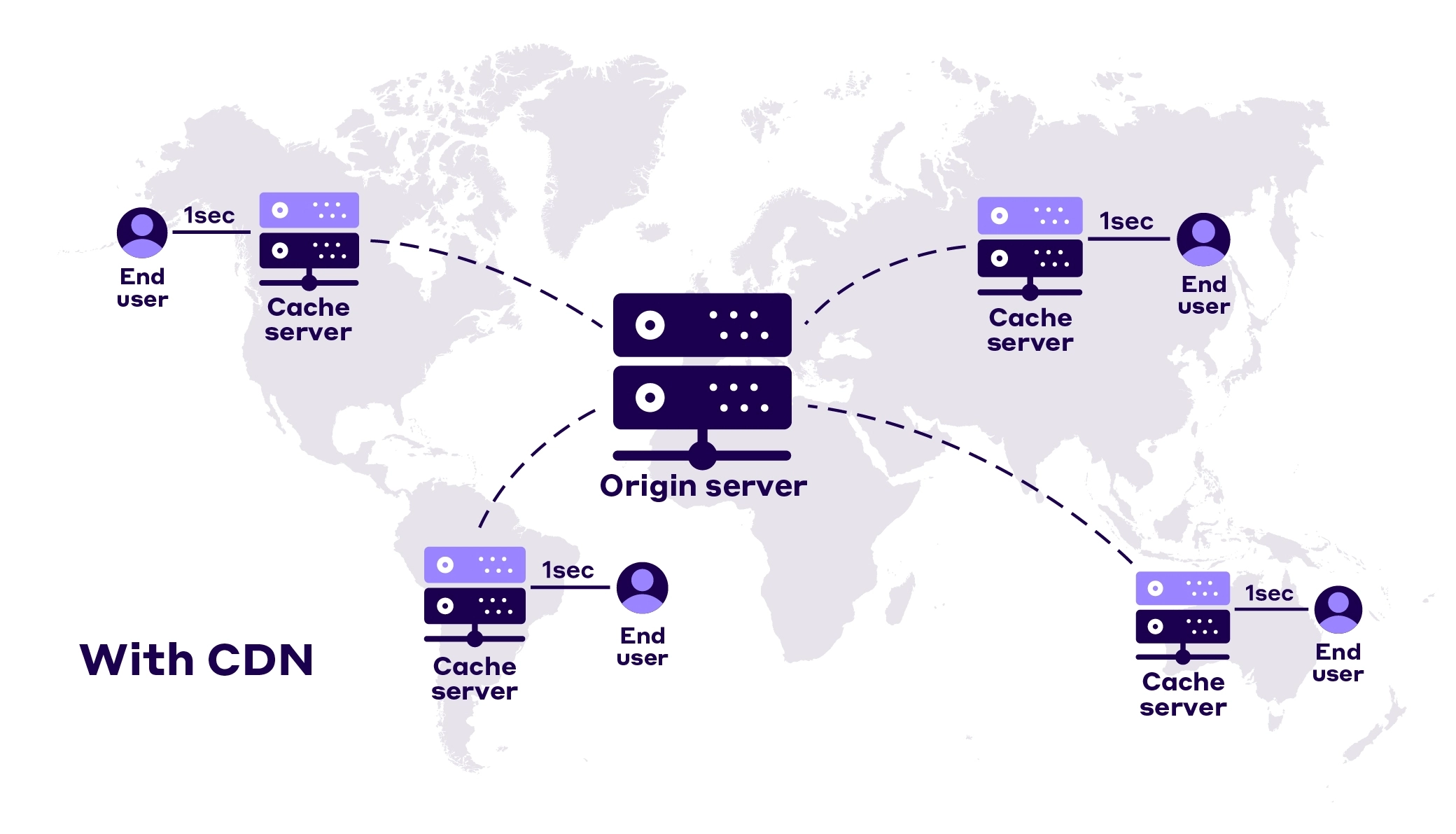
4. Используйте надежную сеть доставки контента (CDN), чтобы уменьшить TTFB.
- Как CDN повышают скорость мобильных страниц. CDN распределяют ресурсы вашего веб-сайта, такие как изображения, файлы CSS и JavaScript, по нескольким серверам в разных местах. Это сокращает расстояние между пользователями и сервером, что приводит к более быстрой доставке контента.

- Выбор надежного поставщика CDN. При выборе услуги CDN следует учитывать покрытие сети, производительность, функции безопасности и простоту интеграции с веб-сайтом. Популярные варианты включают Amazon CloudFront, Akamai и Cloudflare.
- Настройка и настройка CDN. После выбора CDN вы должны настроить его для своего веб-сайта. Обычно это включает в себя настройку параметров DNS и интеграцию вашего CDN с вашей системой управления контентом. Многие CDN предлагают плагины или интеграции, которые упрощают этот процесс.
Ускорьте свой веб-сайт и пройдите Core Web Vitals с помощью более чем 35 оптимизаций и встроенного CDN. Начните работу с NitroPack за 3 минуты →
5. Отдавайте приоритет контенту, расположенному выше сгиба
- Методы асинхронной загрузки ресурсов. Асинхронная загрузка предполагает загрузку ресурсов в фоновом режиме, пока отображается остальная часть страницы. Это предотвращает блокировку ресурсов процессом рендеринга, что приводит к ускорению загрузки страницы.
- Сначала загружаем критически важный контент. Содержимое верхней части страницы — это часть веб-страницы, которая сразу видна без прокрутки. Убедитесь, что вы уделяете приоритетное внимание загрузке важных элементов, таких как заголовки, изображения и призывы к действию, в этой области, чтобы как можно быстрее предоставить пользователям значимый опыт.
- Откладывание второстепенных сценариев и ресурсов. Ненужные сценарии и ресурсы, такие как аналитические трекеры или виджеты социальных сетей, могут подождать до загрузки первой страницы. Это гарантирует, что важные материалы загружаются первыми, и не позволяет менее важным компонентам замедлять работу пользователя.
6. Включите кеширование браузера.
- Использование кэширования браузера. Кэширование браузера предполагает хранение статических ресурсов, таких как изображения, файлы CSS и JavaScript, на устройстве пользователя в течение определенного периода. Когда пользователь повторно посещает ваш сайт, эти кэшированные ресурсы можно использовать повторно, что снижает необходимость их повторной загрузки с сервера.
- Установка соответствующих заголовков срока действия. При реализации кэширования браузера установите соответствующие заголовки срока действия для ваших ресурсов. Это сообщает браузеру пользователя, как долго он может использовать кэшированную версию, прежде чем проверять наличие обновлений на сервере. Найдите баланс между кэшированием для повышения производительности и обновлением контента по мере необходимости.
- Обработка очистки кэша обновленного контента. Используйте методы очистки кэша, чтобы гарантировать, что потребители всегда просматривают самую последнюю версию вашего контента после обновлений. Это влечет за собой переименование файлов кэшированных ресурсов при каждом их изменении, чтобы заставить браузер пользователя искать самую последнюю версию.
7. Уменьшите время ответа сервера
- Оптимизация производительности и конфигурации сервера. Время ответа сервера — это время, необходимое серверу для доставки первого байта данных в браузер пользователя. Оптимизируйте производительность вашего сервера, используя эффективное серверное программное обеспечение, сводя к минимуму обработку на стороне сервера и обеспечивая правильную настройку среды хостинга.
- Минимизация запросов к базе данных и оптимизация запросов для повышения скорости. Оптимизируйте свою базу данных, сократив количество ненужных запросов, используя индексы для более быстрого извлечения данных и оптимизируя сложные запросы, которые могут повлиять на производительность.
- Использование сети доставки контента (CDN) для распределения нагрузки на сервер: CDN повышают скорость доставки контента и снижают нагрузку на сервер. Распределяя запросы на ближайший сервер CDN, рабочая нагрузка вашего исходного сервера снижается, что приводит к сокращению времени ответа.
Применяя эти конкретные методы, вы можете оптимизировать свой мобильный веб-сайт для повышения скорости, повышения удовольствия пользователей и повышения рейтинга в поисковых системах. Имейте в виду, что постоянная оценка и улучшение необходимы для поддержания максимальной производительности с течением времени.
Бонусные рекомендации по увеличению скорости вашей мобильной страницы в WordPress
Если вы хотите предоставить пользователям фантастический опыт, важно оптимизировать ваш веб-сайт WordPress для обеспечения производительности мобильных страниц. Вы можете максимизировать производительность своего веб-сайта, следуя этим советам, специфичным для WordPress.
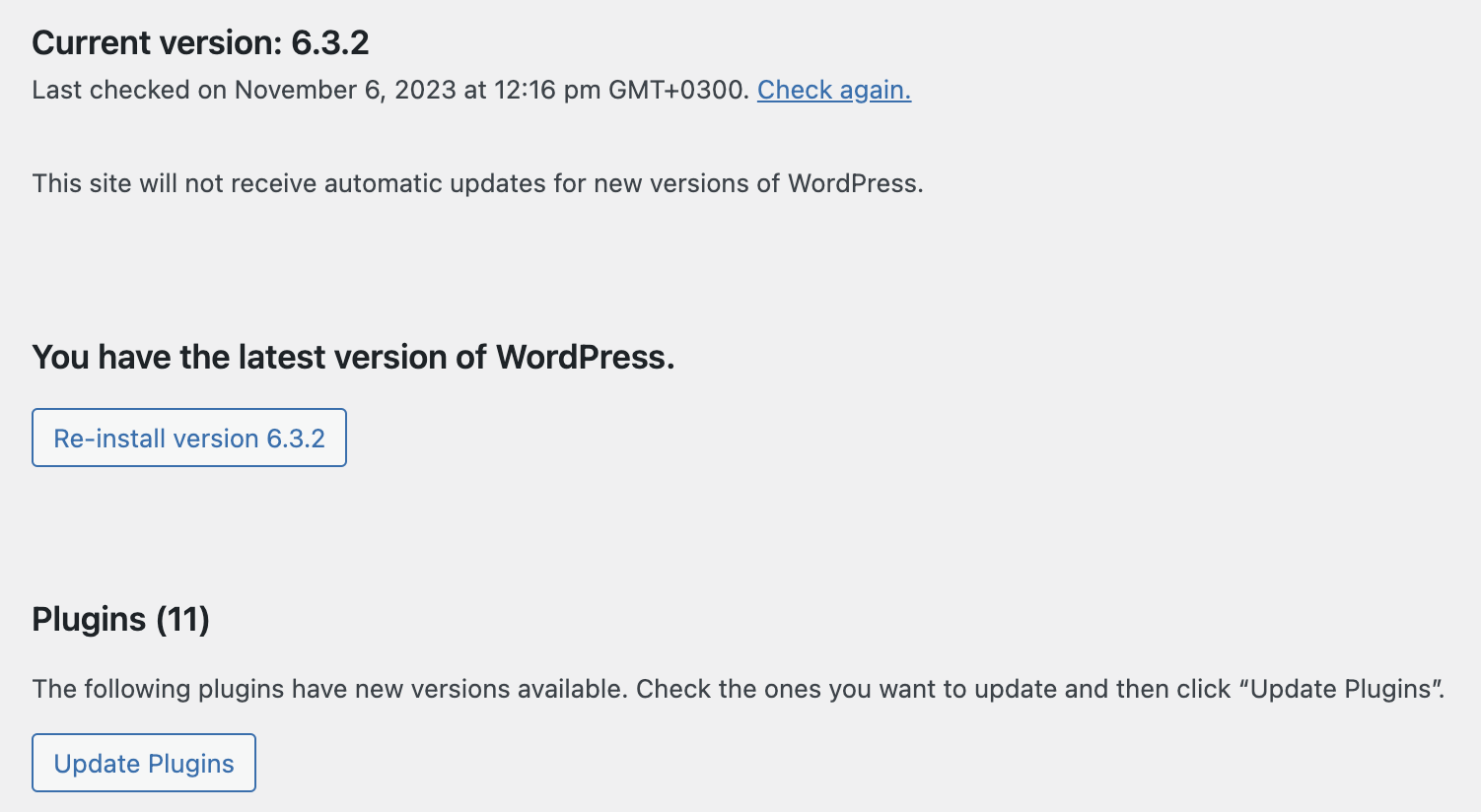
1. Обновите ядро WordPress
- Поддерживайте актуальность ядра WordPress: WordPress регулярно выпускает обновления, включая улучшения производительности, исправления безопасности и исправления ошибок. Поддержание ядра WordPress в актуальном состоянии гарантирует, что ваш сайт будет использовать последние улучшения, что положительно повлияет на скорость страницы и общую стабильность сайта.

- Влияние на скорость страницы и безопасность. Устаревшие ядра WordPress могут иметь уязвимости, влияющие на производительность и безопасность. Регулярные обновления помогают поддерживать быстрый, надежный и безопасный сайт WordPress.
2. Используйте темы, удобные для мобильных устройств
- Выбирайте легкие плагины и темы. При выборе плагинов и тем для вашего веб-сайта WordPress отдавайте предпочтение легким и хорошо написанным. Раздутые плагины или темы с чрезмерными функциями могут замедлить скорость загрузки вашего сайта. Ищите варианты, которые удовлетворят ваши конкретные потребности, не добавляя ненужных затрат.
- Постоянно обновляйте плагины и темы. Устаревшие темы и плагины могут стать уязвимостями безопасности, что в конечном итоге приведет к снижению скорости вашего сайта. Периодически обновляйте свои темы и плагины, чтобы обеспечить совместимость с последней версией WordPress и получать выгоду от исправлений ошибок и оптимизации.
- Удалите все неиспользуемые темы и плагины. Неиспользуемые темы и плагины занимают место и могут повлиять на скорость вашего сайта. Деактивируйте и удалите плагины и темы, которые вам больше не нужны, чтобы оптимизировать ресурсы вашего сайта.
3. Перейдите на управляемый хостинг
- Управляемый хостинг WordPress. Рассмотрите услуги управляемого хостинга WordPress, которые решают технические вопросы, такие как обслуживание и оптимизация сервера, от вашего имени. Для достижения оптимальной скорости эти услуги часто включают в себя передовые технологии кэширования.
- Выберите быстрого хостинг-провайдера WordPress. Качество вашего хостинг-провайдера играет решающую роль в скорости вашего сайта. Выбирайте хостинг-провайдера, специализирующегося на WordPress и предлагающего кэширование, оптимизацию и надежную производительность на уровне сервера.
4. Уменьшите вес страницы и количество HTTP-запросов.
Когда пользователь посещает вашу веб-страницу, браузеру приходится запрашивать множество файлов. Этот процесс называется HTTP-запросами и напрямую влияет на скорость вашей страницы. С другой стороны, вес страницы, также называемый размером страницы, представляет собой общий размер веб-страницы. Он включает в себя все файлы, использованные для создания веб-страницы. Сюда входят сценарии, изображения, HTML-документы и другие медиафайлы.
Общие методы уменьшения веса страницы и HTTP-запросов:
- Используйте CDN
- Минимизировать CSS
- Сжатие изображений
- Реализация ленивой загрузки
Ускорьте свой сайт на мобильных устройствах автоматически. Получить NitroPack для WordPress →
Если вы находитесь в начале нового проекта, и мысль о создании целого веб-сайта с нуля пугает, вы всегда можете обратиться в профессиональное агентство разработки, такое как WPExperts. Имея полный пакет услуг, они помогут вам достичь ваших целей с помощью удобного веб-сайта и специализированных плагинов, которые станут идеальным батутом для вашего онлайн-бизнеса.
С другой стороны, полностью автоматизированные инструменты, такие как NitroPack, помогают владельцам сайтов с действующими веб-сайтами достичь молниеносной скорости и пройти Core Web Vitals без необходимости писать единую строку кода. Установка занимает менее 3 минут, и плагин начинает работать без дополнительных настроек.
Заворачивать
Скорость мобильной страницы — это не единовременное решение. Периодически отслеживайте производительность вашего веб-сайта, чтобы выявить потенциальные узкие места и области для улучшения. Кроме того, рассмотрите возможность настройки бюджета веб-производительности, чтобы упростить отслеживание целей производительности.
После того как вы протестировали производительность своего веб-сайта, используйте результаты для оптимизации своих усилий. Устраняйте конкретные проблемы, выявленные с помощью инструментов, и отслеживайте влияние ваших изменений на время загрузки и общий пользовательский опыт.
Следование советам по оптимизации, приведенным в этой статье, поможет вам повысить вовлеченность пользователей, коэффициенты конверсии и рейтинг в поисковых системах. Осознайте преимущества оптимизации мобильных страниц для повышения скорости и наблюдайте, как ваше присутствие в Интернете набирает обороты.
