Как мгновенно загружать веб-страницы (экспертные методы и инструменты)
Опубликовано: 2024-02-07Быстрый. Быстрее. Мгновенный.
Вступая в 2024 год, на горизонте уже не за горами революционная эра, когда посетители сайта могут предвидеть значительный сдвиг в сторону мгновенной загрузки страниц, которая станет новой нормой.
Присоединяйтесь к нам, мы исследуем эволюцию просмотра веб-страниц и расширяем возможности мгновенного предоставления посетителям вашего сайта впечатлений.
Что означает мгновенная загрузка страниц?
Мгновенная загрузка страниц означает быстрое и плавное отображение веб-страниц по запросу пользователя. Проще говоря, достижение времени загрузки, близкого к 0 с, когда посетитель сайта загружает страницу с вашего сайта.
Достижение мгновенной загрузки страниц предполагает оптимизацию различных внутренних и внешних ресурсов, например минимизацию размеров файлов, использование кэширования браузера и использование сетей доставки контента (CDN).
Читайте дальше, чтобы узнать о новейших методах, которые можно добавить в ваш набор инструментов оптимизации.
Почему важна мгновенная загрузка страниц?
Цель состоит в том, чтобы улучшить взаимодействие с пользователем, предоставив быстрый и оперативный доступ к информации, что имеет решающее значение для сохранения вовлеченности и удовлетворенности пользователей вашим веб-сайтом.
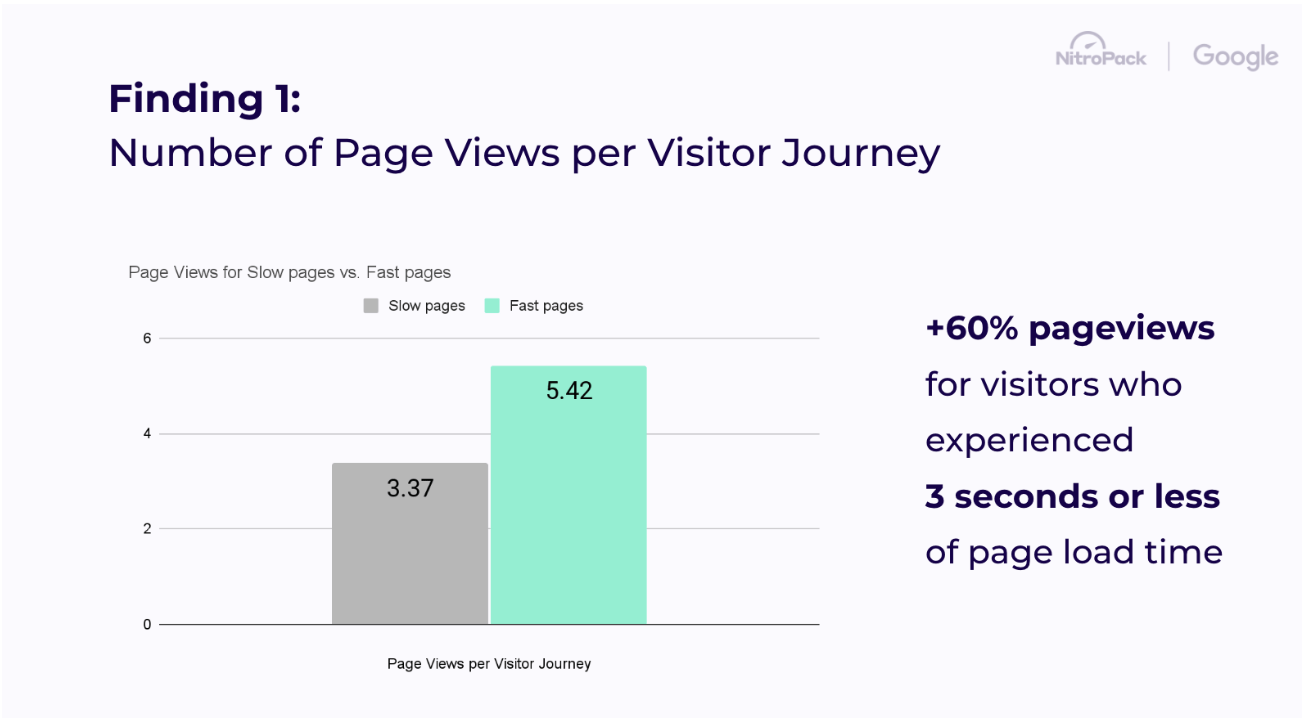
Недавнее исследование пользователей, проведенное NitroPack, показало, что посетители сайта покидают страницу через 2,75 секунды и посещают на 60% больше страниц, если последующие страницы загружаются менее чем за 3 секунды.

Предоставление мгновенного опыта также положительно влияет на то, как реальные пользователи взаимодействуют с вашим веб-сайтом, что приводит к прохождению основных веб-показателей и, в частности, крупнейшего контента.
LCP, известный как самый сложный показатель производительности, представляет собой сложный аспект для оптимизации, и, к счастью, на него сильно влияют методы мгновенной загрузки.

Проблемы при просмотре веб-страниц сейчас
Хотя сетевые инженеры делают все возможное, чтобы компенсировать присущие Всемирной паутине недостатки, 53% мобильных пользователей ожидают быстрой загрузки страниц за 3 секунды или меньше.
Чтобы преодолеть этот разрыв, владельцы сайтов сегодня используют множество стратегий, позволяющих сократить время ожидания и оставаться конкурентоспособными, например:
- Настройки бюджета веб-производительности
- Ручная и автоматическая оптимизация загрузки страниц
- Сжатие изображений, мультимедиа и кода
- Оптимизация реальной производительности (Core Web Vitals)
- Анализ поведения пользователей, оптимизация пути клиента и многое другое!
Однако владельцам сайтов не обязательно полагаться только на собственные ресурсы.
Браузеры, такие как Google Chrome, и инструменты оптимизации, такие как NitroPack, все чаще находят способы ускорить загрузку, стремясь к неуловимому «мгновенному опыту».
Присоединяйтесь к списку ожидания первого оптимизатора на базе искусственного интеллекта Navigation AI от NitroPack, чтобы разблокировать автоматические мгновенные возможности →
Методы мгновенной загрузки страниц вручную
Использование возможностей браузера и подсказок по ресурсам
Один из способов улучшить возможности мгновенного просмотра — оптимизировать ваш веб-сайт для быстрой навигации в будущем.
Последующая загрузка веб-страниц после перехода на веб-сайт.
Подсказки ресурсов, такие как link rel=prefetch , — это простые в реализации API с более низким приоритетом при рендеринге веб-страницы. Он добавляется в HTML вашего веб-сайта и достаточно хорошо поддерживается браузерами (Safari отстает).
Недавняя интересная разработка в Chromium, представленная самим Барри Поллардом, — это API-интерфейс Speculation Rules.
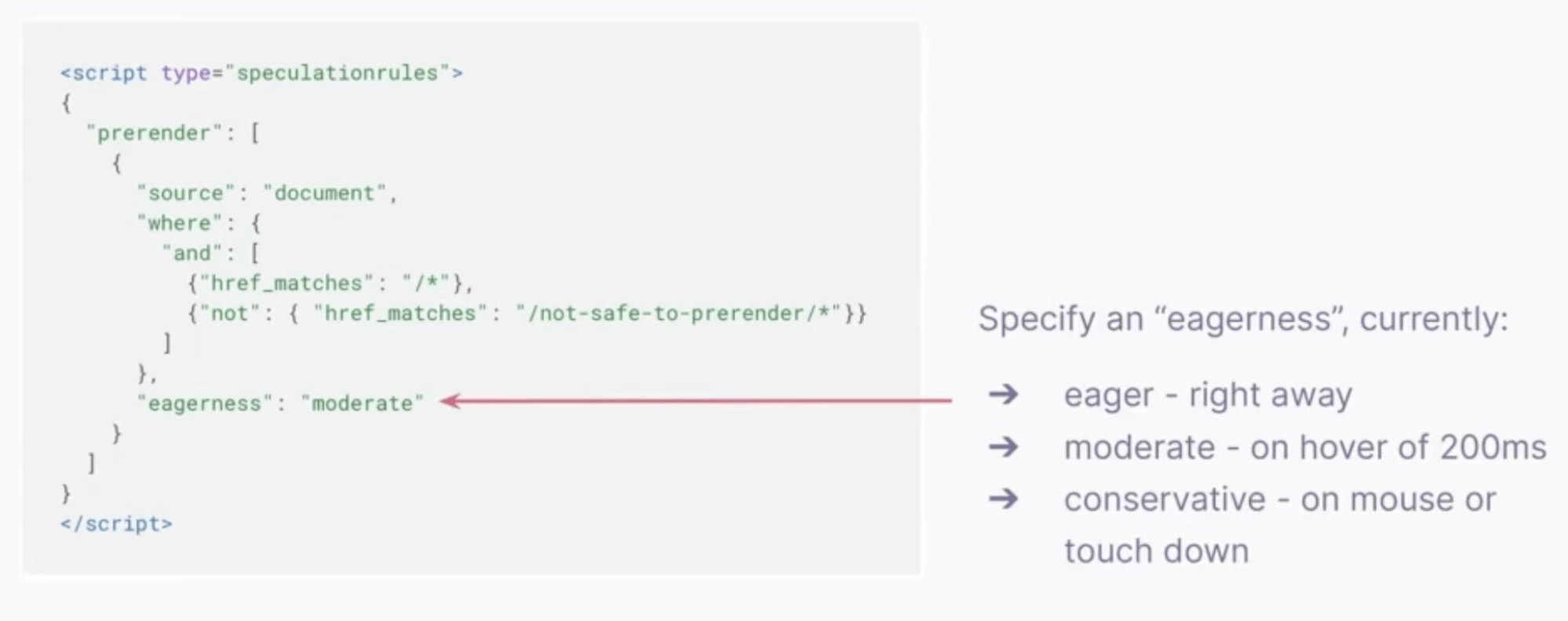
API Speculation Rules — это новый, более специализированный API для предварительной загрузки или предварительной обработки целых веб-страниц. Это API на основе JSON, который позволяет указывать предварительно обработанные или предварительно обработанные ссылки и гораздо более сложные варианты использования.
Используя API Speculation Rules, вы можете ожидать, что начальное время загрузки страницы будет значительно быстрее, чем 2,5 секунды, и даже приблизится к первым нескольким миллисекундам. Это возможно за счет использования API для указания списка URL-адресов веб-страниц для предварительной отрисовки или предварительной выборки, которые браузер будет выполнять в фоновом режиме.

По состоянию на конец января 2024 года в API Speculation Rules появилось совершенно новое усовершенствование, которое дает нам больше контроля над URL-адресами, добавляя их в документ, а не в список. Это позволяет нам указать триггеры и приоритет, с которым включенные URL-адреса страниц и элементов на страницах выполняются браузером. Затем вы можете указать уровень «готовности», который в основном показывает, насколько вы уверены в том, что пользователь нажмет на эти ссылки.

Разблокировка мгновенной загрузки страниц в WordPress
Адам Сильверстайн сообщил, что команда WordPress Performance работает над более стабильной реализацией нового API Speculation Rules.
В настоящее время основное внимание уделяется тому, чтобы сделать небольшую часть функциональности API доступной владельцам сайтов и разработчикам в экосистеме, чтобы проверить эффективность и скорость внедрения, прежде чем сделать его частью ядра. Вот что пользователи WordPress могут использовать на данный момент:
Модуль в плагине Performance Lab
Автономный плагин, который реализует только интерфейс API Speculation Rules (применяет консервативный уровень «активности», но разработчики могут изменять поведение)
Маршруты WP-admin исключены по умолчанию, но разработчики WP должны определить маршруты, которые они хотели бы избежать или установить приоритет (т. е. избегать предварительной визуализации и предварительной загрузки корзин покупок, но отдавать приоритет очевидным будущим переходам).
Команда WordPress Performance также работает над более сложными реализациями плагинов в экосистеме. Это направлено на то, чтобы облегчить разработчикам тяжелую работу по выяснению того, какие маршруты являются высшими приоритетами, а какие нет.
Как мгновенно загружать страницы на любом веб-сайте автоматически
Представляем навигационный искусственный интеллект от NitroPack (в бета-версии)
Navigation AI — новейший продукт NitroPack. Это оптимизатор веб-браузера на базе искусственного интеллекта, который активно прогнозирует и анализирует поведение пользователей для предварительной обработки целых страниц во время пути клиента. Навигационный искусственный интеллект позволяет владельцам сайтов предлагать мгновенный просмотр как на настольных, так и на мобильных устройствах, повышая при этом вовлеченность клиентов и коэффициенты конверсии.

Присоединяйтесь к списку ожидания для навигации AI и подготовьте свой сайт для мгновенного взаимодействия с пользователем →
Как работает навигационный ИИ?
Навигационный искусственный интеллект от NitroPack основан на API Speculation Rules API и предлагает автоматизированное решение для достижения баланса с высоким вознаграждением и низким риском между предварительно обработанными и не предварительно обработанными страницами. Он реализован с помощью небольшого фрагмента JavaScript и полностью не зависит от платформы, поскольку работает в браузере.

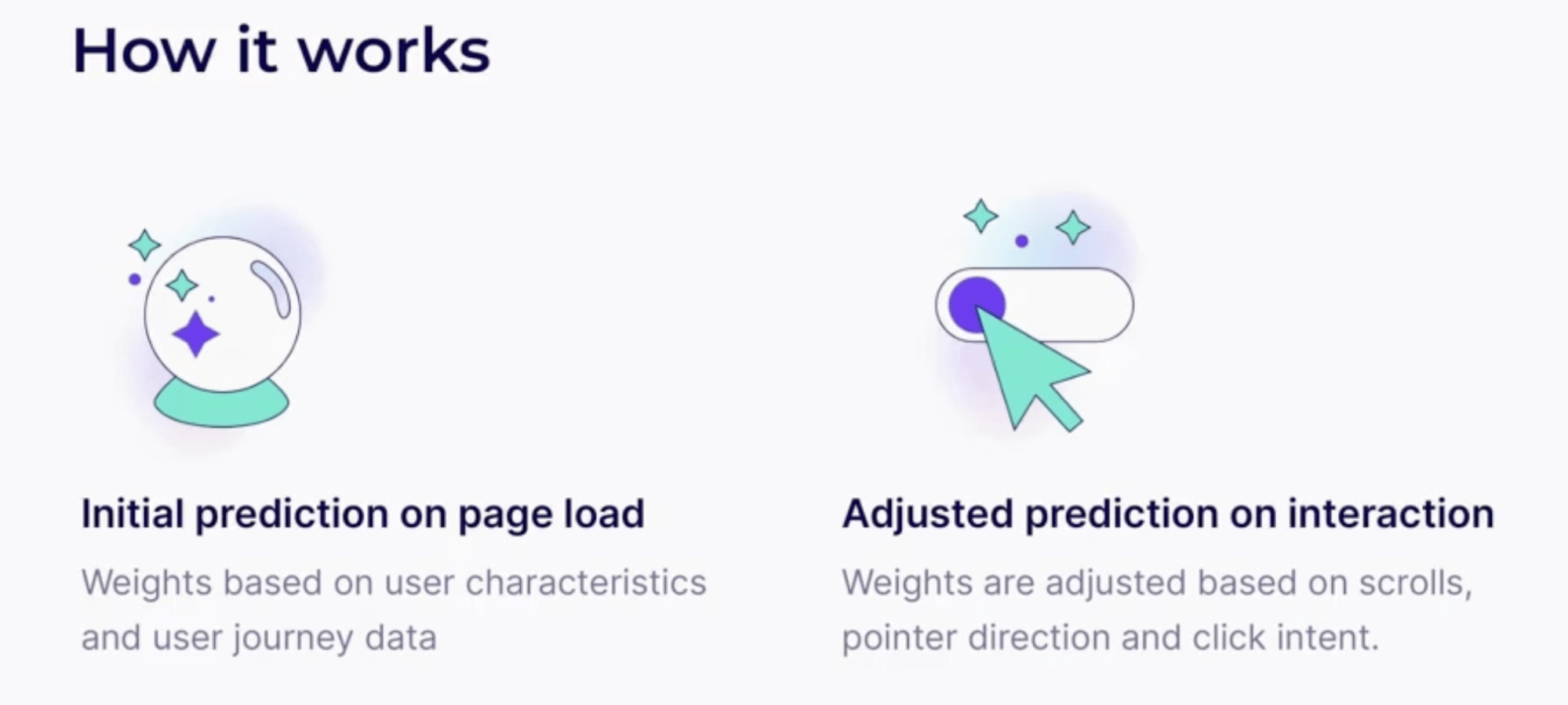
Навигационный ИИ способен решить это сложное уравнение, разделив весь процесс на две фазы:
Первый этап: применение начальных прогнозов загрузки страницы с помощью искусственного интеллекта на основе данных без их передачи в API правил спекуляций (чтобы не перегружать браузер).
Второй этап: анализ поведения пользователя, корректировка прогнозов и указание API правил спекуляции выполнить предварительную отрисовку (или предварительную выборку) страницы, как только мы будем уверены, каким будет следующее действие.
Результатом является мгновенная загрузка страницы благодаря тому, что эта страница уже нарисована в фоновом режиме. На мобильных устройствах навигационный искусственный интеллект полагается на определение того, где находится пользователь на странице, и, учитывая небольшой размер области просмотра, он может легко предсказать, куда он нажмет.
Что делает навигационный искусственный интеллект таким мощным? (+ Данные)
Навигационный ИИ измеряет успех на основе трех пользовательских показателей:
Точность прогнозирования: сколько из всех пользовательских взаимодействий успешно спрогнозировал навигационный ИИ.
Бесполезная точность: сколько из всех пользовательских взаимодействий ИИ навигации не смог предсказать, что привело к перегрузке браузера.
Коэффициент честности браузера: сигнализирует, правильно ли страница предварительно визуализируется/предзагружается (если нет, мы проверяем эффективность браузера или мощность сети пользователя, чтобы помочь навигационному AI адаптироваться к подобным ситуациям).
На основе анализа 1200 веб-сайтов навигационный искусственный интеллект уже показывает впечатляющие результаты.
Реальные результаты навигации AI
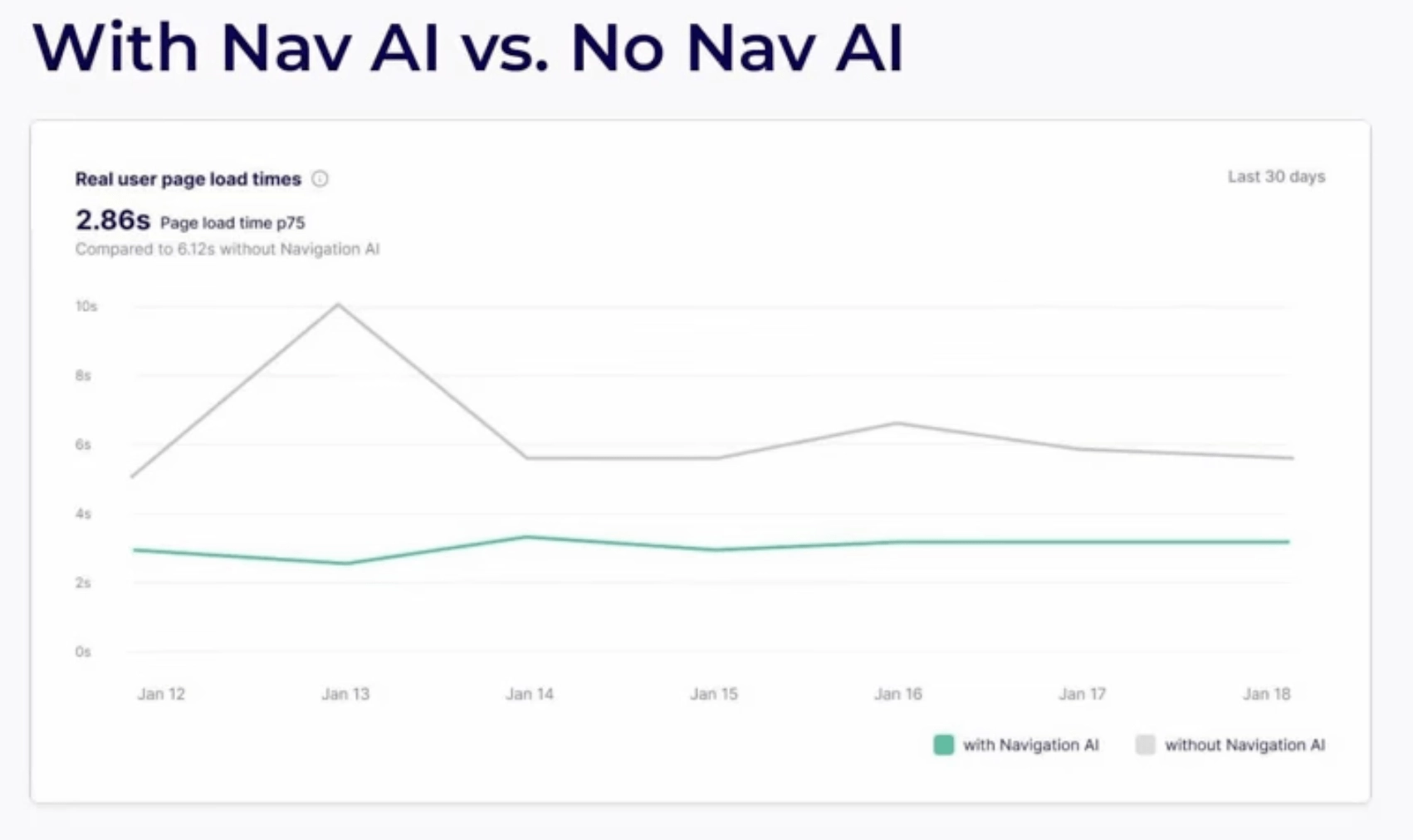
Результат № 1.Веб-страницы, использующие ИИ навигации, постоянно показывают время загрузки ~2,86 спо сравнению с 6,12 с без ИИ навигации.

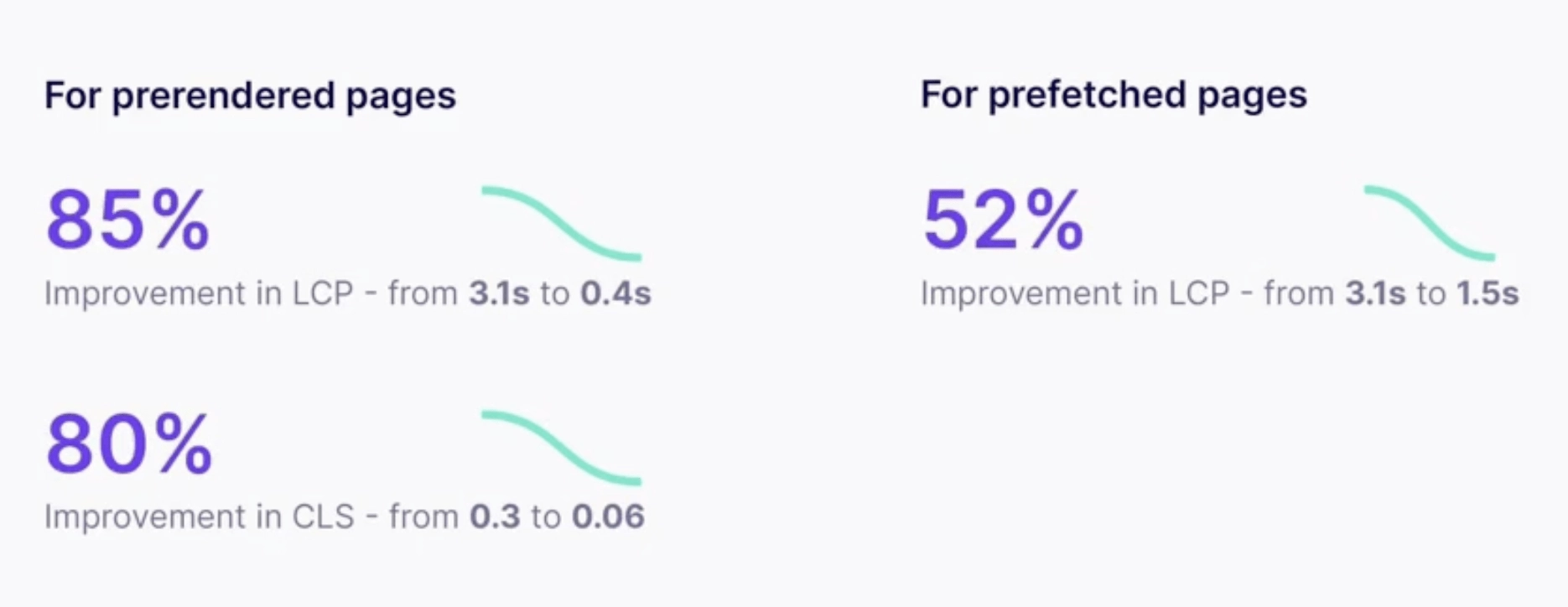
Результат № 2. При использовании ИИ навигации предварительно обработанные страницы показываютулучшение LCP на 85 % (с 3,1 с до 0,4 с) и улучшение CLS на 80 % (с 0,3 с до 0,06 с). Для предварительно загруженных страниц Navigation AI увеличивает время LCP на 52 % (с 3,1 до 1,5 с).

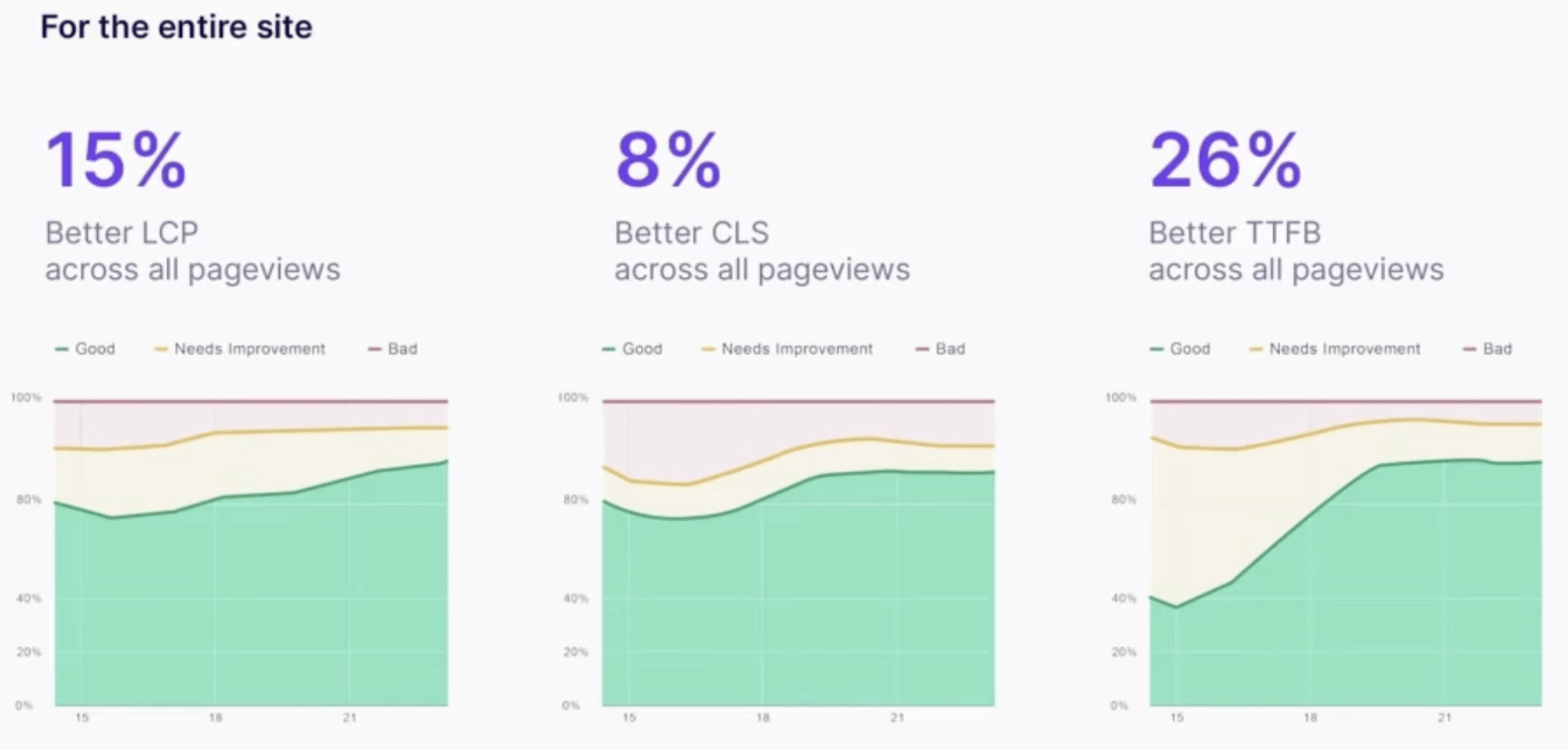
Результат №3. Благодаря навигационному AI показатели производительности всего веб-сайта значительно улучшаются: LCP на 15 %, CLS на 8 % и TTFB на 26 %.

Быстрое время загрузки начальной страницы, стабильные макеты и быстрое реагирование на взаимодействия позволяют владельцам сайтов дольше сохранять радость и вовлеченность пользователей и, в конечном итоге, повышать конверсию.
Методы мгновенной загрузки: точность и компромиссы
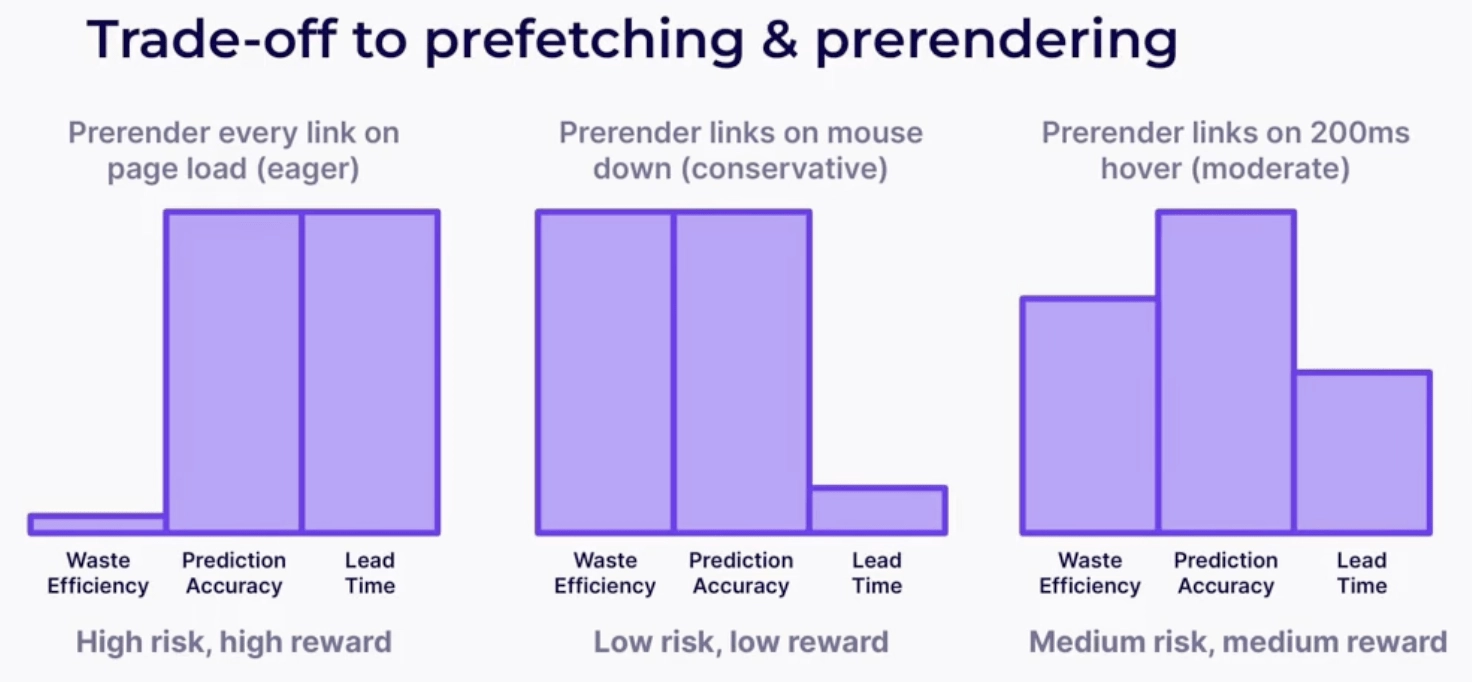
Достижение правильного баланса при выборе страниц для предварительной обработки/предварительной выборки связано с тем, насколько хорошо вы понимаете поведение своих пользователей. Ручной подход требует тщательного рассмотрения прошлого опыта пользователей и анализа данных для достижения сценария «средний риск, средняя награда».

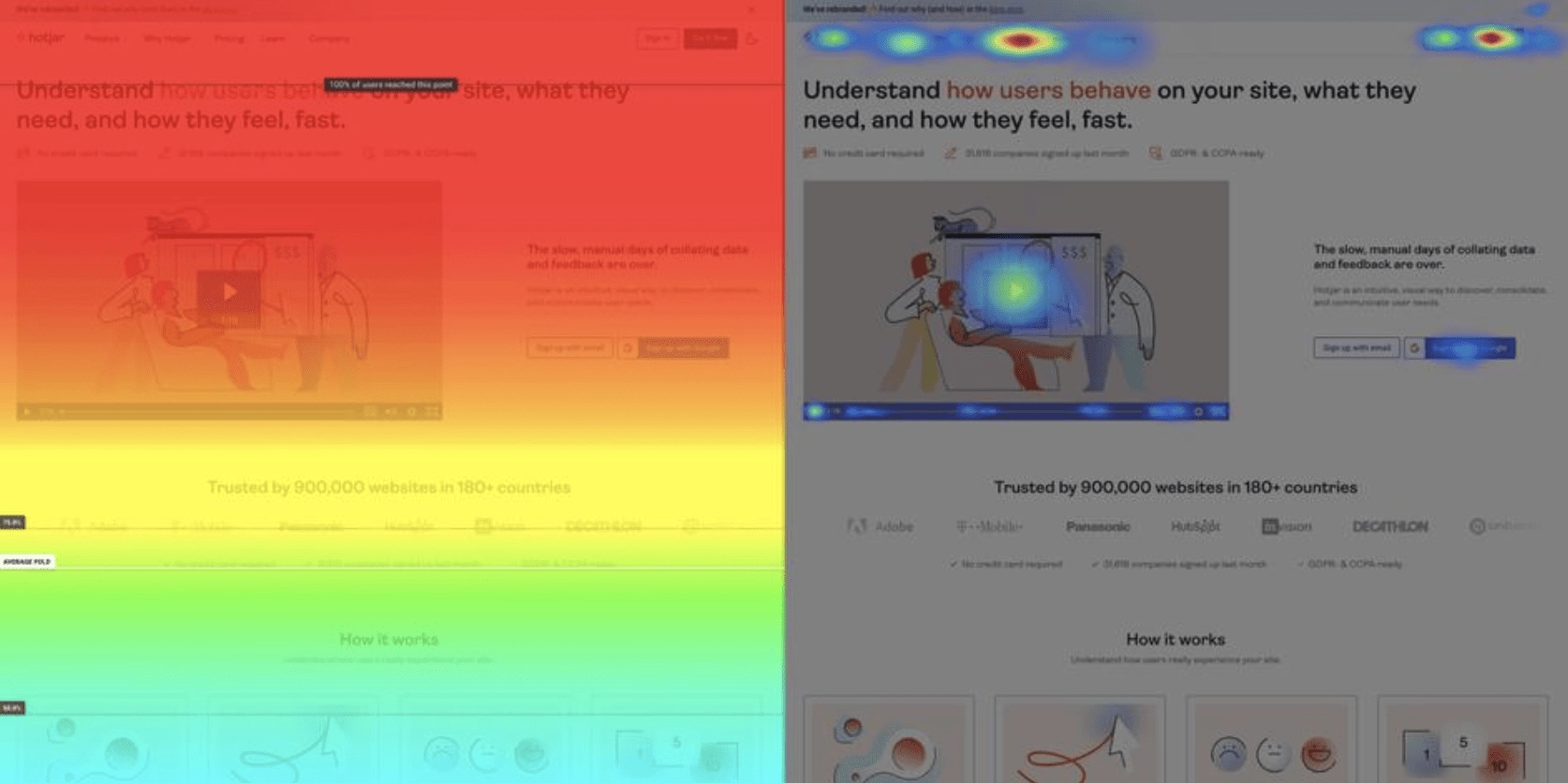
В идеале вам следует уделить больше внимания тепловым картам и изучить, что пользователи делают на ваших веб-страницах: куда они нажимают, как далеко они прокручивают страницу и что они склонны игнорировать.

Поскольку браузеры могут обрабатывать ограниченное количество запросов предварительной отрисовки/предварительной выборки, владельцам сайтов и разработчикам следует:
Исключите такие маршруты, как ссылки на логотипы, страницы выхода из системы, страницы успешных покупок, страницы добавления в корзину и т. д.
Расставьте приоритеты для таких маршрутов, как основные кнопки призыва к действию (CTA), страницы «Подробнее», логичная последующая навигация и т. д.
Альтернативно вы можете делегировать функции обработки данных и прогнозирования автоматизированному инструменту, такому как Navigation AI.
Часто задаваемые вопросы
Отображаются ли в аналитике страницы предварительной отрисовки/предварительной загрузки в фоновом режиме?
Если пользователь не зашел на рассматриваемую страницу, это не учитывается в аналитике, такой как, например, Google Analytics. Имейте в виду, что API правил спекуляций все еще находится на ранней стадии, и в зависимости от используемых вами поставщиков аналитики они могут решить каким-либо образом включить эти данные. На данный момент страницы с предварительной отрисовкой/предварительной выборкой учитываются в отчете об опыте пользователя Chrome (CrUX) только в том случае, если пользователь действительно на них зашел.
Как долго браузер хранит кэшированные версии предварительно обработанных страниц?
Разработчики не контролируют продолжительность. Однако Chrome хранит все кешированные версии предварительно обработанных страниц, которые не были выбраны пользователем, в кеше HTTP. Таким образом, они будут загружаться быстрее, если пользователь решит вернуться к ним позже.
Насколько тяжел ИИ в навигации ИИ, который анализирует действия пользователя?
Искусственный интеллект полностью обрабатывается серверами NitroPack и не выполняется в браузере. JavaScript для навигационного ИИ использует только готовые результаты, поступающие с серверов NitroPack, вместо запуска всей модели ИИ.
Работают ли методы мгновенной загрузки для первой страницы, на которую попадают пользователи (например, домашней страницы), или только для последующего просмотра?
Методы предварительного рендеринга/предварительной выборки не применяются в случае первых посещений веб-сайта. Однако панель URL-адресов Chrome начинает использовать предварительную обработку, распознавая URL-адреса, которые мы часто ищем, и загружая их заранее.
Например, ввод www.goo, скорее всего, приведет к загрузке страницы www.google.com в фоновом режиме (конечно, в зависимости от поисковой активности отдельного пользователя).
В настоящее время также проводятся исследования того, как панель поисковой системы Google может включать предварительный рендеринг.
