Представляем блоки 3.0
Опубликовано: 2023-02-22Это захватывающая новость, которую вы так долго ждали: Kadence Blocks 3.0 уже здесь!
Мы с гордостью объявляем о выпуске Kadence Blocks 3.0, последней версии нашего популярного плагина для создания страниц WordPress. Если вы следили за процессом разработки и бета-тестирования, вы, вероятно, знаете, что это последнее обновление вносит ряд фундаментальных изменений в блоки Kadence, и все они улучшают процесс создания сайтов. Кроме того, эта фундаментальная переработка создает новые структуры, которые позволяют нашей команде разработчиков лучше добавлять новые функции, включая новые блоки. Всем, кто создает быстрые и эффективные сайты с помощью Kadence, предстоит увлекательный путь.
Что нового?
Код переписан, модернизирован, очищен и улучшен.
Kadence Blocks был создан на заре существования редактора блоков WordPress. Фактически, он был первоначально выпущен за три месяца до того, как редактор блоков стал частью ядра WordPress. Во многих отношениях мы использовали редактор блоков с самого начала, но это также означало, что нам пришлось провести множество рефакторингов, так как кодовая база в ядре и сам редактор блоков радикально изменились по сравнению с предыдущими версиями. годы. Несмотря на то, что мы проводили рефакторинг местами, мы попали в момент, когда стало ясно, что нам нужно реструктурировать большую часть плагина, чтобы сделать его более совместимым с текущим путем ядра WordPress и открыть будущие возможности для инноваций в редакторе блоков. Вот несколько основных моментов:
- Полностью обновлена структура сборки и теперь используются библиотеки компонентов.
- Обновлена структура блоков React, чтобы они были функциональными и использовали API v2.
- Переработан способ компиляции и вывода внешнего интерфейса CSS для настройки блоков.
- Переработан способ сохранения и вывода значков SVG, чтобы предотвратить удаление wp_kses.
- Перестроил наш внешний интерфейс Javascript, чтобы не использовать ползунки jQuery.
Новый пользовательский интерфейс для настроек блоков
Kadence Blocks 3.0 вносит новые улучшения в пользовательский интерфейс настроек блока. Эти изменения были внесены для оптимизации того, насколько быстро и легко вы можете создавать блоки и управлять ими на своей странице.
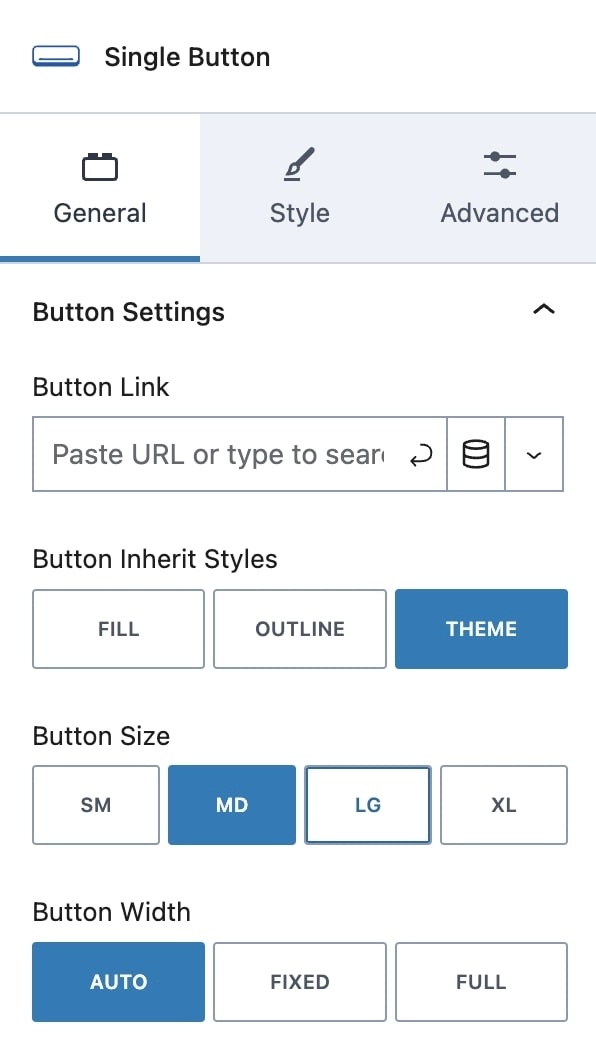
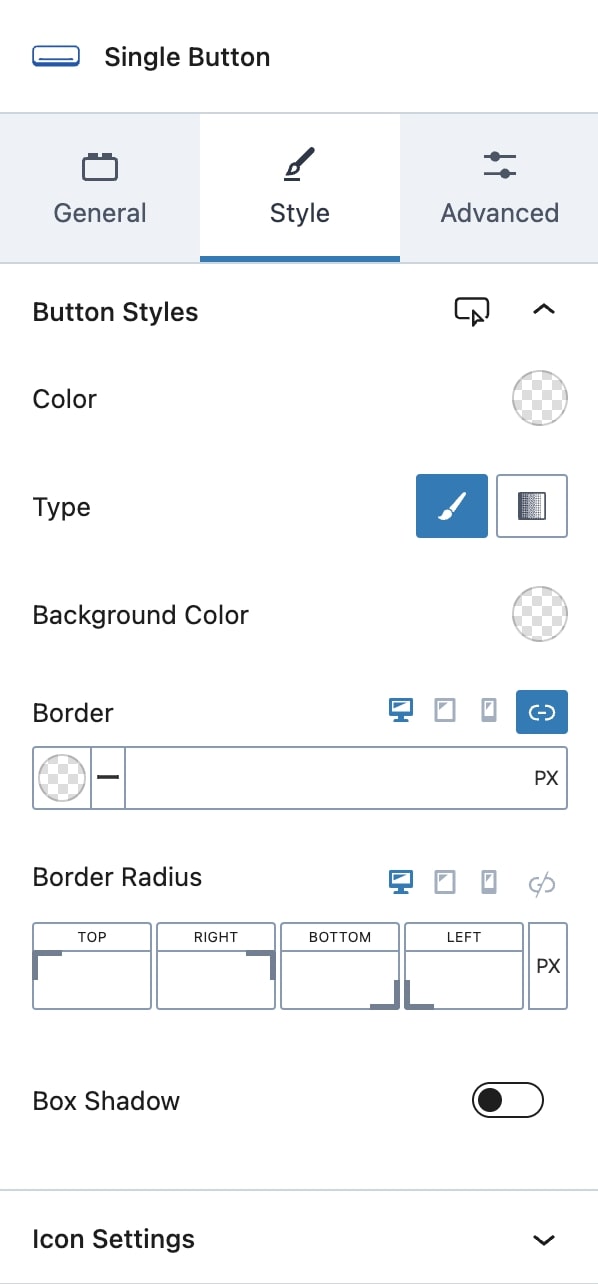
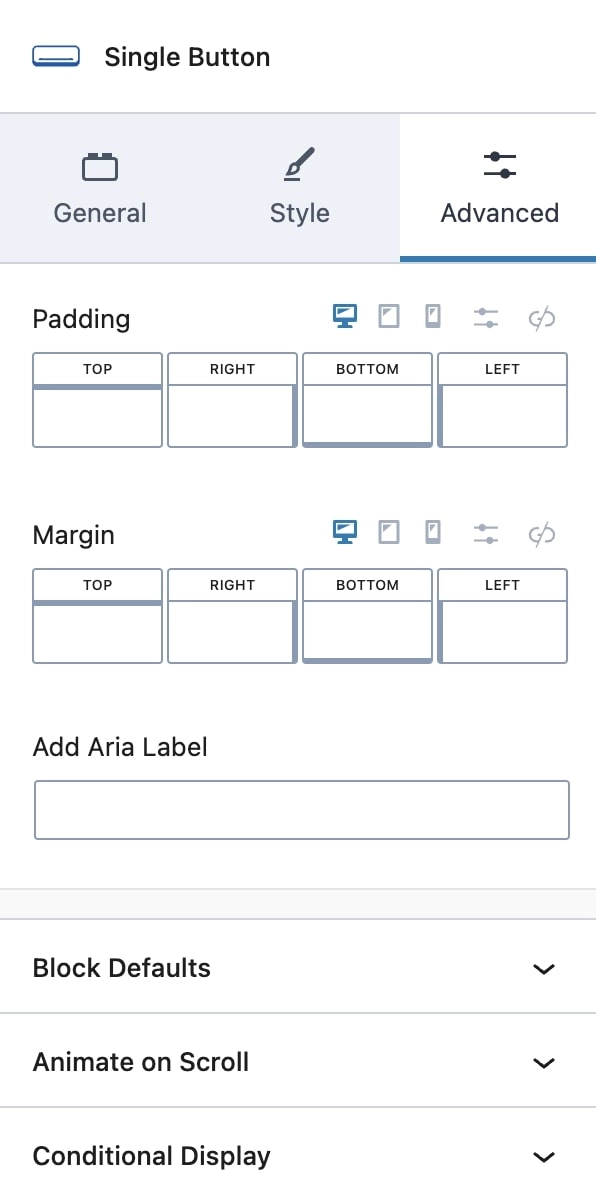
Организовано по вкладкам
Настройки блока интуитивно организованы в разделы: «Общие», «Стиль» и «Дополнительно». Это ускорит и упростит поиск правильных настроек для настройки макета и дизайна. Больше не нужно прокручивать множество настроек!
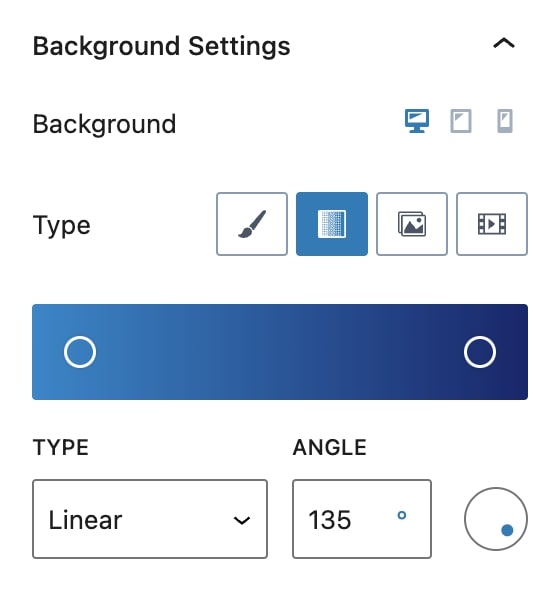
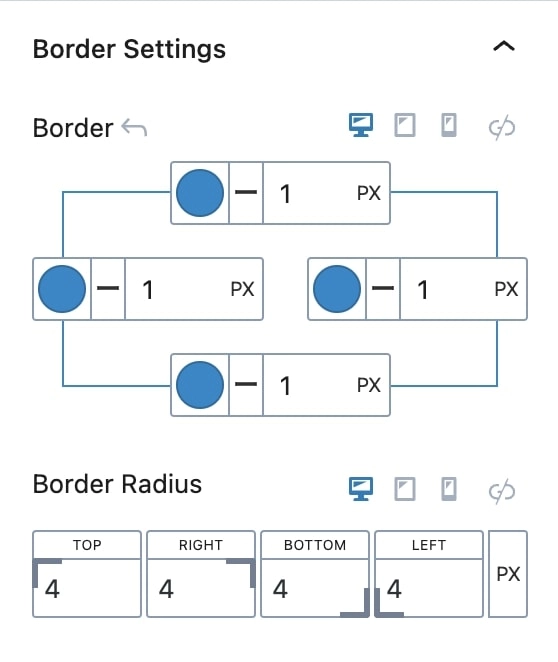
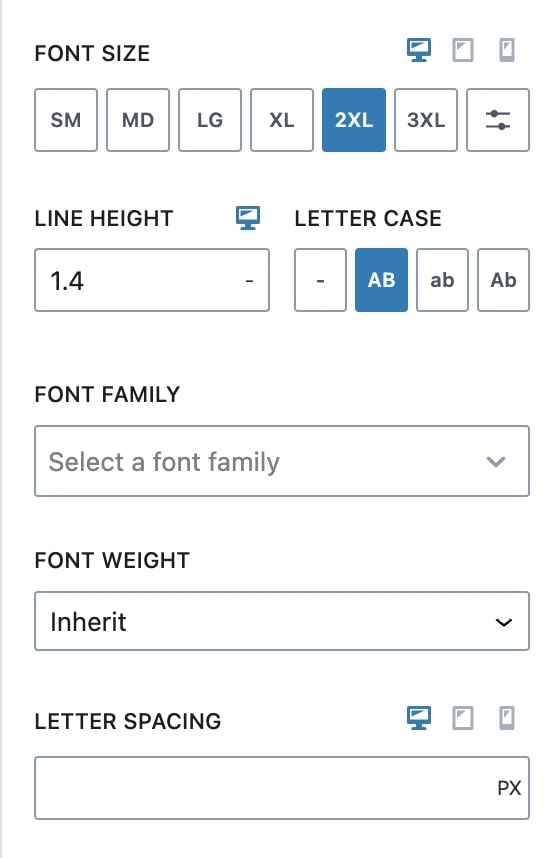
Новые и обновленные элементы управления настройками
Мы хотели упростить редактирование стилей блоков. В то время как ядро WordPress разработало несколько новых элементов управления, которые были действительно хороши, мы обнаружили проблемы, которые мешали нам просто принять их компоненты. Например, в ядре WordPress есть красивое управление градиентом, но оно не работает с глобальными переменными цветами, которые действительно важны для пользователей Kadence, стремящихся ускорить и упростить создание сайтов. Не говоря уже о том, что в ядре WordPress нет компонентов с адаптивными элементами управления настройками, что также важно для современного сайтостроения. Вставьте умопомрачительные смайлики здесь.
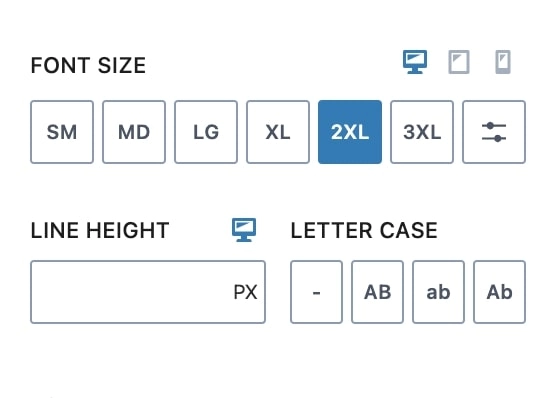
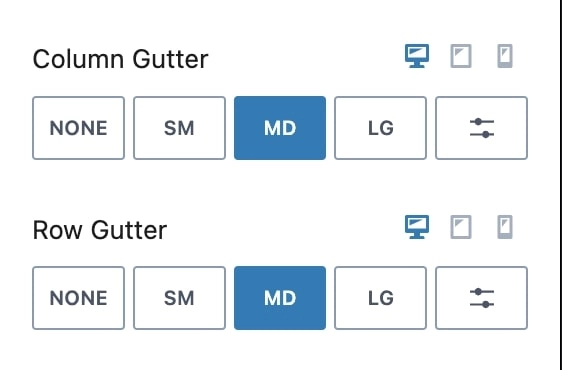
Мы создали довольно много собственных элементов управления для нашей библиотеки компонентов. Некоторые из этих элементов управления основаны на ядре WordPress, а другие отличаются несколькими небольшими способами, где мы чувствовали, что можем обеспечить лучшее направление с помощью настраиваемых элементов управления Kadence. Все они имеют адаптивный дизайн и обеспечивают гораздо большую согласованность с нашими элементами управления блоками. Ниже приведены изображения некоторых из этих новых элементов управления.
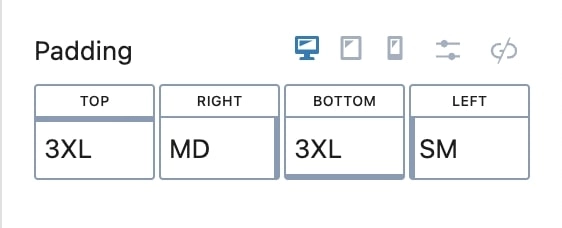
Визуальные отступы и поля
Блоки Kadence всегда давали вам возможность визуально устанавливать верхний и нижний отступы в блоке макета строки. Kadence Blocks 3.0 улучшает этот опыт в Row Layout и во многих других наших блоках. Благодаря выделенным областям, которые отображаются при наведении курсора на настройки отступов и полей, теперь намного проще увидеть, как ваши настройки влияют на макет страницы.
Изменения в блоке макета строки
Одним из краеугольных камней плагина Kadence Blocks был блок Row Layout. Блок макета строки — это контейнер, который группирует разделы вместе и упрощает создание блоков. Мы уделили много внимания упрощению использования этого базового блока.
Легко перемещайте разделы в макете строки
Одно разочарование, с которым мы все столкнулись в Row Layout (да, и мы тоже), — это сложность перемещения раздела из одной области в другую. Строительство из блоков часто означало утомительное копирование и вставку одной секции справа, чтобы переместить ее влево. При наличии большого количества блоков разделов в блоке макета строки часто приходилось перестраивать макет ряда с нуля, чтобы убедиться, что перемещение блока раздела может быть выполнено легко.
Теперь перемещать блоки разделов внутри блока макета строки стало проще, чем когда-либо. Щелчком стрелки вы можете быстро перемещать раздел в любом месте, а также перетаскивать их из одного блока Row Layout в другой.
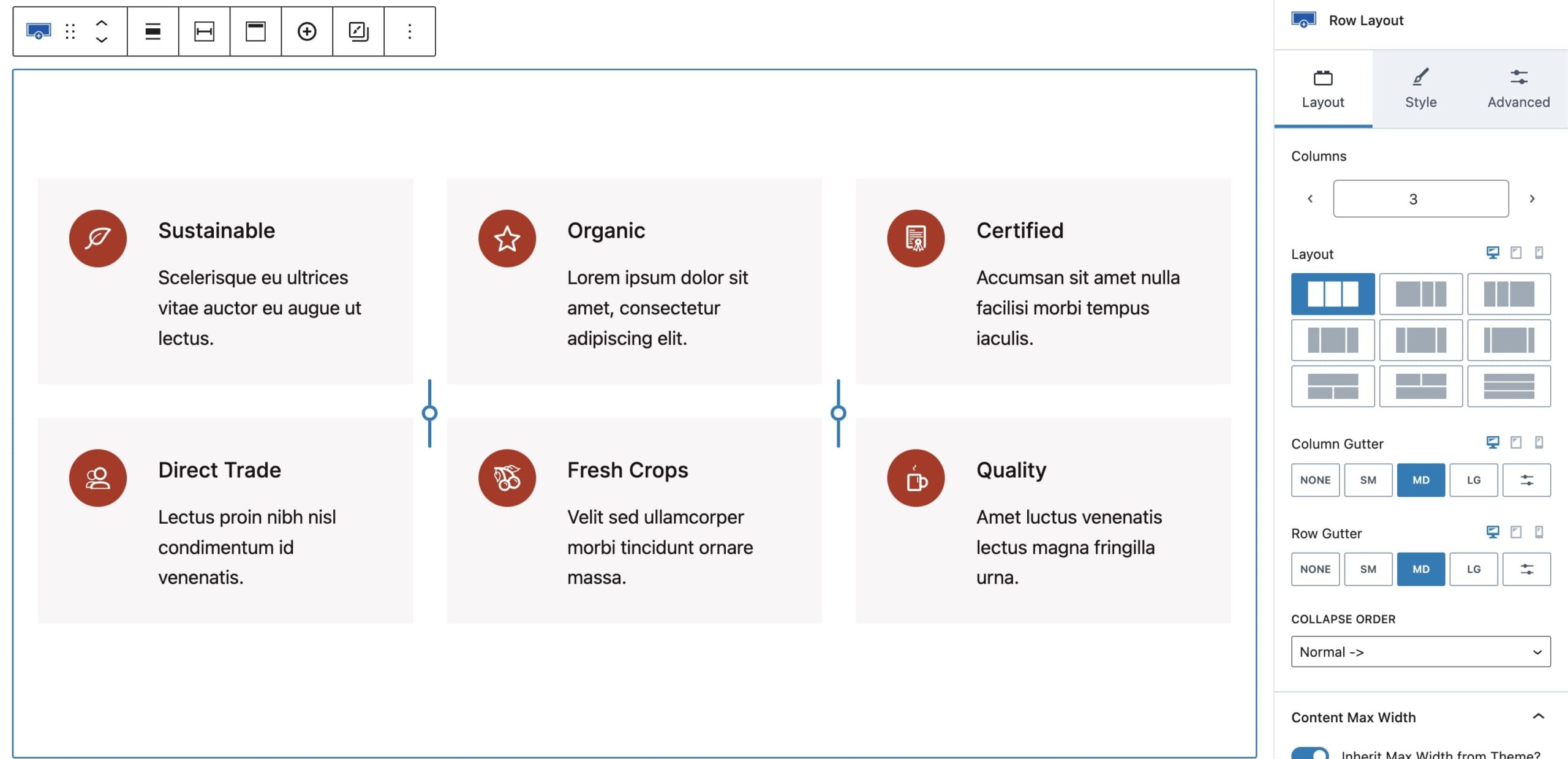
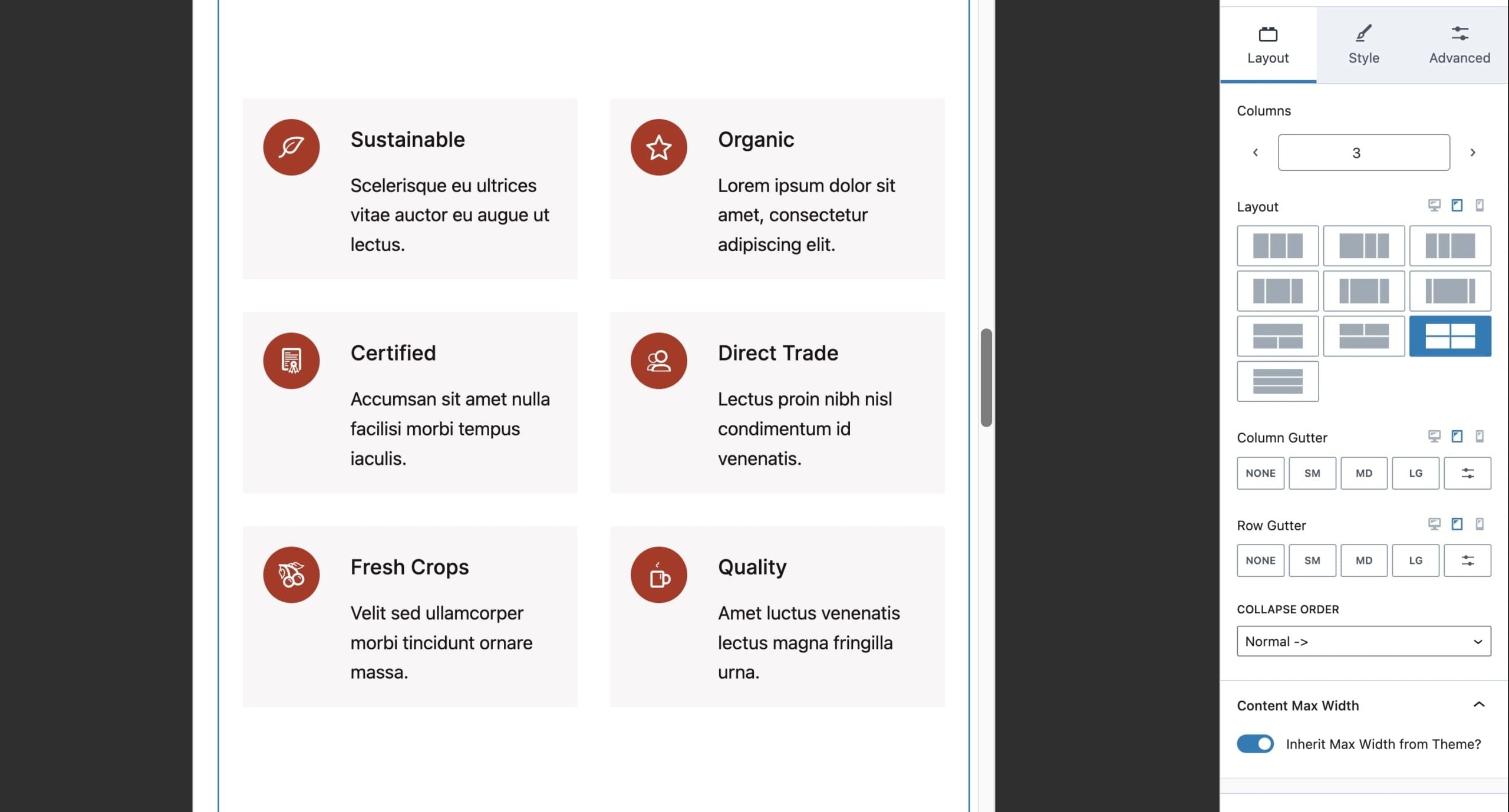
Новые параметры макета сетки строк
Макет строки теперь может содержать сетку разделов. Например, если вам нужна сетка из трех столбцов с двумя строками, вы можете сделать это с помощью одного блока макета строки. Что в этом хорошего, так это то, что вы можете сделать сетку из двух столбцов на планшете.
Row Layout использует Grid CSS и другие оптимизации.
Мы оптимизировали то, как блок макета строки выводит CSS и какой тип CSS он использует. Переход с CSS Flexbox на CSS Grid позволяет Kadence Blocks значительно уменьшить размер файла CSS (36 КБ -> 6 КБ). Наряду с этим мы уменьшили количество тегов HTML в выводе с трех до двух, что еще больше поможет вам оптимизировать размер DOM (объектной модели документа). Это улучшение значительно увеличивает скорость страницы и улучшает общее взаимодействие с пользователем.
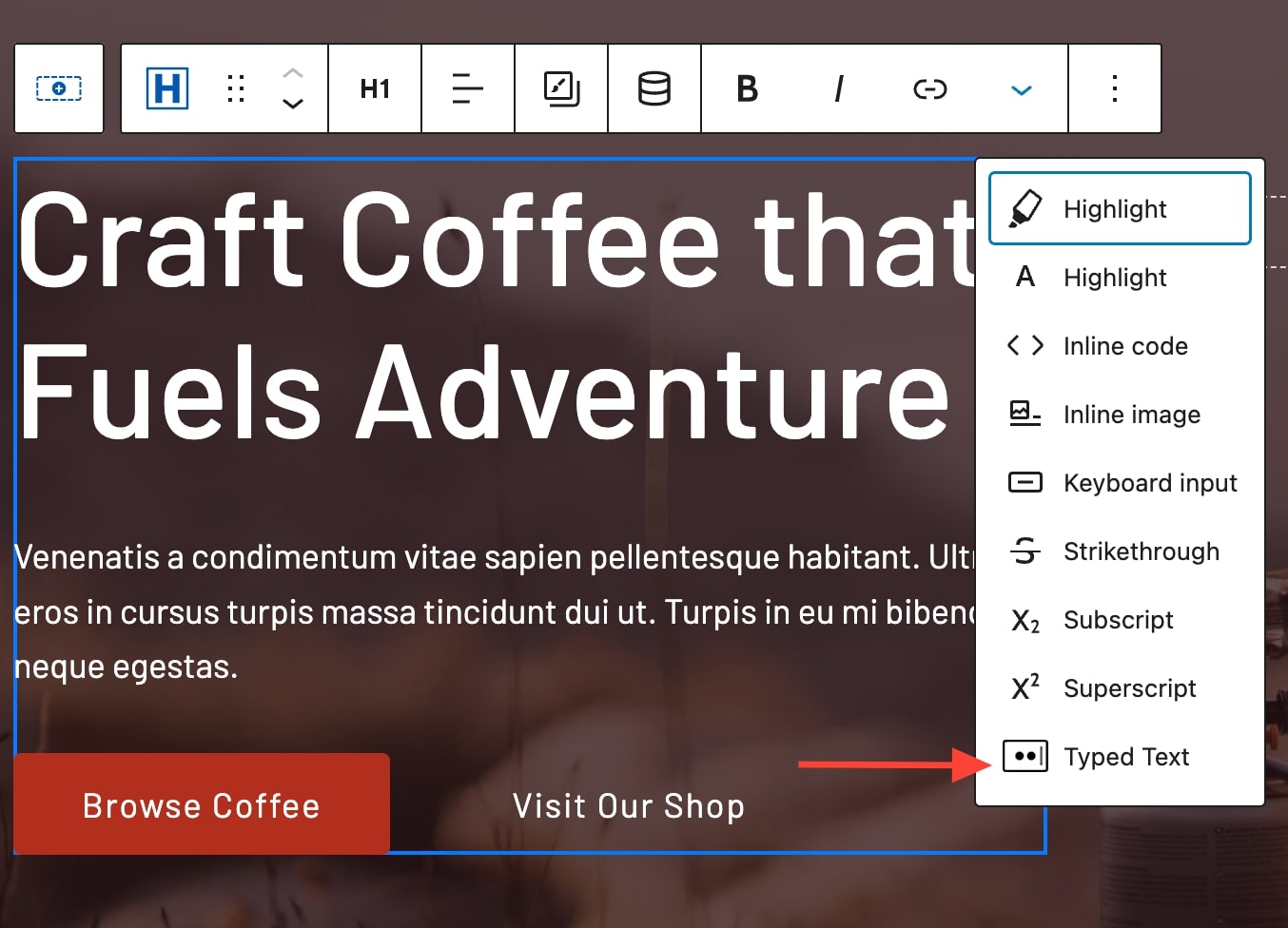
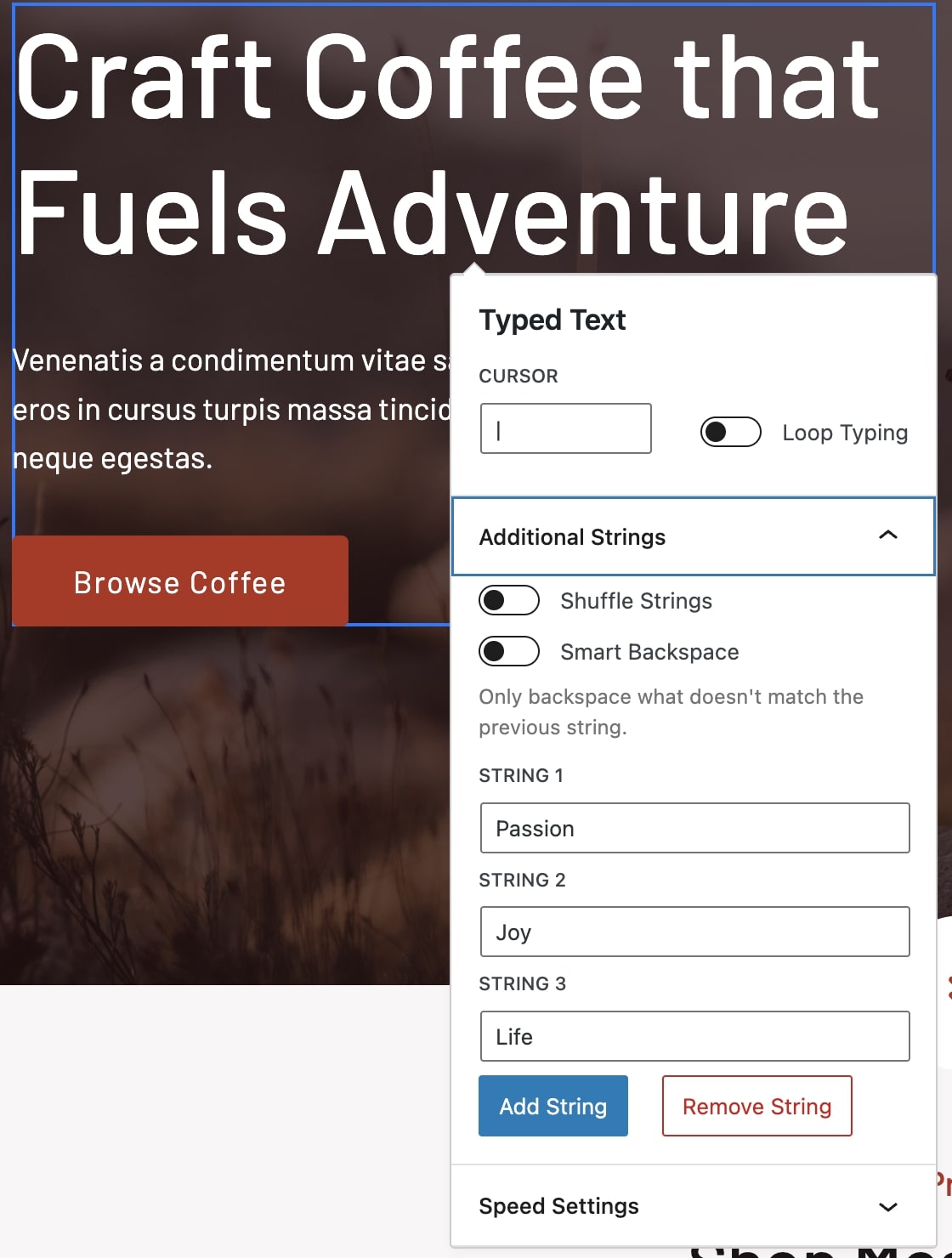
Набранный текст в расширенном текстовом блоке
Одной из совершенно новых функций является опция «Введенный текст» внутри расширенного текстового блока. Теперь вы можете определить ряд строк, которые нужно ввести и заменить в вашем контенте. Это здорово, чтобы привлечь внимание к конкретному заголовку и создать взаимодействие на вашем сайте.
Чтобы добавить это на свой сайт, выделите текст и щелкните стрелку на панели инструментов расширенного текстового блока, в раскрывающемся списке щелкните набранный текст. Затем откроется панель со всеми настройками текста.
Переход к внутренним блокам
Когда Kadence Blocks был первоначально создан, элементов управления вокруг внутренних блоков крайне не хватало. Это означало, что для некоторых наших блоков нам пришлось создать собственные атрибуты массива, чтобы создать тип внутреннего блока, который на самом деле не был внутренним блоком. Наш блок кнопок был хорошим примером этого. Это послужило ценной цели, предоставив пользователям возможность легко добавлять две кнопки рядом друг с другом. Поскольку ядро WordPress продвинулось вперед в своем развитии, инструменты для построения с внутренними блоками стали намного лучше. Теперь имеет смысл иметь блок-контейнер с отдельными кнопками в качестве внутреннего блока. Это позволяет вам нажать на кнопку, чтобы отредактировать его, и значительно упрощает панели настроек. В Kadence Blocks 3.0 мы перенесли четыре блока, чтобы использовать преимущества внутренних блоков для упрощения разработки.

- Расширенный блок кнопок
- Блок отзывов
- Блок значков
- Блок списка значков
Переменные для настроек
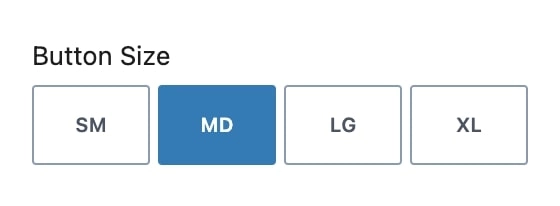
Одной из многих целей Kadence Blocks 3.0 было сделать проектные решения более интуитивными. Для многих пользователей понимание разницы между пикселями, единицами EM или REM и то, что они должны использовать для различных настроек, таких как размер шрифта, отступы или желоб, не находится в верхней части их списков дел.
В Kadence Blocks 3.0 мы переместили многие из наших настроек размера по умолчанию, чтобы использовать пользовательские переменные, чтобы вы могли устанавливать малые, средние и большие размеры для стандартных настроек размера элемента, а мы позаботились обо всем остальном.
По-прежнему легко установить свои собственные размеры, используя пиксели или любую другую единицу измерения, которую вы хотите, в настройках блока. Тем не менее, использование параметров переменных по умолчанию поможет вам сохранить согласованность в ваших проектах и снизит потребность в адаптивных переопределениях. Кроме того, вашим дизайном легче управлять в долгосрочной перспективе. В тех случаях, когда требуется точное управление, Kadence Blocks также предоставляет эту мощь в ваши руки.
Адаптивный дизайн с помощью CSS Clamp
Чтобы обеспечить лучший просмотр независимо от того, на каком устройстве вы находитесь, Kadence Blocks 3.0 коренным образом изменил способ загрузки проектов. Если вам интересна технология, лежащая в основе зажима CSS, вы можете прочитать о ней подробнее здесь. По сути, CSS Clamp устанавливает размер области просмотра высокого уровня (например, для настольного браузера) и размер области просмотра низкого уровня (например, для мобильного телефона). И независимо от того, как загружен сайт или как пользователь изменяет размер окна браузера, ваш сайт будет гибко изменять размеры этих элементов в зависимости от обнаруженного размера окна браузера.
В то время как Kadence Blocks по-прежнему позволяет вам устанавливать спецификации размеров на основе настольных компьютеров, планшетов или мобильных устройств, Kadence Blocks 3.0 освобождает вас от ответственности за необходимость изменения этих представлений. Теперь вы можете положиться на настройки на основе переменных с помощью Clamp и позволить блокам Kadence сделать всю работу за вас.
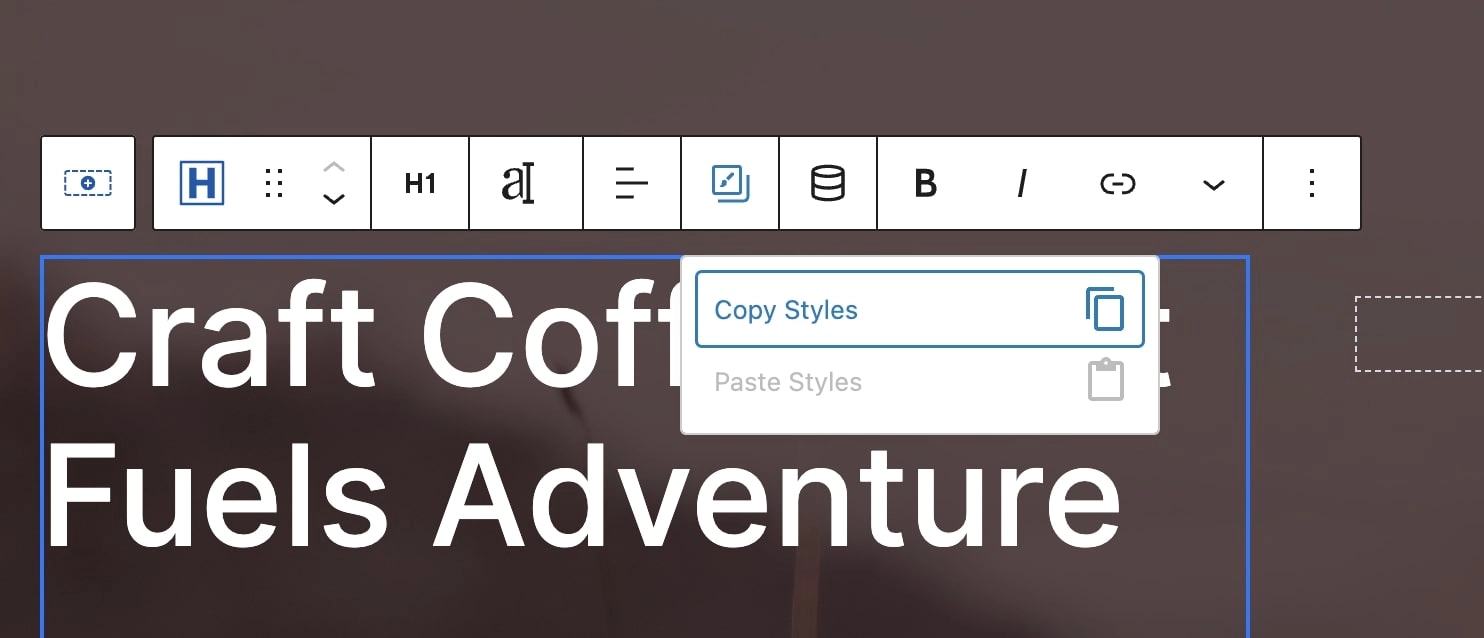
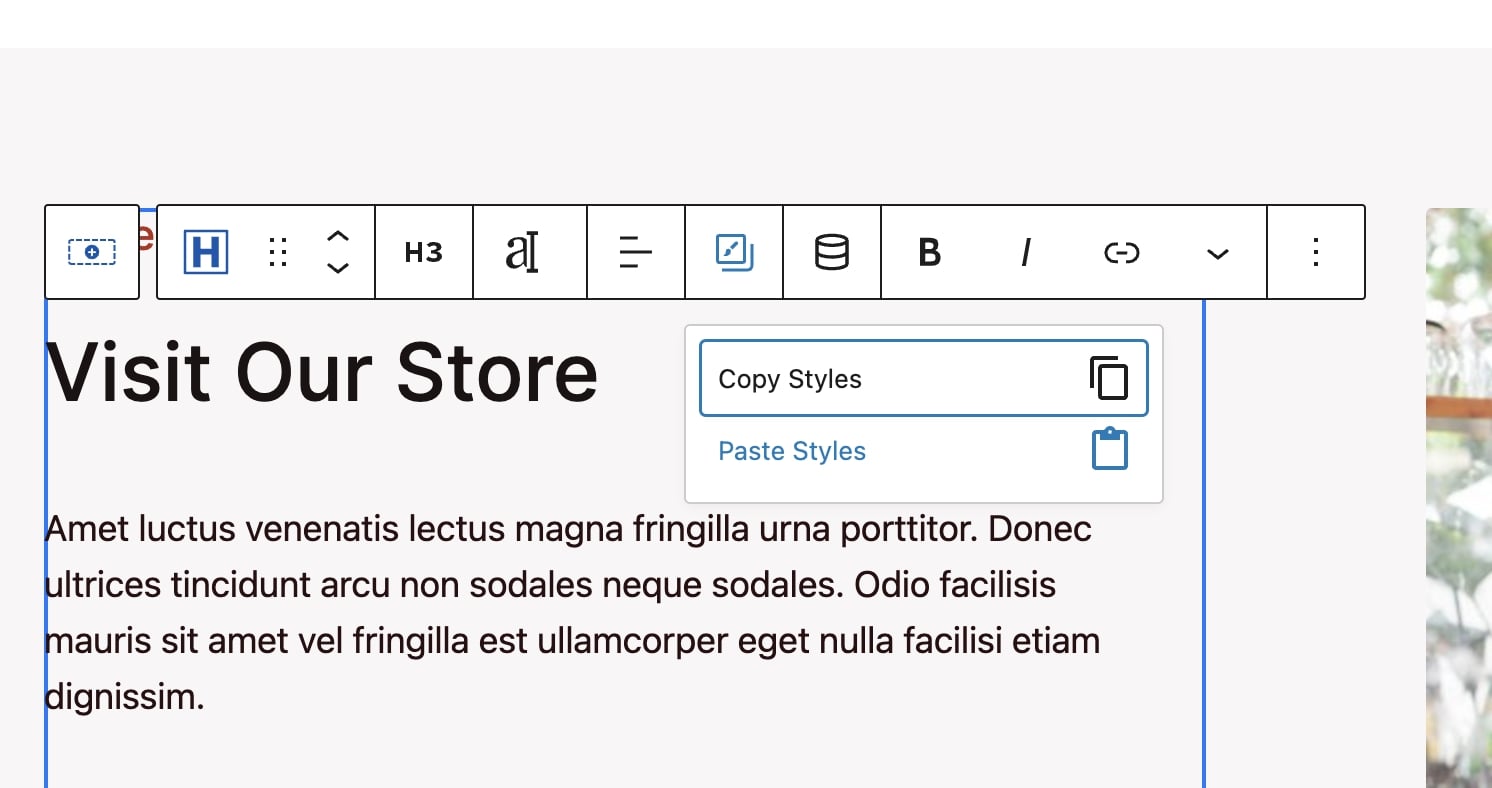
Обновления для копирования и вставки стилей
Возможность копировать и вставлять стили некоторое время была частью блоков Kadence, но мы переработали ее в Blocks 3.0 и включили во все наши блоки. Этот инструмент требует некоторой преднамеренности, чтобы сделать его частью вашего рабочего процесса, но мы обещаем, что он значительно ускорит вашу разработку!
Обновления для блоков по умолчанию
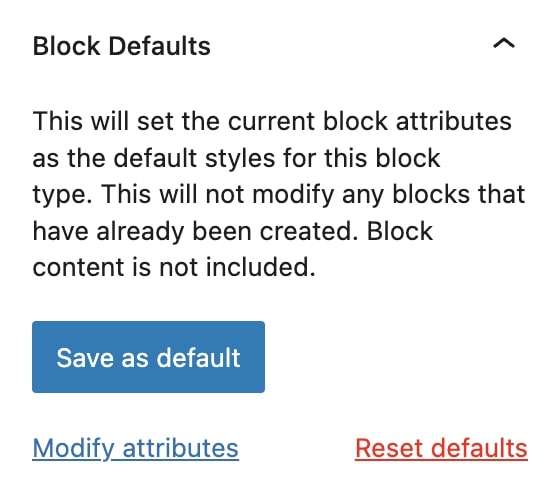
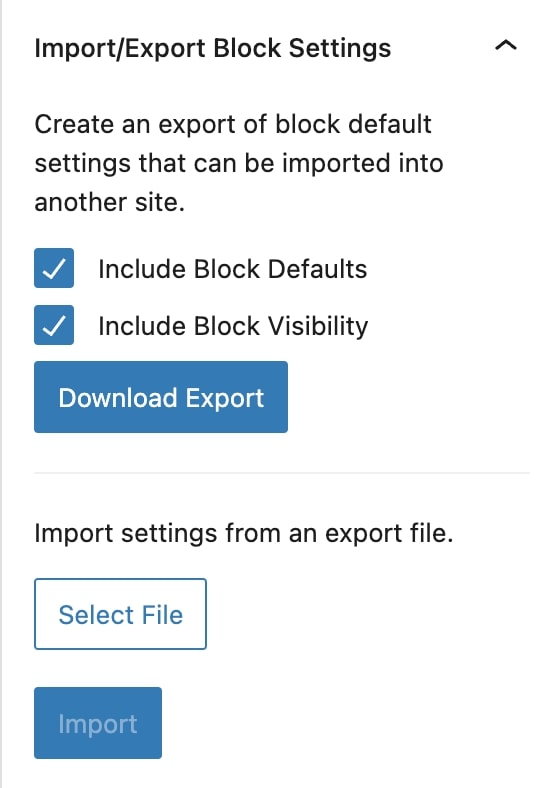
Если вы обнаружите, что всегда что-то настраиваете в блоке Kadence, вы можете определить, что является «по умолчанию» для блока. Поскольку, если вы всегда устанавливаете макет строки для использования максимальной ширины содержимого темы, вы можете сделать это значение по умолчанию всякий раз, когда добавляете новый блок макета строки на свою страницу. Вы можете сделать это с любой настройкой на любом блоке. Хотя вы могли делать это на большинстве блоков до Kadence Blocks 3.0, мы изменили способ его работы. Теперь установка значений по умолчанию для блоков стала проще, чем когда-либо. Внутри каждого блока вы можете нажать «Дополнительно», а затем нажать «Блокировать по умолчанию», это позволит вам увидеть, были ли применены какие-либо значения по умолчанию для блока. Вы даже можете удалить определенные атрибуты, которые вы не хотите использовать по умолчанию. Что делает его таким простым, так это то, что вы можете использовать текущий блок, над которым вы работаете, чтобы определить новое значение по умолчанию одним нажатием кнопки. Вы также можете экспортировать значения блоков по умолчанию и импортировать их на другие сайты.
Полная обратная совместимость
Конечно, при такой серьезной переработке одной из самых больших проблем является обеспечение полной обратной совместимости. Мы держали это требование в поле зрения на протяжении всего процесса разработки, чтобы гарантировать, что сайты, которые вы создали с помощью Kadence Blocks 2.*, легко перейдут на обновленный плагин 3.0. В течение длительного периода бета-тестирования более 400 человек участвовали в тестировании Kadence Blocks 3.0. Кроме того, благодаря нашей большой библиотеке начальных шаблонов, созданных с помощью блоков Kadence, мы смогли использовать их для множества внутренних тестов. И если вам интересно, мы сами использовали Kadence Blocks 3.0 на нашем собственном веб-сайте.
Хотя могут быть крайние случаи, когда Kadence Blocks 3.0 не был протестирован, и ошибки все еще могут существовать, мы уверены, что таких случаев будет немного, и наша служба поддержки готова помочь вам при переходе на 3.0.
Как работают обновления в редакторе блоков
Когда вы обновляете блоки Kadence, содержимое ваших сообщений и страниц не будет обновляться автоматически. Большая часть содержимого этих страниц сохраняется в виде статического HTML и отображается в интерфейсе вашего веб-сайта очень похоже на то, как оно отображалось раньше. Несмотря на то, что мы обновили способ рендеринга части этого HTML и обновили внешние файлы CSS и Javascript, которые выводятся вместе с ним, базовая структура ваших блоков останется прежней.
Например, блок макета строки в Kadence Blocks 2.* использует в своих выходных данных три HMTL DIV, а блок макета строки в Kadence Blocks 3+ использует только два DIV. Это изменение не сразу вступит в силу на вашем веб-сайте. Пока вы не откроете страницу или не опубликуете сохраненный HTML-код, он будет восстановлен до последнего обновления.
Мы ограничили количество изменений HTML, которые мы внесли и протестировали, чтобы убедиться, что мы поддерживаем обе версии. Эти изменения были внесены для повышения производительности вашего сайта.
Советы по обновлению и устранению неполадок
Ниже приведены наши предложения по обновлению до Kadence Blocks 3.0 и некоторые вещи, которые вы можете проверить в первую очередь, если у вас возникнут какие-либо проблемы.
Перед обновлением
- Сделайте резервную копию вашего сайта.
- Бонус: сначала создайте промежуточный сайт и обновите его.
После обновления
- Очистите кеш сайта (браузер, кеш страниц, кеш объектов).
- Перестройте свои сценарии минимизации как для CSS, так и для Javascript.
- Просмотрите страницы своего сайта, чтобы убедиться, что все работает гладко.
Поиск неисправностей
- Если страница отображается неправильно в интерфейсе, откройте ее и попробуйте сохранить заново . Это перестроит статический HTML в содержимом страницы и обновит форматы блоков.
- Если страница отображается неправильно во внешнем интерфейсе, проверьте любой пользовательский CSS, который вы добавили, чтобы узнать, нужно ли обновить ваш пользовательский CSS для правильной работы.
Что дальше?
Вы могли заметить, что в Kadence Blocks 3.0 не было новых блоков. В конечном итоге это стало преднамеренным решением ограничить объем этого обновления, чтобы сосредоточиться на основной структуре, настройках и пользовательском интерфейсе редактора. Обновление Kadence Blocks 3.0 предоставляет нам стартовую площадку для новых блоков, которые должны появиться очень скоро, а также другие замечательные функции. Ниже приведена упрощенная дорожная карта, чтобы дать вам представление о блоках Kadence.
- Kadence Blocks 3.1 — меньше месяца
- Расширенный блок формы
- Блок индикатора выполнения
- Новая библиотека дизайна — Q1/Q2
- Каденс Блокс Про 2.0 – Q1/Q2
- Обновления структуры и пользовательского интерфейса для соответствия Blocks 3.0
- Переделайте существующие блоки.
- Расширенный блок запросов — Q2
- Полевая поддержка динамических повторителей — Q2
Расширенный блок формы
Для большей части разработки мы планировали запустить 3.0 с новым блоком расширенной формы, но решили больше не задерживать 3.0. Мы по-прежнему ожидаем, что этот блок выйдет очень скоро. Первая версия этого блока обеспечит гораздо более гибкий способ создания форм, чем наш текущий блок форм. Например, вы сможете сгруппировать поля в столбцы с помощью блока макета строки, так как каждое поле будет отдельным внутренним блоком по отношению к родительскому блоку формы.
Этот блок также аккуратно создает свою собственную запись в пользовательском типе записи, поэтому формы можно добавлять на несколько страниц и обновлять из одного места. В начальной версии будет несколько долгожданных функций, таких как загрузка файлов и интеграция Convert Kit, но это будет только начало. Позже в этом году мы планируем выпустить условные поля, платежи и многошаговые формы.
Отдельное спасибо
Мы благодарим всех, кто поделился своим временем, отчетами об ошибках и идеями с командой разработчиков Kadence в процессе бета-тестирования Kadence Blocks 3.0. Это был полный пересмотр того, как работают блоки Kadence, и без ваших отчетов об ошибках мы не смогли бы полностью гарантировать, что блоки Kadence хорошо работают для всех.
Что вы будете строить с помощью Kadence Blocks 3.0?
Мы рады представить вам эти новые функции и улучшения и надеемся, что вам понравится использовать Kadence Blocks 3.0 так же, как нам понравилось его разрабатывать. Что, на ваш взгляд, улучшилось больше всего? Какие вопросы у вас есть о новом обновлении? Поделитесь своими мыслями и опытом в комментариях ниже. Кроме того, запланируйте присоединиться к нашей прямой трансляции в четверг, 23 февраля, на YouTube, чтобы узнать об основных моментах этого выпуска, задать любые вопросы команде Kadence и узнать больше о нашей предстоящей дорожной карте для создания с помощью блоков Kadence.