Представляем блок Kadence Lottie
Опубликовано: 2022-02-10Команда Kadence рада представить Lottie Block, новый блок, доступный в Kadence Blocks версии 2.2.4+. Этот новый блок дает владельцам сайтов, использующим блоки Kadence, новые возможности для добавления высококачественной анимации с низкой пропускной способностью на свои веб-сайты. В Kadence Blocks 2.2.4 также представлен новый блок обратного отсчета, добавляющий анимацию обратного или обратного отсчета до определенных значений.
Новые возможности анимации с Lottie Animations
Анимации на веб-сайтах обладают невероятной способностью вовлекать аудиторию и привлекать внимание к целям конверсии, но предыдущая технология добавления анимации часто сопровождалась низким качеством визуального восприятия и большими размерами файлов. От анимированных GIF-файлов до Adobe Flash и различных видеоформатов предыдущие технологии анимации создавали больше проблем, чем того стоили.
Разработчики Airbnb создали новую технологию под названием Lottie, которая предлагает высококачественную анимацию без накладных расходов на высокую пропускную способность. После разработки эти разработчики открыли исходный код своего творения. Мало того, что файлы Lottie имеют открытый исходный код, очень малы по размеру и высокого качества, они также интерактивны и ими можно манипулировать во время выполнения. Согласно LottieFiles, «500 лучших приложений в iOS App Store теперь используют Lottie для привлечения пользователей и повышения конверсии».
Теперь с блоком Kadence Lottie в Kadence Blocks владельцы сайтов WordPress могут использовать анимацию, чтобы создавать более привлекательные впечатления для посетителей сайта.
Что такое Лотти?
Лотти названа в честь немецкого кинорежиссера Лотте Райнигер. Райнигер был пионером силуэтной анимации, известной благодаря «Приключениям принца Ахмеда», выпущенным в 1926 году. Это старейший из сохранившихся полнометражных анимационных фильмов, предшествовавший полнометражному мультфильму Уолта Диснея «Белоснежка и семь гномов» (1937) более чем на десять лет. .
Lottie — это формат файла на основе JSON, который позволяет любому, кто использует блоки Kadence, добавлять анимацию на сайт WordPress. Файл Lottie JSON — это небольшой файл, который работает на настольных компьютерах, планшетах и мобильных устройствах. Анимация Lottie может легко масштабироваться вверх или вниз без пикселизации, наблюдаемой в предыдущих анимационных или графических файлах.
В поисках анимаций Лотти

LottieFiles.com — удивительный ресурс обо всем, что связано с Лотти. Если вы ищете бесплатную анимацию Lottie, которую вы можете загрузить как удаленный URL-адрес или загрузить для использования на своем сайте локально, у LottieFiles есть ряд бесплатных файлов на выбор. Вы также можете узнать больше о создании собственных анимаций Lottie, получить доступ к плагину After Effects, плагину Figma или найти на рынке аниматора, который может создать для вас собственный файл Lottie. Вы даже можете добавить интерактивности в свою анимацию, используя инструменты LottieFiles.
Использование блока лотереи
Блок Kadence Lottie добавляется на ваш сайт с помощью бесплатного плагина Kadence Blocks, который находится в свободном доступе в репозитории WordPress.org. Просто обновите бесплатный плагин Kadence Blocks до последней версии, и Lottie Block станет доступен для вашего сайта. Вы можете использовать блок Lottie везде, где вы бы использовали любой другой блок, в том числе в сообщениях, на страницах или даже при создании шаблонов Kadence Elements. Вы даже можете добавить блок Lottie во всплывающее/модальное окно Kadence Conversion или слайд-ин.
Использовать Lottie Block просто.

После выбора блока Lottie вы сразу же увидите анимацию заполнителя WordPress Lottie Block с сайта LottieFiles.com.

Удаленные файлы лотереи
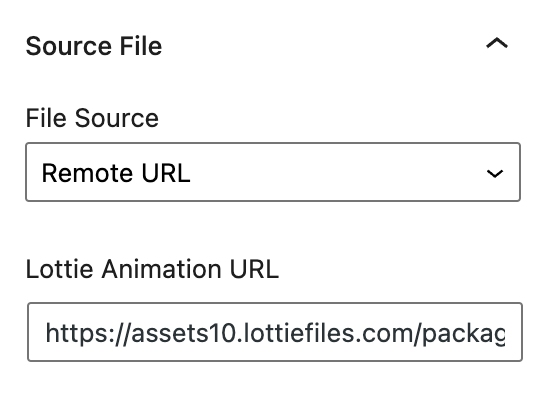
Если вы хотите использовать удаленный URL-адрес для замены заполнителя, просто замените запись в поле URL-адрес Lottie Animation . Это загрузит файл Lottie из удаленного места на другом сервере.

Вы можете найти URL-адрес удаленного файла Lottie на сайте LottieFiles.com на странице сведений о каждой анимации.

Местные файлы лотереи
Если вы хотите использовать локальный файл, выберите « Локальный файл » в раскрывающемся списке «Источник файла».

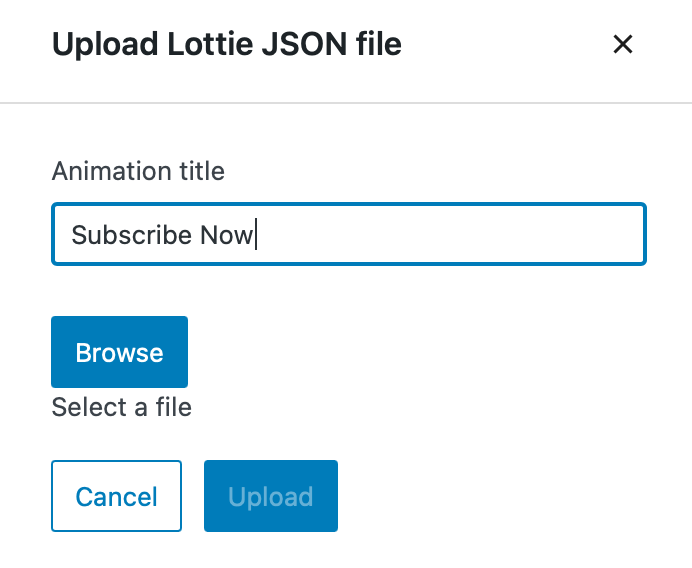
Щелкните Загрузить файл лотереи . Затем вам будет предложено загрузить файл JSON Lottie с жесткого диска. Сначала введите знакомое имя для названия анимации . Как только вы загрузите файл JSON Lottie, вы сможете получить доступ к файлу из любой публикации или страницы, где доступны блоки Kadence, и это знакомое имя поможет вам определить, какой файл вы выбираете.
Далее нажмите Обзор . Это приведет вас к вашей файловой системе, чтобы найти файл JSON, который вы хотите загрузить. Нажмите «Загрузить», и ваше изображение появится в блоке Kadence Lottie. Он также будет доступен для блока Kadence Lottie на вашем сайте WordPress.

Доступность Лотти
Для программ чтения с экрана и других альтернативных браузеров добавьте описание анимации в поле « Ярлык арии » для специальных возможностей. (Ярлыки Aria аналогичны тегам alt изображения.)


Настройки, доступные в блоке Lottie
Через блок Kadence Lottie доступен ряд настроек, позволяющих управлять тем, как ваша анимация Lottie отображается на вашем сайте.

Показать элементы управления
Если вы хотите, чтобы ваши пользователи могли управлять анимацией, чтобы запускать/останавливать анимацию, вы можете включить эту функцию.
Автовоспроизведение
Если вы хотите, чтобы ваша анимация воспроизводилась автоматически, когда пользователь загружает вашу страницу, включите этот параметр.
Играть только при наведении
Когда пользователь наводит курсор на анимацию, ваша анимация будет воспроизводиться, если она включена. Полезно, если вы хотите побудить пользователя к действию.
Воспроизведение только при прокрутке страницы
Ваша анимация будет воспроизводиться только тогда, когда пользователь прокручивает страницу. Имейте в виду, что это переопределит большинство настроек, таких как автовоспроизведение, скорость воспроизведения, отскок, цикл и воспроизведение при наведении. Это не будет работать при предварительном просмотре в редакторе блоков.
Скорость воспроизведения
Вы можете определить, насколько быстро или медленно будет воспроизводиться ваша анимация.

Петли управления
Есть два основных элемента управления циклом: циклическое воспроизведение и воспроизведение Bounce. При циклическом воспроизведении анимация будет воспроизводиться повторно, а при обратном воспроизведении анимация будет воспроизводиться, а затем воспроизводится в обратном порядке. Вы также можете установить (в секундах) задержку воспроизведения цикла, а также ограничить количество циклов, воспроизводимых пользователем.
Регуляторы размера
Элементы управления размером работают так же, как и другие блоки. Вы можете установить отступы и поля вокруг блока Lottie либо по каждой переменной (слева, справа, сверху и снизу), либо щелкнув поле, чтобы связать настройки полей или настройки отступов. Вы также можете установить максимальную ширину блока Lottie, чтобы быстро изменить размер анимации Lottie.

Используйте блоки Kadence Lottie везде, где можно использовать блоки
Используйте Kadence Lottie Block везде, где вы используете блоки. Он доступен в бесплатной версии Kadence Blocks.
И если вы уже используете плагин Kadence Blocks Pro, Kadence Conversions или Kadence Theme Pro, вы можете начать добавлять блок Lottie в любую область, где вы уже используете блоки.
Если вы используете шаблоны Kadence Elements как часть Kadence Theme Pro и хотите, например, добавить блок Lottie в свой нижний колонтитул, вы можете легко это сделать. Просто зайдите в свой Kadence> Elements> Template , чтобы найти свой шаблон нижнего колонтитула, и добавьте туда блок Lottie. В качестве примера см. недавний пост, в котором рассказывается, как добавить анимацию Lottie в нижний колонтитул с помощью шаблонов Kadence Elements.
Если вы используете Kadence Conversions для всплывающего/модального окна или слайда и хотите добавить блок лотереи к элементу конверсии, используемому на вашем сайте, вы можете добавить его таким же образом. Просто используйте блоки так же, как обычно, и настройте свой блок Lottie для своего предмета Kadence Conversions.
Ресурсы для удобства использования анимации
Анимации на веб-сайте WordPress — это невероятно мощные инструменты, которые позволяют вам привлекать внимание и вовлекать аудиторию. Конечно, с большой силой приходит большая ответственность. Доступны некоторые ресурсы, чтобы ознакомиться с рекомендациями по анимации, и мы рекомендуем ознакомиться с рекомендациями по удобству использования анимации в Интернете. Nielsen Norman Group предлагает несколько отличных руководств: «Анимация для внимания и понимания», а также «Роль анимации и движения в UX».
Используйте свое исследование юзабилити анимации, чтобы определить цели конверсии. При этом вы можете добавить анимацию, которая поможет вашим пользователям получить то, что они ищут, а вы также достигнете своих маркетинговых целей. Анимация — это звездный инструмент для создания впечатлений, которые радуют пользователей, и Kadence рада представить этот инновационный инструмент более чем 200 000 пользователей, которые используют Kadence Blocks для создания исключительных пользовательских интерфейсов с WordPress.
Kadence продолжает внедрять инновации
Kadence Lottie Block — это последняя инновация, разработанная командой Kadence. Доступный в бесплатном плагине Kadence Blocks, вы увидите блок Kadence Lottie при обновлении до версии 2.2.4 или более поздней.
Чтобы получить все, что предлагает Kadence, мы предлагаем полный пакет. По мере добавления новых продуктов и функций они добавляются в полный пакет, поэтому у вас всегда будет доступ к последним инновациям Kadence.
