Веб-сайт ретрита повышения уровня Flywheel: рассказ разработчика
Опубликовано: 2019-11-14Как вы, возможно, знаете, если вы немного следили за Flywheel, у нас два раза в год проводится корпоративный выездной выезд, который мы с любовью называем Fly Fest. (И если позволите: это взрыв.)
По мере роста Flywheel Fly Fest становился все более и более масштабным мероприятием с постоянно растущим количеством мероприятий, сессий и возможностей для повышения профессионального уровня и общения с другими участниками Flywheel со всего мира.
В какой-то момент мы поняли, что есть за чем следить — где я должен быть? Когда это начинается? Как туда попасть? Что я могу выбрать для секционных сессий?
Итак, чтобы никто не запутался, не заблудился или не появился в Лас-Вегасе с обувью не того размера (если вы знаете, что знаете), было решено, что Fly Fest нужен специальный веб-сайт. Мне посчастливилось быть разработчиком сайта Fly Fest и немного рассказать об этом проекте!
Я подробно расскажу о процессе создания сайта Fly Fest от начала до конца:
- Требования к проекту
- Тема и плагины
- Воплотить бренд в жизнь
- Технические проблемы
- пасхальные яйца
Вы можете следить и просматривать сайт здесь.
Требования к проекту
Было легко решить создать веб-сайт Fly Fest на WordPress по многим причинам. Очевидно, что Flywheel ориентирован на WordPress, так что это сильный соперник сразу. Но у Fly Fest также есть несколько ключевых внутренних заинтересованных сторон, которым необходимо иметь возможность редактировать сайт на лету (каламбур) из-за возможных изменений времени, деталей или местоположения в последнюю минуту.
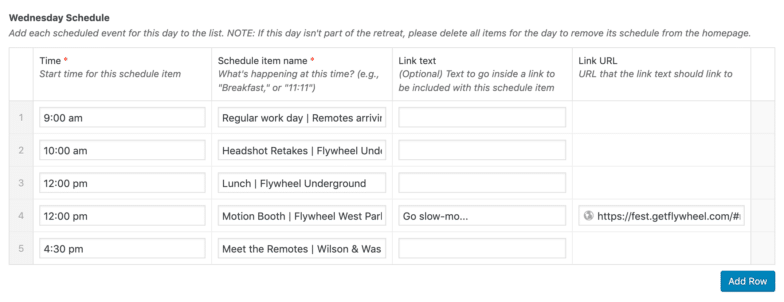
Кроме того, на сайте есть несколько различных типов контента, которые должны быть независимо и гибко редактируемыми и сортируемыми. На веб-сайте Fest есть общее расписание, несколько различных типов мероприятий и раздел часто задаваемых вопросов, которые должны быть взаимосвязаны.
Наконец, сайт должен был хорошо работать на мобильных устройствах, так как весьма вероятно, что посетители будут доставать свои телефоны, чтобы проверять время, место проведения и другие сведения о мероприятии в течение дня. (По этой причине мы решили использовать одностраничный макет, чтобы свести количество кликов и загрузок страниц к абсолютному минимуму.)
Учитывая эти требования, выбор пользовательского сайта и темы WordPress с использованием настраиваемых типов сообщений и расширенных настраиваемых полей был «не сложной задачей» (если заимствовать фразу основателя Рика Кнудтсона).
Тема и плагины

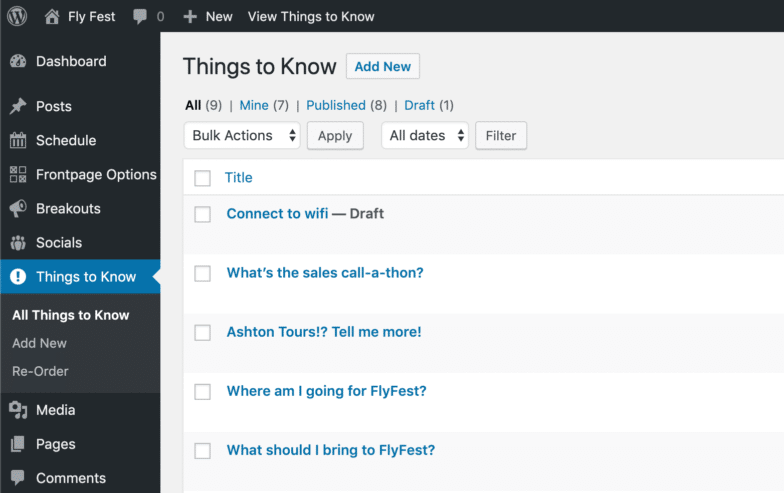
Пользовательские типы сообщений, созданные для сайта, включали элементы расписания (которые заполняют расписание событий временем, местами и т. д.); Breakouts (для каждой из секционных сессий); Социальные (для всех внеклассных занятий); и Что нужно знать , которые дополняют раздел часто задаваемых вопросов на сайте.
Хотя существуют плагины для простого создания пользовательских типов сообщений (или CPT), чтобы не усложнять задачу, я решил закодировать CPT непосредственно в теме сайта, которую, кстати, мы решили создать с нуля, учитывая, что Сайт представляет собой не более чем заставку. Это означало, что требовалось не так много файлов шаблонов, поэтому дочерняя тема или даже стартовая тема, вероятно, были бы излишними. На самом деле, окончательная версия темы использовала только пять основных файлов шаблонов: по одному для нижнего и верхнего колонтитула; файл функций, естественно; файл шаблона главной страницы и, конечно же, индексный файл на всякий случай. (Плюс, мало что мне нравится больше, чем зеленое поле.)

Переход на плагины: как вы уже знаете, если вы когда-либо работали с расширенными настраиваемыми полями (а если нет, вы многое упускаете!), плагин делает процесс редактирования намного более плавным и легким для администраторов сайта. Каждый настраиваемый тип сообщения имеет свой собственный уникальный и простой набор настраиваемых полей для заполнения, а также инструкции, которым нужно следовать, чтобы сделать обновление сайта легким для всех. Кроме того, общая страница параметров администратора была создана с помощью ACF (одна из моих любимых функций Pro-версии плагина).
Помимо расширенных настраиваемых полей, единственными плагинами, которые мы решили использовать, был порядок типов сообщений (чтобы редакторы контента могли перетаскивать такие элементы, как часто задаваемые вопросы, чтобы изменить их порядок по мере необходимости, а не сортировать их по дате); и мой личный любимый плагин для сжатия изображений, Compress JPEG & PNG images by TinyPNG (обязательно, когда пользователи будут загружать свои собственные изображения неизвестно откуда). Вот и все!
Воплотить бренд в жизнь
Хватит заниматься техническими вещами. В этом году темой Fly Fest было «Повышение уровня». Наши выдающиеся дизайнеры разработали совершенно новый (опять же каламбур) фирменный стиль для мероприятия, отсылая к этой теме в знак уважения к ретро-видеоиграм 80-х. Яркий бренд оживил каждый аспект ретрита, от сувениров до вывесок и дизайна окружающей среды.
Сайт был естественным образом разработан, чтобы передать то же самое причудливое ощущение, вплоть до пиксельного шрифта. Я хочу поблагодарить наших феноменальных дизайнеров Брайана и Резе за внешний вид и компоновку; Я сделал все возможное, чтобы точно воссоздать их великолепные макеты в высоком разрешении. Но их работа была настолько хороша, что вдохновила меня как разработчика сайта пойти еще дальше, чтобы увидеть, какие еще могут быть возможности, чтобы еще больше вдохнуть жизнь в это видение.
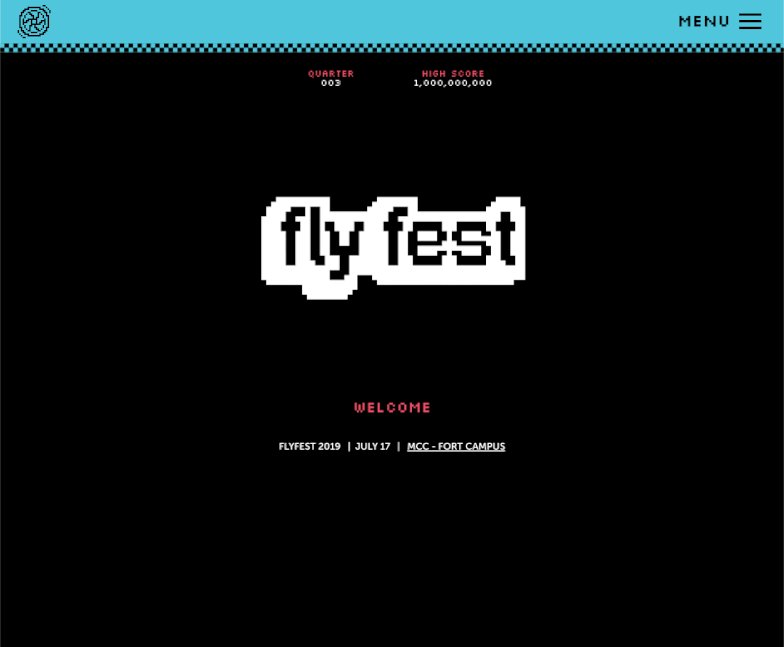
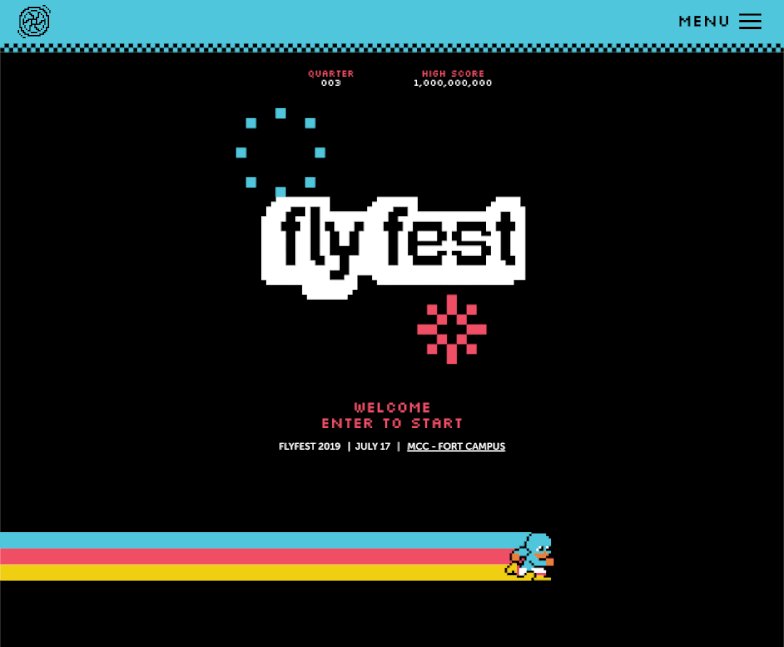
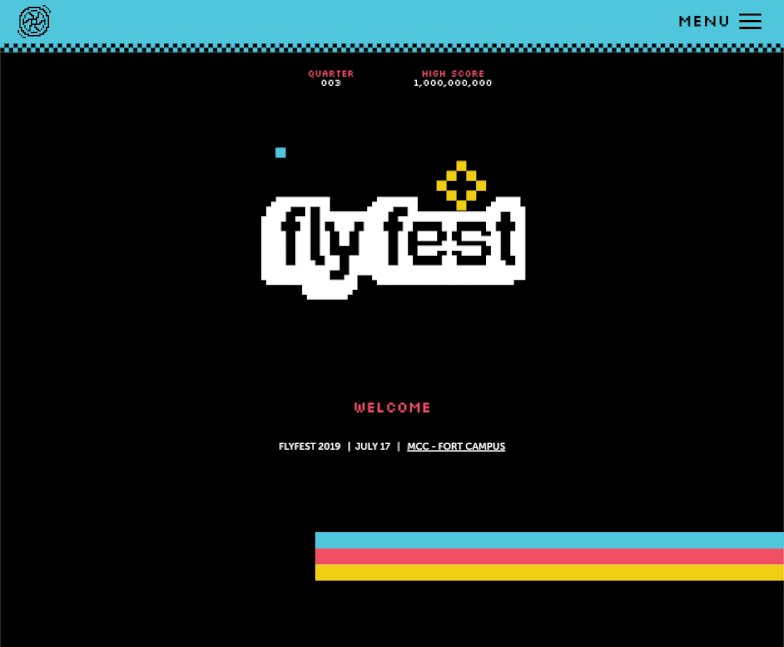
Прежде всего: мы совместно работали над тем, чтобы начальный вид сайта выглядел как заставка аркадной игры, и я очень доволен результатом (см. ниже!). Дизайнеры предоставили мне анимацию 8-битного фейерверка над логотипом Fly Fest, а также один из наших талисманов Fest (названный Fly Kid). Я добавил немного движения и более длинный красочный след в Fly Kid, используя ключевые кадры CSS, просто чтобы добавить немного (каламбур) персонажа. Наблюдайте достаточно долго, и Fly Kid разворачивается и убегает в другую сторону, что мне показалось очень похожим на аркаду.

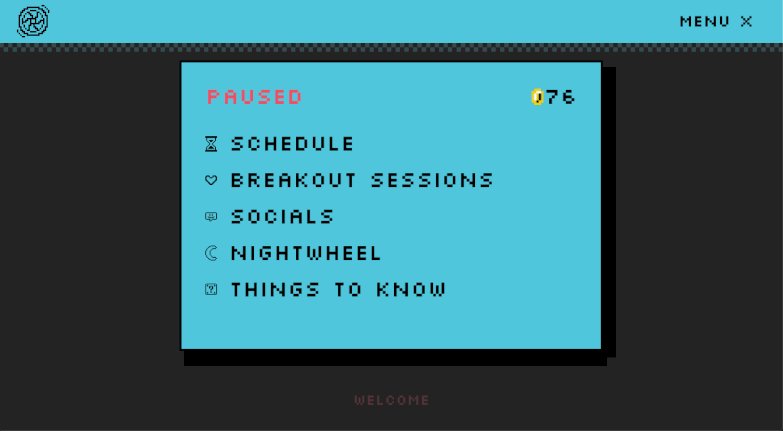
Последним штрихом стало мигание текста «Введите, чтобы начать», чтобы придать всей заставке приятное ретро-атмосферу, как будто вы только что подошли к аркадному автомату с кулаком, полным четвертаков, когда приземлились на сайте:

Анимация придает аркадный вид верхней части веб-сайта Fly Fest.
Очевидно, что для любого веб-сайта важна навигация. Это особенно верно здесь, где Flywheelers могут зайти на сайт в любой момент, чтобы проверить ключевые детали происходящего события.
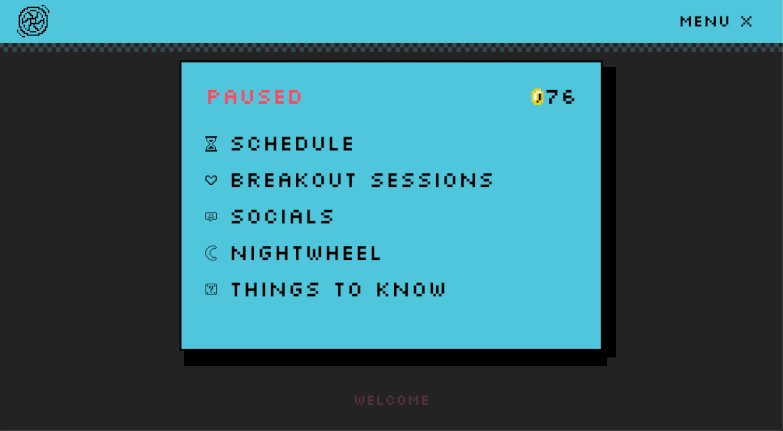
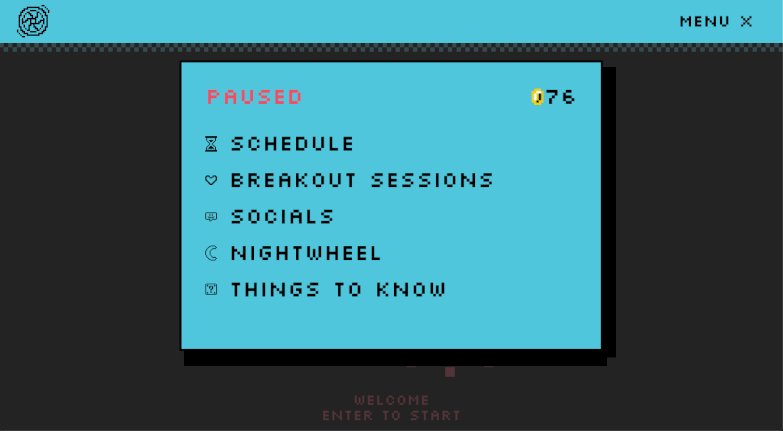
Чтобы достичь этой цели и еще больше вдохновить меня, я решил сделать так, чтобы навигационное меню выглядело и вело себя как экран паузы в видеоигре; нажмите значок меню гамбургера на панели навигации, и вы услышите знакомый звуковой эффект, когда над сайтом откроется экран «пауза» (то есть меню навигации):

Я мог бы еще долго рассказывать о множестве маленьких украшений, которые оживили бренд, но я особенно хочу отметить работу дизайнеров над пользовательскими курсорами, а также анимированными активами и значками по всему сайту; звезды мерцают, космические корабли парят, а волны… э-э, волны, наверное!
Я также горжусь игрой «цветной поток» в нижней части страницы, которая — забавный факт — представляет собой встроенный CodePen, который я встроил в React некоторое время назад, адаптированный к бренду сайта. Мы чувствовали, что наличие реальной игры на сайте помогло вывести весь опыт на новый уровень. (Знаете что? Скажем так, все каламбуры предназначены.)
Технические проблемы
Я всегда готов найти творческие способы решения проблем в коде, и этот сайт предоставил несколько интересных возможностей.
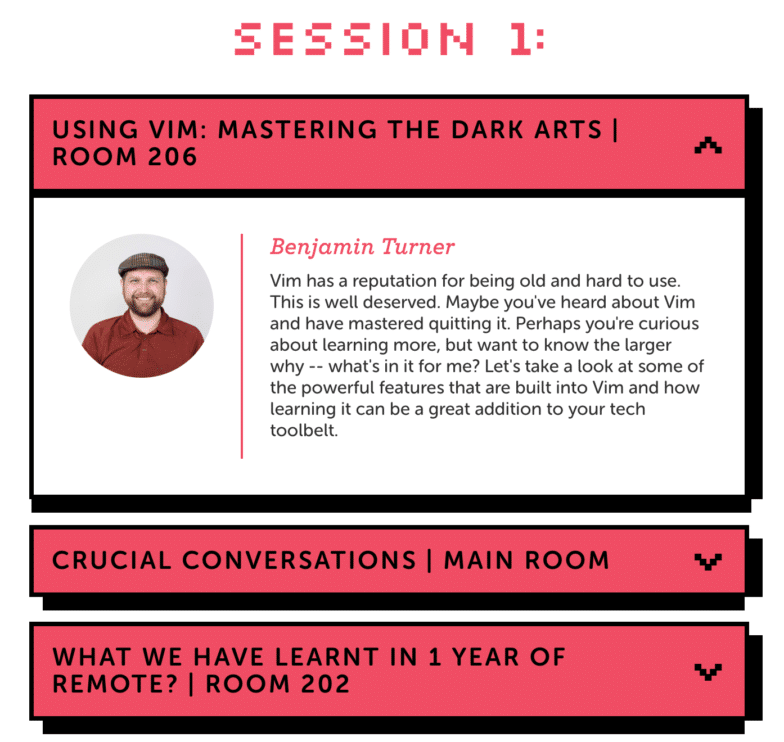
Одним из моих любимых элементов дизайна были эти компоненты кнопки аккордеона. Они начинались как коробки (чтобы дать пользователям простой обзор содержимого), но их можно было коснуться/щелкнуть, чтобы открыть больше информации:

Проблема, которую представляли эти аккордеонные элементы, заключалась в толстой нижней/правой тени. В CSS нет способа генерировать такие границы (не говоря уже о способе, который работал бы независимо от того, был ли аккордеон свернут или развернут), поэтому мне пришлось проявить немного творчества.
Решение заключалось в том, что CSS позволяет вам устанавливать несколько значений box-shadow . «Граница», которую вы видите, на самом деле представляет собой две тени; одно смещение вправо, одно немного вправо и вниз. Это объявление выглядит так:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Кстати, если вы не знакомы с синтаксисом var(–black) : это переменные CSS; они потрясающие, и вы можете узнать о них больше здесь!)
Кстати, об аккордеонах:
Эти элементы аккордеона используются в большинстве разделов сайта, а это означает, что каждый раздел может быть очень коротким, очень высоким или где-то посередине, просто в зависимости от того, сколько элементов пользователь решит проверить при просмотре страницы.
На большинстве веб-сайтов это не будет проблемой, так как фон обычно будет просто статическим цветом. Но здесь, когда на заднем плане происходит столько всего интересного, хотелось быть уверенным, что независимо от высоты секции псевдослучайные декоративные элементы схлопываются или расширяются вместе с ней, и вы никогда не увидите слишком много или слишком много. маленький.
Решение этой задачи состояло в том, чтобы абсолютно расположить каждый фоновый элемент внутри его родительского раздела, а затем динамически установить его свойства top и left с помощью функции вычисления CSS, используя комбинацию единиц измерения окна просмотра и процентов, примерно так:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
Рассчитанная комбинация единиц области просмотра и процентных единиц помогла придать макету ощущение случайности, а также учесть размер экрана пользователя.
пасхальные яйца
Проницательные наблюдатели могли заметить количество монет в меню паузы, и это не просто декорация. Мне было очень весело размещать на сайте отсылки к классическим франшизам видеоигр, и мне было очень приятно наблюдать, как мои коллеги публикуют свой сюрприз в Slack, открывая эти маленькие пасхальные яйца.
Я не буду спойлерить здесь слишком много, но скажу, что есть несколько способов, которыми вы можете добавить к своей сумме монет, и что у вас должен быть включен звук, когда вы отправляетесь на поиски секретов. Присмотритесь внимательно, и вы найдете множество отсылок к играм Nintendo, Capcom и Konami… о, а также небольшой 8-битный трибьют любимому треку Flywheel, спрятанному на сайте, который я создал с помощью onlinesequencer.net.
Удачной охоты и спасибо за чтение!


Продолжайте читать: идеальный рабочий процесс разработки
Разработка сайтов WordPress не должна быть сложной. На самом деле, с правильными инструментами и простым программным обеспечением ваш рабочий процесс разработки может быть просто восхитительным! Мы собрали лучшие советы и рекомендации по упрощению процесса и поддержке сайтов на долгие годы, начиная от разработки на местном уровне и заканчивая запуском сайтов.
Загрузите его ниже!



