Как использовать кеширование браузера в WordPress
Опубликовано: 2024-05-16Ваш сайт WordPress по-прежнему тормозит, несмотря на ваши усилия по повышению его производительности? Ты не один.
Многие пользователи задаются вопросом о секретном ингредиенте, который ускоряет загрузку сайтов.
Один ключ? Кэширование браузера.
Вы, наверное, слышали об этом и, возможно, даже пытались очистить кеш браузера, чтобы ускорить работу.
Эта концепция не является ракетостроением. А поскольку медленная загрузка может отпугнуть посетителей, стоит попробовать кэширование браузера, чтобы ускорить процесс.
В этом руководстве мы обсудим важность кэширования браузера и то, как пользователи WordPress могут его реализовать, чтобы значительно сократить время загрузки своего сайта, повысить удовлетворенность пользователей и повысить эффективность SEO.
Давайте начнем.
Что такое кэширование браузера и почему это важно?
Кэширование браузера означает хранение файлов веб-сайта, таких как страницы HTML, изображения, таблицы стилей CSS и файлы JavaScript, локально на устройстве пользователя после первого посещения веб-сайта. В следующий раз, когда пользователь вернется, на устройстве уже будет что-то из необходимого, поэтому страница загружается быстрее.
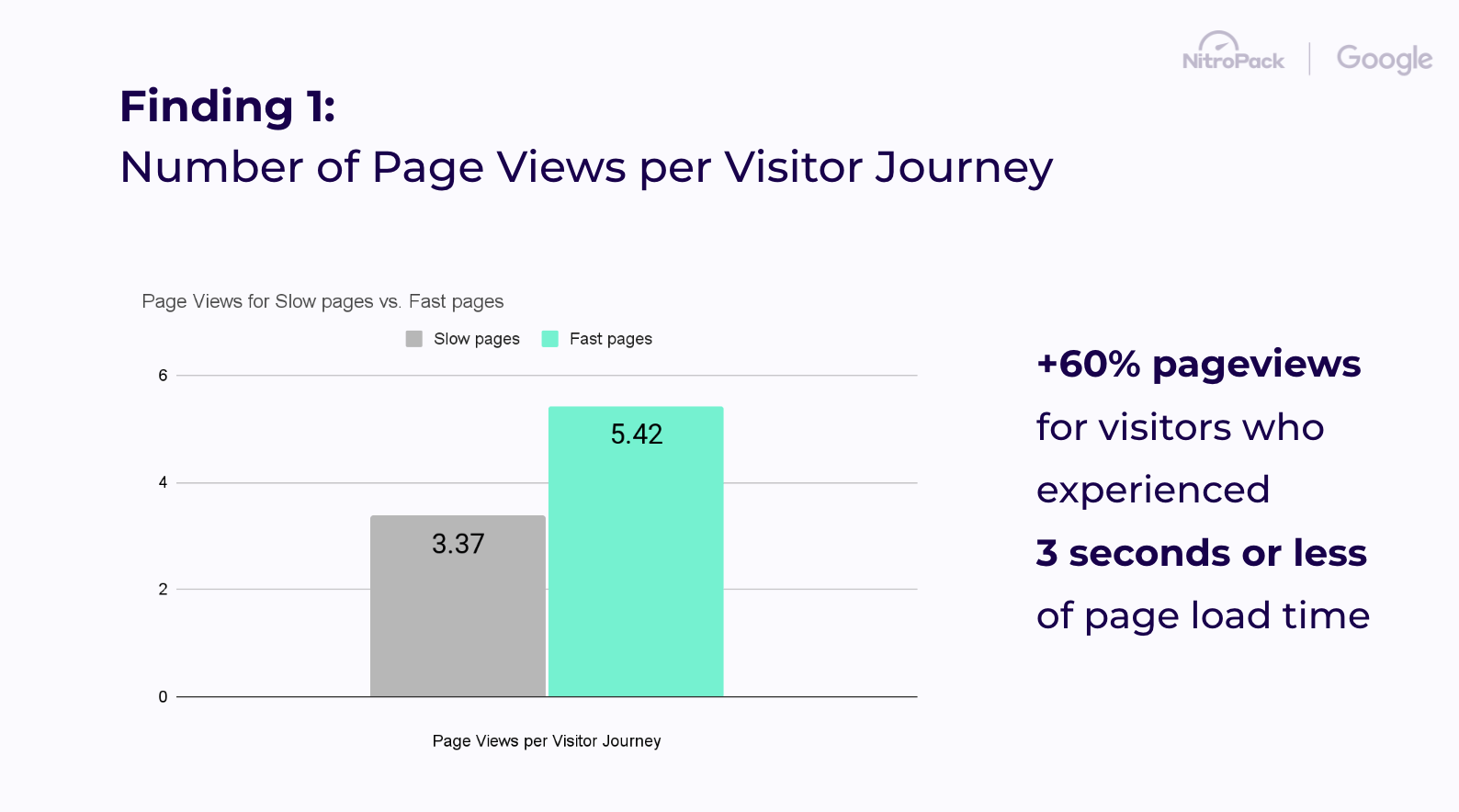
Исследование NitroPack показывает, что пользователи, у которых время загрузки составляет 3 секунды или меньше, посещают на 60% больше страниц:

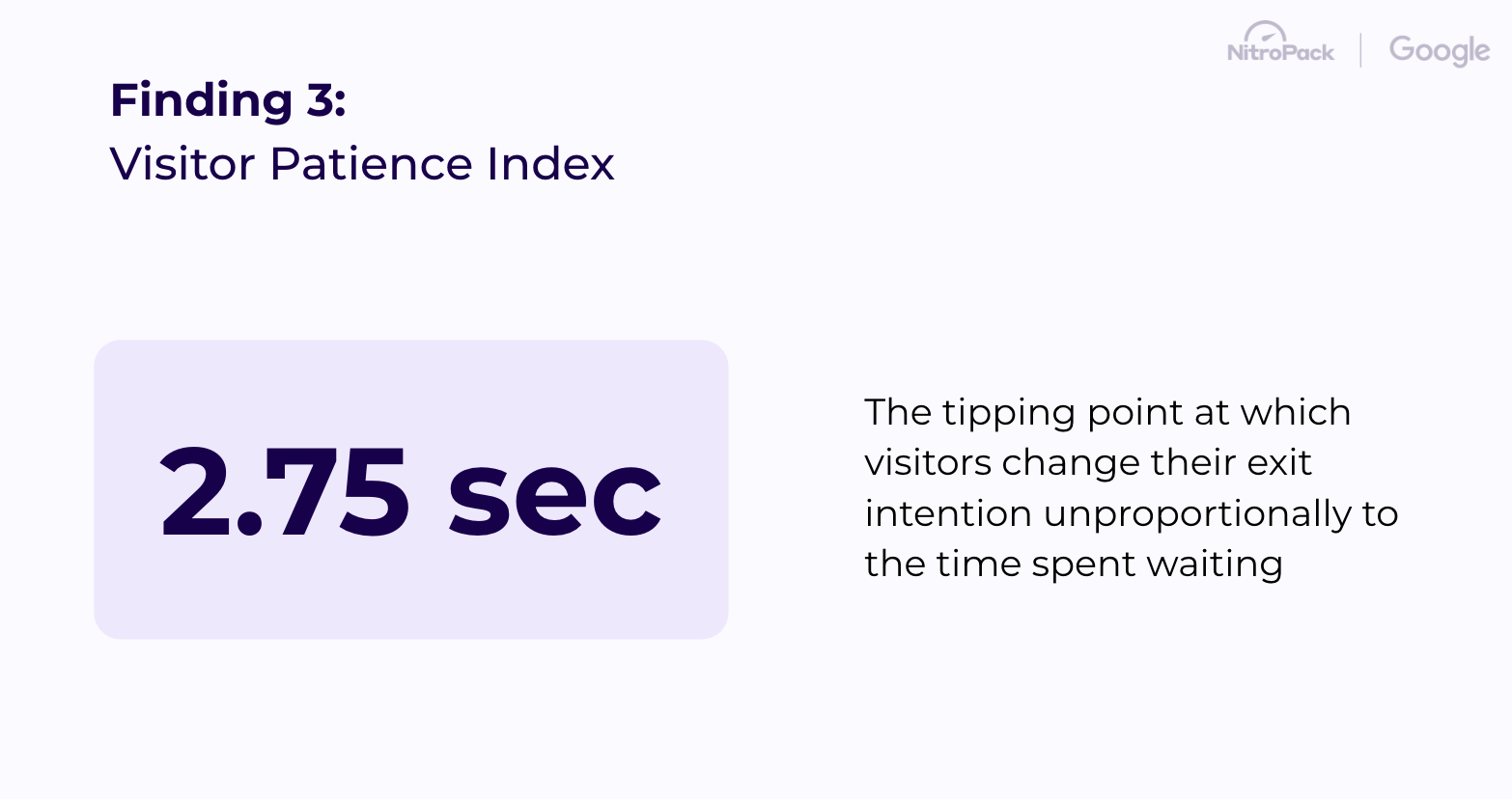
Более того, оказалось, что посетители теряют терпение и непропорционально начинают покидать веб-страницу на 2,75 секунде загрузки страницы:

Проще говоря, время загрузки в 3 секунды — это переломный момент, когда посетители решают остаться на вашем сайте и немедленно совершить конверсию или покинуть его.
При этом сокращение времени загрузки за счет кэширования браузера, несомненно, улучшит взаимодействие с пользователем, тем самым увеличивая ваши шансы превратить посетителей в клиентов.
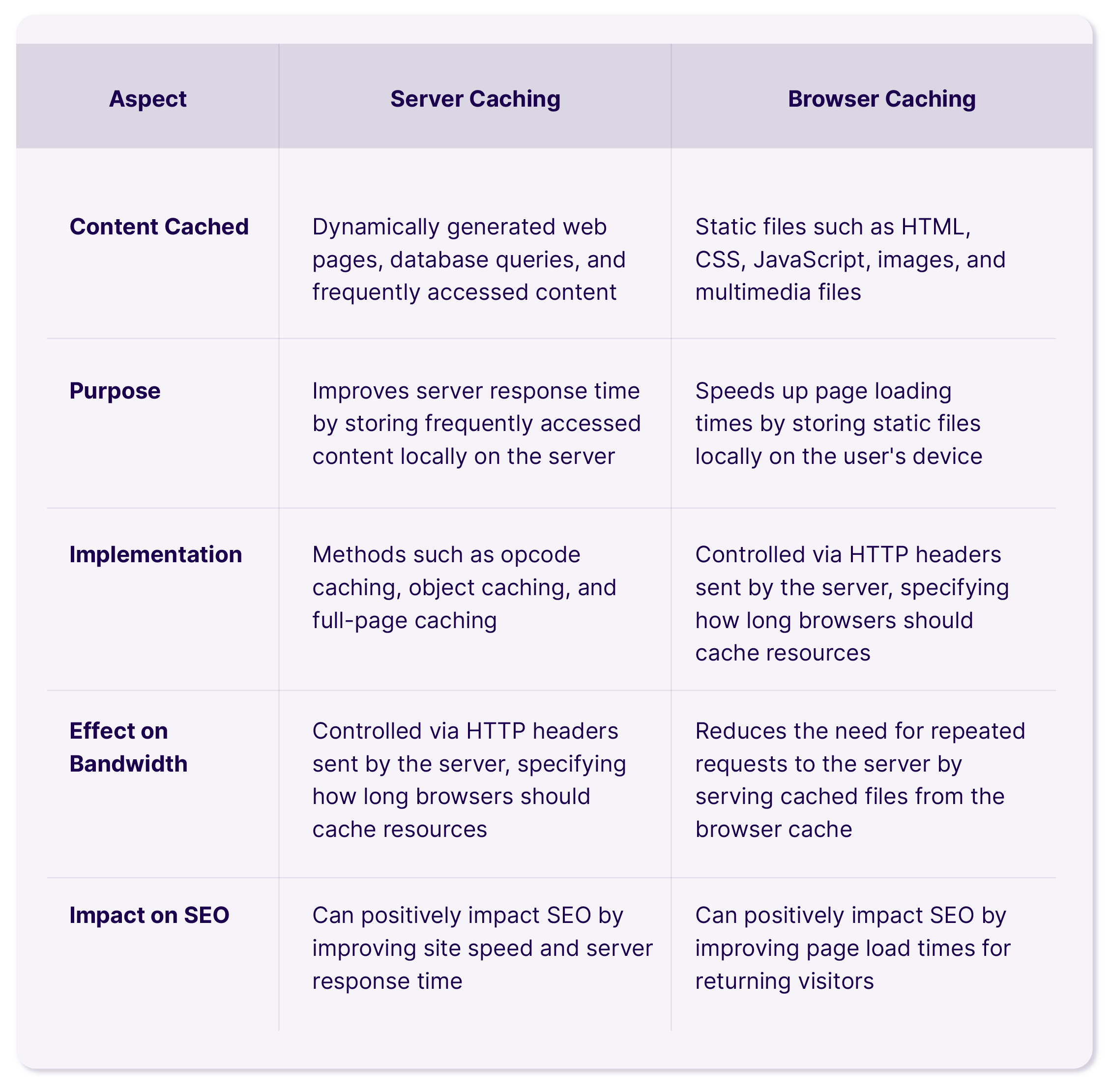
Различия между кэшированием сервера и кэшированием браузера
Кэширование сервера и браузера — это методы, используемые для повышения производительности веб-сайта, но они работают на разных уровнях процесса просмотра веб-страниц.

В приведенной выше таблице суммированы ключевые различия междукэшированием сервера и кэшированием браузера, включая их расположение, тип кэшируемого контента, назначение, методы реализации, влияние на пропускную способность и нагрузку на сервер, а также влияние на SEO.
Стоит ли включать кеширование в браузере?
Google предпочитает быстро загружающиеся веб-сайты. Посетителям нравится быстрый веб-опыт.
Итак, в двух словах: да, вам необходимо включить кеширование в браузере!
Но чтобы подробнее раскрыть наш ответ, давайте взглянем на два самых больших преимущества кэширования вашего веб-сайта:
Во-первых, это значительно сокращает время загрузки страницы, что улучшает взаимодействие с пользователем и может положительно повлиять на рейтинг вашего сайта в поисковых системах. Более быстрое время загрузки может привести к снижению показателей отказов и повышению вовлеченности, поскольку пользователи с большей вероятностью останутся на сайте, который быстро реагирует.
Во-вторых, кеширование браузера снижает нагрузку на ваш сервер. Разрешив браузерам повторно использовать ранее загруженные ресурсы, вы можете уменьшить количество запросов к вашему серверу. Это может быть особенно полезно во время пиков трафика, поскольку ваш сервер остается отзывчивым и может обрабатывать больше одновременных пользователей без замедления. Кроме того, вы можете сократить расходы, купив более дешевый план хостинга с меньшим количеством серверных ресурсов.
Кэширование в браузере, как правило, является хорошей практикой для большинства веб-сайтов. Это повышает производительность, улучшает взаимодействие с пользователем и снижает нагрузку на сервер. Тщательно настроив параметры кэширования, вы сможете воспользоваться преимуществами, гарантируя, что ваши пользователи всегда будут получать свежий и точный контент.
Если вы решите не включать кэширование, будьте готовы увидеть следующее предупреждение при следующем запуске теста производительности…
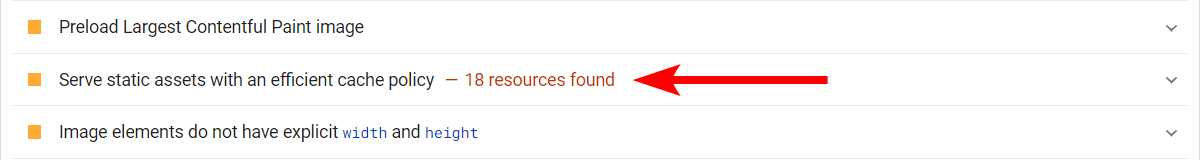
Почему вы видите предупреждение «Обслуживать статические ресурсы с помощью эффективной политики кэширования»?
При выполнении тестов или аудита производительности веб-сайта с использованием таких инструментов, как Google PageSpeed Insights, GTmetrix, Pingdom или подобных платформ, вы можете столкнуться с предупреждением «Обслуживать статические ресурсы с эффективной политикой кэширования».
Проще говоря, это означает, что некоторые из ваших файлов могут получить выгоду от более длительного срока службы кэша (чуть позже мы объясним, как это настроить).
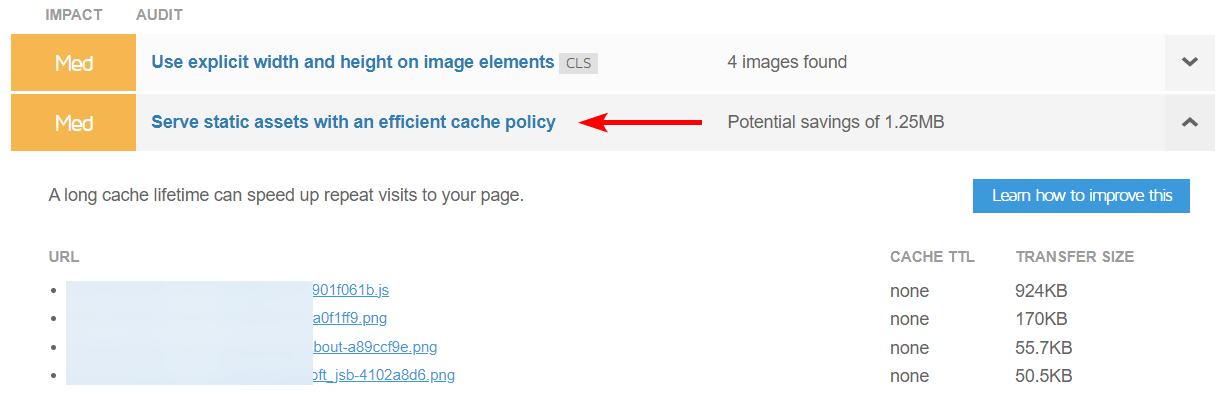
Предупреждение обычно появляется в отчете о производительности вместе с другими предложениями по оптимизации скорости вашего сайта и времени загрузки:

Хорошей новостью является то, что это предупреждение легко исправить. Фактически, инструменты повышения производительности перечисляют все файлы, кэширование которых может быть полезно, поэтому нет необходимости гадать.
Например, GTmetrix идентифицирует файлы, которые можно хранить в кеше, на основе того, являются ли они шрифтами, изображениями, таблицами стилей, скриптами или медиа-файлами, а также возвращают ли они код состояния HTTP 200, 203 или 206. Если нет правил, запрещающих их кэширование, GTmetrix считает их эффективно кэшированными.

Вы можете использовать этот анализ для оптимизации производительности вашего веб-сайта, определяя файлы, которые можно хранить в кеше.
Используя этот анализ, вы получаете ответ на первый из двух вопросов:«Какие данные мне следует кэшировать?»
Более сложный вопрос: «Как включить кеширование в браузере?»
Вот как…
Как исправить использование кэширования браузера в WordPress (вручную)
У вас есть различные варианты устранения предупреждения об отсутствии кеширования в WordPress, в зависимости от его основной причины. Вот несколько потенциальных решений, которые вы можете изучить.
Добавьте заголовки Cache-Control и Expires
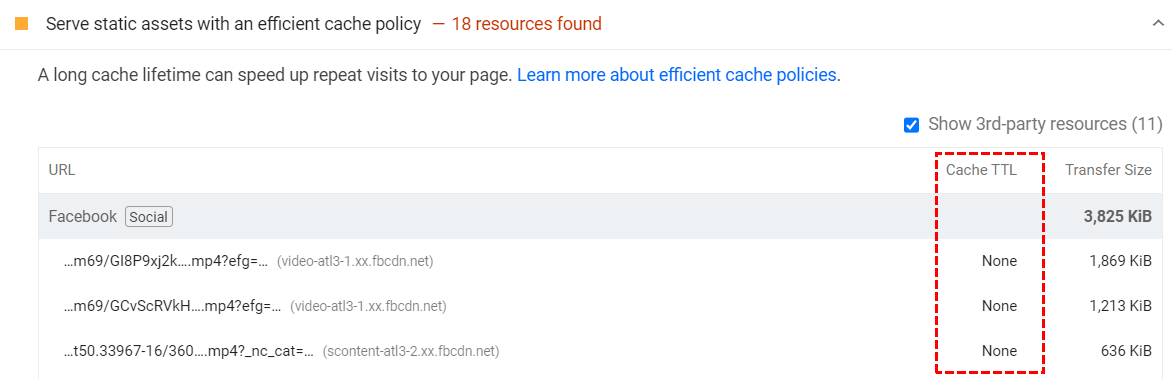
Существует два типа заголовков, связанных с кешем браузера:кэш-контроль и заголовки Expires. Если в Google PageSpeed Insights вы видите«Нет» в списке «ТТЛ кэша», это означает, что ваш сайт получает предупреждение о кэше браузера.

Заголовок Cache-Control активирует кэширование на стороне клиента и устанавливает максимальный возраст ресурса.Напротив,заголовок Expires указывает конкретное время, когда ресурс становится недействительным.
Теперь давайте перейдем к шагам по добавлению заголовков Cache-Control в Nginx и Apache. Прежде чем приступить к делу, важно определить, работает ли ваш сайт на Apache или Nginx.
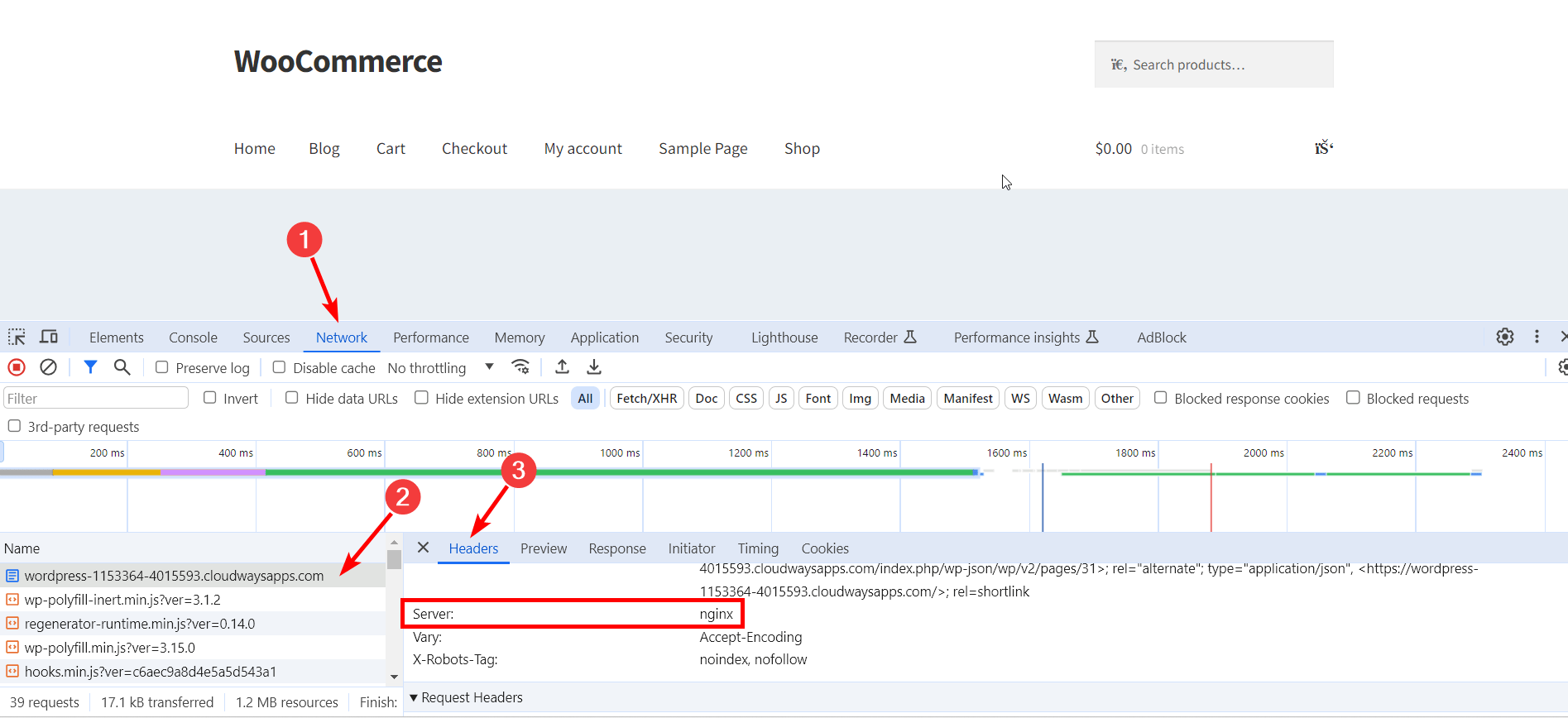
- Откройте свой сайт в браузере и перейдите в раздел «Проверить» > «Сеть».
- Нажмите Ctrl + R , чтобы перезагрузить ресурсы.
- Нажмите на доменное имя вашего сайта.
- В разделе заголовка найдите параметр сервера. На скриншоте ниже вы можете заметить, что сервер моего сайта —Nginx , который размещен на Cloudways.


- После того как вы определили сервер своего веб-сайта, следующим шагом будет добавлениезаголовков Cache-Control .Вы можете получить доступ к файлу .htacess с помощью любого FTP-сервера, например FileZilla.
Давайте посмотрим, как…
Добавьте заголовки управления кэшем в Nginx
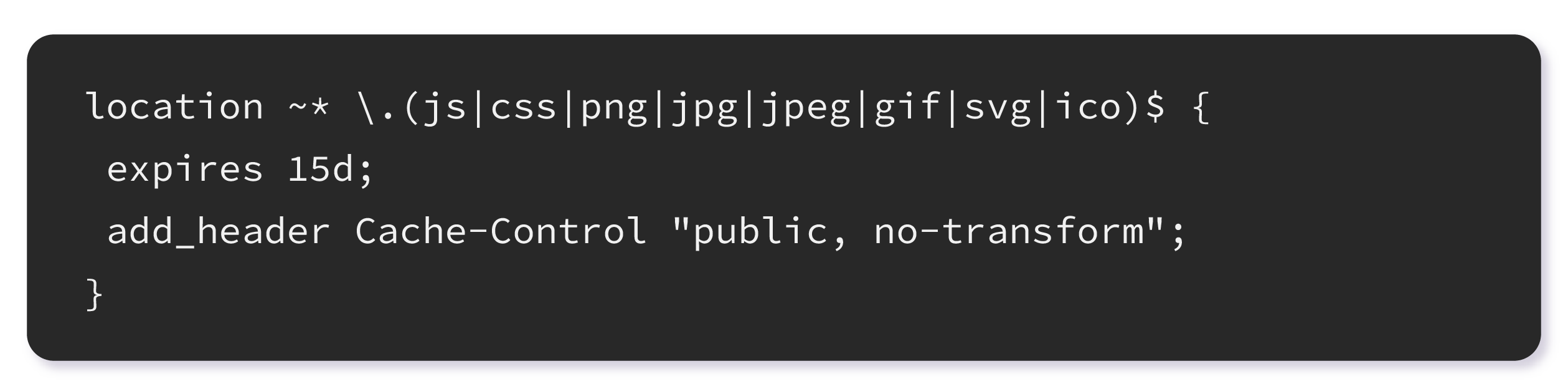
Отредактируйте файл .htaccess и добавьте следующий код.

Эта директива сообщает вашему серверу, что назначенные типы файлов останутся неизменными в течение как минимум 15 дней. В течение этого периода сервер будет сохранять соответствующие файлы и обновлять их только по истечении указанного времени.
Добавьте заголовки управления кэшем в Apache
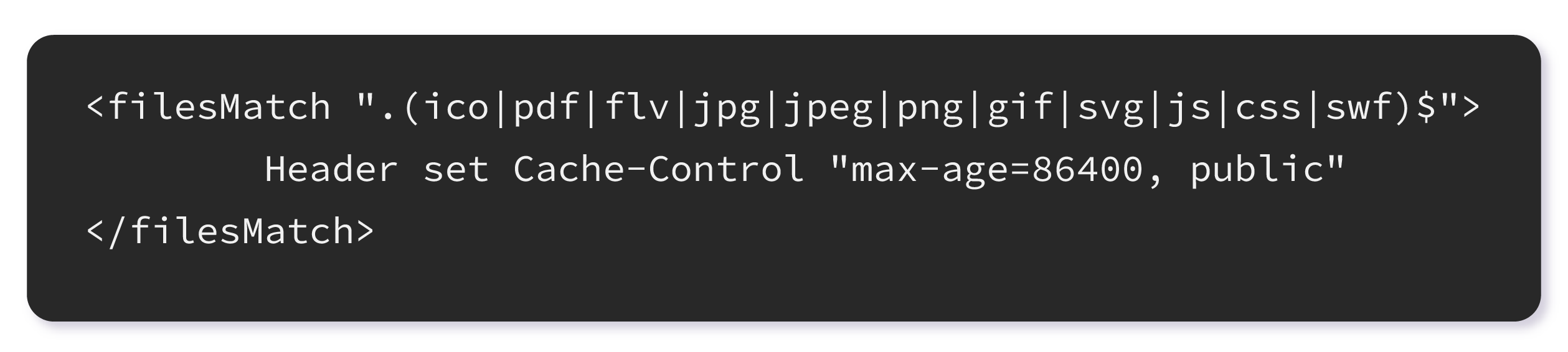
Отредактируйте файл .htaccess и добавьте следующий код.

В этом случае срок действия кэша истекает через 86 400 секунд, что означает 24 часа.
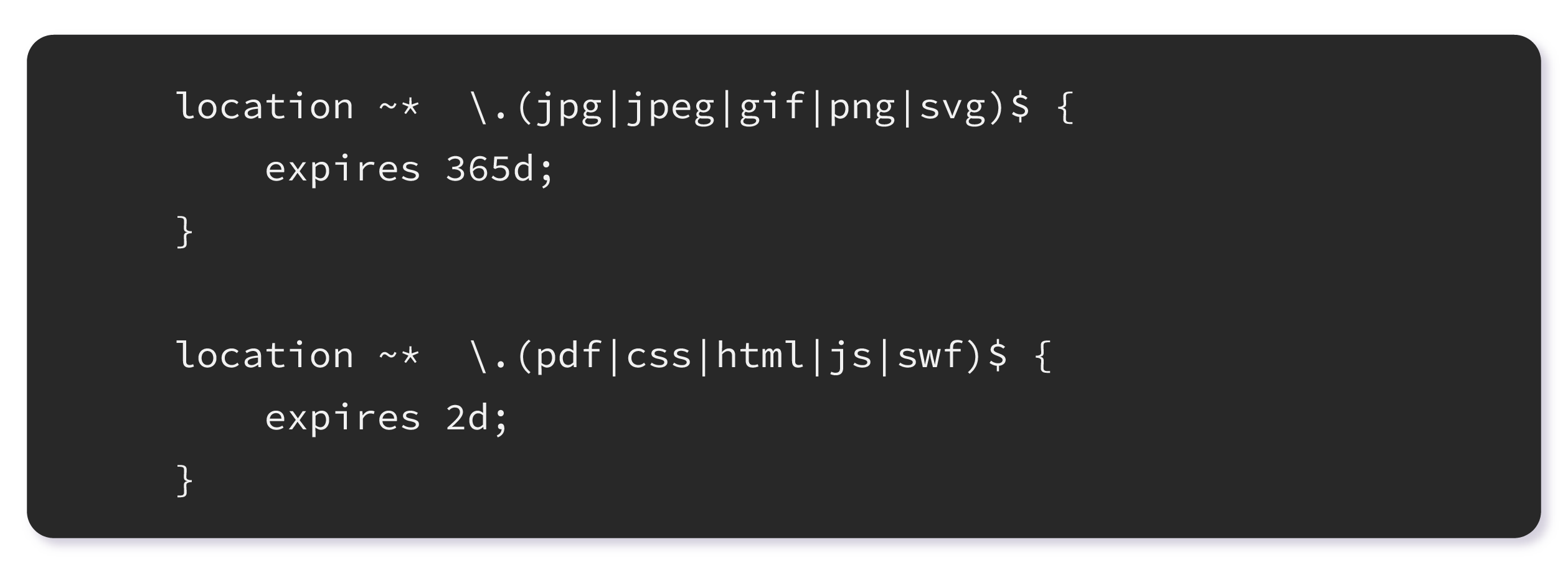
Добавьте заголовки Expires в Nginx
Вы можете добавить следующий код в свой файл .htaccess, чтобы добавить заголовки срока действия.

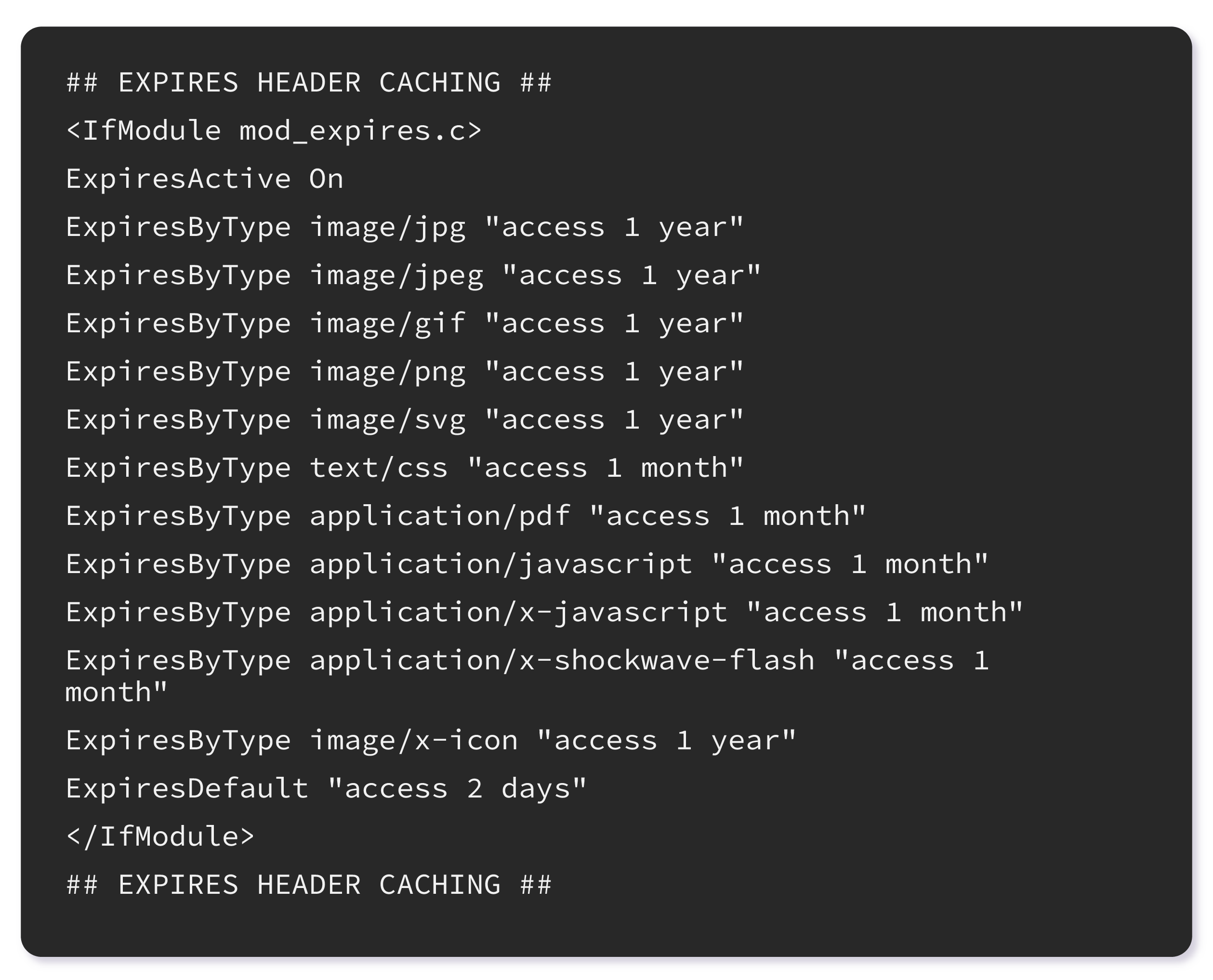
Добавьте заголовки Expires в Apache
Заголовок expires активирует кеширование и сообщает веб-браузеру о продолжительности хранения определенных файлов перед удалением. Вы можете включить следующий код в свой файл .htaccess, чтобы включить заголовки expires.

Как использовать кеширование браузера в WordPress (с помощью плагина)
Хотя существует несколько плагинов, которые вы можете использовать для использования кэширования браузера в WordPress, здесь мы рассмотрели 2 лучших варианта:
НитроПак

NitroPack — ведущее универсальное решение для оптимизации производительности веб-сайтов WordPress. Благодаря таким оптимизациям, как расширенное кэширование, оптимизация изображений и кода, встроенный CDN и еще 60 функций, плагин позволяет каждому владельцу сайта немедленно повысить производительность своего сайта, время загрузки, удобство использования и коэффициенты конверсии.
Выполните следующие действия, чтобы установить и активировать плагин NitroPack на вашем веб-сайте WordPress:
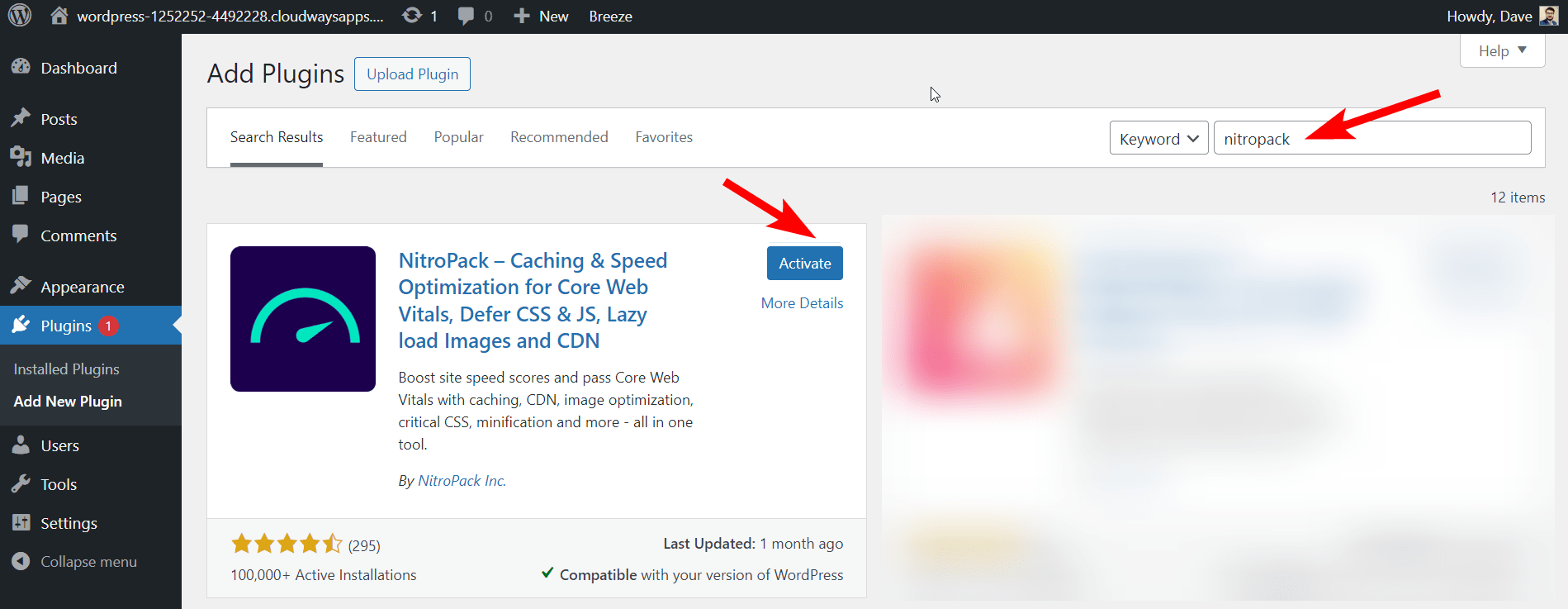
- Войдите на свой сайт WordPress и выберите«Плагины» > «Добавить новый».
- Найдите НитроПак.
- Установите и активируйтеплагин.

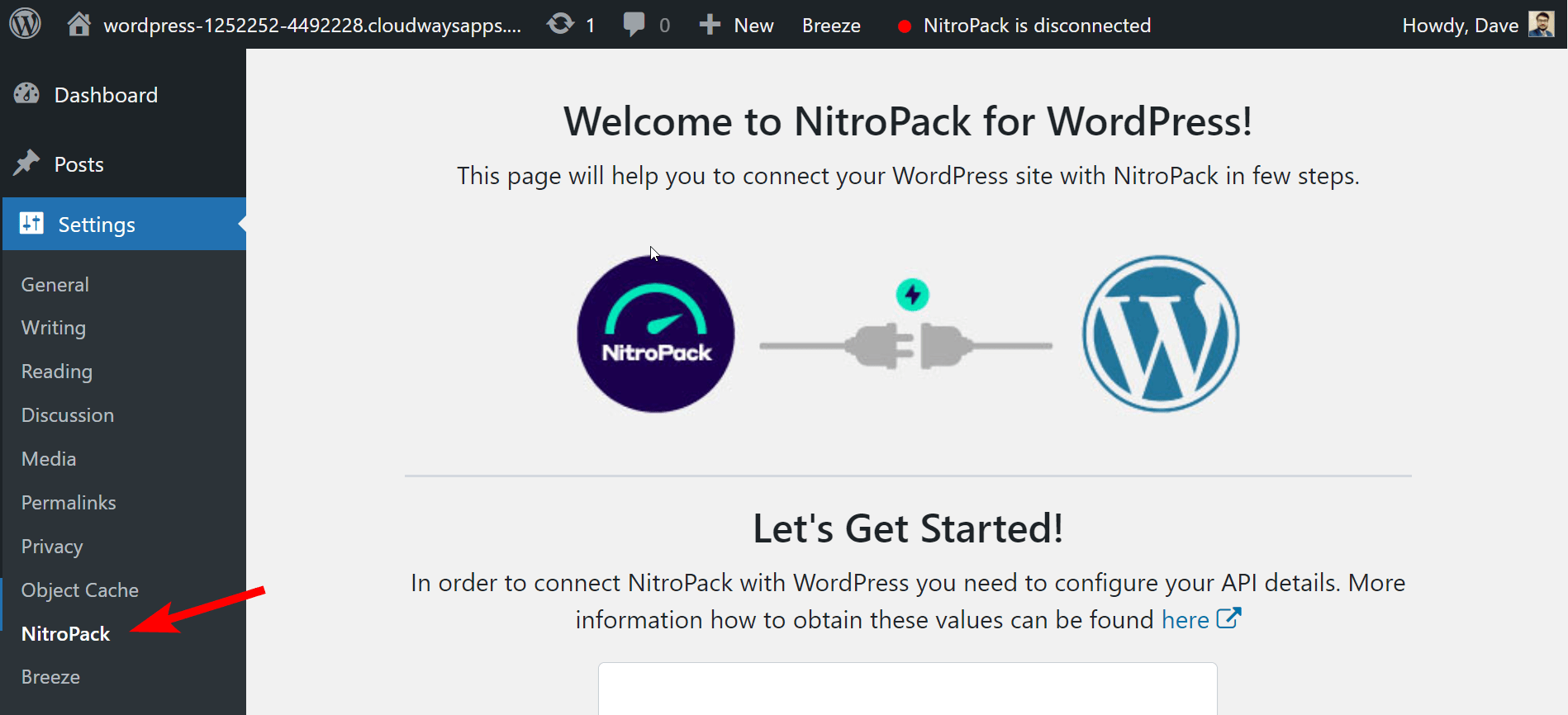
- Перейдите в«Настройки» на панели управления WordPress.
- Теперь вам нужно подключить свое приложение WordPress к NitroPack.

- Вы будете перенаправлены на панель управления, как только ваш сайт подключится к NitroPack.
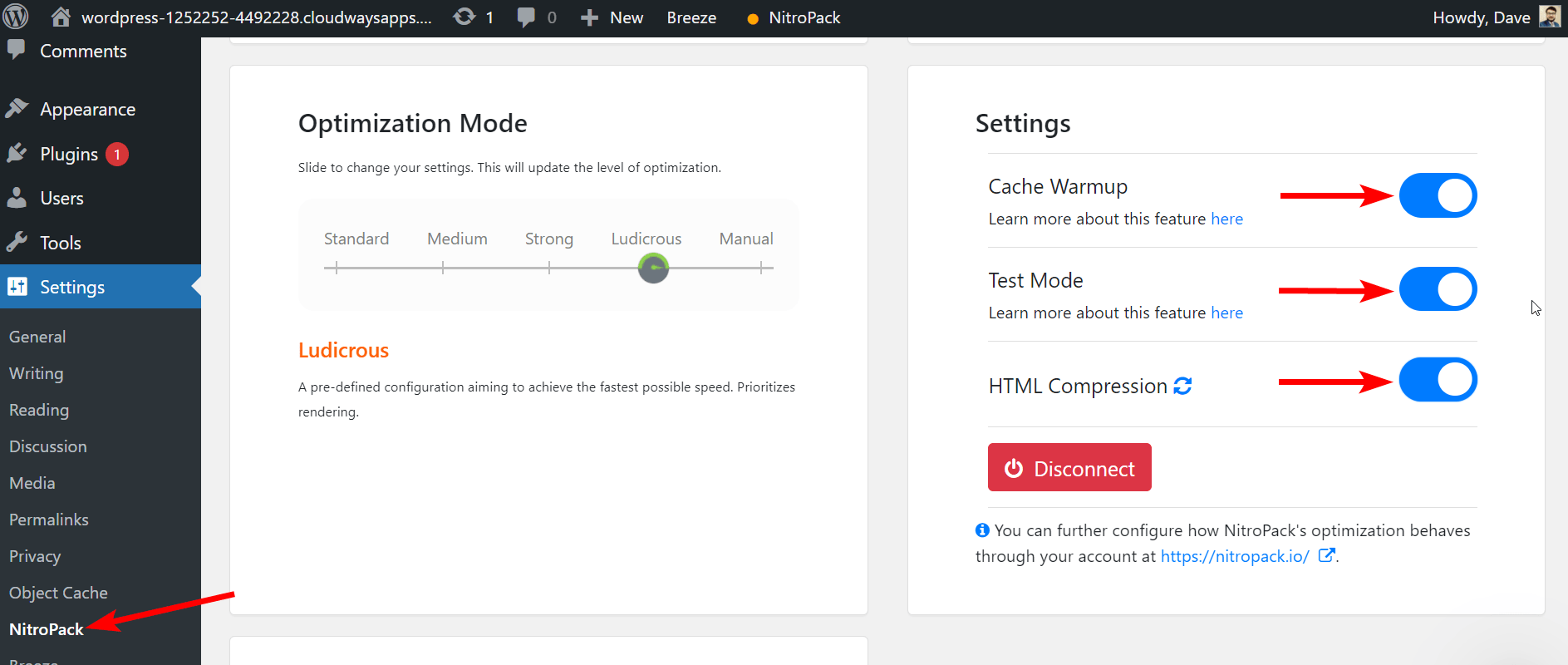
- Включите параметры прогрева кэша и сжатия HTML.
Давайте немного узнаем, что означают Cache Warmup и HTML Compress в Nitropack:
Прогрев кэша
Система прогрева кеша NitroPack гарантирует, что ваши страницы будут подготовлены для посетителей, не полагаясь исключительно на органический трафик. При включении NitroPack автоматически повторно оптимизирует любые удаленные или признанные недействительными страницы, гарантируя, что вы всегда предоставляете оптимизированный и актуальный контент.
HTML-сжатие
Включение сжатия HTML в NitroPack гарантирует передачу сжатого содержимого HTML, что повышает производительность веб-сайта.

NitroPack упрощает оптимизацию кэша браузера для пользователей WordPress, поскольку он автоматически устанавливает необходимые заголовки кэширования для устранения предупреждений типа « Обслуживать статические ресурсы с эффективной политикой кэширования» от таких инструментов, как Google PageSpeed Insights. Благодаря сети доставки контента (CDN) NitroPack заголовки кэширования настраиваются правильно, что повышает производительность веб-сайта.
Ветер
Breeze — это бесплатный, простой (но мощный) и удобный плагин для кэширования WordPress, разработанный Cloudways. Он предлагает различные варианты оптимизации производительности WordPress на нескольких уровнях. Он одинаково хорошо работает с WordPress, WordPress с WooCommerce и WordPress Multisite.
Вы можете использовать плагин Breeze Cache для использования кеша браузера в WordPress.
Для этого вам необходимо сначала установить и активировать плагин на своем сайте WordPress.
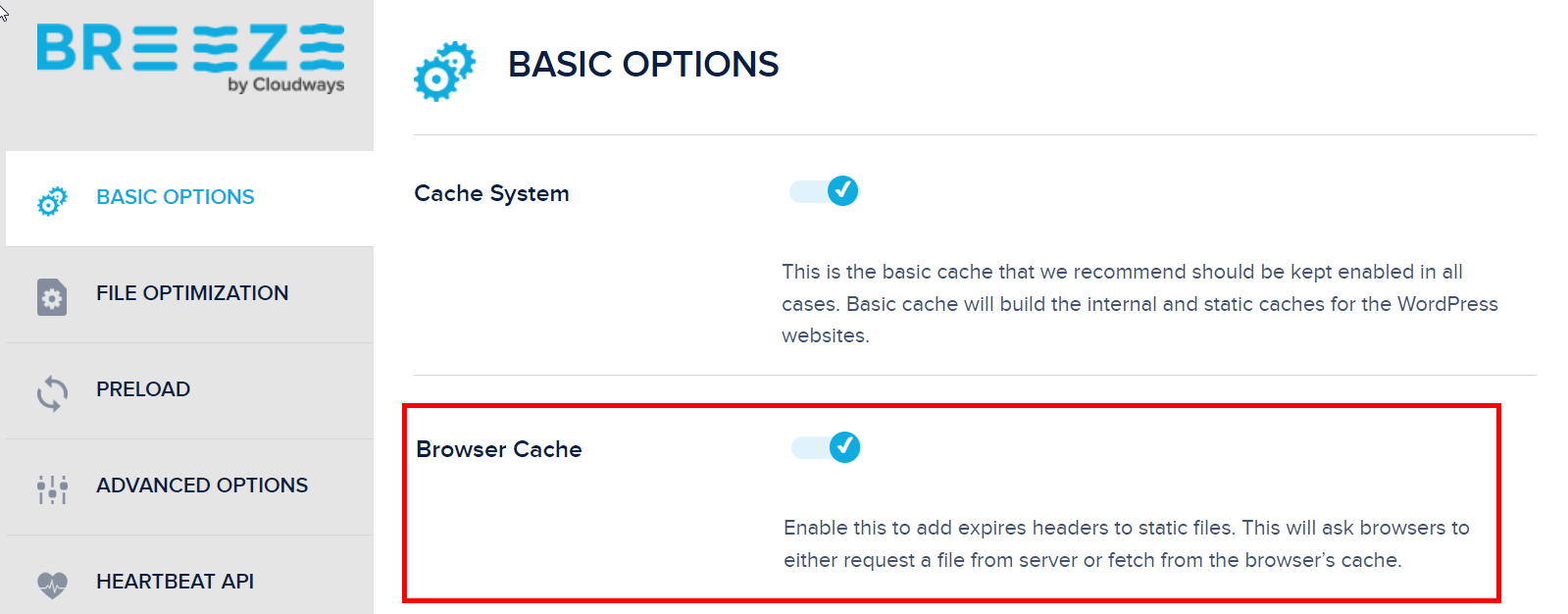
- Перейдите впанель управления WordPress > Настройки > Breeze.
- Перейдите на вкладку «Основные параметры» и включите опцию «Кэш браузера». Это добавит заголовки expires к статическим файлам и попросит браузеры запросить файл с сервера или получить его из кеша браузера.

- В основных параметрах Breeze активируйте сжатие Gzip, чтобы уменьшить размер HTTP-запросов и обеспечить более высокую производительность.

Вот и все.
Почему пользователи Cloudways не беспокоятся о предупреждениях о кэше браузера?
Если вы являетесь клиентом хостинга WordPress, оптимизированного для Cloudways, вам не нужно беспокоиться о предупреждении об использовании кэша браузера WordPress, появляющемся в онлайн-инструментах тестирования скорости.
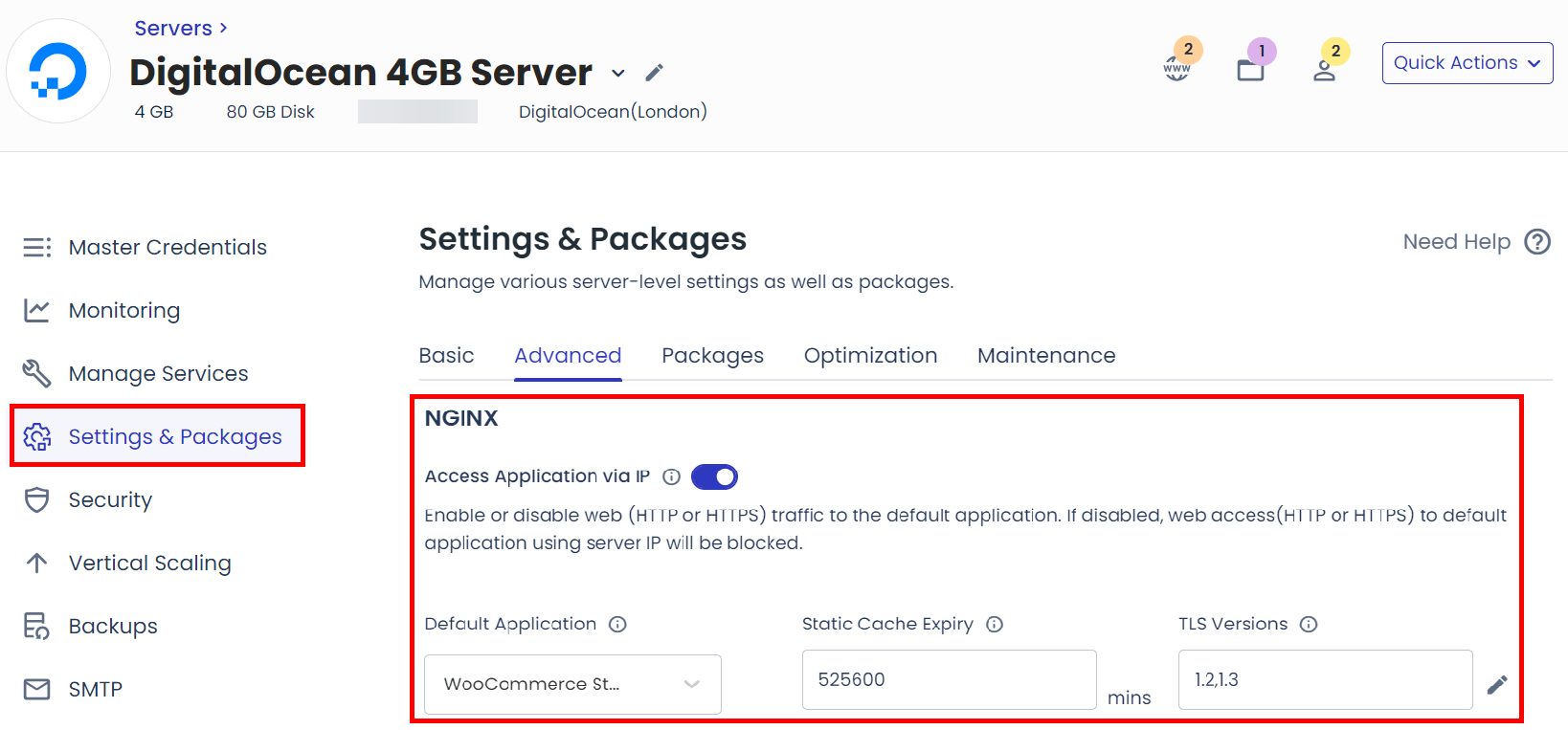
Cloudways решает эту проблему автоматически. Вы можете настроить время истечения срока действия, перейдя в Сервер → Настройки и пакеты → Дополнительно , прокрутив вниз и найдя NGINX — Static Cache Expiry. Значение по умолчанию — 43200 минут, что соответствует 30 дням.

Для всего остального, что связано с производительностью вашего сайта в Интернете, вы можете установить NitroPack.
