Link rel=preload: Расставьте приоритеты ресурсов для повышения скорости сайта
Опубликовано: 2022-12-10
В 2016 году w3c вместе с Йоавом Вайсом выпустили новый веб-стандарт для Chrome под названием link rel="preload", открывающий новые возможности для ускорения загрузки.
Шесть лет спустя предварительная загрузка стала методом приоритизации ресурсов № 1, принятым ведущими сайтами для повышения скорости загрузки и удобства пользователей.

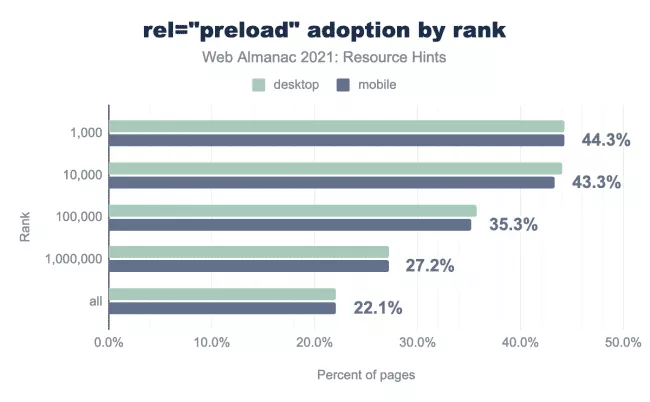
Гистограмма, показывающая использование rel="preload", сегментированное по рейтингу CrUX. Источник: Веб-альманах 2021 г.
Растущая популярность ссылки rel=preload доказывает, насколько эффективной она может быть. Что также делает его склонным к неправильному использованию.
Из-за своей гибкости предварительная загрузка важных ресурсов требует более глубоких знаний, если вы хотите принести больше пользы, чем вреда.
В этой статье вы узнаете:
- Как работает приоритизация ресурсов
- Какая ссылка rel preload
- Какие элементы веб-страницы вы можете предварительно загрузить
- Когда вы должны (и не должны) использовать ссылку rel=preload
- Предварительная загрузка каких показателей Core Web Vitals улучшается
- Преимущества ссылки rel=preload на реальных веб-сайтах
Давайте погрузимся прямо в!
Посмотрите, насколько быстрее ваш сайт может быть с NitroPack
Объяснение приоритизации ресурсов
Ручная установка приоритетов ресурсов — это ваш способ избавиться от догадок, которые современные браузеры делают в процессе загрузки страницы.
Однако, прежде чем вы начнете влиять на то, как и когда загружаются ресурсы, мы должны рассмотреть некоторые основы.
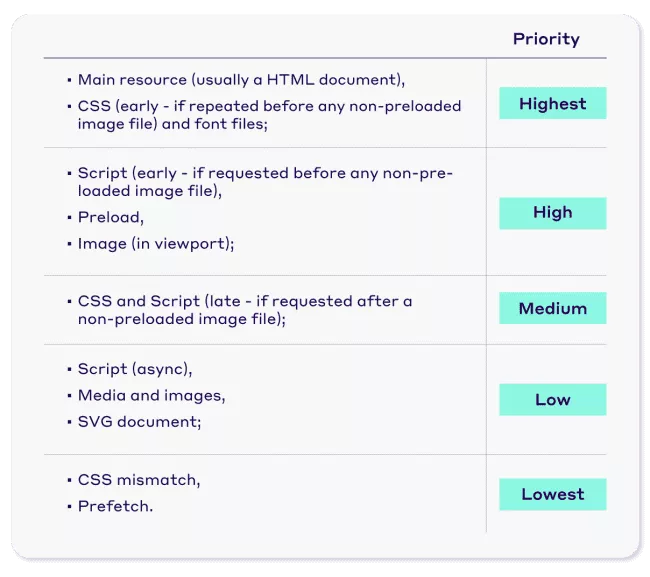
По умолчанию браузеры пытаются выяснить, какие активы запрашивать и в каком порядке. Когда браузер загружает ресурс, ему всегда присваивается приоритет: самый высокий, высокий, средний, низкий или самый низкий.

Приоритеты зависят от типа ресурса (например, текст, изображение, таблица стилей, сценарий, видео) и размещения ссылки на ресурс в документе.
При выборе ресурсов для предварительной загрузки вы должны помнить о ресурсах, блокирующих рендеринг, и не мешать браузерам загружать их в первую очередь. В противном случае вы можете в конечном итоге показать пустую страницу, а не загрузить ее быстрее.

Оптимизируйте важные ресурсы на автопилоте! Смотрите свой сайт с NitroPack.
Что такое ссылка rel=preload?
Проще говоря, link rel=preload — это команда, сообщающая браузерам, что вы хотите, чтобы они загружали важный ресурс раньше, чем они обычно его обнаруживают.
В отличие от других методов приоритезации ресурсов, таких как предварительная выборка и предварительное подключение , предварительная загрузка — это не просто подсказка, а декларативный принцип. Это означает, что браузеры вынуждены извлекать ресурс, который, как вы знаете, имеет решающее значение для просмотра страницы.
Вы можете предварительно загрузить ресурсы, добавив тег ссылки с rel="preload" в заголовок вашего HTML-документа:
< ссылка rel ="preload" as ="script" href ="critical.js">
Не волнуйтесь, мы пройдемся по специфике немного позже.
Какие браузеры поддерживают ссылку rel=preload?
Предварительная загрузка поддерживается всеми основными браузерами, что позволяет владельцам сайтов и разработчикам предлагать более быструю загрузку и неограниченный пользовательский опыт.
Подробную информацию о поддерживаемых версиях браузеров см. в этой таблице в разделе «Могу ли я использовать».
Нужна ли ссылка rel=preload?
Предварительная загрузка важных ресурсов дает вам детальный контроль для определения пользовательской логики загрузки. Нужен ли он вашему сайту, зависит от результатов ваших аудитов.
Для качественной оценки ключевых запросов мы рекомендуем изучить ручные тесты скорости веб-страницы и данные полевых лабораторий, собранные внутри компании.
Hyper-jump to: Как проверить, какие ресурсы предварительно загрузить.
Ссылка rel=preload блокирует рендеринг?
Тег предварительной загрузки может мешать правильному отображению страницы при использовании для несущественных файлов в больших количествах. В этом случае, вместо того, чтобы сосредоточиться на важных ресурсах, блокирующих рендеринг, браузер занят множеством низкоприоритетных файлов.
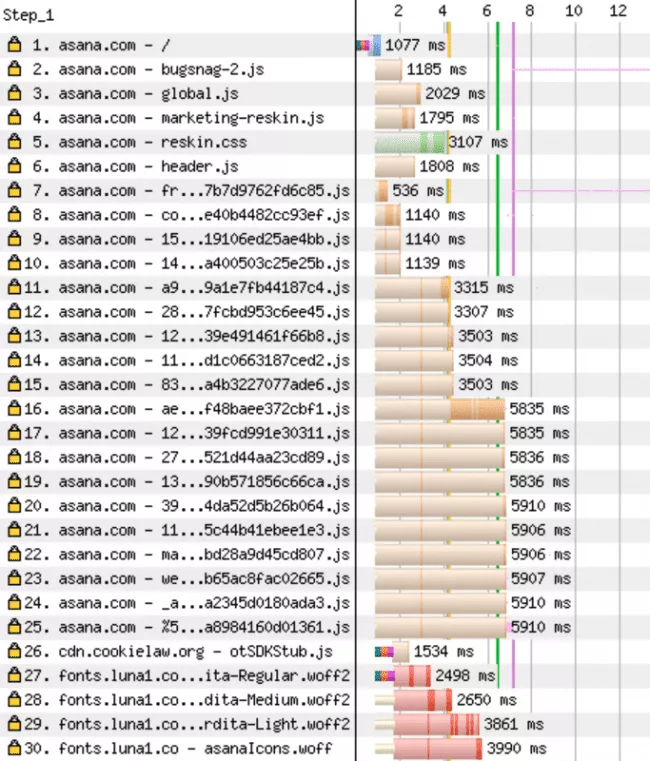
Например, на домашней странице Asana есть 26 тегов предварительной загрузки для файлов JavaScript с низким уровнем важности. Это приводит к значительным задержкам в отображении страницы, что ухудшает взаимодействие с пользователем.

(Пример домашней страницы Asana) Зеленая линия на каскадной диаграмме запросов показывает, когда начинается отрисовка страницы. Источник: статья DebugBear
Ссылка rel="preload" и rel="prefetch"
Когда предварительная загрузка впервые стала доступна, многие пользователи были сбиты с толку ее преимуществами по сравнению с уже существующей директивой предварительной выборки.
Предварительная выборка фокусируется на ресурсе, который , скорее всего, станет необходимым для навигации в будущем (имеется в виду после текущей страницы). Preload, с другой стороны, имеет дело с ресурсом для текущей навигации.
Какие элементы веб-страницы я могу предварительно загрузить?
Как упоминалось ранее, предварительная загрузка ссылки rel подходит для ресурсов, которые обычно поздно обнаруживаются браузером.
Ресурсы, которые вы можете предварительно загрузить, включают:
- Звуковые и музыкальные файлы
- Видео (MP4, MP3, WebM)
- Аудио треки WebVTT
- файлы JavaScript
- Таблицы стилей CSS
- Веб-шрифты (TTF, EOT, WOFF, WOFF2)
- Изображения (AVIF, WebP, JPG и JPEG или PNG)
- XHR и получение запросов API
- Веб-воркеры
- Мультимедийная вставка
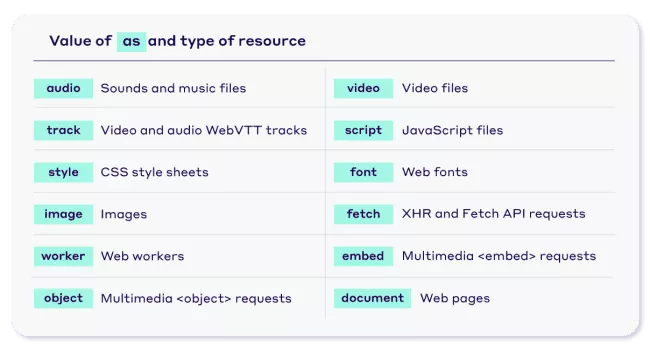
Директива preload имеет мощное значение as. Очень важно сообщить браузерам, какой приоритет давать ресурсу, который вы предварительно загружаете, не задерживая более важные файлы и не отставая от менее важных.
Вот удобный список значений «как», которые вы можете указать:

Йоав Вайс (член отдела по связям с разработчиками Google Chrome) также отмечает:
«...предварительная загрузка не блокирует событие загрузки окна, если ресурс также не запрошен ресурсом, который блокирует это событие».
Давайте рассмотрим наиболее распространенные ресурсы, которые владельцы сайтов и разработчики выбирают для предварительной загрузки.
Как связать изображения rel=preload
На вашем сайте всегда есть как минимум одна страница с большим изображением в области просмотра, приветствующим посетителей сайта с самого начала. Такие изображения — идеальные кандидаты для предварительной загрузки.
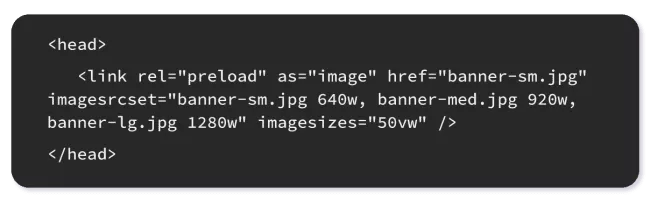
Помните, что ресурсы нужно предварительно загружать, добавляя тег ссылки с rel="preload" в заголовок вашего HTML-документа. Вот так:
В результате ваше изображение загружается быстрее и улучшает один из самых сложных показателей Core Web Vitals — LCP.
Однако для предварительной загрузки адаптивных изображений необходимо использовать атрибуты imagesrcset и imagesizes , чтобы помочь браузерам выбрать подходящее изображение для загрузки в зависимости от размера экрана.

Оптимизируйте все свои изображения для быстрой загрузки и отклика на автопилоте. Смотрите свой сайт с NitroPack.
Как связать rel=preload веб-шрифтов
Шрифты, определенные с помощью правил @font-face в файлах CSS, не извлекаются до тех пор, пока браузеры не загрузят и не проанализируют файлы CSS. Вот почему веб-шрифты являются вторым по популярности ресурсом, который веб-сайты с самым высоким рейтингом выбирают для предварительной загрузки.

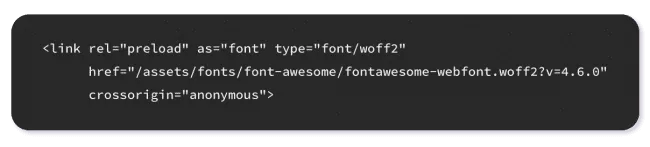
Вот пример фрагмента:

Ограничьте количество шрифтов, которые вы предварительно загружаете, до тех, которые необходимы для начальной загрузки страницы (т. е. шрифты, находящиеся в верхней части сгиба, и только те стили, которые фактически используются).
Как связать файлы rel=preload JavaScript
Чтобы улучшить показатели отклика, такие как время до взаимодействия, мы рекомендуем вам разделить большие пакеты JavaScript и предварительно загружать только важные фрагменты.
Таким образом, браузеры могут отделить выборку от выполнения и обнаружить этот конкретный ресурс раньше, прежде чем загружать весь пакет JS.
Это будет выглядеть примерно так:
< ссылка rel ="preload" as ="script" href ="late_discovered.js">
Когда следует использовать предварительную загрузку ссылки?
Это тот случай, когда «это зависит».
Общее правило заключается в том, чтобы предварительно загружать только недавно обнаруженные ресурсы, которые, как вы знаете, необходимы для первых взаимодействий, когда посетитель попадает на страницу.
Как проверить, какие ресурсы предварительно загрузить?
Как мы упоминали ранее, лучший способ определить, какие ресурсы следует предварительно загрузить, — это проверить, как загружаются ваши веб-страницы.
К счастью, вы можете определить ресурсы для предварительной загрузки с помощью каскадных диаграмм запросов в Chrome DevTools.
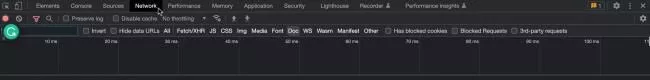
Шаг 1. Посетите веб-страницу, на которую попадает большинство ваших посетителей, и «осмотрите» ее.
Шаг 2. Перейдите на вкладку «Сеть» и обновите страницу, чтобы создать каскадную диаграмму.

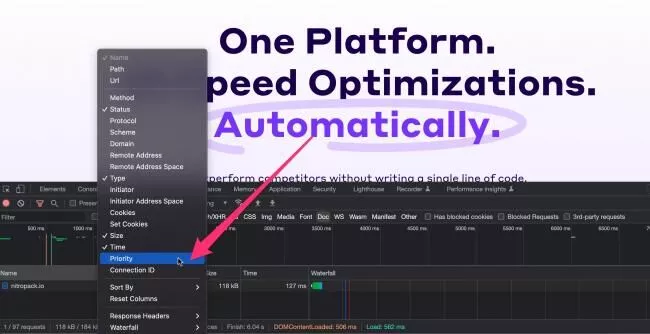
Шаг 3: Щелкните правой кнопкой мыши раздел «Имя», чтобы включить столбец «Приоритет».

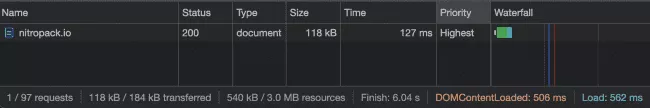
Шаг 4. Изучите, как загружались ресурсы и какой приоритет им был назначен, чтобы определить возможные активы для предварительной загрузки.

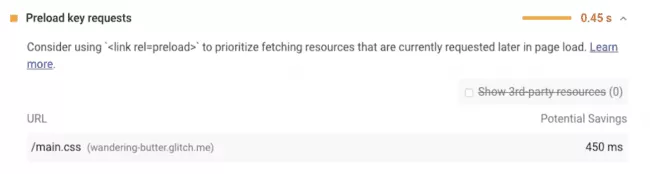
Кроме того, в вашем отчете Lighthouse есть раздел «Возможности», в котором поздно обнаруженные активы в вашей цепочке критически важных запросов помечаются как кандидаты на предварительную загрузку:

Как узнать, правильно ли работает предварительная загрузка?
После того, как вы определили кандидатов на предварительную загрузку, вы можете начать тестирование, выполняет ли ваша ссылка rel=preload свою работу.
Сделайте это, используя ту же диаграмму водопада запросов в DevTools. Если вы правильно выбрали ресурс для предварительной загрузки и указали действительные атрибуты, как показано ранее, вы должны увидеть улучшение времени загрузки страницы.
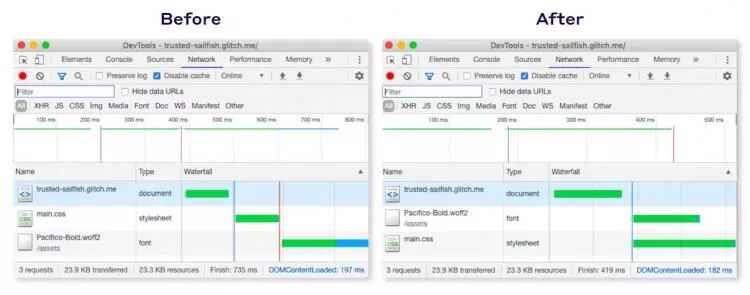
Вот пример До и После:

(До предварительной загрузки): файл шрифта «Pacifico-Bold.woff2» загружается только после таблицы стилей «main.css». (После предварительной загрузки файла шрифта): загрузка шрифта происходит параллельно с таблицей стилей.
Как не злоупотреблять ссылкой rel=preload
Учитывая впечатляющие результаты, которые могут показать несколько правильных тегов предварительной загрузки, легко увлечься.
Но из-за характера предварительной загрузки может возникнуть ряд проблем с производительностью.
- Нежелательное вмешательство в обычное поведение браузера
- Чрезмерное использование ресурсов (т. е. использование пропускной способности быстрее, чем обычно)
- Вредное влияние на критический путь рендеринга, мешающее браузерам делать правильные вещи
Ошибка №1: предварительная загрузка слишком большого количества ресурсов
Нет точного числа, к которому вы должны стремиться, но будьте очень внимательны при выборе ресурсов для предварительной загрузки. Помните, что вы должны нацеливаться на недавно обнаруженные ресурсы, которые имеют решающее значение для первого взаимодействия с веб-страницей.
Ошибка №2: предварительная загрузка неиспользуемого контента
Чаще всего мы находим ссылку rel=preload в общем заголовке, даже если предварительно загруженный ресурс находится только на одной веб-странице (например, на целевой странице).

Предупреждающее сообщение о предварительной загрузке неиспользуемого контента
Это может быть просто ошибка или недостаточное кодирование. В этом случае разделение общих пакетов на более мелкие, предназначенные для конкретных шаблонов, является гораздо лучшим подходом.
Ошибка № 3: Предварительная загрузка ненужных ресурсов
Предварительная загрузка любого ресурса не даст желаемого прироста скорости. Ресурсам, которые не имеют решающего значения для рендеринга и интерактивности в верхней части экрана, лучше оставить более низкий приоритет.
Вместо этого стремитесь найти элементы, которые браузеры обнаружат позже, чем вам хотелось бы.
Ошибка № 4: Предварительная загрузка несуществующего контента
Это случается редко, но когда это происходит, результатом является страница 404. Это запрещено при предварительной загрузке, и вы всегда должны дважды проверять, действительно ли ресурс действителен.
Какие показатели Core Web Vital улучшает rel=preload?
К настоящему времени мы увидели неопровержимое доказательство того, что предварительная загрузка оптимизирует скорость. Это увеличивает время загрузки, улучшает показатели производительности и отзывчивость, а также помогает вам произвести отличное первое впечатление.
Вот метрики, которые больше всего улучшаются после правильной предварительной загрузки:
- Крупнейшая содержательная отрисовка (LCP) : большие ресурсы в верхней части страницы (например, главные изображения и большие фрагменты текста) являются отличными кандидатами на LCP. Их более быстрая доставка может помочь вам улучшить метрику Core Web Vitals, с которой веб-сайты борются больше всего.
- Кумулятивное смещение макета (CLS) : предварительная загрузка веб-шрифтов показывает значительное улучшение в сдвигах макета, связанных со шрифтами, таких как Flash of Unstyled Text (FOUT) и Flash of Invisible Text (FOIT).
- Задержка первого ввода (FID) и взаимодействие до следующей отрисовки (INP) : предварительная загрузка JavaScript, обеспечивающая важные взаимодействия, помогает достичь более высоких уровней отклика в соответствии с намерениями пользователя.
Link rel=preload на популярных веб-сайтах
В 2017 году команда Chrome Data Saver (теперь закрытая) применила предварительную загрузку к скриптам и таблицам стилей CSS и увидела в среднем 12% времени до улучшения First Contentful Paint для затронутых страниц.
Другие истории успеха улучшения показателей загрузки со ссылкой rel=preload включают:
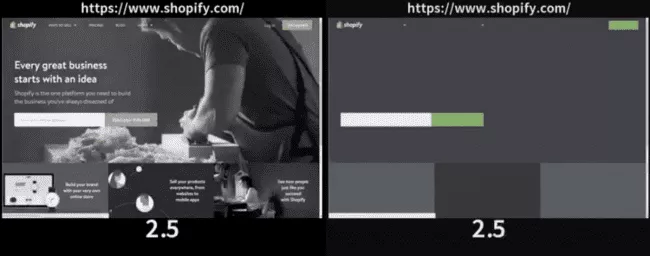
- Shopify с улучшением времени до следующего рисования на рабочем столе Chrome на 50% (1,2 секунды) при предварительной загрузке веб-шрифтов, что полностью удалило Flash of Invisible Text;
- Flipkart сократил значительную часть бездействия основного потока, предварительно загрузив свои пакеты ключей;
- Notion с 10-процентным улучшением показателей рендеринга страницы за счет предварительной загрузки 9 базовых вызовов API;
- Financial Times сократила на 1 секунду время, необходимое для отображения изображения шапки, используя предварительную загрузку заголовка ссылки.

Shopify с предварительной загрузкой (слева) и без предварительной загрузки (справа). Источник: Статья Эдди Османи.
Присоединяйтесь к 31% лучших высокоскоростных веб-сайтов! Оцените влияние NitroPack своими глазами.
Резюме
Link rel=preload — это эффективная техника приоритизации ресурсов для ускорения вашего сайта и улучшения взаимодействия с пользователем при первом контакте.
Используйте эту директиву с осторожностью и только для недавно обнаруженных ресурсов, которые имеют решающее значение для работы в верхней части экрана. Обязательно сначала проанализируйте, как браузеры загружают и анализируют ваши ресурсы с помощью Chrome DevTools и Lighthouse.
Правильная реализация rel="preload" улучшит отзывчивость сайта и показатели производительности, которые жизненно важны для успеха вашего онлайн-бизнеса.